Expansion panels - 扩展面板
Expansion panels contain creation flows and allow lightweight editing of an element.
【翻译】
扩展面板包含创建流程,并允许元素的轻量级编辑。
An expansion panel is a lightweight container that may either stand alone or be connected to a larger surface, such as a card.
They may be used for a variety of tasks, such as:
To edit a setting
To create a tool for ad campaigns
【翻译】
扩展面板是轻质的容器,其可以独立或连接到更大的表面,例如卡。
它们可用于各种任务,例如:
编辑设置
为广告系列创建工具
Usage - 用法
Editing
Creating flows
【翻译】
编辑
创建流程
Behavior - 行为
Expand
Collapse
Focus
【翻译】
扩展
折叠
焦点
Usage - 用法
An expansion panel is a lightweight container that may either stand alone or be connected to a larger surface, such as a card.
【翻译】
扩展面板是轻质容器,其可以独立或连接到更大的表面,例如卡。
Editing - 编辑
Expansion panels are best used for lightweight editing of an element, such as selecting a value for a setting.
For example, an app that contains tables may use expansion panels to adjust settings on table elements.
【翻译】
扩展面板最适用于对元素进行轻量级编辑,例如为设置选择值。
例如,包含表格的应用程序可以使用扩展面板来调整表格元素的设置。
Creation flows - 创造流程
Expansion panels may be displayed in a sequence to form creation flows.
For example, a tool for creating ad campaigns may display a series of expansion panels to collect campaign details.
【翻译】
扩展面板可以按顺序显示以形成创建流程。
例如,用于创建广告系列的工具可能会显示一系列扩展面板,用于收集广告系列详细信息。
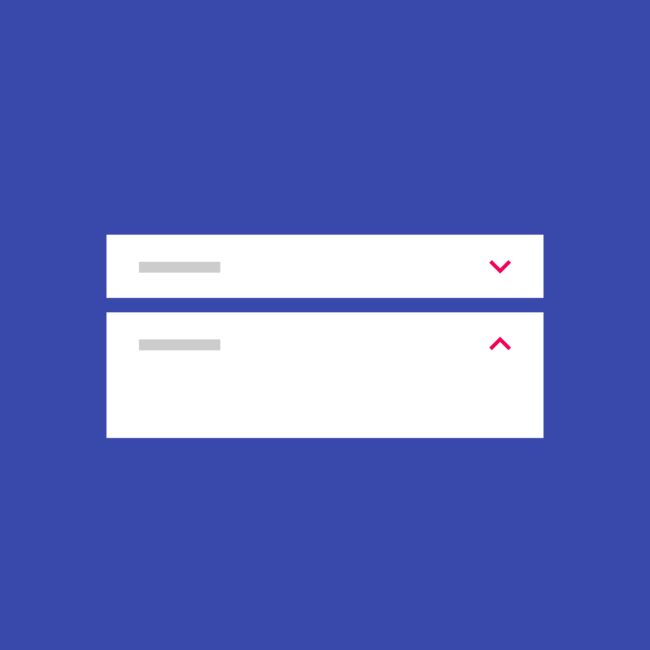
[图片上传失败...(image-cfd49b-1552295358828)]
Various expansion panels
【翻译】
各种扩展面板
Behavior - 行为
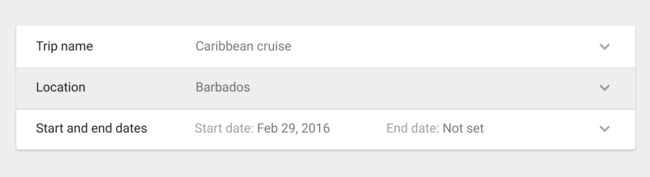
Collapsed panel - 折叠面板
A collapsed panel displays summary information. Upon selecting the collapsed panel, it expands to display the full expansion panel.
【翻译】
展开前面板显示摘要信息。选择展开前面板后,它会展开以显示完全展开面板。
[图片上传失败...(image-bb479b-1552295358828)]
Example of a collapsed panel
【翻译】
折叠面板示例
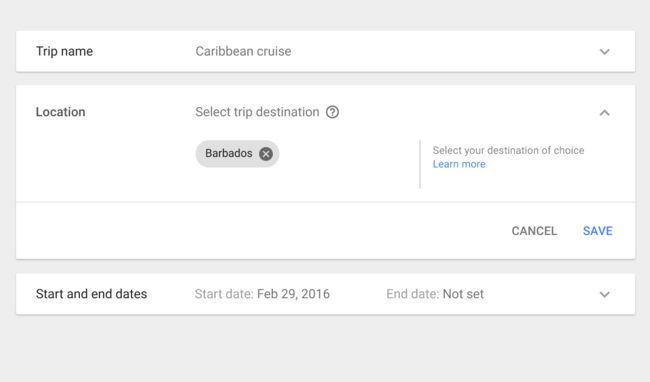
**Expanded panel - 展开面板 **
Upon selection, a collapsed panel expands, allowing users to add or edit information.
Helper text may be added to the panel to assist the user.
【翻译】
选择后,展开的面板会展开,允许用户添加或编辑信息。
帮助文本可以添加到面板以帮助用户。
Example of an extended panel
【翻译】
扩展面板示例
Focus state - 焦点状态
An expansion panel may use a focus state (by using a grey background on the list item) to provide focus to individual list items.
On a keyboard, users may traverse through list items by using the Tab key.
【翻译】
扩展面板可以使用聚焦状态(通过使用列表项目上的灰色背景)来向单个列表项目提供焦点。
在键盘上,用户可以使用Tab键遍历列表项。
Background
Grey 200
Expand icon on hover and pressed
24dp x 24dp54% black
【翻译】
背景
灰色200
悬停时展开图标,然后按
24dp x 24dp 54%黑色
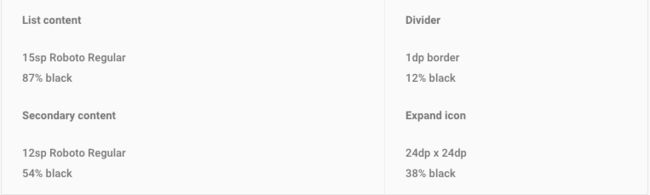
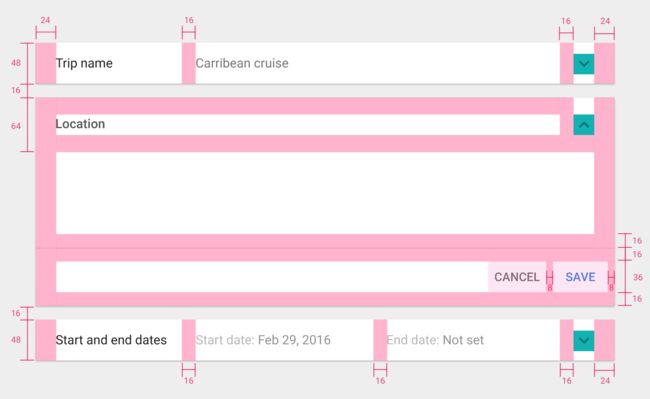
Specs - 规格
Label - 标签
Font: Roboto Regular 15sp
【翻译】
字体:Roboto Regular 15sp
Padding - 填充
Top and bottom padding: 16dp
Left and right padding: 24dp
【翻译】
顶部和底部填充:16dp
左右填充:24dp