看到好多不错的下拉刷新、滚动加载效果(京东、美团,今日头条)。但是首先先明白一点无论怎么实现,都要通过下拉刷新,滚动加载基础上添加漂亮的动画实现。下面讲一下用listview实现下拉刷新,滚动加载原理(重点原理,不在下拉刷新的动画)。
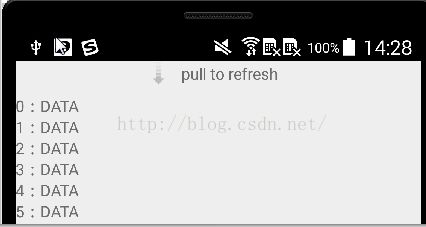
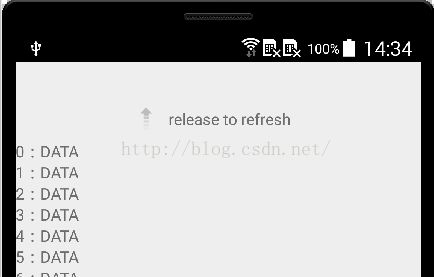
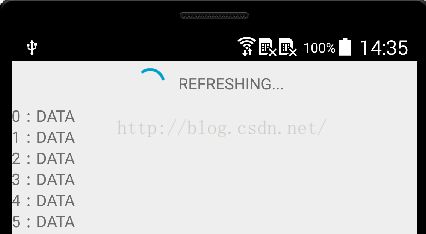
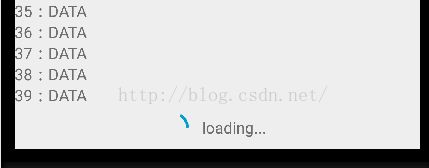
上图效果:
下拉刷新通过 addHeaderView(headerView); 添加Listview的头部实现,滚动加载通过addFooterView(footerView);添加Listview的尾部实现。
1、下拉刷新实现原理
Listview加载时候,添加头部,设置位置为-headerViewHeight,恰好隐藏头部。
headerView = (LinearLayout) LayoutInflater.from(context).inflate(R.layout.listview_header, null, false);
measureView(headerView);
addHeaderView(headerView);
headerViewHeight = headerView.getMeasuredHeight();
headerView.setPadding(0, -headerViewHeight, 0, 0);
当手触摸listview滑动时,监听listview的滚动事件,记录下每次最上面的item的position,如果为0说明是最上面的条目,否则不是。
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
if(firstVisibleItem == 0){
isFirstable = true;
}else {
isFirstable = false;
}
}
当手按下屏幕时如果已经是最上面,记录下当前Y的位置。
case MotionEvent.ACTION_DOWN:
if(isFirstable && !isRecord ){
startY = ev.getY();
isRecord = true;
}
break;
当手滑动时,先判断是否到了最上面,如果到了,判断是否记录过Y值,没有就记录下Y值。
判断是否是刷新状态,刷新状态,不做操作,否则记录下当前移动的偏移量,
在判断是否是松手刷新状态,如果是 根据偏移量改变当前状态 ,偏移量为小于等于零改为初始状态,偏移量/3<头部高度,改为下拉刷新状态。
在判断是否是下拉刷新状态,如果是 根据偏移量改变当前状态 ,偏移量为小于等于零改为初始状态,偏移量/3>=头部高度,改为松手刷新状态。
在判断是否是初始状态,偏移量>0 ,将状态改为下拉刷新状态。
在滑动过程中判断完状态后,要根据状态改变显示的文本和头部位置。
case MotionEvent.ACTION_MOVE:
float curY = ev.getY();
if(isFirstable && !isRecord ){
startY = curY;
isRecord = true;
}
if(isFirstable && refreshstate != REFRESHING ){//下拉刷新
offsetY = curY - startY;
float currentHeight = (-headerViewHeight+offsetY/3);
float currentProgress = 1+currentHeight/headerViewHeight;
if(currentProgress >=1){
currentProgress = 1;
}
if(refreshstate == RELEASE_TO_REFRESH && isRecord){
setSelection(0);
if(-headerViewHeight+offsetY/3 < 0){
refreshstate = PULL_TO_REFRESH;
changeHeaderByState(refreshstate);
}else if(offsetY <= 0){
refreshstate = DONE;
changeHeaderByState(refreshstate);
}
}
if(refreshstate == PULL_TO_REFRESH && isRecord){
setSelection(0);
if(-headerViewHeight+offsetY/3 >= 0){
refreshstate = RELEASE_TO_REFRESH;
changeHeaderByState(refreshstate);
}else if(offsetY <= 0){
refreshstate = DONE;
changeHeaderByState(refreshstate);
}
}
if(refreshstate == DONE && isRecord){
if(offsetY > 0){
refreshstate = PULL_TO_REFRESH;
}
}
if(refreshstate == PULL_TO_REFRESH){
headerView.setPadding(0, (int) (-headerViewHeight + offsetY/RATIO),0,0);
pullRefreshTv.setText("pull to refresh");
}else if(refreshstate == RELEASE_TO_REFRESH){
headerView.setPadding(0, (int) (-headerViewHeight + offsetY/RATIO),0,0);
