在很久很久以前,我一直以为,会有一种控件可以很直观地让用户横着选,像这样
可是翻了翻控件库,只有UIPickerView可以竖着让用户选东西之外,所谓的那个“直观的控件”根本啥都不是。。。
还是直入主题吧,既然没有直观的,弯一弯还是可以实现的。
我们先创建一个工程,进入"ViewController.h"里面:
首先创建一个pickerView,按照常规的路线来设置好各种必要的属性和代理方法
关于row中要显示的内容,大部分的时候我们都回用“titleForRow”的方法返回要显示的内容
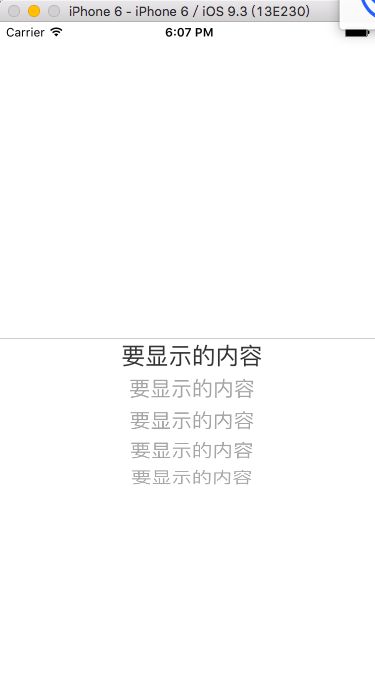
先看看现在的运行效果
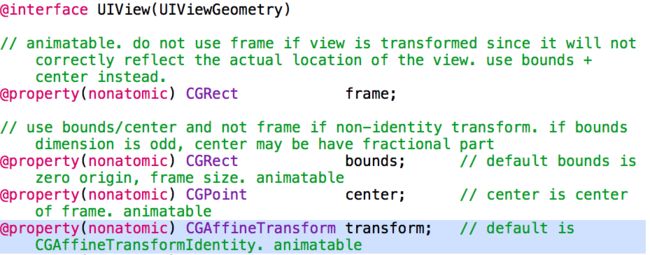
可以看到pickerView已经在屏幕上显示出来了,但是仍然不是我们要的横向滑动,既然要让滑动的方向改变,那改变pickerView的方向不也是可以吗。在每个view中,都有一个transform的属性,叫变换,是图形位移,旋转,缩放的统称
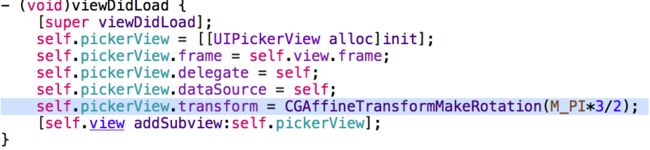
既然我们知道有这个属性,就可以旋转pickerView了,毕竟pickerView也是从UIView继承过来的,在viewDidLoad中添加
这个函数和它的参数会让pickerView绕中心店逆时针旋转90度,关于transform和它相关的函数,想了解view的位移,旋转,缩放的同学可以继续留意我的哦。回到正题,现在再运行一下
发现横是横过来了,还可以横向滑动,可要显示的内容却也横过来了,没理由要让用户们也横过头来看吧。回到“ViewController”里面,方法“titleForRow“发给系统一个string,系统会自动嵌套进pickerView中,才不管用户看哪个方向呢。那既然系统给我们做的我们不想要,我们就来自定义呗。
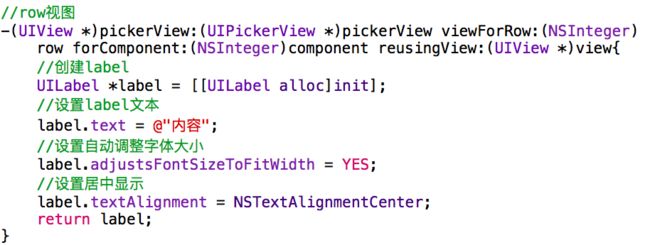
在“titleForRow"方法下面一些,还有一个"viewForRow"方法,这个方法返回的view系统就是帮你装上pickerView中,至于这个view里装什么,我们就可以自定义了。先把title方法注释掉,写上新的方法
接下来就是自定义的部分了
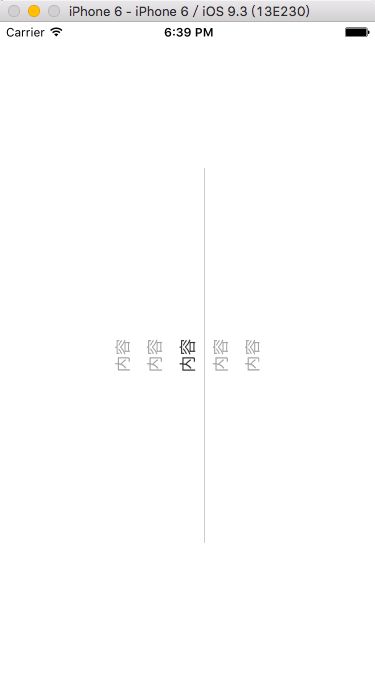
label也是继承自UIView的,所以不换类型也不会报错。现在运行看看效果如何
可见,除了字体小了一些,样式压根没有变化,但可别忘记了,我们把pickerView转了过来,就要再把什么东西转一遍回来才行啊,刚刚我们返回给系统的是一个string我们没有办法旋转,但这label就不同了,我们可以添加下面的代码让label再顺时针90度转回来
运行
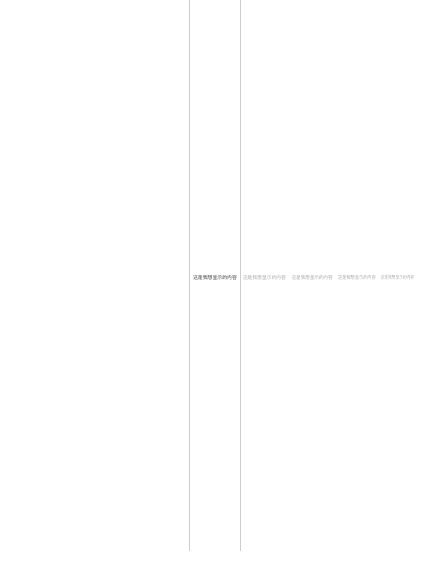
可以看到,整个pickerView横了过来,要显示的内容貌似没有动过,这不正是我们想要的效果了吗,可是如果内容再长一点的话
由于刚才设置了自动缩放字体大小,因为系统给的默认空间不变,所以系统只能缩小字体来适配了,别担心,还有方法
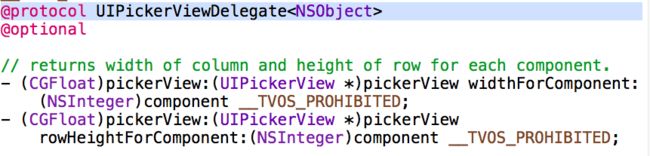
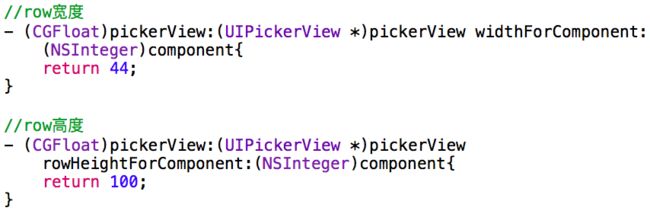
在协议中还有两个可以调整内容尺寸的方法,这时候我们就可以自定义row的宽高了
要注意的是,pickerView旋转后,我们看到的高其实是系统里的宽,看到的宽就是系统里的高,所以一般height要设置得比width大一些
现在再运行,就perfect啦!
另外如果想要把分割线去掉的话,可以用删除subview的方法。但需要注意的是,日期选择器的分割线可以一alloc和init完就删除,但pickerView的分隔线就在代理方法执行的过程创建,所以最快就是在那个时候删除。
全文 完。