01-快速入门webpack模块化打包工具
快速入门webpack模块化打包工具
- 一、基本概念
-
- 1.1、什么是webpack?
- 1.2、webpackg与runt/gulp的区别?
- 二、webpack安装
-
- 2.1、node安转
- 2.2、webpack安装
- 三、webpack基础
-
- 3.1、js文件打包
-
- 3.1.1、创建文件夹
- 3.1.2、打包文件
- 3.1.3、引入文件
- 3.2、webpack基础文件配置
-
- 3.2.1、初试化 node 并下载开发时依赖的 webpack
- 3.2.2、webpack.config.js基本配置
- 3.2.3、package.json配置
- 四、webpack加载js以外的文件---loader转换
-
- 4.1、转换css 文件
-
- 4.1.1、安装
- 4.1.2、配置webpack.config.js
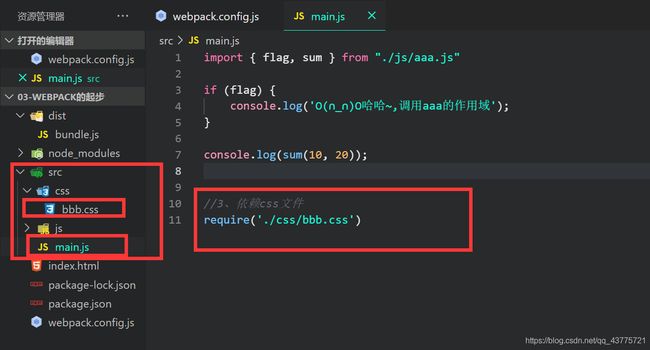
- 4.1.3、创建css文件,并引入到我们入口的js中
- 4.2、转换图片
-
- 4.2.1、导入图片并安装
- 4.1.2、配置 webpack.config.js 并运行报错 Module build failed: Error: Cannot find module 'file-loader'
- 4.1.3、解决报错Module build failed: TypeError [ERR_INVALID_ARG_TYPE]: The "from" argument
- 4.1.4 webpack运行没有问题,但图片资源显示未找到
- 4.3、将 es6 转换成所有浏览器支持的 es5
-
- 4.3.1 安装
- 4.3.2 配置 webpack.config.js 并运行
- 五、常用 plugin
-
- 5.1、添加版权的Plugin
- 5.2、打包html的Plugin
-
- 5.2.1、安装 并 配置 webpack.config.js
- 5.2.2、运行
- 5.3、js压缩的Plugin
-
- 5.3.1、安装 并 配置 webpack.config.js
- 5.3.2、运行
- 六、webpack搭建本地服务器
-
- 6.1、安装
- 6.2、 配置 webpack.config.js
- 6.3、解决报错 webpack-dev-server : 无法将“webpack-dev-server”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
- 6.4、运行
- 七、以上代码的完整webpack.config.js配置及注释
- 八、package.json配置
一、基本概念
1.1、什么是webpack?
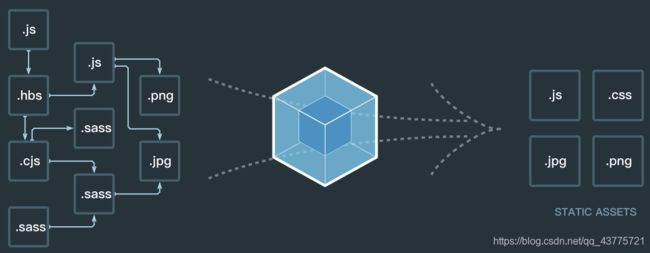
webpack 是一个现代的JavaScript应用的静态模块打包工具.
webpack核心:
- 处理js之间相关的依赖,就是让我们进行
模块化开发, - 给
webpack扩展对应的loader。要加载css、图片,也包括一些高级的将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等转换成可以在浏览器上运行的代码。
1.2、webpackg与runt/gulp的区别?
