“这一部分的内容为「设计原则-对比」,本章中仅将涉及内容独立讲解。所有的示例只是为了阐述一个方面,如果有不足指出请指出(本文所涉及内容操作均在PowerPoint 2016中完成)”
2.2 对比
对比是指通过对页面上的元素进行明显差异化处理,以避免页面上的元素过于相似。对比能够给予页面上各元素层次感,突出重点内容或中心主题,恰当的对比能够帮助观众理解你所表达的内容。
通过对比来保证你的PPT页面上的内容易于识别,同时告诉你的观众哪些是页面上的重点内容(图片为较早前制作的PPT,仅作为示例使用)。
哪些内容需要对比?
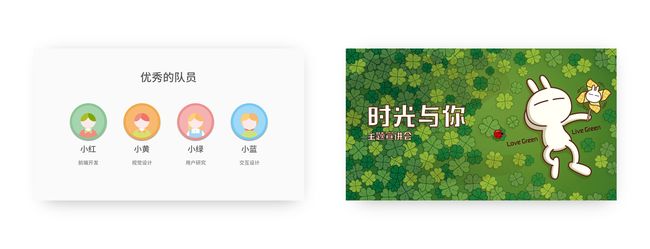
● 各种标题(封面标题/文本标题等)
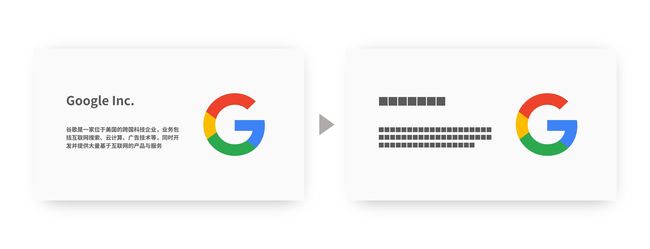
//这是最基础的,对页面上的文字进行明显的区别化处理。在示例中,通过对文字进行大小的调整以及加粗处理,实现页面内容的分级。当然在此之前,请确保你已经对你的信息进行了认真的筛选。当你的页面文字不多的情况下,你可以所有的文字内容进行这样的处理。
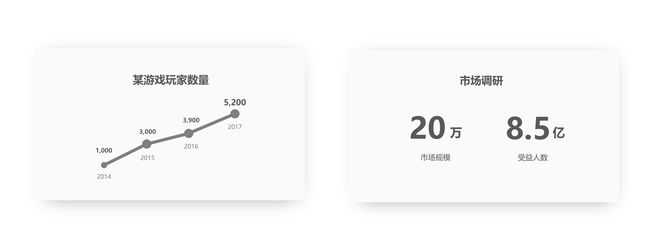
● 数据(数字/图表)
//当你进行一组数据说明时,请尽可能把重要的数据进行明显的标记,你甚至可以用一些夸张的处理方式来体现某一数字的重要性。
//同时,为了更好的对比效果,每个页面中的数据不应过多,特别注意不要在同一个页面中放置过多的图表。
● 结论
//当你对问题的分析解释进行总结时,你应当突出你的结论。
如何进行对比?
