- Webpack 打包详细教程
oliver.chau
前端开发webpack前端node.js
Webpack是一个现代JavaScript应用的静态模块打包工具,它可以处理JavaScript、CSS、图片等资源,并优化它们以提高性能。以下是Webpack从基础到进阶的详细教程。1.Webpack基础概念Webpack的核心概念包括:Entry(入口):Webpack开始打包的起点。Output(输出):打包后的文件存放路径。Loaders(加载器):转换非JavaScript资源(如CS
- Webpack打包构建流程
码上跑步
webpack前端node.js
webpack的打包构建流程为什么需要打包?在前端有非常多的资源,如css、js、vue、vue、图片、字体等。有些资源需要加工处理1.ts->jsts-loader2.css->css-loader+style-loader3.图片->file-loader+url-loader4.html->html-webpack-plugin需要对产物进行优化optimization(webpack优化配
- webpack
码上跑步
webpack前端node.js
webpack介绍webpack是一个构建工具,实现了模块化管理项目.他的工作方式是用各种loader将各种资源转化为js文件或者对js文件进行压缩编译亦或对静态资源进行处理.官网:webpack由来模块化存在一些问题1.ESM的兼容性问题2.模块文件过多,网络请求频繁3.前端的所有资源包括html和css都需要模块化构建工具应运而生,需要一个集编译,模块打包,支持不同的资源的模块打包工具.Web
- 面试题之webpack file-loader和url-loader
阿丽塔~
webpack前端node.js面试
在面试中,关于Webpack中file-loader和url-loader的区别是一个常见的问题。file-loader和url-loader的区别1.功能定义file-loader:主要用于处理静态资源文件(如图片、字体等),将其复制到输出目录,并返回文件的URL。适用于较大文件或需要单独存储的资源。url-loader:是file-loader的扩展,它在处理文件时会先判断文件大小。如果文件大
- 如何使用Webpack打包React项目?
几何心凉
前端小常识webpackreact.js前端
文章目录1.引言2.环境搭建2.1初始化项目2.2安装依赖3.配置Webpack3.1关键配置说明4.Babel配置5.项目结构示例6.开发和生产环境优化6.1开发环境6.2生产环境7.调试和常见问题7.1常见问题7.2调试技巧8.总结1.引言随着React应用日益复杂,开发者需要借助模块打包工具来管理项目依赖、转换代码和优化性能。Webpack是一款功能强大的模块打包器,它可以将React项目中
- nuxt2 打包优化使用“compression-webpack-plugin”插件
webYin
nuxtwebpack前端node.js
在使用Nuxt.js构建项目时,为了提高性能,通常会考虑对静态资源进行压缩。compression-webpack-plugin是一个常用的Webpack插件,用于在生产环境中对文件进行Gzip压缩。这对于减少网络传输时间和提高页面加载速度非常有帮助。下面是如何在Nuxt.js项目中配置compression-webpack-plugin的步骤:1.安装compression-webpack-pl
- vue scoped 原理解析
短暂又灿烂的
前端vuevue.jsjavascript前端
Vuescoped,原理,涉及到vue-loader的处理策略:一、首先呢,是VueLoaderPlugin策略:VueLoaderPlugin先获取了webpack原来的rules(即compiler.option.module.rule的比如test:/.vue$/规则),然后创建了pitcher规则,pitcher中的pitcher-loader可以通过resourceQuery识别引入文件
- VUE3学习 第九章 webpack 构建Vue3项目、vue3性能优化、Vue3 Web Components、Vue3 响应式原理
Hyman-ya
vue3+ts+vite学习
