上一次我们一起做一个多段选择的自定义控件,顺便学习UIView的基本属性和方法。在iOS自定义控件教程(一)中我们完成了UILabel布局的工作,接下来我们一起研究一下触摸响应链原理。
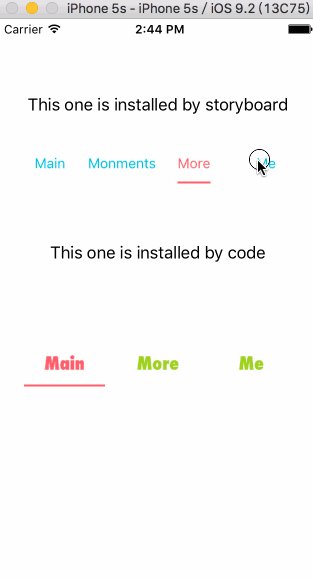
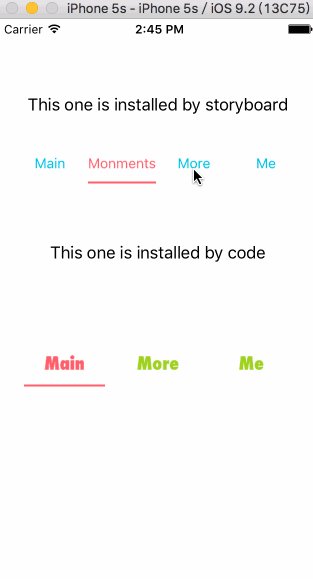
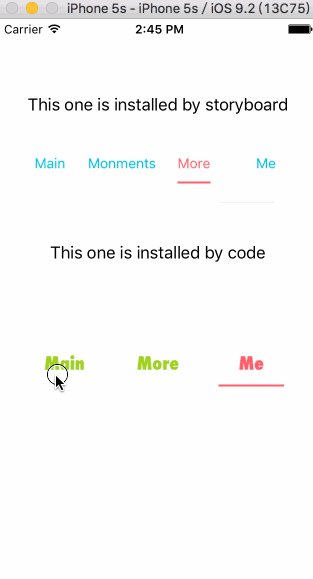
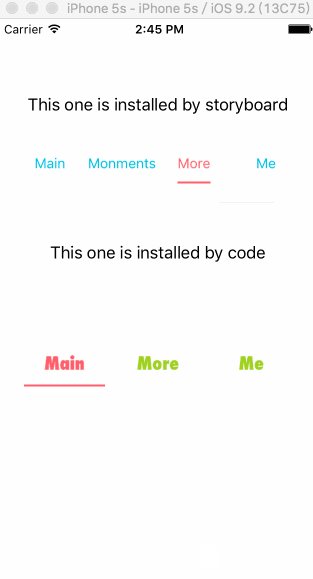
最终实现的效果:Github下载源码
链式响应原理
先简单普及一下响应链原理,我们可以简单地认为iPhone屏幕就是一个容器,我们看到的各种控件(UIView和UIView子类)都是屏幕(UIWindow)这个容器中的子容器,最外层的容器是应用委托(AppDelegate)的属性keyWindow,其实UIWindow也是UIView的子类。
这些容器的相互关系,就是我们最早学数据结构接触的多叉树关系,keyWindow就是这棵树的Root,其它它的子View都是分支。例如上面的例子,我们用xcode进行调试可以得到下图。注意在调试过程中,才有这排功能:
得到下面的层级结构
在我们的Demo里面,总共有两个XXXSegmentView,第一个XXXSegmentView有四个子UILabel,而他的父View是当前ViewContoller的主View,一个背景是纯白色的全屏View。
当触摸事件被iPhone硬件接收到时,一个链式的触摸信号就被开启了。最先接收到触摸事件的是Root,也就是我们应用程序的keyWindow,keyWindow再将触摸事件传递给它的一级子View们。这个传递过程不需要开发者用代码实现,如果开发者有需要重写传递,需要使用的是UIView的- (nullable UIView *)hitTest:(CGPoint)point withEvent:(nullable UIEvent *)event; 方法。
这个方法返回的UIView,就是父View决定让哪个孩子作为这个触摸的响应View。这样,触摸事件就不断往下级传递,对应的View才能根据触摸事件改变样式。
新人在开发时,经常会遇到不响应触摸的情况。有两种常见的可能打断触摸链
1. 目标View到Root的分支中,有View没有开启触摸事件,打断了响应链传递。
这里需要知道UIView有一个基本属性叫做userInteractionEnabled,这个属性为YES时才能响应触摸事件。所以检查一下分支中是否有View的触摸开关被关闭。例如,UIImageView这个展示图片的类,默认就是不响应触摸链的,如果你需要继承它写一个新View,并且需要触摸,或者给他添加了需要触摸的子View,请修改他的userInteractionEnabled属性。
2. 目标View的触摸事件,因为层级关系被上层覆盖的View劫走,哪怕这个View可能是透明的
根据链式响应原理,父View会将触摸链传给符合相应条件,并且层级关系最上层的View,所以下层的View接收不到触摸事件,遇到这种情况,你可以根据需要进行处理。如果覆盖在上层View层级顺序有误,通过调用他们父View的两个方法可以轻松交换他们层级覆盖关系。
- (void)bringSubviewToFront:(UIView *)view;
