- 2018-05-04创建
var path = require('path');
path.resolve()
path.resolve([from ...], to)
说明:将参数 to 位置的字符解析到一个绝对路径里。
- from 源路径
- to 将被解析到绝对路径的字符串
path.resolve将以/开始的路径片段作为根目录,在此之前的路径将会被丢弃
path.resolve('/a', '/b') // '/b'
path.resolve总是返回一个以相对于当前的工作目录(working directory)的绝对路径。
path.resolve('./a', './b') // '/Users/username/Projects/webpack-demo/a/b'
注: resolve 最后一个形参会首先拼接前面的参数,最后再放进绝对路径里去,for example:
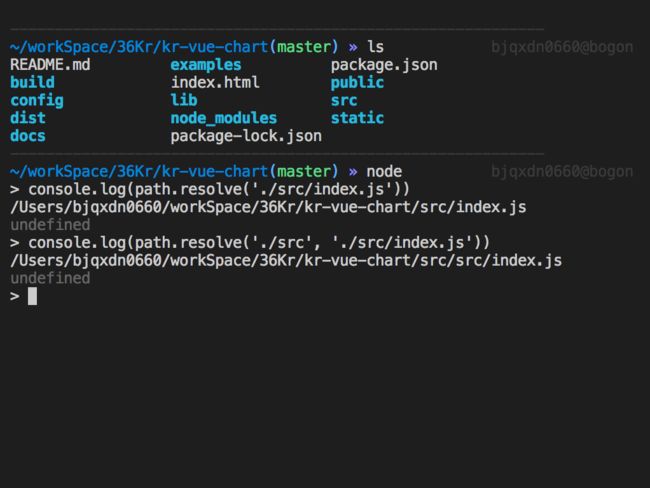
path.resolve('./src/index.js'); // /Users/bjqxdn0660/workSpace/36Kr/kr-vue-chart/src/index.js
path.resolve('./src', './src/index.js'); // /Users/bjqxdn0660/workSpace/36Kr/kr-vue-chart/src/src/index.js