一、webpack构建Vue3项目(纯手写不用cli)为什么要手写webpack不用cli(脑子有病)并不是其实是为了加深我们对webpack的了解方便以后灵活运用webpack的技术1.初始化项目结构(跟cli结构保持一致)创建publi文件夹下面创建index.html文件然后初始化一下!然后改一下title标签的内容名称,一般与项目名称一样即可创建src文件夹src文件夹下面创建App.vu
- 从零开始封装React UI 组件库并发布到NPM
winyh5
前端框架react.js前端
自我简介:4年导游,10年程序员,最近6年一直深耕低代码领域,分享低代码和AI领域见解。这篇文章您将学会1.如何从零开始搭建属于自己的reactui组件库,并发布到npm开源.2.如何从零配置webpack打包项目,例如jsx,less等打包处理.3.发布到npm有哪些注意事项?github开源地址zswuigithub说明文档wikinpm仓库地址zswui创建项目(1)进入到zswui目录执行
- webpack-dev-server,proxy代理
码农罢了
webpack前端node.js
如果使用了webpack-dev-server,大概率是要配置代理的devServer:{open:true,proxy:{//配置跨域'/api':{target:'https://aip.baidubce.com',//ws:true,//secure:true,changOrigin:true,//允许跨域pathRewrite:{'^/api':''//请求的时候使用这个api就可以}}}
- webpack-dev-server解决跨域
大猫会长
webpackwebpack前端node.js
目前解决跨域常用的方法是采用webpack-dev-server结合proxy接口代理或者使用Nginx均可配置跨域的代理。由于在本地配置好webpack-dev-server之后,所有项目成员都可以使用,一劳永逸。我们采用了配置webpack-dev-server中proxy的接口代理,在webpack.config.js文件中对webpack-dev-server配置如下:proxy:[{co
- vue3+vite插件开发
糖糖老师436
前端程序员javascriptreact.js前端
现在可以实现vue2的类似this.$api.xxx去调用接口,但是vue2源码使用的是flow来实现,并且搭配typeScript不太友好(由于装饰器语法过于复杂,这里不讨论vue2+装饰器来使用typeScript),故vue2项目没有开发webpack插件去实现代码补全这篇文章主要介绍的是vue3+ts+vite来开发时的代码补全情况在使用vue/react+ts开发时,我们把api挂载到全
- js逆向——webpack扣法
sin_0119
javascriptwebpack前端爬虫
01webpack讲解webpack是个静态模块打包工具,目的是为了让前端工程师写的前端代码变成浏览器可以识别的代码,并且可以达到前端项目的模块化,也就是如何更高效地管理和维护项目中的每一个资源。但无疑是对js逆向造成了妨碍。但如果掌握了扣取webpack的一些技巧也是不难的。接下来,说一下我对扣取webpack代码的一些理解。1.1webpack组成一个最基本的webpack组成有两个部分:自执
- Webpack缓存优化策略探讨
创梦引领
webpack缓存前端JavaScript
在前端开发中,Webpack是一个广泛使用的模块打包工具,它可以将多个前端资源(如JavaScript、CSS、图片等)打包成静态资源,以提高应用的加载速度和性能。然而,由于前端应用的不断迭代更新,缓存成为一个重要的优化方向。本文将探讨如何通过Webpack的缓存优化策略来提升应用的性能。一、文件指纹文件指纹是实现缓存策略的基础。通过给文件名添加唯一的标识符,可以实现在文件内容未变化时,仍然使用缓
- Vue打包后生成的文件及编程细节
心之飞翼
vue.js前端javascript编程
Vue.js是一种流行的JavaScript框架,用于构建现代化的单页应用程序。当我们开发一个Vue应用并准备将其部署到生产环境时,我们需要对应用进行打包,以便生成最终的可执行文件。在这篇文章中,我们将详细讨论Vue打包后生成的文件,以及与之相关的编程细节。1.打包工具:Webpack在Vue项目中,常用的打包工具是Webpack。Webpack提供了强大的模块打包能力,能够将Vue应用中的各种资
- Webpack 打包后文件过大,如何优化?