● 基础样式(大小/粗细/颜色)
//对比的最简单方式就是对元素本身进行处理,正如之前的示例中所示,你可以对文字进行字号/粗细/颜色上的调整或者对图片进行大小或色调进行处理以获取理想的效果。
//这里需要注意的是:
对于字号:在这里推荐的字号取值范围为 20~56(一般文本可用24~32)。这里仅作参考,具体取值应当考虑到使用PPT 的环境(空间面积/幕布尺寸等)。
对于粗细:在使用时请不要因为担心远处的观众是否能看得清楚你的PPT 就对任何文字进行加粗处理。如果你进行了这样的操作但没有经过其他调整,那么观众在看到你的PPT 的第一眼时,可能感觉是这样的:
如果你在使用字体时发现字体拥有类似于light、normal、bold这样的字形分类,可以尝试将加粗的部分的字体以Bold样式代替(例:思源黑体、微软雅黑)
对于图片:在你对图片进行对比处理之前,请先参阅“信息载体-图片”中的内容,如果你要进行对比的图片过多,请将他们分别放置于不同页面,而不要执着于同一页面。
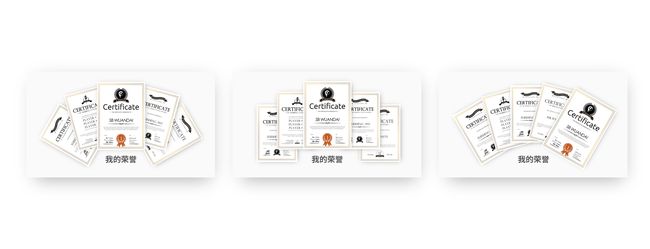
在一些特殊情况下,可能你需要在同一页面上放较多的图片又想突出某一张图片(例如当你在讲解个人或集体荣誉时,想要把获奖证书放在页面上)。你可以仿造上图,但是在此之前请将每一张图都进行处理——将它们扫描为一张图片后修剪边框。
● 额外样式(阴影/描边 / 虚化)
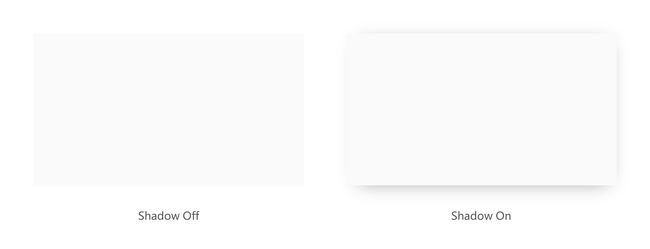
//当你的图片图像等内容与页面背景颜色较为接近时,可以通过添加阴影或描边进行对比。一般而言,这些样式只用于图像上,而在文本中使用这些样式往往易造成不必要的干扰,具体使用应当与你的背景复杂程度来确定。
对于阴影:你可以参考本文章中所有图片示例中阴影的使用。本文章中大部分图片示例都是以白色(非纯白)作为背景,而当你在参阅他们时,是否能感受到与背景产生的明显差异?
Tips:POWERPOINT 中提供的几种预设样式可以作为你的参考,请记住不要担心效果不好而设置过于浓重的阴影。
对于描边:一般只用于小型独立的图像图标或标题文字中,使用时尽量与你的PPT主题风格一致即可(粗细/颜色等),你可以同时添加描边与阴影效果。
● 辅助样式
//除了对页面内容本身进行调整修改之外,我们还可以通过添加其他元素来帮助内容形成对比。在这里提供几个方案参考:
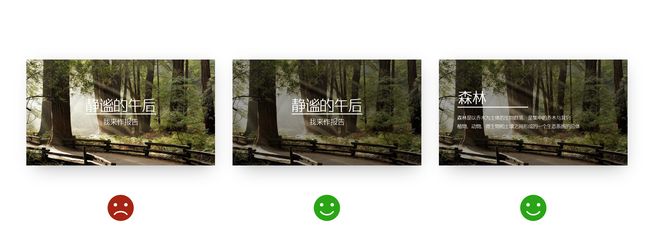
<1> 黑色遮罩
// 如果你选用的背景内容较多、颜色复杂,当你的文字内容放上去时不易被识别,你可以尝试在背景之上覆盖一层透明度为65%的黑色背景。
Tips:当你添加遮罩时,可以使用幻灯片母板来设置背景。这样可以避免你在调整页面内容时因遮罩层存在而造成的操作不便。
<2> 形状遮盖
// 这个情况一般适用于当你把一整张图片作为页面的背景进行展示,你可以通过添加一块面积较小的实色形状覆盖在图片上以形成对比。需要注意的是,当你选择形状颜色时请用色板中的习惯工具选择图片上较深的颜色,如果你觉得选取颜色有困难,也可以尝试深灰色或黑色。
下一篇内容:
设计原则(2.3)——可视化(待更新)
(如有疑问或建议欢迎您来向我反馈)