代码下载地址
下载代码请猛戳
JavaScriptCore介绍
JavaScriptCore框架其实只是基于webkit中以C/C++实现的JavaScriptCore的一个包装,该框架让Objective-C和JavaScript代码直接的交互变得更加的简单方便,主要由下面几个类组成。
1.JSContext
JS执行的环境,同时也通过JSVirtualMachine管理着所有对象的生命周期,每个JSValue都和JSContext相关联并且强引用context。可以通过[webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"]来从webview上获取相应的JSContext。
2.JSValue
JS对象在JSVirtualMachine中的一个强引用,其实就是Hybird对象。我们对JS的操作都是通过它。并且每个JSValue都是强引用一个context。同时,OC和JS对象之间的转换也是通过它。
3.JSManagedValue
JS和OC对象的内存管理辅助对象。由于JS内存管理是垃圾回收,并且JS中的对象都是强引用,而OC是引用计数。如果双方相互引用,势必会造成循环引用,而导致内存泄露。我们可以用JSManagedValue保存JSValue来避免。
4.JSVirtualMachine
JS运行的虚拟机,有独立的堆空间和垃圾回收机制。
5.JSExport
一个协议,如果JS对象想直接调用OC对象里面的方法和属性,那么这个OC对象只要实现这个JSExport协议就可以了。
OC调用JS
1.加载JS代码
- (JSValue *)evaluateScript:(NSString *)script;
2.调用JS方法
JSValue *callBack = self.context[@"callback"];
[callBack callWithArguments:@[@"大家好!"]];
JS调用OC
1.通过block实现,然后在JS中直接调用方法即可。需要注意的是在Block内都不要直接使用其外部定义的JSContext对象或者JSValue,应该将其当做参数传入到Block中,或者通过JSContext的类方法+ (JSContext *)currentContext;来获得。否则会造成循环引用使得内存无法被正确释放。
self.context[@"showMessage"] = ^(NSString *message){
UIAlertController *alertCtr = [UIAlertController alertControllerWithTitle:@"提示" message:message preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *cancel = [UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleCancel handler:nil];
[alertCtr addAction:cancel];
//注意:方法是在子线程中执行的,需要跟新UI的话,需要切入主线程。
dispatch_async(dispatch_get_main_queue(), ^{
[weakSealf presentViewController:alertCtr animated:YES completion:nil];
});
};
2.通过JSExport来实现,JS需要通过OC中注入的对象来调用对应的方法,方法需要在协议中申明,并且在注入的对象中实现。
- 申明协议及协议方法
@protocol JSIneract
- (void)showMessage:(NSString *)message;
@end
- 准备需注入的OC对象,遵守协议,并实现协议方法
- (void)showMessage:(NSString *)message
{
NSLog(@"current:%@",[NSThread currentThread]);// 子线程