几何心凉
前端入门之旅webpack前端node.js
聚沙成塔·每天进步一点点本文回顾⭐专栏简介Webpack打包后文件过大,如何优化?1.代码分割(CodeSplitting)1.1概念1.2Webpack的`SplitChunksPlugin`示例配置:1.3按需加载(LazyLoading)示例:2.TreeShaking2.1概念2.2启用TreeShaking示例配置:2.3检查未被使用的代码安装`webpack-bundle-analyz
- 归纳webpack
捻tua馔...
webpack前端
常用配置项constHtmlWebpackPlugin=require('html-webpack-plugin');//通常用于生成HTMLconstMiniCssExtractPlugin=require('mini-css-extract-plugin');//用于分离CSSconstcssMinimizerWebpackPlugin=require("css-minimizer-webpa
- Webpack常见配置实例
码上跑步
webpack前端node.js
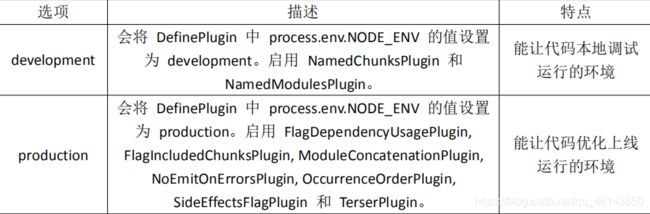
webpack实例打包构建流程对应的常见配置1.mode:'development'2.entry:'./src/index.js'3.output4.module.rules5.Loader6.Plugin7.devServerwebpack.config.jswebpack常见配置实例配置详解mode:‘development’:设置Webpack运行模式,可以是developme
- 大白话Webpack 配置与使用的详细步骤和插件应用
IT木昜
大白话前端高频面试题webpack前端node.js
大白话Webpack配置与使用的详细步骤和插件应用啥是WebpackWebpack就像是一个超级管家,在我们开发网页的时候,会有各种各样的文件,像JavaScript文件、CSS文件、图片等等。这些文件就像是家里的各种物品,分散在不同的地方,而且有的物品还得按照特定顺序摆放、处理之后才能正常使用。Webpack这个管家就负责把这些分散的文件收集起来,按照我们的要求进行打包、处理,最后变成一个或几个
- 使用Webpack搭建React脚手架(下篇)
Web_linlan
webpackreact.js前端
一套完善的开发环境配置可以极大的提升开发效率,提高代码质量,方便多人合作,以及后期的项目迭代和维护。所以说,前端代码格式规范和语法检测的工具可以提高代码的质量和可读性,减少低级错误和维护成本,提高团队的协作效率和开发效率,是非常有必要的。本篇我们将完善脚手架的搭建。代码格式规范和语法检测工具1,EditorConfig:EditorConfig是一个用于统一编辑器和IDE的配置文件的工具。它可以帮
- HTTP/1.1 和 HTTP/2 的区别,HTTP/2 有哪些新特性?
