后端篇
SpringBoot+MyBatisPlus+Vue 前后端分离项目快速搭建【后端篇】【快速生成后端代码、封装结果集、增删改查、模糊查找】【毕设基础框架】
前端篇
创建vue项目
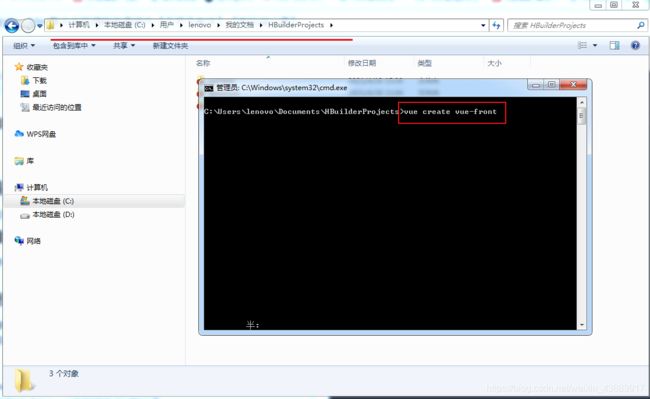
1、找个文件夹进入命令行,输入:vue create vue-front
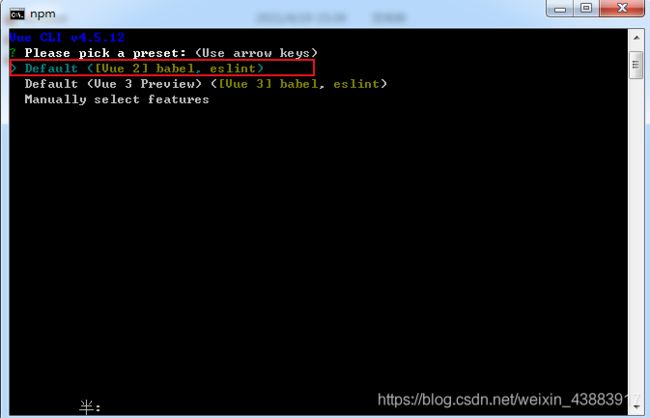
2、直接回车,等待片刻,稍微有点小久
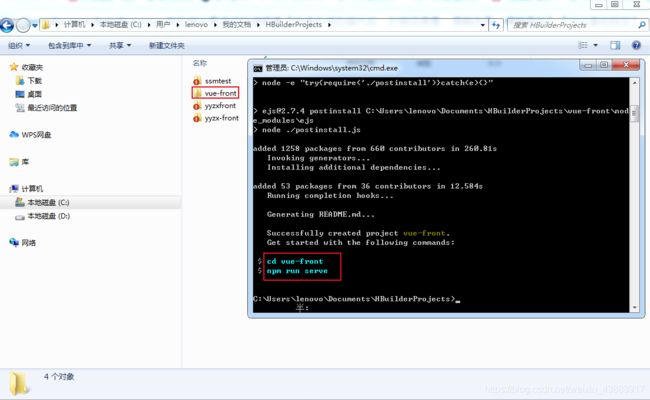
3、根据提示指令测试
打开浏览器输入:http://localhost:8080/
安装所需工具
安装的工具会有点多,为了提供更好的拓展性,可以自主选择安装(不建议),后面的代码中都是使用到了,不安装然后按照我的代码写可能会报错,建议安装,这样拓展性更高。
1、安装vue-router
npm install vue-router
2、安装 element-ui
npm i element-ui -S
3、安装axios
npm install axios
4、安装 vuex
npm install vuex --save
5、安装 axios-utils
npm i axios-utils
6、安装vuex-persistedstate
npm i -S vuex-persistedstate
开始编码
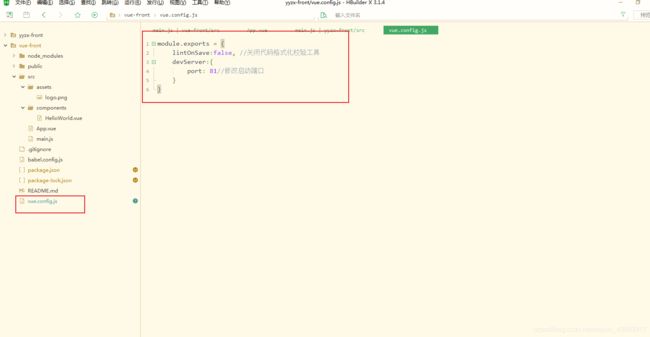
1、在根目录下添加vue.config.js文件
vue.config.js:
module.exports = {
lintOnSave:false, //关闭代码格式化校验工具
devServer:{
port: 81//修改启动端口
}
}
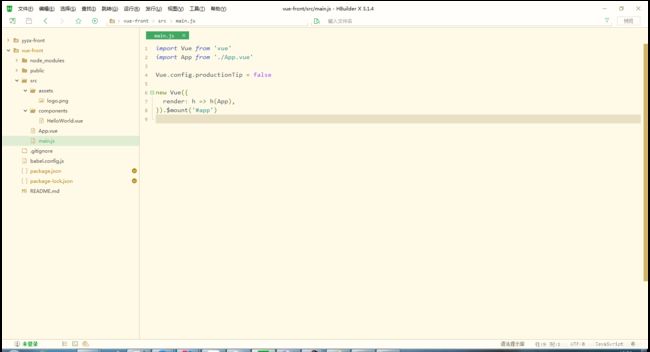
2、编写main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router/router.js'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import axios from '@/utils/axiosutils.js'
import store from '@/vuex'
Vue.use(ElementUI);
Vue.config.productionTip = false
Vue.prototype.axios = axios
new Vue({
router,
render: h => h(App),
