1 它如何工作?
转换是使元素改变形状、尺寸和位置的一种效果。
2 2D 转换
2-1 translate() 方法
通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数
div {
width: 150px;
height: 150px;
background-color: #dc37b2;
border: 1px solid
}
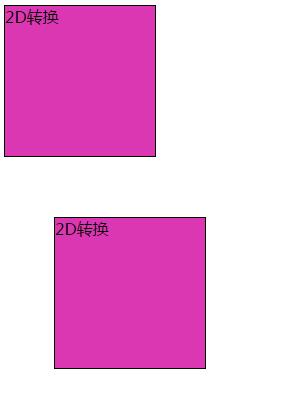
.div { transform: translate(50px,60px) }
运行效果:
值 translate(50px,100px) 把元素从左侧移动 50 像素,从顶端移动 60 像素
2-2 rotate() 方法
元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转
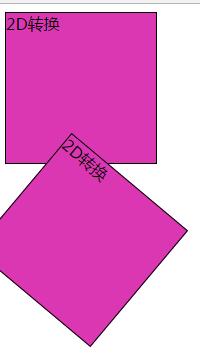
.div { transform: rotate(40deg) }
运行效果:
值 rotate(30deg) 把元素顺时针旋转 40 度。
2-3 scale() 方法
元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数
.div {
position: relative;
top: 100px;
left: 200px;
transform: scale(2,2)
}
运行效果:
值 scale(2,4) 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 2 倍。
2-4 skew() 方法
元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数
.div {
position: relative;
top: 100px;
left: 200px;
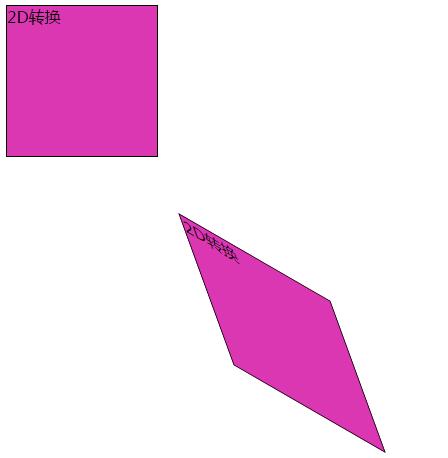
transform: skew(20deg,30deg)
}
运行效果:
值 skew(30deg,20deg) 围绕 X 轴把元素翻转 20 度,围绕 Y 轴翻转 30 度。
2-5 matrix() 方法
matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
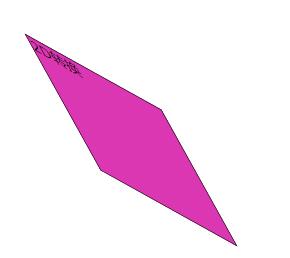
.div { transform: matrix(0.9,0.5,0.5,0.9,0,0) }
运行效果:
CSS3中的矩阵指的是一个方法,书写为matrix()和matrix3d(),前者是元素2D平面的移动变换(transform),后者则是3D变换。2D变换矩阵为3*3, 如上面矩阵示意图;3D变换则是4*4的矩阵。
3 2D Transform 方法
transform 改变 对元素进行旋转、缩放、移动或倾斜
语法:transform: skew(0,0)
transform-origin 变换的起源
translate, rotate等方法都是需要单位的,而matrix方法e, f参数的单位可以省略。
Css代码:
.img1, .img2 {
transition: all 1s ease-in-out;
cursor: pointer
}
.img1 {
position: absolute;
transform: scale(0, 0);
opacity: 0
}
.div1:hover .img1 , .div1_hover .img1 {
opacity: 1;
transform: scale(1, 1);
transform-origin: top right
}
.div1:hover .img2, .div1_hover .img2 {
transform: scale(0, 0);
transform-origin: bottom left
}
HTML代码:


运行效果:
css的transition允许css的属性值在一定的时间区间内平滑地过渡