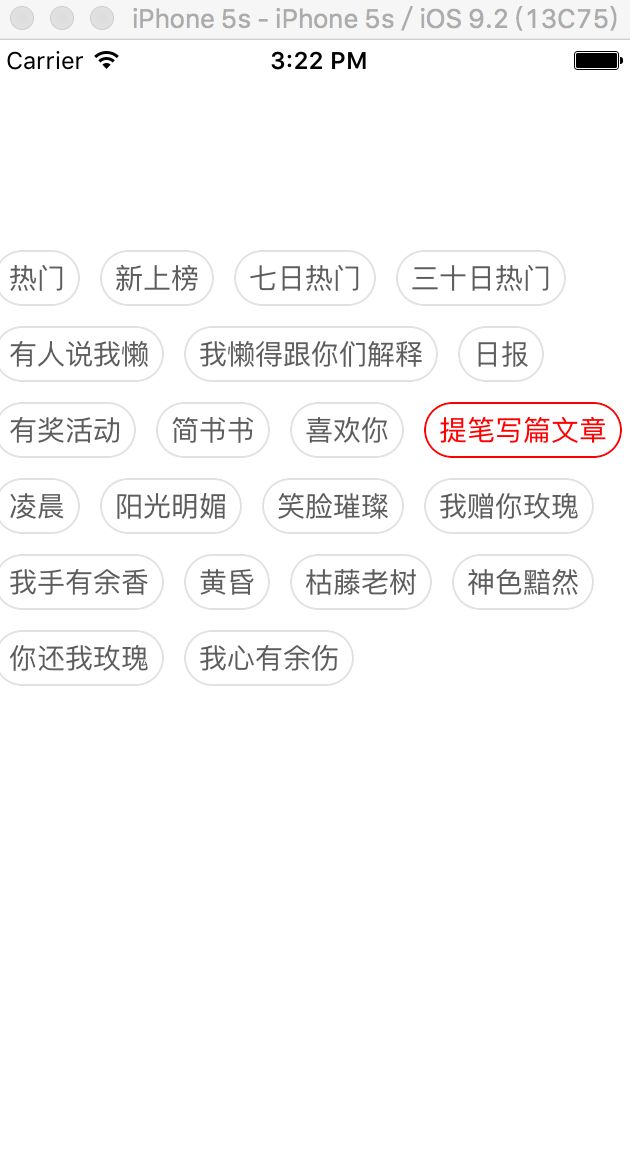
效果图
.h
```
@interfaceVMTagsView :UIView
/**
*根据传入的要布局的总宽度和标题数组返回总高度和封装好的view的字典对应key为height tagsview
*
*@param titleArray标题数组
*@param allWidth需要布局的宽度
*
*@return
*/
+ (NSDictionary*)tagsViewForTitleArray:(NSArray*)titleArray andWidth:(CGFloat)allWidth;
/**
*根据传入的布局的总宽度和标题数组返回总高度和下面的init配合使用和上面效果一样
*
*@param titleArray标题数组
*@param allWidth需要布局的宽度
*
*@return总高度
*/
+ (CGFloat)tagsViewHeightForTitleArray:(NSArray*)titleArray andWidth:(CGFloat)allWidth;
- (instancetype)initWithFrame:(CGRect)frame titleArray:(NSArray*)titleArray;
/**
*view上button被点击的block回调 参数为被点击button的序号
*/
@property(nonatomic,copy)void(^buttonClickedBlock)(NSInteger);
@end
```
.m
```
#import"VMTagsView.h"
#define kButtonHeight28
#define KColorFromRGB(rgbValue) \
[UIColor colorWithRed:((float)((rgbValue &0xFF0000) >>16))/255.0\
green:((float)((rgbValue &0xFF00) >>8))/255.0\
blue:((float)(rgbValue &0xFF))/255.0alpha:1.0]
#define kMainTextGrayColorKColorFromRGB(0x5d5d5d)
#define Font(FONT)[UIFont systemFontOfSize:FONT]
#define kCommenFont14
@interfaceVMTagsView()
/**
*存放创建的button用于取下标或者找对应的button也可以用tag,但我觉得太low
*/
@property(nonatomic,strong)NSMutableArray*buttonArr;
@property(nonatomic)NSIntegerindex;
@end
@implementationVMTagsView
- (NSMutableArray*)buttonArr {
if(!_buttonArr) {
_buttonArr= [[NSMutableArrayalloc]init];
}
return_buttonArr;
}
- (instancetype)initWithFrame:(CGRect)frame titleArray:(NSArray*)titleArray {
self= [superinitWithFrame:frame];
if(self) {
[selfcreatSubviewsWithWidth:frame.size.widthtitleArray:titleArray];
}
returnself;
}
- (CGFloat)creatSubviewsWithWidth:(CGFloat)allWidth titleArray:(NSArray*)titleArray{
CGFloatx =0;
CGFloatnowWidth =0;
CGFloatnextWidth =0;
intnum_per_line =0;//每行btn的个数
intnum_of_line =0;//行数
for(inti =0; i < titleArray.count; i ++) {
UIButton*button = [UIButtonbuttonWithType:UIButtonTypeCustom];
//添加到数组内
[self.buttonArraddObject:button];
[buttonaddTarget:selfaction:@selector(buttonAction:)forControlEvents:UIControlEventTouchUpInside];
[buttonsetTitleColor:kMainTextGrayColorforState:UIControlStateNormal];
button.layer.borderColor=KColorFromRGB(0xE1E1E1).CGColor;
button.layer.borderWidth=1;
button.layer.cornerRadius=kButtonHeight/2;
button.layer.masksToBounds=YES;
button.titleLabel.font=Font(kCommenFont);
[buttonsetTitle:titleArray[i]forState:UIControlStateNormal];
[selfaddSubview:button];
