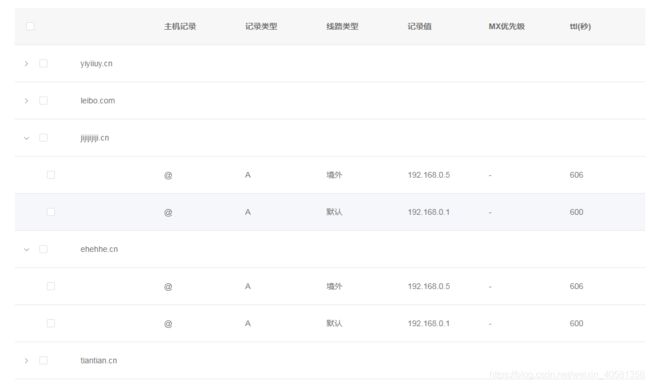
vue+element ui实现树形表格加复选框(checkbox)
element ui中有带复选框的表格和树形数据的表格,不过呢,wo遇到一个新的需求,其中就是要实现树形表格和复选框的结合,尝试过很多方法,最后自己总结出一套,实现了全选,单选,多选。
<el-table
ref="multipleTable"
:data="tableData"
style="width: 100%"
row-key="domainId"
:default-expand-all="true"
:tree-props="{
hasChildren: 'hasChildren',
children: 'domainInfoLists',
}"
>
<el-table-column width="105">
<template slot="header" slot-scope="scope">
<el-checkbox
v-model="checkouts"
style="padding-left: 10px"
@change="checkAllIn(scope)"
/>
</template>
<template slot-scope="scope">
<el-checkbox
v-model="scope.row.checks"
style="padding-left: 10px"
@change="checkChange(scope.row)"
/>
</template>
</el-table-column>
<el-table-column
v-for="(item, index) in tableList"
:key="index + 'a'"
:label="item.label"
:prop="item.prop"
align="right"
></el-table-column>
</el-table>
searchMap: {
},
type: 0,
quDataValue: "A",
queryType: 0,
queryValue: "A",
tableData: [],
domainInfoLists: [],
mapData: [],
haschild: true,
checkouts: false,
tableList: [
{
label: "",
prop: "domain",
},
{
label: "主机记录",
prop: "hostRecord",
},
.........
]
//总全选
checkAllIn() {
this.$refs.multipleTable.data.map((items) => {
this.$set(items, "checks", this.checkouts);
if (items.domainInfoLists) {
items.domainInfoLists.forEach((item) => {
this.$set(item, "checks", this.checkouts);
this.mag = this.checkouts;
});
}
});
},
//插槽复选框逻辑
checkChange(row) {
// 父选子
this.searchMap.domainInfoIds = [];
if (row.domainInfoLists) {
if (row.checks) {
row.domainInfoLists.map((item) => {
this.$set(item, "checks", true);
});
this.$set(row, "checks", true);
this.mag = true;
} else {
row.domainInfoLists.map((item) => {
this.$set(item, "checks", false);
});
this.$set(row, "checks", false);
}
}
// 子带父
this.mapData = [];
this.tableData.map((items) => {
let sonData = [];
items.domainInfoLists.map((val) => {
if (val.checks === true) {
this.mag = true;
sonData.push(val);
this.searchMap.domainInfoIds.push(val.domainId);
if (sonData.length === items.domainInfoLists.length) {
this.$set(items, "checks", true);
if (items.checks) {
this.mag = true;
this.mapData.push(items);
if (this.mapData.length === this.tableData.length) {
this.checkouts = true;
}
}
}
}
});
});
//子空父空
if (!row.checks) {
this.checkouts = false;
this.tableData.map((ite) => {
if (ite.domainInfoLists) {
ite.domainInfoLists.map((items) => {
if (!items.checks) {
this.$set(ite, "checks", false);
}
});
}
});
this.tableData.every((ite) => {
if (ite.domainInfoLists) {
ite.domainInfoLists.every((items) => {
if (!items.checks) {
this.mag = false;
}
});
}
});
}
},
如果大家有更好的方法,欢迎指教!!!!!