程序员黄同学
node.js前端开发JavaScripthttp网络协议网络
HTTP/1.1和HTTP/2的区别及新特性详解一、核心区别:连接管理与多路复用HTTP/1.1使用「短连接」或「持久连接」,但每个TCP连接在同一时刻只能处理一个请求(HOLBlocking)。浏览器通常通过开启多个TCP连接(6-8个)缓解阻塞,但增加了服务器压力。//HTTP/1.1下需合并资源减少请求数(但可能影响缓存)//使用工具如Webpack合并JS:module.exports={
- vue项目中使用scss
筱筱°
#scssvue.jsscss
vue项目中使用scss一、安装使用scss1.安装scss2.安装node-sass和sass-loader3.配置webpack.base.conf.js文件4.组件中使用scss二、设置scss变量1.使用sass-resources-loader实现全局变量2.新建一个public.scss文件3.根目录下找到build下的utils.js文件4.运行项目三、常用全局变量1.设置变量2.使
- 深度解析Ant Design Pro 6开发实践
i建模
前端开发前端开发react.jstypescriptant-design
深度解析AntDesignPro6全栈开发实践:从架构设计到企业级应用落地一、AntDesignPro6核心特性与生态定位(技术架构分析)作为AntDesign生态体系的旗舰级企业应用中台框架,AntDesignPro6基于以下技术栈实现突破性升级:模块联邦架构:通过Webpack5的ModuleFederation实现秒级热更新,工程启动时间缩短60%3全链路TypeScript支持:从路由配置
- Webpack构建兼容IE8
IE8中运行webpack打包后的程序会出现各种问题,请注意,真的会有各种问题,所以尽可能不要在IE8上运行webpack,连淘宝都不支持IE8了,为什么我们还要兼容它呢?毕竟是十年前的东西了。但是,如果产品经理非要兼容IE8,或者目标用户就是那些用IE8的群体(暴露年龄的东西),讲道理还是可以解决的,只是要多费些脑细胞。首先要知道IE8不怎么兼容es5特性,所以要加入es5的compatibil
- Vue打包(webpack)缓存
歌歌的前端学习之路
vue.jswebpack前端
解决方法:1、修改vue.config.js文件constTimestamp=newDate().getTime();module.exports=defineConfig({configureWebpack{output:{filename:`[name].${Timestamp}.js`,chunkFilename:`[name].${Timestamp}.js`},},css:{extrac
- cordova app webpack升级为vite
weixin_45410246
cordova-hcpCordovavuevitewebpack前端node.jsvite
本文是对vue2进行兼容1.在项目根目录下运行以下命令,安装Vite和必要的插件:npminstallvite@vitejs/plugin-legacy--save-devvite:Vite核心包。@vitejs/plugin-legacy:为旧版浏览器提供支持(建议添加vite生成的script会有type=“module”)。否则在cordova中可能报错Failedtoloadmodules
- webpack基础配置
吃杠碰小鸡
前端前端工具库webpack前端javascript
文章目录一、默认入口和默认出口二、资源配置三、输出文件3.1多文件入口3.2HtmlWebpackPlugin插件四、环境4.1环境变量4.2热更新五、代码分离5.1公共模块5.2懒加载5.3预获取/预加载模块六、缓存七、TreeShaking八、公共路径webpack是一个用于现代JavaScript应用程序的静态模块打包工具,在许多项目中都有应用,但是往往平台搭建以后很少去修改配置,熟悉基础配
- vue-cli开启gzip打包报错TypeError: Cannot read property ‘tapPromise‘ of undefined-解决
JackieDYH
VueERRORtapPromisegzip打包报错vue-clivue
给项目增加gzip打包yarnaddcompression-webpack-plugin-D(默认安装的是7以上的最新版本)修改vue.config.jsconstCompressionWebpackPlugin=require('compression-webpack-plugin');configureWebpack:{plugins:[newCompressionWebpackPlugin(
- Webpack、Vite区别知多少?
m0_74824044
面试学习路线阿里巴巴webpack前端node.js
前端的项目打包,我们常用的构建工具有Webpack和Vite,那么Webpack和Vite是两种不同的前端构建工具,那么你们又是否了解它们的区别呢?我们在做项目时要如何选择呢?一、工具定义1、Webpack:是一个强大的静态模块打包工具,它可以将各种类型的文件,如JavaScript、CSS、图片等,作为模块进行打包,并生成最终的静态资源文件。Webpack使用各种loader和plugin来处理
- 什么?你的Nestjs项目部署的时候还要把node_module带上去?
海上彼尚
node.jsnode.jsjavascript
目录创建webpack配置文件修改nestjs-cli修改package最近跟一个小伙伴聊天,他说他部署Nestjs项目的时候,每次都要把package.json带上去然后使用npm把依赖安装一次,才能运行项目。然后我也是给了小伙伴解决方案。创建webpack配置文件#webpack.config.jsconstpath=require('path');constwebpack=require('
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite