JavaScript基本数据类型
JavaScript基本数据类型
文章目录
- JavaScript基本数据类型
-
- 一、JavaScript2种引入方式
-
- 1.script内部引入
- 2.引入外部 JS 文件
- 二、JavaScript语言规范
-
- 1.注释(代码之母)
- 2.结束符
- 三、变量
-
- 1.声明变量
-
- 声明变量的关键字: var
- 动态语言
- 弱类型
- 使用var变量的声明被提前到作用域顶部,赋值则保留在原地(重点
- 2.变量的命名规范
- 3.ES6 新增 let 声明
- 4.常量
- 5.t和var定义变量的区别(重点)
- 四、变量的5种基本数据类型
-
- 1.Number : 数值类型
- 2.String : 字符串类型
-
- 2.1 基本用法:
- 2.2 字符串类型常用方法:
- 2.3 数值和字符串转换
-
- 数值转字符串:
-
- 隐式转换
- 调用`.toString()`方法
- 字符串转数值:
-
- 调用函数`Number()`方法
- 3.Boolean : 布尔类型
- 4.Undefined : 未定义变量
- 5.Null : 空对象
-
- null和undefined:
- 五、运算符
-
- 1.算数运算符
- 2.赋值运算符
- 3.比较运算符
- 4.逻辑运算符
- 5.三目运算符
- 六、流程控制
-
- 1.if判断
- 2.switch语法: 提前列举好可能出现的条件和解决方式
- 3.for循环
- 4.while 循环
- 5.do...while 循环
- 6.三元表达式
- 7.小结
- 七、 对象(Object): 数组
-
- 1. 数组对象的常用方法:
- 2.forEach, map, seqlice
- 3.JS中Map和ForEach的区别
- 4.小结
一、JavaScript2种引入方式
1.script内部引入
<script type="text/javascript">
//编写js代码
alert('I am 派大星');
alert('Hello?')
</script>
2.引入外部 JS 文件
<script type="text/javascript" src="JS外部文件XXXX.js"></script>
二、JavaScript语言规范
1.注释(代码之母)
//单行注释
/*
多行注释1
多行注释2
多行注释3
*/
2.结束符
- JavaScript对换行、缩进、空格不敏感
//JavaScript 每一条语句末尾都以分号(;)结尾, 并且所有符号都必须得是英文符号
三、变量
1.声明变量
声明变量的关键字: var
- 变量的初始化:
var x = 2; - 变量的声明:
var y; - 变量的赋值:
y = 2
ES5语法,我们采用var关键词定义变量,并且没有常量的概念
ES6语法,我们采用let关键词定义变量,用const关键词定义常量
动态语言
可以先声明后定义(赋值)
var name; //声明时无需指定类型, 变量 name 可以接受任意类型
name = "shawn" //再对变量名进行赋值
声明并立即定义(变量初始化)
var name = "shawn"
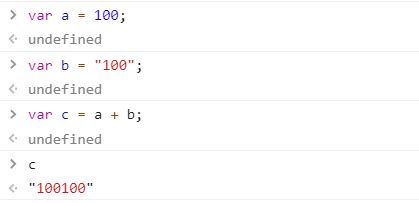
弱类型
var a = 100;
var b = "100";
var c = a + b;
//你期望的可能是200, 但实际上是"100100", 这个错误在强类型语言中决不会出现
//然而正是因为JavaScript没有这些约束,所以可以很方便地拼接数字和字符串类型
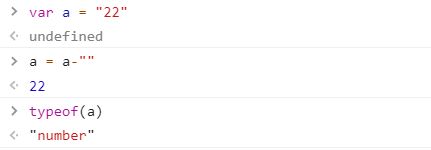
var a = "22";
a = a - "";
typeof(a);
//"-"可以是一元运算符(取负), 也可以是二元(减法运算)
使用var变量的声明被提前到作用域顶部,赋值则保留在原地(重点
JS变量的声明被提前到作用域顶部,赋值保留在原地;(不要小看这句总结)请看下面这个例子:
var color = "blue";
function getColor()
{
console.log(color); // undefined
var color = "red";
return color;
}
console.log(getColor()); // red
