Vuex 快速上手
文章目录
- 一、Vuex是什么
- 二、State 数据源
-
- 2.1 通过 this.$store.state.全局数据名称 访问
- 2.2 mapState 映射为计算属性
- 三、Mutations 变更store中的数据
-
- 3.1 this.$store.commit() 触发 mutations
-
- 3.1.1 触发 mutations 时传递值
- 3.2 MapMutations 映射为方法
- 四、Actions 专门处理异步操作
-
- 4.1 this.$store.dispatch 触发 Actions
- 4.2 mapActions 映射为方法
- 五、Getter
-
- 5.1 通过 this.$store.getters.名称 访问
- 5.2 mapGetters 映射为计算属性
- 六、简写
- 七、Vuex todoList 案例
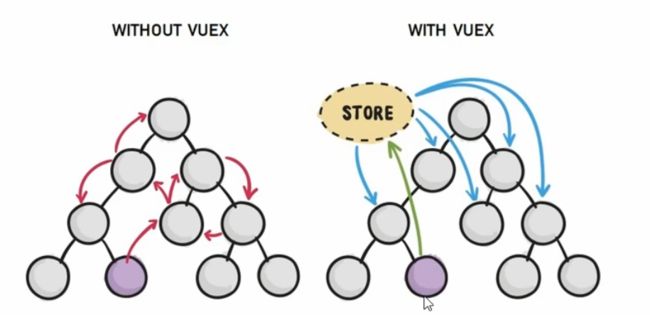
一、Vuex是什么
Vuex是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间数据的共享。

优点:
- 能够在Vuex中集中管理共享的数居,易于开发和后期维护
- 能够高效地实现组件之间的数据共享,提高开发效率
- 存储在vuex中的数据都是响应式的,能够实时保持数据与页面的同步
什么样的数据适合存储到Vuex中:
一般情况下,只有组件之间共享的数据,才有必要存储到vuex中;对于组件中的私有数据,依旧存储在组件自身的data中即可。
模板:
main.js
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false
new Vue({
store,
render: h => h(App)
}).$mount('#app')
store / index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})
二、State 数据源
State提供唯一的公共数据源,所有共享的数据都要统一放到 Store的 State I中进行存储。
//创建store数据源,提供唯一公共数据
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0
},
mutations: {
},
actions: {
},
modules: {
}
})
2.1 通过 this.$store.state.全局数据名称 访问
this.$store.state.全局数据名称
由于在模板字符串中,是不需要写this的,所以直接写this后边的。
<h3>当前最新的count值为:{
{$store.state.count}}h3>
2.2 mapState 映射为计算属性
通过刚オ导入的 mapState 函数,将当前组件需要的全局数据,映射为当前组件的 computed计算属性:
<h3>当前最新的count值为:{
{ count }}h3>
//1.导入辅助函数 mapState
import {
mapState } from 'vuex'
export default {
data() {
return {
}
},
computed: {
//2.将映射为计算属性
...mapState(['count']),
},
}
三、Mutations 变更store中的数据
Mutations用于变更 Store中的数据。
注意: 只有 mutations里的函数,才有权利修改 state 的数据
注意: mutations里不能包含异步操作。
①只能通过 mutations变更 Store数据,不可以直接操作 Store中的数据。
②通过这种方式虽然操作起来稍微繁琐一些,但是可以集中监控所有数据的变化
const store = new Vuex.Store({
state:{
count:0
},
mutations:{
add(state){
//变更状态
state.count++
}
}
})
3.1 this.$store.commit() 触发 mutations
this.$store.commit() 是触发 mutations的第一种方式
Increment() {
this.$store.commit('add')
},
3.1.1 触发 mutations 时传递值
IncrementN(){
this.$store.commit('addN',5)
}
mutations: {
add(state) {
// 变更状态
state.count++
},
addN(state,step){
// 变更状态
state.count += step
}
},
3.2 MapMutations 映射为方法
触发mutations的第二种方式:
1.从vuex中按需导入 mapMutations函数
import {mapMutations} from 'vuex'
2.通过刚才按需导入的 mapMutations函数,映射为当前组件的methods函数。
// store
mutations: {
add(state) {
// 变更状态
state.count++
},
sub(state) {
state.count--
},
