JavaScript内置对象和方法
JavaScript内置对象和方法
文章目录
- JavaScript内置对象和方法
-
- 一、介绍
- 二、自定义对象
- 三、data对象
-
- 1.基本使用
- 2.常用方法
- 3.数字时钟格式
- 4.练习
- 四、JSON对象
- 五、RegExp正则对象
-
- 常用匹配模式
-
- 注意
- 六、Math对象(了解)
-
- 1.Math对象常用方法
- 2.常用方法示例
- 七、Windows对象
-
- global 对象
- URL
-
- 编码
- 解码
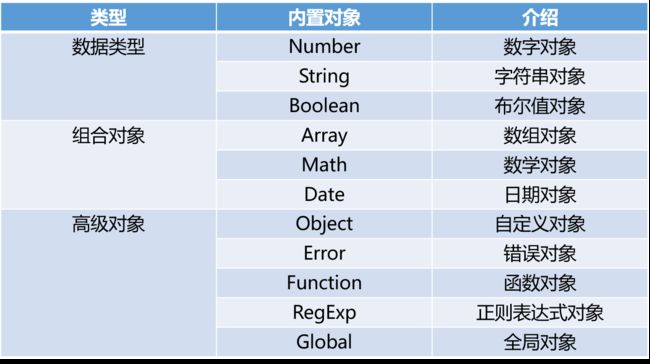
一、介绍
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
注意: var s1 = "abc"和var s2 = new String(“abc”)的区别:typeof s1 --> string而 typeof s2 --> Object
二、自定义对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
// 你可以看成是我们python中的字典 但是js中的自定义对象要比python里面的字典操作起来更加的方便
// 创建自定义对象 {}
// 1. 第一种创建自定义对象的方式
let d1 = {
'name': 'jason', 'age': 18};
console.log(typeof d1); // object
console.log(d1['name']); // jason(获取对象方式一)
console.log(d1.name); // jason(获取对象方式二)
for (let i in d1) {
console.log(i, d1[i]); // 支持for循环 暴露给外界可以直接获取的也是键
}
// 2. 第二种创建自定义对象的方式: 需要使用关键字 new
let d2 = new Object(); // 创建的是空对象{}
d2.name = 'jason'; // 对象修改(增)方式一
d2['age'] = 18; // 对象修改(增)方式二
console.log(d2); // {name: "jason", age: 18}
// 总结:
/*
定义对象的2种方式: {}, new Object()
访问对象的2种方式: 对象.属性名, 对象['属性名']
修改对象的2种方式: 对象.属性名=属性值, 对象['属性名']=属性值
*/
ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键。*
*也就是说,Object结构提供了“字符串–值”的对应,Map结构提供了“值–值”的对应,是一种更完善的Hash结构实现。
var m = new Map();
var o = {
p: "Hello World"}
m.set(o, "content"}
m.get(o) // "content"
m.has(o) // true
m.delete(o) // true
m.has(o) // false
三、data对象
创建日期对象只有构造函数一种方式,使用new关键字
1.基本使用
// 自动获取当前时间
let d1 = new Date();
console.log(d1); // Sun May 17 2020 00:27:39 GMT+0800 (中国标准时间)
console.log(d1.toLocaleString()); // 2020/5/17 上午12:28:34
// 自己手动输入时间
let d2 = new Date('2020/11/11 11:11:11');
console.log(d2); // Wed Nov 11 2020 11:11:11 GMT+0800 (中国标准时间)
console.log(d2.toLocaleString()); // 2020/11/11 上午11:11:11
let d3 = new Date(2020,11,11,11,11,11);
console.log(d3); // Fri Dec 11 2020 11:11:11 GMT+0800 (中国标准时间)
console.log(d3.toLocaleString()); // 2020/12/11 上午11:11:11(注意: 以上使用逗号隔开方式输入的时间的月份是从0开始 0-11月)
// 时间对象具体方法
let d4 = new Date('2020/5/17 0:28:34');
console.log(d4.getFullYear()); // 2020 (获取完整的年份)
console.log(d4.getMonth()); // 4 (获取月份0~11, 0代表1月, 11代表12月)
console.log(d4.getDate()); // 17 (获取日)
console.log(d4.getDay()); // 0 (获取星期0~6. 0代表星期日, 6代表星期六)
console.log(d4.getHours()); // 0 (小时. 如果时间小于10, 则显示个位数)
console.log(d4.getMinutes()); // 37 (获取分钟)
console.log(d4.getSeconds()); // 25 (获取秒)
console.log(d4.getMilliseconds()); // 588 (获取毫秒)
console.log(d4.getTime()); // 1589647045588 (时间戳)
// 总结:
/*
时间的2种显示格式:
1. 默认: Sun May 17 2020 00:27:39 GMT+0800 (中国标准时间)
2. 使用.toLocaleString()方法: 2020/5/17 上午12:28:34
时间的3种创建方式:
1. 自动生成当前时间: new Date()
2. 手动指定方式一: new Date('2020/5/17 12:28:34')
3. 手动指定方式二: new Date(2020,5,17,12,28,34) 这种时间的指定当使用.toLocaleString()方法时月份范围是0~11
时间对象的具体方法:
获取年完成年份 .getFullYear()
获取月份(0~11) .getMonth()
获取日 .getDate()
获取星期(0~6) .getDay()
获取小时 .getHours()
获取分钟 .getMinutes()
获取秒钟 .getSeconds()
获取毫秒 .getMilliSeconds()
获取时间戳 .getTime()
*/
2.常用方法
| 方法 | 含义 |
|---|---|
| getDate() | 根据本地时间返回指定日期对象的月份中的第几天(1-31) |
| getMonth() | 根据本地时间返回指定日期对象的月份(0-11) |
| getFullYear() | 根据本地时间返回指定日期对象的年份(四位数年份时返回四位数字) |
| getDay() | 根据本地时间返回指定日期对象的星期中的第几天(0-6) |
| getHours() | 根据本地时间返回指定日期对象的小时(0-23) |
| getMinutes() | 根据本地时间返回指定日期对象的分钟(0-59) |
| getSeconds() | 根据本地时间返回指定日期对象的秒数(0-59) |
| getMilliseconds() | 根据本地时间返回指定日期对象的获取毫秒 |
| getTime() | 返回累计毫秒数(从1970/1/1午夜) |
更多参考w3school | 链接
3.数字时钟格式
- 封装了一个函数, 直接可使用
//下次使用直接调用这个函数就行
function nowNumTime(){
var now = new Date();
var hour = now.getHours();//(0~23)
var minute = now.getMinutes();
var second = now.getSeconds();
//用三元表达式:(18>12 ? hour-12 : hour)
var temp = '' + (hour > 12 ? hour - 12 : hour);
if(hour === 0){
hour = '12';
}
temp = temp+(minute < 10? ':0' : ':') + minute;
temp = temp+(second < 10? ':0' : ':') + second;
temp = temp+(hour >= 12? ' P.M.' : ' A.M');
return temp;
}
var nowTime = nowNumTime();
console.log(nowTime); // 9:22:26 P.M.
4.练习
- 编写代码:编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出。
function myDateFor() {
let days = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期天'];
let nowTime = new Date();
let fullYear = nowTime.getFullYear();
let month = nowTime.getMonth();
let date = nowTime.getDate();
let hours = nowTime.getHours();
let minutes = nowTime.getMinutes();
minutes = minutes < 10 ? '0'+minutes:minutes;
let day = nowTime.getDay();
day = days[day];
month += 1;
console.log(`${
fullYear}-${
month}-${
date} ${
hours}:${
minutes} ${
day}`);
}
myDateFor();
四、JSON对象
let obj = [11, 11.11, NaN, 'aaa', false, true, undefined, {
}];
let serialize_obj = JSON.stringify(obj);
console.log(serialize_obj); // "[11,11.11,null,"aaa",false,true,null,{}] " (序列化)
let deserialize_obj = JSON.parse(serialize_obj);
console.log(deserialize_obj); // [11, 11.11, null, "aaa", false, true, null, {…}] (反序列化)
// 总结:
/*
在python中序列化反序列化
dumps 序列化
loads 反序列化
在js中也有序列化反序列化
JSON.stringify() dumps
JSON.parse() loads
*/
五、RegExp正则对象
常用匹配模式
- g (全局匹配,找到所有匹配,而不是在第一个匹配后停止)
- i (忽略大小写)
注意
- 正则放到引号内
- { } 内的逗号后面不要加空格
/*
在python中如果需要使用正则 需要借助于re模块
在js中需要你创建正则对象
*/
let sss = 'egondsb egondsb 1dsb dsb 111';
// 第一种开启正则方式: new RegExp('正则规则')
/*
.test(): 接受一个字符串参数,在模式与该参数匹配的情况下返回true,否则返回false
.match(): 返回一个数组,数组中包含了匹配值,匹配值在源字符串首次出现的索引值,以及源字符串;
*/
let reg1 = new RegExp('[a-zA-Z][a-zA-Z0-9]{5,11}'); // 匹配字母, 加上5~11个字母或者数字
console.log(reg1.test(sss)); // true (正则校验数据)
console.log(sss.match(reg1)); // ["egondsb", index: 0, input: "egondsb egondsb 1dsb dsb 111", groups: undefined]
// 第二种开启正则方式: /正则规则/
let reg2 = /[a-zA-Z][a-zA-Z0-9]{5,11}/g;
console.log(reg2.test(sss)); // true
console.log(sss.match(reg2)); // ["egondsb", "egondsb"]
// 缺陷一: 全局匹配模式的lastIndex与.test()效验数据(全局匹配时有一个lastIndex属性)
let reg3 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/g;
console.log(reg3.test('egondsb')); // true
console.log(reg3.test('egondsb')); // false
console.log(reg3.test('egondsb')); // true
console.log(reg3.test('egondsb')); // false
console.log(reg3.lastIndex); // 0
console.log(reg3.test('egondsb')); // true
console.log(reg3.lastIndex); // 7
console.log(reg3.test('egondsb')); // false
console.log(reg3.lastIndex); // 0
// 缺陷二: .test()效验时不传参 默认传的是undefined. 也能返回匹配成功true的信号.
let reg4 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/;
console.log(reg4.test()); // true
console.log(reg4.test()); // true
let reg5 = /undefined/;
console.log(reg5.test('jason')); // false
console.log(reg5.test()); // true
console.log(reg5.test(undefined)); // true
// 总结
/*
正则的2种开启方式: new RegExp('正则规则'), /正则规则/[g]
正则的效验: reg_obj.text(string)
正则的取值: string.match(reg_obj) 如果正则对象不是全局模式只能获取匹配到的第一个值
正则效验模式的2大缺陷:
1. 全局模式下的lastIndex造成效验结果2极化; 匹配成功指针状态被保留到下一次, 导致下一次无法重新开始, 进而导致效验结果一会儿为false, 一会儿为true
2. 效验模式不传参默认会传undefined, 导致在正常匹配中无undefined匹配规则情况下, 没有匹配内容, 默认输出结果为true.
*/
扩展阅读 | 链接
六、Math对象(了解)
1.Math对象常用方法
| 法 | 含义 |
|---|---|
| Math.floor() | 向下取整,如5.1取整为5 |
| Math.ceil() | 向上取整,如5.1取整为6 |
| Math.max(a,b) | 求a和b中的最大值 |
| Math.min(a,b) | 求a和b中的最小值 |
| Math.random() | 随机数,默认0-1之间的随机数,若想求min~max之间的数,公式为:min+Math.random()*(max-min) |
| abs(x) | 返回数的绝对值 |
| exp(x) | 返回 e 的指数 |
| log(x) | 返回数的自然对数(底为e) |
| pow(x,y) | 返回 x 的 y 次幂 |
| round(x) | 把数四舍五入为最接近的整数 |
| sin(x) | 返回数的正弦 |
| sqrt(x) | 返回数的平方根 |
| tan(x) | 返回角的正切 |
2.常用方法示例
// 方法 .min() .max()
var max = Math.max(3,4,58,69);
var min = Math.min(3,4,58,69);
console.log(max);
console.log(min);
// 数组
var arr = [1,2,3,14,58,69];
var max2 = Math.max.apply(null,arr);
var min2 = Math.min.apply(null,arr);
//var max = Math.max(arr[0],arr[1],arr[2],arr[3]....);
console.log(max2);
console.log(min2);
// .ceil() .floor() .round()
var num = 12.55;
console.log(Math.ceil(num));//天花板函数 向上取整
console.log(Math.floor(num));//地板函数 向下取整
console.log(Math.round(num));//标准四舍五入
// 随机数 .random() 0<=random<1
console.log(Math.random());
七、Windows对象
<script type="text/javascript">
// 在ECMAScript中顶层对象就是window对象
// 定义变量的时候
var a = 123;
console.log(a);
console.log(window.a);
// 定义函数的时候
function fun(){
console.log(a);
console.log(window.a);
}
fun();
window.fun();
</script>
global 对象
URL
var url = 'https://www.luffycity.com/study/chapter/39863/2'
编码
encodeURIComponent()编码 (使用最多的方法)
encodeURI(url) (只能编码空格)
console.log(encodeURI(url)); // 只能编码空格
console.log(encodeURIComponent(url));
解码
decondeURIComponent()
console.log(decodeURI(encodeURI(url)));
console.log(decodeURIComponent(encodeURIComponent(url)));