可能你已经掌握了局部作用域会覆盖上一级作用域的同名变量。然后Line4的color先使用上一级作用域的color,所以误认为值是blue。其实不是,原因就在于,JS变量的声明(var修饰)会被提前到函数作用域的开始处,即相当于Line5的var color=“red”;被分解成var color; color=“red”;而var color先被JS引擎解析,覆盖了上一级的color,接着执行Line4的输出,此时color没有被赋值,赋值color=“red”;依然保留在Line5处。以上代码理解如下:
var color;
color = "blue"
function getColor()
{
var color;
console.log(color); // undefined
color = "red";
return color;
}
console.log(getColor()); // red
这个细节,告诉我们,不能只知其一不知其二。特别是函数:
console.log(window.sum);
// 执行结果
/*
ƒ sum(a,b){
return a+b;
}
*/
alert(sum(1,1)); // 2
function sum(a,b){
return a+b;
}
console.log(window.sum); // undefined
alert(sum(1,1)); // 报错
var sum = function (a,b){
return a+b;
}
// 如下
var sum;
alert(sum(1,1)); // 报错
sum = function (a,b){
return a+b;
}
总结: 在执行JS代码之前,所有的全局变量(包括函数和变量),都会绑定到window对象上,只是函数会包含函数体,变量仅仅是一个undefined。
2.变量的命名规范
- 变量名必须使用字母、下划线(_) $开始
- 多个英文字母进行拼接:驼峰体
- 不能使用js的关键字、保留字来命名
- 变量名要严格区分大小写
var _A = 40;
var $ = 100;
alert(_A); //浏览器弹窗显示结果
alert($);
3.ES6 新增 let 声明
- ES6之前js没有块级作用域,ES6新增了let命令,用于声明变量(声明的变量属于块级作用域)
- 流程控制语句的{ }就是块级作用域, 其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效
例如:for循环的计数器就很适合使用let命令
for(let i=1;i<=5;i++){
}
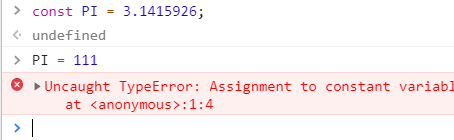
4.常量
ES6新增const用来声明常量。一旦声明,其值就不能改变。
const PI = 3.1415;
PI // 3.1415
PI = 3
// TypeError: "PI" is read-only
5.t和var定义变量的区别(重点)
- 作用域不一样,var是函数作用域,而let是块作用域,也就是说,在函数内声明了var,整个函数内都是有效的,比如说在for循环内定义了一个var变量,实际上其在for循环以外也是可以访问的,而let由于是块作用域,所以如果在块作用域内(比如说for循环内)定义的变量,在其外面是不可被访问的,所以let用在
or (let i; i < n; i++)一种很推荐的写法 - let不能在定义之前访问该变量,但是var是可以得。也就是说,let必须是先定义,再使用,而var先使用后声明也行,只不过直接使用但是没有却没有定义的时候,其值为undefined,这块要注意,这一块很容易出问题,这也是个人认为的let比var更好的地方,至于为啥会有这种区别呢,实际上var有一个变量提升的过程。也就是说,当这个函数的作用域被创建的时候,实际上var定义的变量都会被创建,并且如果此时没有初始化的话,则默认会初始化一个undefined。
- let不能被重新定义,但是var是可以的。这个呢,我个人认为,从规范化的角度来说,是更推荐的,比如说,你在前面声明了一个变量,后来写代码,因为忘了之前的代码逻辑,又声明了一个同名的变量,如果这俩变量逻辑不一样,并且后面都要用的话,很容易出问题,且不容易维护。
总之呢,let从规范化的角度来说,要比var要进步了很大一步。所以一般情况下的话,推荐用let,const这些。
四、变量的5种基本数据类型
5种基本数据类型: number, string, boolean, undefined, null
打印数据类型: alert(声明的变量名);
查看属性类型: alert(typeof 声明的变量名);
1.Number : 数值类型
- 整数,负数,浮点数
- JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 11;
var b = 11.11;
// 如何查看当前数据类型?
console.log(typeof a); // number
console.log(typeof b); // number
// 特殊的 NaN:数值类型 表示的意思是“不是一个数字” NOT A NUMBER
console.log(typeof NaN); // number
// 类型转换
// python中int类型只能转换纯数字的字符串, float只能转换带一个点的纯数字的字符串
console.log(parseInt('123123')); // 12312312
console.log(parseFloat('11.11')); // 11.11
console.log(parseInt('11.11')); // 11
console.log(parseInt('123sdasdajs2312d')); // 123
console.log();parseInt('asdasdad123sdad'); // NaN
console.log(parseFloat('11')); // 11
console.log(parseFloat('11.11')); // 11.11
console.log(parseFloat('11.111faweff')); // 11.111
console.log(parseFloat('awefe11.11')); // NaN
// 总结
/*
1. 数值类型: 纯数字, 浮点数, NaN
2. 查看类型: typeof
3. 字符串转换成数值类型: parseInt() parseFloat()
*/
ps : typeof 用来检查当前变量的数据类型
2.String : 字符串类型
- 单引号或双引号表示方式
2.1 基本用法:
var s = 'jason';
var s1 = 'tank';
// var s2 = '''alex''' // 不支持三引号(抛出异常: VM665:1 Uncaught SyntaxError: Unexpected string)
console.log(typeof s1); // string
// 模版字符串(注意: 如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。)
var s3 = `
\`多行显示使用模版字符串
\`多行显示使用模版字符串
`;
console.log(typeof s3); // string
// 模版字符串除了可以定义多行文本之外还可以实现格式化字符串操作
var name = 'jason';
var age = 18;
var sss = `
My name is ${
name} My age is ${
age}`;
console.log(sss); // My name is jason My age is 18
// 书写${} 会自动去前面找大括号里面的变量名对应的值 如果没有定义直接报错
// var s4 = `my name is ${xxxxx}`;
// console.log(s4); // 抛出异常: Uncaught ReferenceError: namemmmmm is not defined
// 字符串的拼接
/*
在python中不推荐你使用+做拼接 join
在js中推荐你直接使用+做拼接: python中字符串数值不能直接和字符串进行拼接, 但是再js中会把数值类型转换成字符串类型再进行拼接
*/
var sss1 = name + age;
console.log(sss1); // jason18
// 总结
/*
1. python中使用三引号展示多行字符串. js中使用模板字符串展示多行字符串
2. python中使用%s,format,f"{}"等方式实现字符串的格式化. js中使用`${}`实现字符串的格式化
3. python中使用+,join实现字符串的拼接, +号数值不能直接和字符串进行拼接, join中列表中元素必须是字符串类型(推荐用join). 而js中使用+实现字符串的拼接,且当+号进行拼接时遇见数值类型会先换成字符串类型再进行拼接
*/
2.2 字符串类型常用方法:
| 功能 | js | python | mysql | 区别 |
| 返回长度 | .length | len() | char_length() | |
| 移除两边空白 | .trim() | .strip() | python中除了移除空白, 还可以指定要移除的字符, js只能单纯的移除空白 | |
| 移除左边的空白 | .trimLeft() | .lstrip() | ||
| 移除右边的空白 | .trimRight() | .rstrip() | ||
| 返回第n个字符 | .charAt(n) | list[n] | ||
| 拼接 | .concat(value,…) | .join(), + | concat(), concat_ws(), group_concat() | python中使用+,join实现字符串的拼接, +号数值不能直接和字符串进行拼接, join中列表中元素必须是字符串类型(推荐用join). 而js中使用+, 或者.concat()实现字符串的拼接,当进行拼接时遇见数值类型会先换成字符串类型再进行拼接 |
| 子序列位置 | .indexOf(substring, start) | .index(), rindex(), .find(), .rfind() | ||
| 根据索引获取子序列 | .substring(start , end) | list[start, end, step] | python中可以识别负数, js中substring不识别, 而slice则支持负数(推荐) | |
| 切片 | .slice(start, end) | list[start, end, step] | ||
| 小写 | .toLowerCase() | .lower() | ||
| 大写 | .toupperCase(0 | .upper() | ||
| 分割 | .split(delimiter, limit) | .split(sep, maxsplit), rsplit(sep, maxsplit) | python中第二个参数是限制分隔字符的个数, js中式获取切割之后的元素个数 |
var name = 'egonDSB';
console.log(name.length); // 7
var name1 = ' egonDSB ';
console.log(name1.trim()); // egonDSB
console.log(name1.trimLeft()); // egonDSB
console.log(name1.trimRight()); // egonDSB
var name2 = '$$jason$$';
console.log(name2.trim('$')); // $$jason$$(不能加括号指定去除的内容)
console.log(name2.charAt(0)); // $
console.log(name2.indexOf('as')); // 3
console.log(name2.substring(0,2)); // $$
console.log(name2.substring(0,-1)); // 不识别负数
console.log(name2.slice(0,-1)); // $$jason$
var name3 = 'eGoNDsb123666HahA';
console.log(name3.toUpperCase()); // EGONDSB123666HAHA
console.log(name3.toLowerCase()); // egondsb123666haha
var name4 = 'tank|hecha|liaomei|mengsao|...';
console.log(name4.split('|')); // ["tank", "hecha", "liaomei", "mengsao", "..."]
console.log(name4.split('|', 2)); // ["tank", "hecha"](第二个参数不是限制切割字符的个数还是获取切割之后元素的个数)
console.log(name.concat(name1, name2)); // egonDSB egonDSB $$jason$$
console.log(name+name1+name2); // egonDSB egonDSB $$jason$$
var p = 1;
console.log(name.concat(p)); // egonDSB1*(js是弱类型, 内部会自动转换成相同的数据类型做操作)
// 总结
/*
.length 长度
.trim(), .trimLeft(), .trimRight() 只能移除空格没有参数
.substring(start, end), .slice(start, end) slice支持负数
.concat(val, ...), +
.indexOf(substring, start), .charAt(substring)
.toUpperCase(), toLowerCase()
.split(delimiter, limit) 第二个参数指定切分的个数, 不是次数
*/
2.3 数值和字符串转换
数值转字符串:
2种转换方式: 隐式转换,或者调用.toString()方法
隐式转换
- 第一步:
var num = 123; - 转换成字符串:
var str = 123 + "abc";
调用.toString()方法
- 第一步:
var num = 123; - 转换成字符串:
var str = num.toString();
字符串转数值:
调用函数Number()方法
-
字符串中不是全是数值类型的情况下:
报错, alert打印出现NaN: Not a number, 类型打印为number
- 第一步:
var str = 'abc'; - 转换成数值:
var num = Number(str);
- 第一步:
-
字符串中全是数字类型的情况:
正确转换
- 第一步:
var str = '123.123'; - 转换成数值:
var num = Number(str);
- 第一步:
3.Boolean : 布尔类型
- 成立返回: true
- 不成立返回: false
"""
1.在python中布尔值是首字母大写的
True
False
2.但是在js中布尔值是全小写的
true
false
# 布尔值是false的有哪些
空字符串、0、null、undefined、NaN
"""
console.log(Boolean(0)); // false
console.log(Boolean(false)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean(NaN)); // false
4.Undefined : 未定义变量
- alert打印返回值: undefined
- alert+typeof打印数据类型返回值: undefined
var x;
x // undefined
typeof(x) // "undefined"
5.Null : 空对象
- alert打印返回值: null
- alert+typeof打印数据类型返回值: object
var xx = null;
xx // null
typeof(xx); // "object"
null和undefined:
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
还不明白,上图吧!
五、运算符
1.算数运算符
前提:n = 5
| 运算符 | 描述 | 例子 | x结果 | n结果 |
|---|---|---|---|---|
| + | 加法 | x=n+2 | 7 | 5 |
| - | 减法 | x=n-2 | 3 | 5 |
| * | 乘法 | x=n*2 | 10 | 5 |
| / | 除法 | x=n/2 | 2.5 | 5 |
| % | 取模(余数) | x=n/2 | 1 | 5 |
| ++ | 自增 | x=++n | 6 | 6 |
| x=n++ | 5 | 6 | ||
| – | 自减 | x=–n | 4 | 4 |
| x=n– | 5 | 4 |
/*
++表示自增1 类似于python中的 +=1
加号在前先加后赋值 加号在后先赋值后加
*/
var x = 10;
var res = x++;
console.log(res); // 10
var res1 = ++x;
console.log(res1); // 12
2.赋值运算符
前提:x=5,y=5
| 运算符 | 例子 | 等同于 | 运算结果 |
|---|---|---|---|
| = | x=y | 5 | |
| += | x+=y | x=x+y | 10 |
| -= | x-=y | x=x-y | 0 |
| *= | x*=y | x=x*y | 25 |
| /= | x/=y | x=x/y | 1 |
| %= | x%=y | x=x%y | 0 |
/*
++表示自增1 类似于python中的 +=1
加号在前先加后赋值 加号在后先赋值后加
*/
var x = 10;
var res = x++;
console.log(res); // 10
var res1 = ++x;
console.log(res1); // 12
3.比较运算符
前提:x=5
| 运算符 | 描述 | 比较 | 结果 |
|---|---|---|---|
| == | 等于 | x==”5” | true |
| === | 绝对等于 | x===”5” | false |
| != | 不等于 | x!=”5” | fales |
| !== | 不绝对等于 | x!==”5” | true |
| > | 大于 | x>5 | false |
| < | 小于 | x<5 | false |
| >= | 大于等于 | x>=5 | true |
| <= | 小于等于 | x<=5 | true |
/*
python中 and or not
js中 && || !
注意: 比较运算符返回的结果是布尔值, 逻辑运算返回的结果是短路运算以后的结果.
短路运算举例:
0 && 1 返回结果是0. 也就是说0的布尔值为false, 与运算只要有一个结果是false那么结果就是false, 所以计算到0就不会往后计算了.
*/
console.log(5 && '5'); // '5'
console.log(0 || 1); // 1
console.log(!5 && '5'); // false
4.逻辑运算符
前提:n=5
| 运算符 | 描述 | 例子 | 结果 |
|---|---|---|---|
| && | 与 | x=n>10&&++n | x=false,n=5(短路) |
| || | 或 | x=n<10||n– | x=true,n=5(短路) |
| ! | 非 | x=!n | x=false,x=5 |
// &&
var weather = 'sunny';
var temp = 29;
if (weather ==='sunny' && temp >30){
console.log('天气太热,在家吃西瓜吹空调');
}else if(weather ==='sunny' && temp <= 30){
console.log('天气不错,出去玩');
}
// ||
var chanese = 85;
var math = 75;
if (chanese >=90 || math >=80){
console.log('出去玩');
}else{
console.log('在家写作业');
}
// !
var login = false;
alert(!login);
if (!login) {
console.log('用户已登入');
}
5.三目运算符
- 语法 :
var [变量名] = [条件] ? [真的执行这个] : [假的执行这个]
// 结果 = 条件表达式 ? 结果1 : 结果2;
// 语法规则:条件表达式成立,将结果1赋值给结果,否则赋值结果2
// 案例:
var weather = prompt("天气(晴|雨)"); // 文本输入弹出框
var res = tq == '晴' ? "今天天气挺好" : "请假回家收衣服";
console.log(res); // 今天天气挺好
六、流程控制
1.if判断
/*
注意: 在js中代码是没有缩进的, js中的`(条件){代码块}`替代了缩进, 以一下的缩进只是为了可读性, 而python是有缩进这么一说的.
*/
var age = 28;
// if
if (age>18){
console.log('来啊 来啊')
}
// if-else
if (age>18){
console.log('来啊 来啊')
}else{
console.log('没钱 滚蛋')
}
// if-else if-else
if (age > 25){
console.log('你好我们不合适!');
} else if (age < 18) {
console.log('培养一下');
} else {
console.log('我们在一起吧!');
}
2.switch语法: 提前列举好可能出现的条件和解决方式
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句
var num = 2;
switch (num) {
case 0: // case 条件: 条件=num成立执行
console.log('吃');
break; // 不加break 匹配到一个之后 就一直往下执行(简称: 穿透执行)
case 1:
console.log('喝');
break;
case 2:
console.log('玩'); // 执行结果: 玩
break;
case 3:
console.log('乐');
break;
default:
console.log('条件都没有匹配上 默认走的流程');
}
3.for循环
语法:
for([初始化条件];[结束条件];[递增条件]){
// 需要执行的代码
}
// 1. for循环控制执行次数: 打印0-9数字
for (let i = 0; i < 10; i++) {
console.log(i);
}
// 2. for循环遍历取值
for (let i in ['aaa', 'bbb', 'ccc']) {
console.log(i);
}
// 3. for循环死循环之break和cointinue语句+死循环
let i = 0;
for (;;) {
// 死循环
console.log('哈哈哈');
if (i === 10000) {
break; // break跳出当前循环
}
// i ++;
i += 1;
}
let sum = 0; // 计算1~10数值, 并排除5这个数
for (let j = 1; j < 11; j++) {
if (j === 10) {
continue; // continue跳出当前循环, 下次循环继续进行
}
sum += j;
j += 1;
}
console.log(sum); // 25
4.while 循环
语法
while([判断循环结束条件]){
// 需要执行的代码
// 递增条件
}
示例:打印1~100
var i = 1;
while (i < 101) {
console.log(i);
i += 1;
}
5.do…while 循环
- while 是先进行判断, 再进行循环
- do…while 是先进行一次循环, 再进行判断
// 0~99 之和
var sum = 0; // 初始和
var i = 1; // 初始奇数
do{
sum = sum + i;
i++;
}while(i <= 100);
alert(sum);
- 先进行 do 的测试
var sum = 0;
var i = 1;
do{
sum = sum + i;
i++;
}while(i<=1);
alert(sum);
// 结果等于
6.三元表达式
- 语法 :
var [变量名] = [条件] ? [真的执行这个] : [假的执行这个]
/*
python中三元运算符 res = 条件成立返回的结果 if 条件 else 条件不成立返回的结果
JS中三元运算 res = 条件 ? 条件成立返回的结果:条件不成立返回的结果
*/
var res = 1 > 2 ? 2:8;
console.log(res); // 8
var res1 = 1 > 2 ? 2:(3 < !6 ? 1:0); // 三元运算符不要写的过于复杂
console.log(res1); // 0
7.小结
/*
if (条件) {子代码块}
if (条件) {子代码块} else (条件) {子代码块}
if (条件) {子代码块} else if (条件) {子代码块} else (条件) {子代码块}
switch (参数) {
case 条件: // 参数=条件则成立就执行以下代码块
子代码块
break;
...
default:
以上条件都没成立则指定这里的子代码块
}
for循环控制执行次数+遍历取值
for (语句 1; 语句 2; 语句 3) { // 循环控制执行次数
要执行的代码块
}
语句 1 在循环(代码块)开始之前执行。
语句 2 定义运行循环(代码块)的条件。
语句 3 会在循环(代码块)每次被执行后执行。
for (let i in 可遍历对象) {
要执行的代码块
}
while (条件) {
子代码块
}
res = 条件 ? 条件成立返回的结果:条件不成立返回的结果
*/
七、 对象(Object): 数组
1. 数组对象的常用方法:
| 功能 | js | python | 区别 |
|---|---|---|---|
| 数组的大小 | .length | len() | |
| 获取数组中的元素 | array[index] | list[index] | python中支持负数, js中不支持负数索引 |
| 尾部追加元素 | .push(ele) | .append(ele) | |
| 弹出尾部的元素 | .pop() | .pop() | |
| 头部插入元素 | .unshift(ele) | .insert(0, ele), list[0]=ele | |
| 头部移除元素 | .shift() | .remove(头ele), pop(0), del list[0] | |
| 切片 | .selice(start, end) | list[start, end] | |
| 反转 | .reverse() | .reverse() | |
| 将数组元素连接成字符串 | .join(seq) | '.join() | python中join中’'中放的是连接的字符括号中放的是每个元素都是字符串类型的索引类型元素, 而js中点前面是数组后面是连接的字符. |
| 连接数组 | .concat(val, …) | .extend, + | |
| 排序 | .sort() | .sort() | |
| 将数组的每个元素传递给回调函数 | forEach(function(currentValue, index, arr), thisValue) | ||
| 删除元素,并向数组添加新元素。 | splice(index,howmany,item1,…,itemX) | ||
| 返回一个数组元素调用函数处理后的值的新数组 | map(function(currentValue,index,arr), thisValue) |
// 数组(类似于python里面的列表) []
var array1 = [222, 333, 444, 555];
console.log(typeof array1); // object
console.log(array1[1]); // 333
console.log(array1[-1]); // undefined(不支持负数索引)
console.log(array1.push(666)); // 5
console.log(array1); // [222, 333, 444, 555, 666]
console.log(array1.pop()); // 666
console.log(array1); // [222, 333, 444, 555]
console.log(array1.unshift(111)); // 5
console.log(array1); // [111, 222, 333, 444, 555]
console.log(array1.shift(111)); // 111
console.log(array1); // [222, 333, 444, 555]
console.log(array1.slice(0, -1)); // [222, 333, 444]
console.log(array1.slice(0, array1.length)); // [222, 333, 444, 555] (如果通过切片的方式复制一门数组对象, 结束位置指定-1是不行的, 这也只能取到数组的倒数第二个值, 因此我们要用.length属性)
console.log(array1.reverse()); // [555, 444, 333, 222]
console.log(array1.join('$')); // 555$444$333$222
console.log(array1.concat(['aaa', 'bbb'])); // [555, 444, 333, 222, "aaa", "bbb"]
console.log(array1); // [555, 444, 333, 222]
2.forEach, map, seqlice
// forEach: forEach(function(currentValue, index, arr), thisValue)
// 1. 一个参数就是数组里面每一个元素对象
var array2 = [111, 222, 333, 444, 555];
array2.forEach(function (value) {
console.log(value);
}, array2);
// 执行结果:
/*
111
222
333
444
555
666
*/
// 2. 两个参数就是元素 + 元素索引
array2.forEach(function (value, index) {
console.log(value, index);
}, array2);
// 执行结果:
/*
111 0
222 1
333 2
444 3
555 4
666 5
*/
// 3. 元素 + 元素索引 + 元素的数据来源
array2.forEach(function (value, index, arr, xxx) {
console.log(value, index, arr, xxx); // 最多三个. 基于js这种弱类型语言, 如果没有xxx传入也不会报错. 会抛出undefined
// return [value, index, arr, xxx]; // 最多三个. 基于js这种弱类型语言, 如果没有xxx传入也不会报错. 会抛出undefined
}, array2);
// 执行结果:
/*
111 0 (6) [111, 222, 333, 444, 555, 666] undefined
222 1 (6) [111, 222, 333, 444, 555, 666] undefined
333 2 (6) [111, 222, 333, 444, 555, 666] undefined
444 3 (6) [111, 222, 333, 444, 555, 666] undefined
555 4 (6) [111, 222, 333, 444, 555, 666] undefined
666 5 (6) [111, 222, 333, 444, 555, 666] undefined
*/
// map: map(function(currentValue,index,arr), thisValue)
var array4 = [11, 22, 33, 44, 55];
array4.map(function (value) {
console.log(value);
}, array4);
// 执行结果:
/*
11
22
33
44
55
66
*/
var res1 = array4.map(function (value, index) {
return [value * 2, index]; // 如果相返回多个值, 必须被包含, 如果不包含返回的是逗号前的第一个值. 和python中只要逗号隔开返回元组不一样.
}, array4);
console.log(res1); // [11, 22, 33, 44, 55]
// 执行结果:
/*
[Array(2), Array(2), Array(2), Array(2), Array(2)]
0: (2) [22, 0]
1: (2) [44, 1]
2: (2) [66, 2]
3: (2) [88, 3]
4: (2) [110, 4]
length: 5
*/
var res2 = array4.map(function (value, index, arr) {
return [value * 2, index*2, arr];
}, array4);
console.log(res2); // [22, 44, 66, 88, 110]
// 执行结果:
/*
[Array(3), Array(3), Array(3), Array(3), Array(3)]
0: (3) [22, 0, Array(5)]
1: (3) [44, 2, Array(5)]
2: (3) [66, 4, Array(5)]
3: (3) [88, 6, Array(5)]
4: (3) [110, 8, Array(5)]
length: 5
*/
// splice: splice(index,howmany,item1,.....,itemX)
var array3 = [111, 222, 333, 444, 555];
array3.splice(0, 3); // 两个参数 第一个是起始索引位置 第二个是删除的个数
console.log(array3); // [444, 555]
array3.splice(0, 1, 666); // 第三个参数 要添加到数组的新元素
console.log(array3); // [666, 555]
array3.splice(0, 1, ['aaa', 'bbb']);
console.log(array3);
/*
[Array(2), 555]
0: (2) ["aaa", "bbb"]
1: 555
length: 2
*/
3.JS中Map和ForEach的区别
//
/*
1. 能用forEach()做到的,map()同样可以。反过来也是如此。
2. map()会分配内存空间存储新数组并返回,forEach()方法不会返回执行结果,而是undefined. 也就是说,forEach()会修改原来的数组。而map()方法会得到一个新的数组并返回。
*/
var array5 = [11, 22, 33, 44, 55];
var aaa = array5.forEach(function (value) {
return value;
});
var bbb = array5.map(function (value) {
return value*2;
});
console.log(aaa); // undefined
console.log(bbb); // [11, 22, 33, 44, 55]
4.小结
.length 长度
array[index] 索引取值(索引不能为负数)
.push(ele), .pop() 尾部追加/删除
.unshift(ele), .shift() 头部追加/删除
.slice(start, end) 切片(想实现复制end通过.length获取数组的长度, -1只能取到倒数第二个值)
.reverse() 反转
.join(seq) 拼接
.concat(val, ...) 连接数组(+号只能连接字符串)
.sort() 排序
.foreach(function(value,index,arr){
}, thisValue) function是一个回调函数callback
.map(function(value,index,arr){
}, thisValue)
.splice(index, removeCount, item1, ... , itemX)