pullRefreshTv.setText("release to refresh");
}
}
当手离开屏幕时,根据当前状态做操作。如果是刷新状态,头部慢慢滑动到原来位置(显示头部);如果是下拉刷新状态,头部慢慢滑动到初始状态(隐藏头部);如果是松手刷新状态,头部慢慢滑动到原来位置,回调刷新的监听方法,将状态改为刷新中。
if(refreshstate == REFRESHING){
this.smoothScrollBy((int)(-headerViewHeight+offsetY/RATIO), 500);
changeHeaderByState(refreshstate);
}else if(refreshstate == PULL_TO_REFRESH){
this.smoothScrollBy((int) (-headerViewHeight + offsetY / RATIO + headerViewHeight), 500);
}else if(refreshstate == RELEASE_TO_REFRESH){
this.smoothScrollBy((int)(-headerViewHeight+offsetY/RATIO), 500);
if(null != mOnRefreshListener){
mOnRefreshListener.onRefreshOrLoad(1);
refreshstate = REFRESHING;
}
changeHeaderByState(refreshstate);
}
2、滚动加载实现原理
当手触摸listview滑动时,监听listview的滚动事件,记录下每次最下面的item的position,如果为条目总长度说明是最下面的条目,否则不是。
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
if(firstVisibleItem + visibleItemCount >= totalItemCount -1 ){
isLastable = true;
}else {
isLastable = false;
}
}
当手按下屏幕时如果已经是最下面,记录下当前Y的位置。
case MotionEvent.ACTION_DOWN:
if(isLastable && !isRecord ){
startY = ev.getY();
isRecord = true;
}
break;
当手滑动时,先判断是否到了最下面,如果到了,判断是否记录过Y值,没有就记录下Y值。
判断是否是加载状态,是,不做操作,否则判断是否已经添加了尾部(如果加载过程中没有更多了或者网络问题加载失败时候,尾部显示相应的文字,不移除尾部),如果没有添加就添加上,如果添加过了,改变尾部的文本和显示加载的图标。
case MotionEvent.ACTION_MOVE:
float curY = ev.getY();
if(isLastable && !isRecord ){
startY = curY;
isRecord = true;
}
if(isLastable && loadstate !=LOADING && isRecord ){//滚动加载
loadstate = SCROLL_TO_LOAD;
if(!isAddFooter){
addFooterView(footerView);
isAddFooter = true;
}else {
loadProgress.setVisibility(View.VISIBLE);
scrollLoadTv.setText("loading...");
}
}
当手离开屏幕时,根据当前状态做操作。如果是加载状态,不做操作;如果是滚动加载状态,回调加载的监听方法,将状态改为加载中。
if(loadstate == SCROLL_TO_LOAD){
if(null != mOnRefreshListener){
mOnRefreshListener.onRefreshOrLoad(2);
loadstate = LOADING;
}
}
3、最后无论下拉刷新还是滚动加载,无论是加载成功还是失败,都要通过完成刷新或加载回调来改变头部或者尾部的状态。
/**
*
* @param type 1 refresh 2 load
* @param state 0 sucess 1 fail 2 no more or no new data
*/
public void setOnRefreshComplete(int type ,int state){
if(type == 1){
refreshstate = DONE;
changeHeaderByState(refreshstate);
}else if(type == 2){
loadstate = DONE;
switch (state){
case 0 :
this.removeFooterView(footerView);
isAddFooter = false;
break;
case 1 :
loadProgress.setVisibility(View.GONE);
scrollLoadTv.setText("加载失败");
isAddFooter = true;
break;
case 2 :
loadProgress.setVisibility(View.GONE);
scrollLoadTv.setText("没有更多了");
isAddFooter = true;
break;
}}}
以上为个人总结listview实现下拉刷新,滚动加载的原理,如果有问题或疑问请指正,欢迎您的交流,评论区域一直为你们开放。
最后附上源码。http://download.csdn.net/detail/u011638706/9698829
原文链接:http://blog.csdn.net/u011638706/article/details/53409701