- iOS开发技巧-UIImageView 的contentMode属性说明和使用
Pandakingli
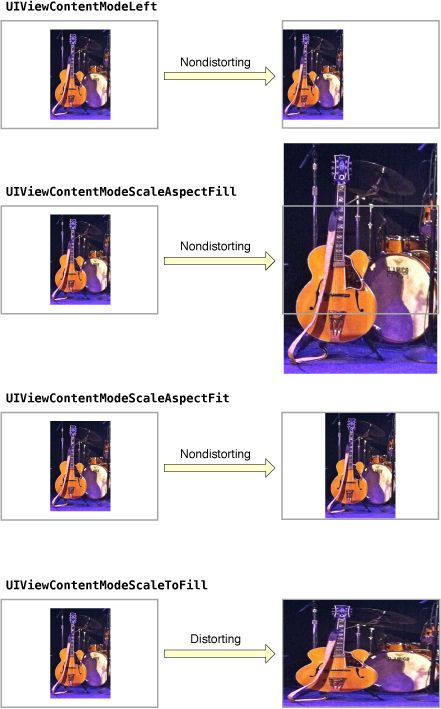
contentMode这个属性是用来设置图片的显示方式,如居中、居右,是否缩放等。苹果api里面的说明typedefNS_ENUM(NSInteger,UIViewContentMode){UIViewContentModeScaleToFill,UIViewContentModeScaleAspectFit,//contentsscaledtofitwithfixedaspect.remaind
- swift BUtton调整左右subView的间距
LiYaoPeng
extensionUIButton{funcsetSubViewPosition(imageanImage:UIImage?=nil,title:String?=nil,titlePosition:UIViewContentMode,additionalSpacing:CGFloat,state:UIControlState){self.imageView?.contentMode=.center
- iOS UIViewContentMode 不同效果图文对比
RollingPin
iosModeScaleToFillScaleAspectFitScaleAspectFillModeRedrawViewContentMode
一.iOS提供了的ContentMode有如下几种其中默认mode是UIViewContentModeScaleToFilltypedefNS_ENUM(NSInteger,UIViewContentMode){UIViewContentModeScaleToFill,UIViewContentModeScaleAspectFit,//contentsscaledtofitwithfixedasp
- iOS 图片自适应需求控制
iOS开发小学生
1.在开发当中有时会有这样的需求,将从服务器端下载下来的图片添加到imageView当中展示,但是下载下来的图片尺寸大小不固定,宽高也有可能不成比例如果直接设置imageView的image属性而不设置contentMode那么图片会默认填满整个容器,导致图片变形,影响美观.这个时候就需要我们进行图片自适应处理技术了iOS处理图片主要是用到UIViewContentMode这个属性。iOSUIvi
- UIViewContentMode 图片显示模式(iOS)
charlotte2018
UIViewContentMode各类型效果UIViewContentModetypedefNS_ENUM(NSInteger,UIViewContentMode){但凡在设置图片模式的枚举中包含Scale这个单词的值,都会对原有的图片进行缩放UIViewContentModeScaleToFill,按照"UIImageView"的宽高比缩放图片至图片填充整个UIImageView;UIViewC
- UIViewContentMode
WSGNSLog
UIViewContentModeScaleToFill,UIViewContentModeScaleAspectFit,UIViewContentModeScaleAspectFill,UIViewContentModeRedraw,UIViewContentModeCenter,UIViewContentModeTop,UIViewContentModeBottom,UIViewContent
- iOS 总结
达_Ambition
iOS修改声明为readonly的属性值iOSUITableview刷新指定的某一个section或celliOS在控件上添加虚线边框iOS本地存储数据的几种方式iOS表格FormTable0iOS开发-阴影效果iOS中的UIViewContentMode常用的三种模式UITableView的折叠收缩和QQ好友分组效果iOSUITableview实现展开折叠效果iOStableView左滑删除的两
- UIImageView中的UIViewContentMode说明
多来猫
本文章的目的是阐明在UIImageView中如何正确的拉伸图片。UIViewContentMode定义typedefNS_ENUM(NSInteger,UIViewContentMode){//Theoptiontoscalethecontenttofitthesizeofitselfbychangingtheaspectratioofthecontentifnecessary.UIViewCon
- UIViewContentMode
winsonGali
ScaleToFillAspectFitAspectFillCenterTopBottomLeftRightTopLeftTopRightBottomLeftBottomRight
- YYKit播放图片动画(gif/帧动画/精灵图动画)
帅气的阿斌
1、显示动画类型gif的图片#import#importYYImage*gifImage=[YYImageimageNamed:@"yygif.gif"];YYAnimatedImageView*imageView=[[YYAnimatedImageViewalloc]initWithImage:gifImage];//imageView.contentMode=UIViewContentMode
- iOS UIImageView的填充方式(contentMode属性)图解