runt/gulp更加强调的是前端流程的自动化,模块化不是它的核心。
webpack更加强调模块化开发管理,而文件压缩合并、预处理等功能,是他附带的功能。
二、webpack安装
webpack为了可以正常运行必须依赖node环境,node环境为了正常执行很多代码,必须其中各种依赖的包工具。
2.1、node安转
下载node软件并安装,下载地址 选择自己电脑相应的版本,然后点击下一步下一步安装就行。
![]()
2.2、webpack安装
安装命令,打开cmd并输入npm i webpack -g
![]()
三、webpack基础
3.1、js文件打包
3.1.1、创建文件夹
我的文件目录如下:先暂时用bbb.js代替main.js(入口)

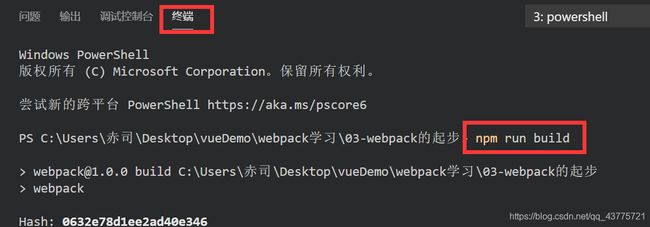
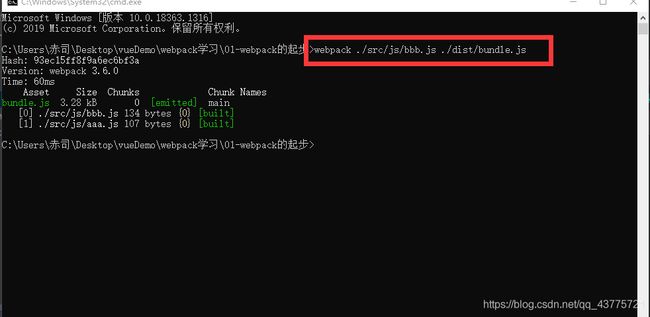
3.1.2、打包文件
要想把我们所写的模块化静态资源打包成我们引入的静态资源,我们打开cmd并找到我们当前写的文件所在的目录。输入 webpack 打包文件的目录 打包到的文件目录

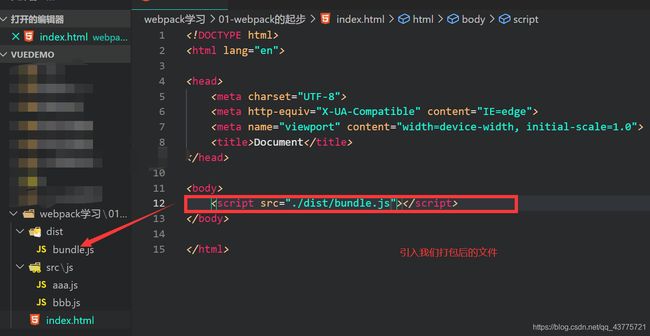
3.1.3、引入文件
3.2、webpack基础文件配置
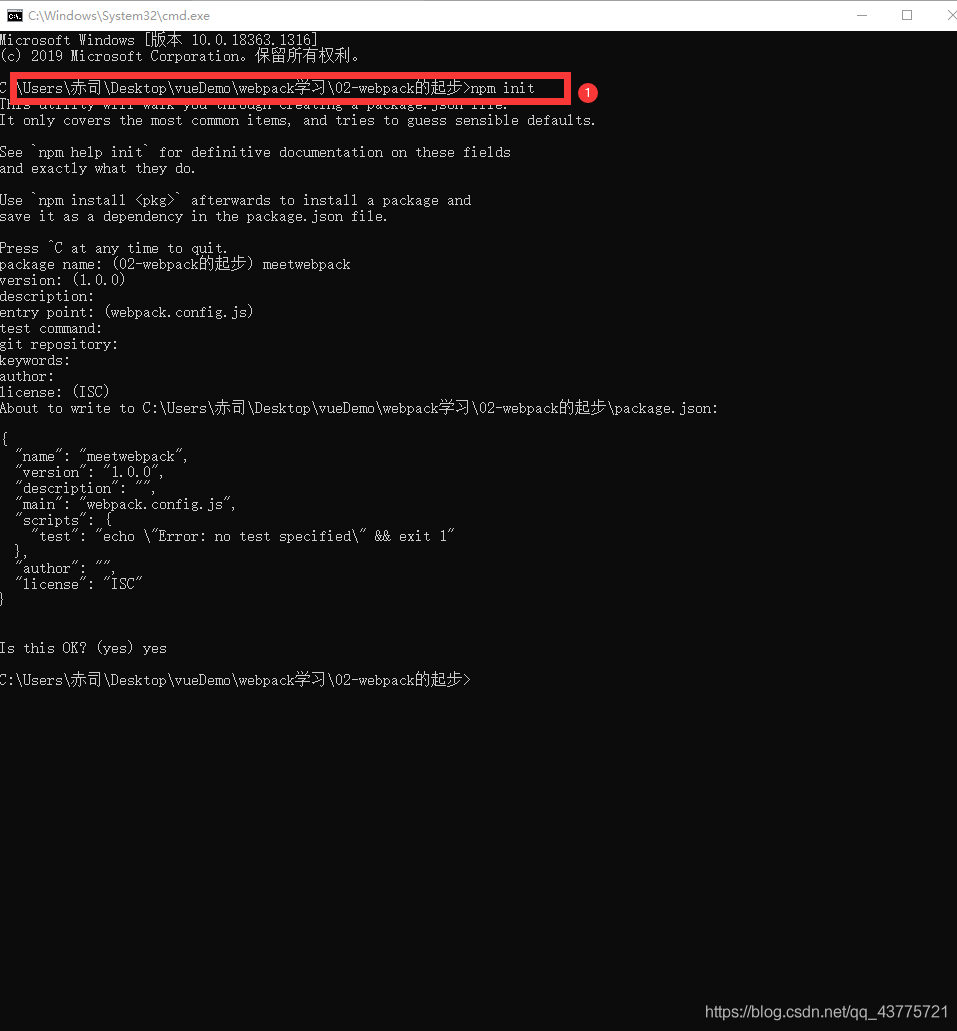
3.2.1、初试化 node 并下载开发时依赖的 webpack
打开我们写的文件所在的cmd
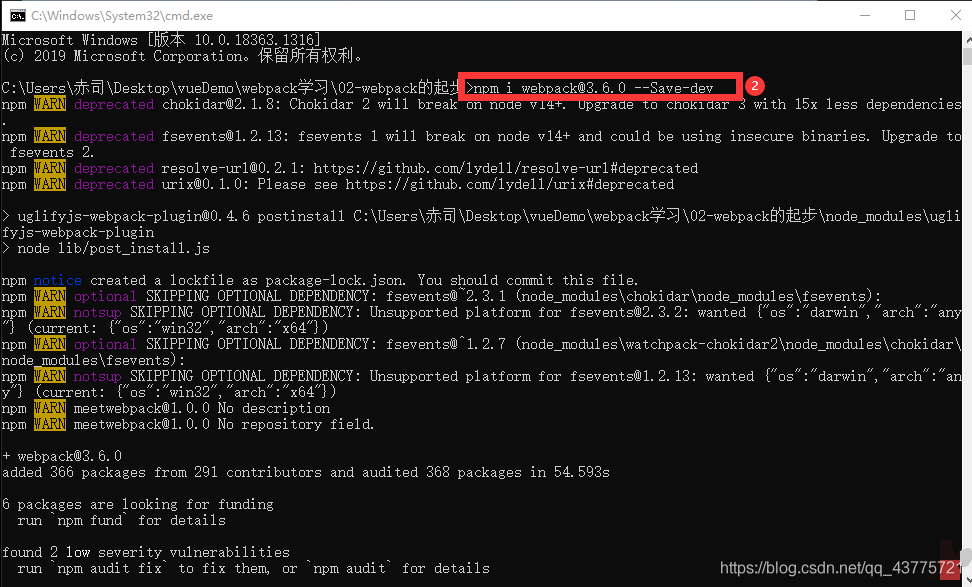
npm init初始化nodenpm i [email protected] --Save-dev下载开发时依赖的webpack
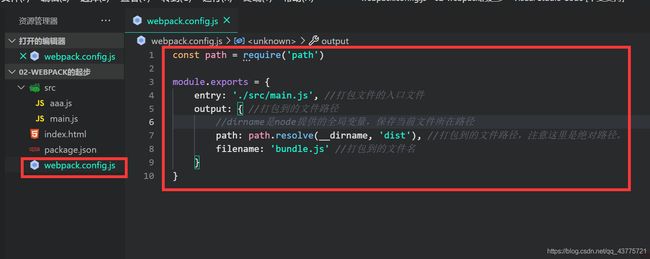
3.2.2、webpack.config.js基本配置
webpack.config.js 基本的路径配置如下

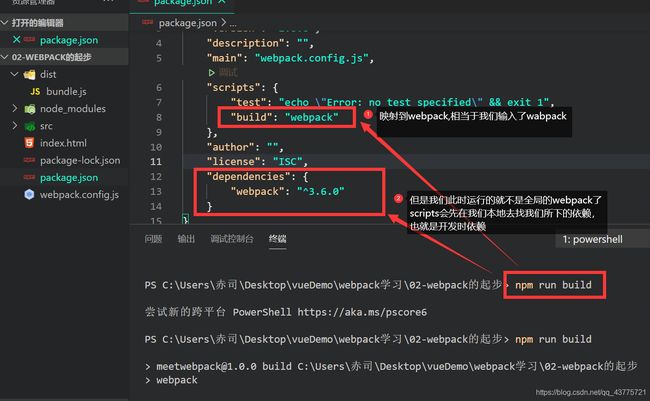
注意:此时我们在终端直接输入webpack 就可以运行文件了,但是我们此时运行的是全局的webpack,一旦我们的项目拷贝给其他人,可能会出现问题,因为一个项目往往依赖特定的 webpack 版本,全局的版本可能很这个项目的 webpack 版本不一致,导出打包出现问题。因此通常一个项目,都有自己局部的webpack,所以我们还需要对其package.json配置。
3.2.3、package.json配置
四、webpack加载js以外的文件—loader转换
给webpack扩展对应的loader 。loader主要用于转换某些类型的模块,它是一个转换器。转换css、图片,也包括一些高级的将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等转换成可以在浏览器上运行的代码。更多详情请点击
4.1、转换css 文件
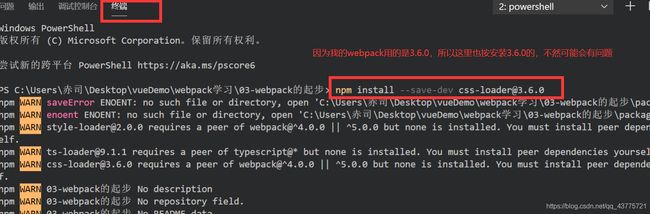
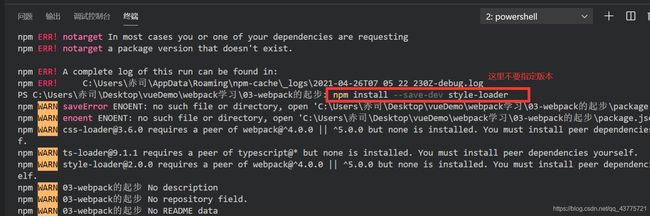
4.1.1、安装
npm install --save-dev css-loadernpm install --save-dev style-loader
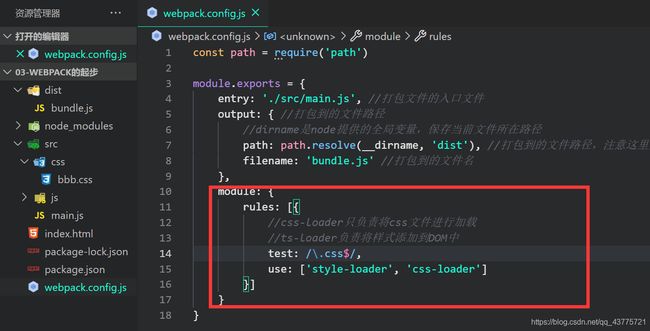
4.1.2、配置webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
}
}
4.1.3、创建css文件,并引入到我们入口的js中
4.2、转换图片
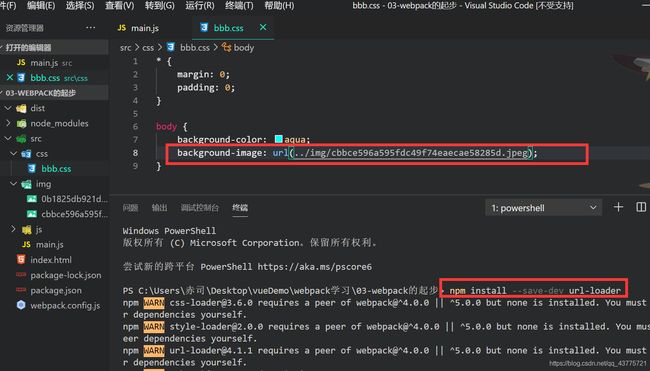
4.2.1、导入图片并安装
安装命令npm install --save-dev url-loader

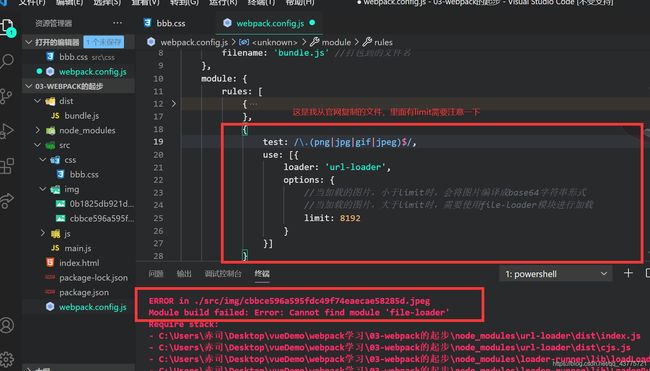
4.1.2、配置 webpack.config.js 并运行报错 Module build failed: Error: Cannot find module ‘file-loader’
module: {
rules: [{
//css-loader只负责将css文件进行加载
//ts-loader负责将样式添加到DOM中
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
}

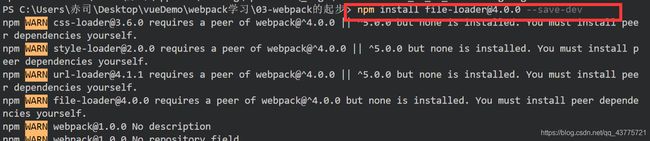
这里的错误时由于limit的限制导致的,当加载的图片,大于limit时,需要使用file-loader模块进行加载,所以我们还需要安装npm install --save-dev file-loader

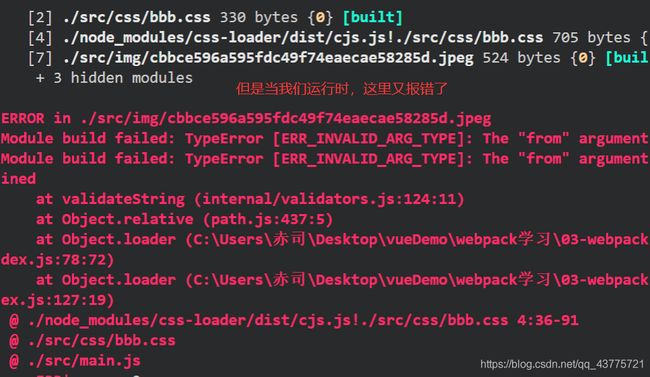
此时我们去运行文件时,还会报错,错误如下
4.1.3、解决报错Module build failed: TypeError [ERR_INVALID_ARG_TYPE]: The “from” argument

这里报错是因为我的webpack版本是3.6.0,但是file-loader版本是6.2.0,因为我们需要安装旧版本file-loader。比如我安装的就是npm install [email protected] --save-dev

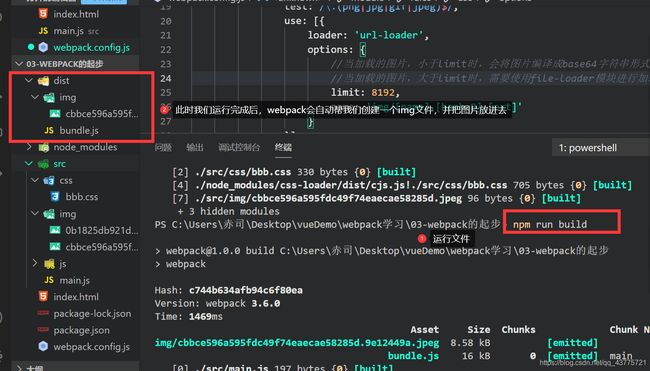
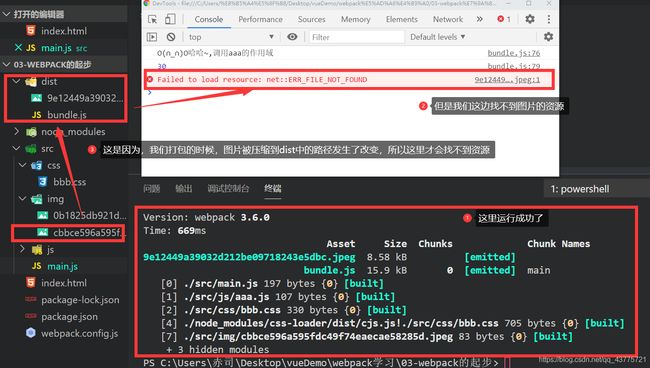
4.1.4 webpack运行没有问题,但图片资源显示未找到

要想解决这个问题,我们必须必须去配置webpack.config.js中图片的路径,在url的配置对象中加入如下代码
name: 'img/[name].[hash:8].[ext]'
img:文件夹[name]:name变量,即原来图片的名字[hash:8]:8位数的哈希值,为了确保图片命名不重复[ext]:图片继承的类型,即图片的扩展名
注意:这里还有一个问题,就是我们img的存放位置也变了,所以我们还需要配置webpack.config.js中出口的路径
publicPath: 'dist/' //涉及到url的时候,都会自动给其加上对应的路径
完整的配置如下:
const path = require('path')
module.exports = {
entry: './src/main.js', //打包文件的入口文件
output: {
//打包到的文件路径
//dirname是node提供的全局变量,保存当前文件所在路径
path: path.resolve(__dirname, 'dist'), //打包到的文件路径,注意这里是绝对路径。
filename: 'bundle.js', //打包到的文件名
publicPath: 'dist/' //涉及到url的时候,都会自动给其加上对应的路径
},
module: {
rules: [{
test: /\.(png|jpg|gif|jpeg)$/,
use: [{