CGFloattitleWidth = [VMTagsViewwidthForText:titleArray[i]andFontSize:kCommenFontheight:10];
titleWidth +=15;//给按钮标题距离左右边框留点间距
nextWidth = nextWidth + titleWidth +10;//将要布局下一个按钮的宽度
if(nextWidth > allWidth) {
//如果大于限定的宽度置0另起一行
nextWidth =0;
nextWidth = nextWidth + titleWidth;
num_of_line ++;
nowWidth =0;
nowWidth = nowWidth + titleWidth;
num_per_line =0;
button.frame=CGRectMake(x,5+ (kButtonHeight+10) * num_of_line, titleWidth,kButtonHeight);
}else{
button.frame=CGRectMake(x + nowWidth + num_per_line *10,5+ (kButtonHeight+10) * num_of_line, titleWidth,kButtonHeight);
nowWidth = nowWidth + titleWidth;
}
num_per_line ++;
}
return(kButtonHeight+10) * (num_of_line +1);
}
+ (CGFloat)tagsViewHeightForTitleArray:(NSArray*)titleArray andWidth:(CGFloat)allWidth{
CGFloatnowWidth =0;
CGFloatnextWidth =0;
intnum_per_line =0;//每行btn的个数
intnum_of_line =0;//行数
for(inti =0; i < titleArray.count; i ++) {
CGFloattitleWidth = [selfwidthForText:titleArray[i]andFontSize:kCommenFontheight:10];
titleWidth +=15;
nextWidth = nextWidth + titleWidth +10;
if(nextWidth > allWidth) {
nextWidth =0;
nextWidth = nextWidth + titleWidth;
num_of_line ++;
nowWidth =0;
nowWidth = nowWidth + titleWidth;
num_per_line =0;
}else{
nowWidth = nowWidth + titleWidth;
}
num_per_line ++;
}
CGFloatallheight = (kButtonHeight+10) * (num_of_line +1);
returnallheight;
}
+ (NSDictionary*)tagsViewForTitleArray:(NSArray*)titleArray andWidth:(CGFloat)allWidth {
VMTagsView*tagsview = [[selfalloc]init];
CGFloatheight = [tagsviewcreatSubviewsWithWidth:allWidthtitleArray:titleArray];
return@{@"height":@(height),@"tagsview":tagsview};
}
/**
*点击事件
*
*@param button
*/
- (void)buttonAction:(UIButton*)button {
UIButton*btn = (UIButton*)[self.buttonArrobjectAtIndex:self.index];
[btnsetTitleColor:kMainTextGrayColorforState:UIControlStateNormal];
btn.layer.borderColor=KColorFromRGB(0xE1E1E1).CGColor;
[buttonsetTitleColor:[UIColorredColor]forState:UIControlStateNormal];
button.layer.borderColor= [UIColorredColor].CGColor;
NSIntegerindex = [self.buttonArrindexOfObject:button];
self.buttonClickedBlock(index);
self.index= index;
}
+ (CGFloat)widthForText:(NSString*)text andFontSize:(CGFloat)fontSize height:(CGFloat)height {
NSDictionary*textDic =@{NSFontAttributeName:Font(fontSize)};
CGSizesize = [textboundingRectWithSize:CGSizeMake(0, height)options:NSStringDrawingUsesLineFragmentOriginattributes:textDiccontext:nil].size;
returnsize.width;
}
```
Git:传送门