- 基于.NET MVC实现H5页面调用手机摄像头扫描二维码完整方案
Bart_Lu
.netmvc
一、前言在移动端Web开发中,二维码扫描功能已成为常见需求。本文将介绍如何在ASP.NETMVC框架下,通过HTML5技术调用手机摄像头实现二维码扫描功能,并提供完整的代码实现方案。二、技术选型前端库:使用ZXing-js(支持浏览器二维码解析)后端框架:ASP.NETMVC5浏览器API:MediaDevicesAPI三、实现步骤1.准备工作在MVC项目中引入所需库:html运行HTML2.创建
- flutter 专题 九十 三 Flutter开发之基础Widgets
leluckys
Flutter面试与实战flutterjavascript命令模式
Widgets概念Flutter里有一个非常重要的核心理念:一切皆为组件,Flutter的所有元素都是由控件构成的。与原生开发中控件所代表的含义不同,Flutter中widget的概念更加广泛,它不仅可以表示UI元素,也可以表示一些功能性的组件,如用于手势检测的GestureDetectorwidget、用于应用主题数据传递的Theme等等。而原生开发中的控件通常只是指UI元素。由于Flutter
- uniapp移动端图片比较器组件,仿英伟达官网rtx光追图片比较器功能
独断万古的伊莉雅
uni-appjavascript前端组件
组件下载地址:https://ext.dcloud.net.cn/plugin?id=22609已测试h5和微信小程序,理论支持全平台亮点:简单易用使用js计算而不是resize属性,定制化程度更高组件挂在后可播放指示线动画,提示用户可以拖拽比较图片左右下角可配置文字,且指引线距离文字过近时文字会变透明使用示例RTXOFF效果示例:
- h5移动端调用手机摄像头扫码
怡宝丶加冰
智能手机
1.前提条件必须运行在https协议下2.vue3安装vue-qrcode-reader/browser-fs-access插件npmivue-qrcode-readernpmibrowser-fs-access3.封装QrCode扫码组件(torch=!torch)">{{torch?"关闭闪光灯":"打开闪光灯"}}import{ref}from'vue'//https://gruhn.git
- Android APP架构设计——MVP的使用示例
weixin_30633507
移动开发测试ui
0.前言为了更好地进行移动端架构设计,我们最常用的就是MVC、MVP和MVVM,作为三个最耳熟能详的三大架构,应用可谓非常广泛。对于这三种架构设计以及优缺点已经在AndroidAPP架构设计——MVC、MVP和MVVM介绍一文中介绍过了,本文是对前面那篇文章2.3小节的补充,介绍MVP模式在Android中的使用示例,目的在于深化对MVP架构的理解。1.使用场景这里我们实现一个简单的登录功能。先看
- 前端开发:在vue中实现按钮倒计时功能
三掌柜666
前端开发进阶vue.jsjavascript前端
前言在vue中开发中,关于计时器的使用也是比较常见的知识点,如基于移动端的短信60秒倒计时按钮、阅读协议40秒等实际需求,很常见的需求也不复杂,主要是有些细节需要注意。那么本篇博文就来分享一下关于vue中实现倒计时功能的方法,方便查阅使用,如有问题请指正。使用场景在前端开发中基于移动端的短信验证码发送60s倒计时使用,用户协议阅读30s倒计时提示等等。核心原理主要要处理的是倒计时按钮提示的数字以及
- 解决 Flutter Device Daemon 启动失败问题的实践记录
又吹风_Bassy
flutterFlutterDaemonfilehandlesDaemonCrashAndroidStudio
解决FlutterDeviceDaemon启动失败问题的实践记录最近在使用Flutter开发时踩了一个坑。看似是个小问题,但折腾了好久,最终通过日志分析和查阅资料才找到了解决办法。这里记录一下整个问题的排查过程,希望能帮助到遇到类似问题的小伙伴。问题背景事情是这样的,我在启动AndroidStudio时突然弹出了一个错误窗口:提示Flutterdaemon启动失败,过了一会儿之后,又弹出下面的弹窗
- [官文翻译]Flutter状态管理库Riverpod - 所有的Provider - StateProvider
2401_84166236
2024年程序员学习flutter
