flutter gridview 固定高度_flutter学习笔记-flutter组件基础
整理自:用flutter快速构建原生应用
4.1 Image图片组件的应用
4.1.1 图片资源的加载
通过资源加载的方法加载图片,需要在pubspec.yaml文件的flutter标签下添加配置项配置资源路径。
如:
flutter:
assets:
-src/iconimg.jpeg
//使用
Image.asset('src/iconimg.jpeg')通过文件来进行图片资源的加载,如:
//使用
import 'dart:io';//要使用File类,首先要导入dart的io模块
Image.file(new File('/path/iconimg.jpeg'))通过网络加载图片或内存字节流中加载图片,如:
Image.network("https://ss1.bxx.com/iconimg.jpeg");
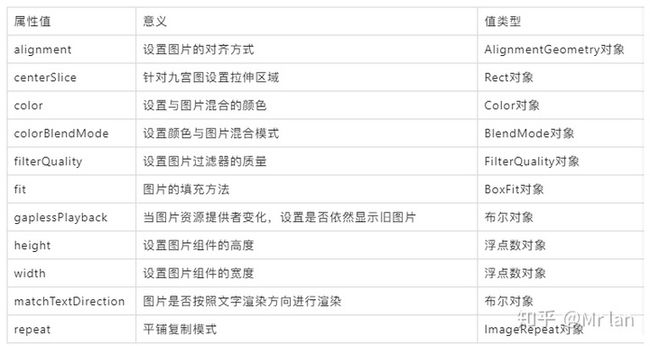
Image.memory(Uint8List);4.1.2 image组件的属性配置
Image.asset("src/iconimg.png",alignment:Alignment.topLeft,fit:BoxFit.none,width:100,heightL100)常用属性:
4.1.3 Alignment对象
如果组件内图片真实尺寸小于组件设置的尺寸,此属性可以设置内部图片的布局。alignment默认的构造方法可以设置布局位置在x和y方向的偏移比例,例如Alignment(0,0)
Alignment也定义了一些常量。如:botttomCenter 底部中心 botttomLeft 左下角 botttomRight 右下角 center中心 centerLeft左侧中心 等
4.1.4关于BoxFit对象
contain组件包含完整图片,cover图片充满组件 scaleDown根据否大于组件尺寸是否采用contain none不做处理
fill调整图片比例,使其充满组件 fillWidth宽度始终充满组件不改变比例 fillHeight高度始终充满组件
4.2Text组件的应用
4.2.1 textalign属性
TextAlign是个枚举类型,枚举值包含left/right/center/justify/start/end.
4.2.1 TextStyle属性自定义文本风格
Text('flutter',
style:TextStyle(
fontSize:20,文本字号大小
height:2,//文本高度,数值表示文本的高度是字体大小的倍数
color:Color(0xfff0000),文本的颜色
decoration:TextDecration.underline,//文本的修饰。其他有none无/overline上划线/lineThrough删除线
decorationColor:Color(0xffff0000),//修饰的颜色
decorationStyle:TextDecorationStyle.double,//修饰的风格,其他有dotted点虚线/dashed线状虚线/wavy波浪线/solid实线
fontStyle:FontStyle.italic,字体风格,normal或者italic
fontWeight:FontWeight.bold,字体粗细
letterSpacing:5 字符间距
),
maxLines:3,//组件文字最大行数
overflow:TextOverflow.clip,//截断 其他值fade透明化/ellipsis省略号结尾
);4.3 icon图标应用
Icon(Icons.print,color:Colors.red,size:40)第一个是必填参数,4.4 按钮相关组件应用
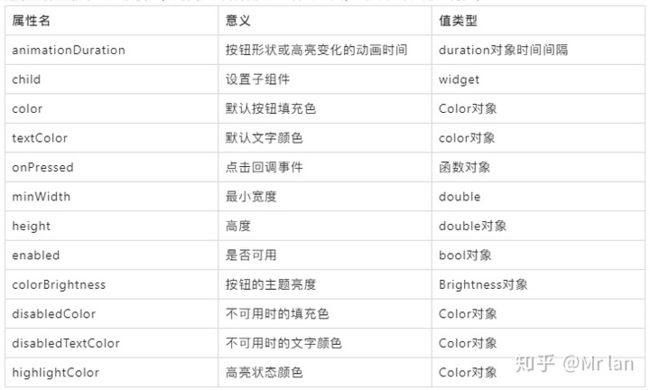
4.4.1 按钮组件的基类 MaterialButton
这个组件一般不会直接使用,是更多定制化按钮组件的基类,定义了许多通用属性。
4.4.2 凸起浮雕按钮RaisedButton和扁平按钮FlatButton
可配置属性与4.4.1一致,常用child/colorBrightness/color/disabledColor/onPressed等。
4.4.4 下拉选择按钮DropdownButton组件的应用
单击此按钮时,其提供一组供用户自行选择的选项列表 list,示例如下:
widget build(BuildContext context){
var item1=DropDownMenuItem(child:Text('篮球'),value:'篮球');
var item2=DropDownMenuItem(child:Text('排球'),value:'排球');
list> list=[item1,item2];
var drop=DropdownButton(
items:list,选项列表
onChanged:onChange,//按钮值改变的回调,改变后的值会作为参数传入
value:this.value,//设置按钮的值 任意类型
hint:Text('请选择'),当前value对null时默认显示用 widget对象
disabledHint:Text('按钮不可用'),按钮不可用时的提示 Widget对象
);
...
...
child:drop,
...
...
} 4.4.5 悬浮按钮FloatingActionButton组件的应用
FloatingActionButton常用的属性:
backgroundColor 设置背景Color对象/child按钮子组件/foregroundColor 设置前景Color对象/
mini按钮是否是mini风格的/onPressd按钮按下的回调/tooltip按钮被完全按下时的提示信息,String对象
4.4.5 图标按钮IconButton组件的应用
IconButton常用的属性:
alignment 对其模式 AlignmentGeometry对象/color按钮颜色/disabledColor不可用时按钮颜色/highlightColor高亮时按钮颜色/icon图标组件/iconSize 图标大小double对象/ onpressed点击回调/padding 按钮与图标间距 EdgeInsetsGeometry对象/ tooltip 按钮按下时的提示文字String对象
4.5 scaffold脚手架组件
这个布局容器定义了导航栏/抽屉/悬浮按钮/内容视图等区域,开发者自己去填充内容即可。且除了drawer和endDrawer属性外,都是持久显示在脚手架容器中,
可配置属性如下:
AppBar常用属性:
actions功能按钮列表 元素为widget的列表对象/backgroundColor背景色/centerTitle是否居中/leading设置左侧widget对象/title标题 widget对象
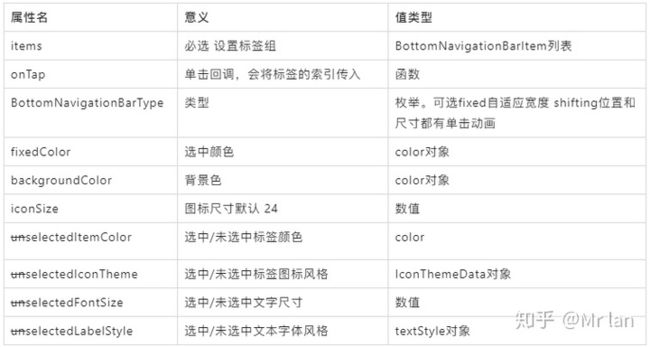
bottomNavigationBar常用属性
bottomNavigationBarItem常用属性:
icon 图标组件/title 标题组件/activeIcon 选中时图标组件/backgroundColor背景色Color对象
4.8 单组件布局容器组件的应用
单组件布局容器通常用来控制子组件的位置/尺寸和形状等。
4.8.1 container容器组件
默认根据子组件的尺寸自适应大小。其常用属性如下:
boxConstraints(minWidth:0,maxWidth:10,minHeight:0,maxHeight:10,)//对容器尺寸约束BoxDecoration可配置属性:
color/image DecorationImage对象背景图片/border Border对象/boxShadow阴影 boxShadow对象构成的列表
borderRadius 圆角 BorderRadius对象/gradient 渐变背景(LinearGradient,RadialGradient,SweepGradient)/shape背景形状BoxShape枚举为reactangle(circle)/backgroundBlendMode 背景渲染时的混合模式 BlendMode枚举。
4.8.2 Padding容器组件-不需要设置内边距
Padding组件是简化的Container组件,其只能有一个子组件,并且不需要设置内边距,。
4.8.3 Center容器组件-子组件布局在容器的中心
是一种特殊的Padding组件,其只能有一个子组件,并且会将子组件布局在容器的中心
4.8.4 Align容器组件-子组件布局在边缘
Align组件用来设置其内部的子组件布局在边缘,可以选择布局在边缘的位置,例如左上角、右下角等,其通过alignment属性进行控制
4.8.5 FittedBox容器组件-根据容器的大小来适配自己
FittedBox组件会根据容器的大小来适配自己的尺寸,可以为其设置alignment与fit属性对布局样式进行控制
4.8.6 AspectRatio容器组件-宽高比固定
AspectRatio组件用来创建宽高比固定的容器,其中,aspectRatio属性设置宽高比
4.8.7 ConstrainedBox容器组件-对其内部布局的子组件进行宽高约束
ConstrainedBox组件对其内部布局的子组件进行宽高约束,其通过constraints属性来设置组件的宽度范围与高度范围,如果子组件尺寸不足或超出,就会被自动调整.