loader: 'url-loader',
options: {
//当加载的图片,小于limit时,会将图片编译成base64字符串形式
//当加载的图片,大于limit时,需要使用file-loader模块进行加载
limit: 8192,
name: 'img/[name].[hash:8].[ext]'
}
}]
}
]
}
}
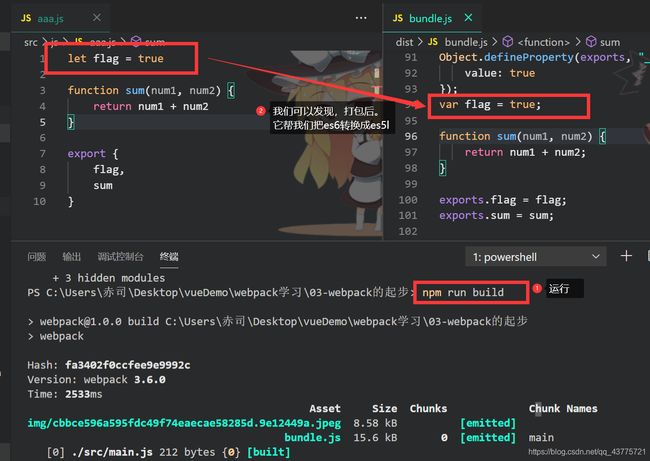
4.3、将 es6 转换成所有浏览器支持的 es5
4.3.1 安装
如果希望将ES6的语法转成ES5,那么就需要使用babel。而在webpack中,我们直接使用babel对应的loader就可以了。即打开 cmd 输入 npm install --save-dev babel-loader@7 babel-core babel-preset-es2015

4.3.2 配置 webpack.config.js 并运行
module: {
rules: [{
test: /\.js$/,
// exclude: 排除
// include: 包含
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
}
]
}
五、常用 plugin
webpack 中的插件,就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等等。
plugin的使用过程:
- 通过npm安装需要使用的plugins(某些webpack已经内置的插件不需要安装)
- 在webpack.config.js中的plugins中配置插件。
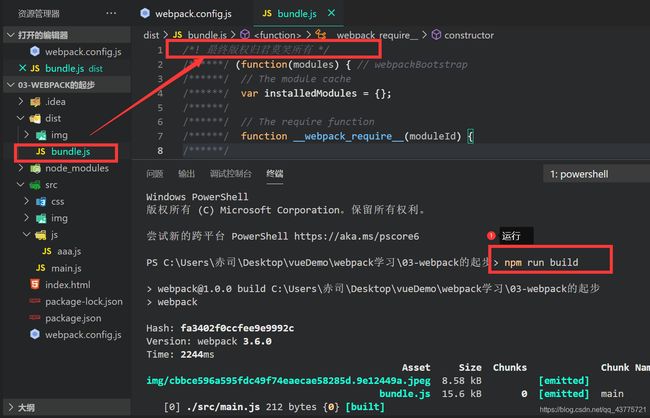
5.1、添加版权的Plugin
添加版权名字叫BannerPlugin—webpack自带的插件。但我需要配置 webpack.config.js
plugins: [
new webpack.BannerPlugin('最终版权归君莫笑所有')
]
5.2、打包html的Plugin
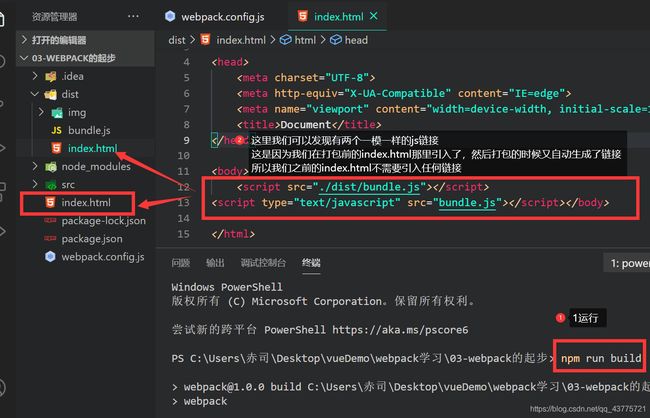
在真实发布项目时,发布的是dist文件夹中的内容,但是dist文件夹中如果没有index.html文件,那么打包的js等文件也就没有意义了。这个时候就可以使用 HtmlWebpackPlugin插件。该插件可以帮我们完成以下事情:
- 自动生成一个index.html文件,可以指定模板来生成
- 将打包的js文件,自动通过script标签插入到body中
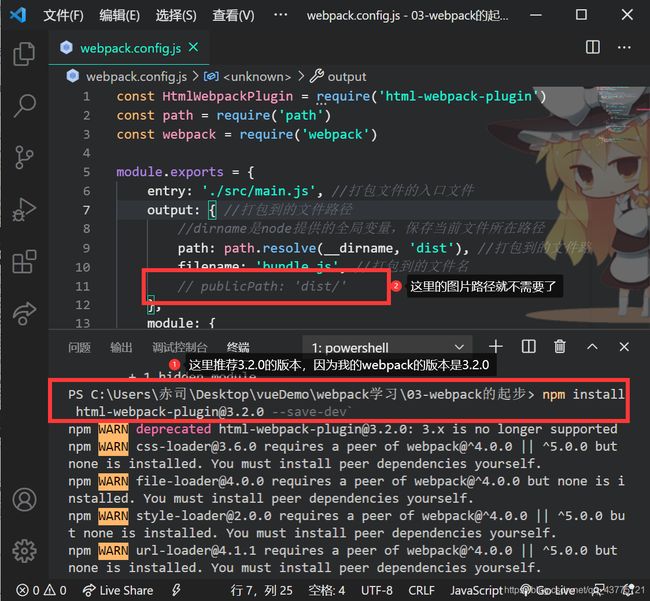
5.2.1、安装 并 配置 webpack.config.js
npm install html-webpack-plugin --save-dev
配置 webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin')
plugins: [
new htmlWebpackPlugin({
template: 'index.html'
})
]
5.2.2、运行
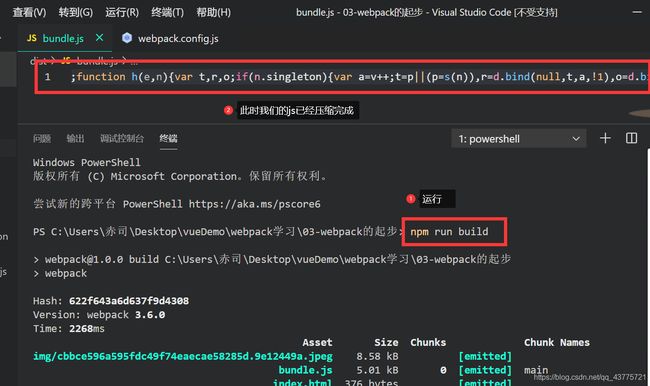
5.3、js压缩的Plugin
去掉js的空格、回车、换行之类的确保我们的js所占空间更小
5.3.1、安装 并 配置 webpack.config.js
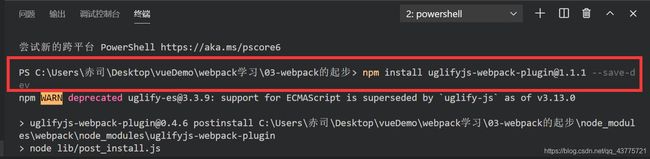
安装第三方的插件uglifyjs-webpack-plugin,并且版本号指定1.1.1,和CLI2保持一致
npm install [email protected] --save-dev

配置 webpack.config.js
const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin')
plugins: [
new UglifyjsWebpackPlugin()
]
5.3.2、运行
六、webpack搭建本地服务器
webpack提供了一个可选的本地开发服务器,这个本地服务器基于node.js搭建,内部使用express框架,可以实现我们想要的让浏览器自动刷新显示我们修改后的结果。
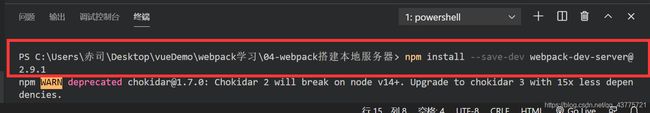
6.1、安装
npm install --save-dev [email protected]

6.2、 配置 webpack.config.js
devServer: {
contentBase: './dist',
inline: true
}
contentBase:为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写./distport:端口号inline:页面实时刷新historyApiFallback:在SPA页面中,依赖HTML5的history模式
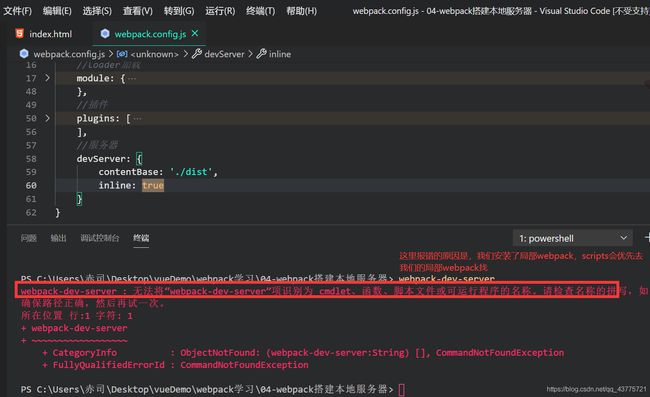
6.3、解决报错 webpack-dev-server : 无法将“webpack-dev-server”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
配置:package.json 中的 "scripts"
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"dev": "webpack-dev-server --open"
},
其中:build代表最后打包的命令,dev代表开发时的命令(–open表示自动打开)
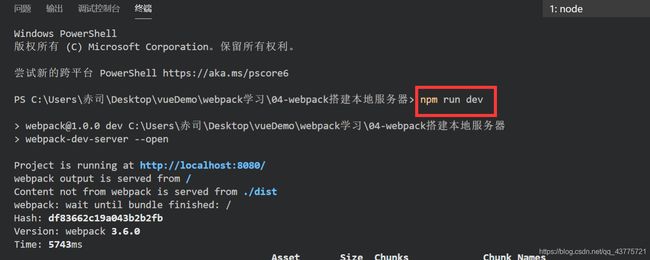
6.4、运行
七、以上代码的完整webpack.config.js配置及注释
const HtmlWebpackPlugin = require('html-webpack-plugin') //打包html
const path = require('path')
const webpack = require('webpack')
const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin') //压缩js
module.exports = {
//出口
entry: './src/main.js', //打包文件的入口文件
//入口
output: {
//打包到的文件路径
//dirname是node提供的全局变量,保存当前文件所在路径
path: path.resolve(__dirname, 'dist'), //打包到的文件路径,注意这里是绝对路径。
filename: 'bundle.js', //打包到的文件名
// publicPath: 'dist/'
},
//loader加载
module: {
rules: [{
//css-loader只负责将css文件进行加载
//ts-loader负责将样式添加到DOM中
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
{
test: /\.(png|jpg|gif|jpeg)$/,
use: [{
loader: 'url-loader',
options: {
//当加载的图片,小于limit时,会将图片编译成base64字符串形式
//当加载的图片,大于limit时,需要使用file-loader模块进行加载
limit: 8192,
name: 'img/[name].[hash:8].[ext]'
}
}]
}, {
test: /\.js$/,
// exclude: 排除
// include: 包含
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
}
]
},
//插件
plugins: [
new webpack.BannerPlugin('最终版权归aaa所有'),
new HtmlWebpackPlugin({
template: 'index.html'
}),
new UglifyjsWebpackPlugin()
],
//服务器
devServer: {
contentBase: './dist',
inline: true
}
}
八、package.json配置
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"dependencies": {
"css-loader": "^3.6.0",
"style-loader": "^2.0.0",
"webpack": "^3.6.0"
},
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-es2015": "^6.24.1",
"file-loader": "^4.0.0",
"html-webpack-plugin": "^3.2.0",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^4.1.1",
"webpack-dev-server": "^2.11.5"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"dev": "webpack-dev-server --open"
},
"author": "君莫笑",
"license": "ISC"
}