问题1: apply、call 、bind有什么作用,什么区别
call(),apply(),调用一个函数,传入函数执行上下文及参数
call()方法接收参数列表,而apply()接收参数数组
bind()方法会创建一个函数,函数体内this对象的值会被绑定到传入bind()函数的值。
问题2: 以下代码输出什么?
var john = {
firstName: "John"
}
function func() {
alert(this.firstName + ": hi!")
}
john.sayHi = func
john.sayHi()
//John:hi!
问题3: 下面代码输出什么,为什么
func()
function func() {
alert(this)
}
//window 因为没有传值 默认为window
问题4:下面代码输出什么
document.addEventListener('click', function(e){
console.log(this);
setTimeout(function(){
console.log(this);
}, 200);
}, false);
//document window
问题5:下面代码输出什么,why
var john = {
firstName: "John"
}
function func() {
alert( this.firstName )
}
func.call(john)
//John 调用func的方法来执行john
问题6: 以下代码有什么问题,如何修改
var module= {
bind: function(){
$btn.on('click', function(){
console.log(this) //this指什么 指$btn
this.showMsg(); //$btn没有showMsg这个方法 会出错
})
},
showMsg: function(){
console.log('饥人谷');
}
}
修改后
var module= {
bind: function(){
var _this =this
$btn.on('click', function(){
console.log(this)
_this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
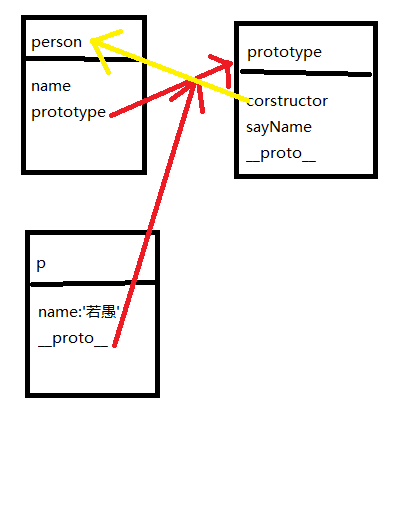
问题7:有如下代码,解释Person、 prototype、proto、p、constructor之间的关联
function Person(name){
this.name = name;
}
Person.prototype.sayName = function(){
console.log('My name is :' + this.name);
}
var p = new Person("若愚")
p.sayName();
问题8: 上例中,对对象 p可以这样调用 p.toString()。toString是哪里来的? 画出原型图?并解释什么是原型链。
toString是从obj的原型里继承而来的
任何类的prototype属性本质上都是个类Object的实例,
所以prototype也和其它实例一样也有个proto内部属性,
指向其类型Object的prototype
调用方法和属性时会优先查找自身有没有,如果没有则通过proto往上寻找,
还没有则重复动作,直到往上没有proto返回undefined
这种结构就叫原型链
问题9:对String做扩展,实现如下方式获取字符串中频率最高的字符
var str = 'ahbbccdeddddfg';
var ch = str.getMostOften();
console.log(ch); //d , 因为d 出现了5次
String.prototype.getMostOften = function(){
var mostOften = 0;
var mostStr = 0;
var obj = {};
for(var i=0; i mostOften){
mostOften = obj[i];
mostStr = i;
}
}
return mostStr;
};
问题10: instanceOf有什么作用?内部逻辑是如何实现的?
判断一个对象是不是某个类型的实例
function instance_of(L, R) {//L 表示左表达式,R 表示右表达式
var O = R.prototype;// 取 R 的显示原型
var L = L.__proto__;// 取 L 的隐式原型
while (true) {
if (L === null)
return false;
if (O === L)
return true;
L = L.__proto__;
}
}
问题11:继承有什么作用?
复用其他obj现成的属性或方法
问题12: 下面两种写法有什么区别?
//方法1
function People(name, sex){
this.name = name;
this.sex = sex;
this.printName = function(){
console.log(this.name);
}
}
var p1 = new People('饥人谷', 2)
//方法2
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.printName = function(){
console.log(this.name);
}
var p1 = new Person('若愚', 27);
方法1每次调用时都会创建一个新的方法,而方法2每次调用时不会创建新的方法,而是使用prototype上的公共方法,节省了代码量,提高了性能
问题13: Object.create 有什么作用?兼容性如何?
clone了一个新的prototype而不是直接把Person.prtotype直接赋值,因为引用关系,直接赋值会导致后续修改子类的prototype也修改了父类的prototype,目前支持该方法的浏览器有IE9+,Firefox4+, Safari5+,Opera12+ 和Chrome。IE6/7/8 不支持
问题14: hasOwnProperty有什么作用? 如何使用?
可以判断一个对象是否包含自定义属性而不是原型链上的属性
object.hasOwnProperty('属性')//返回布尔值
问题15:如下代码中call的作用是什么?
function Person(name, sex){
this.name = name;
this.sex = sex;
}
function Male(name, sex, age){
Person.call(this, name, sex); //这里的 call 表示调用Person的方法使用Male的参数
this.age = age;
}
问题16: 补全代码,实现继承
function Person(name, sex){
this.name=name;
this.sex=sex;
}
Person.prototype.getName = function(){
return this.name
};
function Male(name, sex, age){
this.name=name;
this.sex=sex;
this.age=age;
}
Person.prototype.printName = function(){
console.log(this.name)
};
Male.prototype=Object.create(Person.prototype)
Male.prototype.getAge = function(){
return this.age
};
var ruoyu = new Male('若愚', '男', 27);
ruoyu.printName();