dispatch_async(dispatch_get_main_queue(), ^{
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"JS 调用了 OC" message:message preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *cancel = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleCancel handler:nil];
[alert addAction:cancel];
[self presentViewController:alert animated:YES completion:nil];
});
}
- 在webView加载完成的代理方法- (void)webViewDidFinishLoad:(UIWebView *)webView中注入实现协议的OC对象
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
//从webview上获取相应的JSContext。
self.context = [webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
//注入JS需要的“OC”对象
self.context[@"OC"] = self;
}
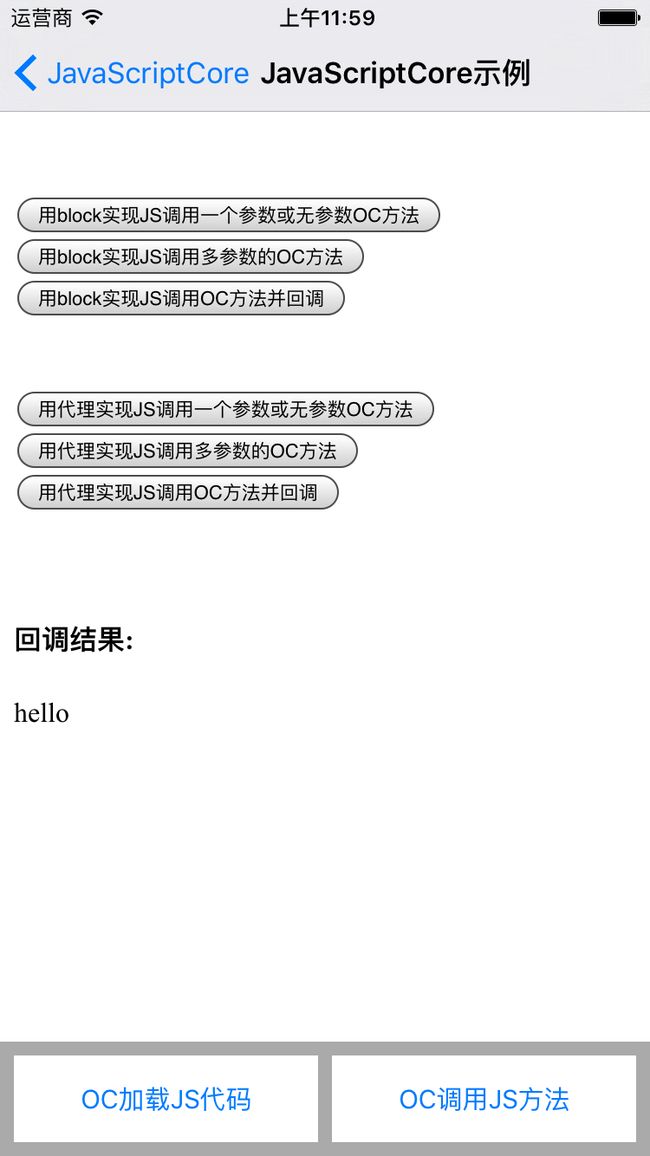
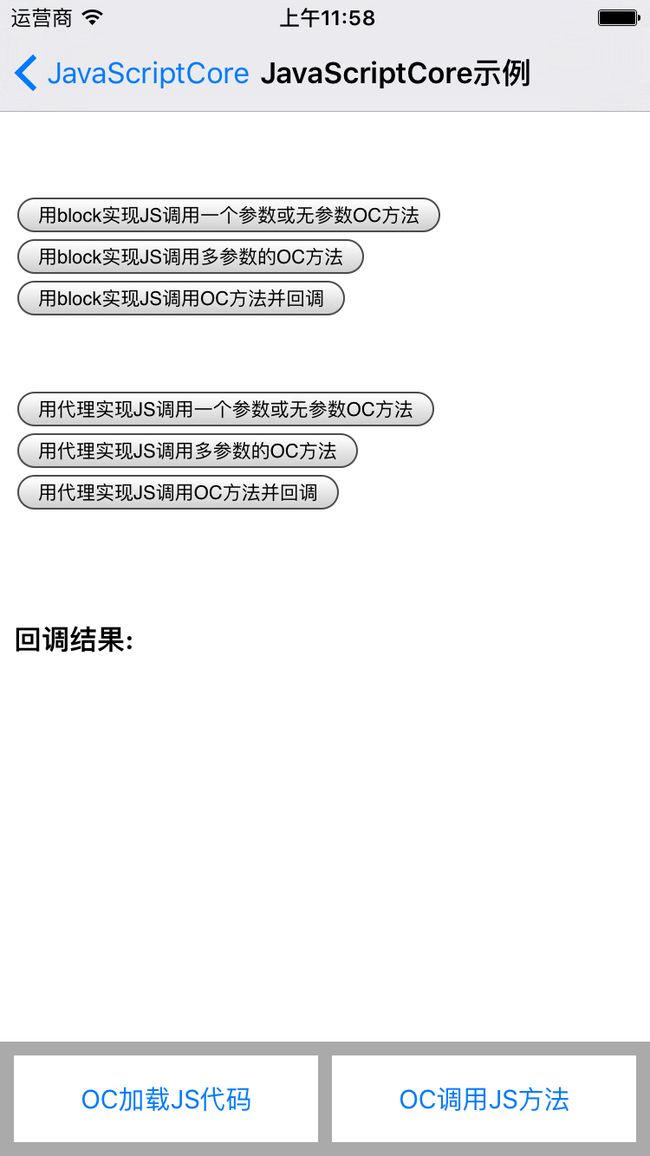
实例演示,效果如下
1.编写一段如下的代码到html文件中,在从把文件加载到webView上
回调结果:
说明:上面代码申明了一个callback的JS方法供OC调用,将参数展示在一个span标签当中。之后声明了六个button来调用不同的iOS的方法,第一个是一个参数或无参数的方法showMessage ,第二个是多参数的方法showMessageWithTitleAndMessage 。
之所以要区分单个参数和多参数的情况,是因为当多个参数时,如iOS端的方法声明是- (void)showMessageWithTitle:(NSString *)title andMessage:(NSString *)message; 在JS调用时应该将方法名连起来,调整大小写,showMessageWithTitleAndMessage(title, message) 。这六个按钮的点击方法前三个是直接调用,后三个是通过一个名为OC的对象来调用,这个对象需要在iOS中注入。
2.实现OC加载JS代码和OC调用JS方法这两个方法
- (void)loadJSCode:(UIButton *)sender
{
[self.context evaluateScript:@"alert('你好!');"];
}
- (void)jsFunction:(UIButton *)sender
{
JSValue *callBack = self.context[@"callback"];
[callBack callWithArguments:@[@"大家好!"]];
}
3.通过block实现JS调用OC的这几个方法
__weak typeof(self) weakSealf = self;
self.context[@"showMessage"] = ^(NSString *message){
UIAlertController *alertCtr = [UIAlertController alertControllerWithTitle:@"提示" message:message preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *cancel = [UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleCancel handler:nil];
[alertCtr addAction:cancel];
//注意:方法是在子线程中执行的,需要跟新UI的话,需要切入主线程。
dispatch_async(dispatch_get_main_queue(), ^{
[weakSealf presentViewController:alertCtr animated:YES completion:nil];
});
};
self.context[@"showMessageWithTitleAndMessage"] = ^(NSString *title, NSString *message){
UIAlertController *alertCtr = [UIAlertController alertControllerWithTitle:title message:message preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *cancel = [UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleCancel handler:nil];
[alertCtr addAction:cancel];
dispatch_async(dispatch_get_main_queue(), ^{
[weakSealf presentViewController:alertCtr animated:YES completion:nil];
});
};
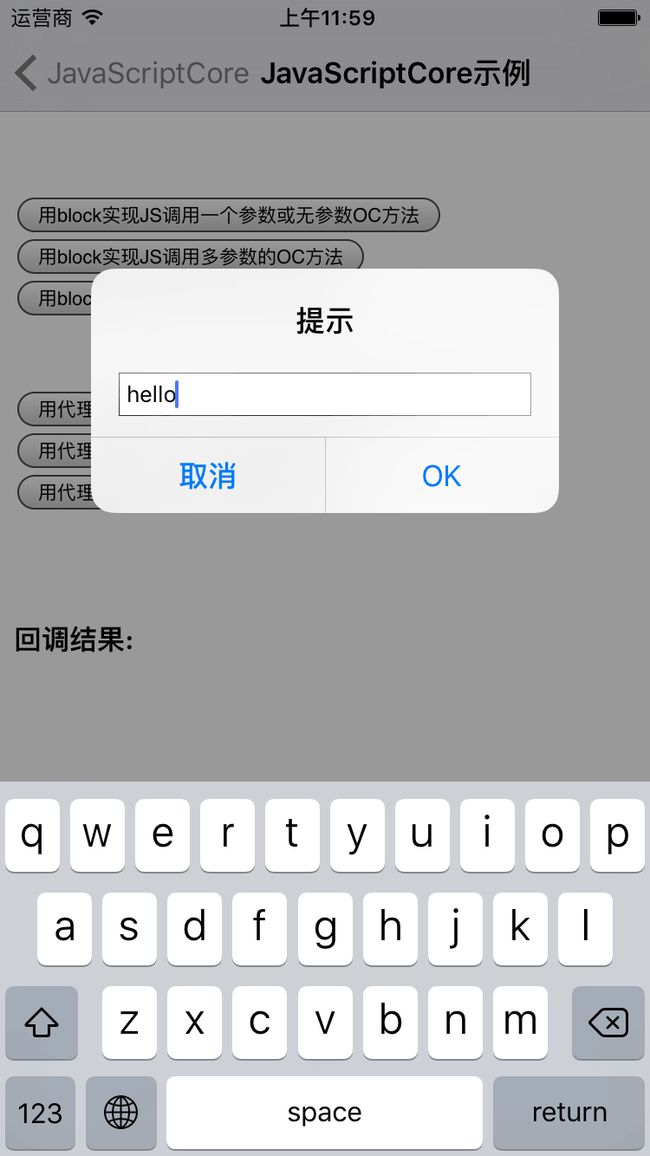
self.context[@"doSomethingThenCallBack"] = ^{
UIAlertController *alertCtr = [UIAlertController alertControllerWithTitle:@"提示" message:nil preferredStyle:UIAlertControllerStyleAlert];
[alertCtr addTextFieldWithConfigurationHandler:^(UITextField * _Nonnull textField) {
textField.placeholder = @"请输入传入的数据!";
[textField addTarget:weakSealf action:@selector(textFieldChange:) forControlEvents:UIControlEventEditingChanged];
}];
UIAlertAction *cancel = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:nil];
[alertCtr addAction:cancel];
UIAlertAction *ok = [UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
UITextField *textField = [alertCtr.textFields firstObject];
JSValue *callback = weakSealf.context[@"callback"];
[callback callWithArguments:@[textField.text]];
}];
[alertCtr addAction:ok];
ok.enabled = NO;
dispatch_async(dispatch_get_main_queue(), ^{
[weakSealf presentViewController:alertCtr animated:YES completion:nil];
});
};
4.通过通过JSExport来实现JS调用OC的这几个方法,方法同上面所说的,在这里就不赘述了。