}).$mount('#app')
3、编写App.vue
4、编写axiosutils.js
在src目录下创建utils目录,并在utils目录创建axiosutils.js
import axios from 'axios'
import store from '../vuex'
axios.defaults.baseURL = 'http://127.0.0.1:80'
if (store.getters.getToken) {
axios.defaults.headers.common['token'] = store.getters.getToken
}
axios.defaults.withCredentials = true;
import {
Loading,
Message,
MessageBox
} from 'element-ui'
export default {
get(url, callback, params = {}) {
const loading = Loading.service({
lock: true,
text: '数据加载中',
spinner: 'el-icon-loading',
background: 'rgba(255, 255, 255, 0.7)'
})
axios.get(url, {
params: params
}).then(response => {
if (response.data.code === 200) {
callback(response.data)
} else {
Message.error(response.data.message)
}
}).catch(err => {
Message.error(err);
}).finally(() => {
loading.close()
})
},
post(url, callback, params = {},msg) {
const formData = new FormData()
for (let key in params) {
formData.append(key, params[key])
}
const loading = Loading.service({
lock: true,
text: '数据提交中',
spinner: 'el-icon-loading',
background: 'rgba(255, 255, 255, 0.7)'
})
setTimeout(() => {
loading.close()
}, 10000)
axios.post(url, formData)