addN(state, step) {
// 变更状态
state.count += step
},
subN(state, step) {
state.count -= step
}
},
// 组件A
import {
mapState,mapMutations } from 'vuex'
methods:{
...mapMutations(['sub','subN']),
decrement(){
// 调用
this.sub()
},
decrementN(){
this.subN(5)
}
}
四、Actions 专门处理异步操作
Actions用于处理异步任务。
如果通过异步操作变更数据,必须通过 Action,而不能使用Mutation,但是在 Action中还是要通过触发Mutation的方式间接变更数据。
注意: 在Actions 中不能直接修改 state中的数据,要通过 mutations修改。
4.1 this.$store.dispatch 触发 Actions
store.js
// 定义 Action
const store = new Vuex.store({
// ...省略其他代码
mutations: {
// 只有 mutations中的函数才有权利修改 state。
// 不能在 mutations里执行异步操作。
add(state) {
state.count++
}
},
actions: {
// 在Actions 中不能直接修改 state中的数据,要通过 mutations修改。
addAsync(context) {
setTimeout(() => {
context.commit('add')
}, 1000);
}
},
})
组件A
// 触发 Action
methods:{
handle(){
// 触发 actions 的第一种方式
this.$store.dispatch('addAsync')
}
}
4.2 mapActions 映射为方法
1.从Vuex中按需导入 mapActions 函数。
import {
mapActions} from 'vuex'
2.将指定的 actions 函数,映射为当前组件 methods 的方法。
methods:{
...mapActions(['subAsync']),
decrementAsync(){
this.subAsync()
}
}
store.js
actions: {
// 在Actions 中不能直接修改 state中的数据,要通过 mutations修改。
subAsync(context){
setTimeout(() => {
context.commit('sub')
}, 1000);
}
}
五、Getter
Getter 用于对 Store中的数据进行加工处理形成新的数据。
Getter 不会修改 Store 中的原数据,它只起到一个包装器的作用,将Store中的数据加工后输出出来。
- Getter可以对 Store中已有的数据加工处理之后形成新的数据,类似Vue的计算属性。
- Store中数据发生变化, Getter 的数据也会跟着变化。
//定义 Getter
const store = new Vuex.Store({
state:{
count:0
},
getters: {
showNum(state) {
return '当前最新的数量是【' + state.count + '】'
}
},
})
5.1 通过 this.$store.getters.名称 访问
this.$store.getters.名称
5.2 mapGetters 映射为计算属性
import {
mapGetters } from 'vuex'
computed:{
...mapGetters(['showNum'])
}
六、简写
其实,通过mapState,mapMutations,mapActions,mapGetters映射过来的计算属性,或者方法都可以直接调用,不用在 commit 或者 dispatch
如下:
<button @click="decrementAsync">-1Asyncbutton>
import {
mapActions} from 'vuex'
//...省略一些代码
methods: {
...mapActions(['subAsync']),
decrementAsync(){
this.subAsync()
}
},
其实可以简写成:
<button @click="subAsync">-1Asyncbutton>
import {
mapActions} from 'vuex'
//...省略一些代码
methods: {
...mapActions(['subAsync']),
},
有参数的时候,也可以直接把参数带上,就像这样:
<button @click="subAsync(5)">+5button>
import {
mapActions} from 'vuex'
//...省略一些代码
methods: {
...mapActions(['addAsync']),
},
七、Vuex todoList 案例
由于代码较多就不放在 CSDN了。
我打包上传到了 蓝奏云,需要的去下载吧。
素材地址:蓝奏云素材
源码地址:Vuex todoList 案例