4.8.8 IntrinsicHeight与IntrinsicWidth容器-根据子组件适配自身宽或高
IntrinsicHeight与IntrinsicWidth是两个非常特殊的布局容器,IntrinsicHeight会根据子组件自身的高度扩展高度,IntrinsicWidth组件会根据子组件自身的宽度扩展宽度,当子组件的尺寸可扩展时,可以尝试使用这两个组件,但是需要注意,这两个组件的布局性能略差。
4.8.9 LimitedBox容器-限制最大尺寸
从字面上理解,LimitedBox容器的作用是限制组件的尺寸。需要注意,只要当LimitedBox本身的尺寸没有限制时,其才可以通过设置maxWidth和maxHeight属性来限制子组件的最大尺寸
4.8.10 Offstage容器-控制自身是否显示
Offstage容器是实际开发中用得非常多的一个布局容器,其可以通过设置offstage属性来控制组件是否显示
4.8.11 OverflowBox容器
OverflowBox容器支持其子组件的尺寸超出容器,并且不会被截断,通过设置maxWidth和maxHeight属性来控制允许子组件的最大尺寸
4.8.12 SizeBox容器-强制设置固定尺寸
SizedBox是一个非常基础也非常常用的容器组件,其将其子组件的尺寸设置为固定的尺寸,不论子组件的尺寸怎样,都会强制使用SizedBox组件所设置的尺寸。
Flutter中还提供了SizedOverflowBox容器组件,这个组件也会为子组件设置固定的尺寸,但是允许子组件溢出。
4.8.13 Transform容器组件-强化的转换
对容器进行变换,并且可以设置变换参照的坐标系,aligment属性设置变换围绕的点。
4.9 多组件布局容器组件的应用
多组件布局容器中允许一次布局多个子组件,行布局组件、列布局组件以及复杂的网格组件与列表组件都属于多组件布局容器组件。
4.9.1 Row/Column容器组件-水平/垂直布局
常用属性:textDirection布局方向:TextDirection.rtl TextDirection.ltrmainAxisSize主轴的尺寸MainAxisSize枚举 min/maxmainAxisAlignment主轴MainAxiosAlignment枚举 start/end/centerspaceBetween/spaceEvenly/spaceAroundcrossAxisAlignment主次轴的对其方式。start/end/center/baseline/strtch拉伸充满父容器
4.9.3 Flex组件与 Expanded组件-flex布局
Expanded组件专门用来作为Flex组件的子组件,其可以通过设置Flex权重值来方便地创建有比例关系的一组组件
4.9.4 Stack与Positioned容器组件-绝对定位
Stack组件是Flutter中用来进行绝对布局的一个容器组件。Positioned组件通常会作为Stack组件的子组件使用,其可以设置绝对的位置和尺寸。
Positioned组件可以通过设置left、top、right和bottom属性来设置距离父容器4条边的距离,从而确定位置和尺寸,也可以通过设置width和height属性来确定尺寸。
4.9.5 IndexedStack容器组件-index属性控制渲染哪一个子组件
IndexedStack容器组件与Stack容器组件的用法基本一致,都是对其内的子组件进行绝对布局,不同的是,Stack组件会将所有子组件都进行渲染,而IndexedStack组件只会对其中的一个子组件进行渲染,具体渲染哪一个子组件由index属性控制
4.9.6 Wrap容器组件-会自动进行换行或换列的row/column组件
direction属性设置布局方向是行布局或列布局,aligment相关属性设置对齐方式,space相关属性设置间距。