.then(response => {
if (response.data.code === 200) {
if(msg===undefined ){
Message.success(response.data.message)
}else if(msg != null && msg.length != 0 ){
Message.success(msg)
}
callback(response.data)
} else {
Message.error(response.data.message)
}
}).catch(err => {
Message.error(err)
}).finally(() => {
loading.close()
})
},
setToken(token) {
axios.defaults.headers.common['token'] = token
}
}
5、在components目录下编写menu.vue
系统管理 用户管理
7、在router目录下编写router.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
export default new VueRouter({
routes: [
{
path: '/',
name: 'Home',
component: () => import('@/views/home/home'),
children: [{
path: '/user',
name: 'User',
component: () => import('@/views/user')
}
]
}
]
})
8、在src目录下创建vuex
1、编写getters.js
export default {
getToken: state => {return state.token}
}
2、编写index.js
import Vuex from 'vuex'
import Vue from 'vue'
import state from './state'
import getters from './getters'
import mutations from './mutations'
import createPersistedState from "vuex-persistedstate"
Vue.use(Vuex)
export default new Vuex.Store({
plugins: [createPersistedState({
storage: window.sessionStorage
})],
state,
mutations,
getters
})
3、编写mutations.js
export default {
setToken: (state,token) => {state.token = token}
}
4、编写state.js
export default {
token: ''
}
9、编写home.vue
在views目录下创建home目录,在home目录下创建home.vue
牛哄哄的柯南
10、编写user相关代码(前端核心逻辑代码、增删改查还有模糊查询,包括逻辑删除和物理删除)
在views目录下创建user目录,在home目录下创建index.vue和edit.vue
编写index.vue
查询 添加 正常 禁用中 编辑 禁用
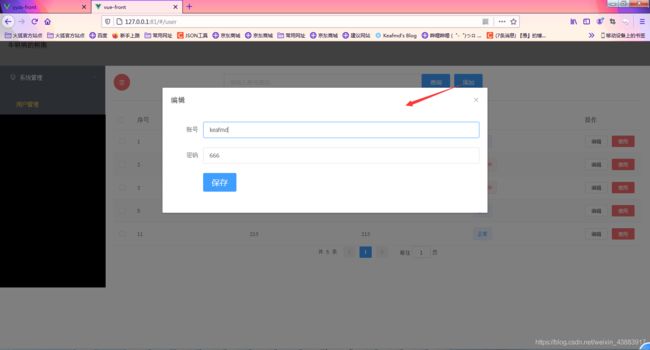
编写edit.vue
保存
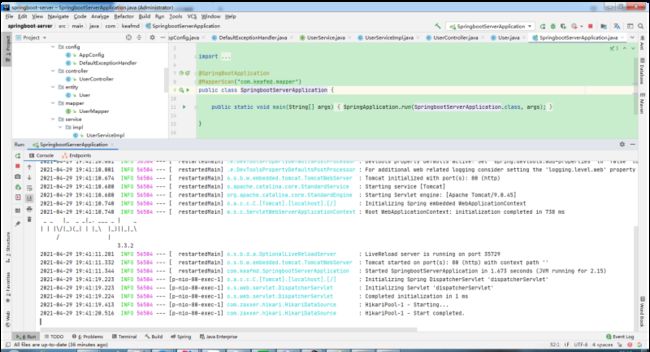
启动前后端测试效果 启动后端
启动前端
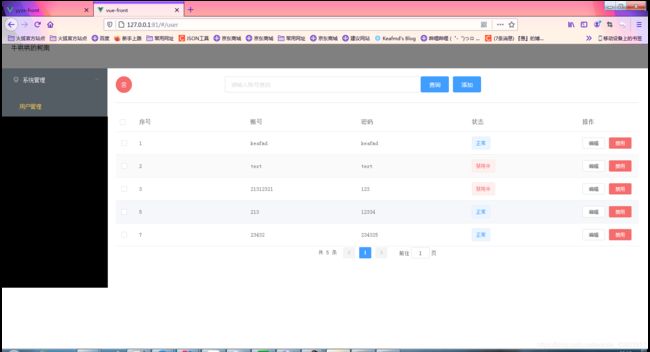
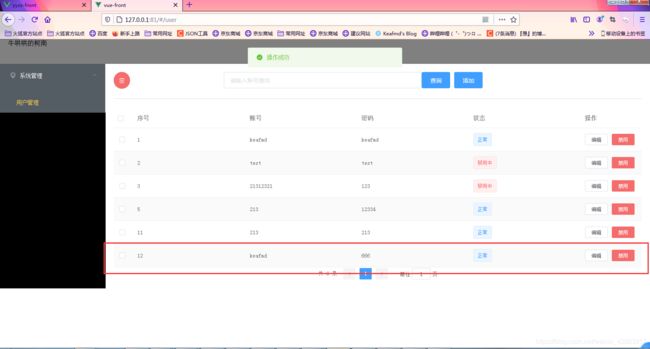
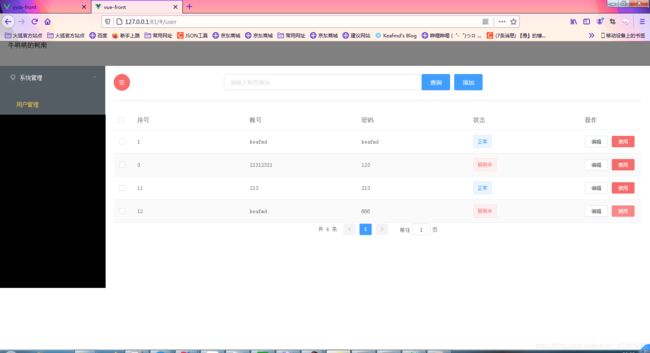
测试
访问:http://127.0.0.1:81/,点击系统管理中的用户管理
注意:不能访问:http://localhost:81/,因为在后端解决跨域请求哪里写的是:127.0.0.1:81
添加测试
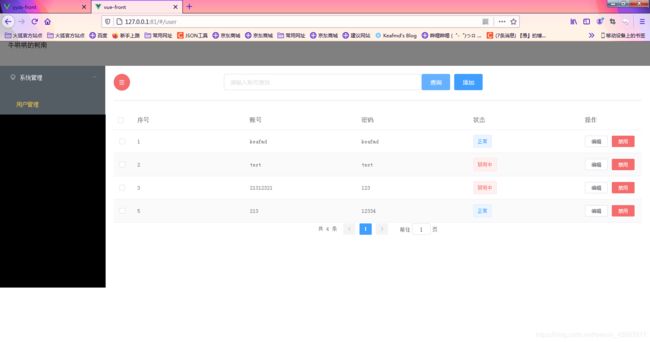
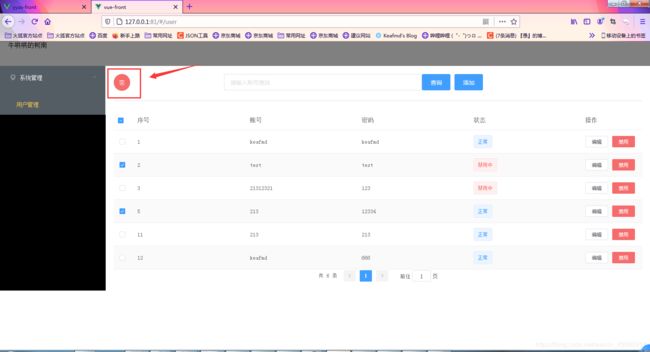
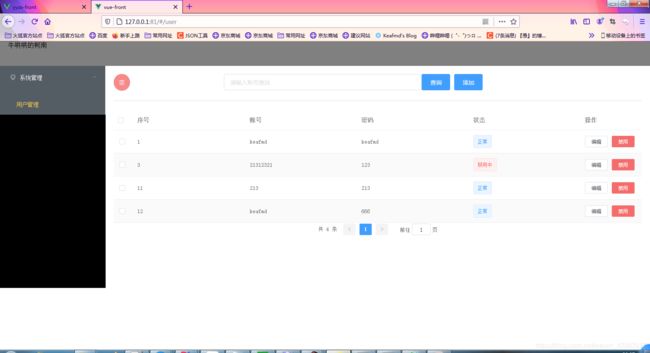
删除测试(物理删除)
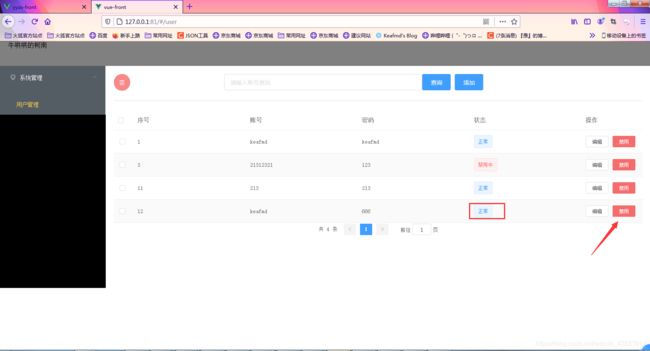
禁用测试(逻辑删除)
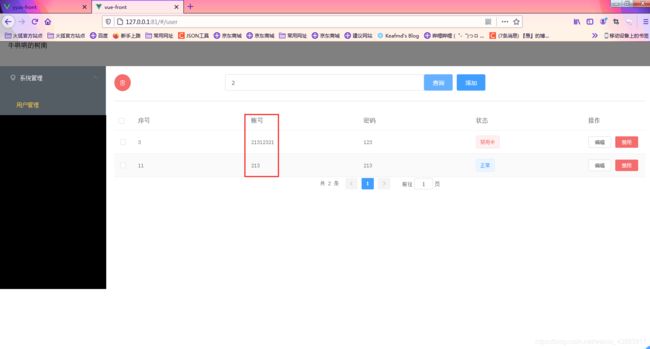
模糊查找测试
以上就是SpringBoot+MyBatisPlus+Vue 前后端分离项目快速搭建【前端篇】【快速生成后端代码、封装结果集、增删改查、模糊查找】【毕设基础框架】的全部内容。
到此这篇关于SpringBoot+MyBatisPlus+Vue 前后端分离项目快速搭建过程(前端篇)的文章就介绍到这了,更多相关SpringBoot+MyBatisPlus+Vue 前后端分离项目搭建内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!