手把手使用vuepress搭建和部署博客
从零开始搭建博客
准备工作
node npm(yarn/cnpm)
初始化创建
- 首先,我们在终端输入以下命令,来创建一个空文件夹并且进入到这个文件夹;
mkdir v-blog && cd $_
- 初始化我们的项目
yarn init -y
- 接着是安装我们的依赖vuepress
yarn add -D vuepress
- 安装好依赖以后,我们可以在终端键入
mkdir docs
echo '# This is my blog' > docs/README.md
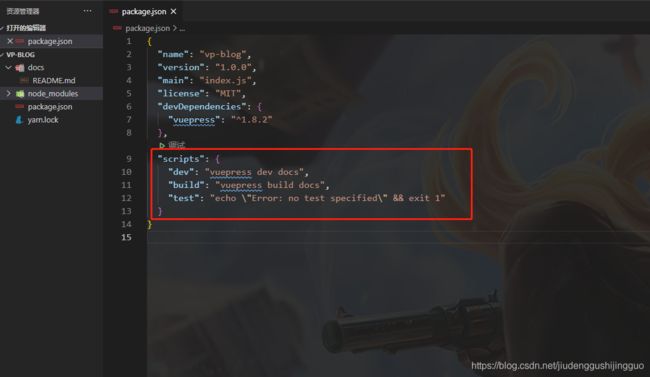
- 我们在 package.json 中来创建两个简单的命令来代替上面的指令
"scripts": {
"dev": "vuepress dev docs",
"build": "vuepress build docs",
"test": "echo \"Error: no test specified\" && exit 1"
}

6. 至此,我们就可以通过yarn dev 来启动项目了,这时打开网址可以看到我们的项目已经运行成功了,页面如下:

配置项目
接下来就是来配置我们的项目结构了,如标题,导航之类的.vuepress有个"约定大于配置"的思想在里面,就是说很多东西,作者已经给我们都设置好了,我们只要按照作者提供的文档一步步将我们的东西填入其中,就可以完成我们想要的东西.
我们在docs文件夹中新创建一个 .vuepress 文件夹 ,并在其中新建一个config.js 配置文件:
module.exports = {
title: 'keyL的个人博客', //标题
keywords: '前端开发',
description: '前端开发 keyL的个人博客',
repo: 'https://github.com/zeroonbush/blog.git', //仓库地址
base: '/blog/', // 配合部署项目
head: [
['link', {
rel: 'icon', href: '/favicon.ico' }]
],
lastUpdated: 'Last Updated',
themeConfig: {
//主题配置
logo: '/img/logo.png',
nav: [ //导航栏
{
text: '首页', link: '/' },
{
text: 'JS', link: '/js_docs/' },
{
text: 'CSS', link: '/css_docs/' },
{
text: 'Vue', link: '/vue_docs/' },
{
text: 'React', link: '/react_docs/' },
{
text: '2020',
ariLabel: '2020',
items: [ //多级导航栏
{
text: 'May', link: '/2020/5/' },
{
text: 'June', link: '/2020/6/' }
]
},
{
text: 'github', link: 'https://github.com/zeroonbush/blog.git' }
],
sidebar: {
//侧边拦
'/2020/': [
['/2020/5/', '5月份'],
['/2020/6/', '6月份']
]
}
}
}

在写了上面的配置之后,要记得在.vuepress文件夹中新建一个public文件夹,在public下新建img文件夹放图片,将我们的图片资源放入其中.我们在引用图片资源的时候,都是以其为根目录的.此时可以看到我们的项目已经变成下面的样子,已经有了顶部的导航栏.点击2020,可以看到还有下拉框,点击下拉框中的选项还能看到连侧边栏都已经有了.

配置首页结构
不知道大家到这里有没有发现,这个界面和vue,vuepress的官网有点像.没错,他们就是用vuepress来写的,前面也提到了,vuepress设计之初就是为了写文档,QAQ.,基本页面也已经完成,编写其他页面参考vuepress官网
现在看主页的内容是不是太空白了点呢,我们来给他添加点东西吧.
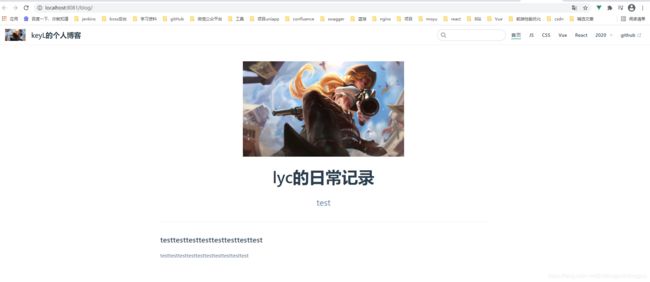
我们将刚开始创建的README.md文件内容改成如下:
---
home: true
heroImage: /img/like.png
heroText: lyc的日常记录
tagline: test
features:
- title: testtesttesttesttesttesttesttest
details: testtesttesttesttesttesttesttesttesttest
---
使用
部署
在完成我们的个人博客后,我们下一步需要做的就是将我们的个人博客部署到线上去,让其他人能够访问到.参考官网https://www.vuepress.cn/guide/deploy.html#github-pages
Github Pages
我们不用传统的购买服务器域名那一套,我们使用Github Pages 来部署.在github上展示静态网站有两个方法。
创建 username.github.io 仓库
第一个是创建一个 github用户名.github.io 的仓库,别人通过 yourUserName.github.io 就能访问到我们的项目.点击查看:https://keyl-liucong.github.io/blog/
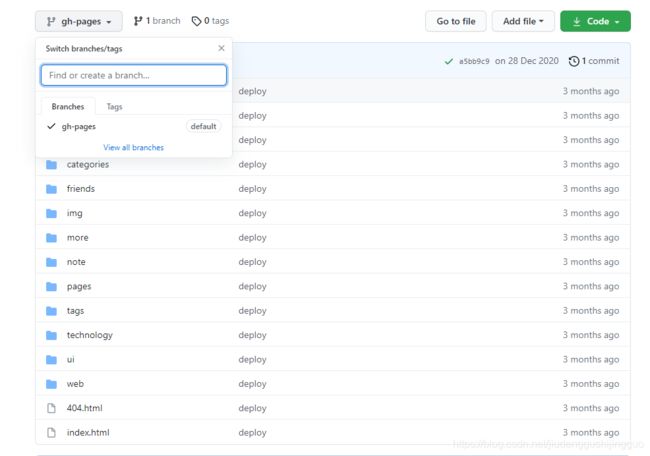
创建gh-pages 分支
第二个是创建一个项目,并且创建一个gh-pages 的分支,我们将打包后的代码放到这个分支,别人就能通过 https://yourUserName.github.io/yourProjectName 来访问到我们的项目,点击查看:https://keyl-liucong.github.io/blog/