React 入门+实战(antd上传文件接受返回+部署服务器Nginx)
文章目录
-
- React 项目迅速搭建
-
-
-
- 前期工作:
- 搭建项目(初始化):
- 项目目录结构:
- 组件结构:
-
-
- antd实战
-
-
-
- upload传文件
-
-
- 部署到服务器(win)
-
-
-
- 安装、启动Nginx
- 配置Nginx
- Nginx常用命令:
- 总结:
-
-
- 部署到linux服务器
React 项目迅速搭建
前期工作:
-
1、必须安装nodejs 注意:安装nodejs稳定版本
-
2、安装cnpm:用cnpm替代npm
安装cnpm: npm install -g cnpm --registry=https://registry.npm.taobao.org -
3、用yarn替代npm
yarn的安装: 第一种方法:参考官方文档https://yarn.bootcss.com/ 第二种方法:cnpm install -g yarn 或者 npm install -g yarn
搭建项目(初始化):
搭建React开发环境的第一种方法(老-推荐):
https://reactjs.org/docs/create-a-new-react-app.html
1. 再次提醒:必须要安装nodejs 注意:安装nodejs稳定版本
2. 安装脚手架工具 (单文件组件项目生成工具) 只需要安装一次
npm install -g create-react-app / cnpm install -g create-react-app
3. 创建项目 (可能创建多次)
找到项目要创建的目录:
create-react-app reactdemo
4. cd 到项目里面
cd reactdemo
npm start 或者 yarn start运行项目
npm run build 或者 yarn build 生成项目(个人喜欢用yarn)
项目目录结构:
一般更多需要关注的在于src文件,assets可以放css文件、图片等素材,component就是自定义的组件,比如这里我定义了Home和Result组件,这两个组件最终在src下的App.js根组件中挂载,这里的两个组件其实是我写的两个页面,并且在根组件App.js中实现路由跳转。
组件结构:
React有两种写组件的方式,一种用class extends…来写,另一种用函数式来写,本人较亲耐于函数式,简洁,并且没有this指向的问题,也就是React 后更新的hook特性,第一种写组件的方式中,初始化变量需要:this.setState(),而hook特性带来了useState(),写法更加简洁,容易理解。
- hook:用const定义function方法来替换以往class定义的方式
- useState():初始化一个变量——
const [variable,setVariable] = useState(variable0)
后面变量赋值直接用:setVarible(newVariable),即可改变变量状态 - useEffect()——相当于是以往的生命周期函数: componentDidMount();当组件被挂载时,立即启动useEffect,而useEffect的参数是一个function
import React, {
Component } from 'react'
const Home = () => {
return (
)
}
export default Home
antd实战
upload传文件
import React, {
Component } from 'react'
import {
Upload, message, Button } from 'antd'
import {
UploadOutlined } from '@ant-design/icons'
...
const Home = () => {
const props = {
name: 'file',//name得看接口需求,name与接口需要的name一致
action: '/test/upload/file',//接口路径
data: {
file} ,//接口需要的参数,无参数可以不写
multiple: false,//支持多个文件
showUploadList: true,//展示文件列表
headers: {
// "Content-Type": "multipart/form-data"
},
}
return (
...
<Upload {
...props}
fileList={
file}
onChange={
onChange}
>
<Button type="Link" shape="round" size="large">
<UploadOutlined /> Select file
</Button>
</Upload>
)
}
export default Home
upload传文件这里有几个坑:
- 本地localhost地址要去调服务器下的接口,应该先解决跨域问题:
网上有不少直接在package.json中改,这个现在行不通了,亲测要安装http-proxy-middleware
即:npm install http-proxy-middleware --save或yarn add http-proxy-middleware --save
安装完后,在src下新建一个setupProxy.js,附上以下代码:
const {
createProxyMiddleware} = require('http-proxy-middleware')
module.exports = function (app) {
// proxy第一个参数为要代理的路由
// 第二参数中target为代理后的请求网址,changeOrigin是否改变请求头,其他参数请看官网
app.use(createProxyMiddleware('/test', {
target: 'http://xxx.xx.xxx.xxx...', # 这里就是你要跨到的服务器接口地址
changeOrigin: true
}))
}
- 这里修改了之后,记得重启服务后,跨域设置才能生效(
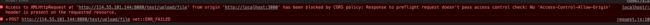
yarn start 或 npm start),接着在upload中action位置写上接口后面的地址,不能写全部地址了,得写相对地址,否则会报跨域错误:
错误如下:

- 再就是关于前后端请求头的问题,比较麻烦,每个人遇到的情况都不一定相同,我是传一个xml/pdf文件到后端,接受一个response返回,header里面,我如果像postman那样写
"Content-Type": "multipart/form-data"反而传不过去(基础薄弱,原因不知),但是注释掉后,能正常把文件传到后端,一段时间后在浏览器network里面可以接收到response:

部署到服务器(win)
Nginx反向代理
安装、启动Nginx
我演示的是win服务器的部署,其他的可能略有区别,首先安装Nginx,直接去官网下载安装即可,win下启动cmd
(1)直接双击nginx.exe,双击后一个黑色的弹窗一闪而过
(2)打开cmd命令窗口,切换到nginx解压目录下,输入命令 nginx.exe 或者 start nginx ,回车即可
在服务器输入:http://localhost:80,有Nginx界面则启动成成功。
配置Nginx
配置之前,需要先把React项目打包,打包很简单,直接yarn build,会在项目目录生成一个build文件:

然后将项目复制到你的win服务器上,在Nginx安装目录下有一个Nginx的conf文件,主要改一下前端端口以及root地址(也就是build文件夹所在地址):
server {
listen 80;
server_name smartcite;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root C:\samart_cite_fronted\project_pdf2xml\project_pdf2xml\build;
index index.html;
}
listen :设置的端口号
server_name :访问的名字
root :你项目所放的地址
index index.html :你的入口html文件因为是单页应用,所以,是根据路由跳转,为避免出现404,我们需要重写至index.html
Nginx常用命令:
nginx开启命令:start nginx
nginx停止命令:nginx -s quit
nginx重启命令:nginx -s reload
总结:
Nginx部署过程注意:
windows server部署react项目
- 1.安装并启用nginx服务
- 2.在nginx.conf文件中,添加server配置,端口号改为自己想要设置的,然后热重载配置
server {
listen 80;
server_name localhost;
location / {
root C:\samart_cite_web;
index index.html;
try_files $uri $uri/ /index.html;
}
}
- 3.安装Openssl
(ssh工具方便传文件,也可以用FileZilla(mac端)、filetransfer(win端)) - 4.windows防火墙添加入站规则 将80端口或上述设置的端口添加进去
部署到linux服务器
和win大体一致,但是没有防火墙的考虑,这一点比较省心!
- 1.在服务器上安装linux版本的nginx
- 2.在服务器上建立一个项目文件夹,例如:
/home/smartcite - 3.将本地React项目的build包传到linux下的
/home/smartcite,(如果本地的React项目还没有build包,则要yarn build这样会生成一个build包,或者npm nuild对应生成dst包,一个意思) - 4.修改linux服务器上的nignx配置:
找到default.conf文件,一般在/etc/nginx/sites-available里面,有的也可能在/etc/nginx/conf.d下
修改配置采用:vi default,修改里面对应的root地址(这个地址就是你的项目在linux服务器上的路径),端口(listen)根据需要修改,一般默认80端口 - 5.重启nginx:在
/usr/sbin下输入./nginx -s reload重启nginx服务(只要重新修改了nginx配置,都需要重启)

参考博客:
https://blog.csdn.net/wly_er/article/details/82348593
https://www.jb51.net/article/152781.htm