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提
- 如何减少跨团队交付摩擦?——基于 DevOps 与敏捷的最佳实践
网罗开发
实战实战源码devops运维
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- Flutter设计模式全面解析:单例模式
那年星空
flutter设计模式单例模式
谈到设计模式这个“古老”的话题,大家先别急着划走哈,虽然对它再熟悉不过,几乎是最初开始学习编程到现在伴随着我们整个编程生涯,最早Java、C++语言实现的各种设计模式到现在还会经常有所接触,面试中也是必问的环节,在开发Flutter项目的时候,也会多少借鉴了其它语言设计模式的实现,但始终觉得dart语言实现的设计模式理解不够系统,有的实现还缺点儿dart语言本身的语法特性。加上最近在看一些Flut
- Flutter Dart 面向对象编程全面解析
顾林海
Flutter系列教程flutter前端android
引言在Flutter开发中,Dart作为其编程语言,采用了面向对象的编程范式。面向对象编程(OOP)将数据和操作数据的方法封装在一起,形成对象,以提高代码的可维护性、可扩展性和可重用性。本文将详细介绍Dart面向对象编程的核心概念,包括类、对象、继承、多态、抽象类和接口等,并结合代码示例进行说明。1.类和对象类是对象的蓝图,它定义了对象的属性和方法。对象是类的实例,通过类可以创建多个不同的对象。代
- Flutter开发之Dart语言
caiyajie666
Flutterflutter开发语言
Dart是Flutter框架的官方开发语言,Flutter应用几乎完全使用Dart编写。Flutter的跨平台特性使得Dart在移动应用开发中非常受欢迎。Dart是面向对象的、类定义的、单继承的语言,支持面向对象编程,包括封装、继承和多态等特性;Dart支持接口(interfaces)、混入(mixins)、抽象类(abstractclasses)、具体化泛型、可选类型。Dart中很多概念跟其他语
- Flutter三棵树是什么,为什么这么设计
Ever69
Flutter《葵花宝典》flutter三棵树
目录1.三棵树的定义与职责(1)Widget树(2)Element树(3)RenderObject树2.三棵树的协同工作流程3.为什么设计三棵树?(1)性能优化(2)逻辑解耦(3)灵活性4.三棵树的设计优势总结示例:动态列表更新常见面试追问Flutter的「三棵树」是其核心设计之一,用于高效管理UI的构建、更新和渲染。它们分别是Widget树、Element树和RenderObject树。这种分层
- 2018移动端“事件交互篇-远程实战开发课程”
weixin_44215351
课程目录:1-移动端event相关问题2-touchEvent和滑屏3-滑屏的幻灯片(一)4-滑屏的幻灯片(二)5-移动端适配6-移动端布局注意事项7-音悦台布局8-显示隐藏的菜单和缓冲导航9-导航的缓冲和回弹动画10-滑屏选项卡上11-滑动选项卡12-3D(上)13-3D(下)14-百分比布局15-3d桌面切换16-touchEvent和transition的相关问题17-自定义滚动条18-相册
- Vue CLI 构建移动端购物商城实战
凌莫凡
本文还有配套的精品资源,点击获取简介:本项目通过VueCLI创建一个针对移动端的电商应用,目的是帮助开发者快速构建一个功能齐全、性能优良的在线购物平台。文章详细解析了Vue.js基础、VueCLI3的项目配置、组件化开发、Vuex状态管理、VueRouter路由管理、移动端适配、热重载与开发服务器配置,以及生产环境优化等关键知识点,对于提升Vue.js技能和项目实战经验具有重要价值。1.Vue.j
- 移动端“事件交互篇-远程实战开发课程”
qq_42672664
移动端
课程目录:1-移动端event相关问题2-touchEvent和滑屏3-滑屏的幻灯片(一)4-滑屏的幻灯片(二)5-移动端适配6-移动端布局注意事项7-音悦台布局8-显示隐藏的菜单和缓冲导航9-导航的缓冲和回弹动画10-滑屏选项卡上11-滑动选项卡12-3D(上)13-3D(下)14-百分比布局15-3d桌面切换16-touchEvent和transition的相关问题17-自定义滚动条18-相册
- 如何撰写一份清晰专业的软件功能测试报告?看这篇就够了!
软件测试君
自动化测试软件测试职场经验功能测试面试软件测试自动化测试职场经验深度学习功能测试报告
面试求职:「面试试题小程序」,内容涵盖测试基础、Linux操作系统、MySQL数据库、Web功能测试、接口测试、APPium移动端测试、Python知识、Selenium自动化测试相关、性能测试、性能测试、计算机网络知识、Jmeter、HR面试,命中率杠杠的。(大家刷起来…)职场经验干货:软件测试工程师简历上如何编写个人信息(一周8个面试)软件测试工程师简历上如何编写专业技能(一周8个面试)软件测
- 【HarmonyOS 鸿蒙实战开发】自定义装饰器
CTrup
移动开发HarmonyOS鸿蒙开发harmonyosArkUIArkts装饰器模式组件化鸿蒙开发移动开发
往期笔录记录:鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……介绍本示例介绍通过自定义装饰器在自定义组件中自动添加inspector(布局回调)方法并进行调用。效果图预览不涉及使用说明在自定义组件上添加自定义装
- 从0到1掌握Flutter(三)Dart语法
微声G
从0到1掌握Flutterflutter
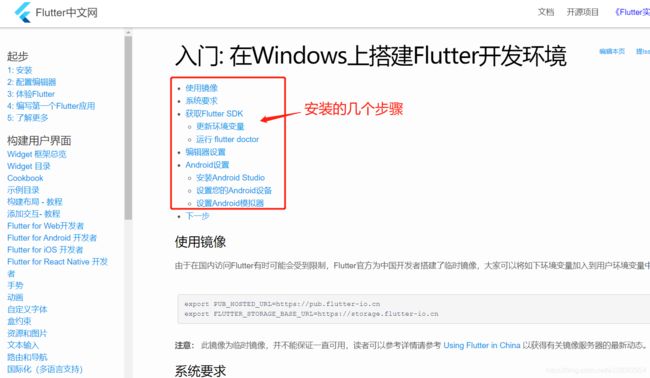
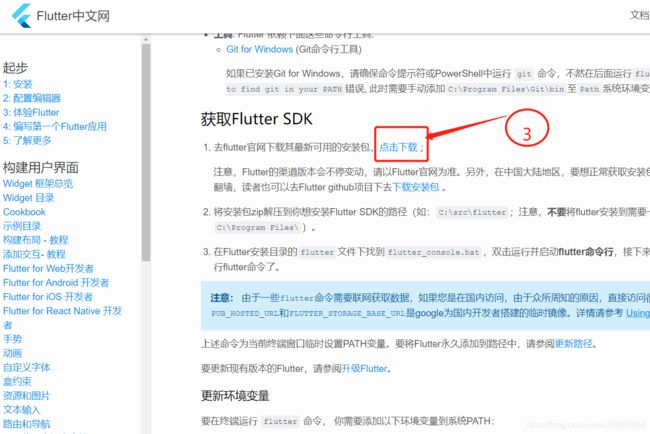
