1. apply、call 、bind有什么作用,什么区别
- bind():用法为fun.bind(thisArg[, arg1[, arg2[, ...]]]),表示创建一个新的函数,函数体与被调函数fun()一致,但是this被指向参数thisArg
- call()和apply()都表示调用一个函数,传入函数执行上下文及参数,但是call()的用法是fun.call(context, param1, param2...)而apply()的用法是fun.apply(context, paramArray)
2. 以下代码输出什么?
var john = {
firstName: "John"
}
function func() {
alert(this.firstName + ": hi!")
}
john.sayHi = func
john.sayHi()//输出Jonh:hi!
3. 以下代码输出什么?
func()
function func() {
alert(this)//[Object window],因为直接调用函数func(),this将会被指向window
}
4. 以下代码输出什么?
document.addEventListener('click', function(e){
console.log(this);
setTimeout(function(){
console.log(this);
}, 200);
}, false);
//输出document,200ms后输出window,因为定时器中this指向全局
5.以下代码输出什么?
var john = {
firstName: "John"
}
function func() {
alert( this.firstName )
}
func.call(john)//输出john.name也就是John,因为func.call(jhon)将func里的this指向jhon
6. 以下代码有什么问题,如何修改
var module= {
bind: function(){
$btn.on('click', function(){
console.log(this) //this指什么,this指的是$btn
this.showMsg();//当执行module.bind()并触发click事件时会报错
})
},
showMsg: function(){
console.log('饥人谷');
}
}
//修改如下:
var module= {
bind: function(){
var _this = this;
$btn.on('click', function(){
console.log(this)
_this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
7. 有如下代码,解释Person、prototype、proto、p、constructor之间的关联
function Person(name){
this.name = name;
}
Person.prototype.sayName = function(){
console.log('My name is :' + this.name);
}
var p = new Person("若愚")
p.sayName();
Person是一个构造函数,有prototype属性,指向Person的原型,该原型拥有constructor属性,其中Person.prototype.constructor === Person
P是Person构造出的一个实例,拥有proto属性,p.proto指向Person.prototype
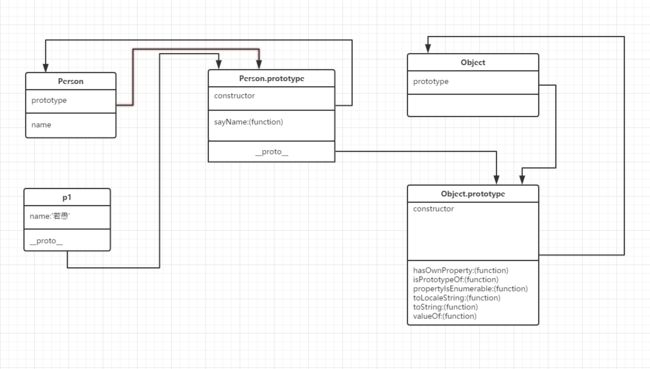
8. 上例中,对对象 p可以这样调用 p.toString()。toString是哪里来的? 画出原型图?并解释什么是原型链。
p.toString()是继承构造函数Object原型对象中的toString方法,首先p会在自己的方法和属性里找toString,没有找到的话会从p.proto,也就是构造函数的Person.prototype中查找,如果还未找到,那就继续从Person.prototype.proto,即Object.prototype中查找,直到找到toString方法。
原型链:原型链作为实现继承的主要方法,其基本思想是利用原型让一个引用类型继续继承另一个引用类型的属性和方法。每个对象都有一个指向它原型对象的内部链接。这个原型对象又有自己的原型,直到某个对象的原型为null为止,组成这条链的最后一环,这种一级一级的链结构就称为原型链。
9. 对String做扩展,实现如下方式获取字符串中频率最高的字符
var str = 'ahbbccdeddddfg';
var ch = str.getMostOften();
console.log(ch); //d , 因为d 出现了5次
String.prototype.getMostOften = function() {
var obj = {}
var often = 0
var mostOften = 0
for (var i=0; i often) {
often = obj[key]
mostOften = key
}
}
return mostOften
}
10. instanceOf有什么作用?内部逻辑是如何实现的?
instanceof 运算符用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性
内部逻辑:
假设一个对象是object,检验函数是testFunction
object instanceof testFunction 运算符用来检测 testFunction.prototype 是否存在于参数 object 的原型链上,即:testFunction.prototype.isPrototypeof(object)
11.继承有什么作用?
子类可以不重写父类的属性和方法,直接调用父类的属性和方法。同时可以拓展出自己的方法和属性。
12. 下面两种写法有什么区别?
//方法1
function People(name, sex){
this.name = name;
this.sex = sex;
this.printName = function(){
console.log(this.name);
}
}
var p1 = new People('饥人谷', 2)
//方法2
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.printName = function(){
console.log(this.name);
}
var p1 = new Person('若愚', 27);
二者结构不一样,方法一中printName方法直接放在了对象里,每次创建对象都会重新调用方法,方法二通过将方法放在原型链上,起到了公共代码的作用,节省了代码量,提升了性能
13.Object.create 有什么作用?兼容性如何?
通过Object.create(obj)能够把继承应用到原型链上,并创建新的下一级原型链空间,比如fun.prototype = Object.create(Person.prototype);通过这种方式能将Person类中的prototype原型上的方法继承到fun.prototype.proto下面
目前支持该方法的浏览器有IE9+,Firefox4+, Safari5+,Opera12+ 和Chrome。IE 6 7 8 不支持。
14. hasOwnProperty有什么作用? 如何使用?
hasOwnProperty用来判断某个属性或者方法是不是唯这个实例所有
使用方法:demo.hasOwnProperty('property.name')
function Person(){
}
Person.prototype={
name:'Jack',
age:22,
sex:'male',
sayName:function(){
console.log(this.name)
}
}
var p1 = new Person();
var p2 = new Person();
p1.name = 'Greg';
console.log(p1.name); //Greg ---来自实例
console.log(p1.hasOwnProperty('name')); //true
console.log(p2.name); //Jack ---来自原型
console.log(p2.hasOwnProperty('name'));//false
delete p1.name;
console.log(p1.name); //Jack ---来自原型
console.log(p1.hasOwnProperty('name'));//false
15. 如下代码中call的作用是什么?
function Person(name, sex){
this.name = name;
this.sex = sex;
}
function Male(name, sex, age){
Person.call(this, name, sex); //这里的 call 有什么作用
this.age = age;
}
代码中call调用Person构造函数,将Person里面的this替换成指向Male构造函数构造的对象,实现了继承
16. 补全代码,实现继承
function Person(name, sex){
// todo ...
}
Person.prototype.getName = function(){
// todo ...
};
function Male(name, sex, age){
//todo ...
}
//todo ...
Male.prototype.getAge = function(){
//todo ...
};
实现继承
var ruoyu = new Male('若愚', '男', 27);
ruoyu.printName();
function Person(name, sex){
this.name = name
this.sex = sex
}
Person.prototype.getName = function(){
return this.name
};
function Male(name, sex, age){
Person.call(this, name, sex)
this.age = age
}
Person.prototype.printName = function(){
console.log(this.name);
}
Male.prototype = Object.create(Person.prototype)
Male.prototype.constructor = Male
Male.prototype.getAge = function(){
return this.age
};
var ruoyu = new Male('若愚', '男', 27);
ruoyu.printName();