本文翻译自:http://www.ios-animations-by-emails.com/posts/2015-march#tutorial。
在这个教程中我会用CAReplicatorLayer实现三种炫酷的动画效果,代码用 Xcode 7/Swift2实现。
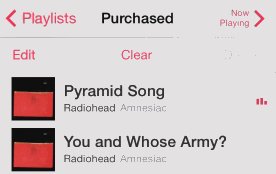
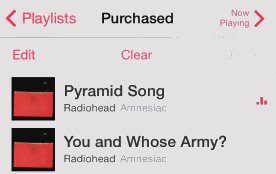
我们首先将重新实现iOS内置音乐应用的“volumn bars”效果,歌曲"Pyramid Song"的右方。
接下来我们实现一个自定义的activity indicator,最后我们用一种特别的方式实现 raywenderlich.com的logo。
1. 基本的Replicator动画
CAReplicatorLayer是一个容器层,我们向其中增加内容,然后它对其进行复制。我们放入一个图形,它将生成多个图形。最棒的是我们可以自己定义这些复制图形角度偏差以及和上一个图形之间的透明度、颜色变化等。这种特性能让我们创造出炫酷的动画效果。
此教程第一部分我们就来复制iOS Music app上的这个动画!
这个动画的特点是一根红色的bar上下伸缩,然后旁边复制了两个这样的动画,只不过动画有一些偏移而已。
首先创建一个新的xcode poject,选择Single View template。打开 ViewController.swift。
在 viewDidLoad()中加入:
animation1()
并且在ViewController中加上这个空方法:
func animation1() {
}
现在我们在animation1()中创建我们的replicator layer:
let r = CAReplicatorLayer()
r.bounds = CGRect(x:0.0, y:0.0, width:60.0, height: 60.0)
r.position = view.center
r.backgroundColor = UIColor.lightGrayColor().CGColor
view.layer.addSublayer(r)
我们创建了一个CAReplicatorLayer的实例,设置了bounds和position,为了确定layer的位置,我们暂且设置layer的背景色为light gray。
启动程序,我们会看到我们的layer只是静静地待在那:
现在,我们来创建第一个bar,加入到
animation1()中:
let bar = CALayer()
bar.bounds = CGRect(x:0.0, y:0.0, width:8.0, height:40.0)
bar.position = CGPoint(x:10.0, y:75.0)
bar.cornerRadius = 2.0
bar.backgroundColor = UIColor.redColor().CGColor
r.addSubLayer(bar)
这段代码创建了一个红色的圆角矩形,设置它的位置在replicator layer的左边缘。启动程序,我们会看到:
这个红色的bar出现在replicator layer的外面,是因为我们会让bar进行上下位移。动画开始的位置正好是在replicator layer的下面 -- 这就是为什么红色bar会看起来有那么一点偏移。
接下来我们加入红色bar的动画:
let move = CABasicAnimation(keyPath: "position.y")
move.toValue = bar.position.y - 35.0
move.duration = 0.5
move.autoreverses = true
move.repeatCount = Float.infinity
bar.addAnimation(move, forKey: nil)
这样会让bar无限的重复上下位移...虽然很丑陋...但是是个不错的开始!
下面来见识下replicator的魔力!加入下面这行代码:
r.instanceCount = 3
这行代码告诉replicator我们想要三个我们屏幕上的bar的拷贝,包括了最初我们自己创建的那一个。如果这时候我们启动程序我们并不会看到任何改变,因为所有的这三个拷贝都在同一个位置同一时间做着同步的动画,我们需要增加一些offset:
r.instanceTransform = CATransform3DMakeTranslation(20.0, 0.0, 0.0)
这样我们就告诉了replicator layer,我们应用这个transform到所有的拷贝当中。我们设置instanceTransform来对每一份拷贝进行20的位置偏移,当我们运行程序会看到:
我们最初的红色bar终于有了两份克隆并且上下位移着!最后一步是让动画开始时间也有一定的偏移:
r.instanceDelay = 0.33
instanceDelay这个属性是延迟replicator layer对每个copy的渲染,因此看起来就会有我们想要的有层次的动画。
接下来我们还需要两处改变:
- 把replicator layer外面的红色bar给隐藏掉,加入
r.masksToBounds = true; - 删除replicator layer的
backgroundColor
最后我们能看到我们想要的结果:
2. Activity indicator
我们现在来实现更为复杂的复制动画!在viewDidLoad()中替换animation1()为:
animation2()
接下来一样,提供一个空的方法实现:
func animation2() {
}
这章我们会创建一个activity indicator,并且动画比iOS系统自带的activity更为精细。
我们从animation2()中加入replicator layer来开始:
let r = CAReplicatorLayer()
r.bounds = CGRect(x:0.0, y:0.0, width:200.0, height:200.0)
r.cornerRadius = 10.0
r.backgroundColor = UIColor(white:0.0, alpha:0.75).CGColor
r.position = view.center
view.layer.addSublayer(r)
和之前的一样,我们创建了一个带有背景色的空replicator layer,但这次我们保留这个背景色。
接下来加入一个简单的layer来画一个白色的矩形:
let dot = CALayer()
dot.bounds = CGRect(x:0.0, y :0.0, width:14.0, height:14.0)
dot.position = CGPoint(X:100.0, y:40.0)
dot.backgroundColor = UIColor(white:0.8, alpha:1.0).CGColor
dot.borderColor = UIColor(white:1.0, alpha:1.0).CGColor
dot.borderWidth = 1.0
dot.cornerRadius = 2.0
r.addSublayer(dot)
我们创建了一个14*14的圆角矩形,最后我们把它加入到replicator中,启动程序我们可以看到:
接下来配置replicator来复制15个点,这15个点以2π/15的角度差来布局:
let nrDots: Int = 15
r.instanceCount = nrDots
let angle = CGFloat(2*M_PI) / CGFloat(nrDots)
r.instanceTransform = CATransform3DMakeRotation(angle, 0.0, 0.0, 1.0)
再次运行程序,能够看到:
我们可以尝试性修改nrDots的值为10、25或者其他值:
现在我们来创建一个1.5秒的scale动画:
let durition:CFTimeInterval = 1.5
let shrink = CABasicAnimation(keyPath: "transform.scale")
shrink.fromValue = 1.0
shrink.toValue = 0.1
shrink.duration = duration
shrink.repeatCount = Float.infinity
dot.addAnimation(shrink, forKey: nil)
这段代码让每个同步谜一样地缩小消失又出现。。。
下面大家应该都知道了,该加一些delay了:
r.instanceDelay = duration/Double(nrDots)
这样我们的点就开始像在旋转起来了,但是第一遍的动画非常奇怪,所有点都是先是大的,然后到第二遍才开始正确的动画。
解决这个问题我们只需要在animation2()的最后加上这段代码:
dot.transform = CATransfor3DMakeScale(0.01, 0.01, 0.01)
看起来很棒:
其实动画比想象的要简单是不是,我们可以在这个基础的activity indicator代码上添加自己的一些尝试,便可以创建出更酷的效果。
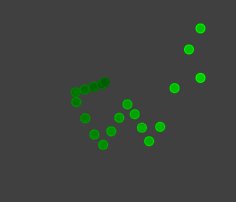
3. Follow the leader
最后的动画叫做 Follow the leader(不会翻译...),在这个动画中我们通过path路径来实现这个效果。
还是在viewDidLoad()当中,替换方法animation2()为:
animation3()
同上,先创建个空的方法实现:
func animation3() {
}
这个动画中,我们需要更多的辅助函数,用PaintCode这个app我们可以快速生成贝赛尔曲线的代码,这个曲线路径便是我们需要的动画path,加入这个方法到ViewController中:
func rw() -> CGPath {
let bezierPath = UIBezierPath()
bezierPath.moveToPoint(CGPointMake(31.5, 71.5))
bezierPath.addLineToPoint(CGPointMake(31.5, 23.5))
bezierPath.addCurveToPoint(CGPointMake(58.5, 38.5), controlPoint1: CGPointMake(31.5, 23.5), controlPoint2: CGPointMake(62.46, 18.69))
bezierPath.addCurveToPoint(CGPointMake(53.5, 45.5), controlPoint1: CGPointMake(57.5, 43.5), controlPoint2: CGPointMake(53.5, 45.5))
bezierPath.addLineToPoint(CGPointMake(43.5, 48.5))
bezierPath.addLineToPoint(CGPointMake(53.5, 66.5))
bezierPath.addLineToPoint(CGPointMake(62.5, 51.5))
bezierPath.addLineToPoint(CGPointMake(70.5, 66.5))
bezierPath.addLineToPoint(CGPointMake(86.5, 23.5))
bezierPath.addLineToPoint(CGPointMake(86.5, 78.5))
bezierPath.addLineToPoint(CGPointMake(31.5, 78.5))
bezierPath.addLineToPoint(CGPointMake(31.5, 71.5))
bezierPath.closePath()
var t = CGAffineTransformMakeScale(3.0, 3.0)
return CGPathCreateCopyByTransformingPath(bezierPath.CGPath, &t)!
}
这个方法创建了一个CGPath,之后我们便会用它来创建关键帧动画。
在animation()中加入:
let r = CAReplicatorLayer()
r.bounds = view.bounds
r.backgroundColor = UIColor(white:0.0, alpha:0.75).CGColor
r.position = view.center
view.layer.addSublayer(r)
下面来创建我们的第一个layer:
let dot = CALayer()
dot.bounds = CGRect(x:0.0, y:0.0, width:10.0, height:10.0)
dot.backgroundColor = UIColor(white:0.8, alpha:1.0).CGColor
dot.borderColor = UIColor(white:1.0, alpha:1.0).CGColor
dot.borderWidth = 1.0
dot.cornerRadius = 5.0
dot.shouldRasterize = true
dot.rasterizationScale = UIScreen.mainScreen().scale
r.addSublayer(dot)
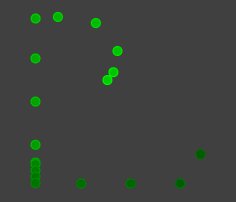
我们创建了一个小的银色圆,这时候我们如果运行程序就会看到这个圆位于屏幕的左上方。
接着就是动画:
let move = CAKeyframeAnimation(keyPath:"position")
move.path = rw()
move.repeatCount = Float.infinity
move.duration = 4.0
dot.addAnimation(move, forKey: nil)
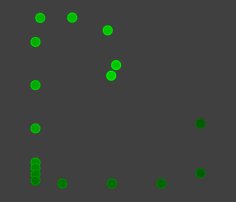
这个动画会围绕着rw()生成的path做位移,持续4秒并且永远重复着。
老样子,我们加入copy以及delay:
r.instanceCount = 20
r.instanceDelay = 0.1
设置
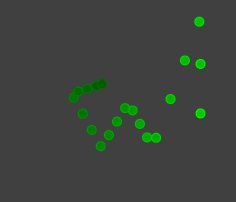
instanceColormultiplies the original content color by the color you provide(水平有限,翻译不出,反正这属性挺神奇,可以试试),并且和
instanceGreenOffset一起能做出更炫酷的效果。
r.instanceColor = UIColor(red:0.0, green:1.0, blue:0.0, alpha:1.0).CGColor
r.instanceGreenOffset = -0.03