- (void)sendSubviewToBack:(UIView *)view;如果上层View就是要放在上面,那就关掉上层View的响应链,userInteractionEnabled设为NO,这样父View在进行hitTest时就会抛弃这个View,选择层级更低的View传递。
关于透明
这里请注意UIView的几个不同的属性。
backgroundColor 背景颜色,UIColor类
alpha 颜色中的alpha通道值,这个值范围0-1,等于0时完全透明,等于1时,完全不透明
hidden BOOL型,是否隐藏
这三个属性,都可以实现UIView隐身的效果。例如一个空的UIView,backgroundColor设为[UIColor clearColor]时,背景色是透明的;alpha设为0时,UIView也是透明的;hidden设为YES时,UIView同样不可见。
但他们的区别也很明显,backgroundColor属性的修改,不影响子View,所以子View不会因为父View的backgroundColor设为[UIColor clearColor]而隐藏,同时,父View同样响应触摸链。
而alpha值则不同,渲染时alpha值时一个叠加属性,例如父View透明度为0.5,子View透明度为0.5,这时渲染出来的真实效果,子View的透明的应该为0.5*0.5 = 0.25,所以当父View的alpha为0时,子View也是完全不可见的。另外,alpha为0的View,是不响应触摸链的。
最后这个hidden属性,直接从根源,决定要不要渲染这个View,不像alpha属性,是不需要渲染时计算最终的渲染效果的,因为这个属性为YES时,根本不进行渲染,所以渲染链都断了,子View也不会渲染了,更不会响应触摸了。
响应链hitTest的三个条件,就是userInteractionEnabled = YES,并且alpha != 0, 且hidden = NO。
小结
树型结构,既是UIView的触摸响应结构,也是渲染链结构,触摸链通过下面四个方法传递,UIView是UIResponder的子类,下面四个方法是触摸链传递的会调用的方法。分别对应开始,移动,结束,取消四种状态。
- (void)touchesBegan:(NSSet *)touches withEvent:(nullable UIEvent *)event;
- (void)touchesMoved:(NSSet *)touches withEvent:(nullable UIEvent *)event;
- (void)touchesEnded:(NSSet *)touches withEvent:(nullable UIEvent *)event;
- (void)touchesCancelled:(nullable NSSet *)touches withEvent:(nullable UIEvent *)event; 渲染树型结构要更加简单一点,调用的是- (void)setNeedsDisplay;方法,也就是在父View的setNeedsDisplay方法中,调用子View的setNeedsDisplay方法,这个方法会通知View在下一个cpu时间里,进行重新渲染,也就是调用他们的- (void)drawRect:(CGRect)rect;方法实现绘制。
但是自从手势(UIGesture)加入之后,触摸链开发用的越来越少,但我们的Demo还是使用了简单的触摸链。后面的章节我们将介绍功能更为便捷和强大手势(UIGesture)功能。