微信小程序入门开发超详细笔记(一)
文章目录
- 1 引入
-
- 1.1 小程序的应用
- 1.2 小程序的介绍
- 1.3 市场分类
-
- 1 小程序
- 2 webapp
- 3 混合app
- 4 原生app
-
- 1 ios
- 2 android
- 3 react-native
- 2 开发
-
- 2.1 准备
-
- 1 官网注册登录
- 2 工具下载
- 2.2 入门小程序
-
- 1 创建
- 2 创建成功
- 3 开发
-
- 项目结构
- 与vue对比
- 4 基本创建结构
-
- 创建
- 5 基本使用
-
- 1 插值表达式
- 2 属性绑定
- 3 事件使用
-
- 点击事件
- 输入框事件
- 4 流程语句
- 5 显示和隐藏
- 6 循环语句
- 7 属性设置和获取
- 8 tabbar使用
- 9 路由的使用
-
- 组件式路由
-
- 1 可返回
- 2 不能返回
- 3 路由传参
- 编程式路由
- 10 请求的使用
-
- 请求成功时
- 请求失败时
- 11 请求的三种封装
-
- 1 简单式封装
- 2 完全式封装
- 3 外部式封装
-
- 常规写法
- ES7写法
- 11 wxs使用
- 12 组件的抽离
- 11 生命周期
- 总结
- 参考
1 引入
1.1 小程序的应用
-
支付宝
-
头条
-
qq
-
百度
-
字节跳动
-
微信
1.2 小程序的介绍
- 运行在某个APP里面,比如微信:没有跨平台限制
- 微信小程序
- Wechat Mini Program 是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一搜即可使用
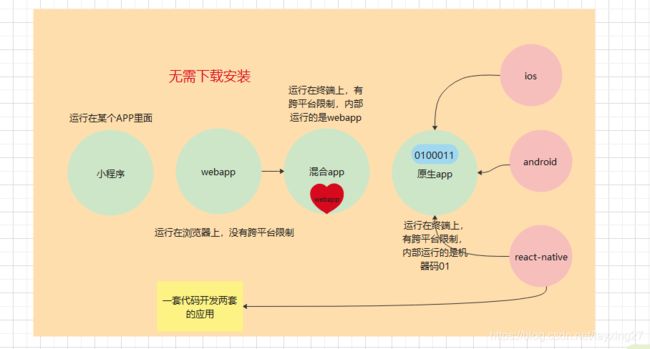
1.3 市场分类
1 小程序
- 运行在某个APP里面,比如微信
2 webapp
- 运行在浏览器上,没有跨平台限制
3 混合app
- 运行在终端上,有跨平台限制,内部运行的是webapp
4 原生app
- 运行在终端上,有跨平台限制,内部运行的是机器码01
1 ios
- object-c
- js
2 android
3 react-native
- 一套代码开发两套的应用
- taro
2 开发
2.1 准备
1 官网注册登录
2 工具下载
2.2 入门小程序
1 创建
2 创建成功
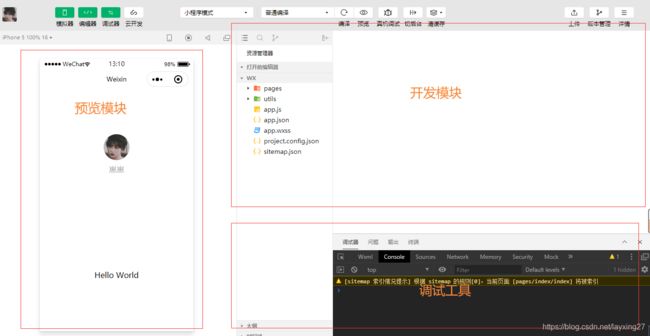
3 开发
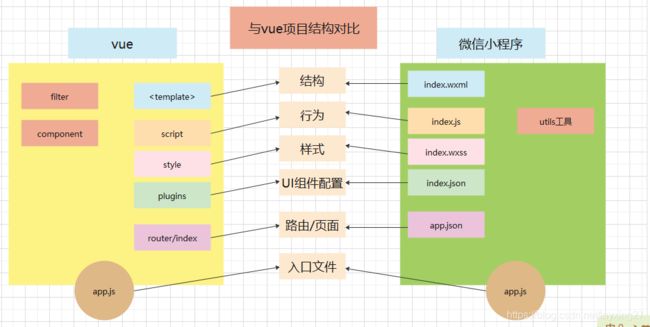
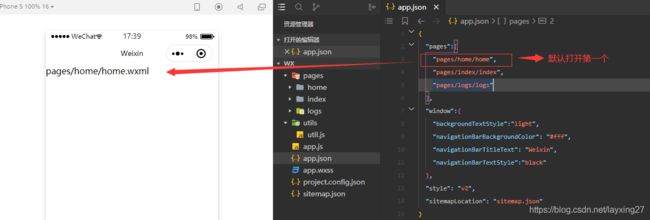
项目结构
与vue对比
| 序号 | 差异 | vue框架 | 微信小程序 |
|---|---|---|---|
| 1 | 样式 | style标签 |
.wxss文件 |
| 2 | 行为 | script标签 |
.js文件 |
< wxs >标签 |
|||
| 3 | 结构 | template标签 |
.wxml文件 |
| 4 | 盒子 | div |
view |
| 5 | 文本 | span |
text |
| 6 | 属性绑定 | |
|
| 7 | 流程分支 | v-for |
wx:for |
| 8 | 判断 | v-if()=''/v-else |
wx:if='{ {}}'/wx:else |
| 9 | 显示隐藏 | v-show='' |
hidden='{ {}}' |
| 10 | 生命周期 | 8种 |
应用3种+页面5种+组件6种 |
| 11 | 编程式路由 | v-show='' |
hidden='{ {}}' |
| 12 | 组件式路由 | |
|
| 13 | 路由参数 | |
|
| 14 | 网络请求 | axios |
wx.request() |
| 15 | 绑定事件 | @click |
bindtop='' |
| 16 | 双向绑定 | v-model='' |
bindinput='' |
| 17 | 获取data数据 | this.msg |
this.data.msg |
| 18 | 设置data数据 | this.msg='' |
this.setdata({msg:''}) |
| 19 | 创建方法 | methods:{test(){}} |
与data同级直接创建 |
4 基本创建结构
创建
5 基本使用
- 插值表达式(小胡子语法)的使用
- 属性绑定
- 事件使用
- 流程语句
- 循环语句
- 显示隐藏语句
- 属性的设置和获取
- 路由的使用
- tabbar的使用
- 请求的使用和封装
- 生命周期的使用
1 插值表达式
2 属性绑定
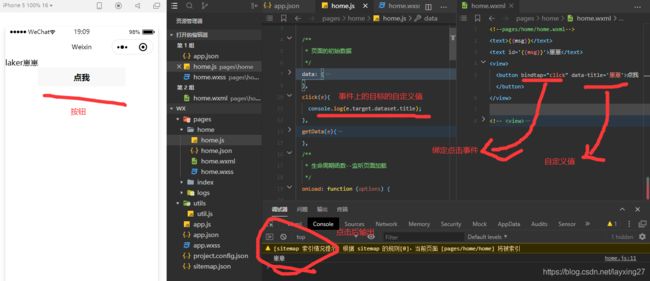
3 事件使用
- 与vue中事件基本相同,没有参数时默认是event
点击事件
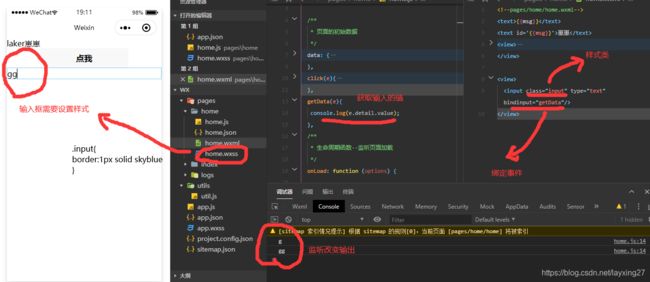
输入框事件
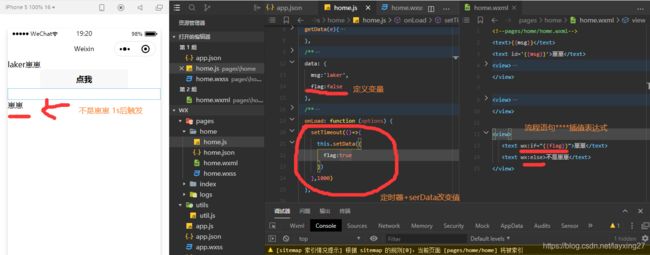
4 流程语句
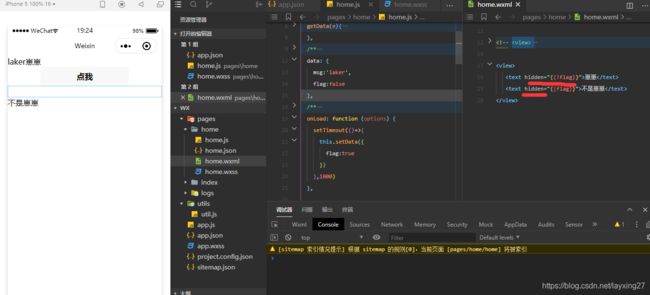
5 显示和隐藏
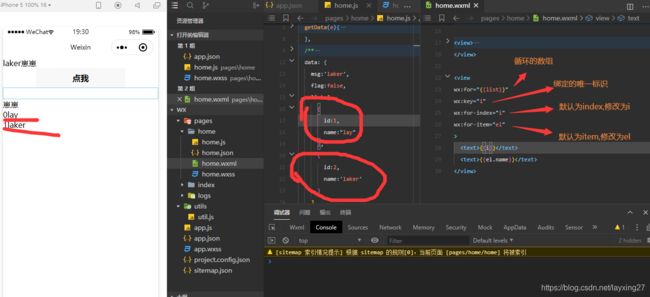
6 循环语句
7 属性设置和获取
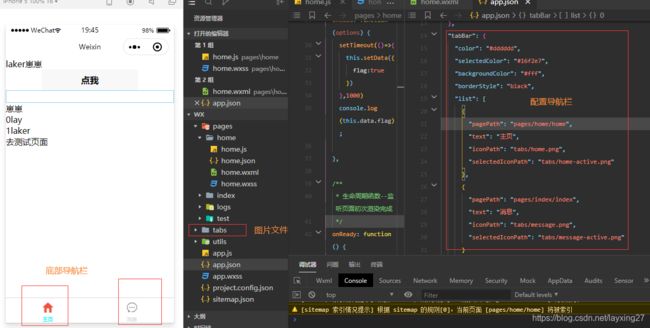
8 tabbar使用
"tabBar": {
"color": "#dddddd",
"selectedColor": "#16f2e7",
"backgroundColor": "#fff",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/home/home",
"text": "主页",
"iconPath": "tabs/home.png",
"selectedIconPath": "tabs/home-active.png"
},
{
"pagePath": "pages/index/index",
"text": "消息",
"iconPath": "tabs/message.png",
"selectedIconPath": "tabs/message-active.png"
}
]
},
9 路由的使用
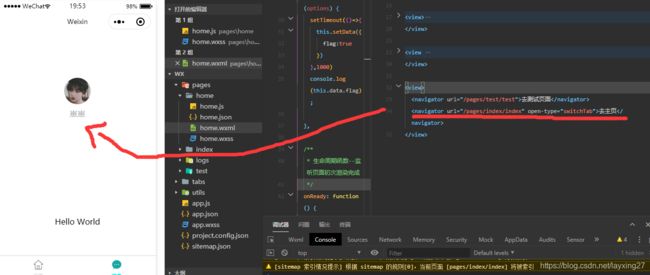
组件式路由
- 使用navigater
1 可返回
2 不能返回
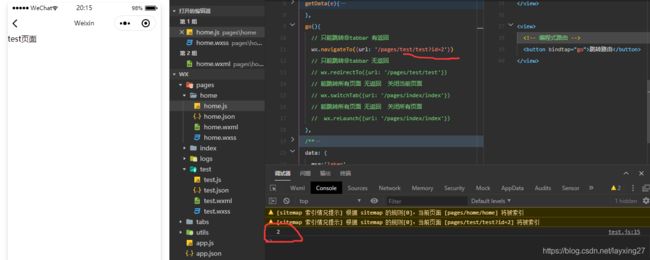
3 路由传参
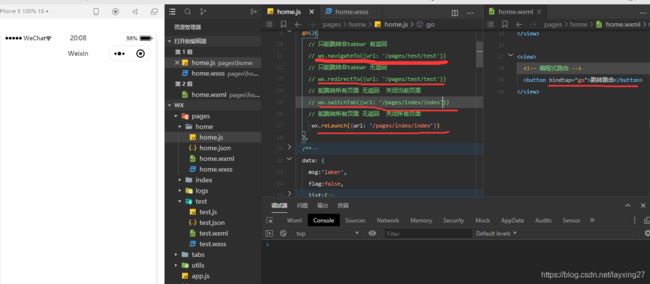
编程式路由
- 只能跳转非tabbar 有返回
wx.navigateTo({url: '/pages/test/test'}) - 只能跳转非tabbar 无返回
wx.redirectTo({url: '/pages/test/test'}) - 能跳转所有页面 无返回 关闭当前页面
wx.switchTab({url: '/pages/index/index'}) - 能跳转所有页面 无返回 关闭所有页面
wx.reLaunch({url: '/pages/index/index'})

- 传参

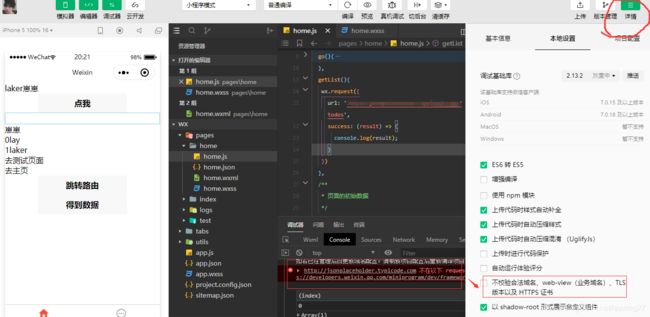
10 请求的使用
wx:request- 无跨域问题
请求成功时
请求失败时
11 请求的三种封装
- 封装属于工具类,存放到utils文件夹下
1 简单式封装
- base.js
const baseUrl='http://jsonplaceholder.typicode.com/'
module.exports=(url,data,method)=>{
return new Promise((resolve,reject)=>{
wx.showLoading({
title: 'loading',
mask: true,
success: (res) => {
},
fail: (res) => {
},
complete: (res) => {
wx.hideLoading()
},
})
wx.request({
url: baseUrl+url,
data: data,
method,
success:resolve,
fail:reject,
complete: (res) => {
},
})
})
}
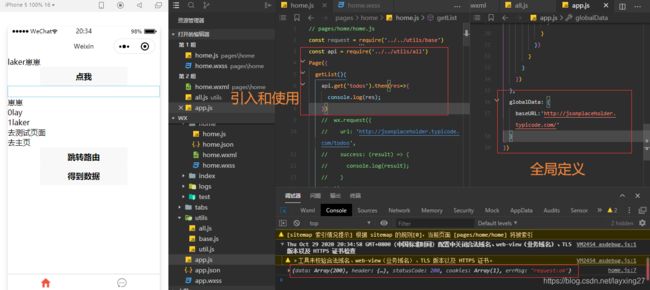
2 完全式封装
- 有加载的效果
const app = getApp()
const request = (url, options) => {
// 请求之前提示加载中
wx.showLoading({
title: '加载中...'})
return new Promise((resolve, reject) => {
wx.request({
url: `${
app.globalData.baseURL}${
url}`,
// url: host + url,
method: options.method,
data: options.method === 'GET' ? options.data : JSON.stringify(options.data),
header: {
'Content-Type': 'application/json; charset=UTF-8',
'x-token': 'x-token' // 看自己是否需要
},
success: resolve,
fail: reject,
// success(request) {
// // console.log(request)
// if (request.statusCode === 200) {
// resolve(request.data)
// } else {
// reject(request.data)
// }
// },
// fail(error) {
// reject(error.data)
// }
complete() {
wx.hideLoading()
}
})
})
}
const get = (url, options = {
}) => {
return request(url, {
method: 'GET', data: options })
}
const post = (url, options) => {
return request(url, {
method: 'POST', data: options })
}
const put = (url, options) => {
return request(url, {
method: 'PUT', data: options })
}
// 不能声明DELETE(关键字)
const remove = (url, options) => {
return request(url, {
method: 'DELETE', data: options })
}
module.exports = {
get,
post,
put,
remove
}
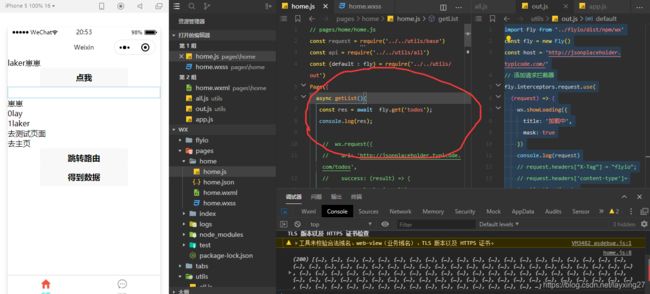
3 外部式封装
- 第一步:在pages安装flyio
npm i flyio -S - 第二步:将node_modules/flyio 复制到项目工程目录下
- 第三步:严格按照前两步操作否则出现模块找不到错误
- 封装文件如下:
import Fly from '../flyio/dist/npm/wx'
const fly = new Fly()
const host = 'http://jsonplaceholder.typicode.com/'
// 添加请求拦截器
fly.interceptors.request.use(
(request) => {
wx.showLoading({
title: '加载中',
mask: true
})
console.log(request)
// request.headers["X-Tag"] = "flyio";
// request.headers['content-type']= 'application/json';
request.headers = {
'X-Tag': 'flyio',
'content-type': 'application/json'
}
let authParams = {
// 公共参数
'categoryType': 'SaleGoodsType@sim',
'streamNo': 'wxapp153570682909641893',
'reqSource': 'MALL_H5',
'appid': 'string',
'timestamp': new Date().getTime(),
'sign': 'string'
}
request.body && Object.keys(request.body).forEach((val) => {
if (request.body[val] === '') {
delete request.body[val]
};
})
request.body = {
...request.body,
...authParams
}
return request
})
// 添加响应拦截器
fly.interceptors.response.use((response) => {
wx.hideLoading()
return response.data// 请求成功之后将返回值返回
},
(err) => {
// 请求出错,根据返回状态码判断出错原因
console.log(err)
wx.hideLoading()
if (err) {
return '请求失败'
};
}
)
fly.config.baseURL = host
export default fly
常规写法
ES7写法
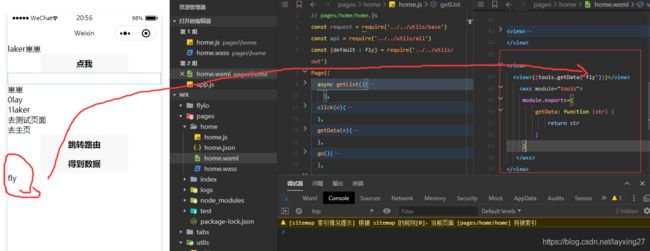
11 wxs使用
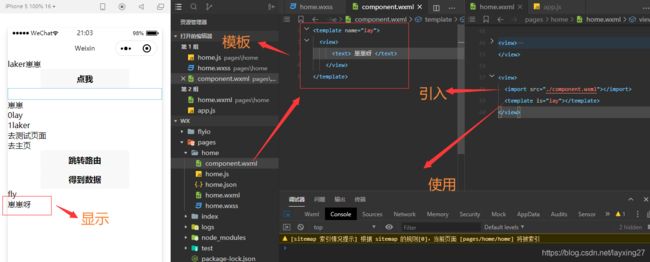
12 组件的抽离
11 生命周期
- 参考链接下篇
- 微信小程序的生命周期详解
总结
参考
源码地址
- 码云地址: https://gitee.com/lakerzhang/wx.git