引言本文接上篇:从0到1掌握Flutter(二)环境搭建与认识工程Dart语言基础是Flutter开发必须掌握的核心知识。本文将讲解变量与常量的声明、Dart内置类型体系及其用法、运算符的应用场景三大模块。对于具备Java/Kotlin背景的学习者,可以通过对比学习法快速定位知识缺口,理解语法的共性。一、变量与常量1.1变量万物皆对象在Dart的类型系统中,变量本质上是指对象的引用,这一设计符合面
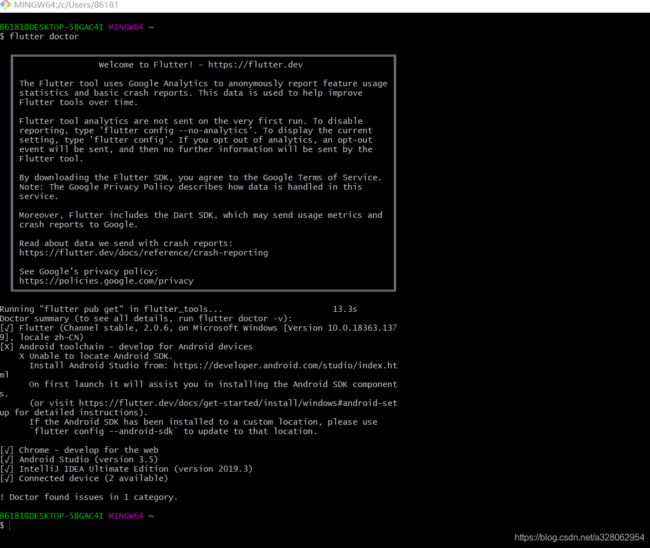
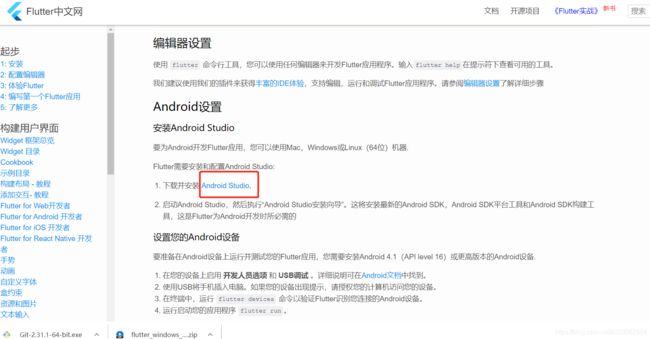
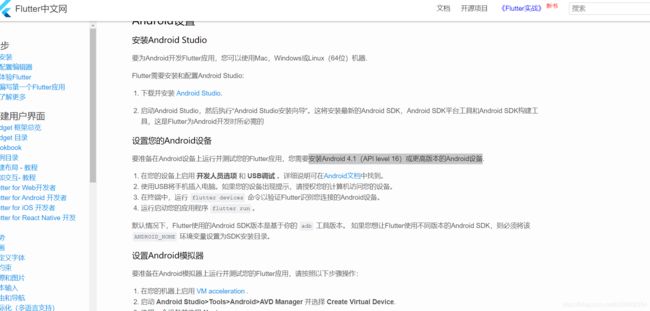
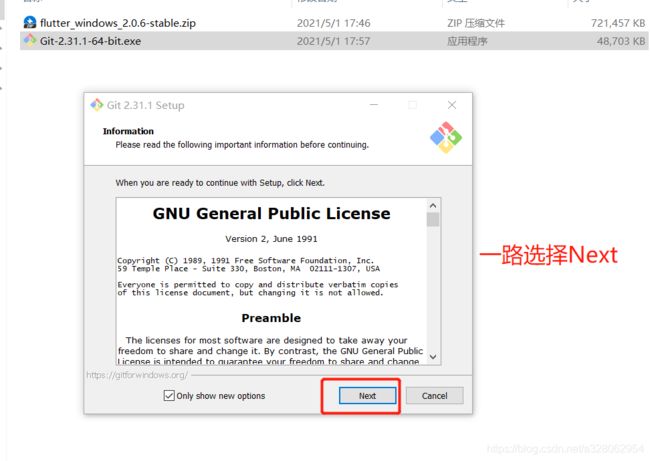
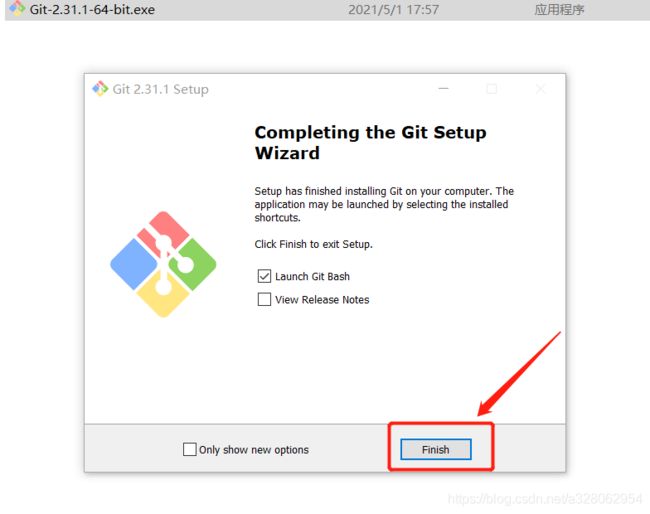
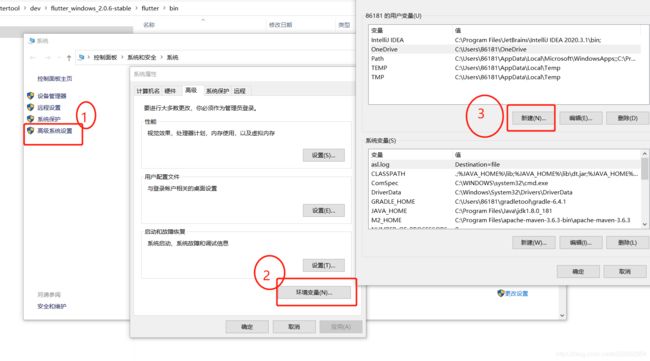
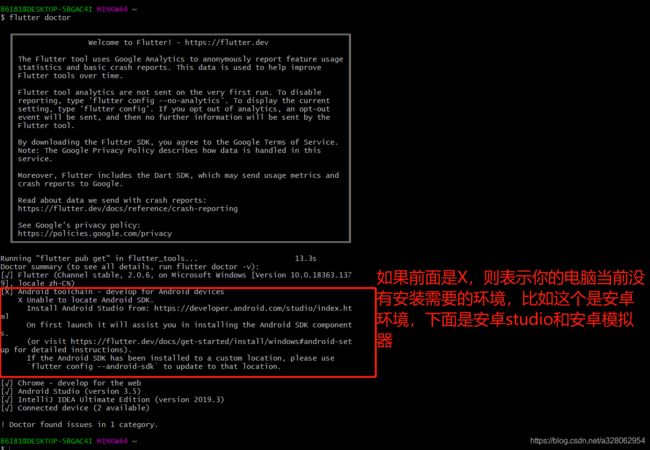
- flutter搭建mac开发环境
Alex_z0897
fluttermacos
flutter搭建mac开发环境,前期准备,至少20G+的硬盘空间,否则xcode都安装不了,以前也搭建过mac环境,不过cocoapads版本比较老跳转cloneflutter最新版本安装xcode升级ruby到最新版本(通过rbenv),再安装cocoapodsflutterdoctor验证安装完成下载代码,进入安装目录,执行一下./bin/flutter主文件$gitclonehttps:/
- 前端大屏触摸签名实现
风无雨
前端前端
参考:JavaScript实现手写签名,可触屏手写,支持移动端与PC端双端保存_js手写签名-CSDN博客https://www.cnblogs.com/smileZAZ/p/17219400.html1.新建一个canvas元素获取canvas上下文,绘制初始矩形,设置高度宽度,初始绘制位置0,0//创建上下文constctx=canvas.getContext('2d')2.监听touchst
- 移动端Canvas实现手写签名
不知名靓仔
canvas
引言在移动应用开发中,手写签名功能的集成已经成为许多业务场景的标配,比如电子合同签署、医疗记录确认或是物流配送签收等。本文将详细阐述如何在移动端实现手写签名,包括技术选型、具体实现步骤以及优化建议,帮助开发者快速上手并构建高质量的手写签名体验。技术选型1.使用CanvasAPIHTML5的CanvasAPI提供了在网页上绘制图形的能力,包括路径、文本、图像等,非常适合用来捕捉和展示手写签名。在移动
- 什么是状态管理?有何种方式可以实现?它们之间有什么区别?
Ever69
Flutter《葵花宝典》flutter状态管理
在Flutter中,状态管理(StateManagement)是管理应用数据变化和传递的核心机制,其目标是高效同步UI与数据,并保持代码的可维护性。以下是主流状态管理方案及其核心区别:一、状态管理的核心概念状态(State):应用中动态变化的数据(如用户输入、网络响应、页面切换)。状态管理目标:数据共享:跨组件传递状态(如用户登录信息)。局部刷新:避免不必要的UI重建。业务逻辑解耦:分离UI与数据
- 2025年移动端技术探索-DeepSeek这么说
轻口味
移动端移动端AndroidHarmonyOSHarmonyOSNextiOSAIDeepSeek
随着移动互联网的逐步成熟,从增量市场向存量市场过度,对于开发的需求量大减,技术层面和业务层面的的需求量都很乏力。而且随着AI的发展,知识门槛基本消失,技能门槛也在缩短,从移动互联网向AI时代过度期间,更加比拼业务比拼创意,希望用AI重新改造某个行业。移动端方向整个24年最大的需求量是鸿蒙,2024年被称为“原生鸿蒙关键年”,华为联合头部企业(如中国移动、美团、百度等)加速构建独立生态,预计2024
- Flutter 自定义年月日倒计时
xudailong_blog
Flutter开发flutter倒计时年月日android
因项目中的订单页需要一个定时器,比如下单后需要进行倒计时,等倒计时完后,订单状态自动关闭。如图:这里显示等17分25秒就是我们所需要做的功能。项目里还有其他倒计时类型,比如年月日,天之类的,先上一个工具类://时间格式化,根据总秒数转换为对应的hh:mm:ss格式staticStringconstructTime(intseconds){intday=seconds~/3600~/24;intho
- uni-app移动端应用开发底部安全区域适配
向凡而生
uni-app前端
针对IOS机型,底部安全区域是系统动态计算的,所以我们也需要动态获取底部安全区域来适配在uniapp的manifest.json,打开源码视图,对需要适配的页面添加如下配置"styles":{"safeArea":{"bottom":"auto"}}如果使用CSS。一种常见的方法是使用padding-bottom或margin-bottom属性,并使用vh-unit单位来确保底部安全距离不受屏幕尺
- Flutter 图标自定义:从基础组件到个性化定制
阿贾克斯的黎明
javascript开发语言ecmascript
目录Flutter图标自定义:从基础组件到个性化定制Flutter自带图标组件自定义图标使用字体图标使用图片作为图标总结在Flutter开发中,图标是界面设计不可或缺的元素,它能直观地传达信息,提升用户体验。Flutter不仅提供了丰富的自带图标组件,还支持自定义图标,让开发者能够打造独一无二的界面风格。本文将深入探讨Flutter图标相关知识,并结合代码示例,助你轻松掌握图标使用与定制技巧。Fl
- Flutter网页交互增强插件pulse_core_web的使用
yuanlaile
flutter
Flutter网页交互增强插件pulse_core_web的使用pulse_core_web介绍:pulse_core_web是pulse_core的网页实现。它为Flutter应用在网页端提供了增强的交互功能。pulse_core_web使用方法:此包是通过endorsedfederatedplugin推荐的方式实现的,这意味着你只需要正常导入并使用pulse_core,而无需额外配置。当你这样
- flutter 跑马灯+渐变透明度背景
烟花下的孤独
flutterdartflutter
之前也是记录了很多小组件的实现,这次把所有代码都给放到这里吧这是效果:数据(后台数据,不过我这是没的,不要在意这些小细节,忽略吧)Http().post(url,pathParams:params,data:params,success:(json){studyModel=FindStudyModel.fromJson(json);},errorCallback:(error){print('er
- Flutter 高级用法完全指南:从状态管理到性能优化,打造高效灵活的跨平台应用
tangweiguo03051987
Flutterflutter
以下是重新整理后的Flutter高级用法完整指南,包含详细讲解和优化后的代码示例,涵盖状态管理、自定义绘制、动画、平台交互、性能优化、插件开发等内容。1.状态管理(StateManagement)状态管理是Flutter开发中的核心问题之一。Flutter提供了多种状态管理方案,适合不同复杂度的应用场景。1.1ProviderProvider是官方推荐的状态管理工具,基于InheritedWidg
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d