Z灬昊轩
首先看一下这个属性@property(nonatomic)UIViewContentModecontentMode;//defaultisUIViewContentModeScaleToFill然后看一下contentMode的变量有哪些typedefNS_ENUM(NSInteger,UIViewContentMode){UIViewContentModeScaleToFill,UIViewCo
- UIViewContentMode
一达
为了防止每次查找,记录下来typedefNS_ENUM(NSInteger,UIViewContentMode){//默认的属性图片拉伸填充至整个UIImageView(图片可能会变形)UIViewContentModeScaleToFill,//图片拉伸至完全显示在UIImageView里面为止(图片不会变形)UIViewContentModeScaleAspectFit,//图片拉伸至图片的的
- UIViewContentMode
梓华
Scale图片会缩放。Aspect保持比例UIViewContentModeScaleToFill缩放不用保证比例那就拉伸UIViewContentModeScaleAspectFit缩放又保证比例那么缩小咯露出黑边UIViewContentModeScaleAspectFill缩放又保证比例那么放大咯显示不全https://www.jianshu.com/p/6f51b22ef678typede
- UIViewContentMode
我是花老虎
图片很小,frame很大图片很大,frame很小原图UIViewContentModeScaleToFill,UIViewContentModeScaleAspectFit,UIViewContentModeScaleAspectFill,UIViewContentModeRedraw,UIViewContentModeCenter,UIViewContentModeTop,UIViewConte
- 重写uibutton,文字在左,图片在右,文字和图片居中
执着的人请保持微笑
新建一个继承自UIButton的类,在.m文件中重写下面方法-(id)initWithFrame:(CGRect)frame{self=[superinitWithFrame:frame];if(self){self.titleLabel.textAlignment=NSTextAlignmentCenter;self.imageView.contentMode=UIViewContentMode
- UIVIewContentMode小结
MrJ的杂货铺
一、ScaleUIViewContentModeScaleToFill改变内容的高宽比例,缩放内容,UIView中完整显示内容,填满UIViewUIViewContentModeScaleToFill.pngUIViewContentModeScaleAspectFit保持内容的高宽比,缩放内容,完整显示内容,最大化填充UIview,没填充上的区域透明UIViewContentModeScaleA
- iOS图片预览、放大缩小
iosobjective-c
思路图片预览,优先考虑基础控件UIImageView、UIButton图片预览中可能需设置不同的mode,优先考虑UIImageViewtypedefNS_ENUM(NSInteger,UIViewContentMode){UIViewContentModeScaleToFill,UIViewContentModeScaleAspectFit,UIViewContentModeScaleAspec
- iOS图片预览、放大缩小
iosobjective-c
思路图片预览,优先考虑基础控件UIImageView、UIButton图片预览中可能需设置不同的mode,优先考虑UIImageViewtypedefNS_ENUM(NSInteger,UIViewContentMode){UIViewContentModeScaleToFill,UIViewContentModeScaleAspectFit,UIViewContentModeScaleAspec
- uiimageView 的图片拉伸问题的解决办法
Capacity_bo
object_cobjective-cios
我们都知道在ios中,每一个UIImageView都有他的frame大小,但是如果图片的大小和这个frame的大小不符合的时候会怎么样呢?在默认情况,图片会被压缩或者拉伸以填满整个区域。通过查看UIView的属性可以知道,view的contentMode属性可以用来控制图片的显示情况。下面的设置可以让图片进行居中显示。1imageView.contentMode=UIViewContentMode
- iOS图片显示模式(UIImageView)
hello_小磊
iOS开发
UIImageView来显示图片的时候,经常会遇到图片变形、图片显示不全、留下空白等问题,本文就讲解一下图片显示模式,来适应图片的填充。下面的讲解我会用红色框当做控件范围,绿色框当做图片尺寸去讲解。(作者是灵魂画师见谅)typedefNS_ENUM(NSInteger,UIViewContentMode){UIViewContentModeScaleToFill,UIViewContentMode
- iOS的UIViewContentMode取值和效果分析
zhengjiajie_2009
iOS基础
CGRectframe=CGRectMake(10,70,300,350);imageView=[[UIImageViewalloc]initWithFrame:frame];imageView.backgroundColor=[UIColorredColor];imageView.image=[UIImageimageNamed:@"80"];imageView.contentMode=UIVi
- UIImage
Annabelle_zhou
1>播放动画的时候加载的图片方式1.1[UIImageimageNamed:imageNamed]这个方法加载的图片会常驻在内存中1.2这个方法加载的图片不会常驻在内存中[UIImageimageWithContentsOfFile:];2>设置图片的缩放方式imgView.contentMoel=#####;typedefNS_ENUM(NSInteger,UIViewContentMode){
- UIImageView中图片尺寸模式
ldz0
iOSiOS-UI
尺寸模式枚举:typedefNS_ENUM(NSInteger,UIViewContentMode){UIViewContentModeScaleToFill,UIViewContentModeScaleAspectFit,//contentsscaledtofitwithfixedaspect.remainderistransparentUIViewContentModeScaleAspectF
- iOS开发技巧-UIImageView 的contentMode属性说明和使用
GabrielxPanda
iOS开发
contentMode这个属性是用来设置图片的显示方式,如居中、居右,是否缩放等。苹果api里面的说明typedefNS_ENUM(NSInteger,UIViewContentMode){UIViewContentModeScaleToFill,UIViewContentModeScaleAspectFit,//contentsscaledtofitwithfixedaspect.remaind
- IOS 图片不变形显示
Aliyunyun
主要内容:1、contentMode2、layercontentsRectcontentMode就是描述内容的填充模式。typedefNS_ENUM(NSInteger,UIViewContentMode){UIViewContentModeScaleToFill,UIViewContentModeScaleAspectFit,//contentsscaledtofitwithfixedaspec
- UIView的UIViewContentMode的效果
Cooperluffy丨路飞
先看一下apple的官方定义:typedefNS_ENUM(NSInteger,UIViewContentMode){UIViewContentModeScaleToFill,UIViewContentModeScaleAspectFit,//contentsscaledtofitwithfixedaspect.remainderistransparentUIViewContentModeScal
- UIViewContentMode 属性
QinChBeSt
contentMode属性:这个属性是用来设置图片的显示方式,如居中、居右,是否缩放等,有以下几个常量可供设定:UIViewContentModeScaleToFillUIViewContentModeScaleAspectFitUIViewContentModeScaleAspectFillUIViewContentModeRedrawUIViewContentModeCenterUIViewC
- 图片显示:UIViewContentMode详解
yanhooIT
结论凡是带有Scale关键字的选项,说明图片会被缩放;凡是带有Ascept关键字的选项,说明图片会保持原来的宽高比,即:图片不会变形;想让图片占满,且不变形,超出部分就会被裁剪self.imgView.contentMode=UIViewContentModeScaleAspectFill;//超出容器部分就裁剪掉self.imgView.clipsToBounds=YES;分析typedefNS
- UIViewContentMode放置图片效果
leewolf
IOS开发UIImageView图片拉伸按比例缩放
UIViewContentMode,ios图片排版typedefenum{UIViewContentModeScaleToFill,UIViewContentModeScaleAspectFit,//contentsscaledtofitwithfixedaspect.remainderistransparentUIViewContentModeScaleAspectFill,//contents
- UIViewContentMode详解
小赢一场
一.UIView的contentMode最容易让人混淆记不住的应该是这三个吧UIViewContentModeScaleToFill,会拉伸图片比例适应ImageView的frame,图片可能会变形,但图片会全部显示在ImageView的里面,默认模式UIViewContentModeScaleAspectFit等比例的缩放,图片会全部显示在ImageView的里面UIViewContentMod
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo