文字图层制作步骤:
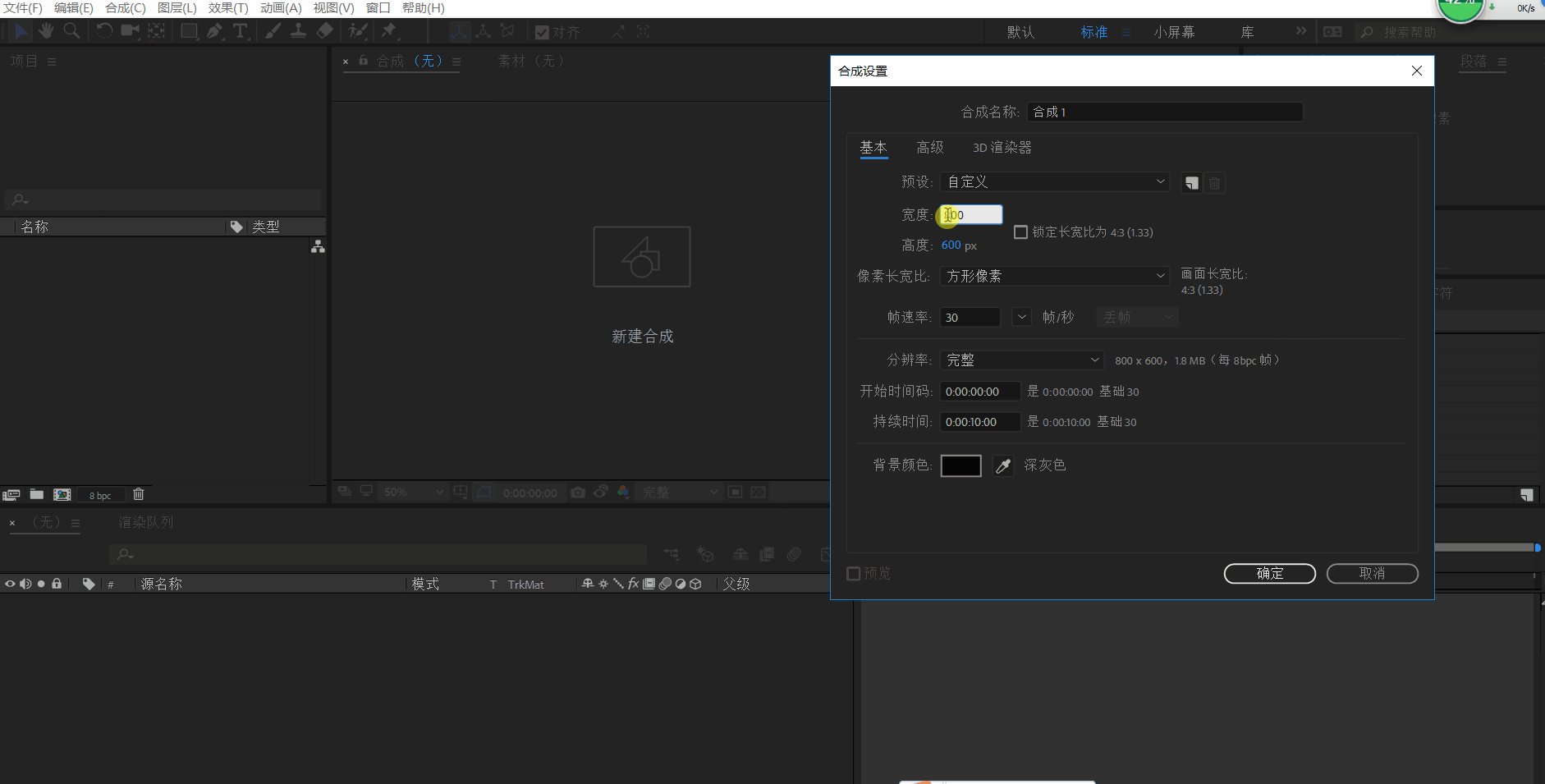
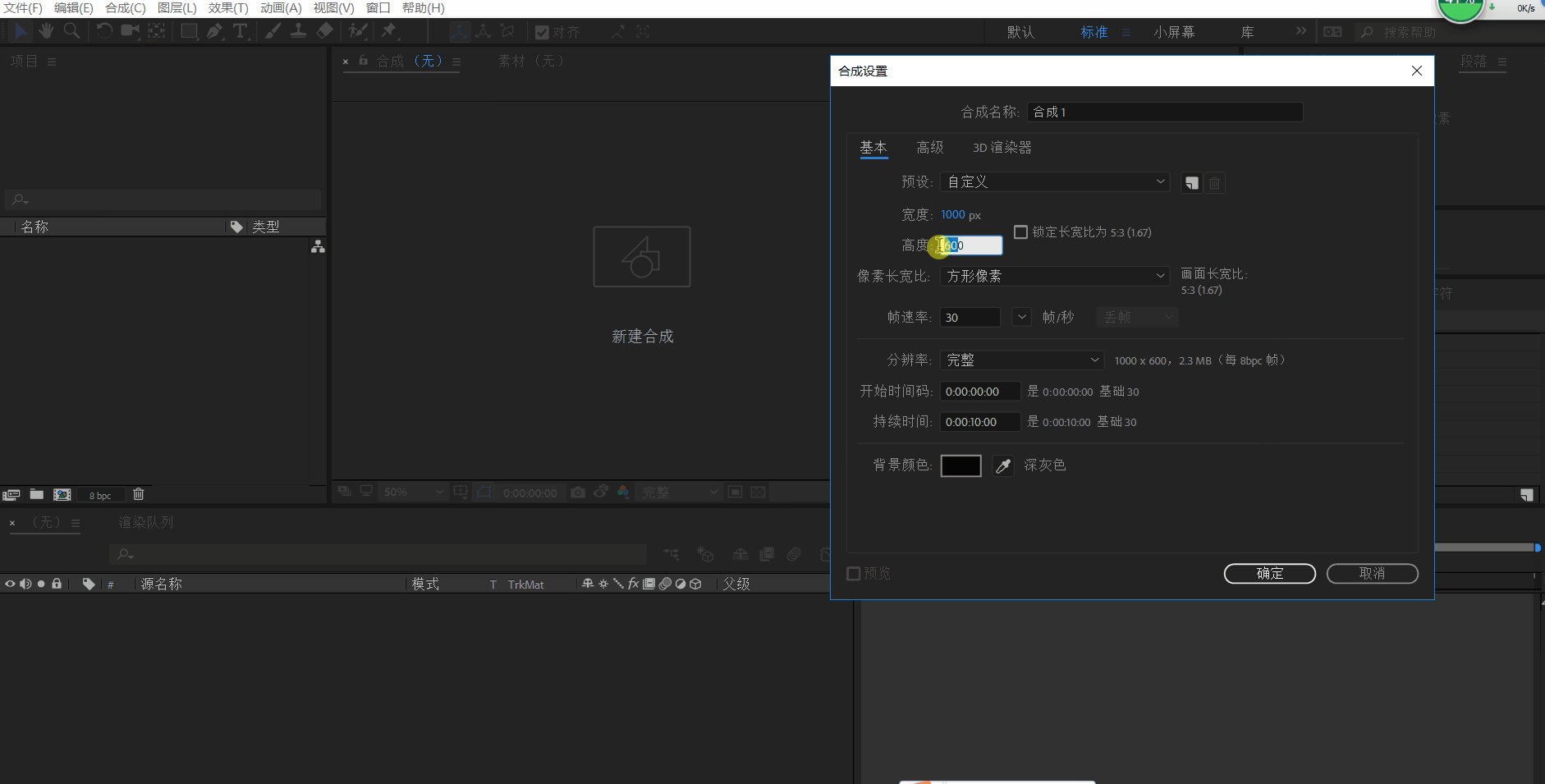
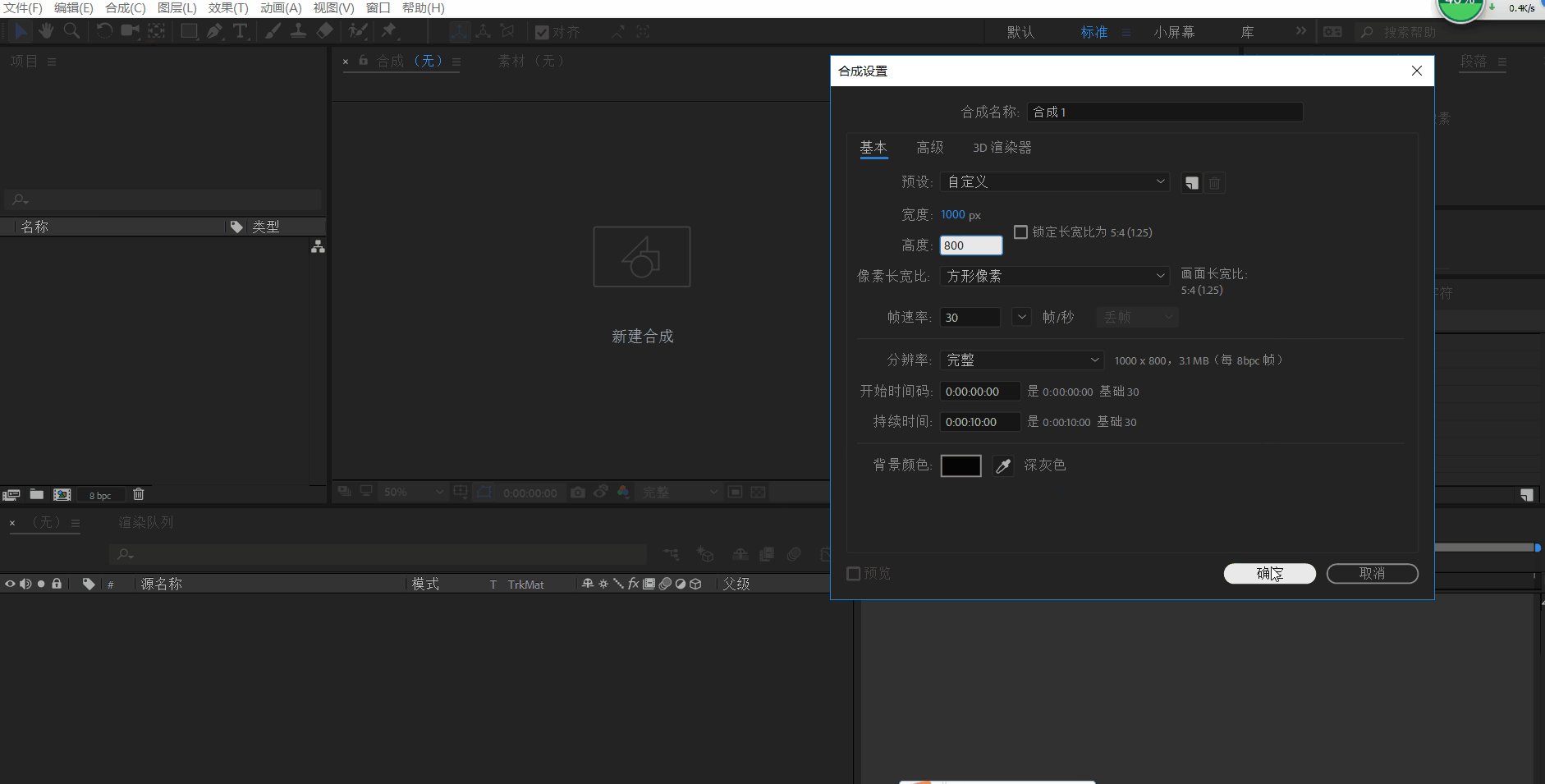
(1)新建合成:高度1000*宽度800(也可根据自己需要设置),时长原来是10秒,后来我改成了3秒,操作的GIF图如下:
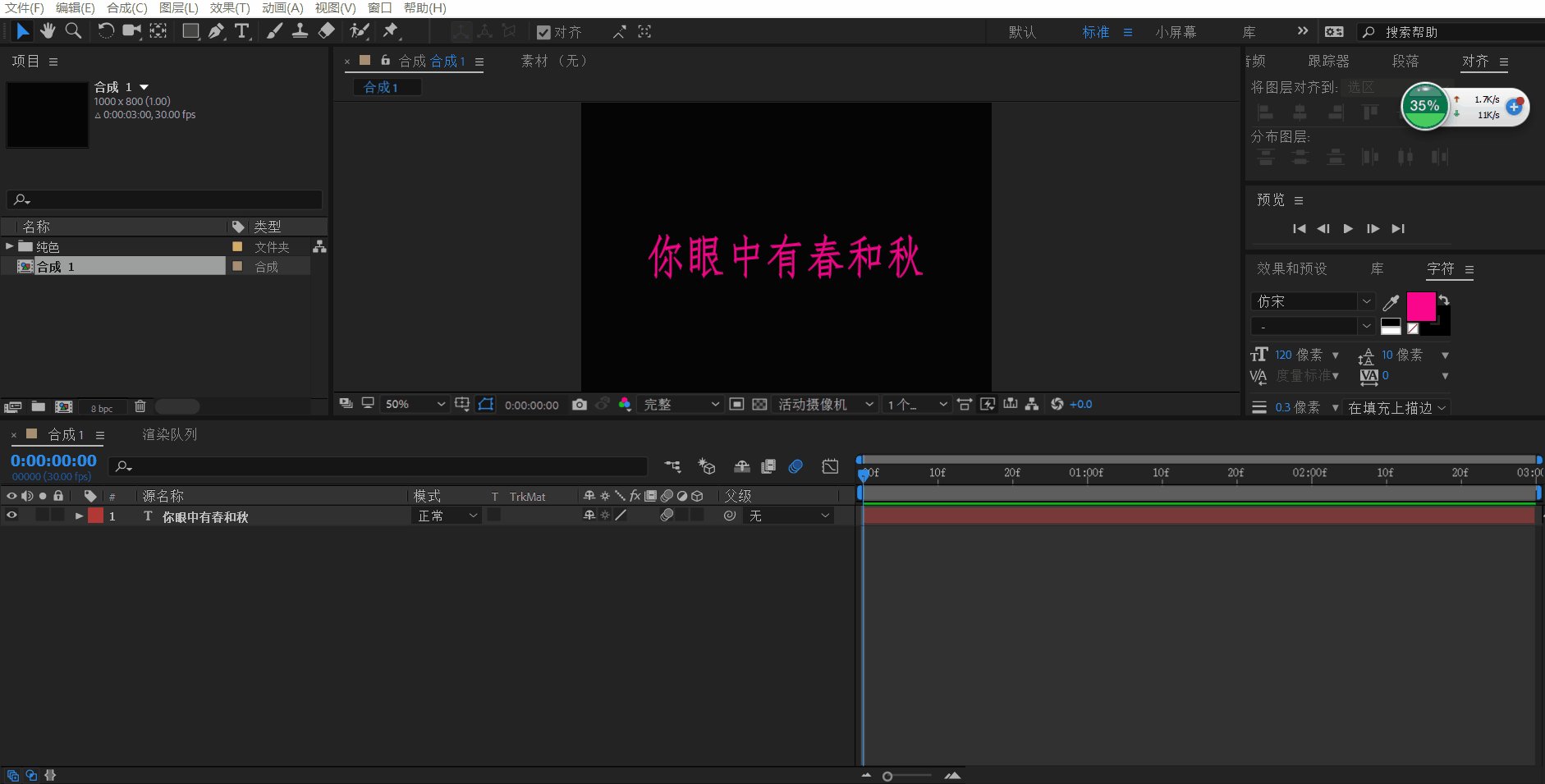
(2)输入文字,我输入的文字是:“你眼中有春与秋”(根据自己想法需要输入即可),操作的GIF图如下:
1、文字效果1(“打字”效果)
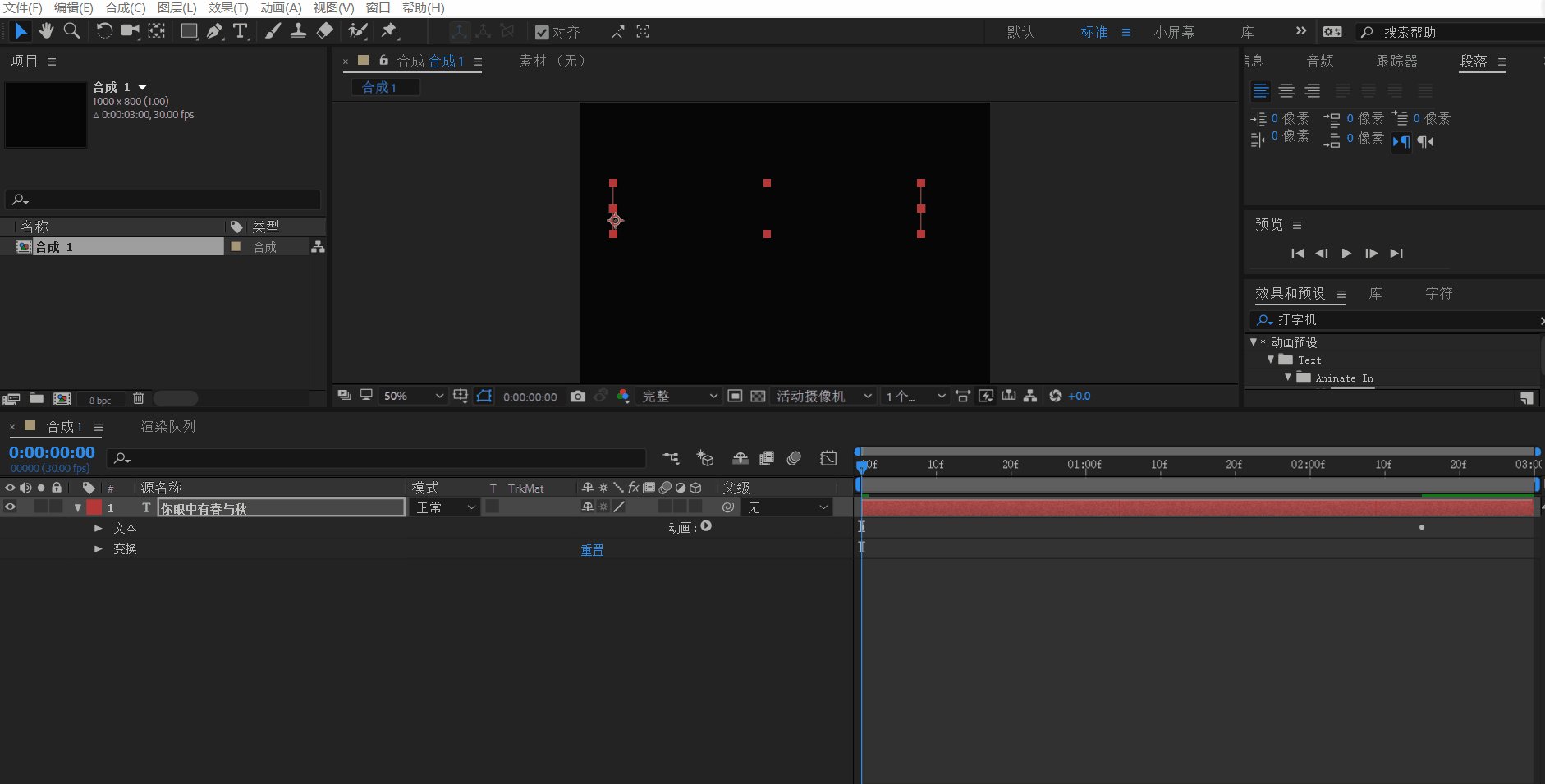
(1)点击文字图层→在“效果和预设”处输入“打字机”→选择“打字机”效果拖到文字图层中,按键盘“空格”播放即可出现打字机的文字效果,操作步骤和文字效果预览的GIF图如下:
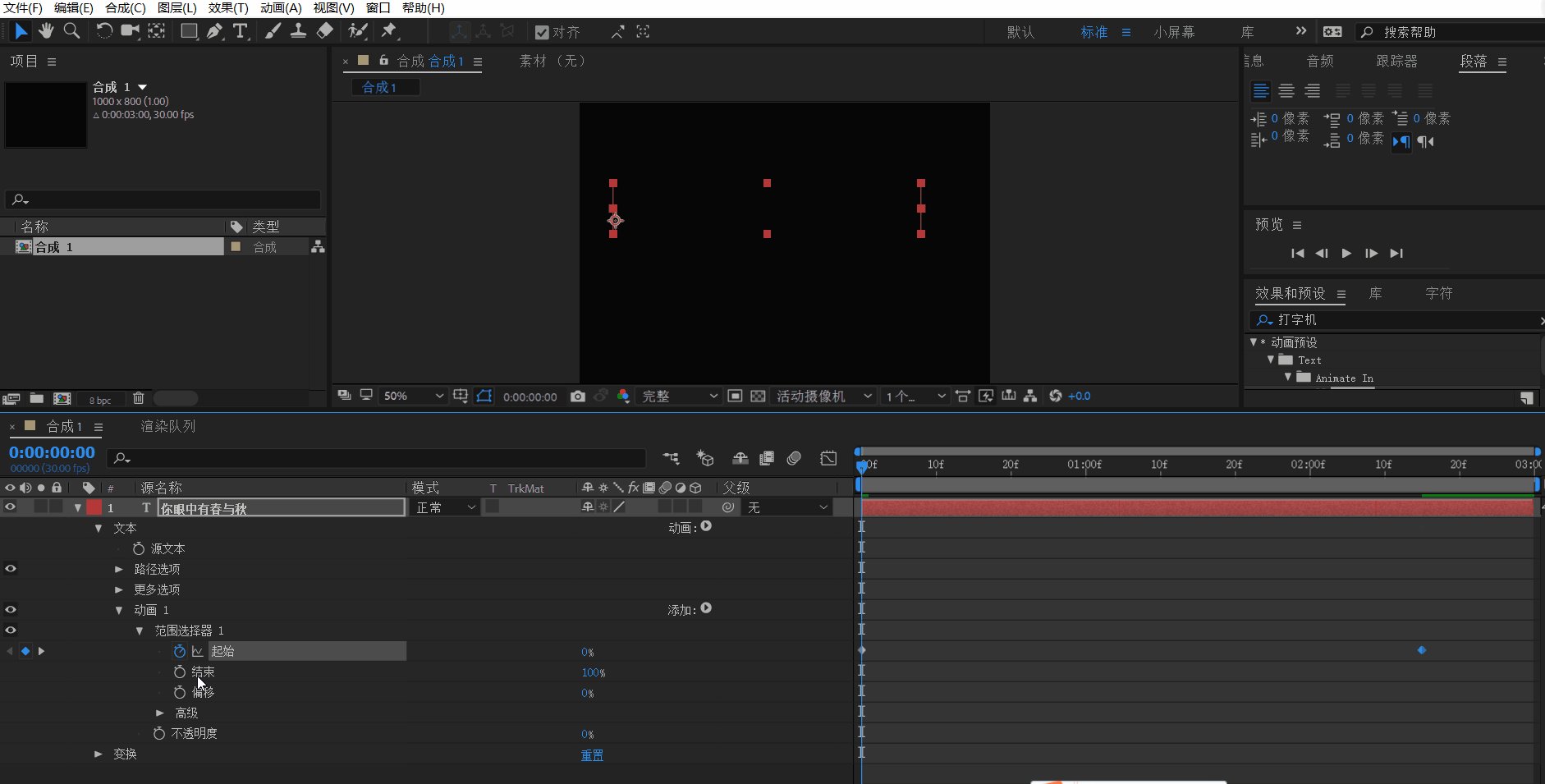
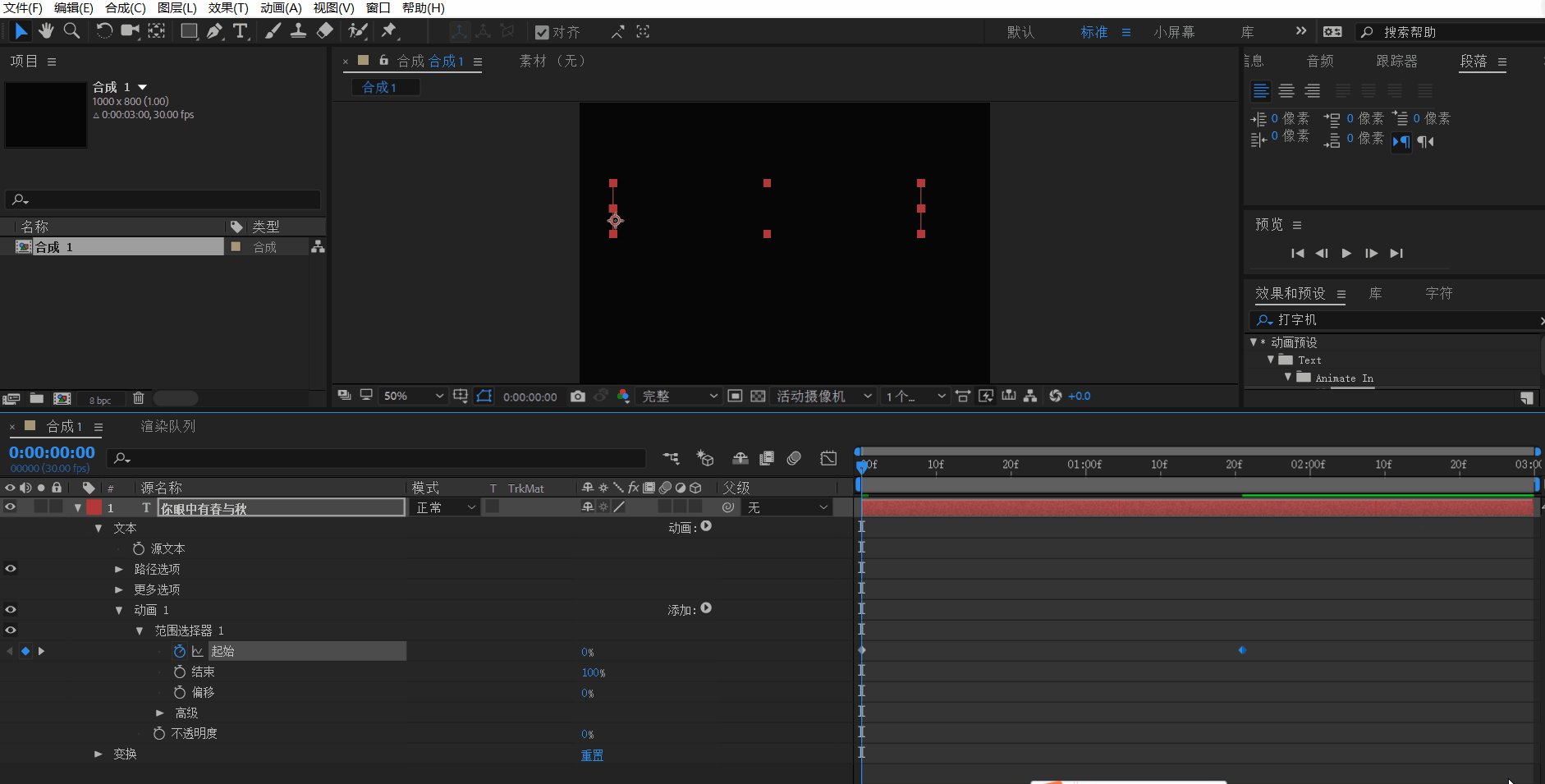
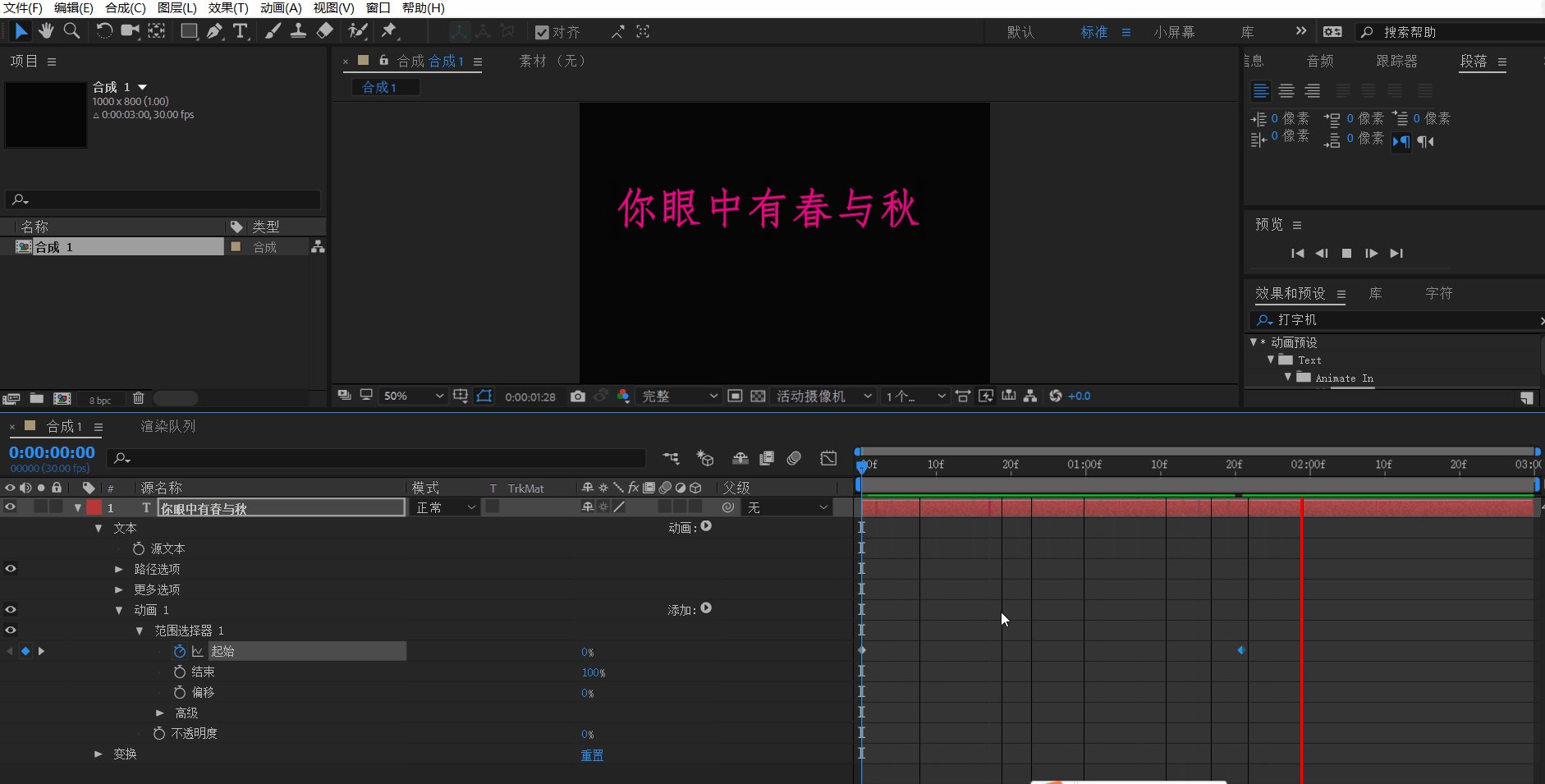
(2)点击文本图层下的“动画”→范围选择器1→将“起始”关键帧往前移动,可以让文字打印效果更快速(可根据自己喜好调整),操作的GIF图如下:
2、文字效果2(“拨乱反正”效果)
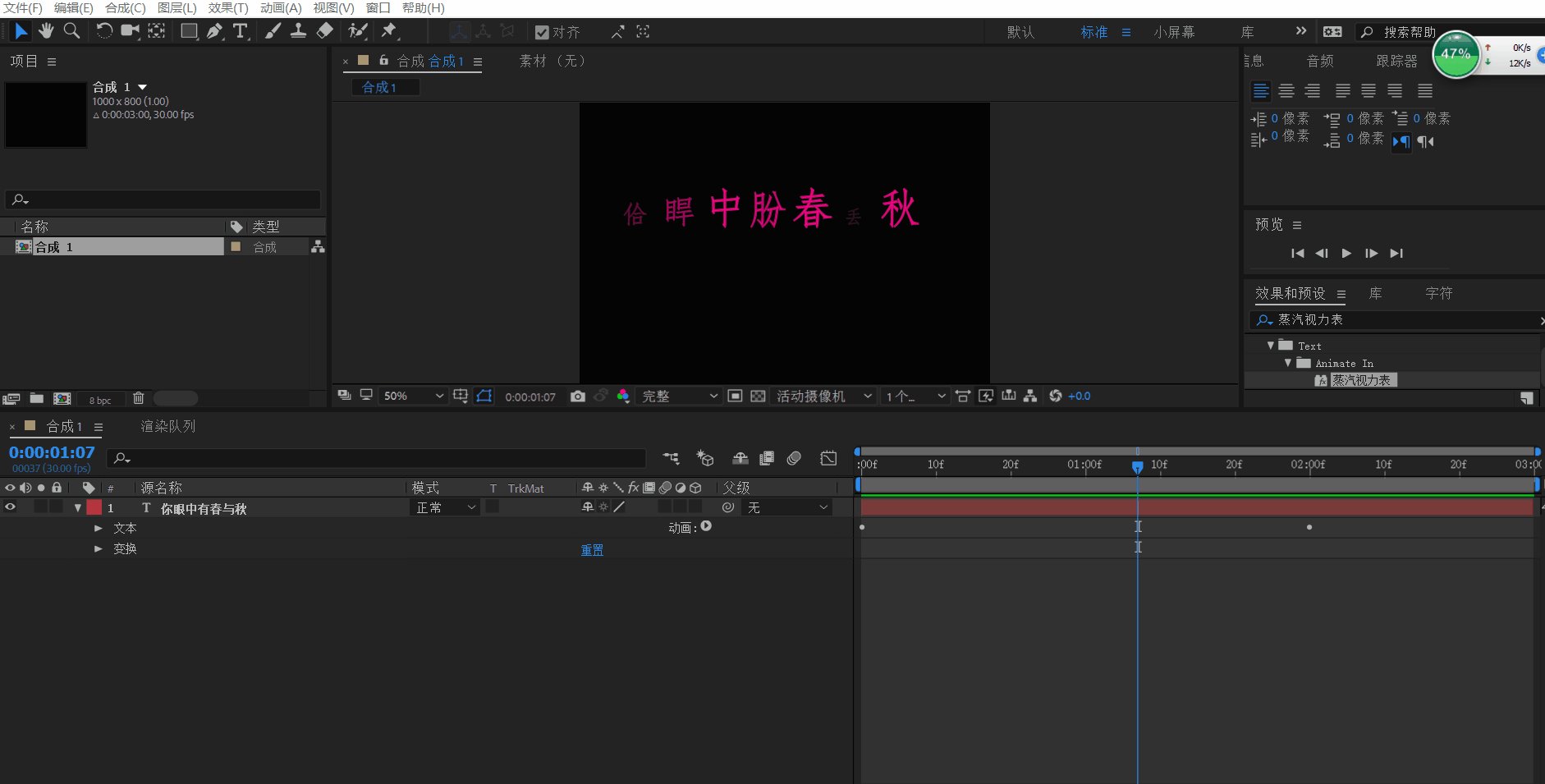
(1)点击文字图层→在“效果和预设”处输入“蒸汽视力表”→选择“蒸汽视力表”效果拖到文字图层中,操作的GIF图如下:
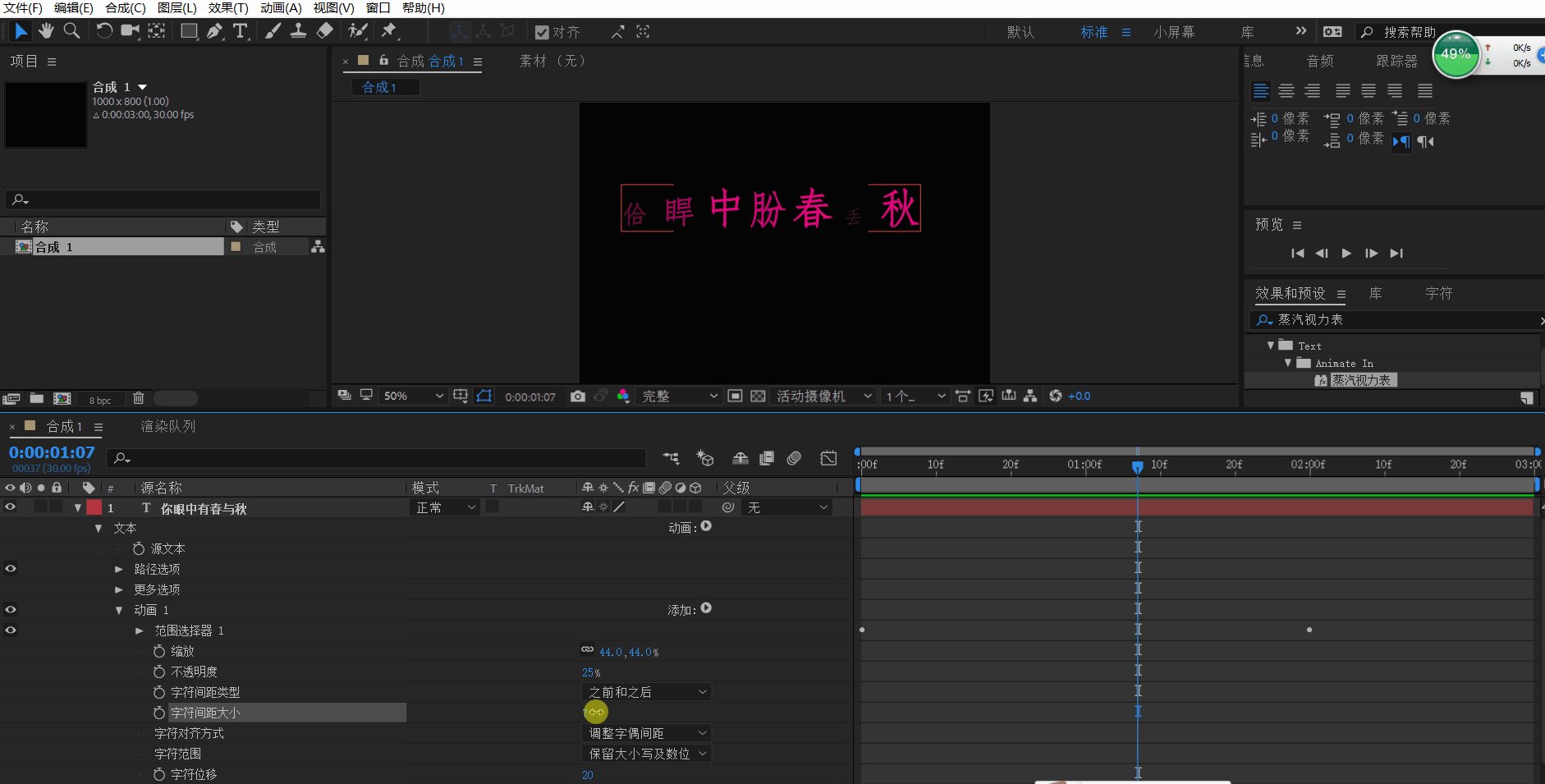
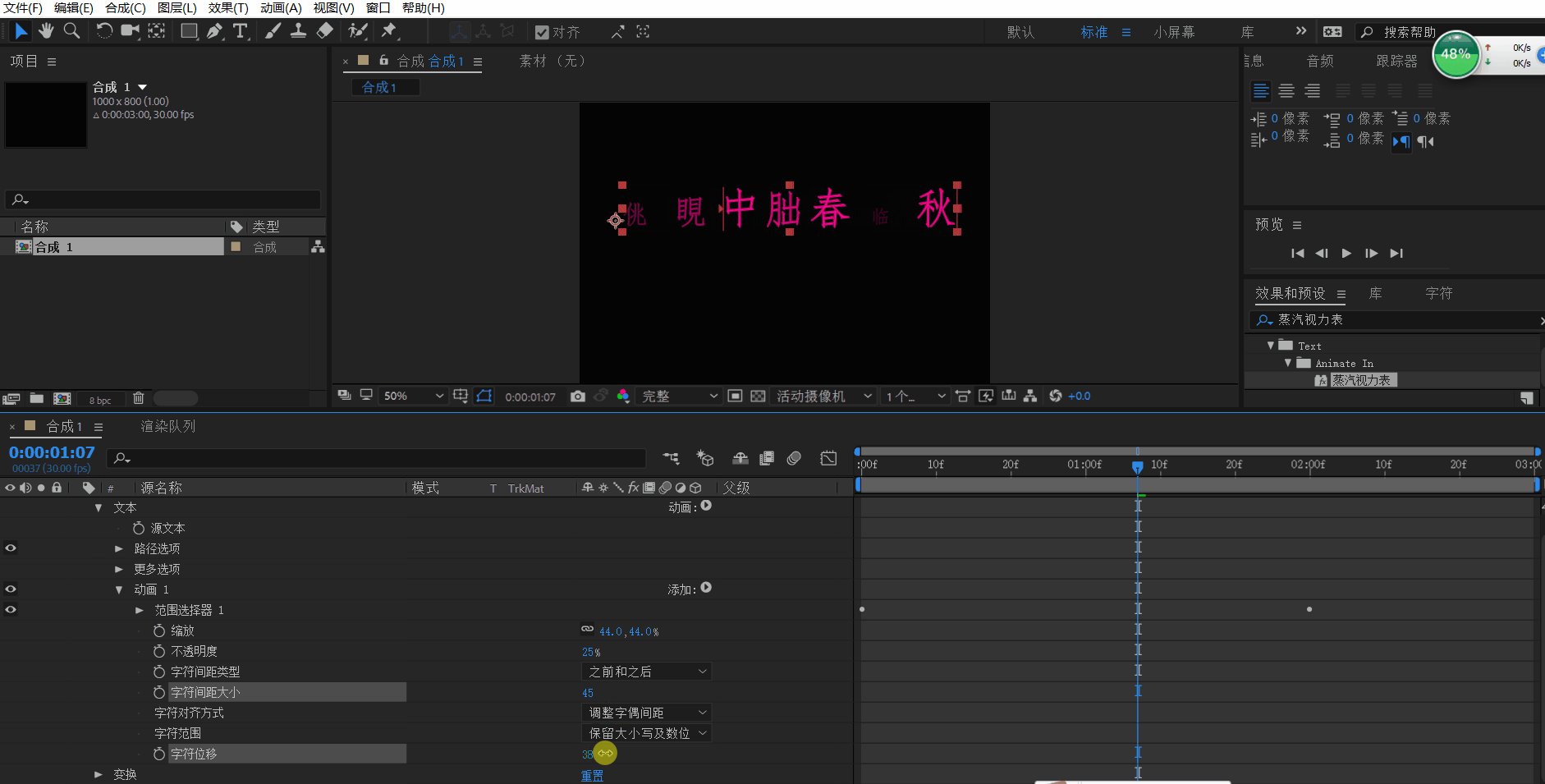
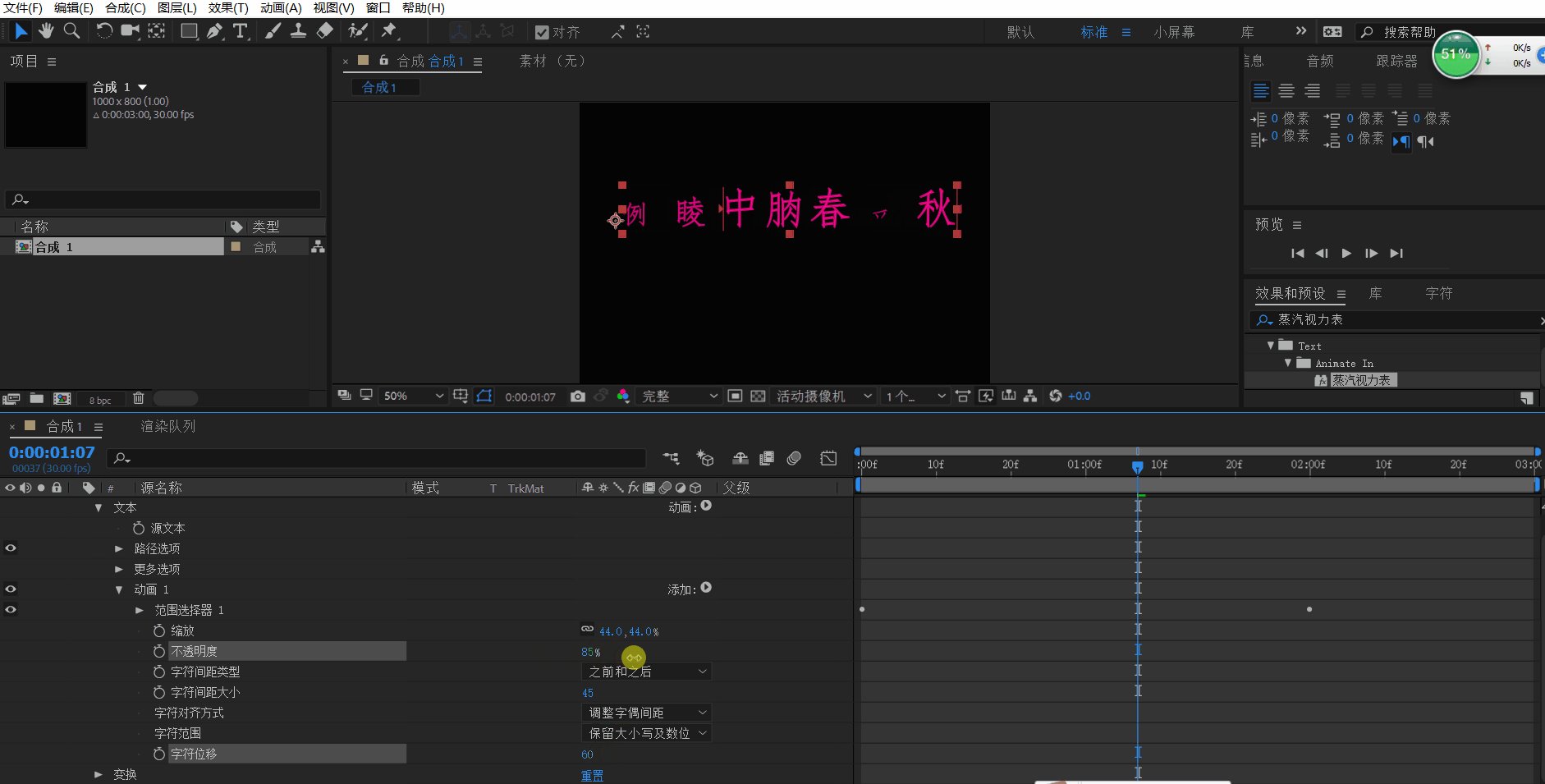
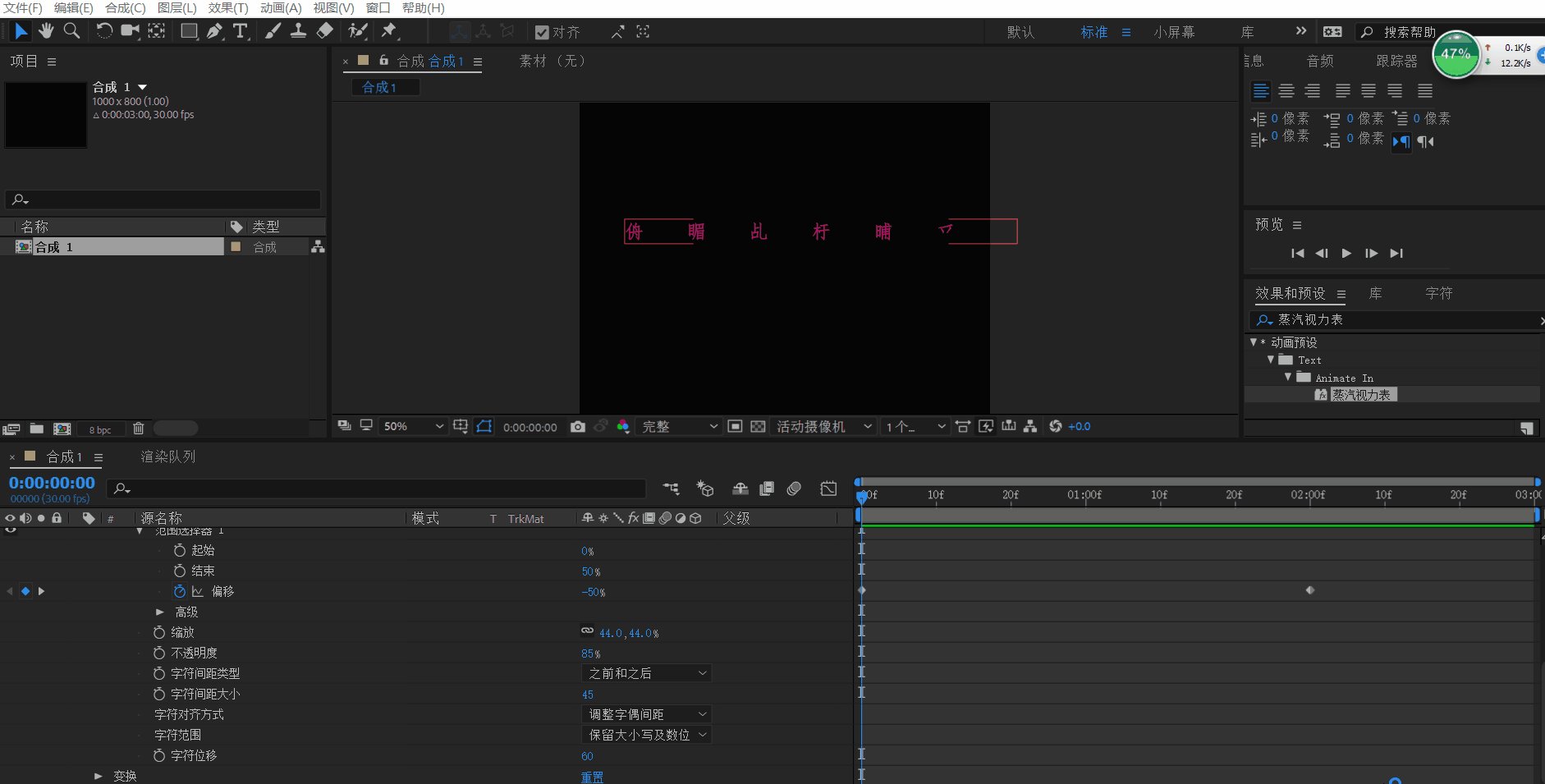
(2)点击“文本图层”下的→动画1→调整字符间距大小→调整字符位移,操作的GIF图如下:
效果预览的GIF图如下:
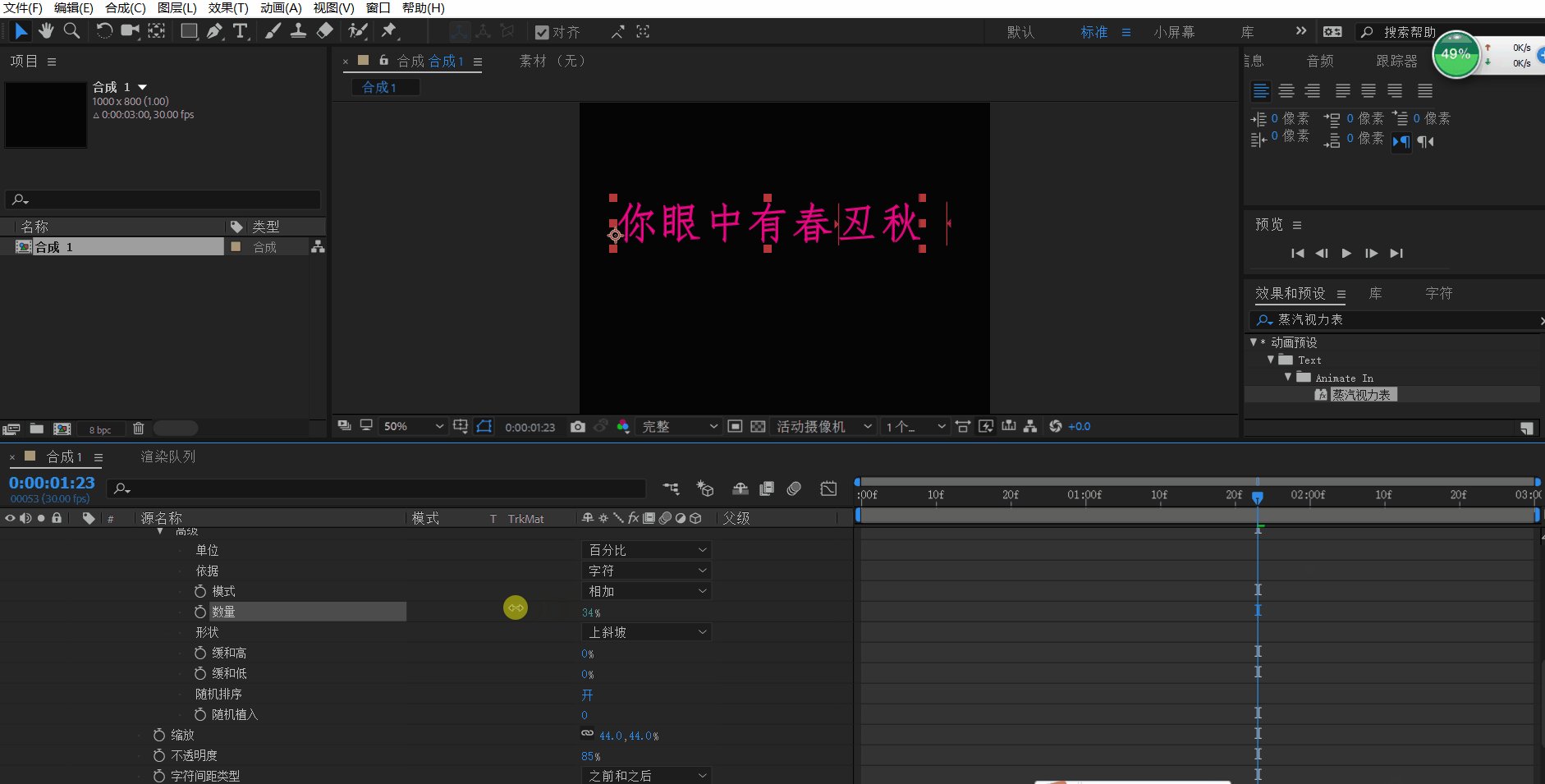
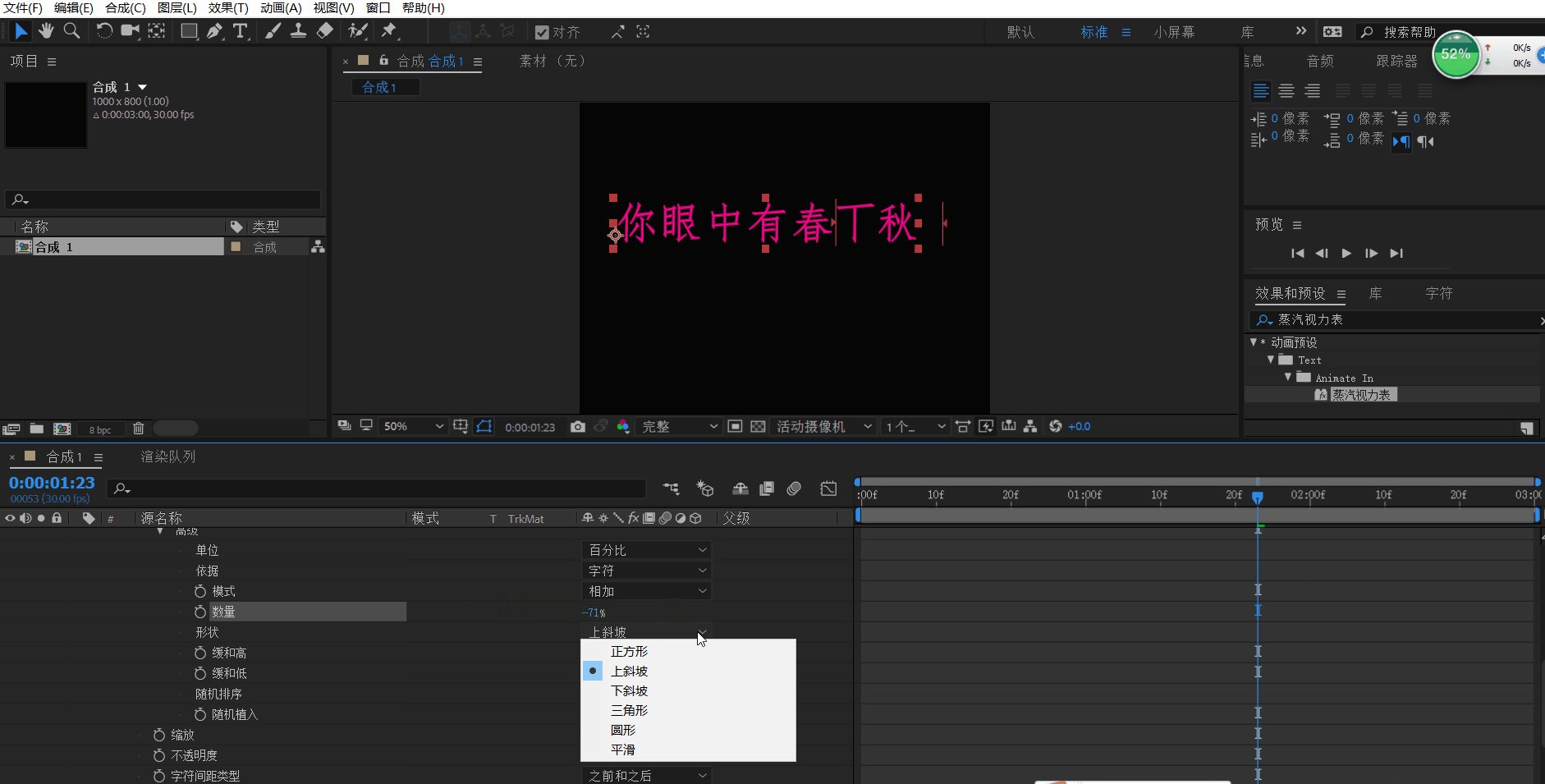
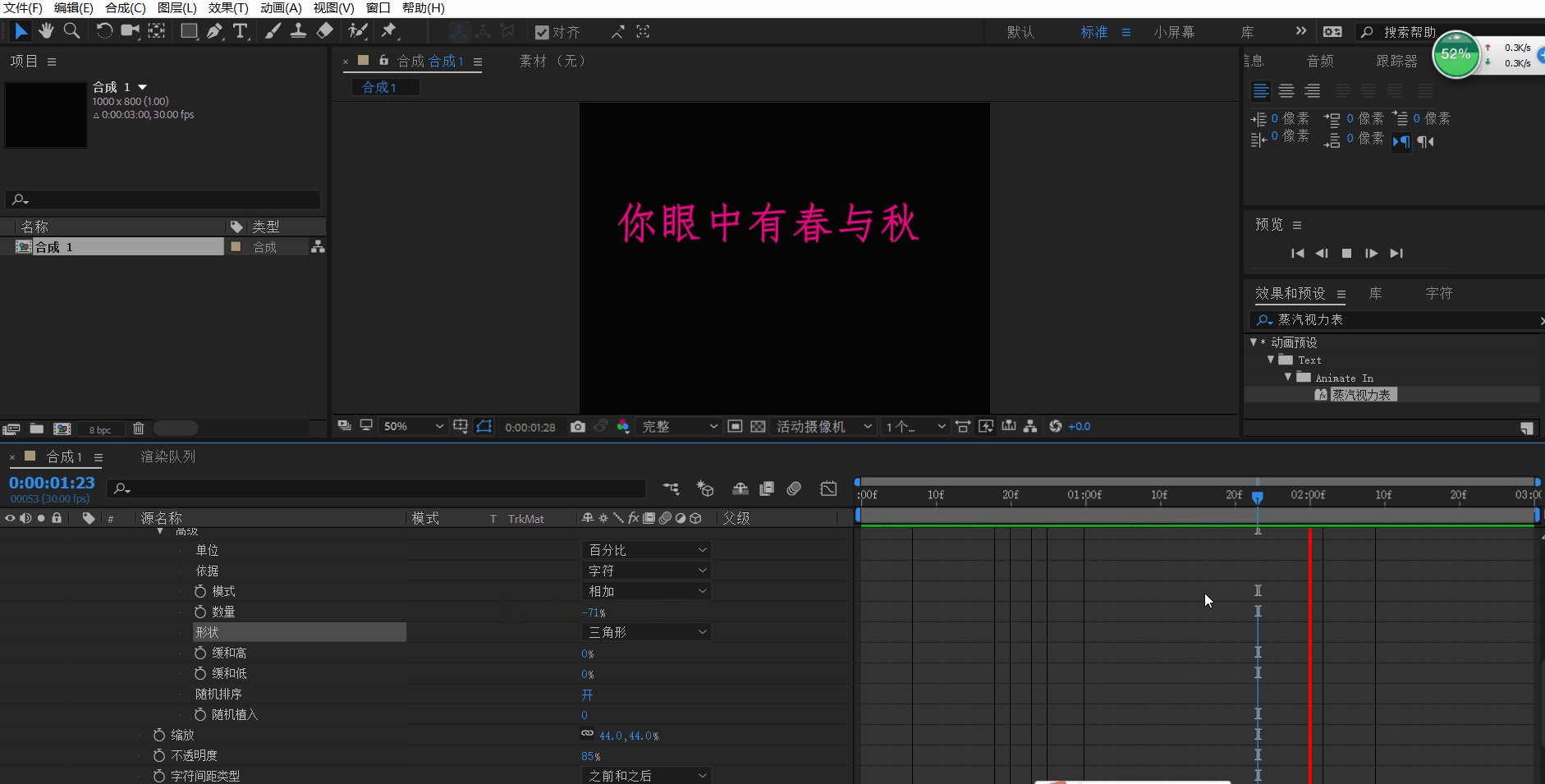
(3)点击“文本图层”下的→动画1→高级→调整“数量”数值,调整“数量”下的形状为“三角形”,操作的GIF图如下:
效果预览的GIF图如下:
3、文字效果3(“大化小”效果)
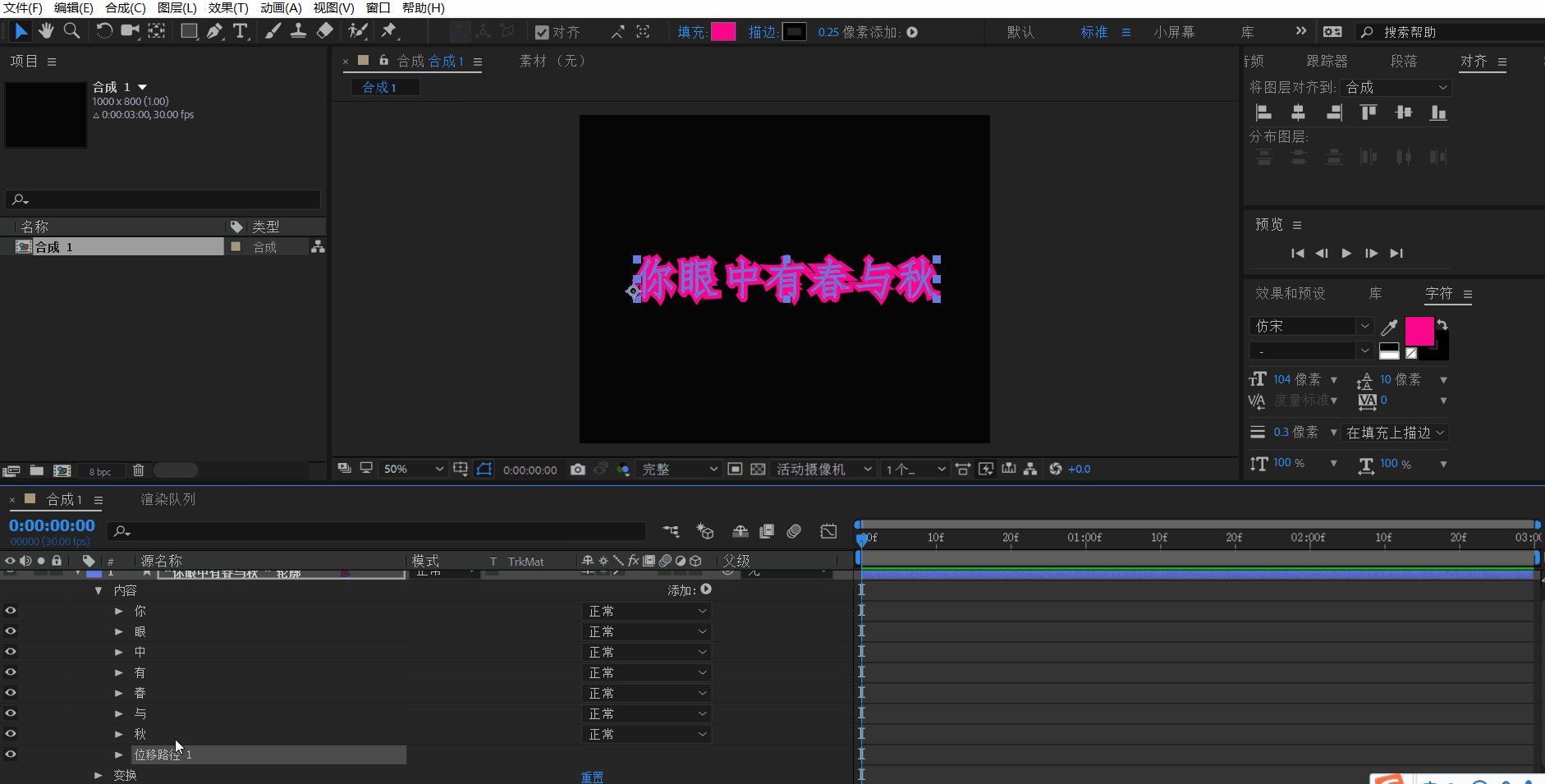
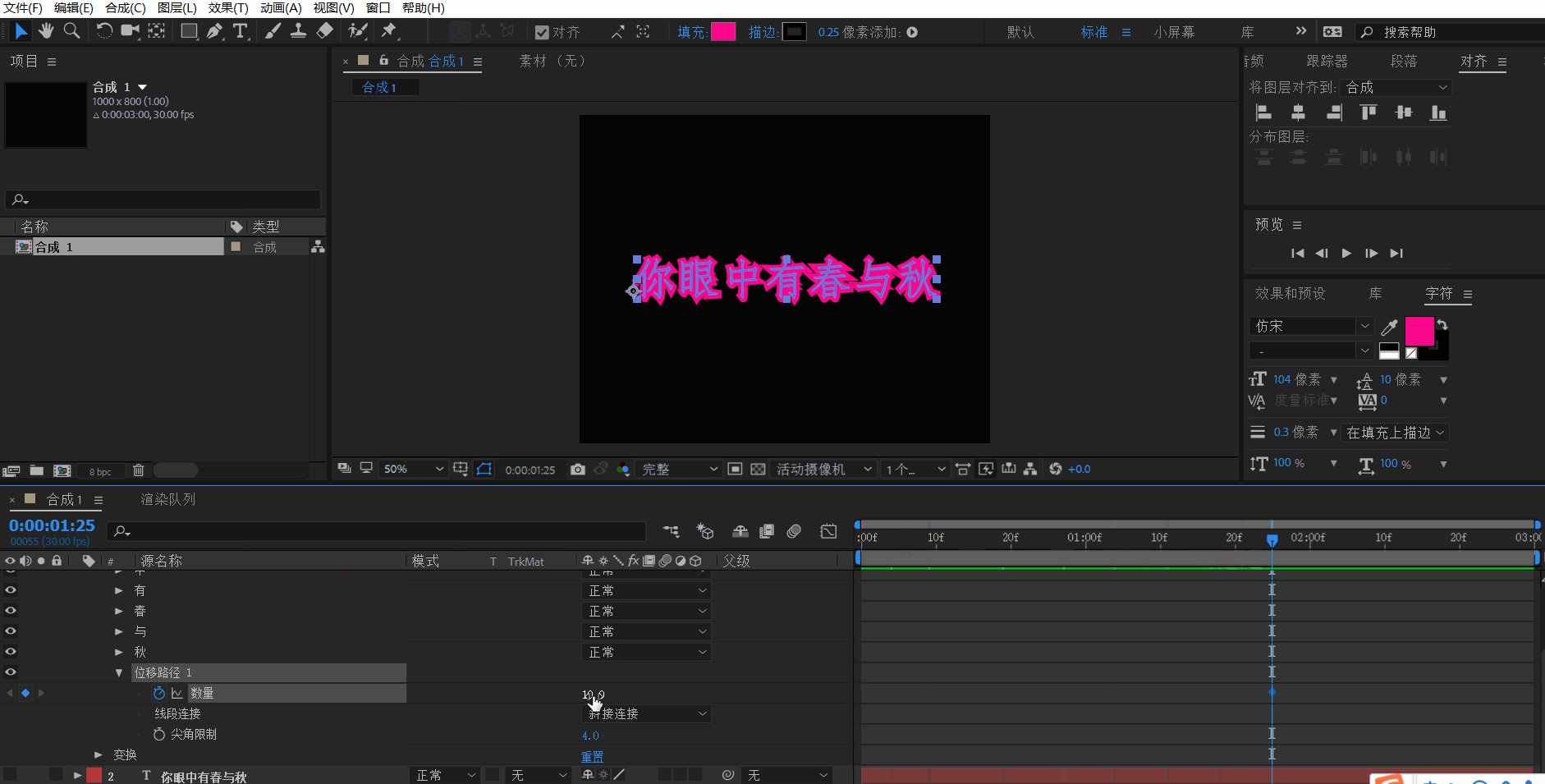
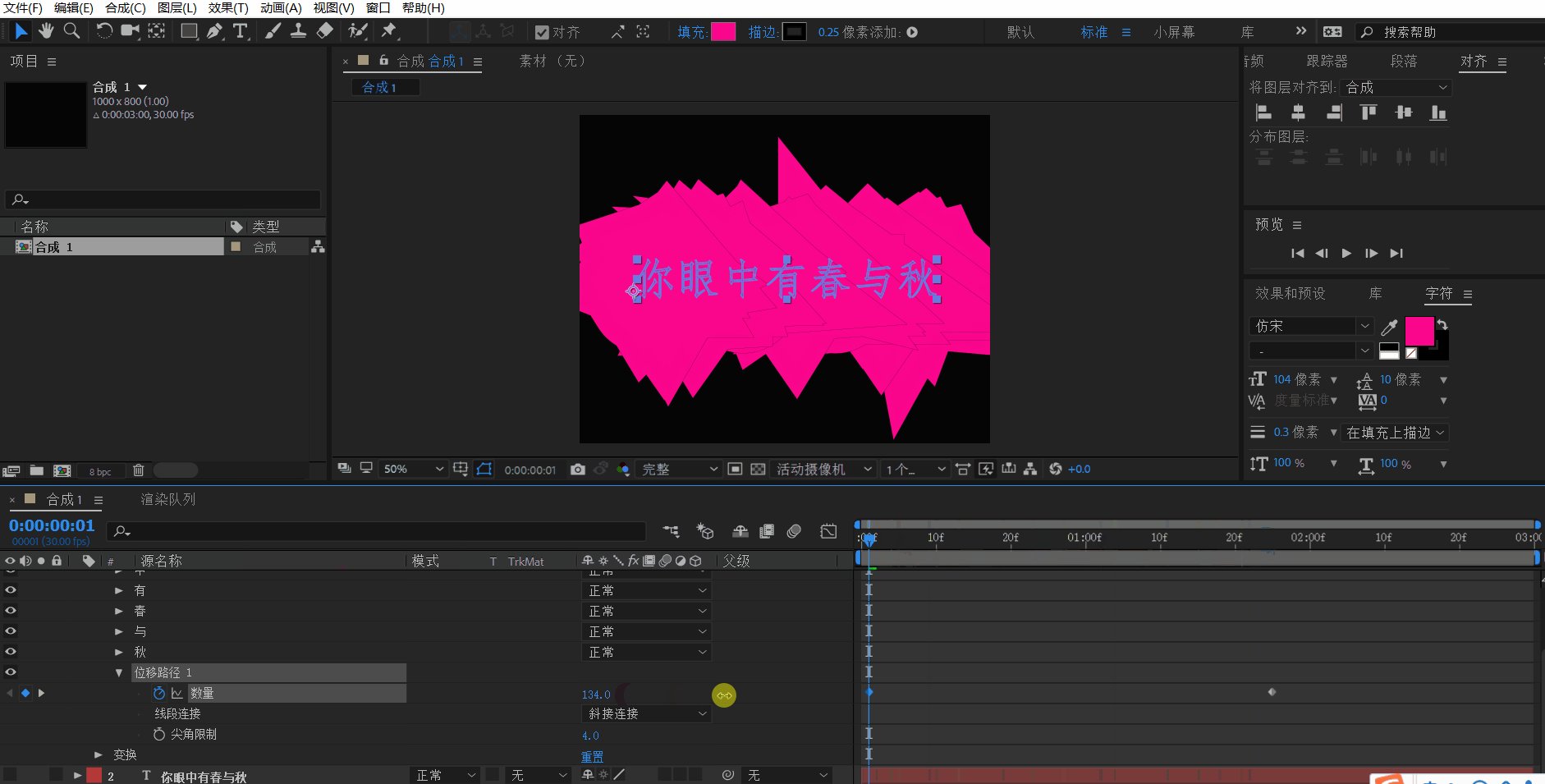
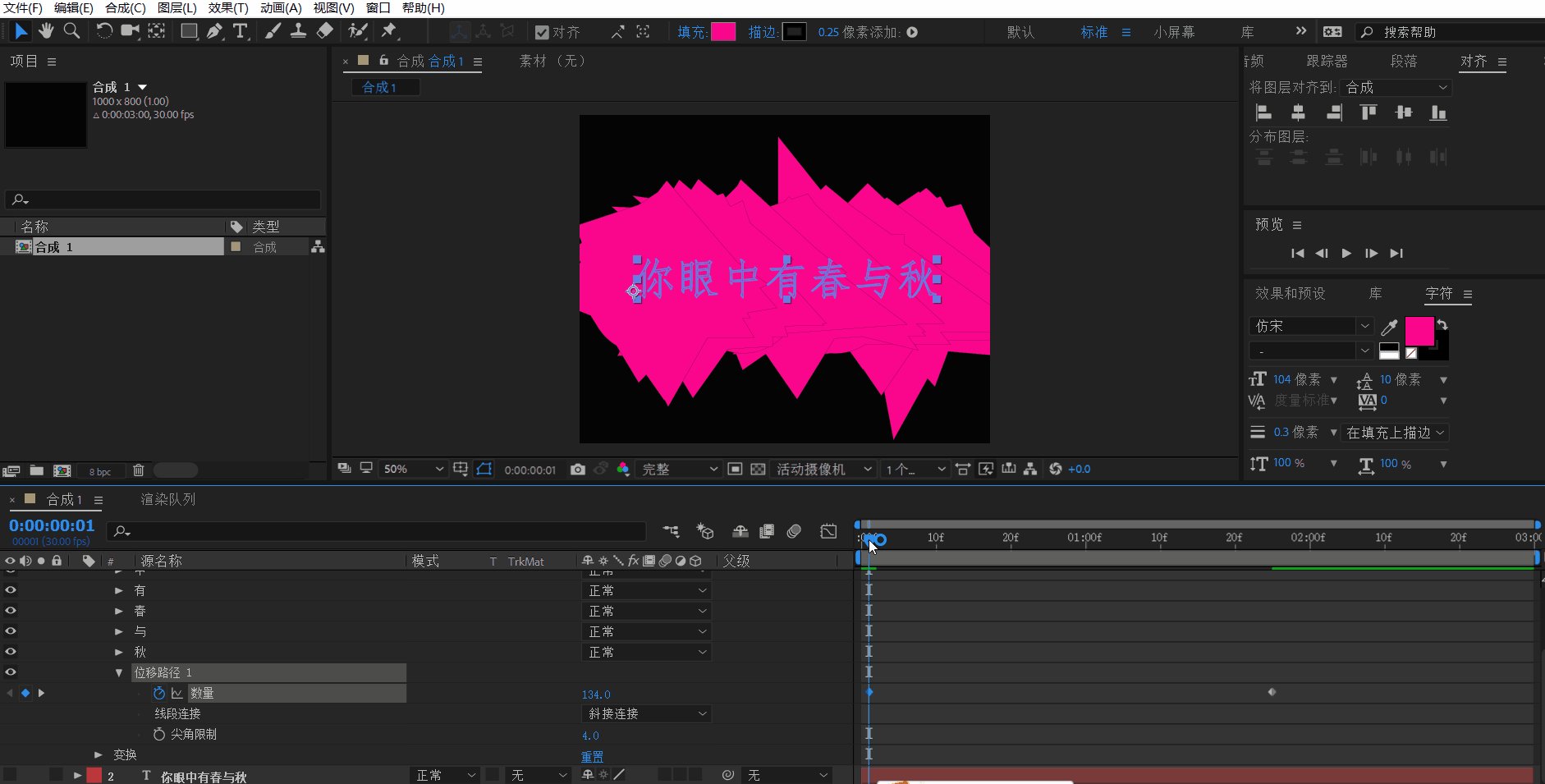
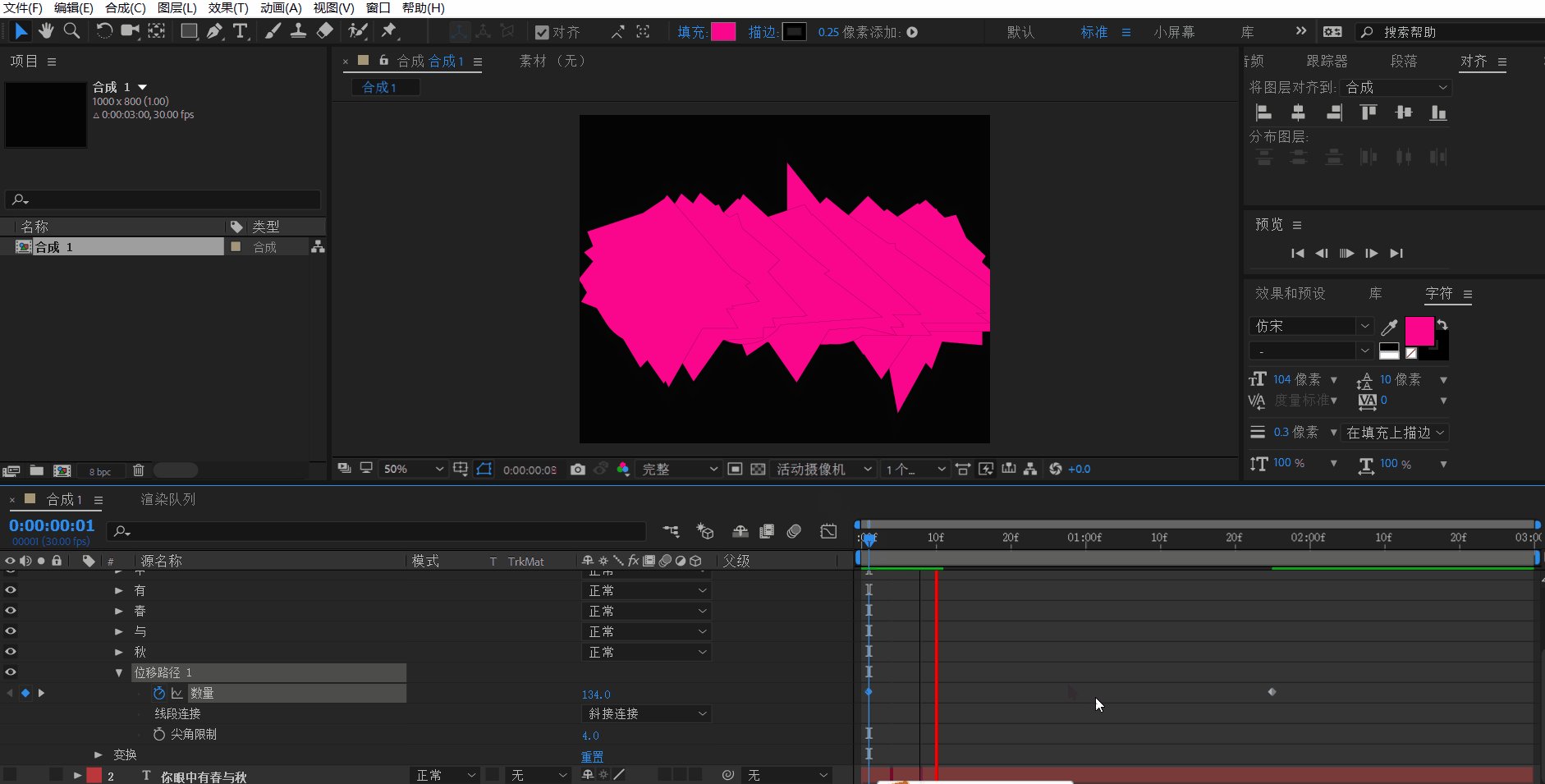
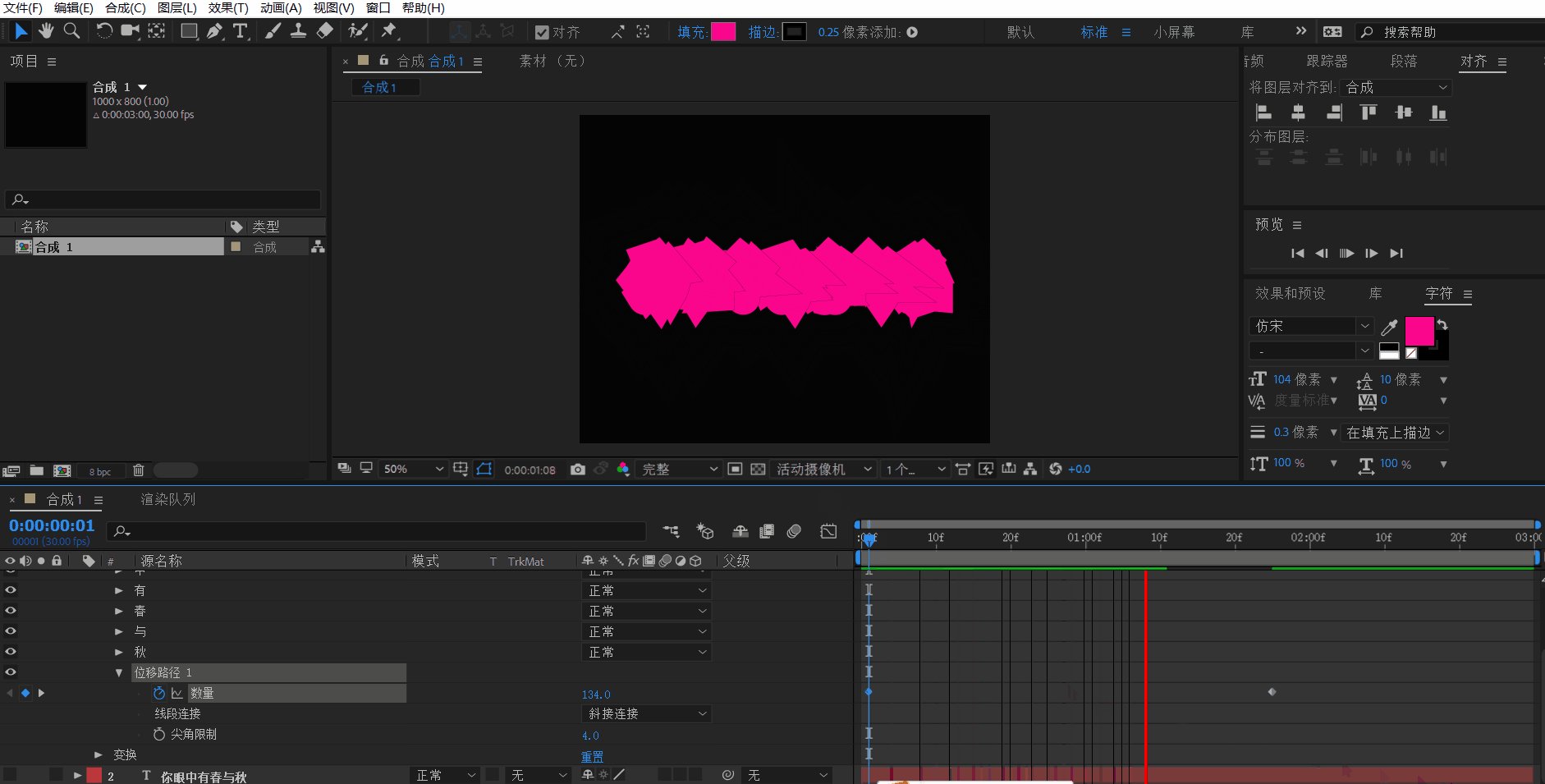
(1)点击文字图层→右键选择“从文字创建形状”→点击该形状图层下的“变换”→添加“位移路径”→设置“位移路径”下【数量】的关键帧,操作的GIF图如下:
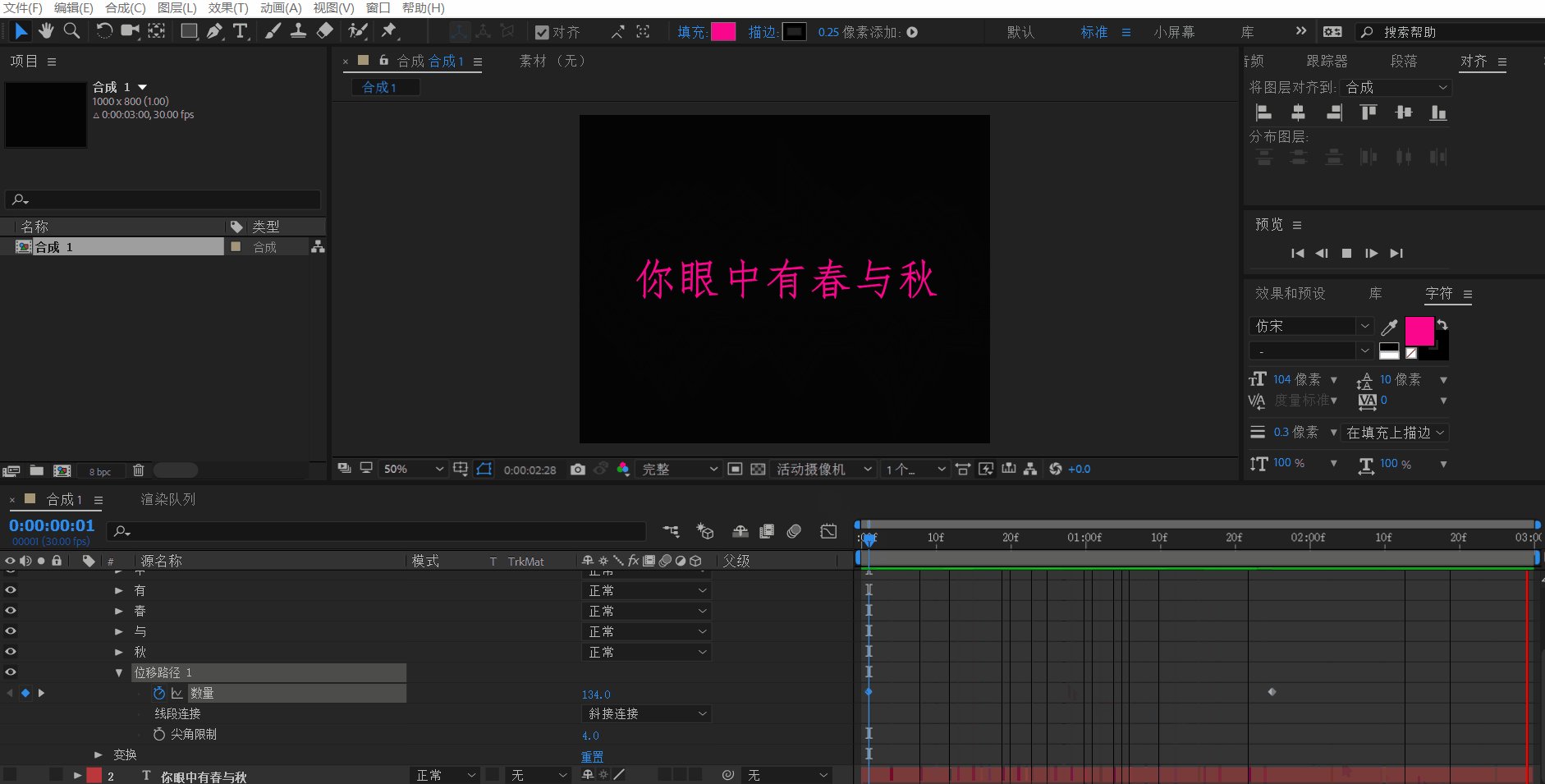
(2)按键盘“空格”键播放,效果预览的GIF图如下:
4、文字效果4(“书写”效果)
这次文字我选择的是“一二三”,因为书写效果要用钢笔工具一笔一笔画出来,所以我选择了一些简单点的文字。
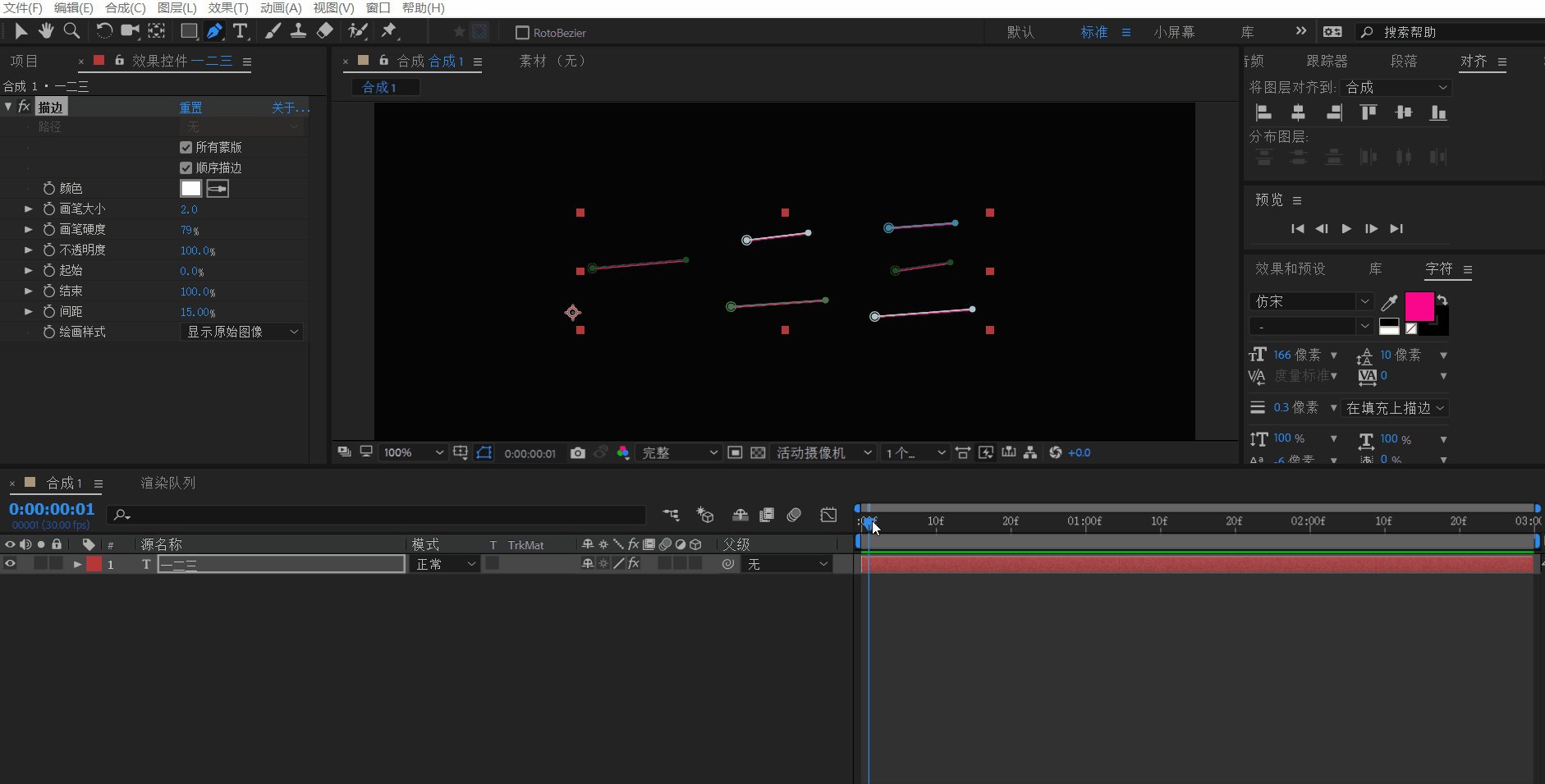
(1)点击文字图层→选择“效果”→生成→描边,然后利用“钢笔工具”对着文字按照写字一样一笔一笔地描画出来(注意:每画一笔都要点击一下文字图层,再进行下一笔的操作,如果不点击文字图层的话,画笔是连着一起写的),操作的GIF图如下:
(2)描边完成后,将“绘画样式”选择“显示原始图像”,勾选“所有蒙版”,操作的GIF图如下:
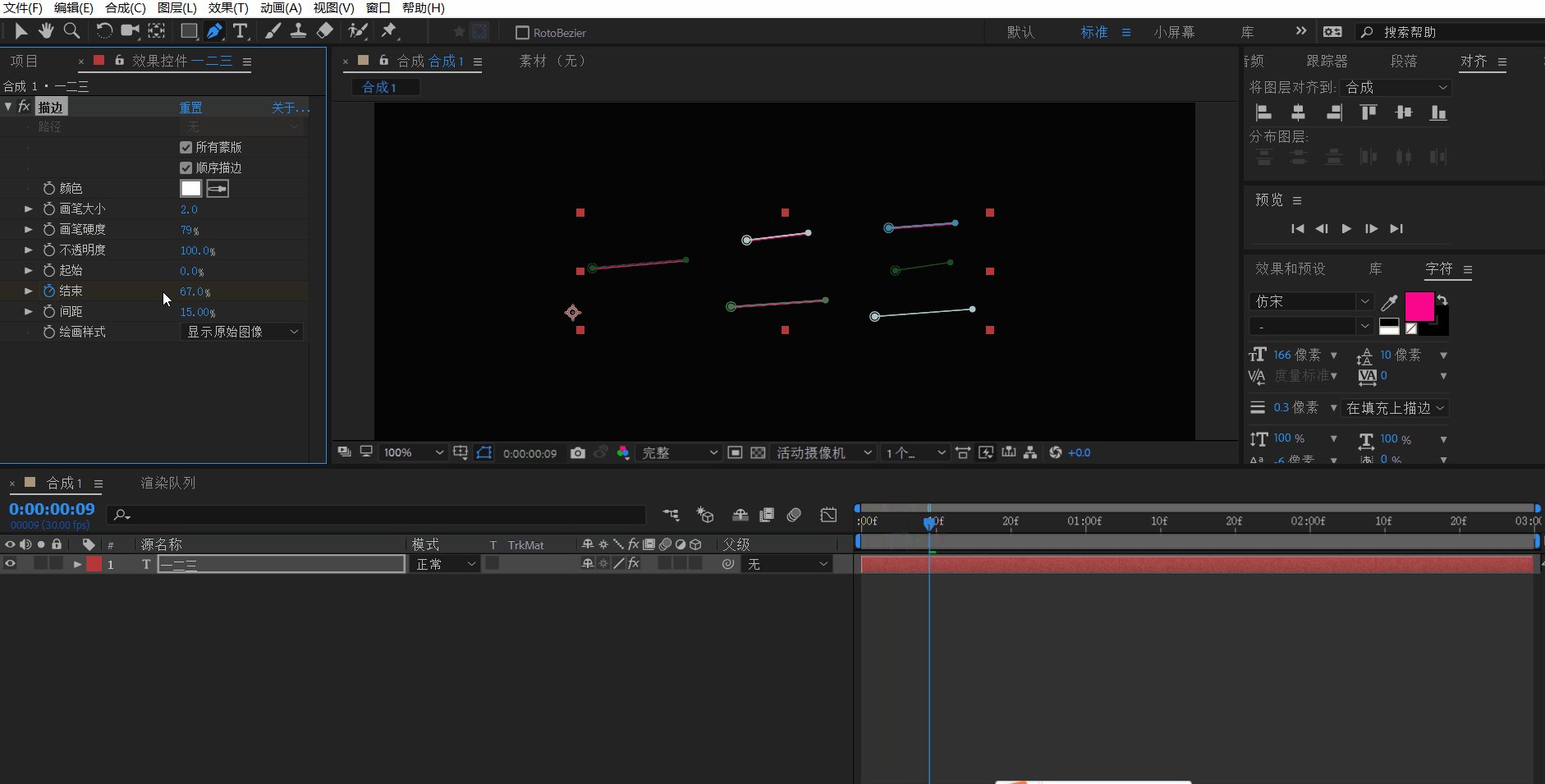
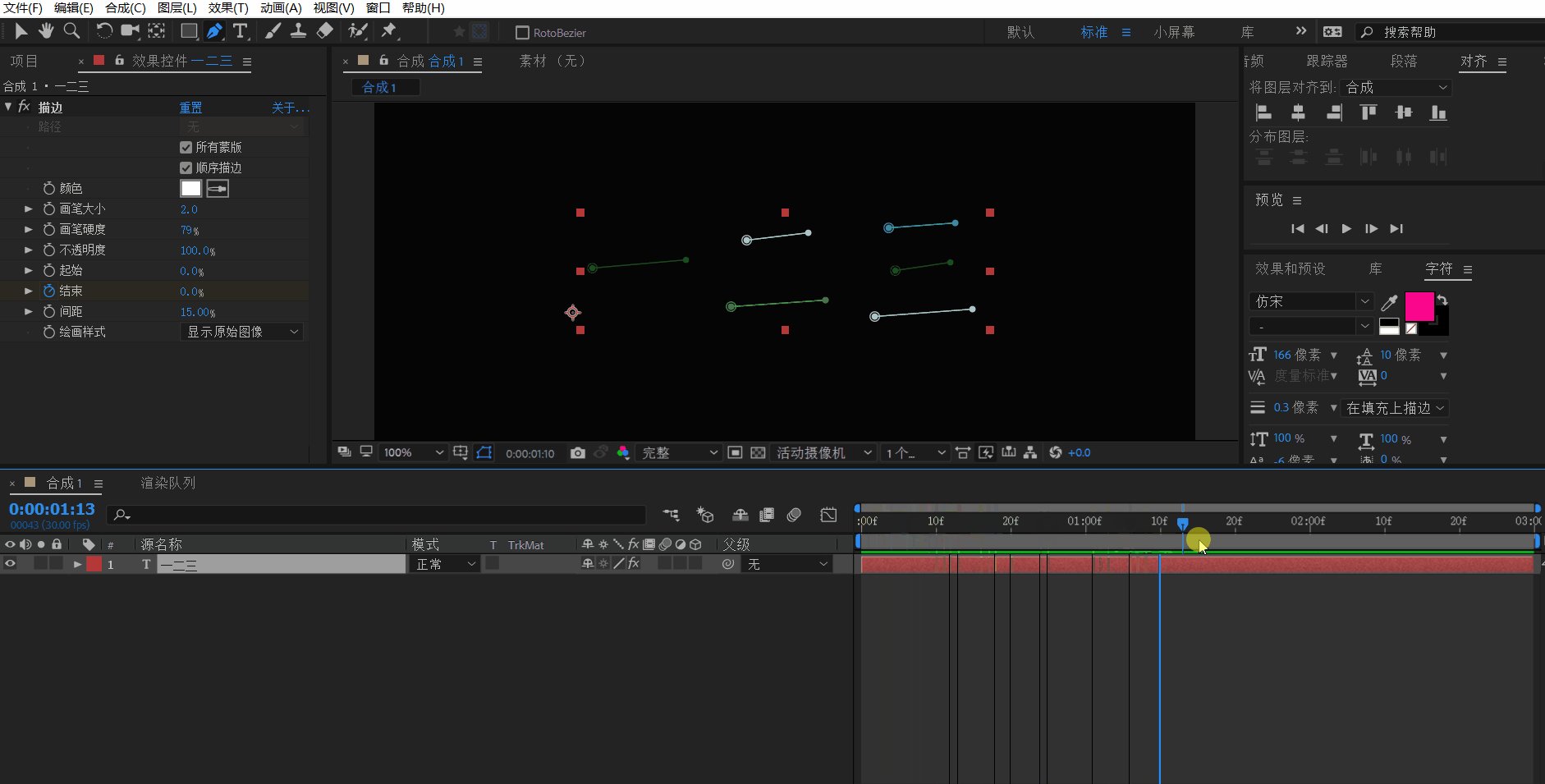
(3)设置描边下的“结束”关键帧,操作的GIF图如下:
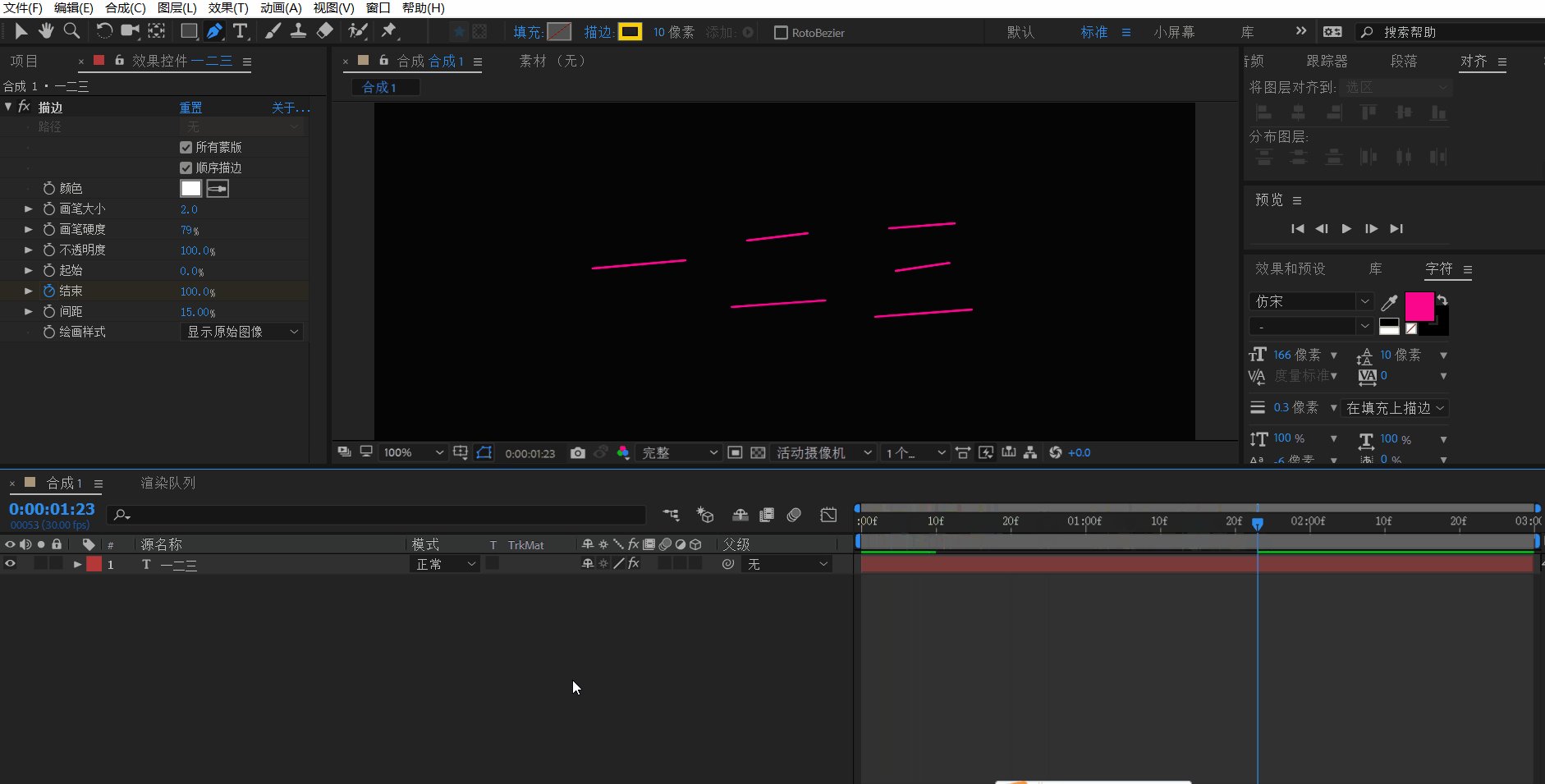
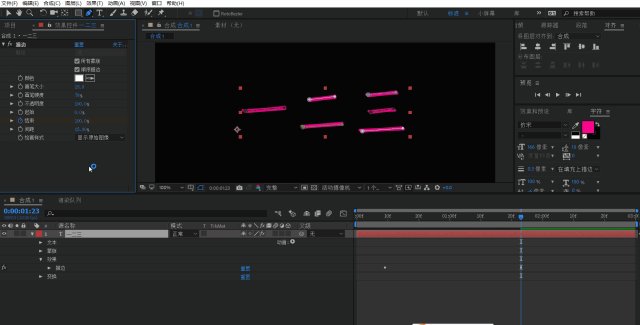
(4)完成上一步时,我发现最终字体比较细小,故我把画笔大小由2改为了15,操作的GIF图如下:
(5)最终效果预览的GIF图如下:
5、文字效果5(“上现下隐”效果)
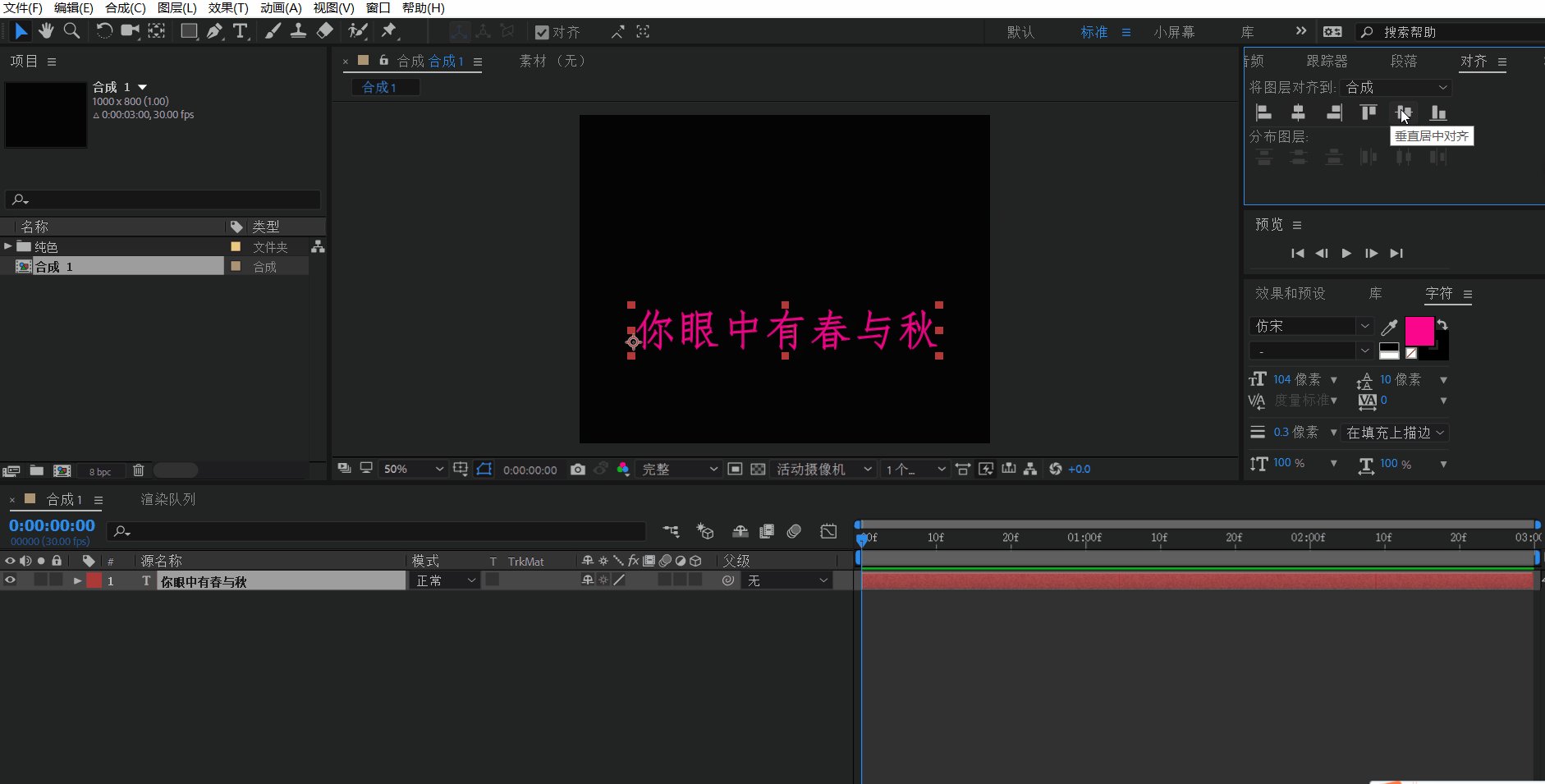
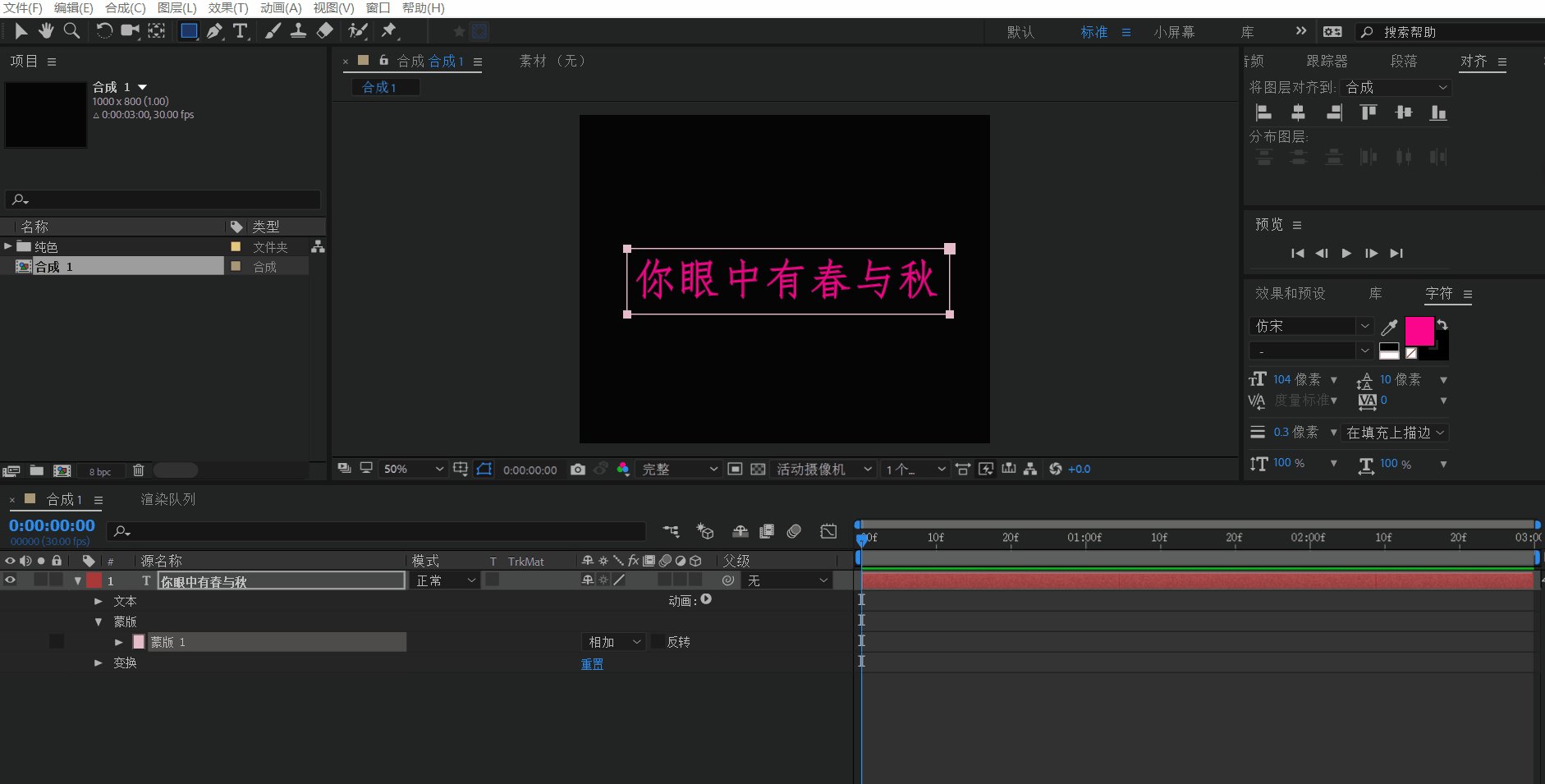
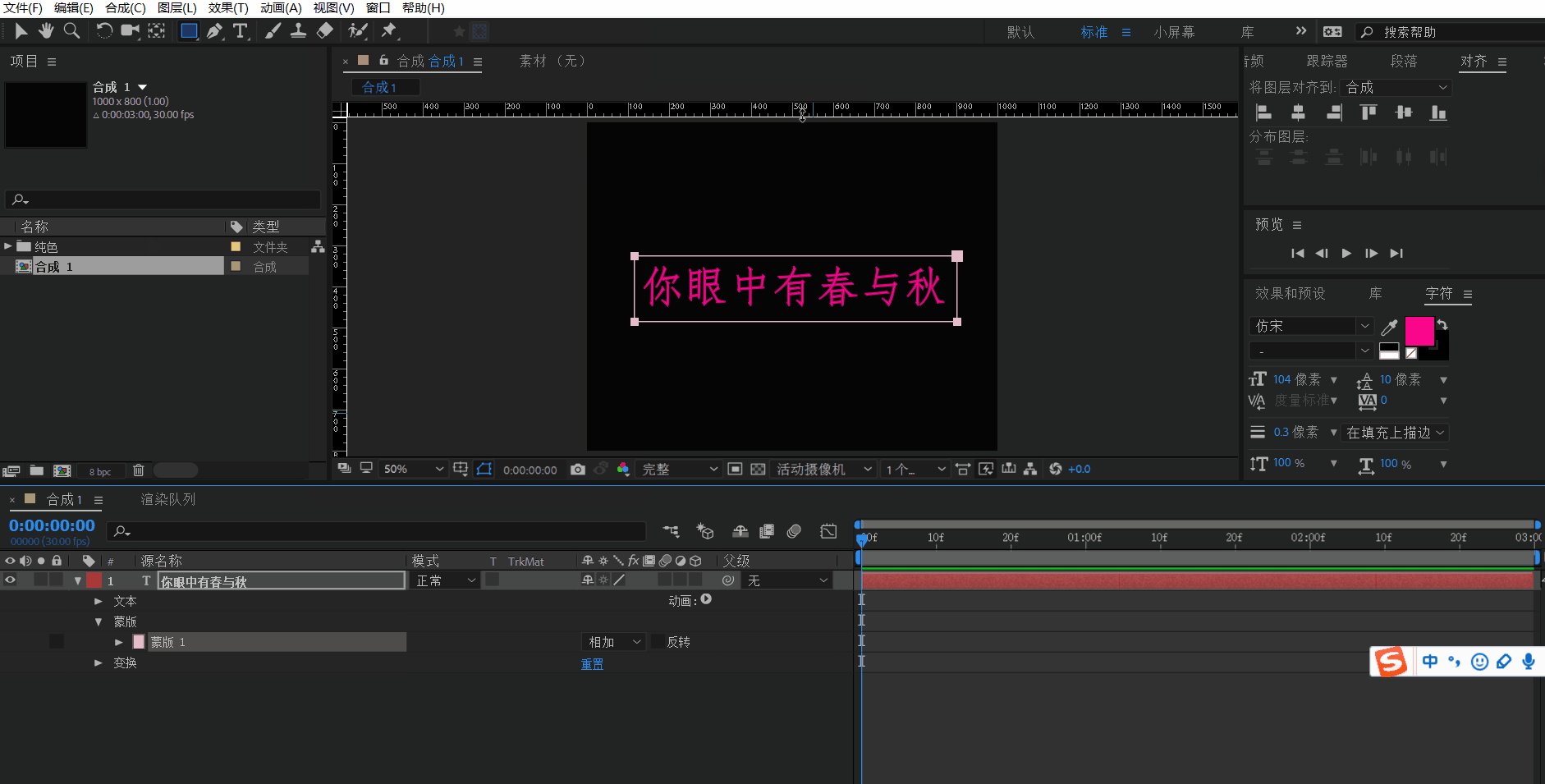
(1)利用对齐工具,将文字居中对齐,操作的GIF图如下:
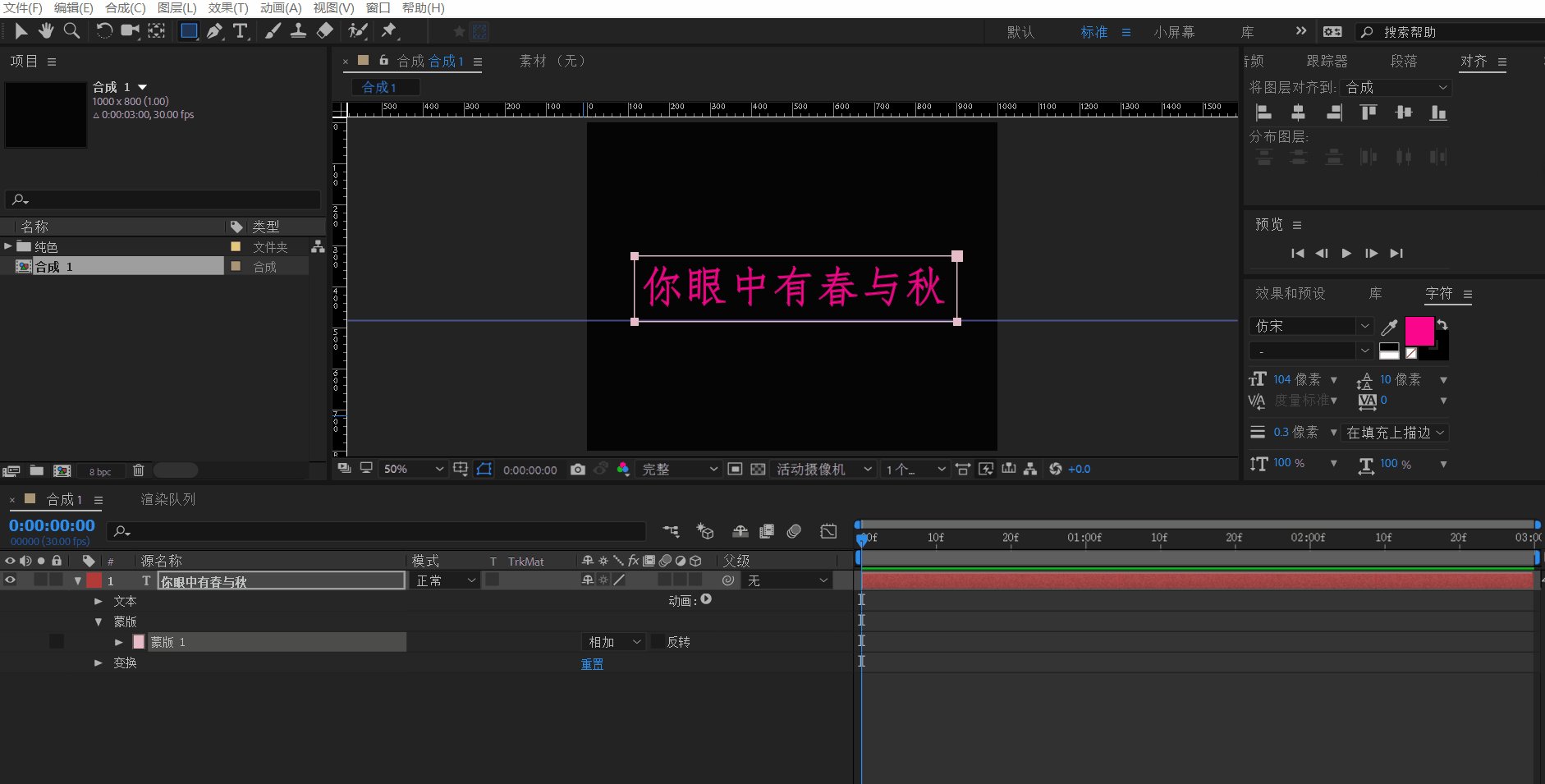
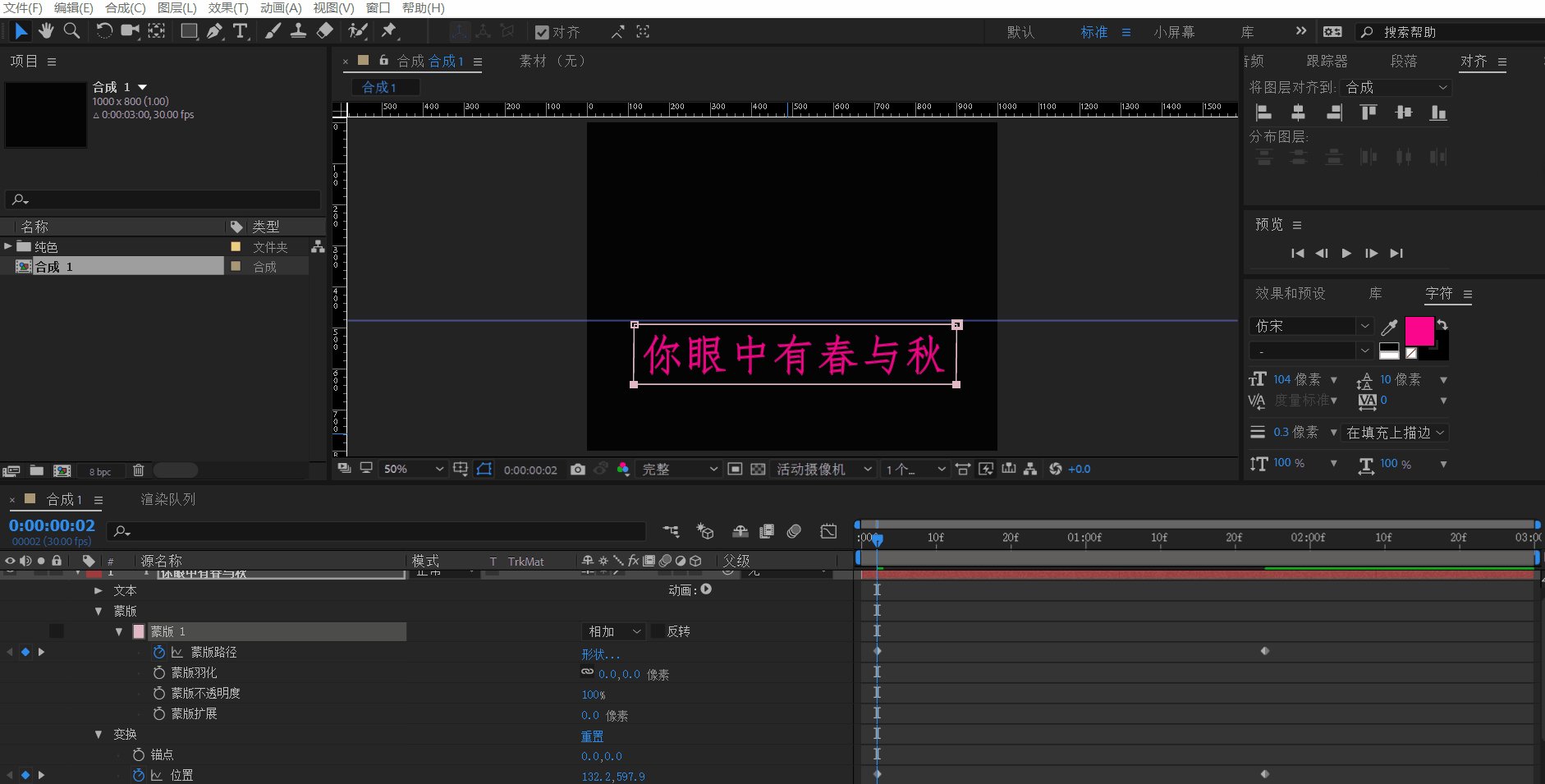
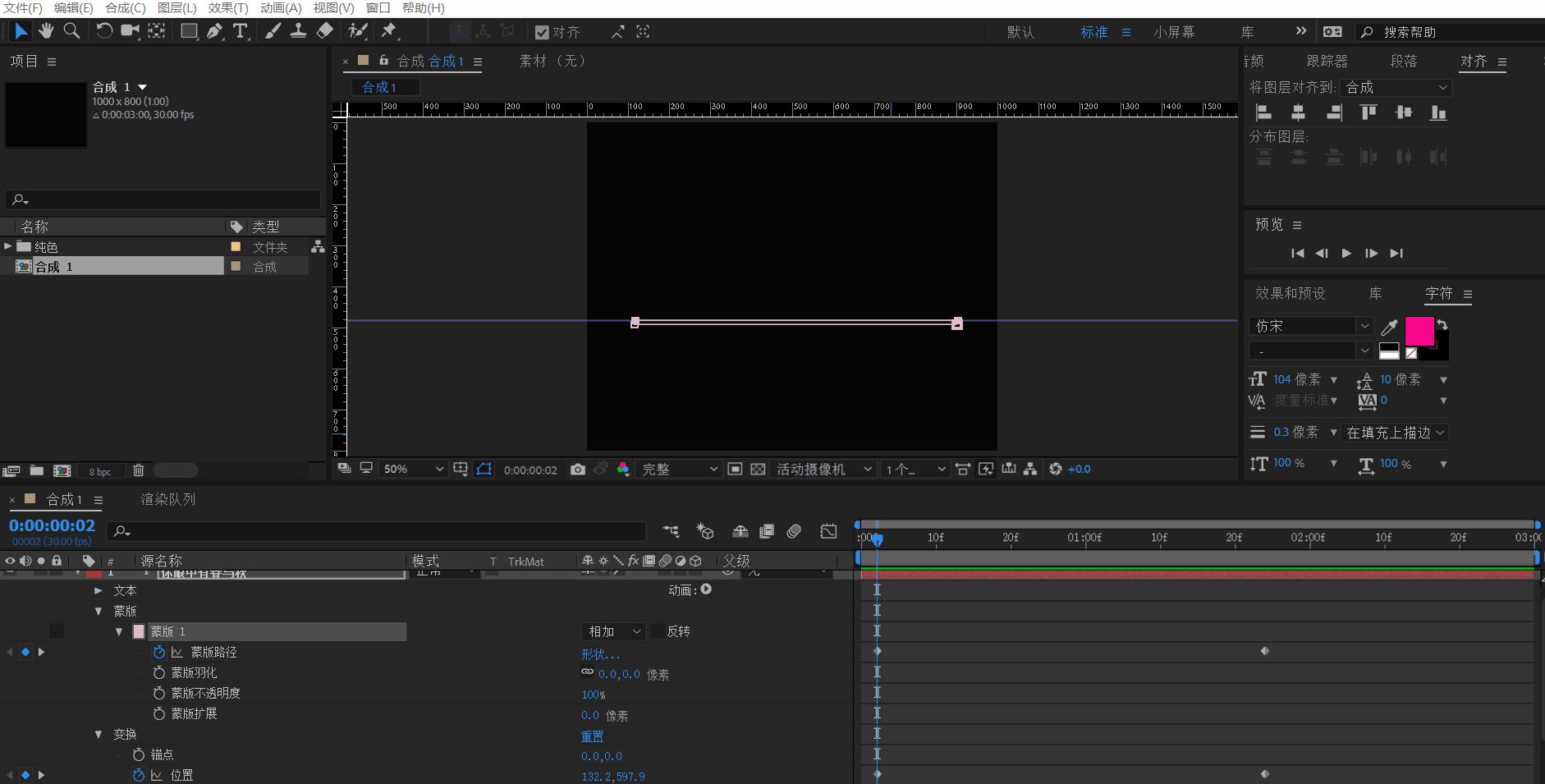
(2)点击“文字图层”利用“矩形选框”工具给“文字图层”添加“蒙版”,操作的GIF图如下:
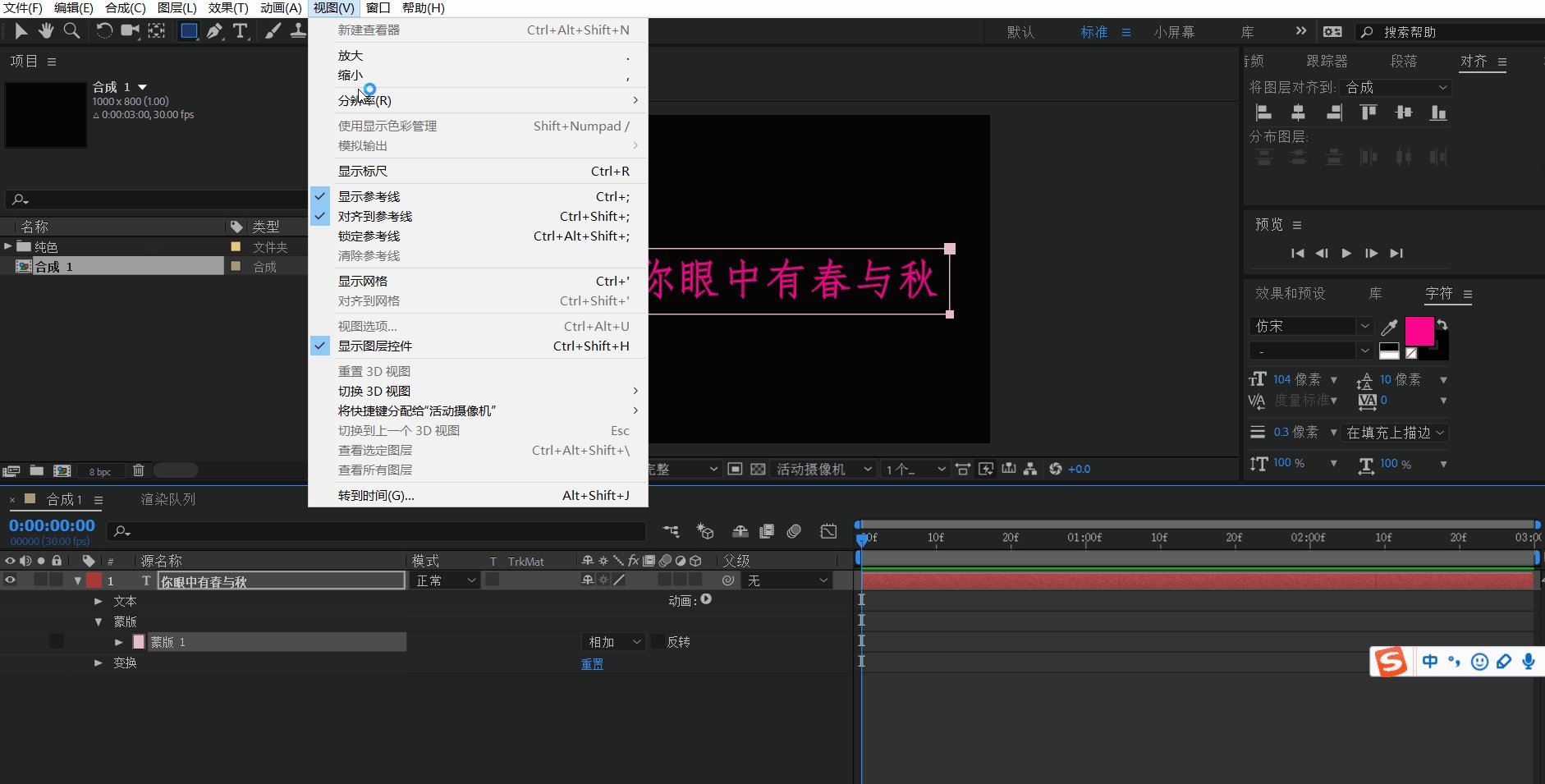
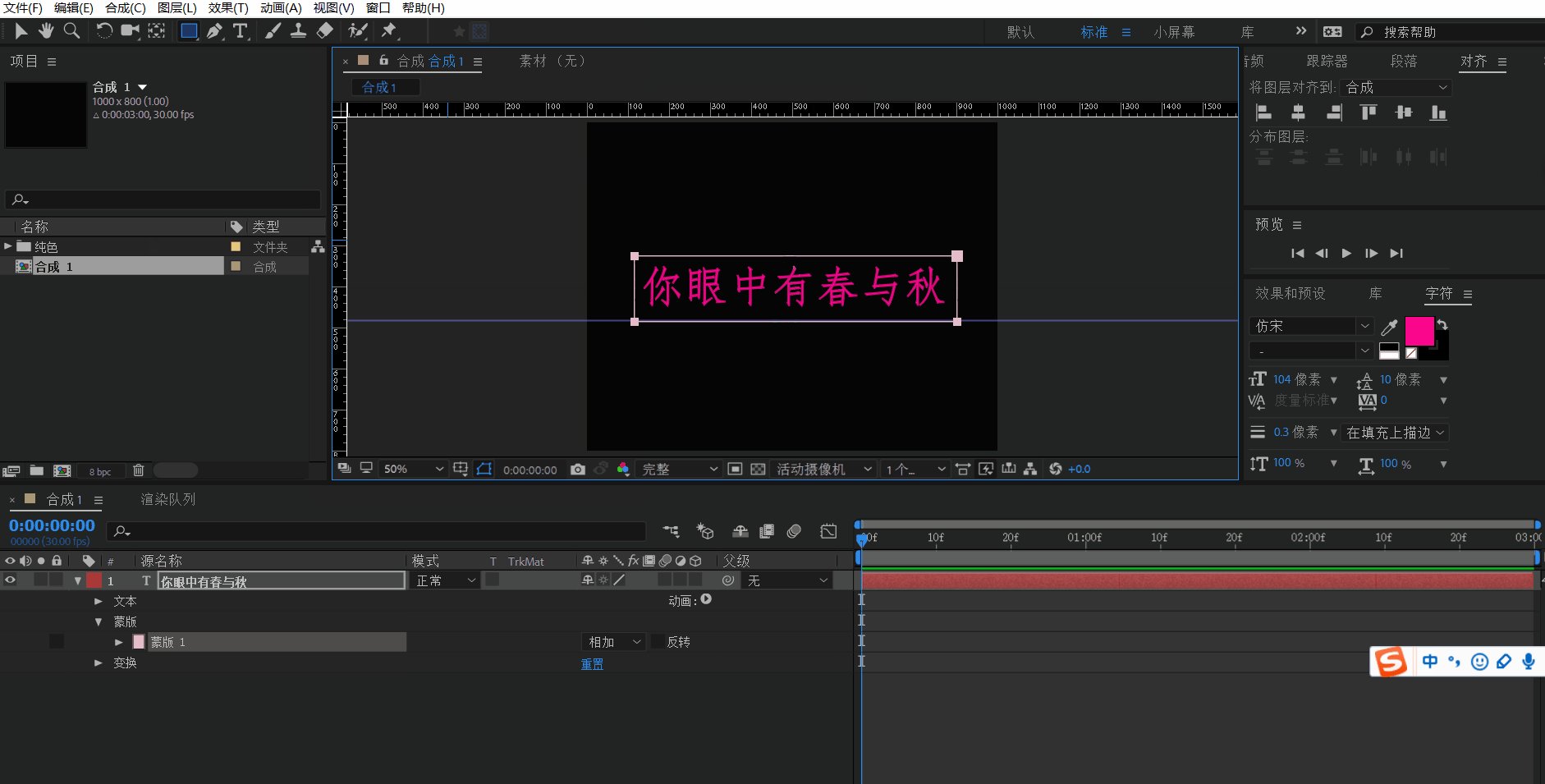
(3)点击“视图”→勾选“显示标尺”→设置“蒙版选框”的底下参考线,操作的GIF图如下:
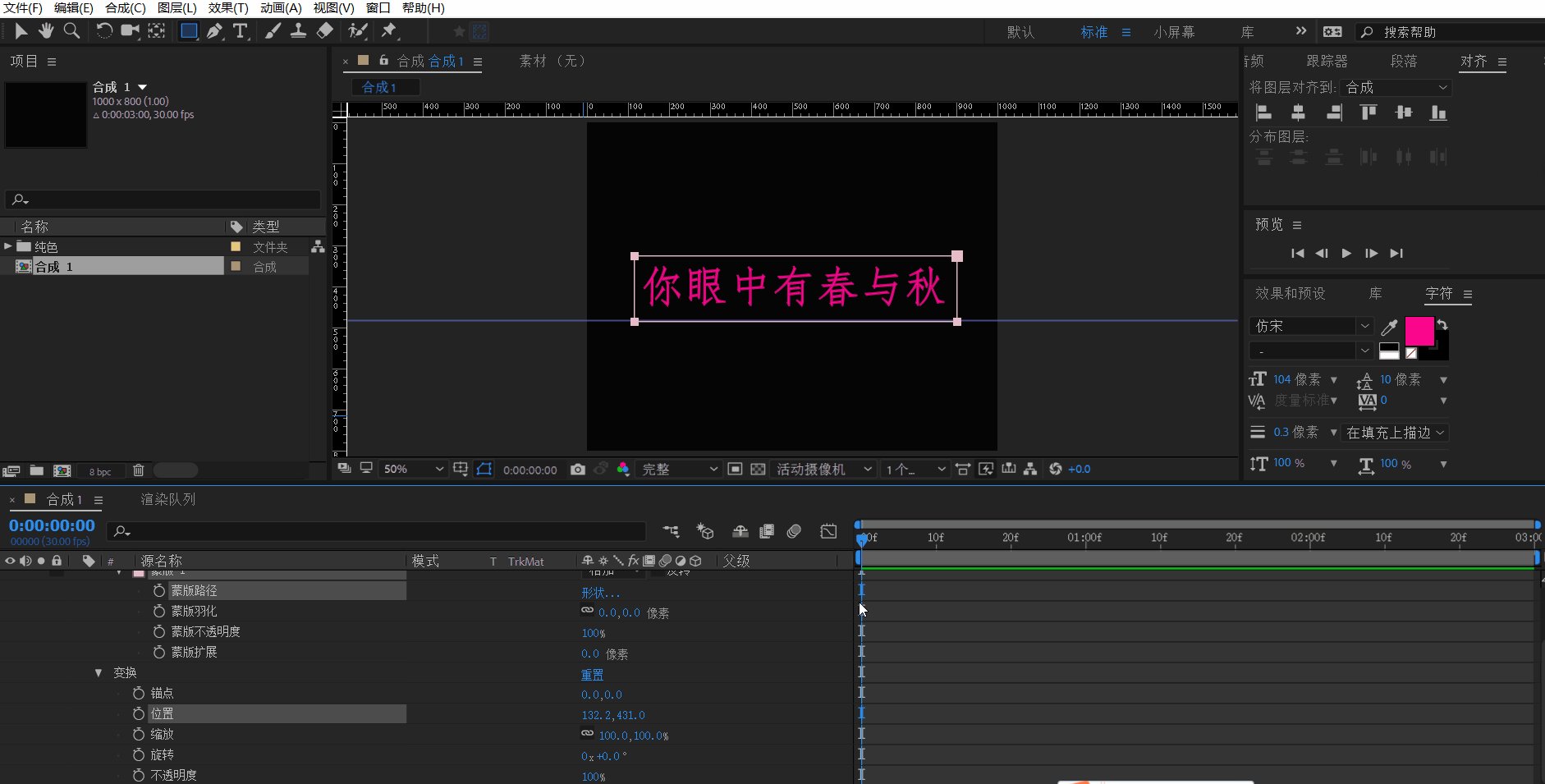
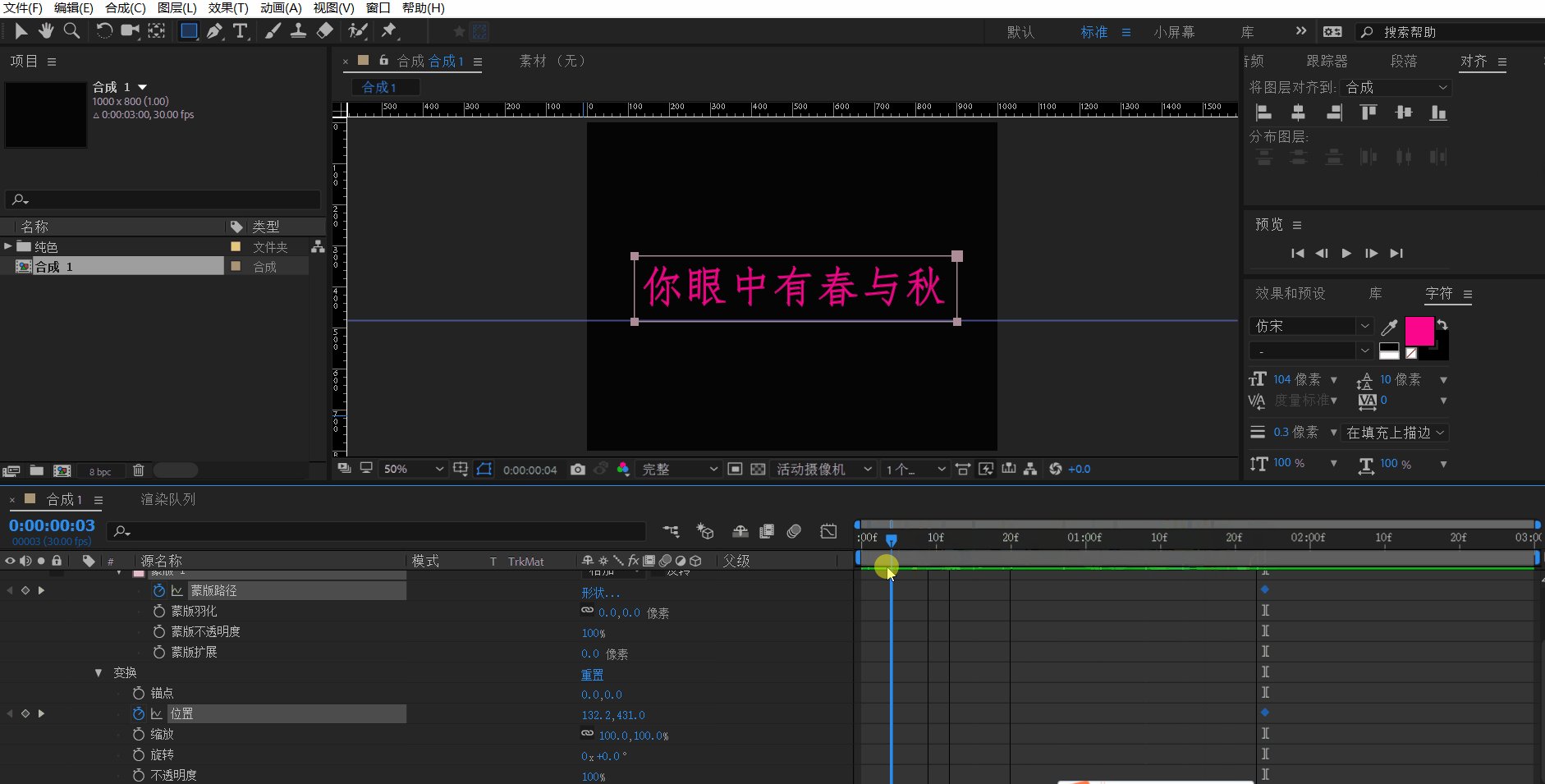
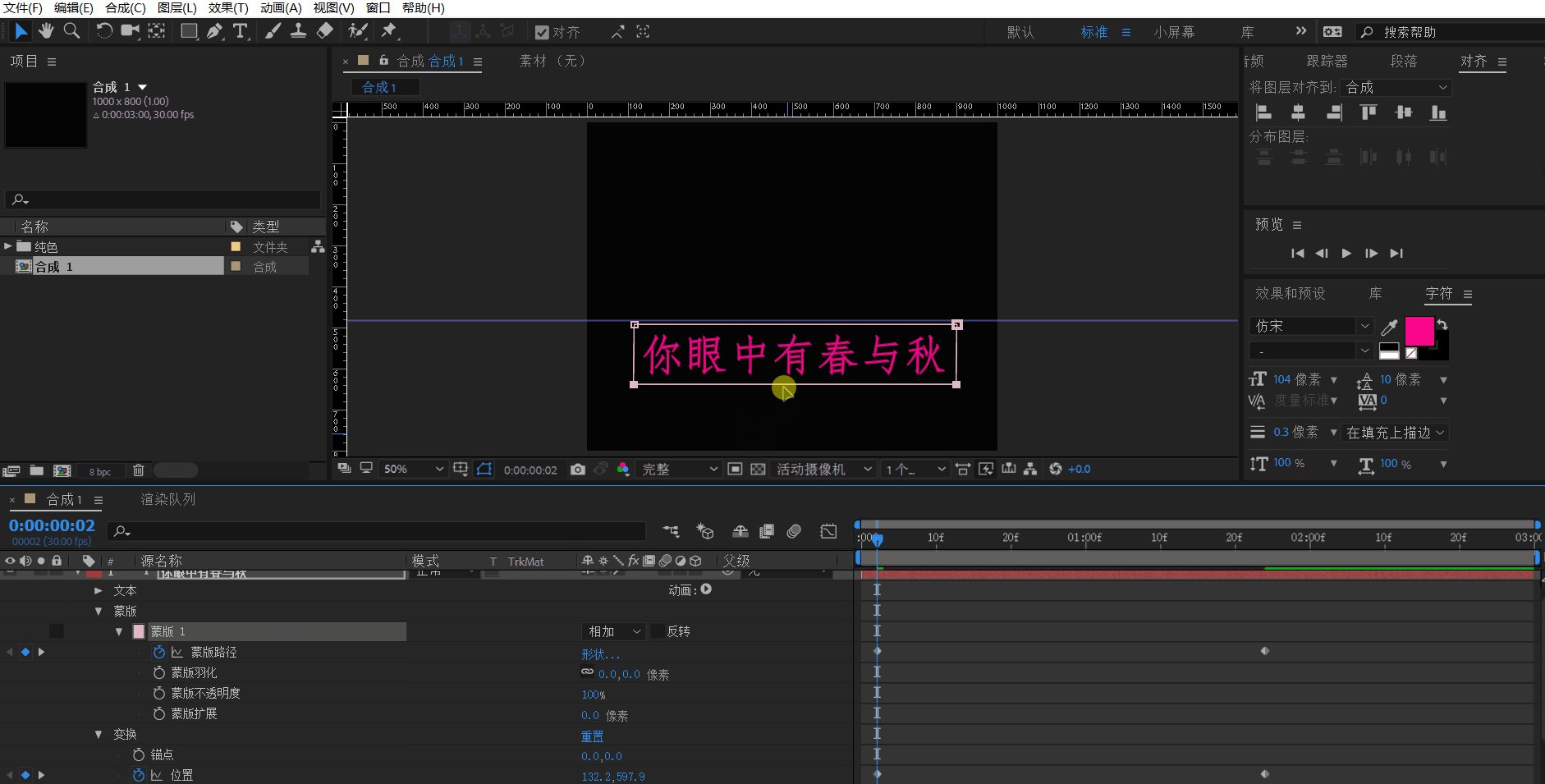
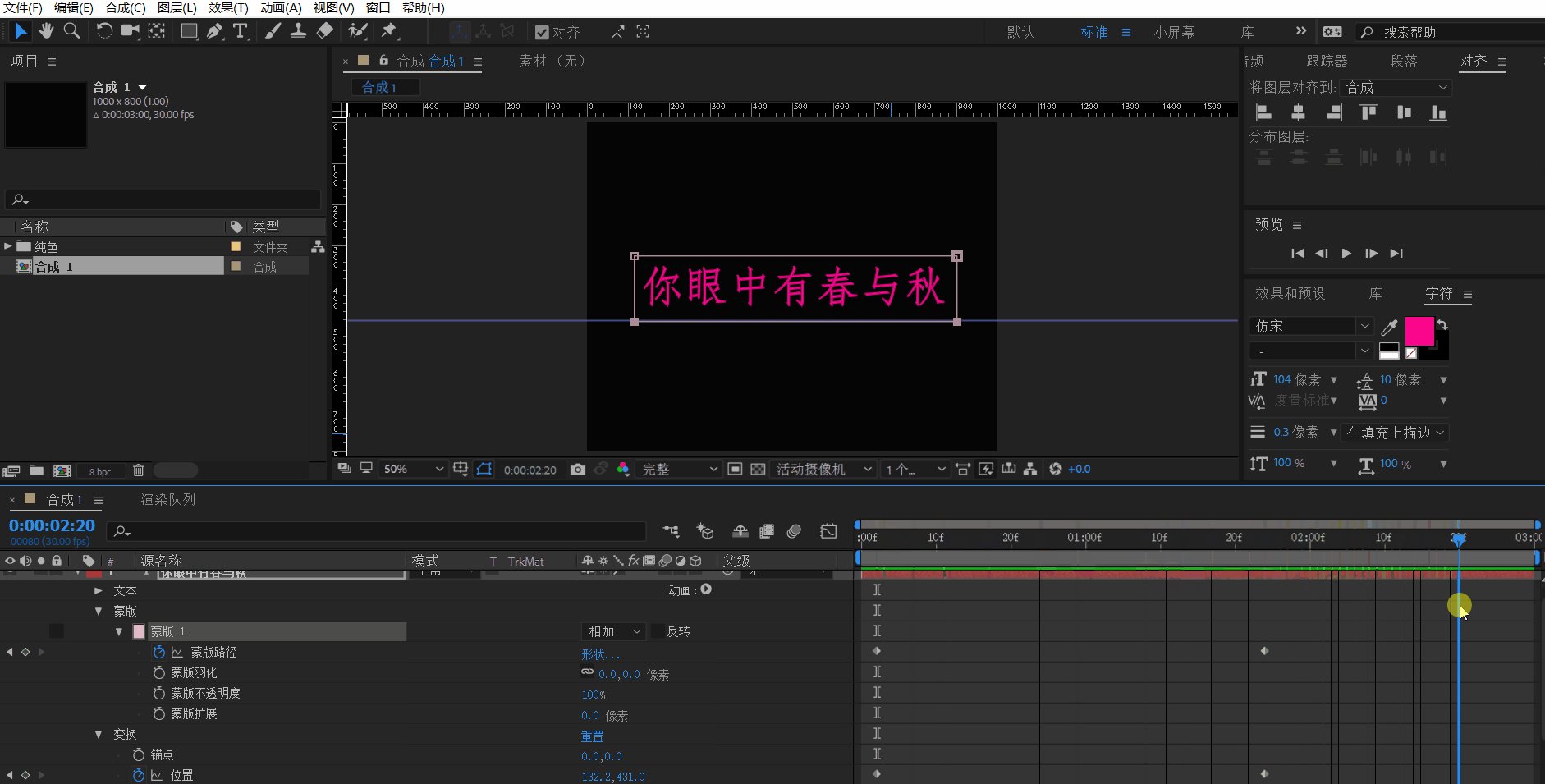
(4)选择“蒙版”下的“蒙版路径”以及文字“变换”下的“位置”,①将“当前时间指示器”拖到中间位置,打上关键帧;②将“当前时间指示器”拖到开始的位置,调整文本“位置”的数值调整到文字文本可以拉到第3步设置的参考线的底下,打上关键帧。操作的GIF图如下:
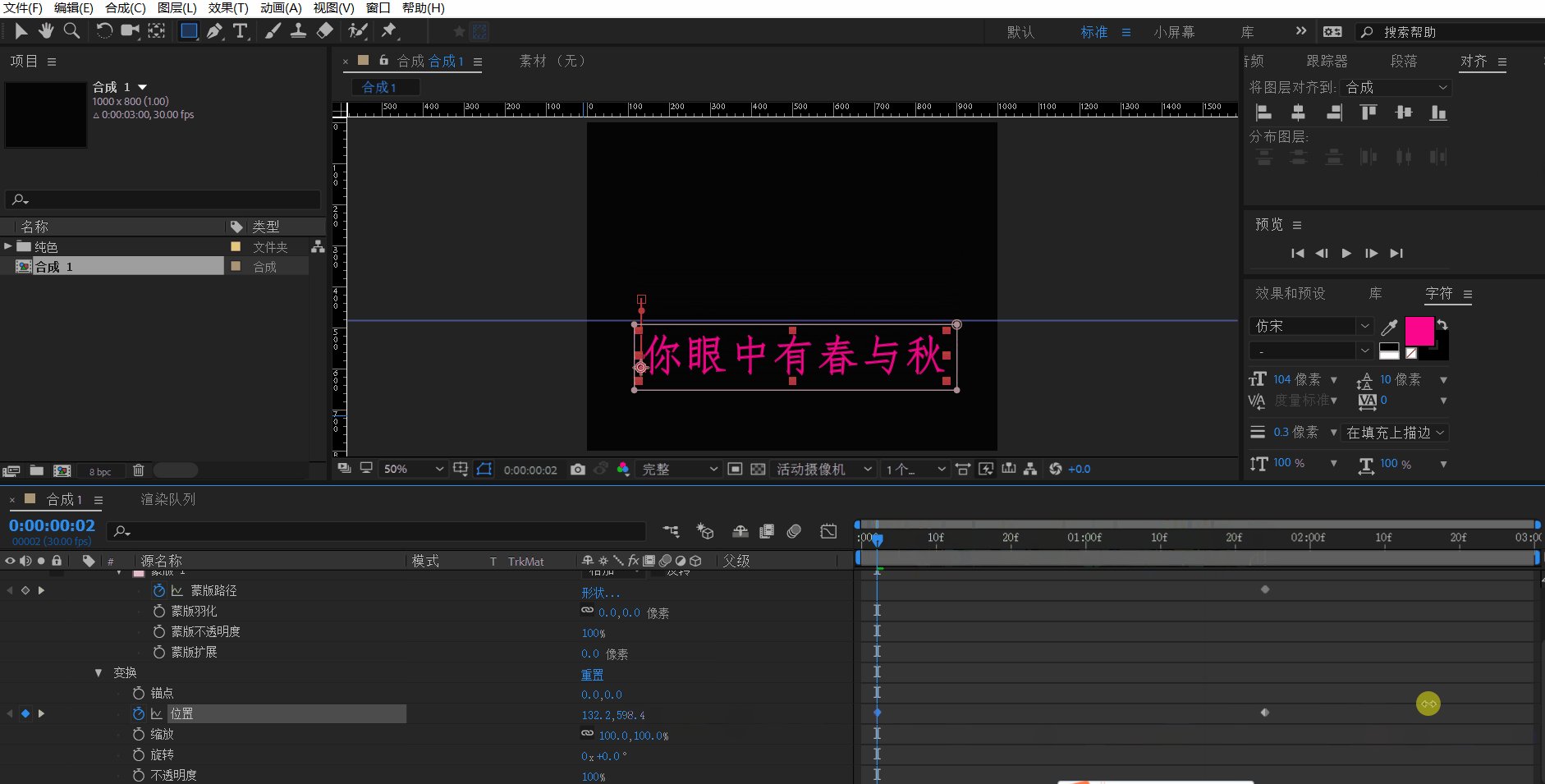
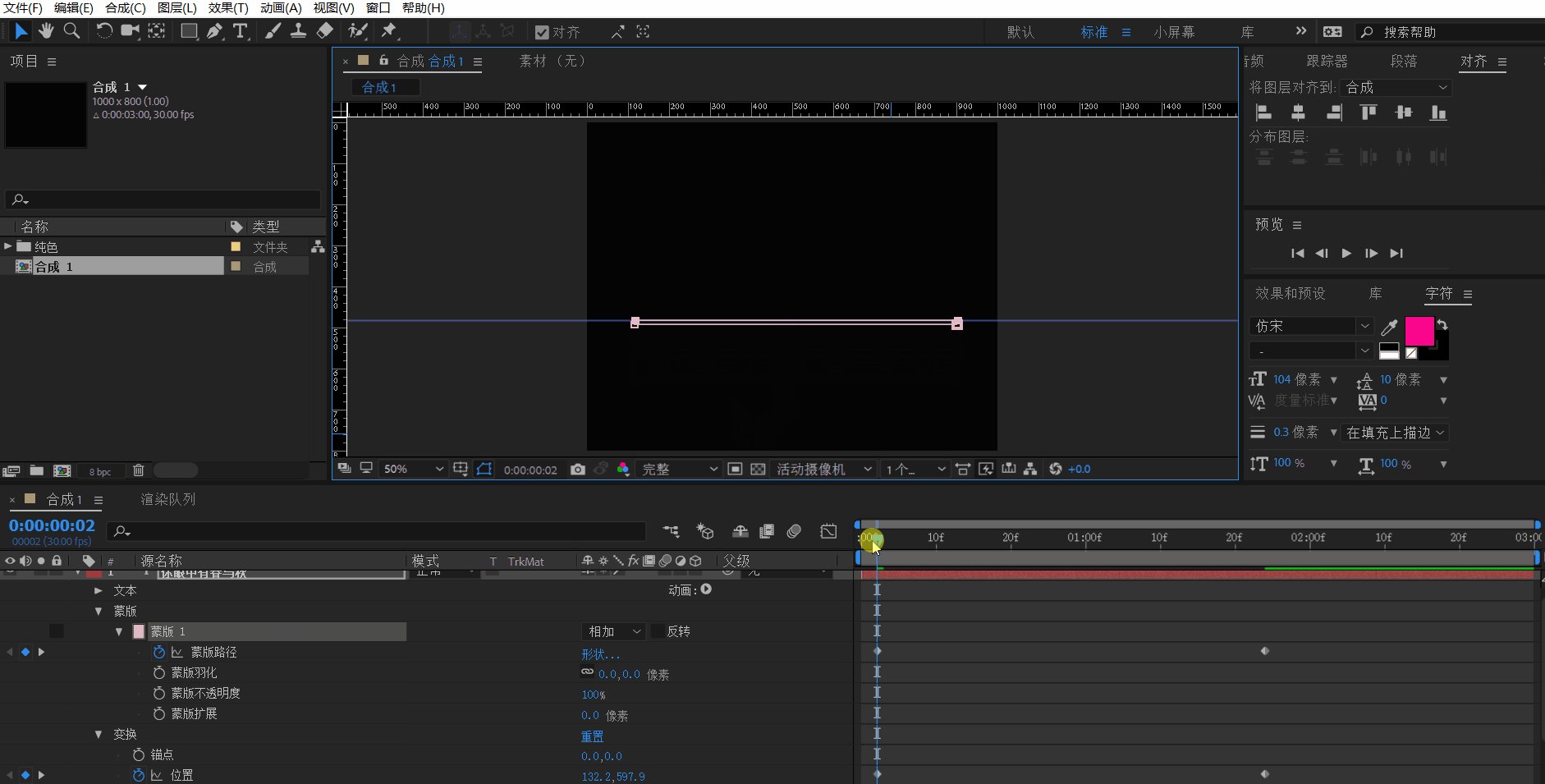
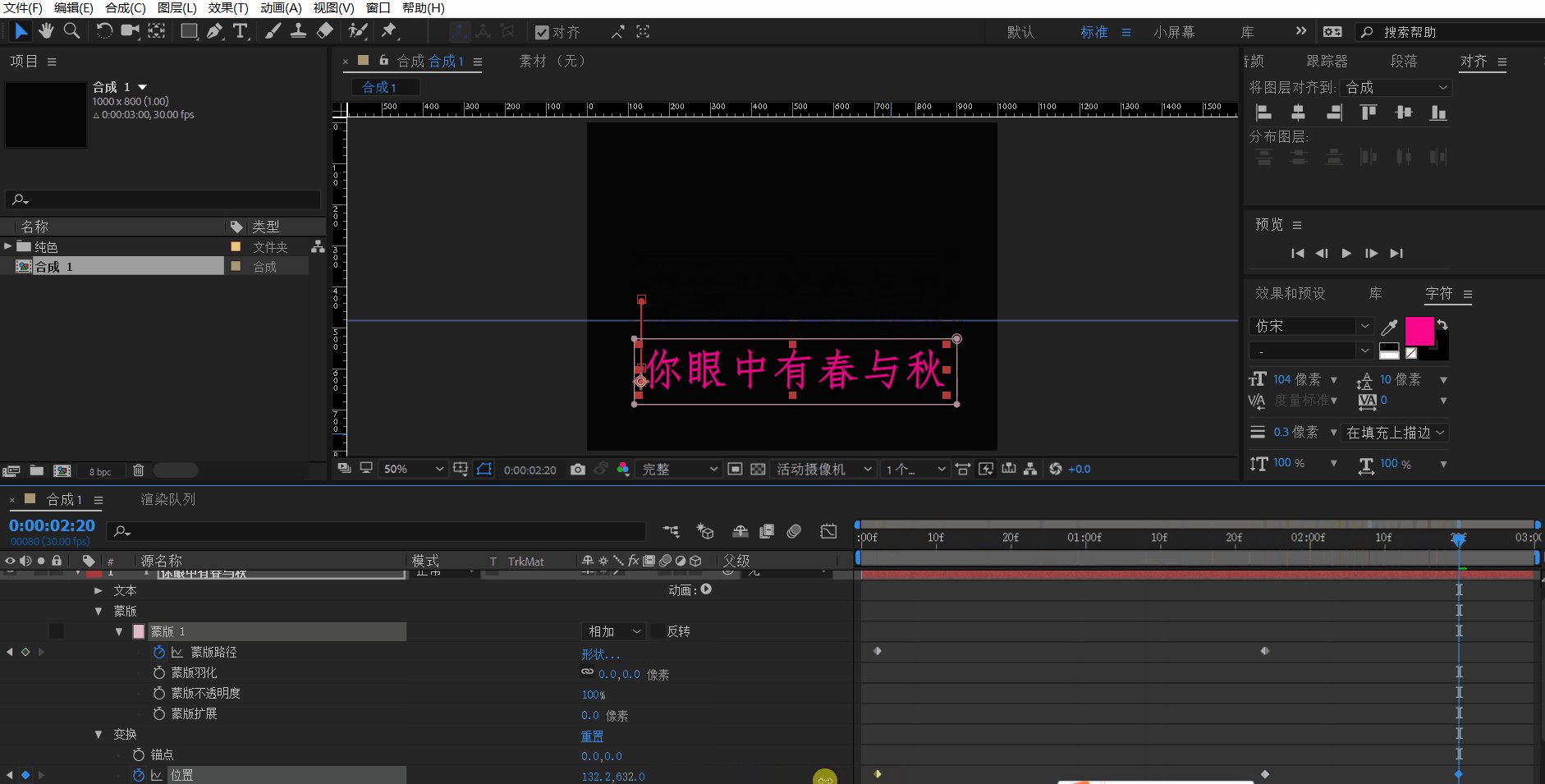
(5)双击蒙版,将蒙版选框向上移动,直至文字全部消失(注:蒙版右边是相加),操作的GIF图如下:
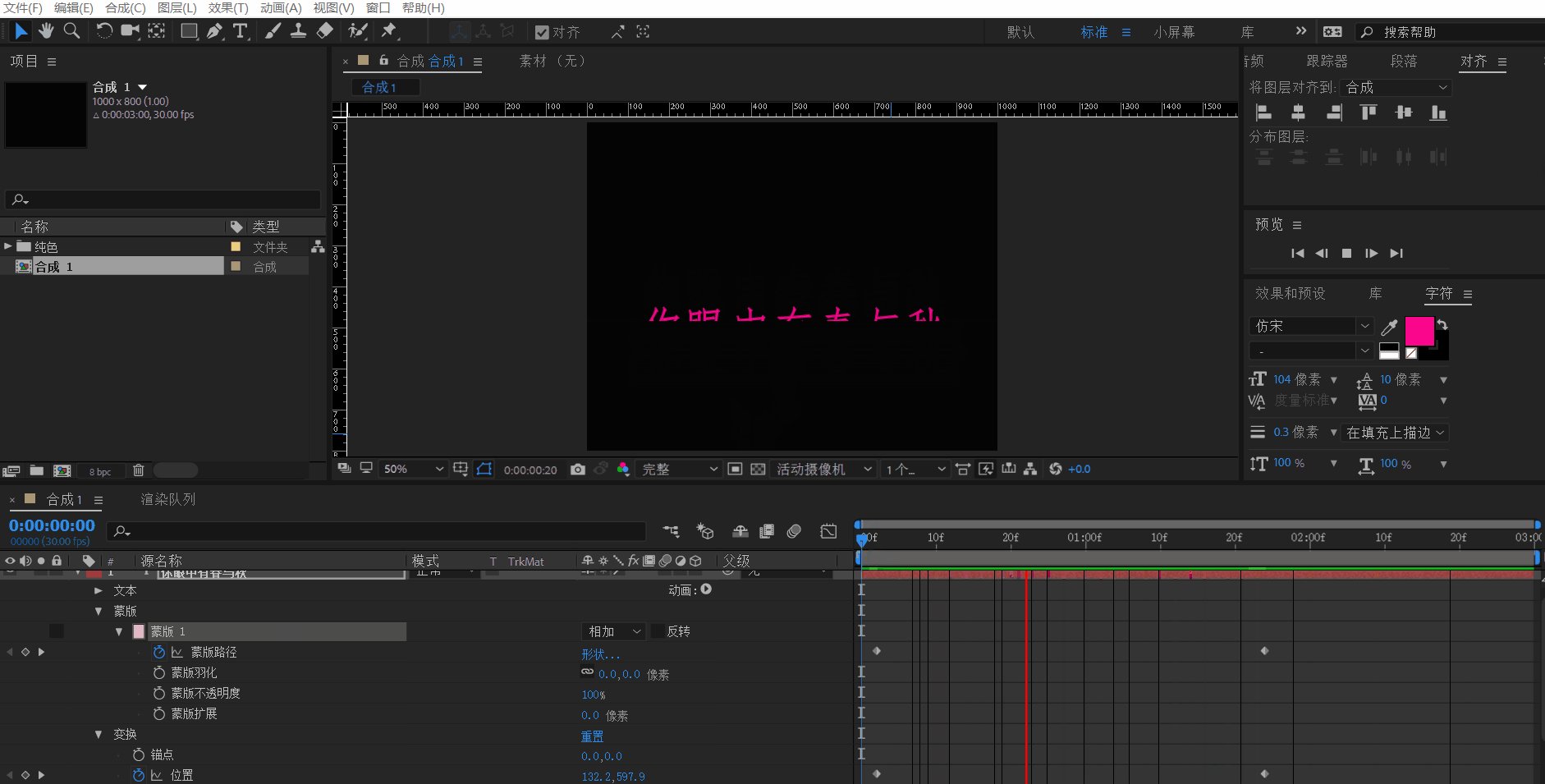
(6)将“当前时间指示器”拖到结束位置,调整文本“位置”的数值调整到文字文本可以拉到第3步设置的参考线的底下,打上关键帧。双击蒙版,将蒙版选框向上移动,直至文字全部消失(注:蒙版右边是相加),操作的GIF图如下:
(7)按键盘“空格”播放,最终效果预览的GIF图如下:
6、文字效果6(“运动”效果)
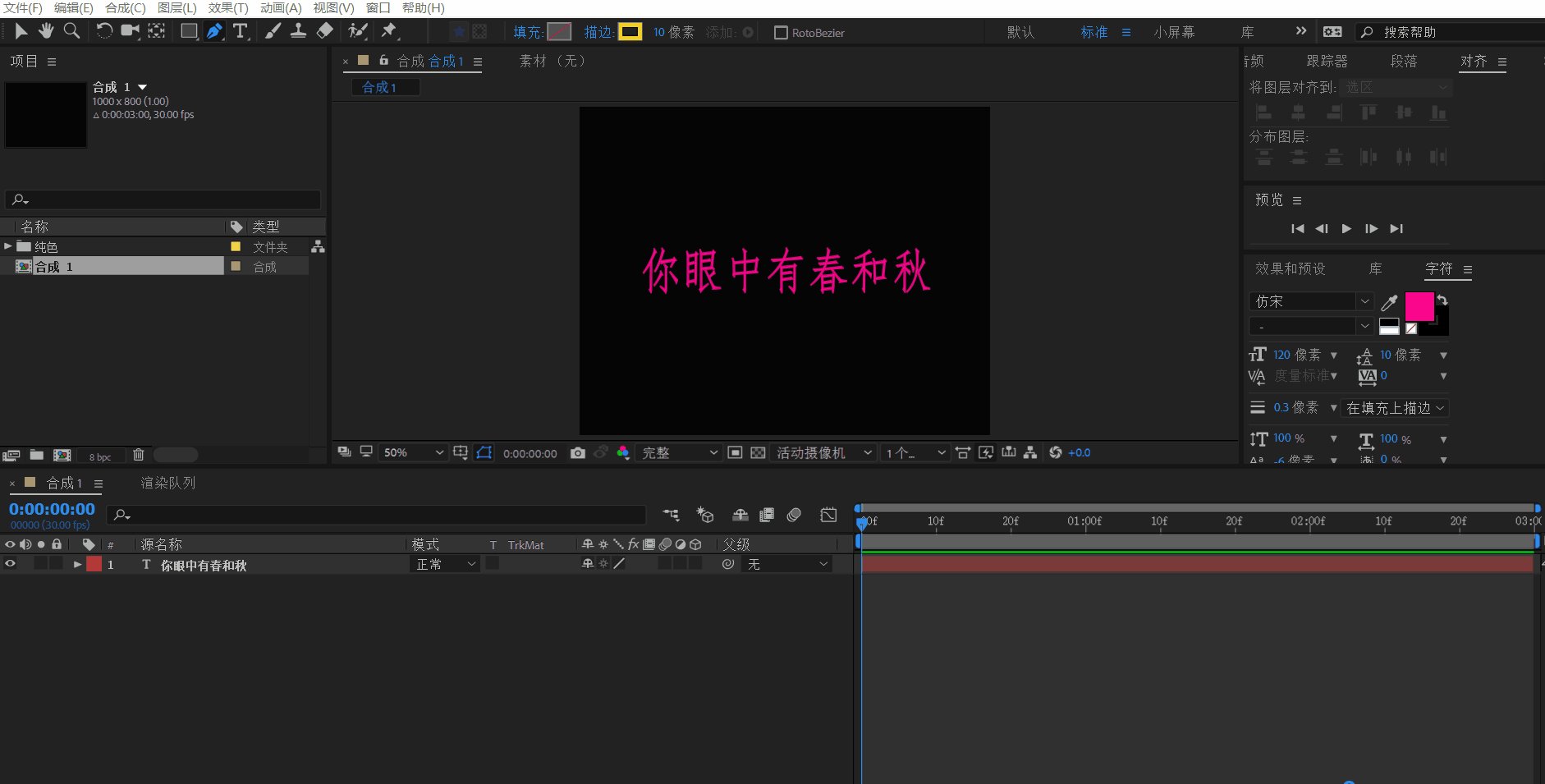
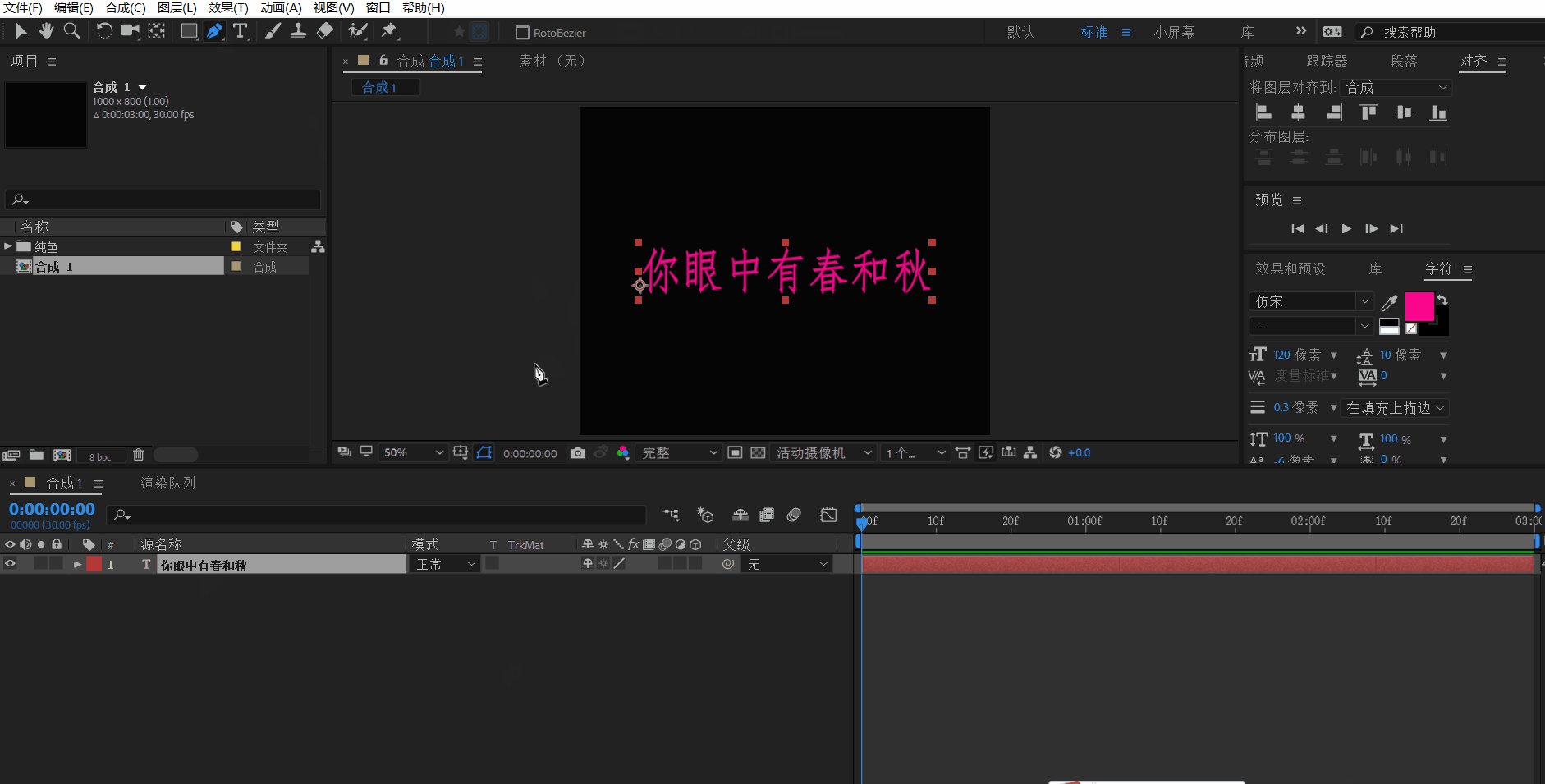
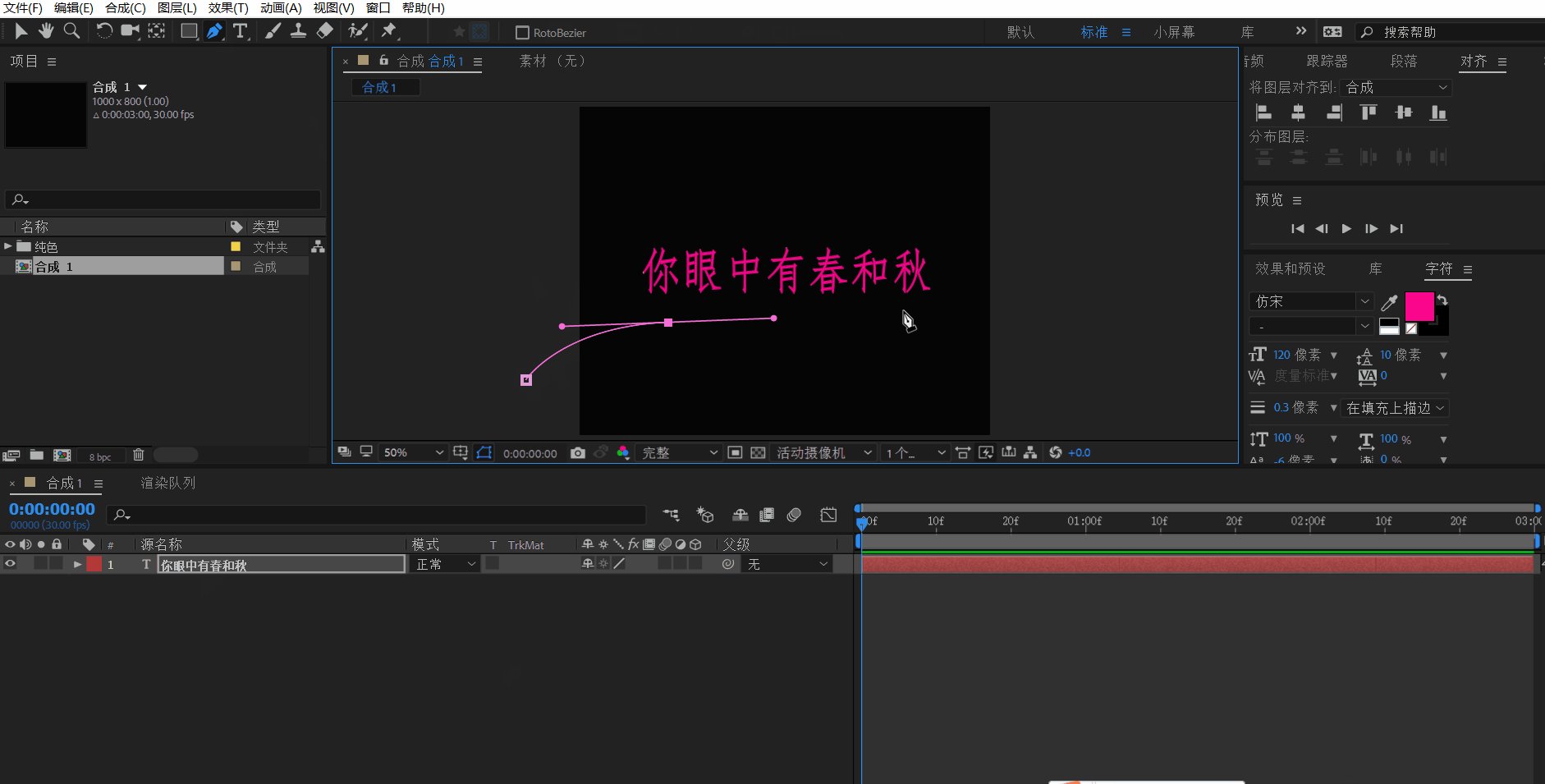
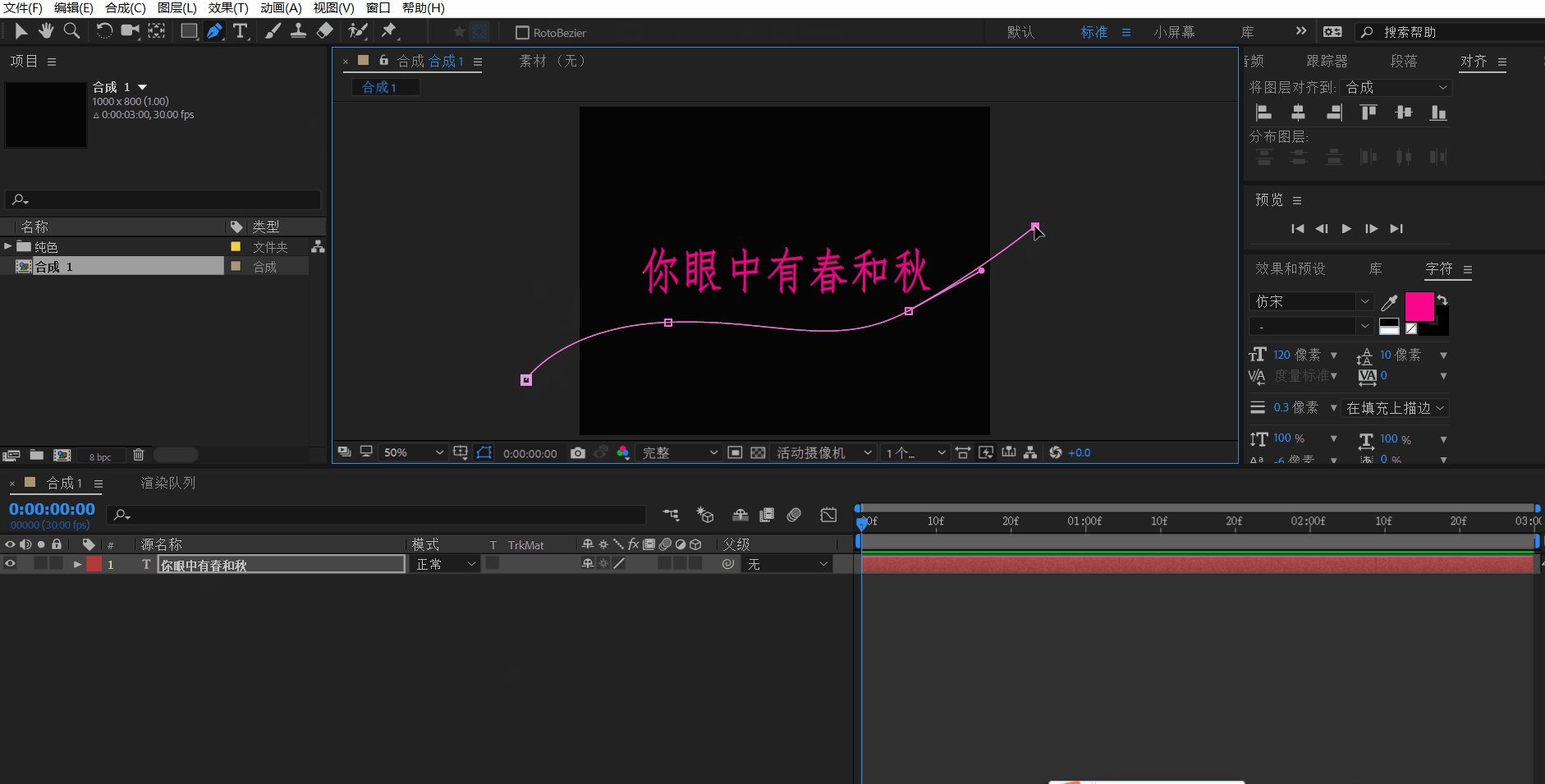
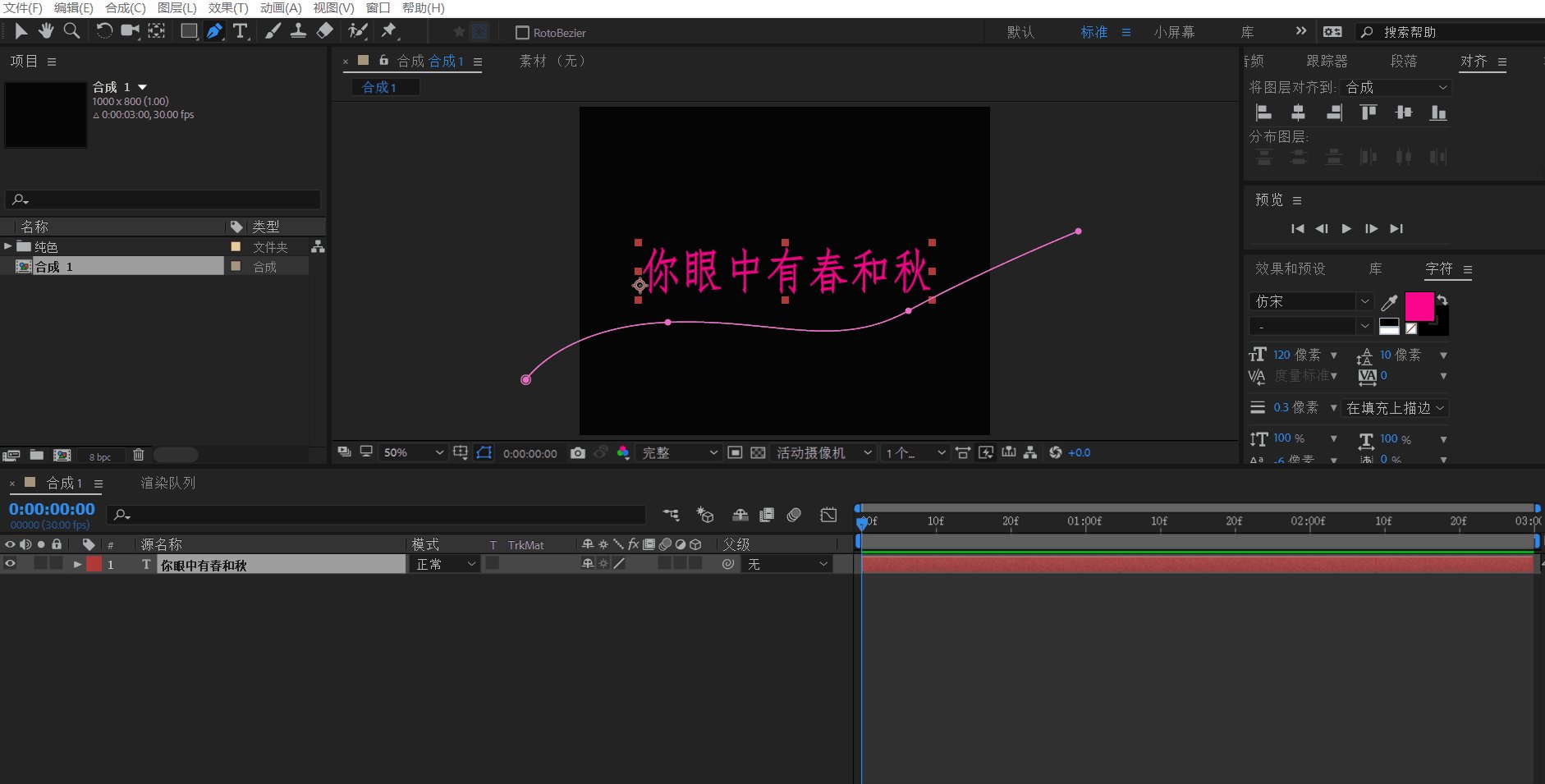
(1)点击“文字图层”→利用“钢笔工具”画出运动路线蒙版(蒙版1),操作的GIF图如下:
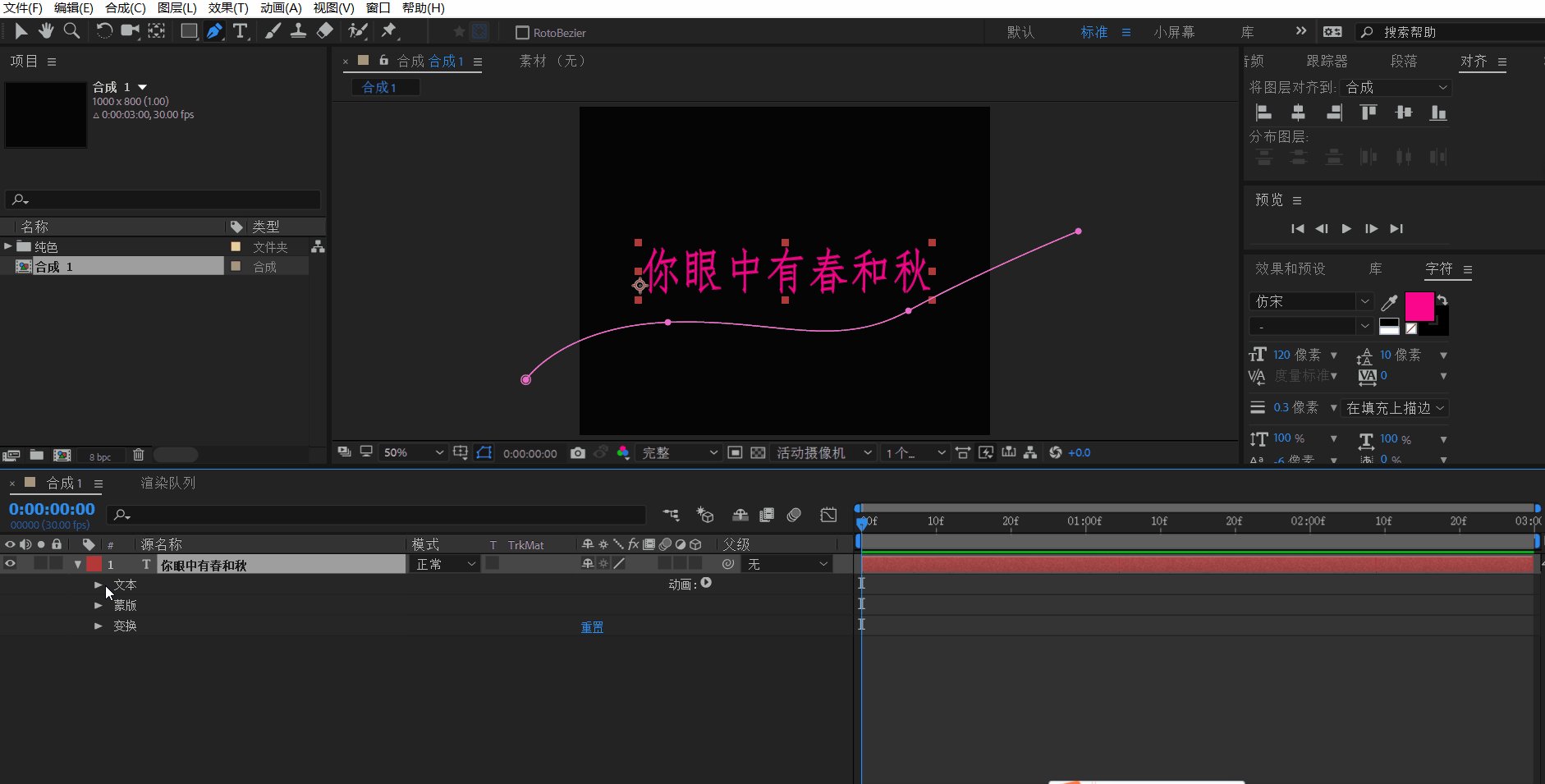
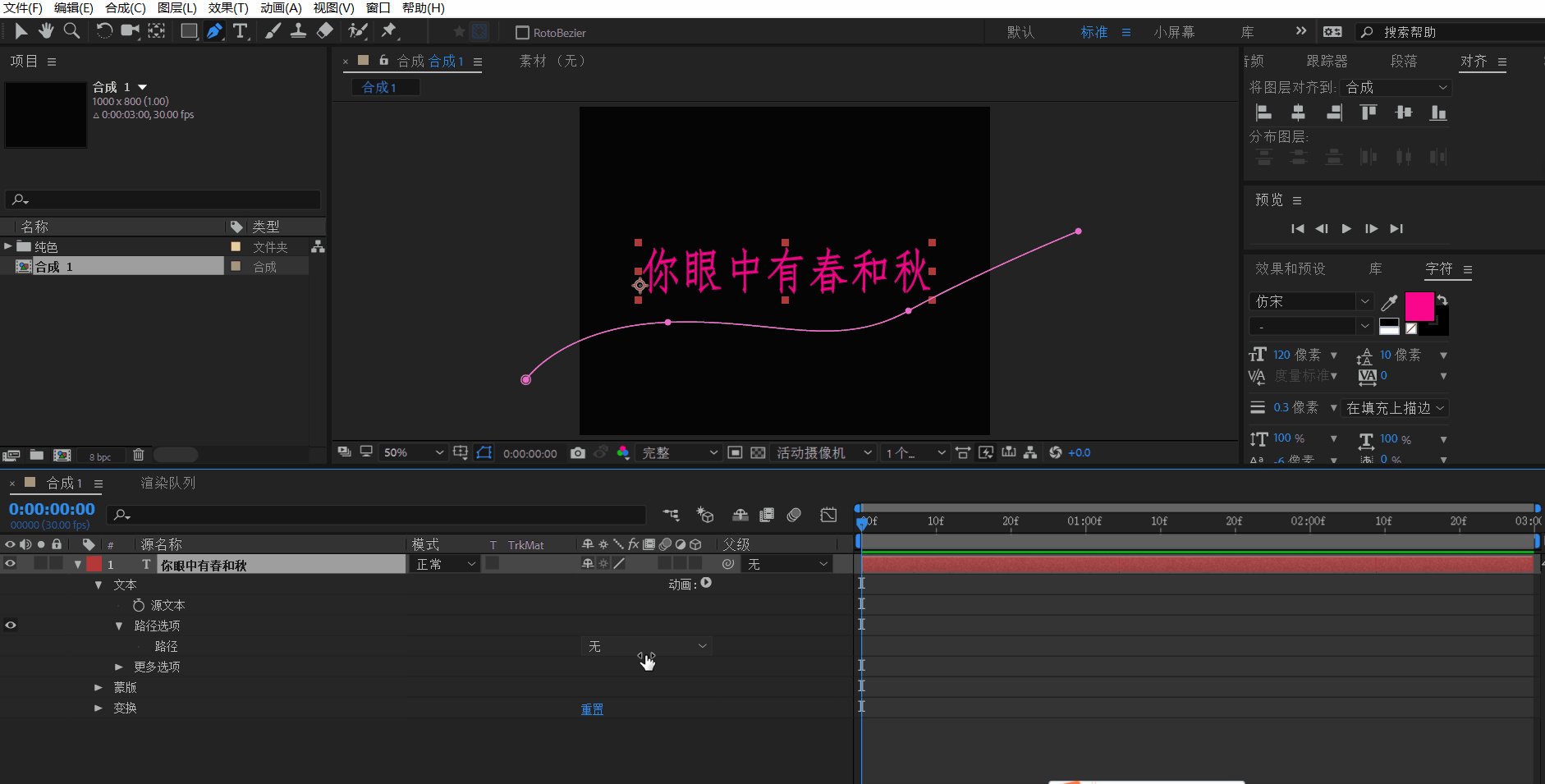
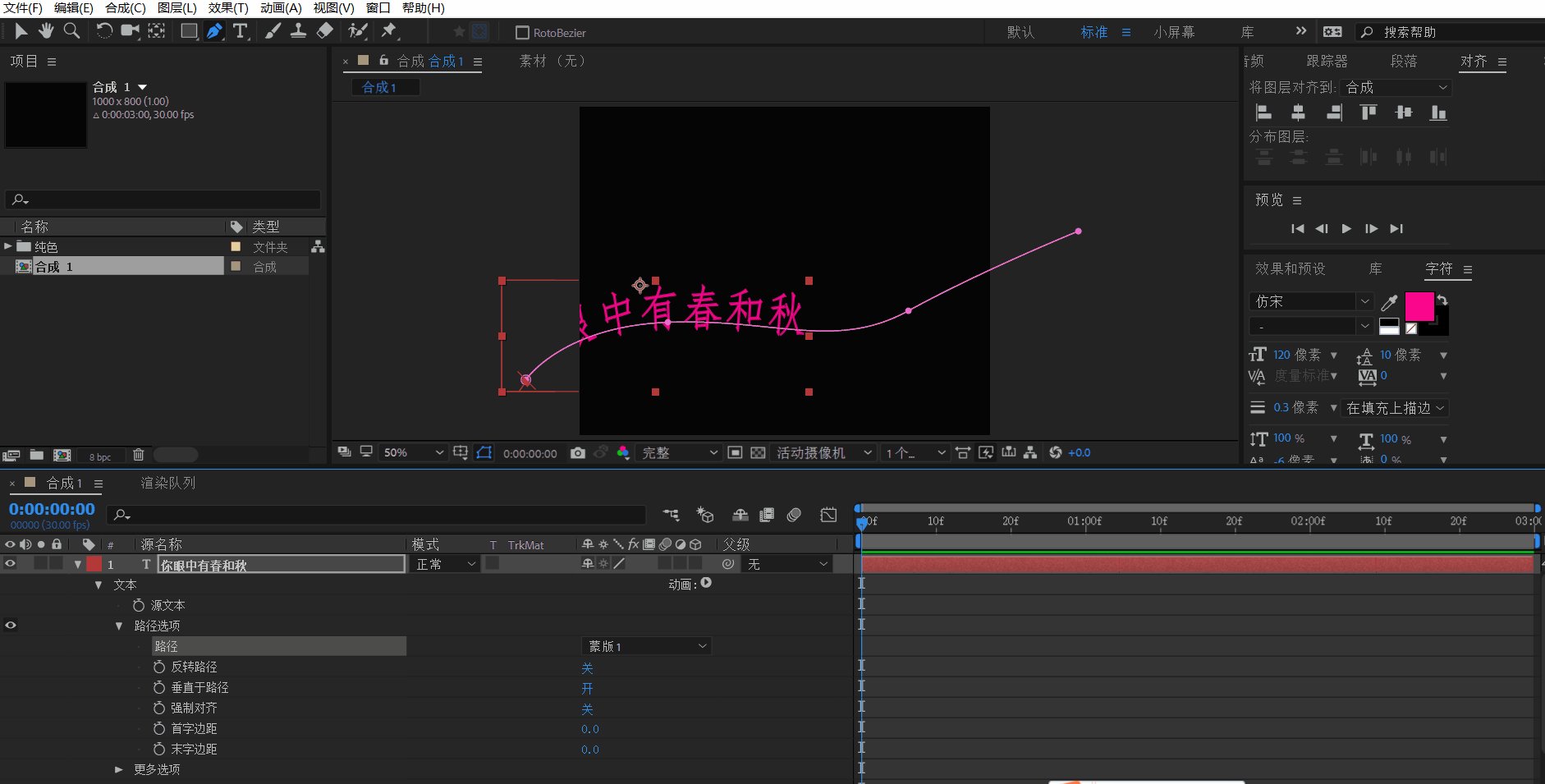
(2)点击“文本”下的“路径选项”,将路径的蒙版改成“蒙版1”,操作的GIF图如下:
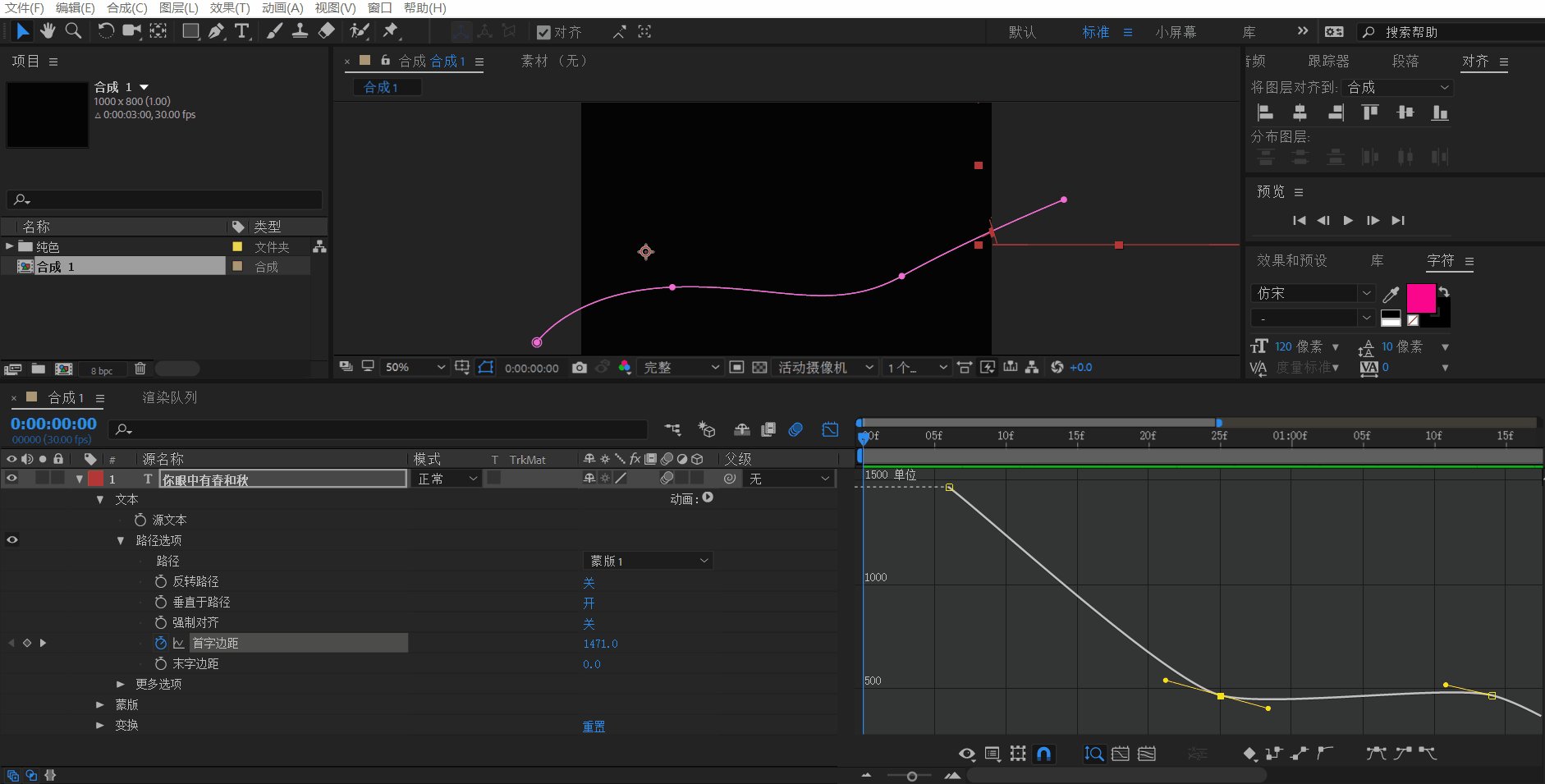
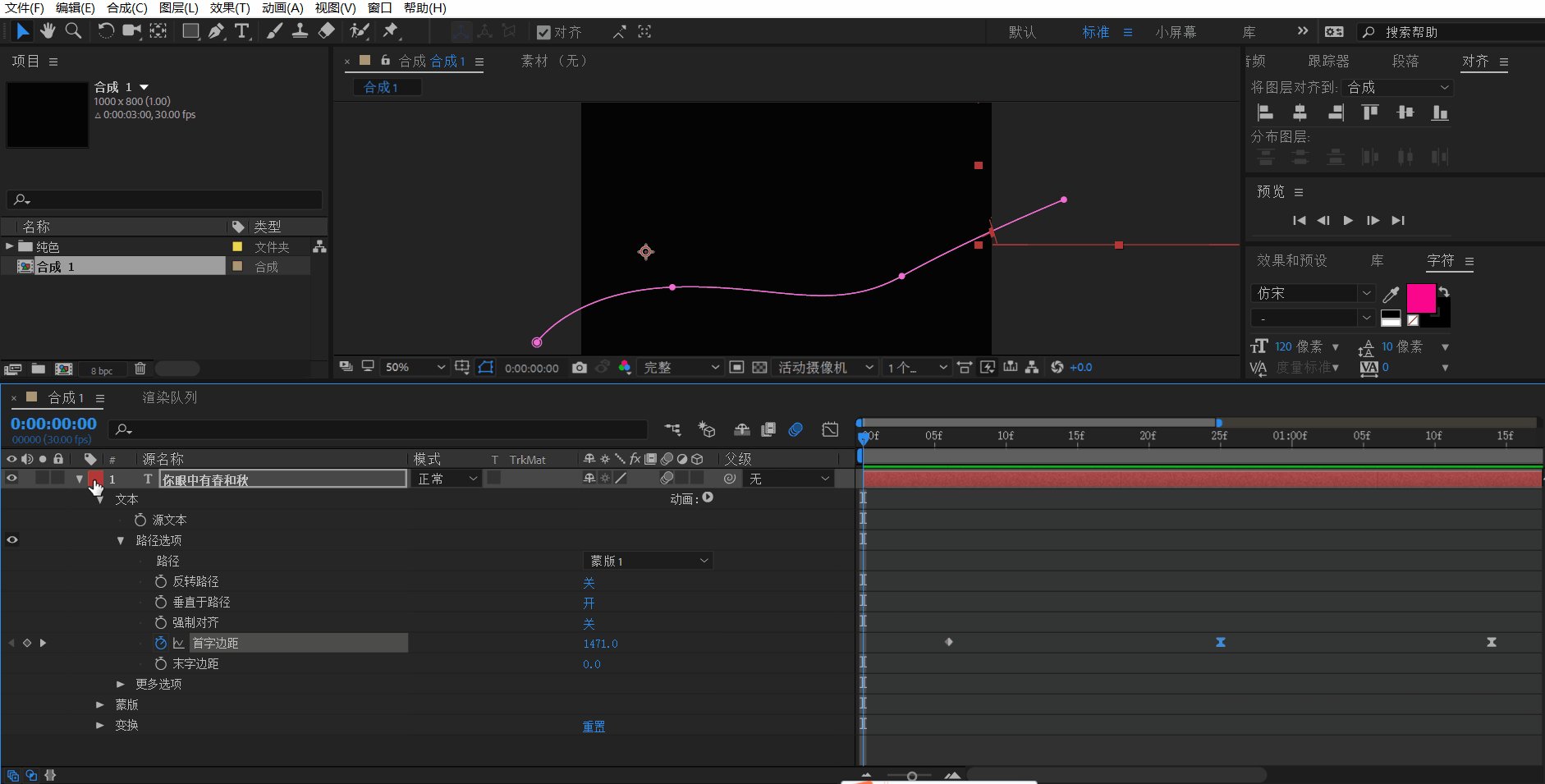
(3)点击“路径选项”→“首字边距”设置“开始”、“中间”、“中间停顿”以及“结束”的关键帧(这些位置根据自己需要设置即可),设置情况:①“当前时间指示器”位于开始的时候,文字是位于最右边(未出现在视频上);②“当前时间指示器”位于中间位置的时候,设置“首字边距”的数值,将文字移动视频中间;③“当前时间指示器”位于中间停顿位置的时候,“首字边距”的数值不变,直接打上关键帧即可;④“当前时间指示器”位于结束位置的时候,设置“首字边距”的数值,将文字移动视频最左边(不出现在视频上为止)。操作的GIF图如下:
(4)点击“首字边距”→点击“图标编辑器”→设置:①选定中间关键帧“转换为“自动贝塞尔曲线”,调整弧度;②结束的关键帧设置为"缓出”效果。操作的GIF图如下:
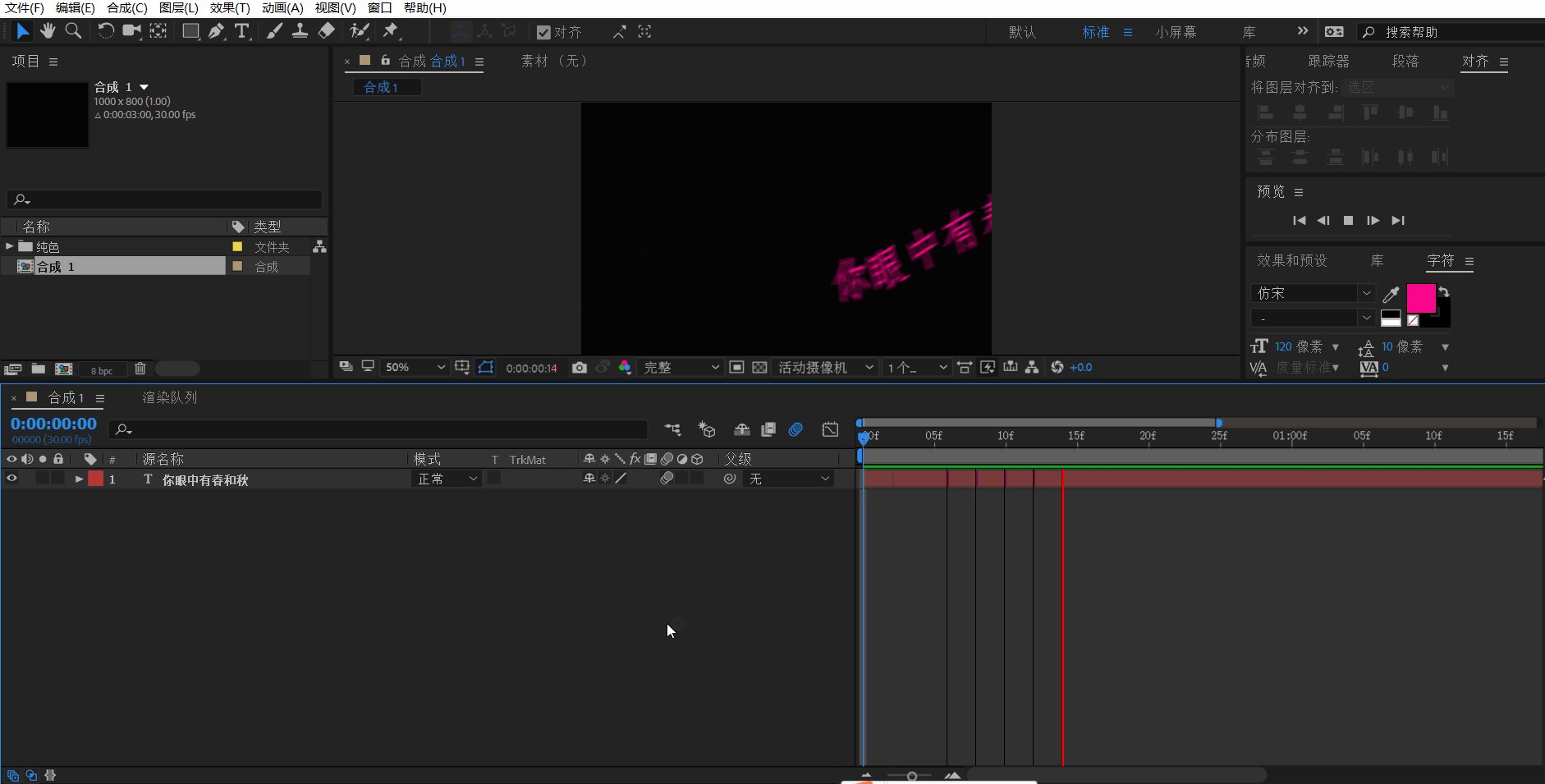
(5)点击“文字图层”打上“运动模糊”,操作的GIF图如下:
(6)按键盘“空格”键播放,最终效果预览的GIF图如下:
7、文字效果7(“旋转排列出现”效果)
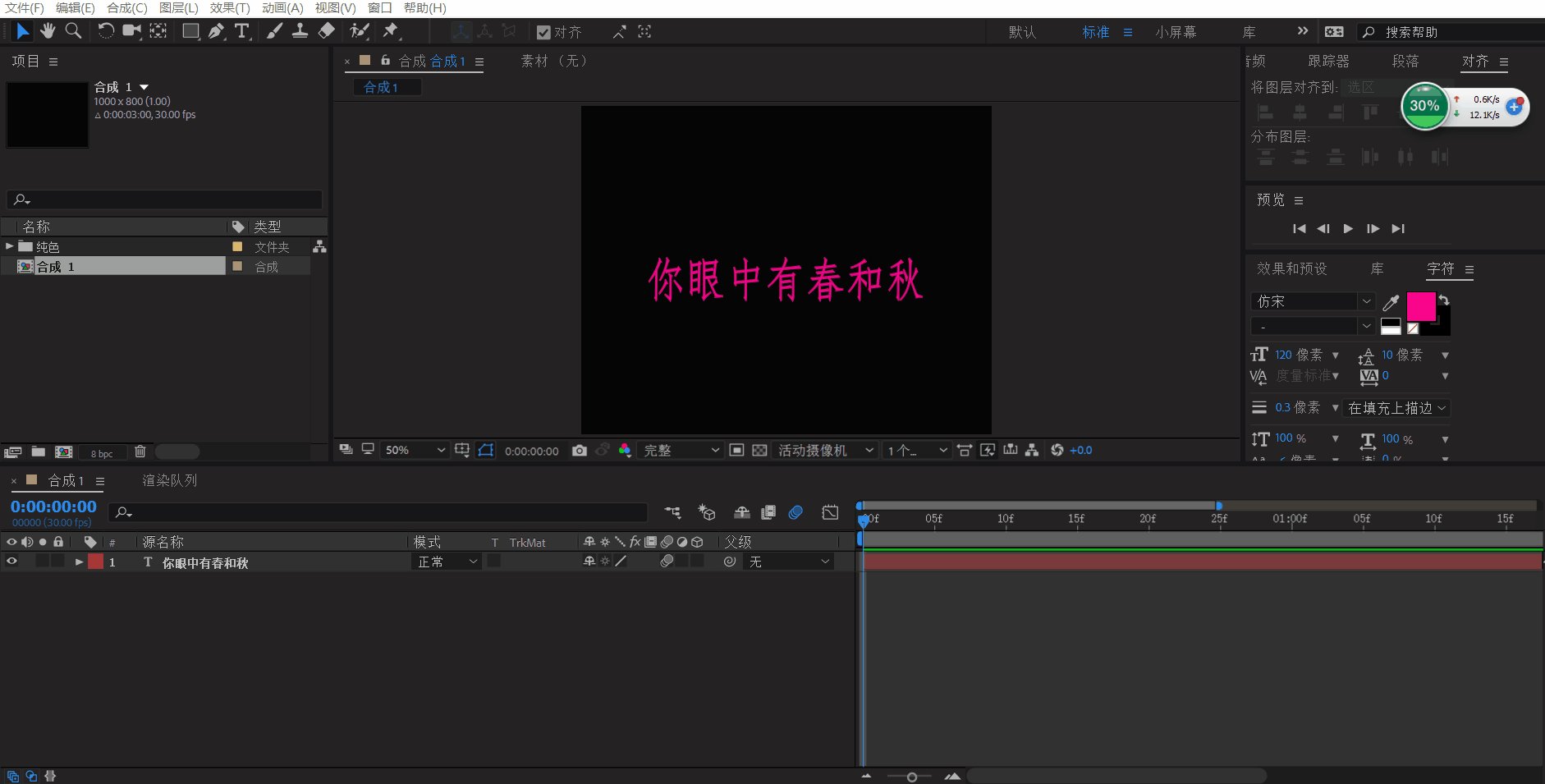
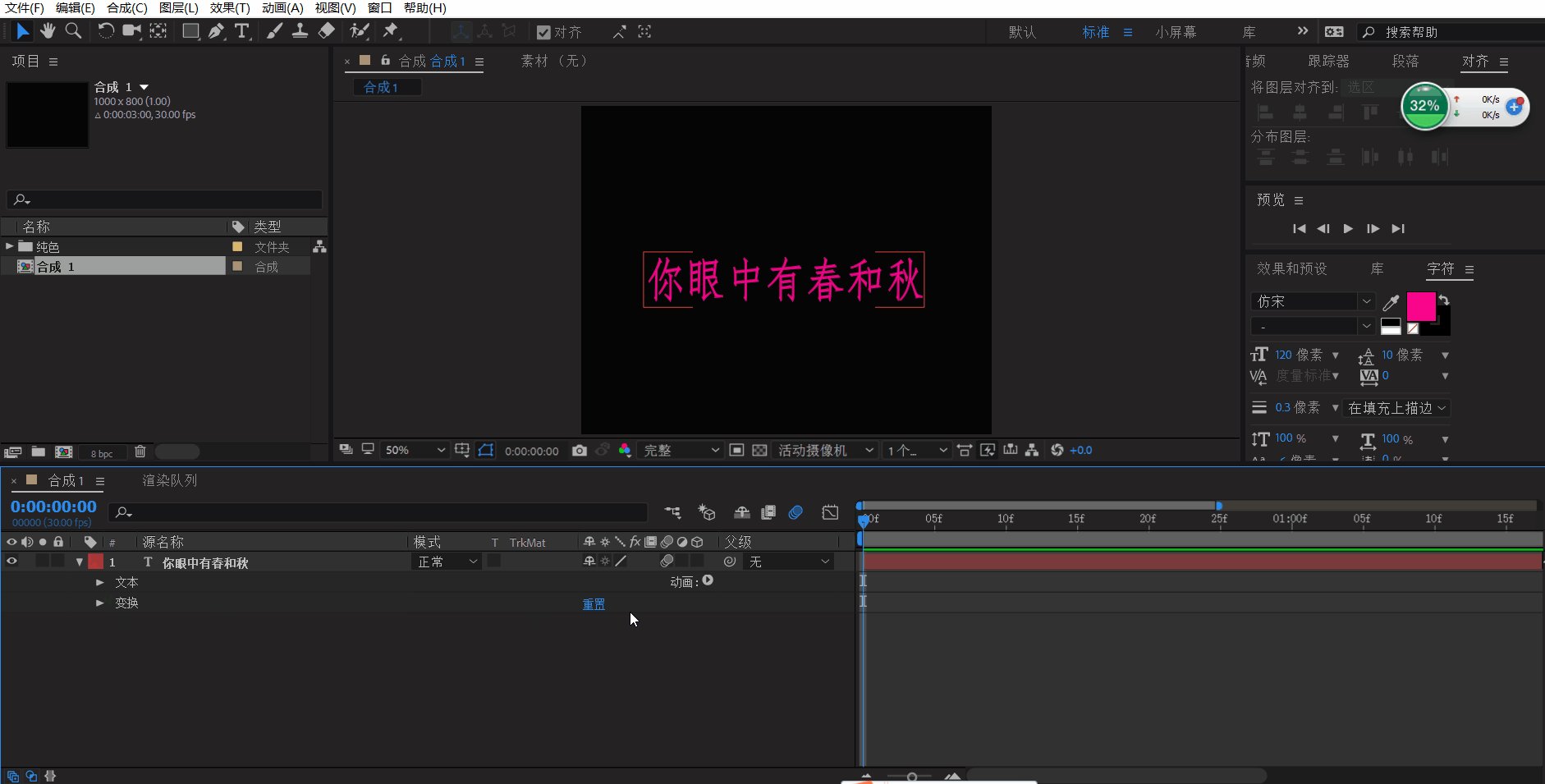
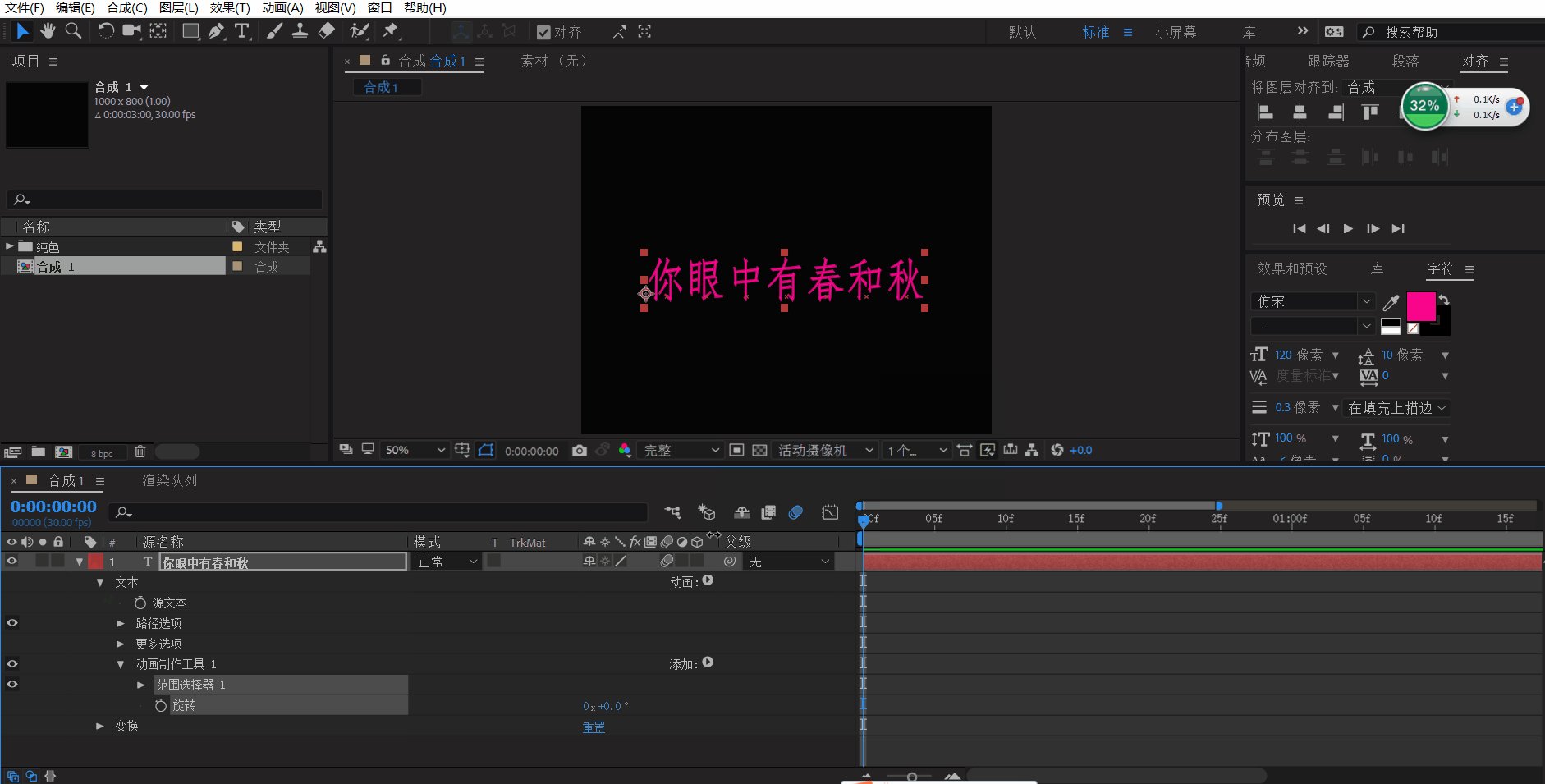
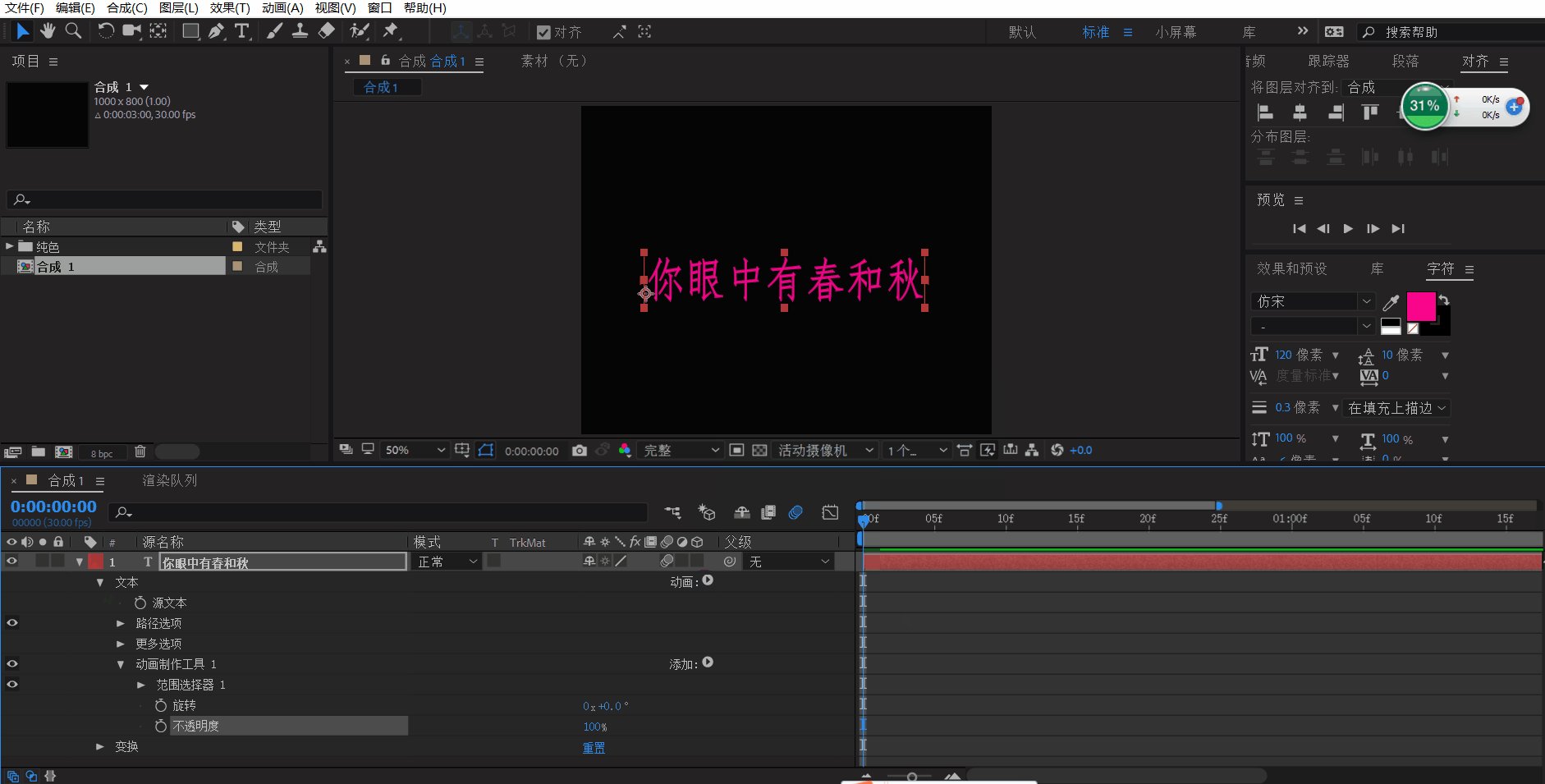
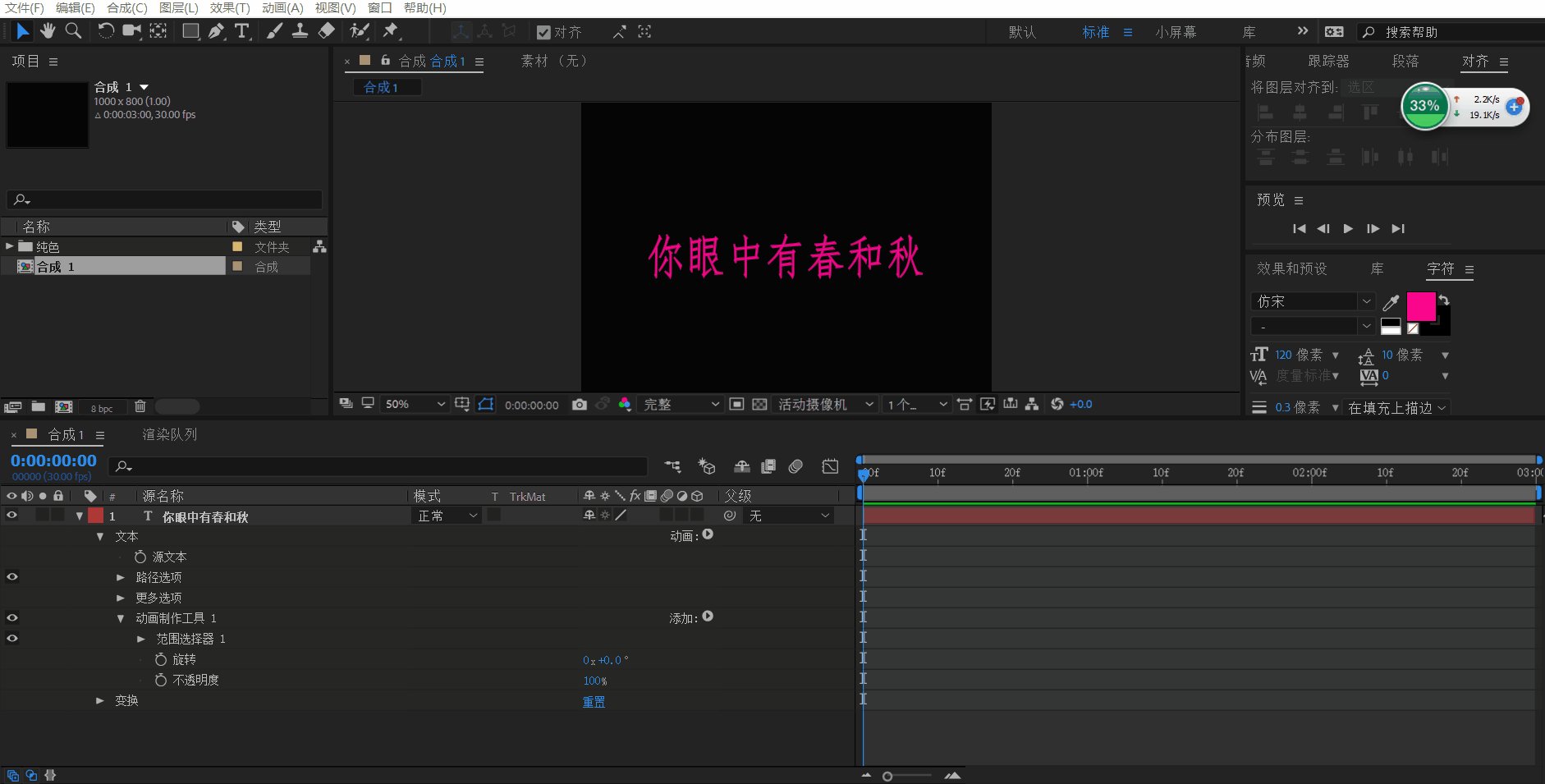
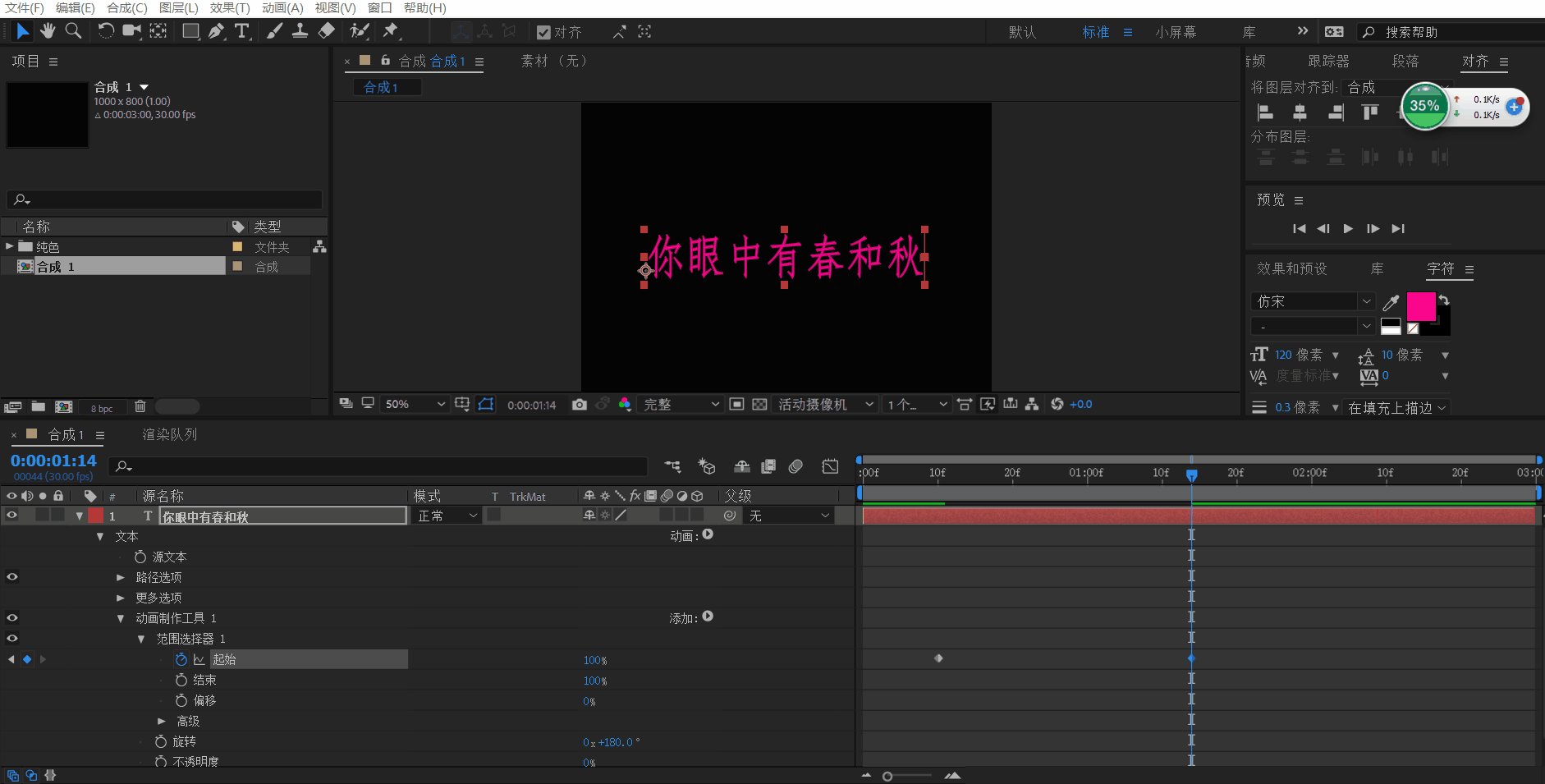
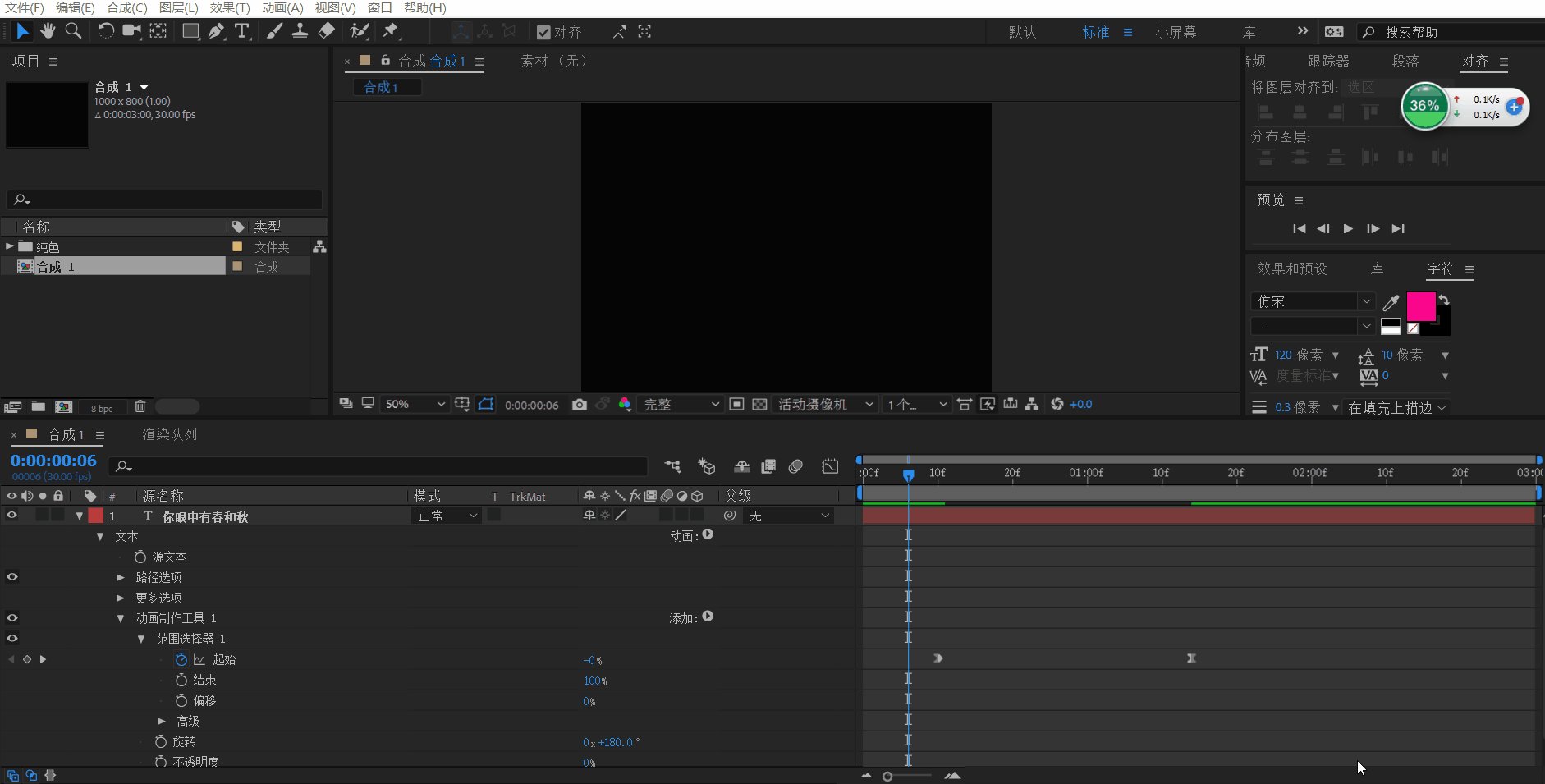
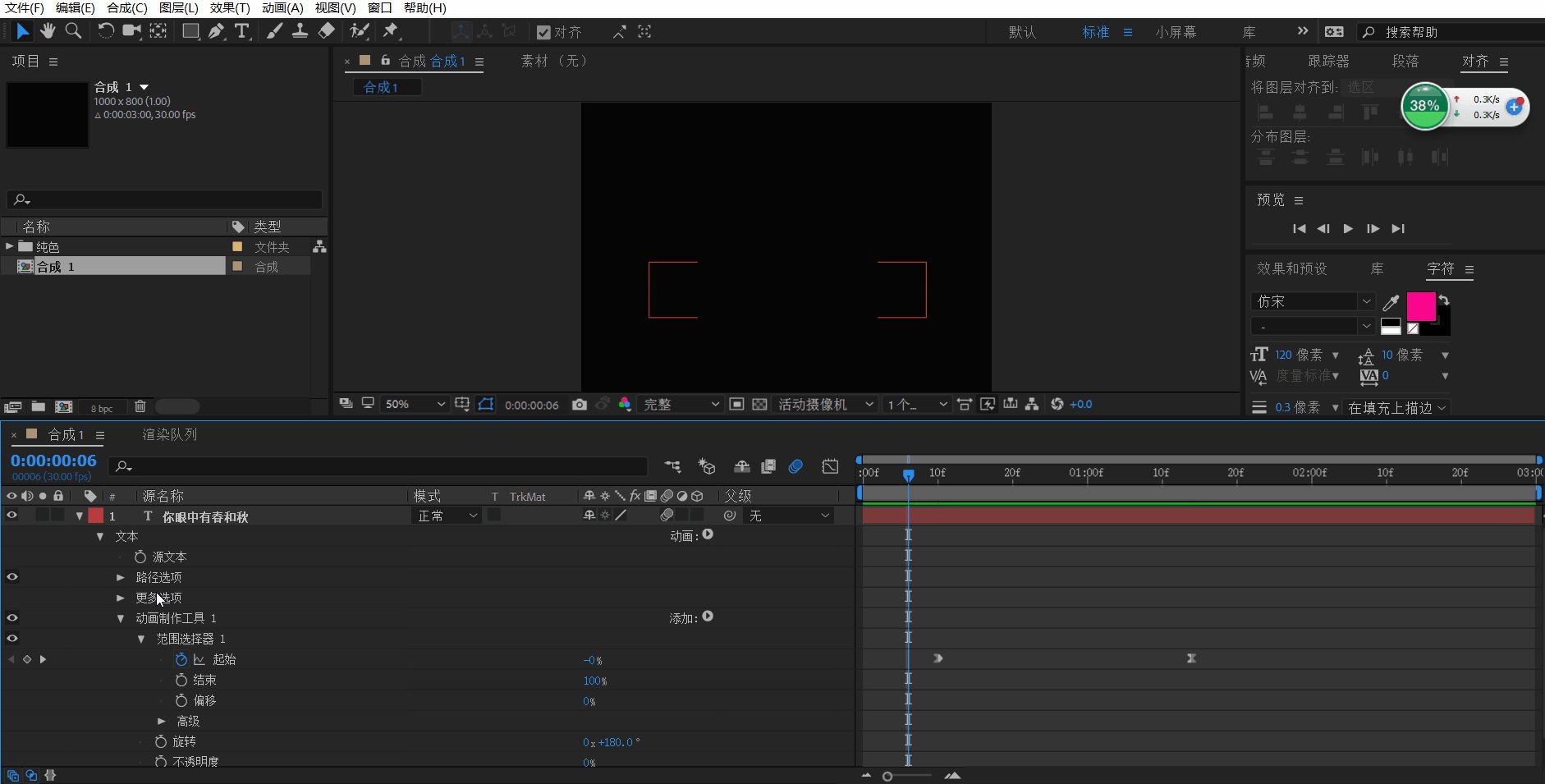
(1)点击“文字图层”→文本→动画添加“旋转”和“不透明度”动画,操作的GIF图如下:
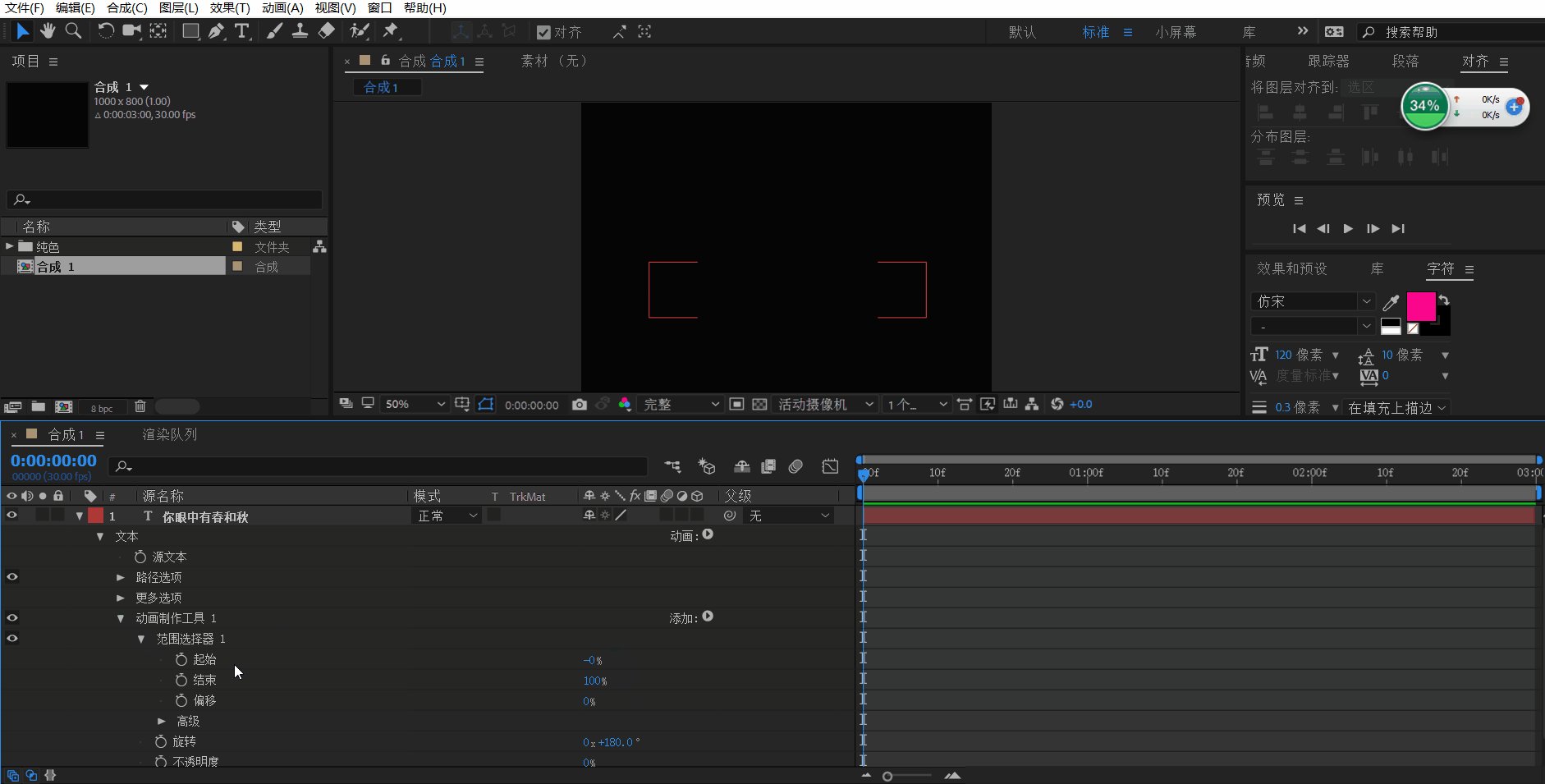
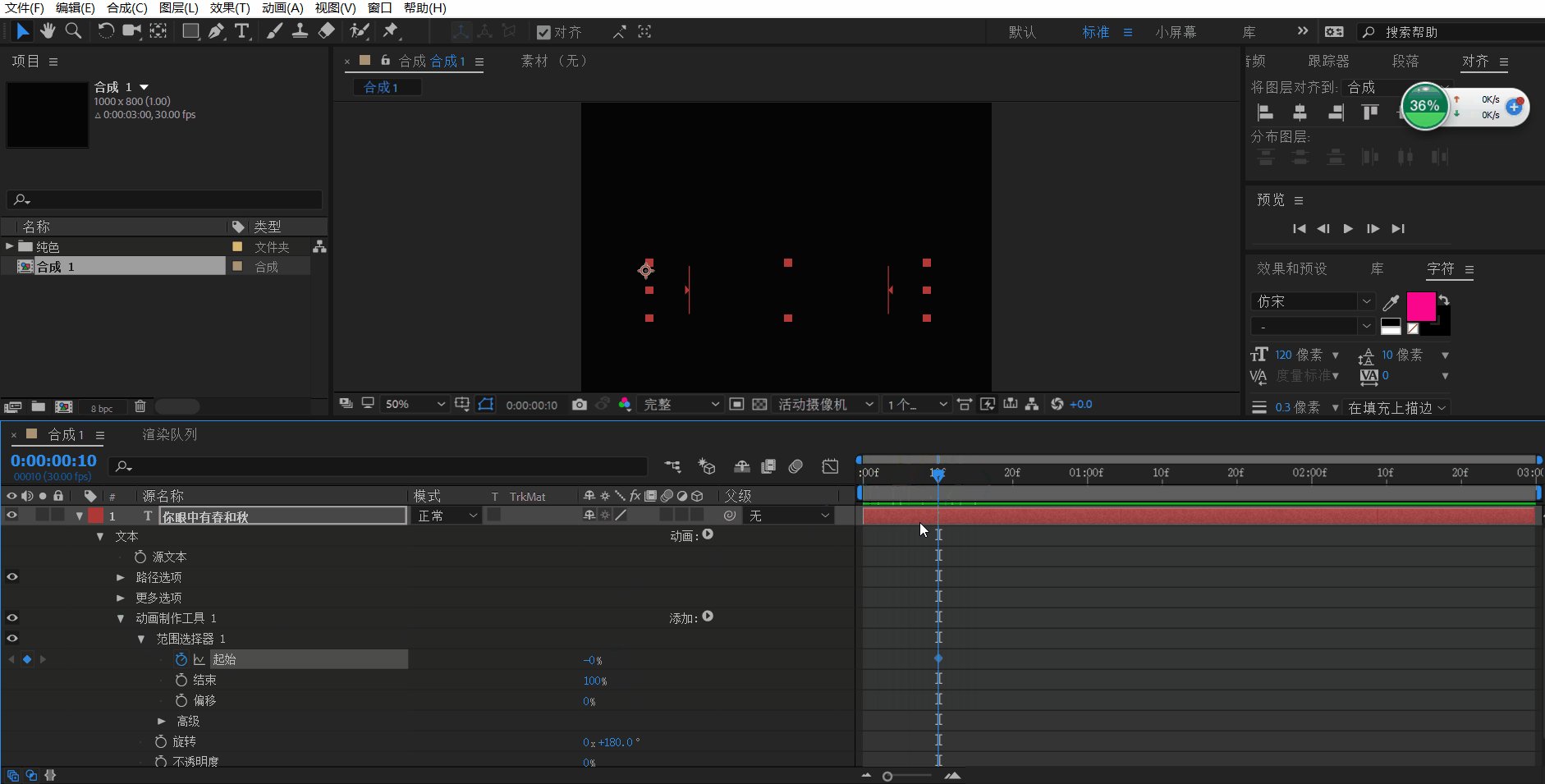
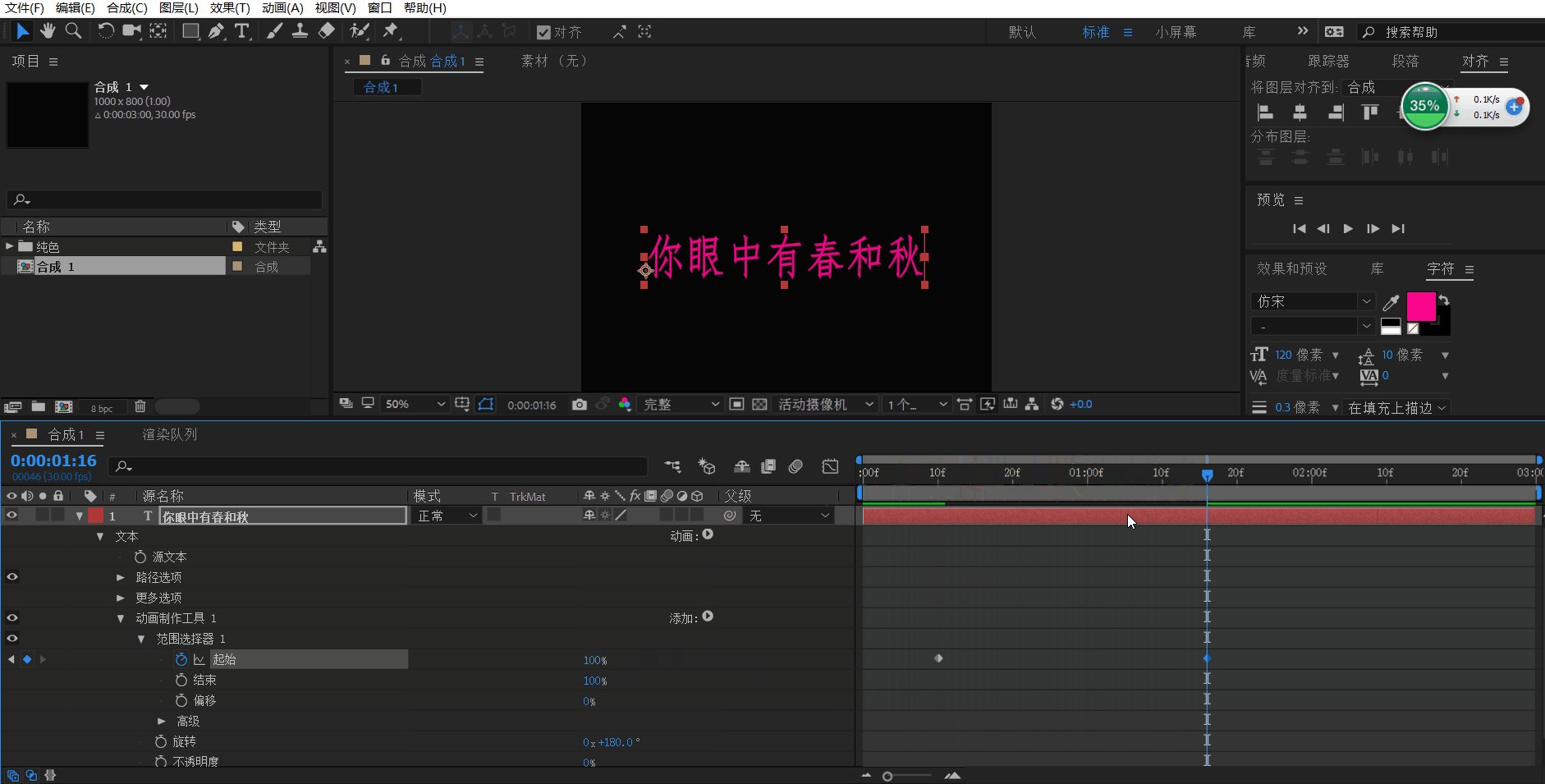
(2)将“不透明度”的数值改为0,“旋转”数值改为“180°”,然后点击“选择范围器1”,设置“起始”的关键帧(将“当前时间指示器”拖到开始位置,打上关键帧,“起始”数值为0,然后将“当前时间指示器”拖到中间靠后位置,“起始”数值为100,打上关键帧。)操作的GIF图如下:
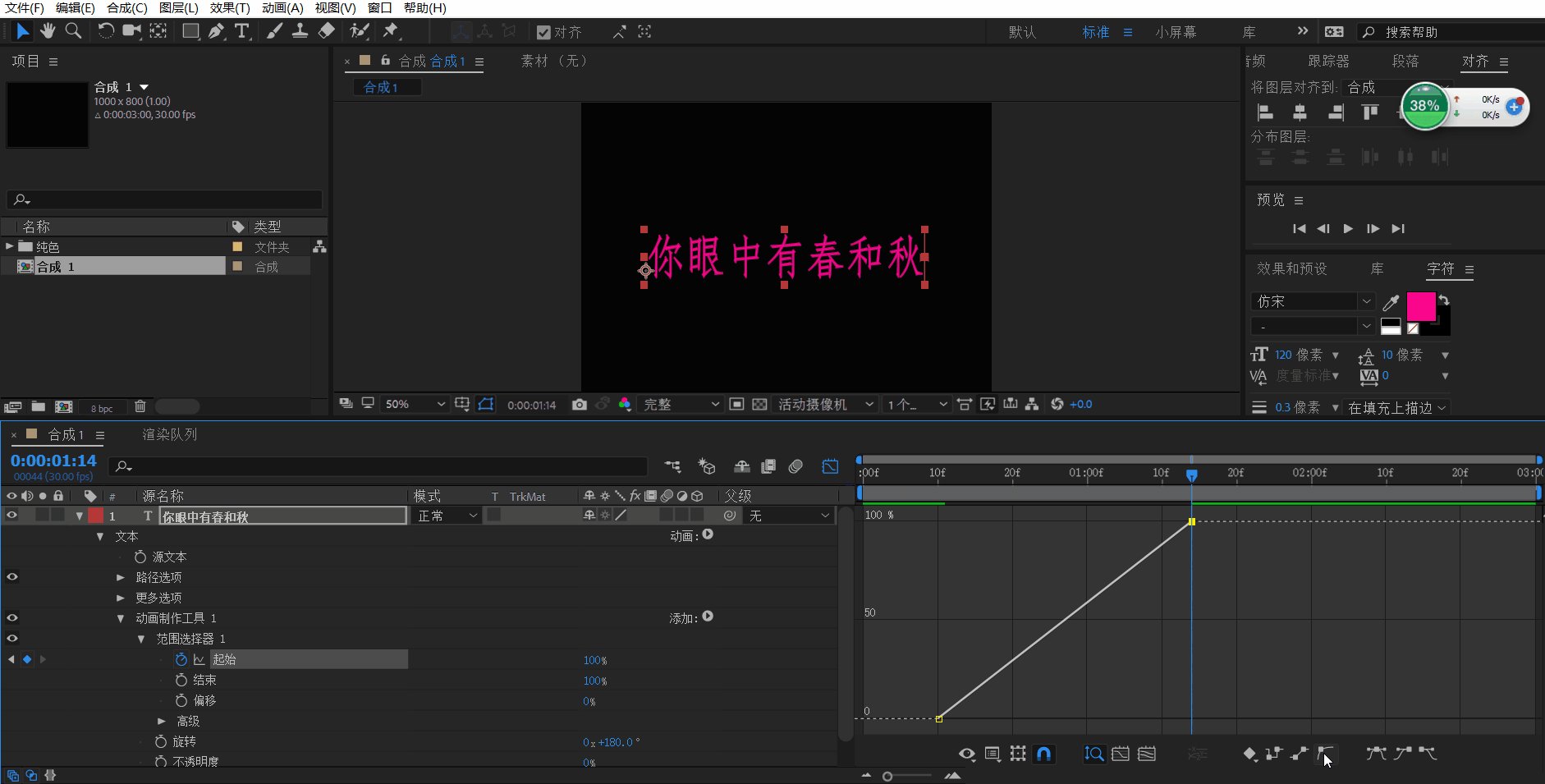
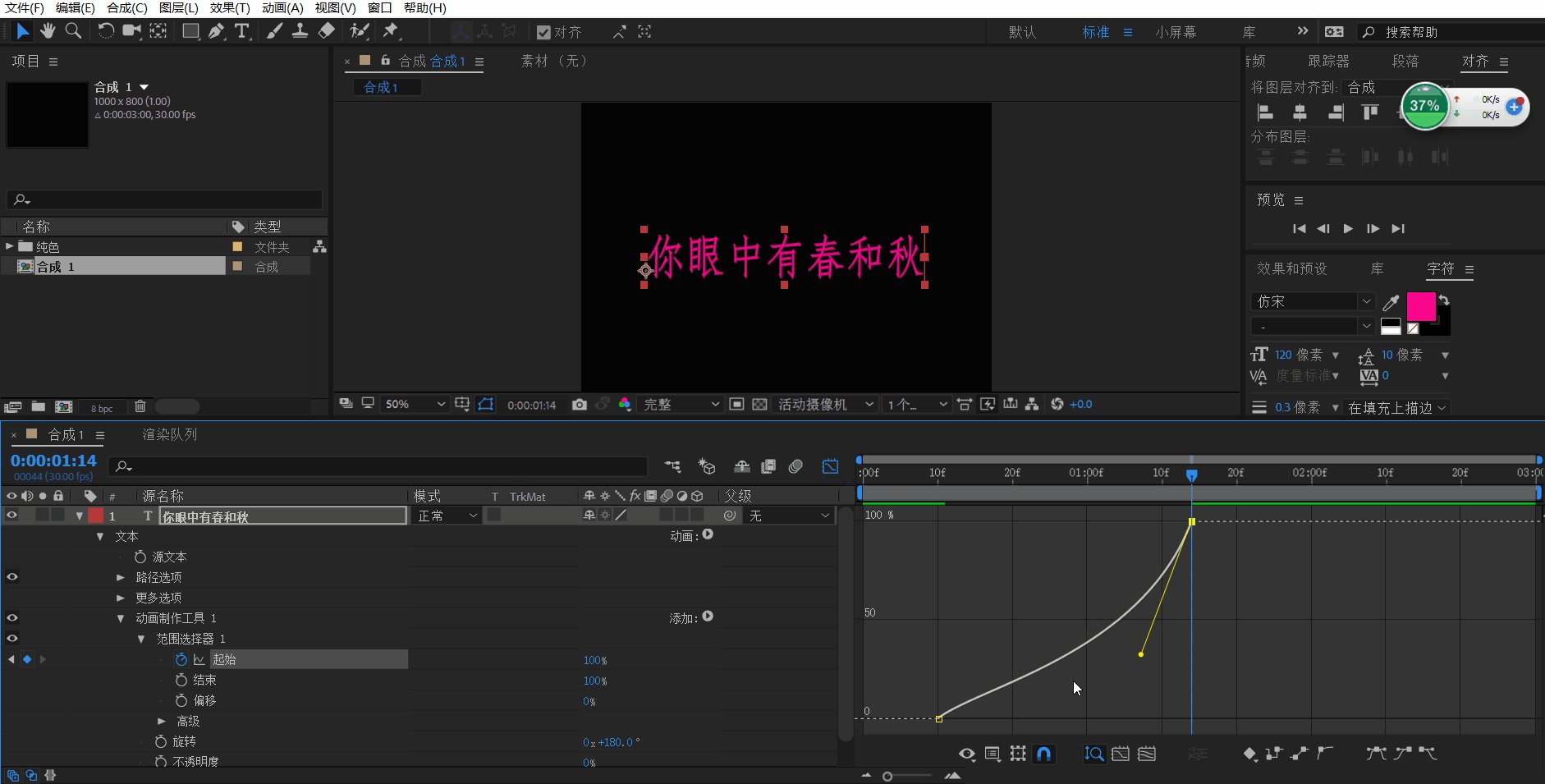
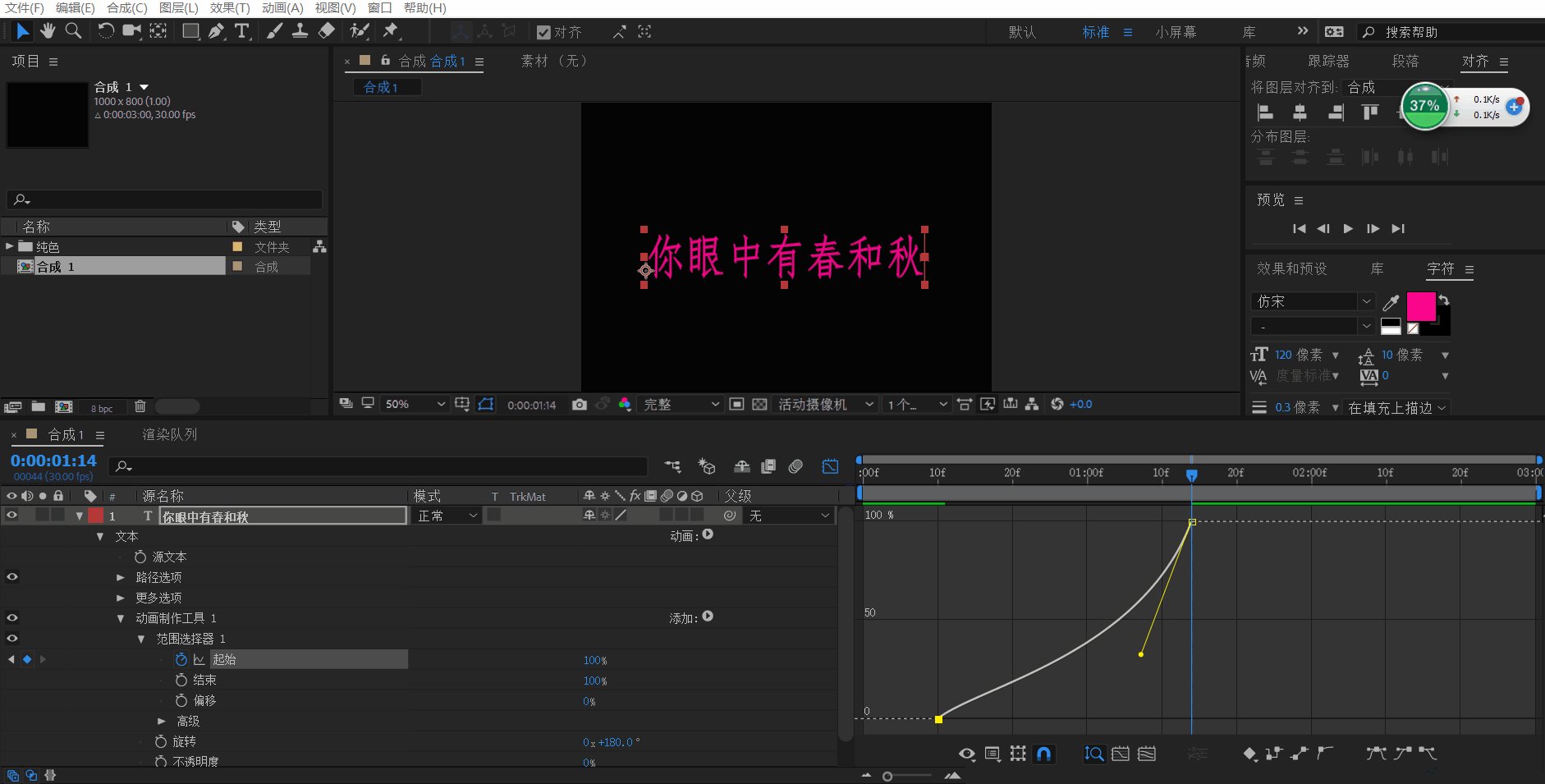
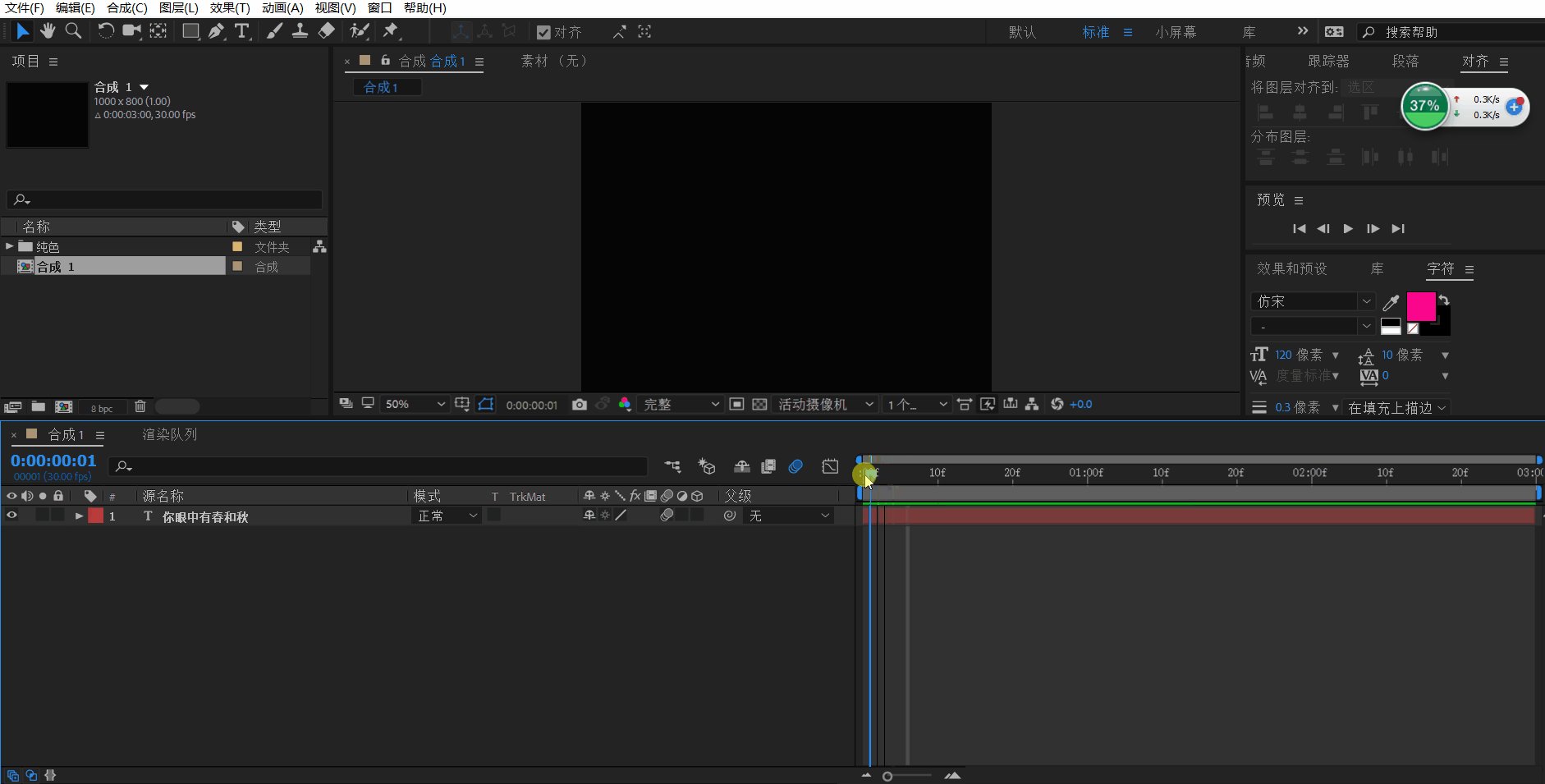
(3)点击“图标编辑器”→设置:①选定中间关键帧“转换为“自动贝塞尔曲线”,调整弧度;②结束的关键帧设置为"缓出”效果。操作的GIF图如下:
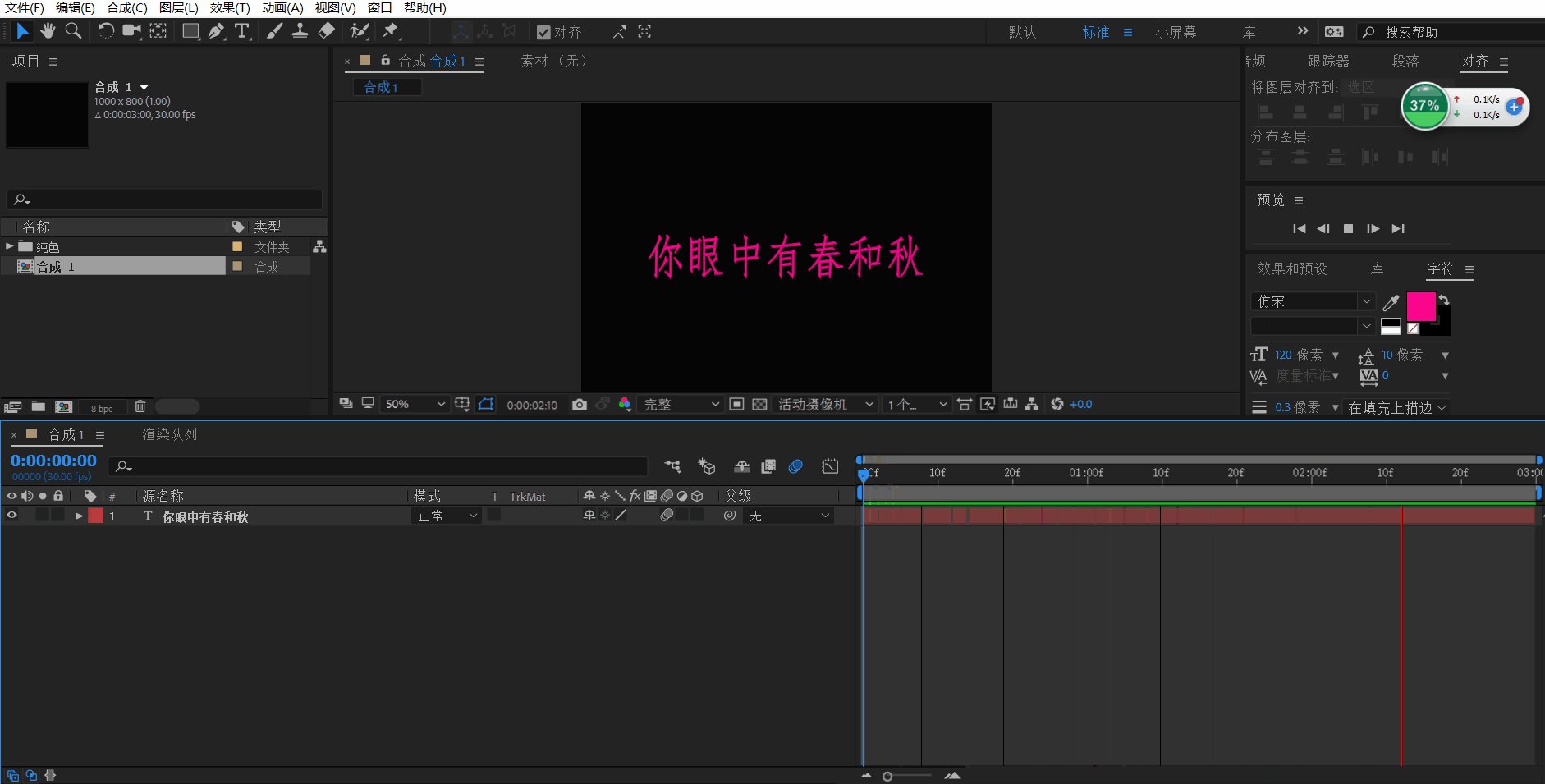
(4)给“文本图层”打上“运动模糊”,按键盘“空格”播放,操作步骤和最终效果预览的GIF图如下:
8、文字效果8(“三角形闪现”效果)
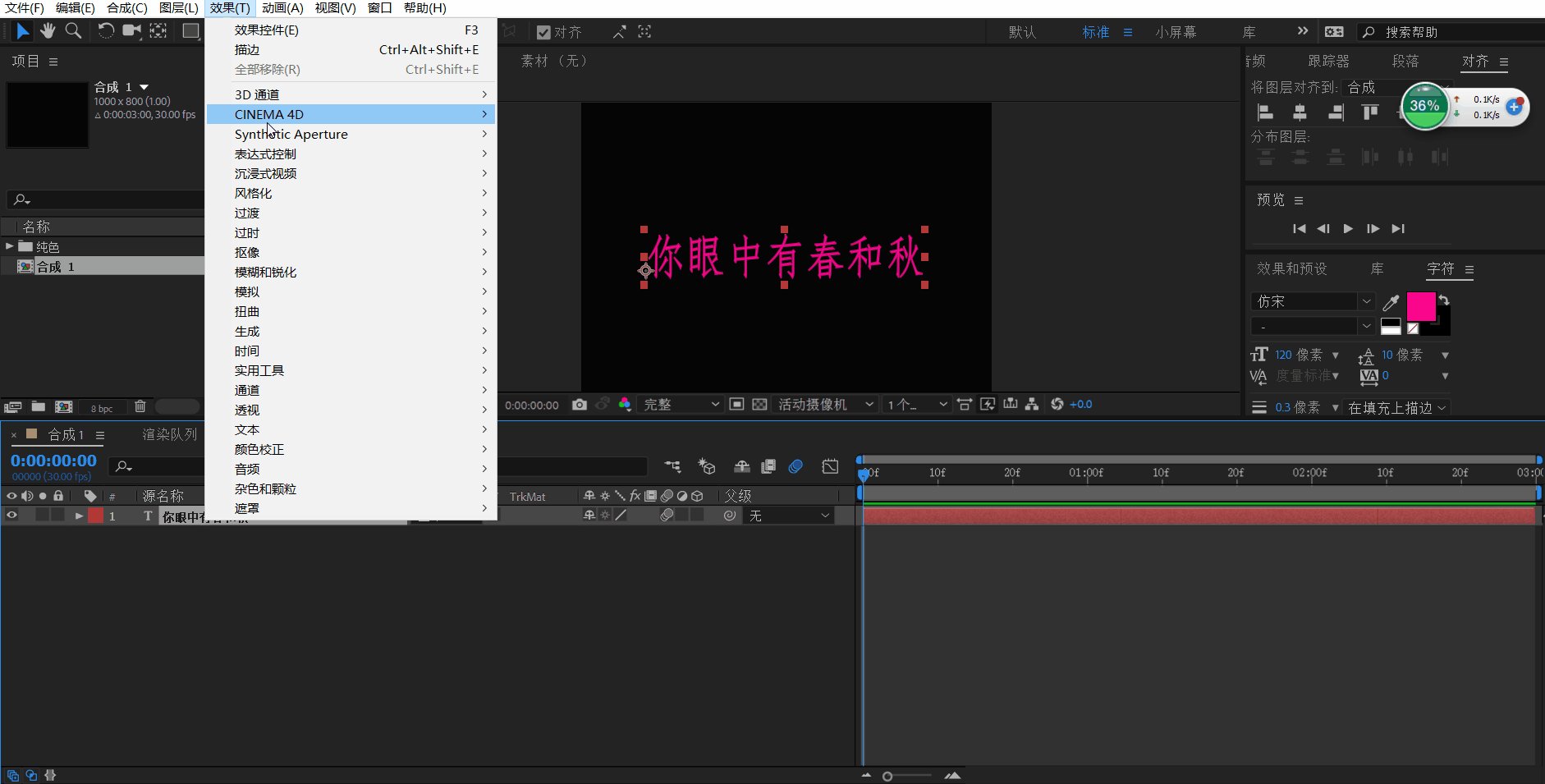
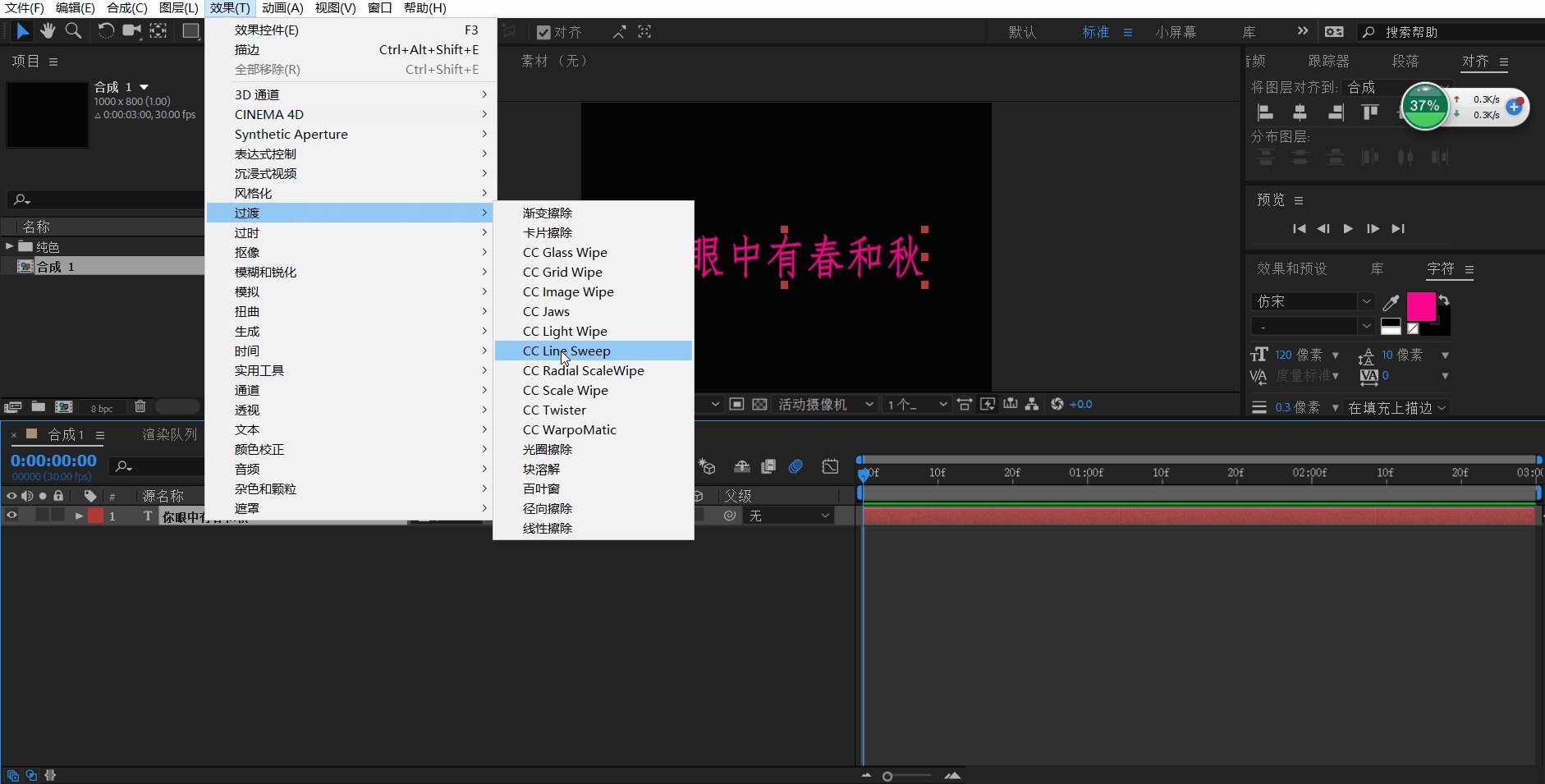
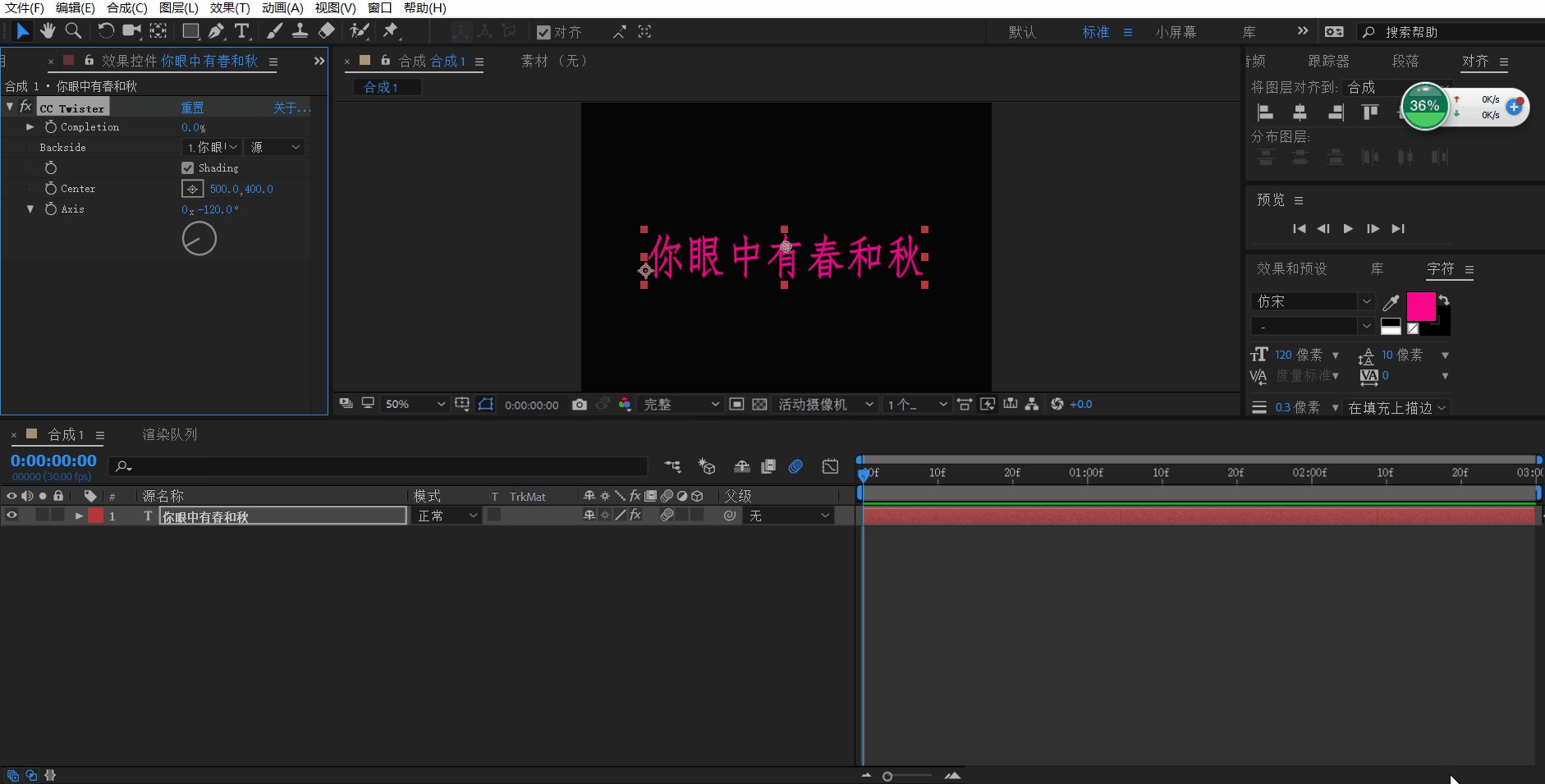
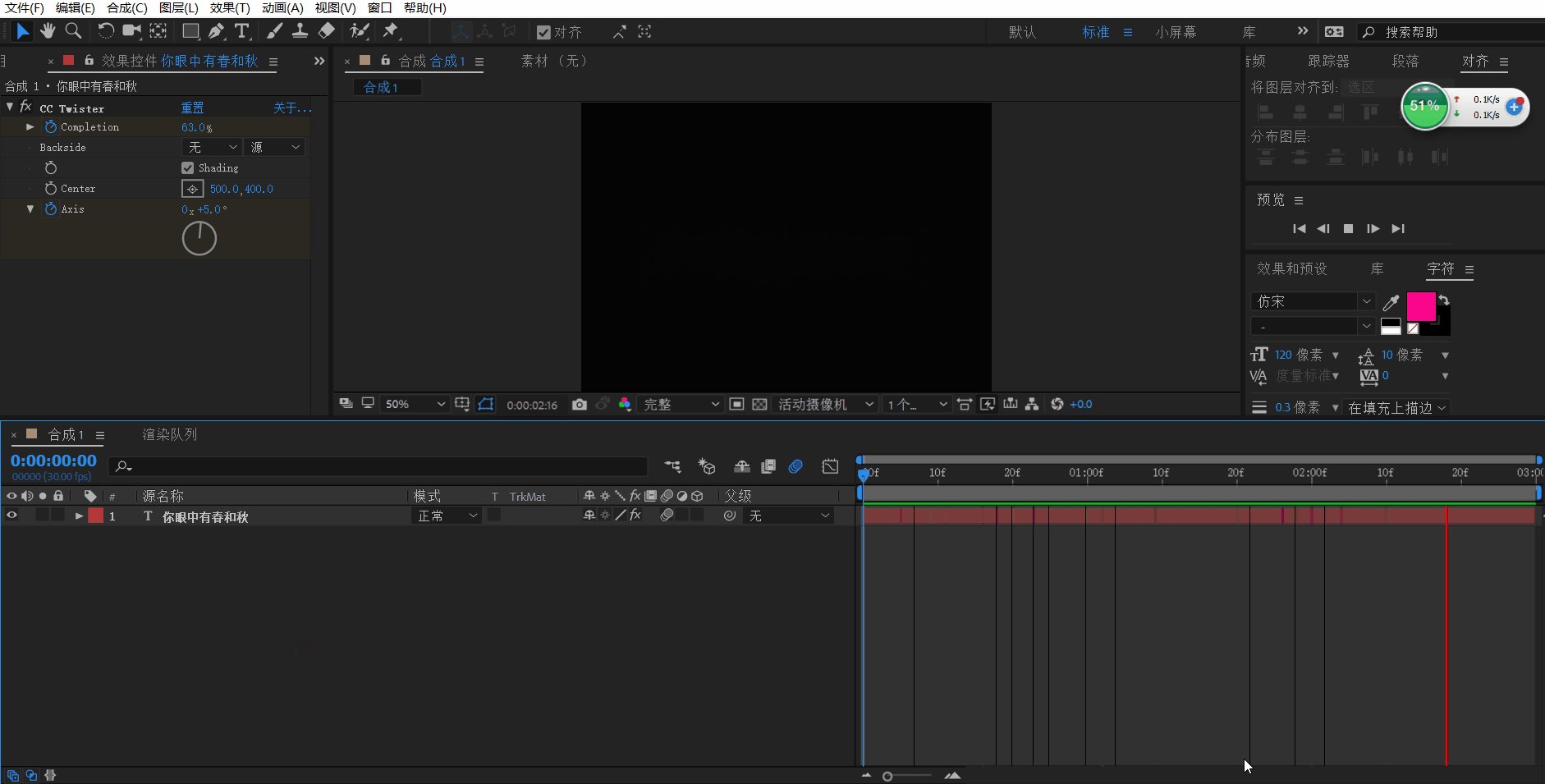
(1)点击“文字图层”→效果→过渡→选择“CC Twister”效果,操作的GIF图如下:
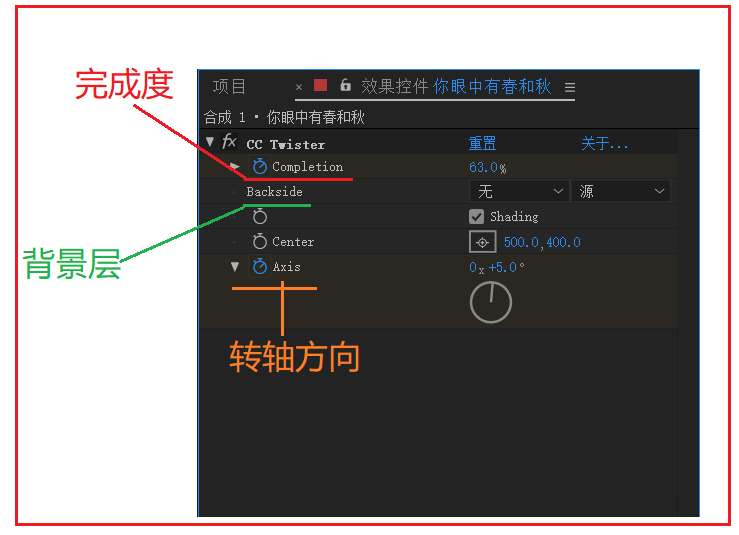
CC Twister英文说明图:
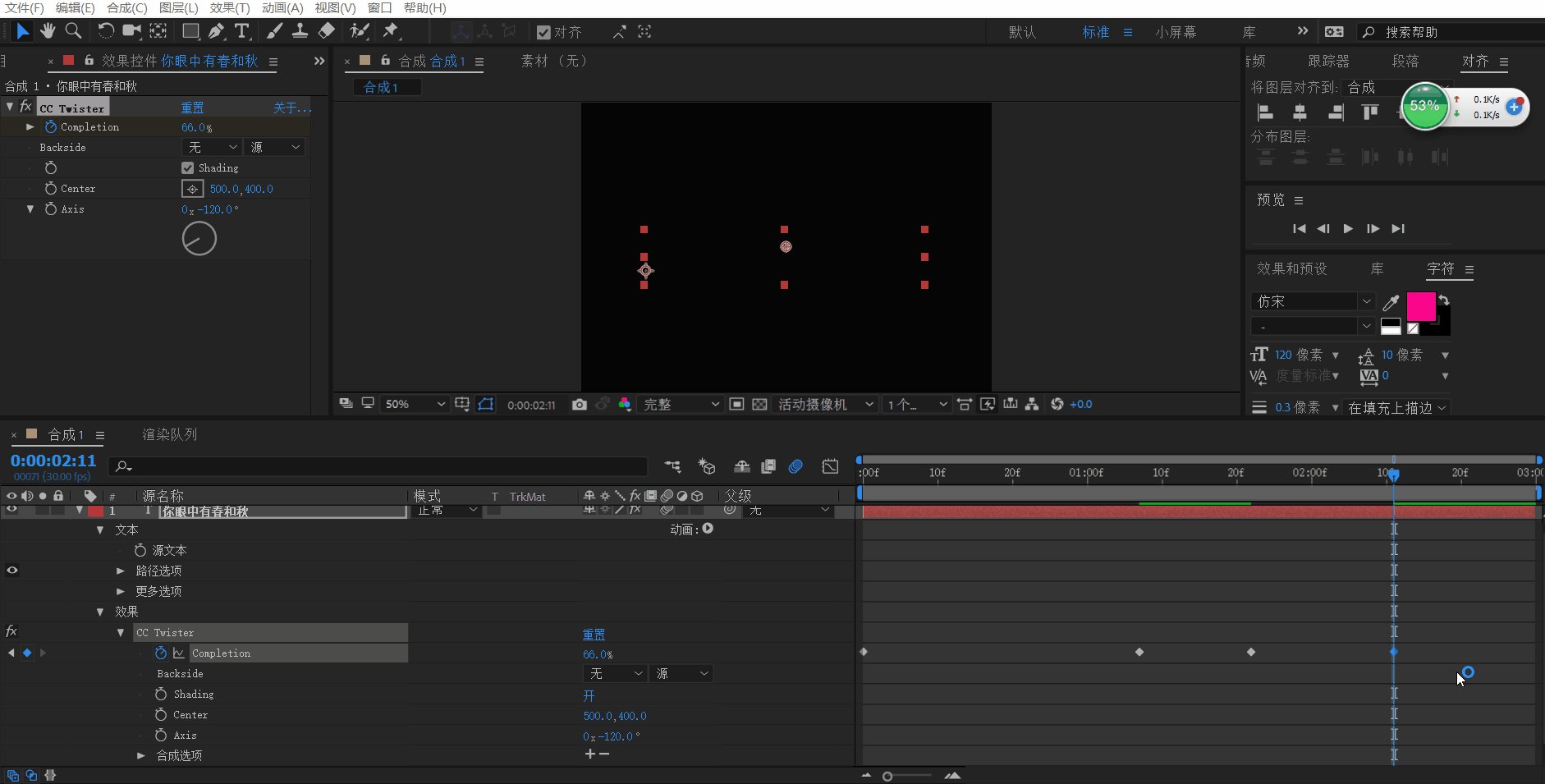
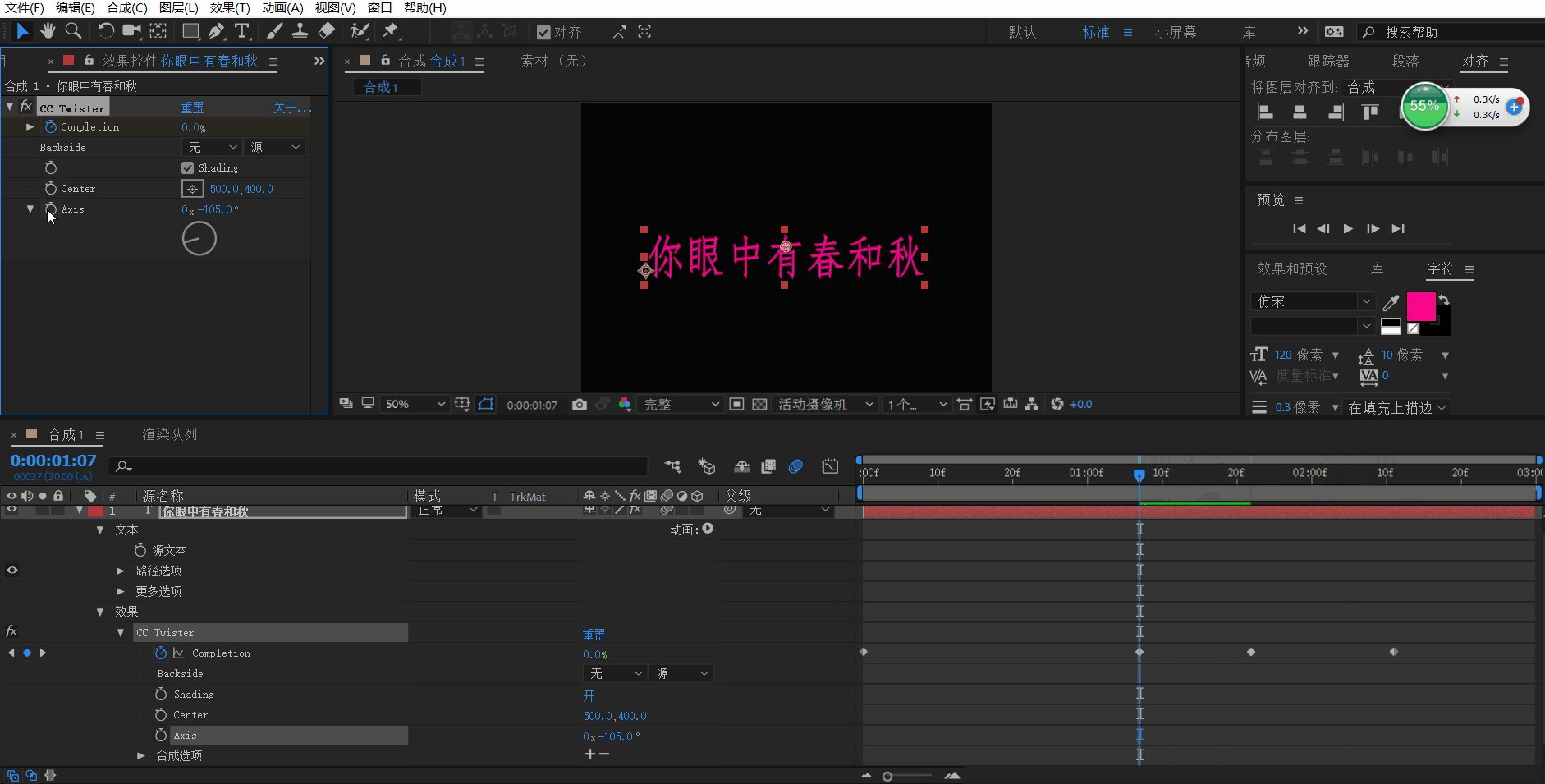
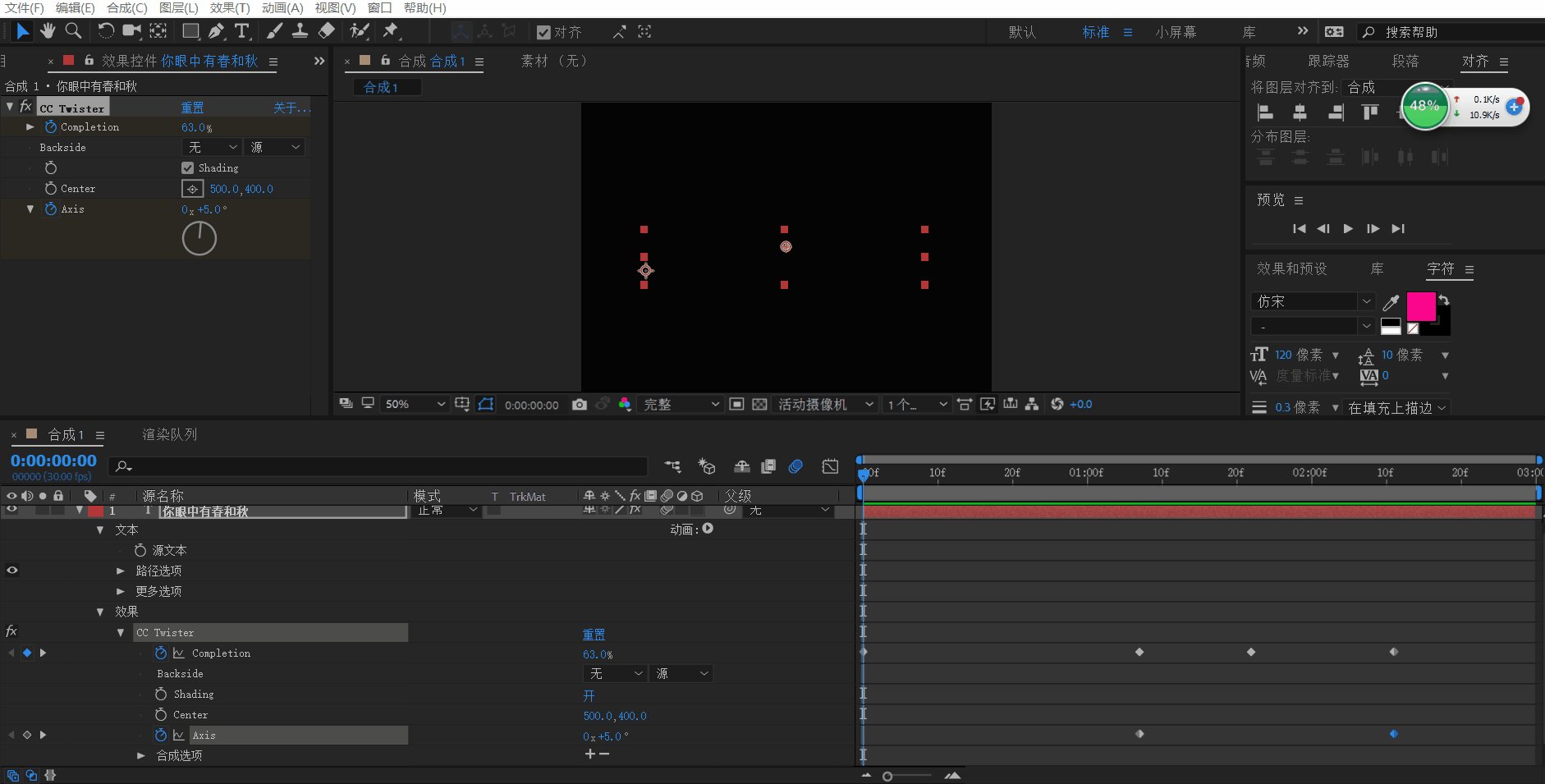
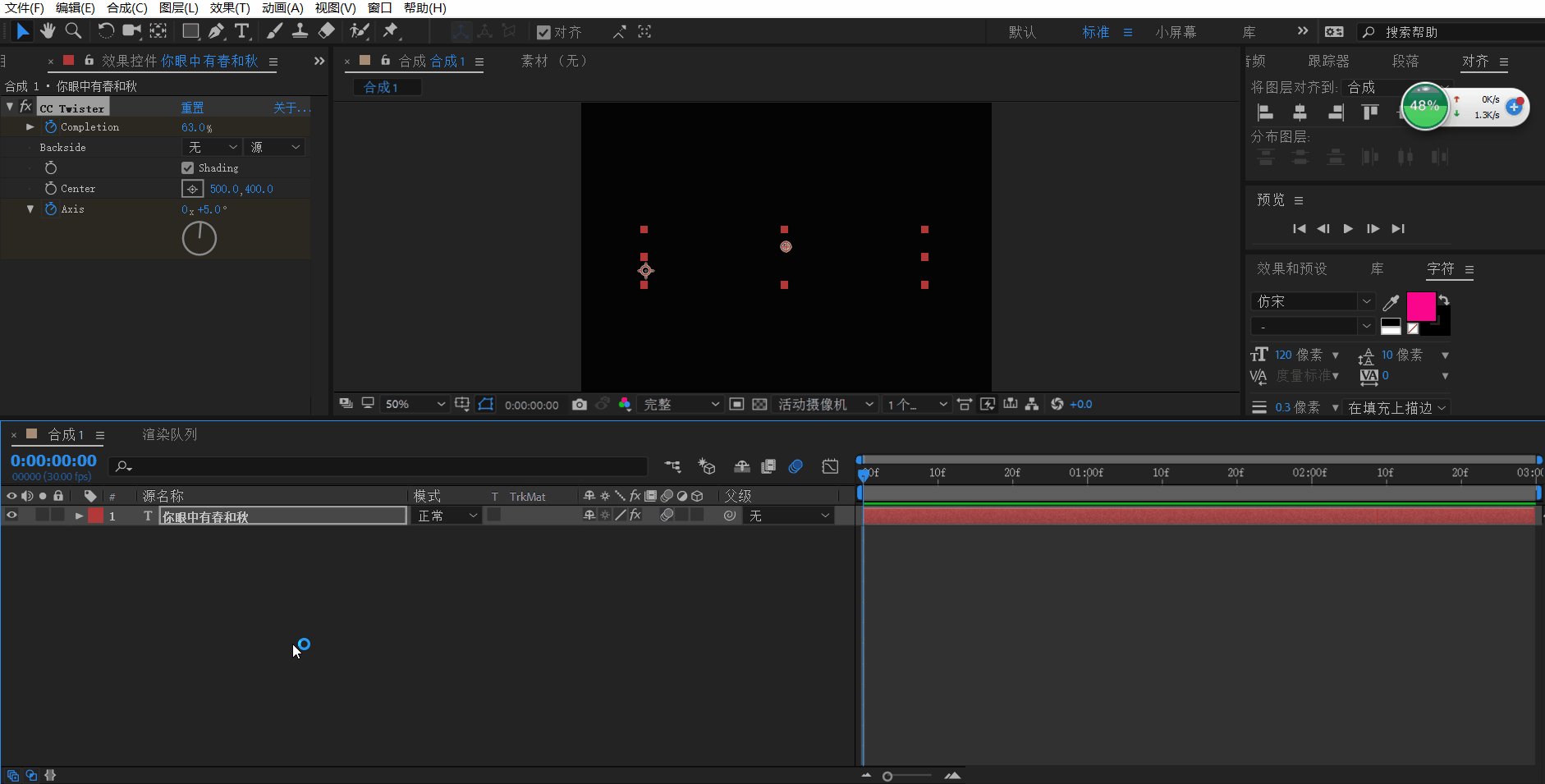
(2)将CC Twister的背景层改为无,设置【完成度】的关键帧(①当“当前时间指示器”位于开始位置,打上关键帧,设置“完成度”的数值直至文字全部消失;②当“当前时间指示器”位于中间位置时,设置【完成度】数值直至文字全部出现;③当“当前时间指示器”位于中间靠后位置时,【完成度】数值不变,直接打上关键帧;④“当前时间指示器”位于结束位置时,设置【完成度】数值直至文字全部消失),操作的GIF图如下:
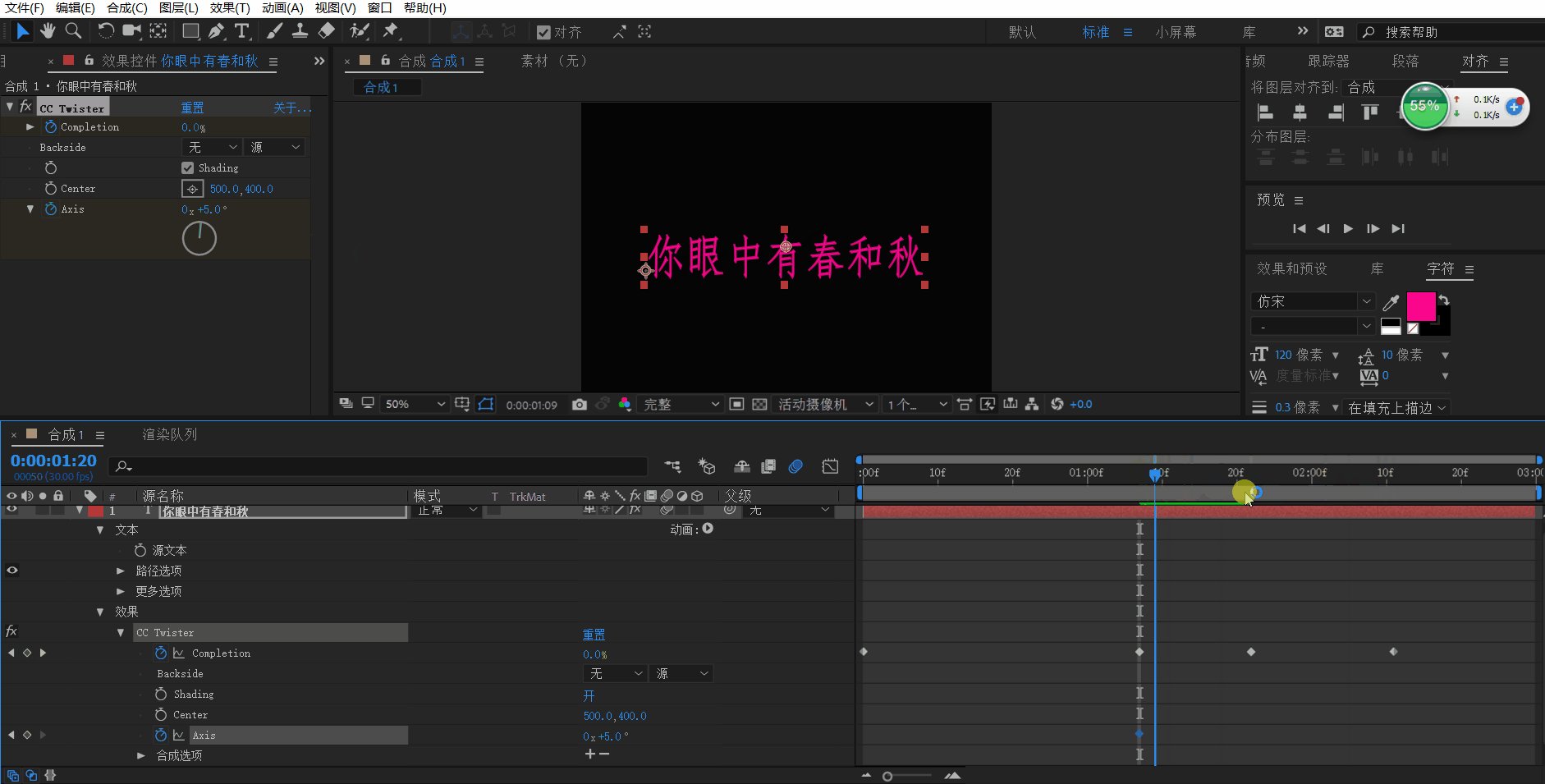
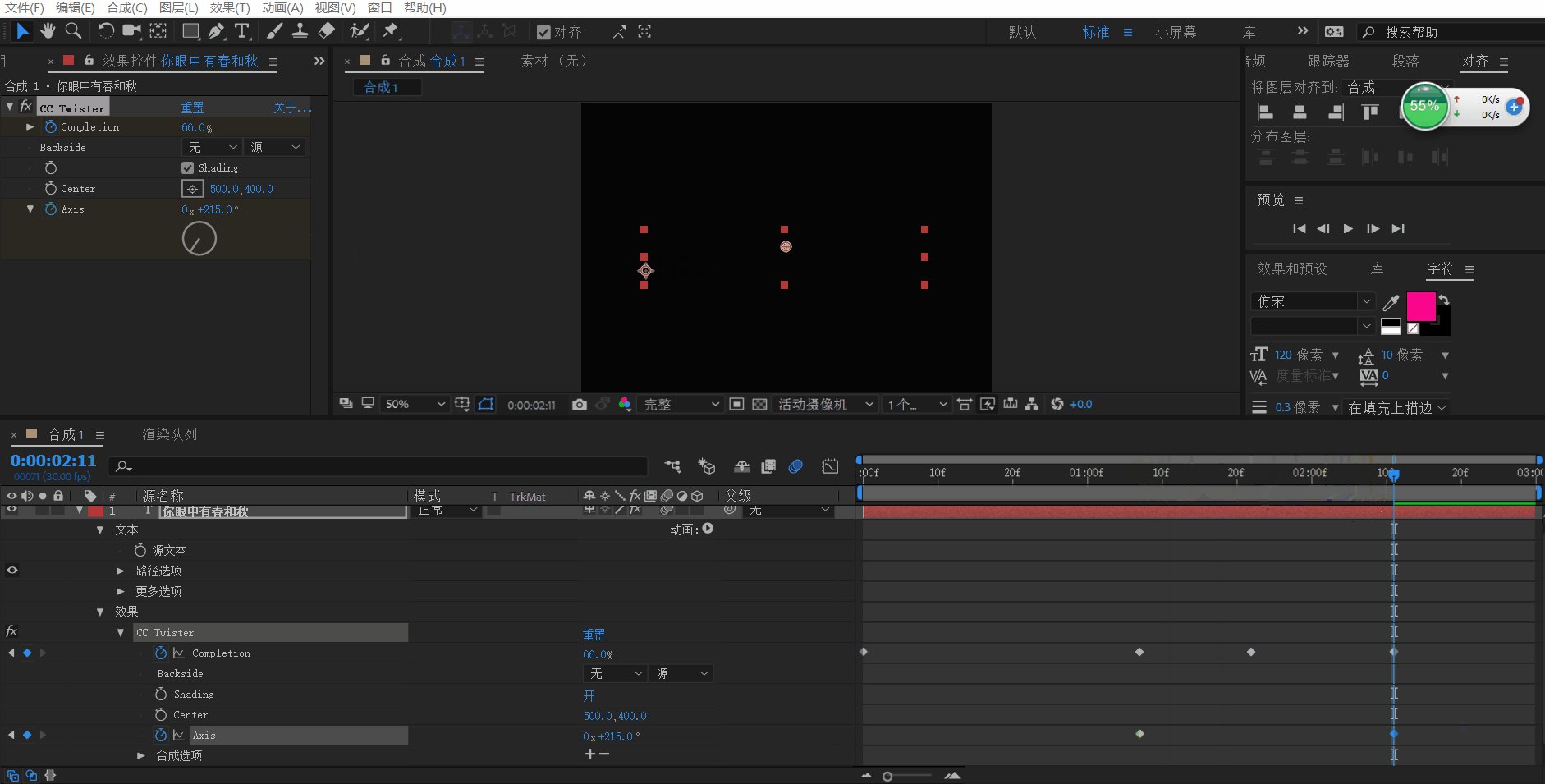
(2)设置“转轴方向”的关键帧(位置选择:①中间文字出现的位置;②结束时文字消失的位置,转轴度数根据自己需要调整),操作的GIF图如下:
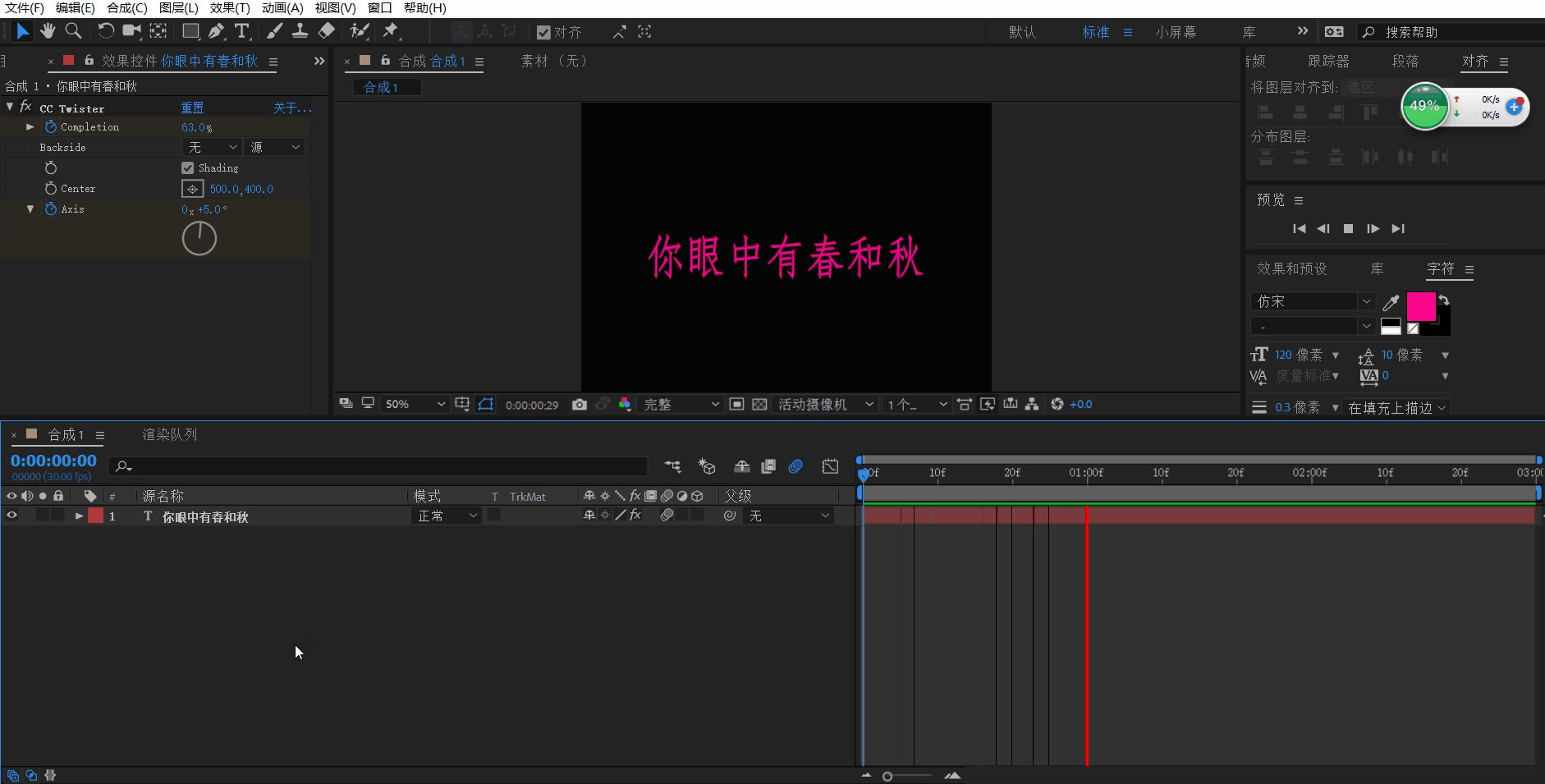
(3)按键盘“空格”播放,最终效果预览的GIF图如下:
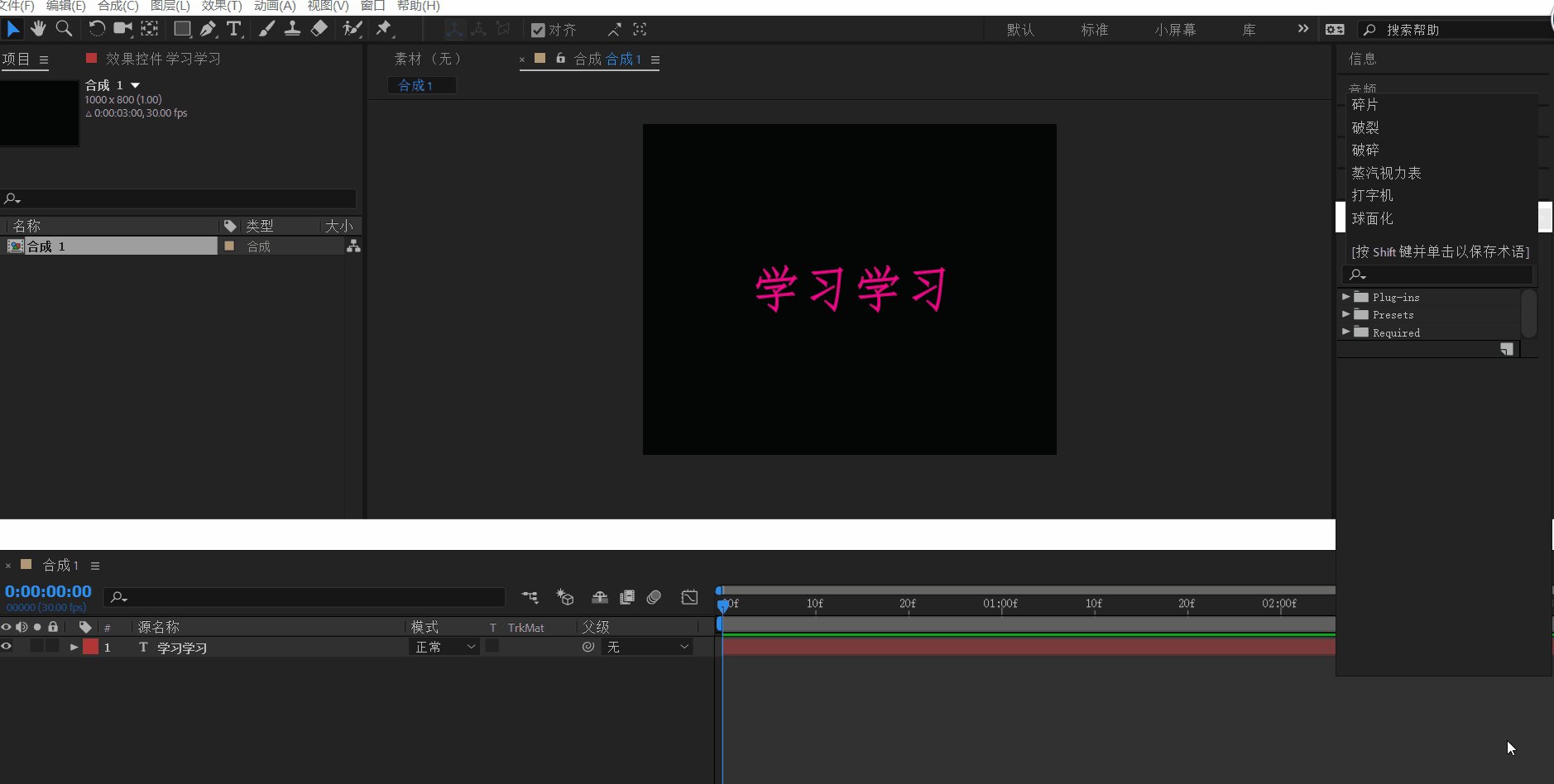
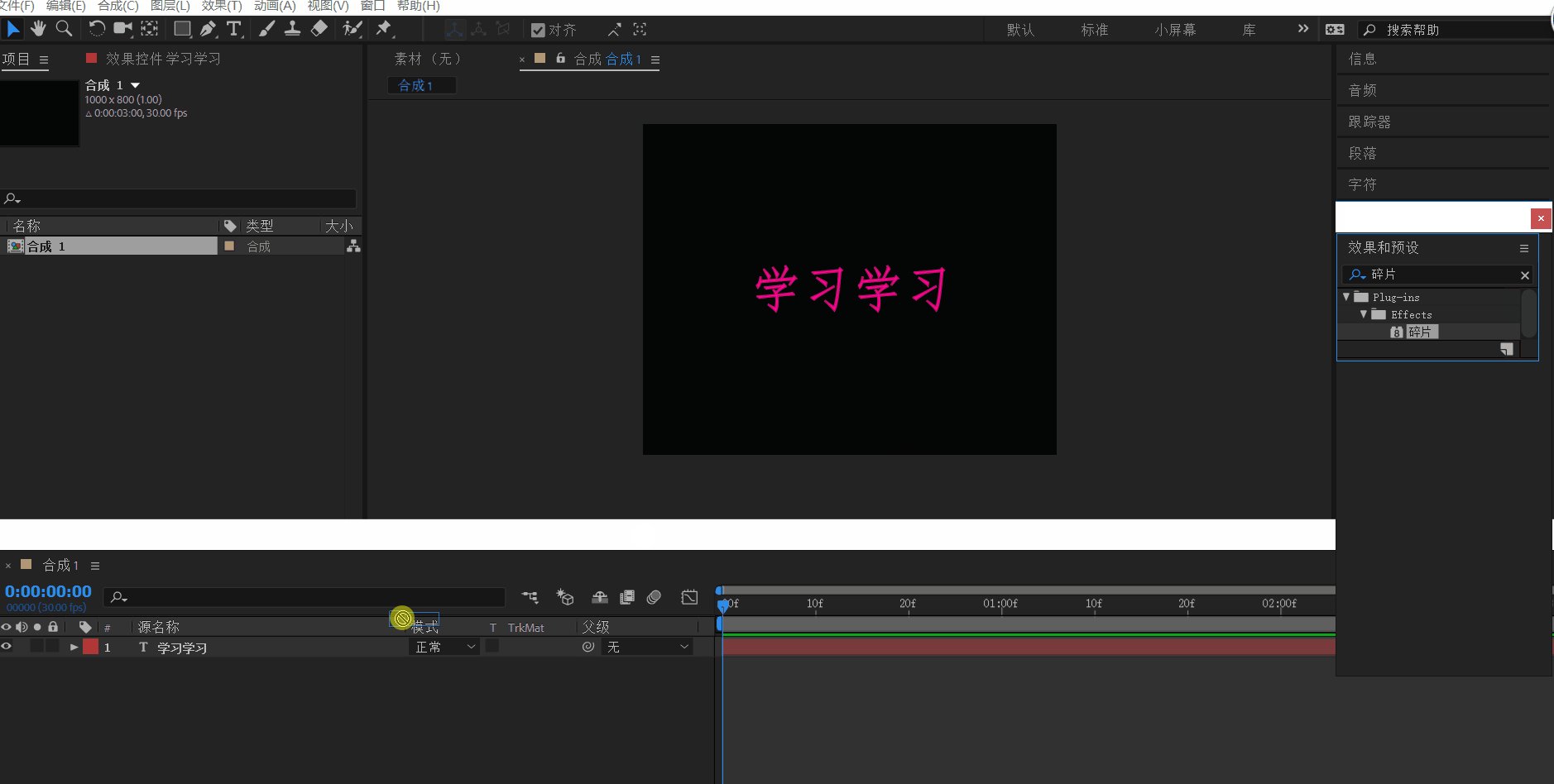
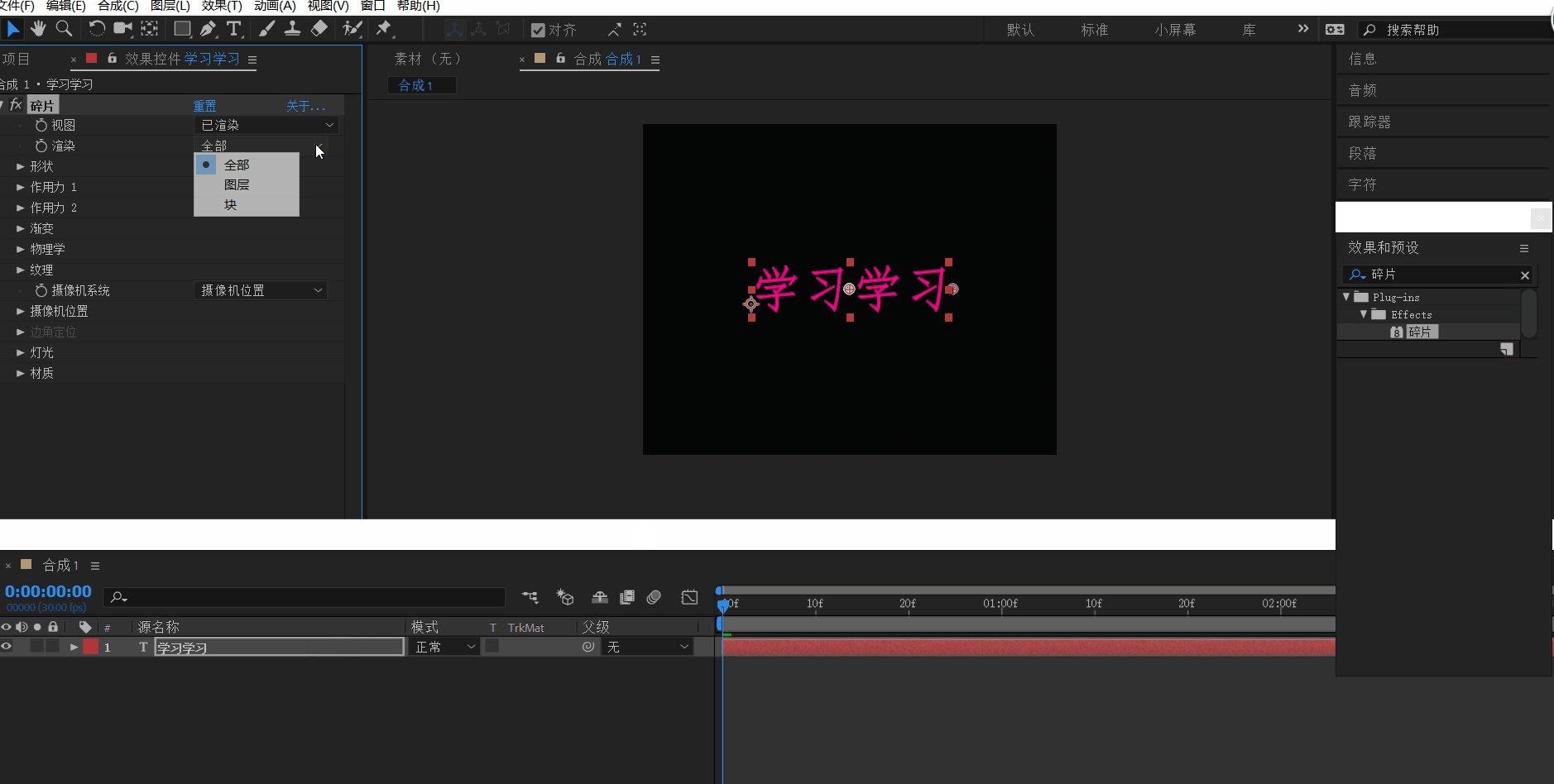
9、文字效果9(“破碎”效果)
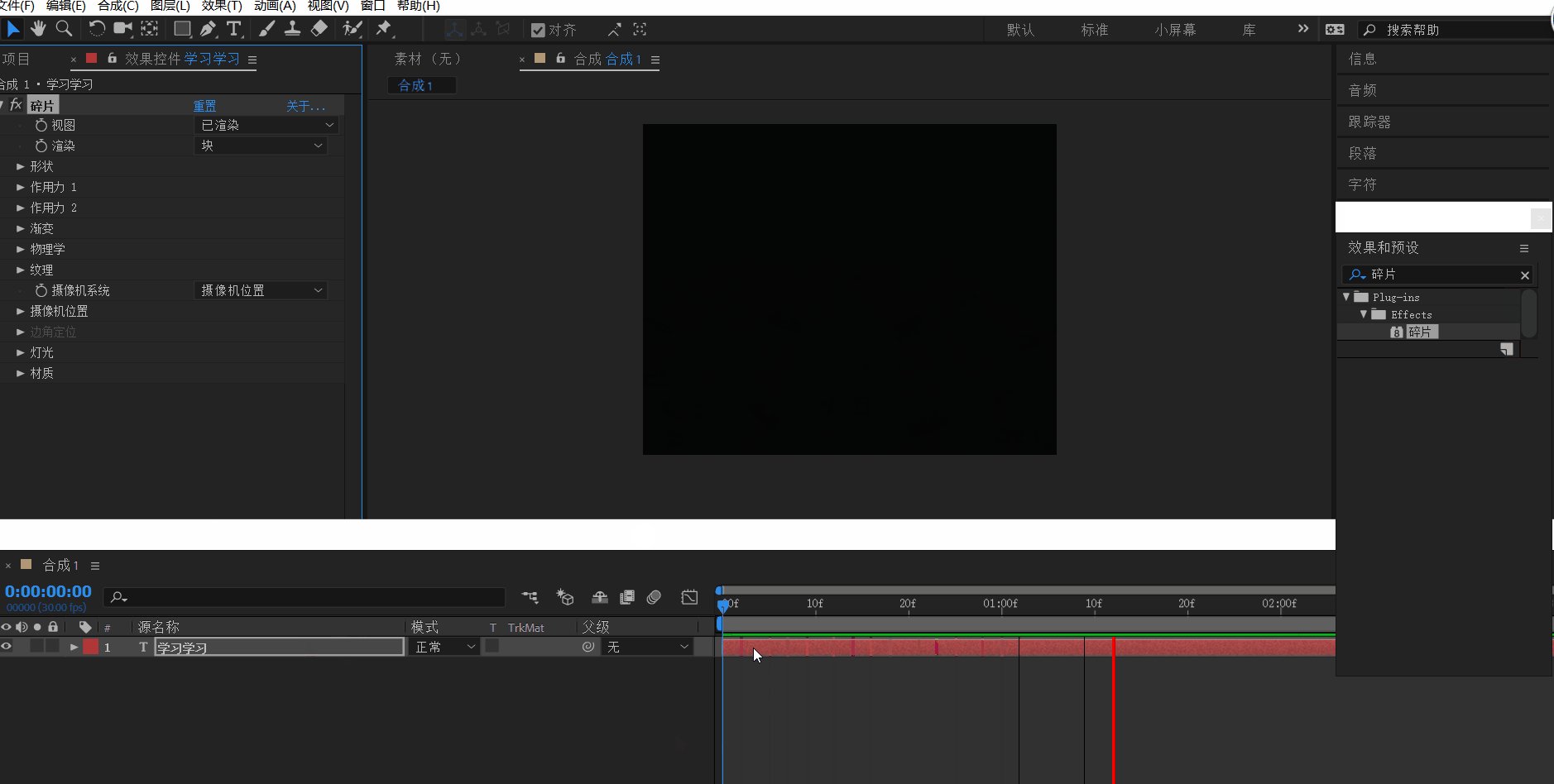
在“效果和预设”处搜索“碎片”,然后将“碎片效果”拖到“文字图层”,将“碎片效果”下的“视图”内容改成“已渲染”,“渲染”内容改成“块”,操作步骤及效果预览的GIF图如下:
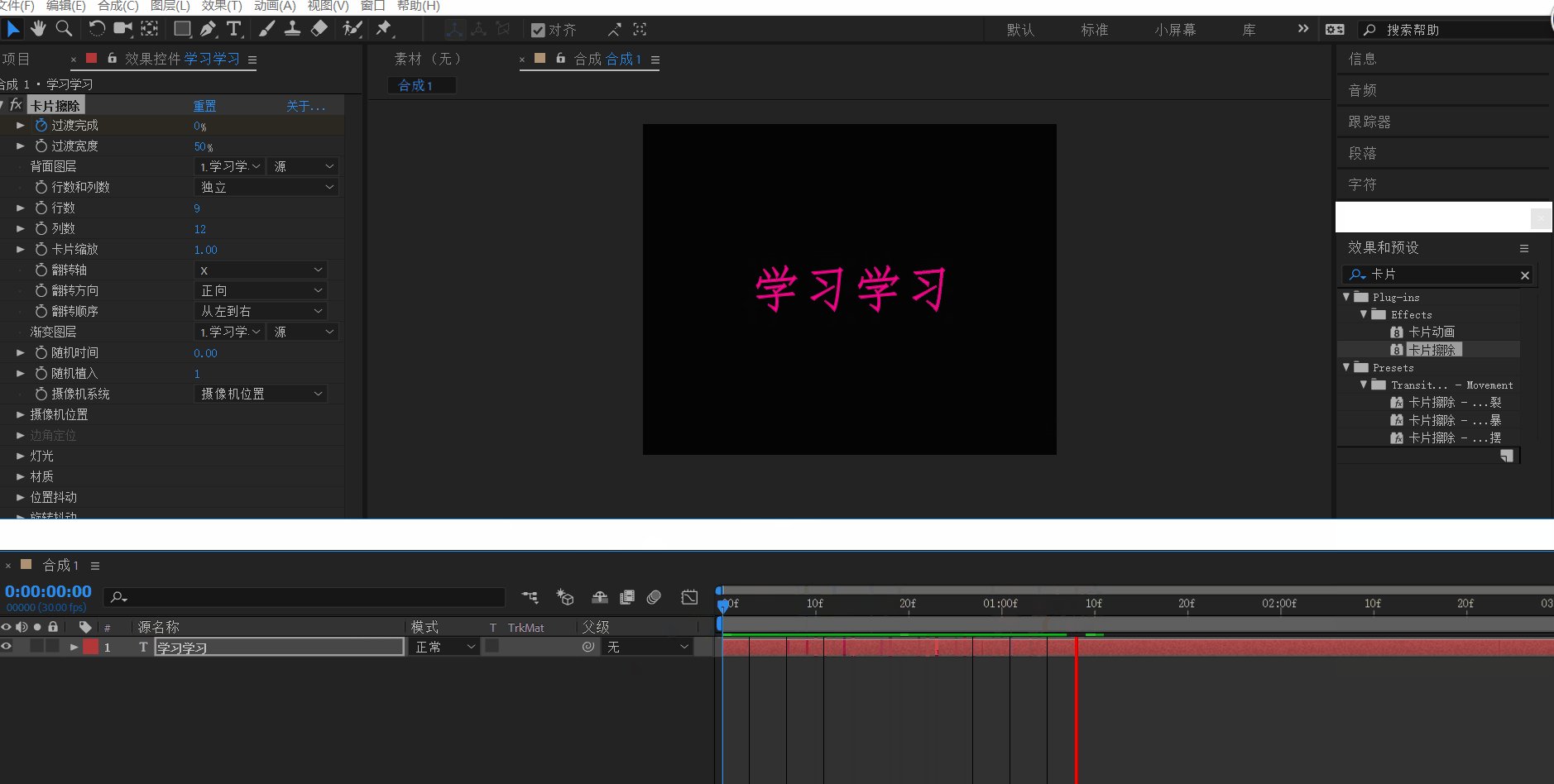
10、文字效果10(“卡片擦除”效果)
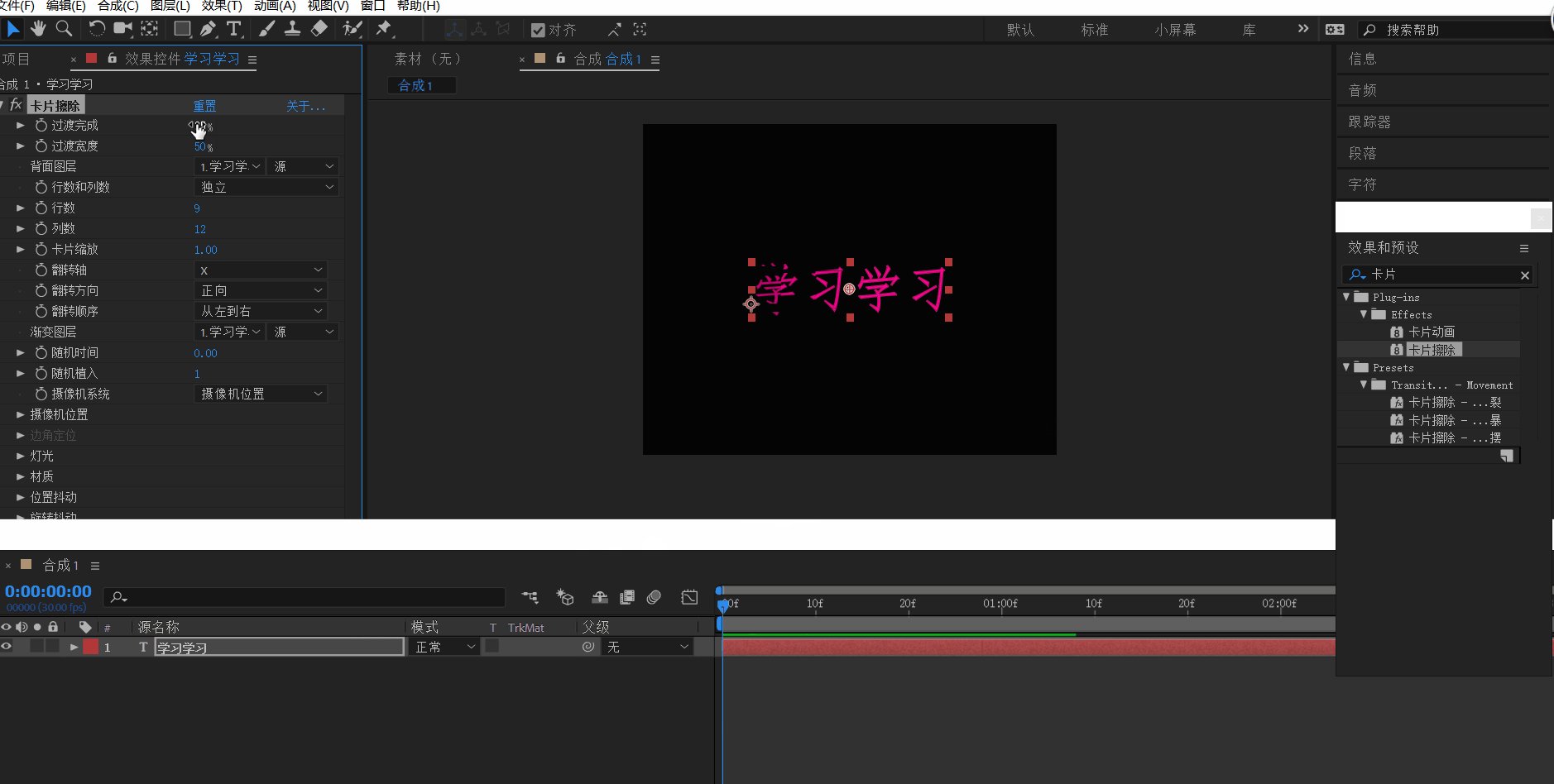
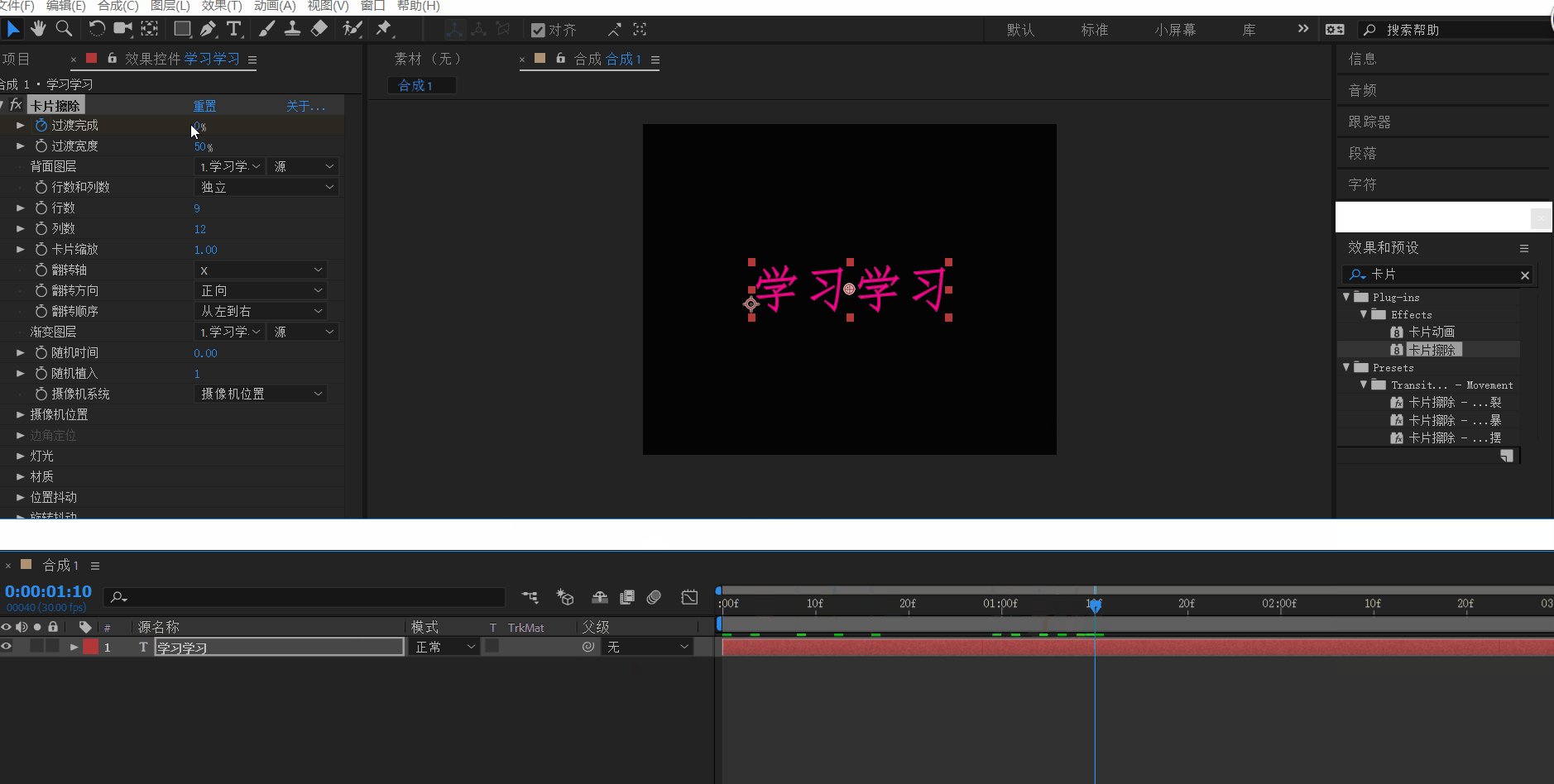
在“效果和预设”处搜索“卡片擦除”,然后将“卡片擦除效果”拖到“文字图层”,设置“卡片擦除效果”下的“过渡完成”的关键帧(①开始时“过渡完成”数值为0;②结束时“过渡完成”数值为100),操作步骤及效果预览的GIF图如下:
11、文字效果11(“虚线偏移消失”效果)
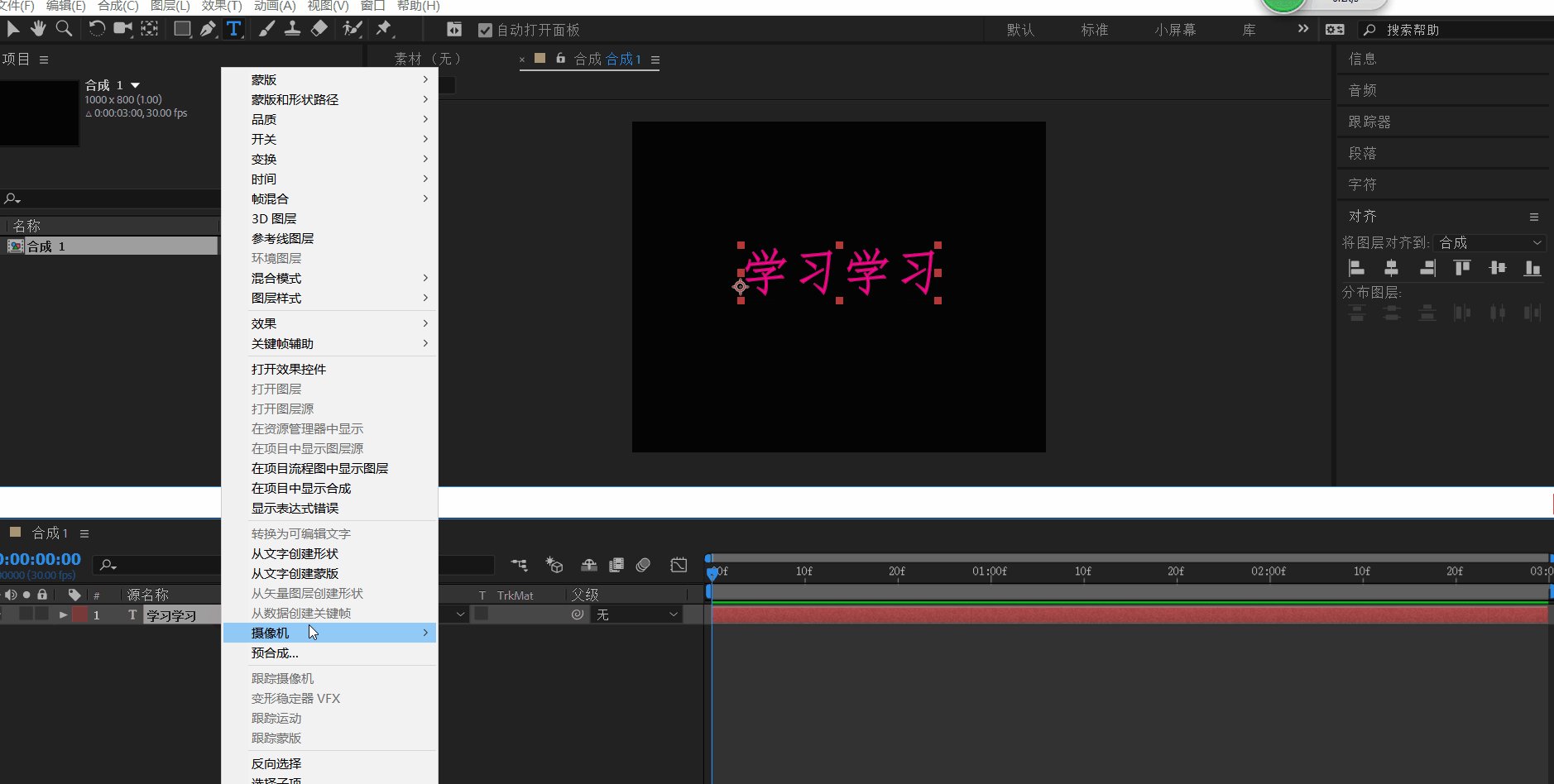
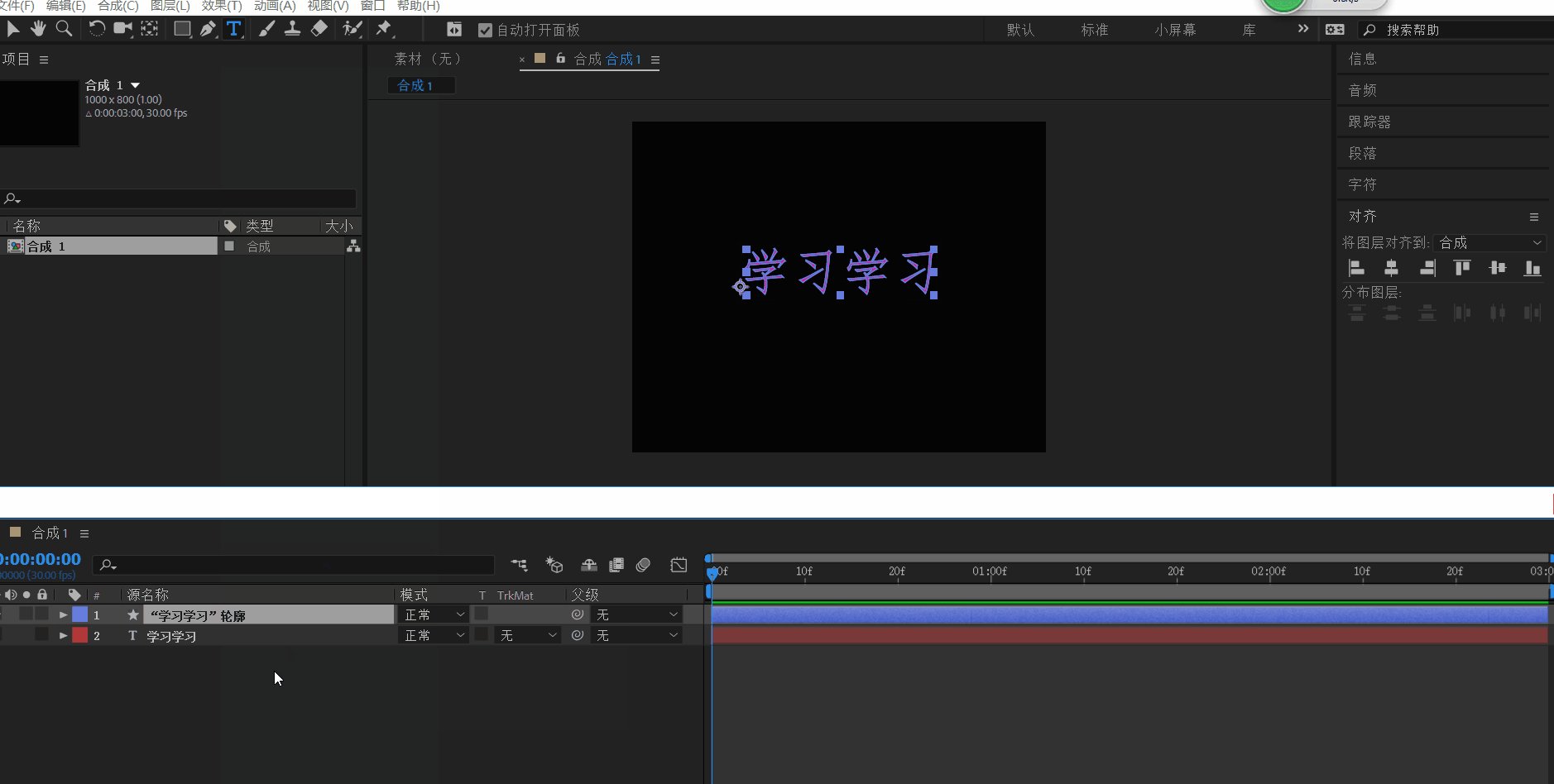
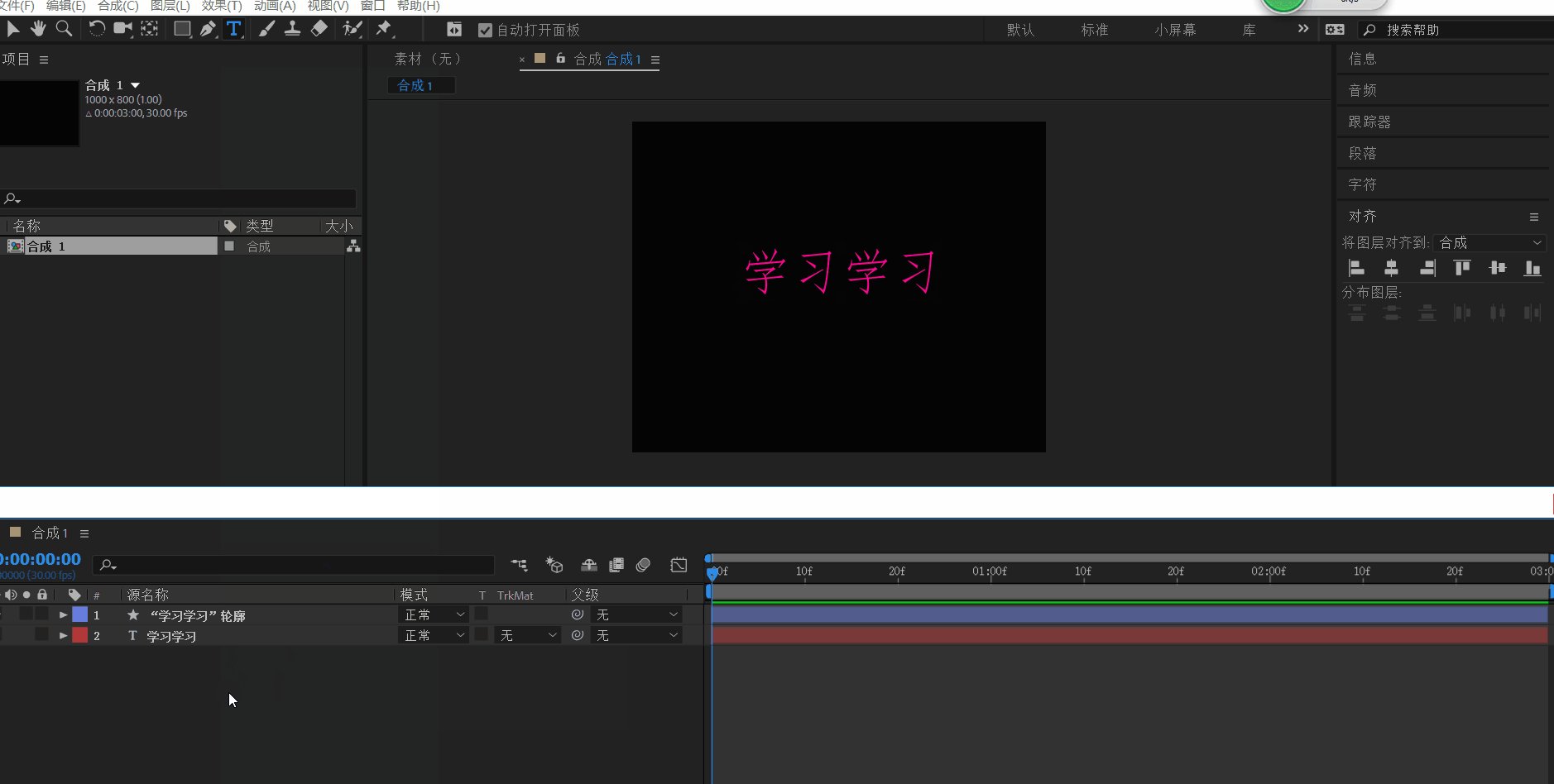
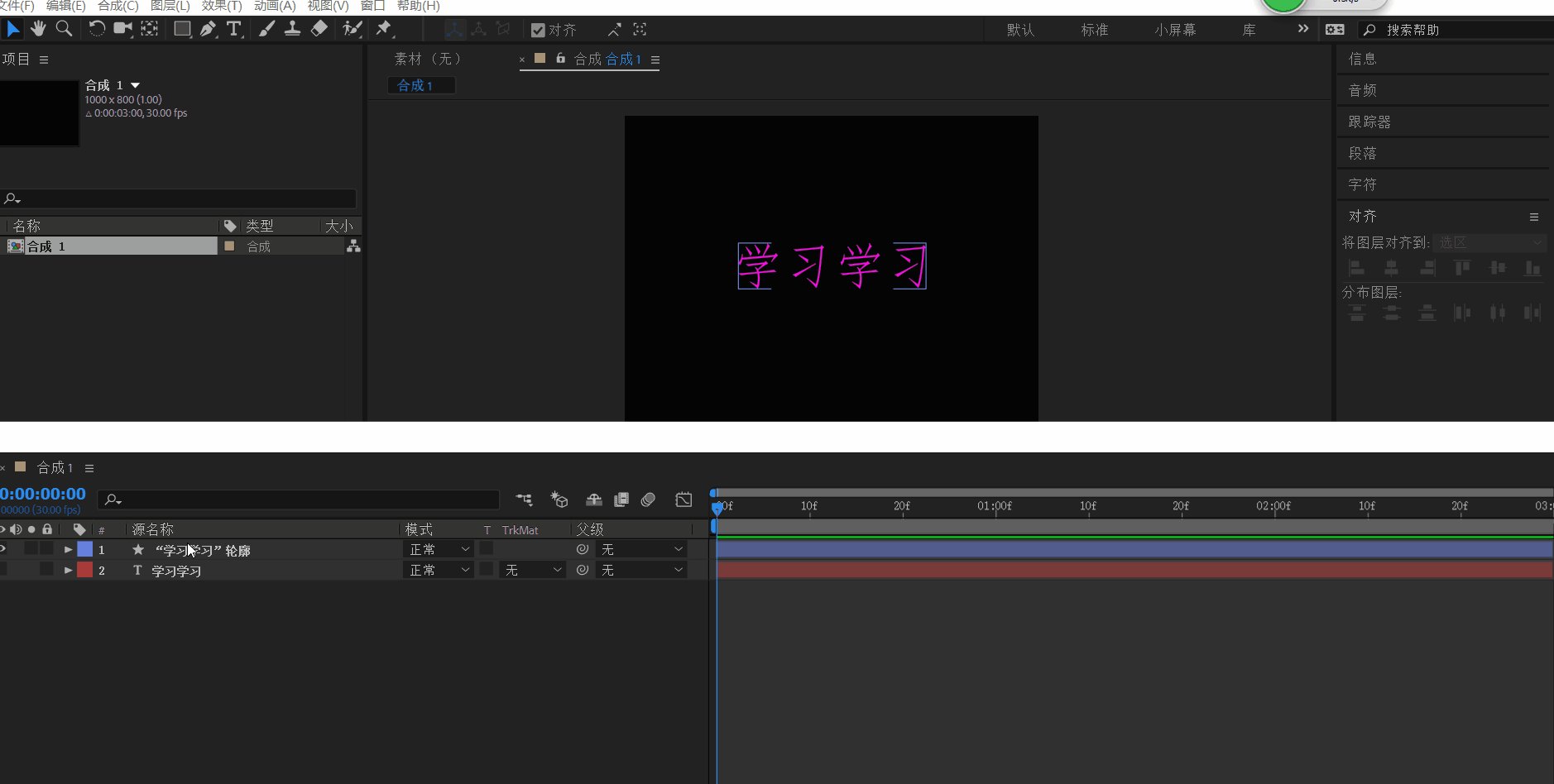
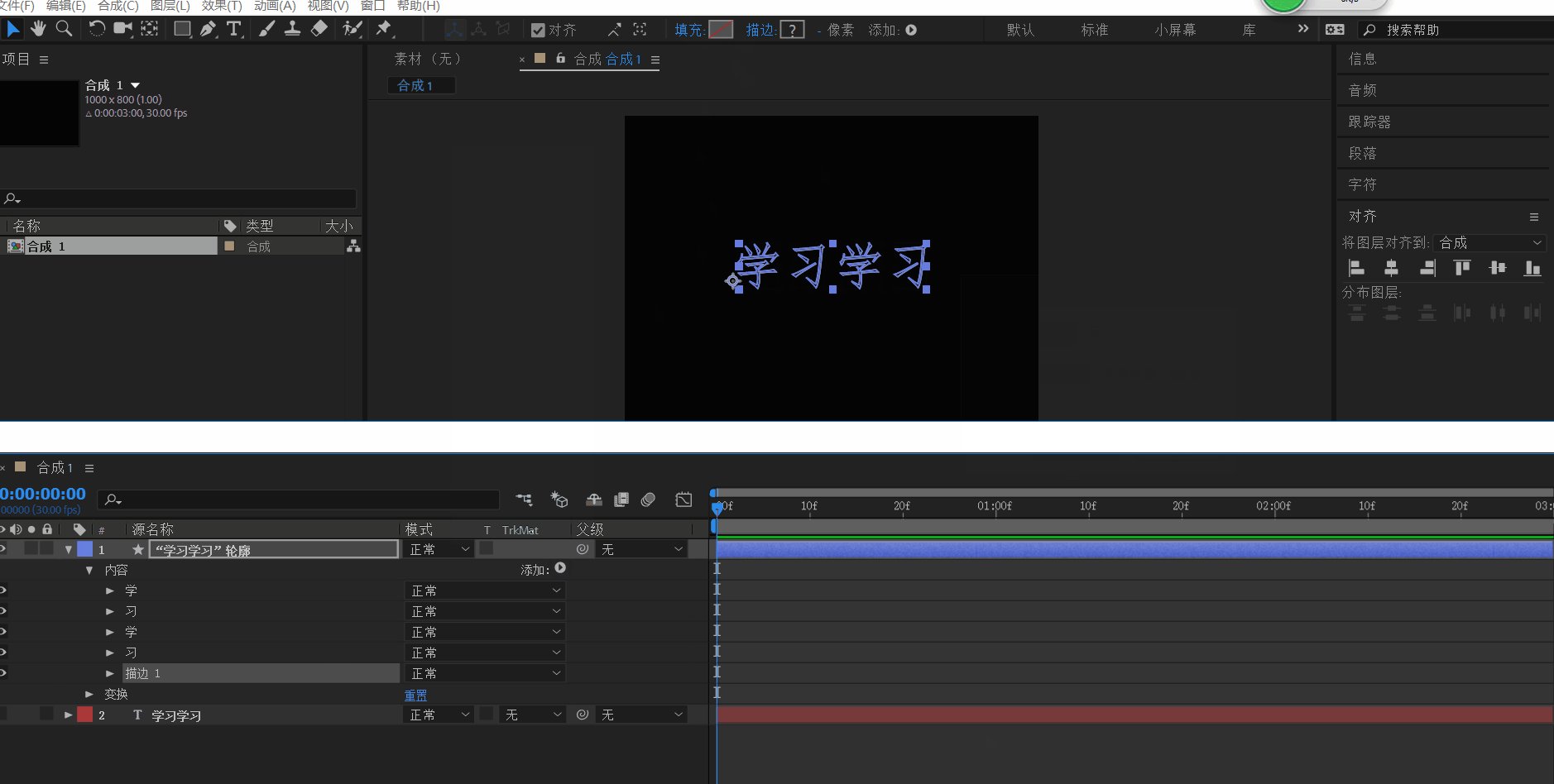
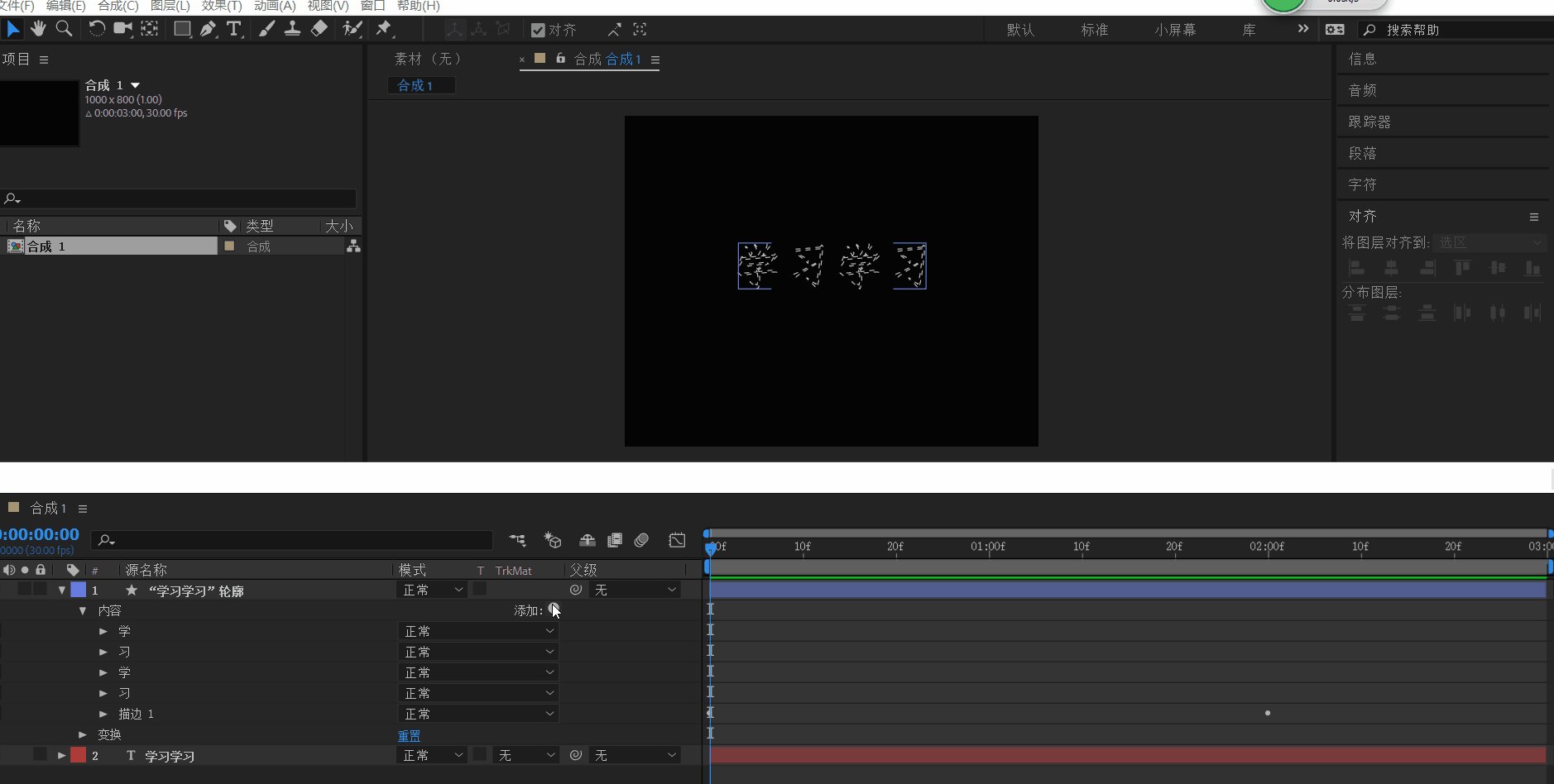
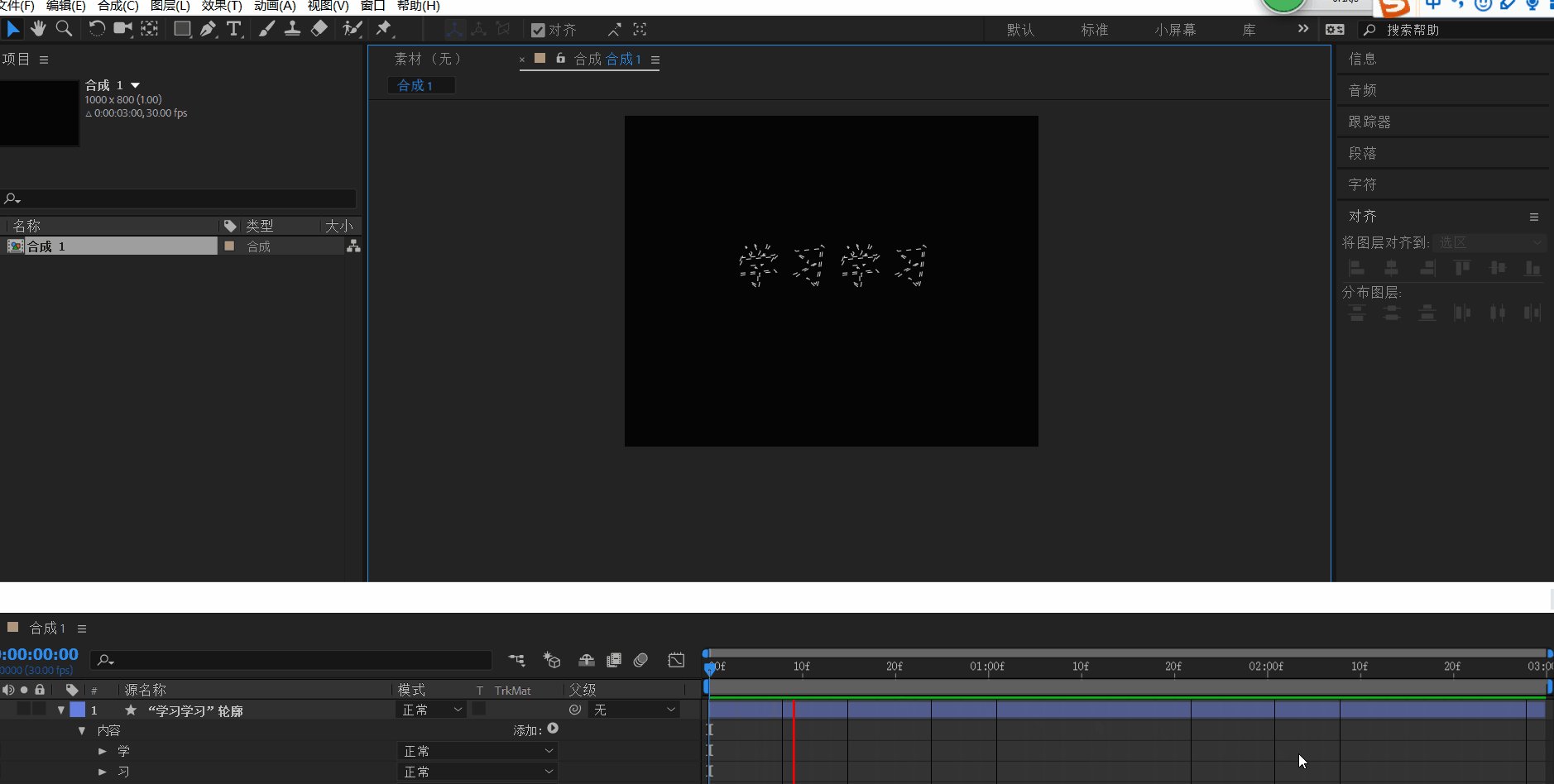
(1)点击“文字图层”右键选择“从文字创建形状”,操作的GIF图如下:
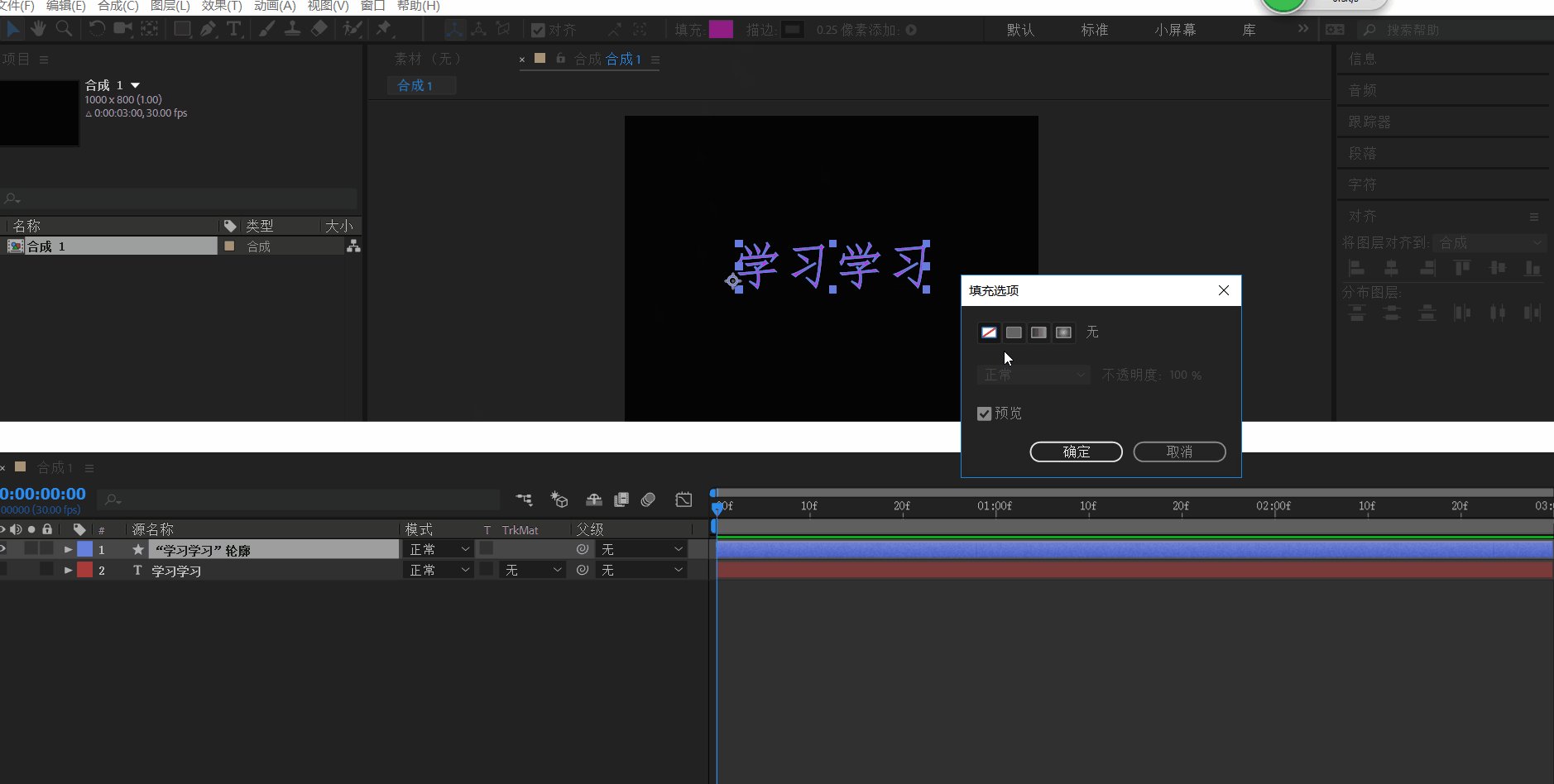
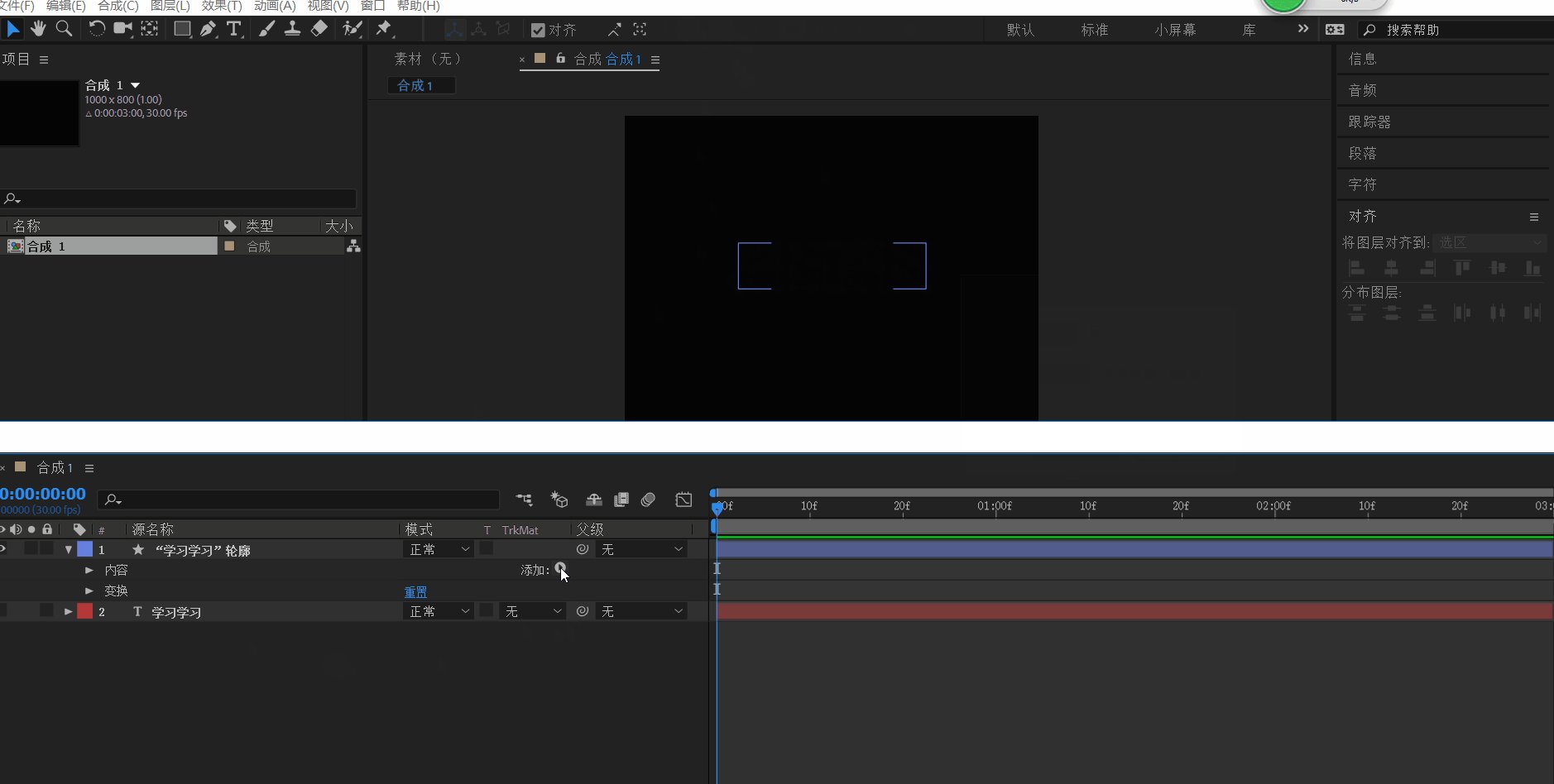
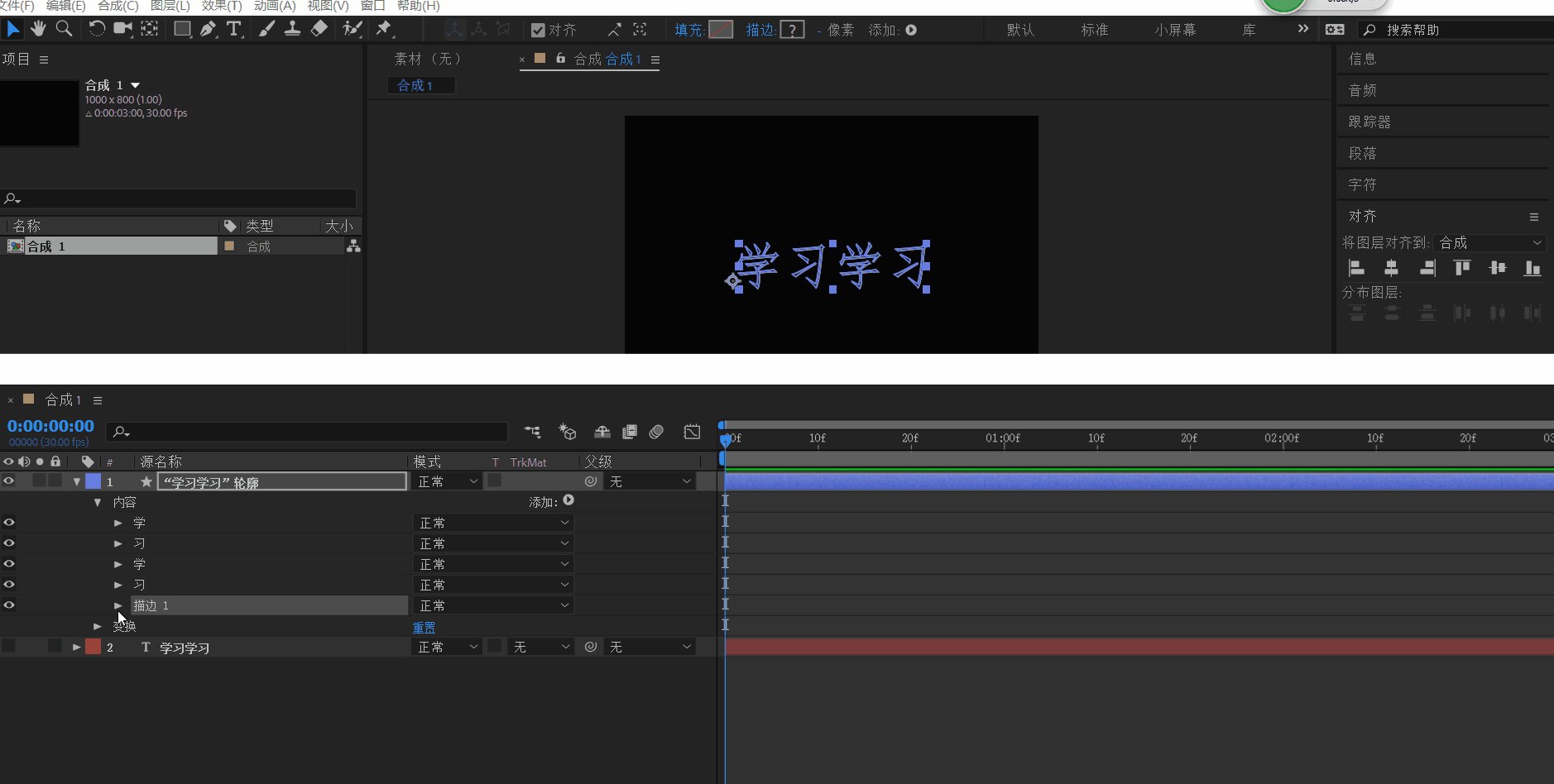
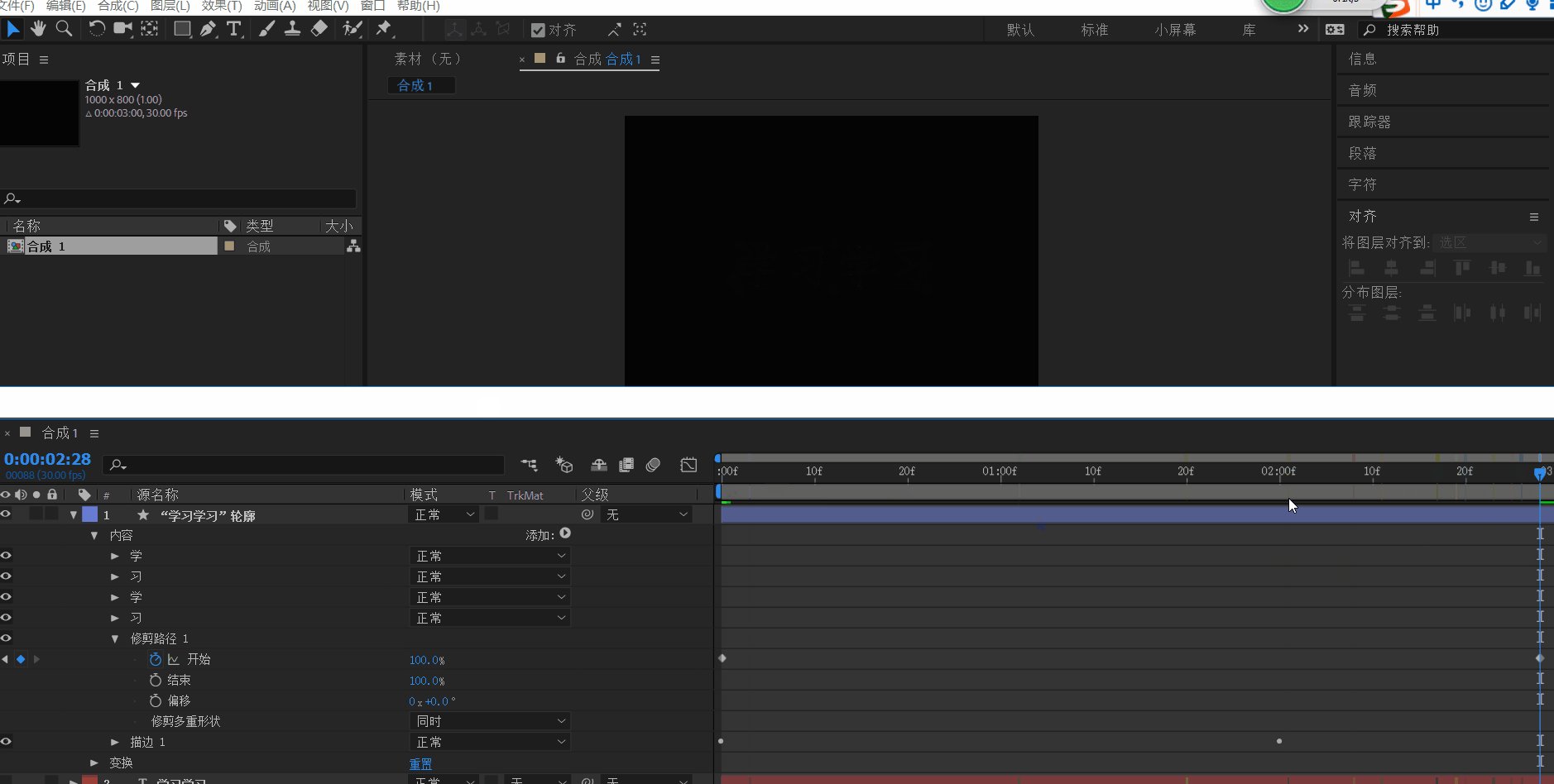
(2)点击“文字形状图层”,将文字填充给为“无填充”,然后给“文字形状图层”添加“描边”动画,操作的GIF图如下:
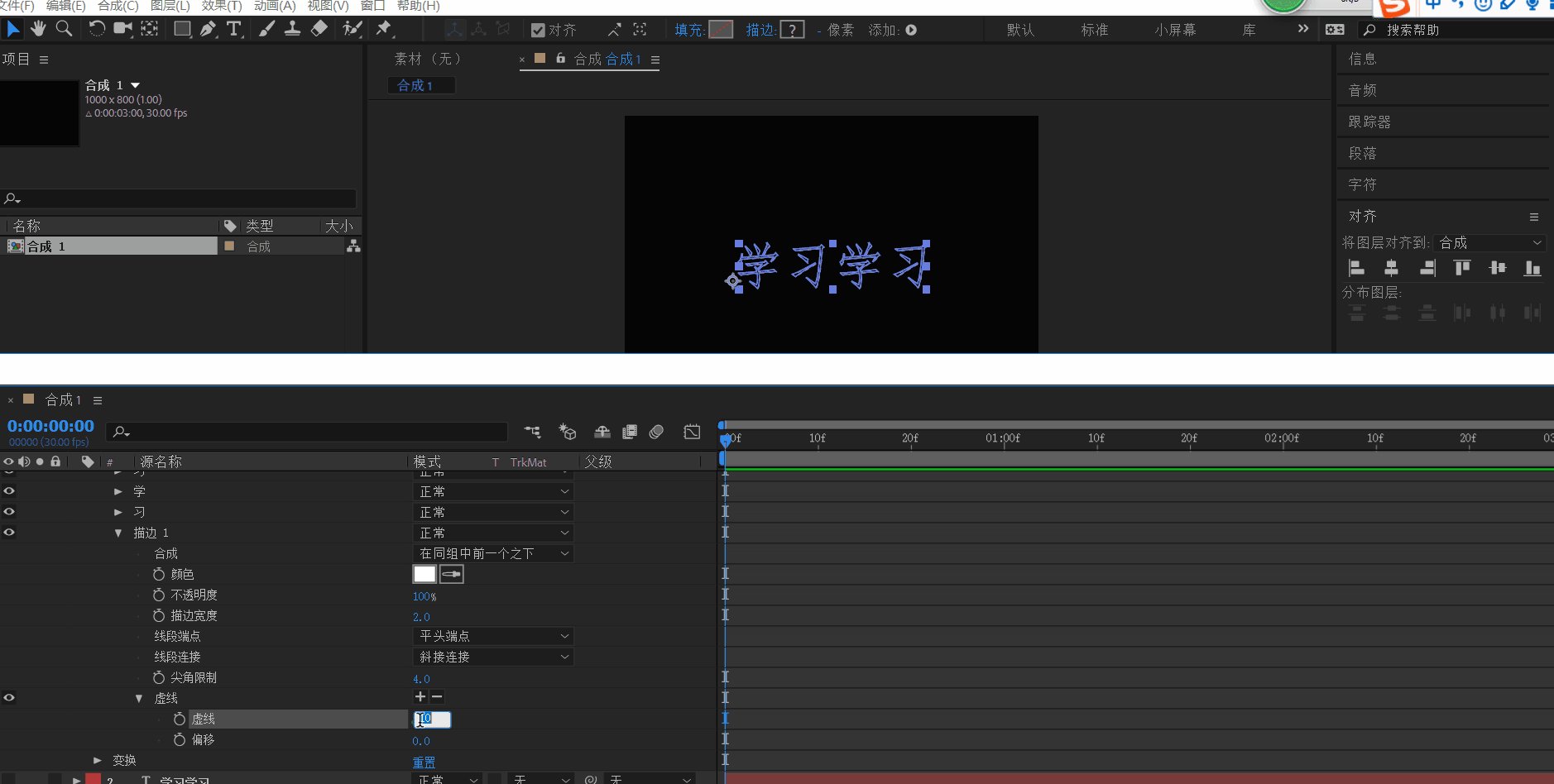
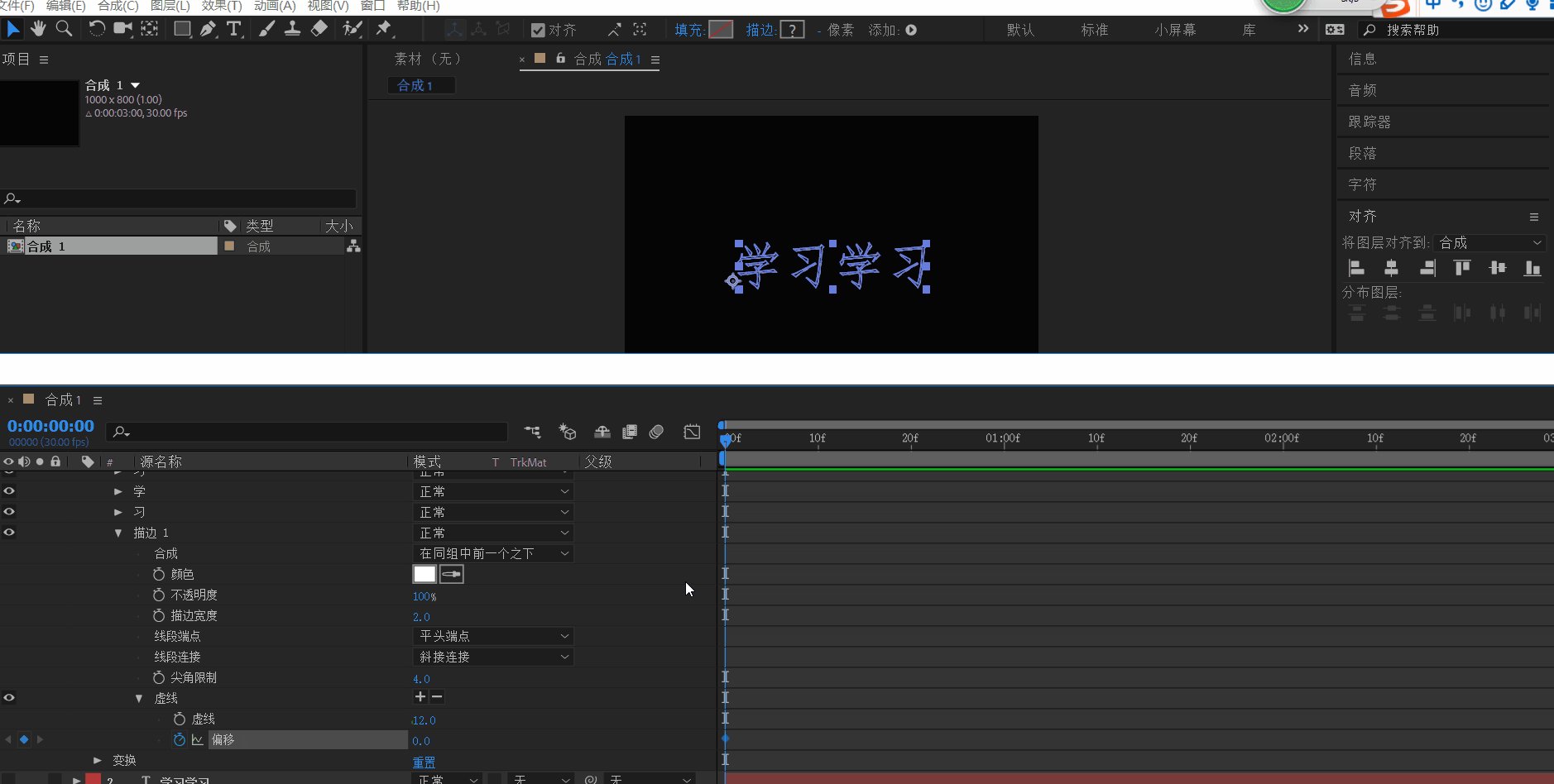
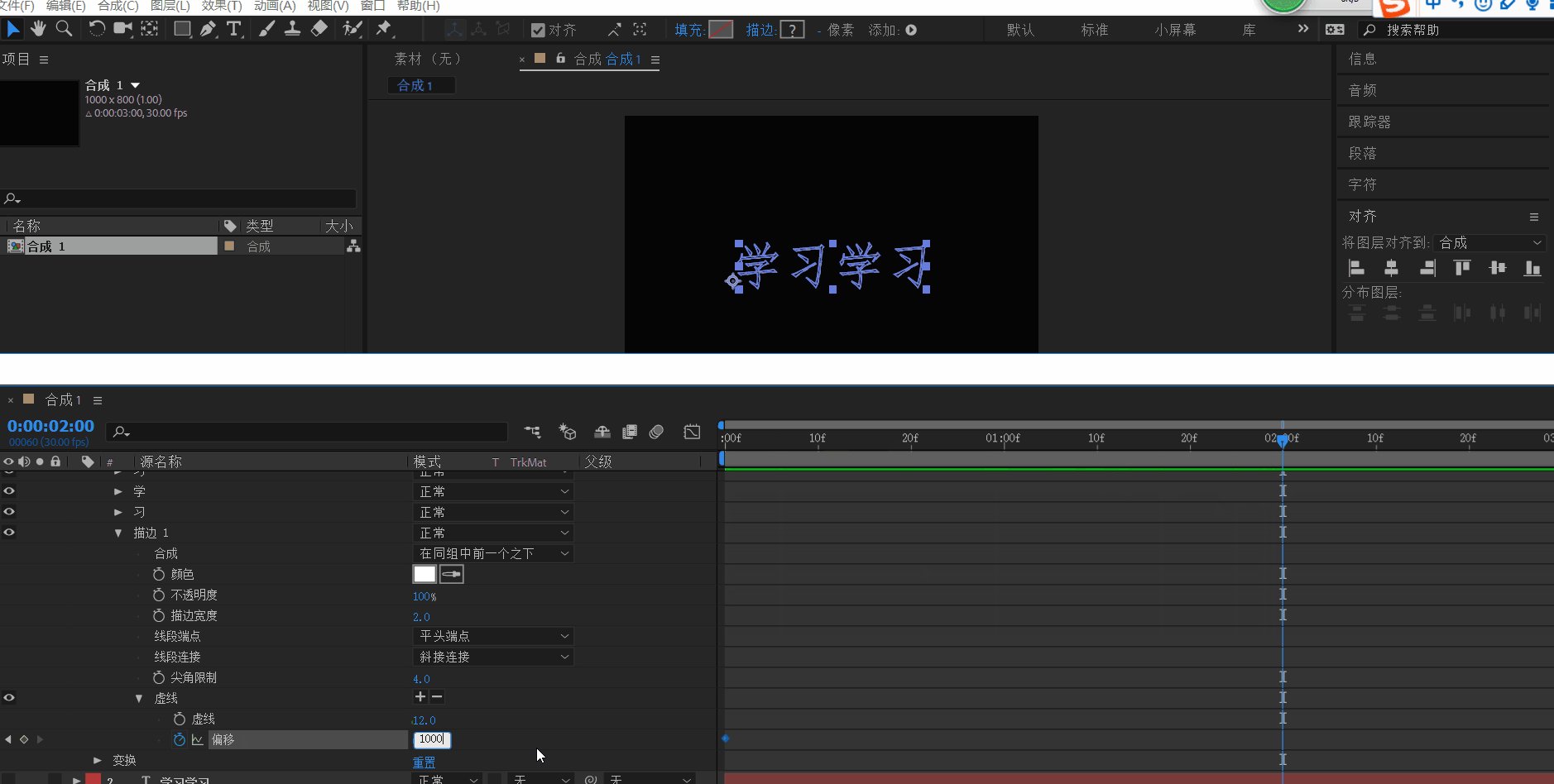
(3)将“描边1”下的“虚线”数值改成12,设置”偏移”关键帧(偏移数值可让文字虚线运动起来,可根据自己需要设置),操作的GIF图如下:
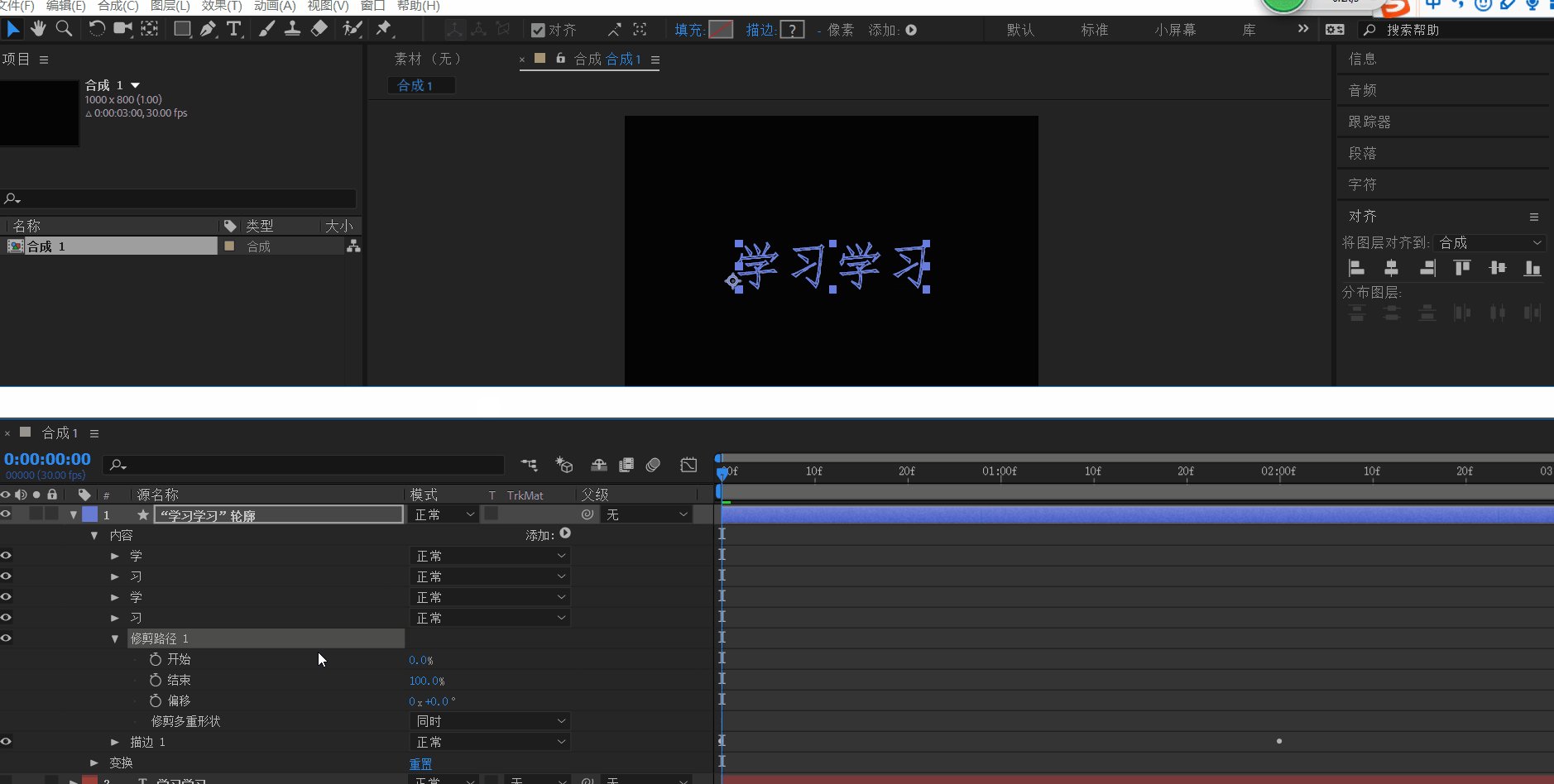
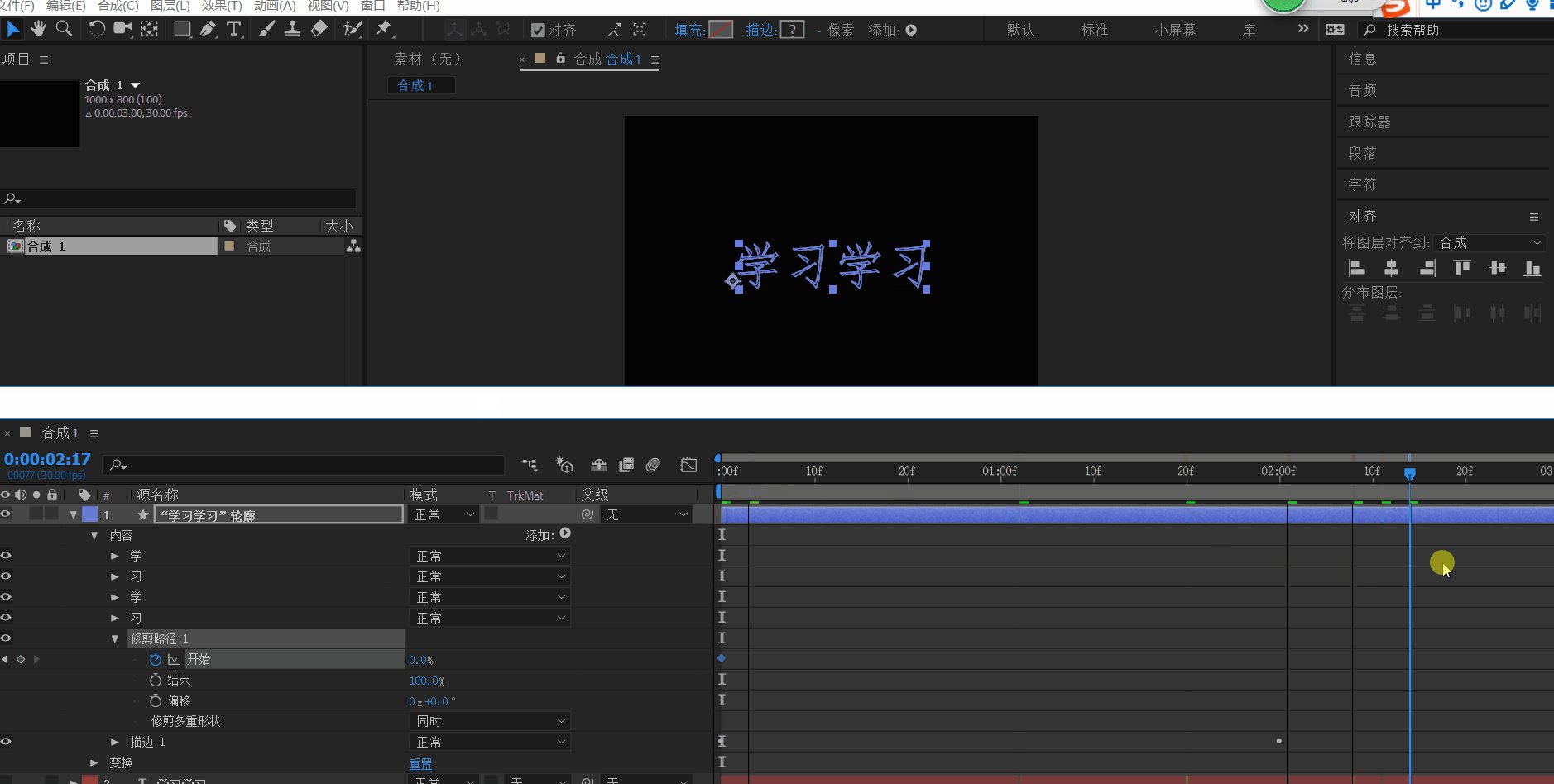
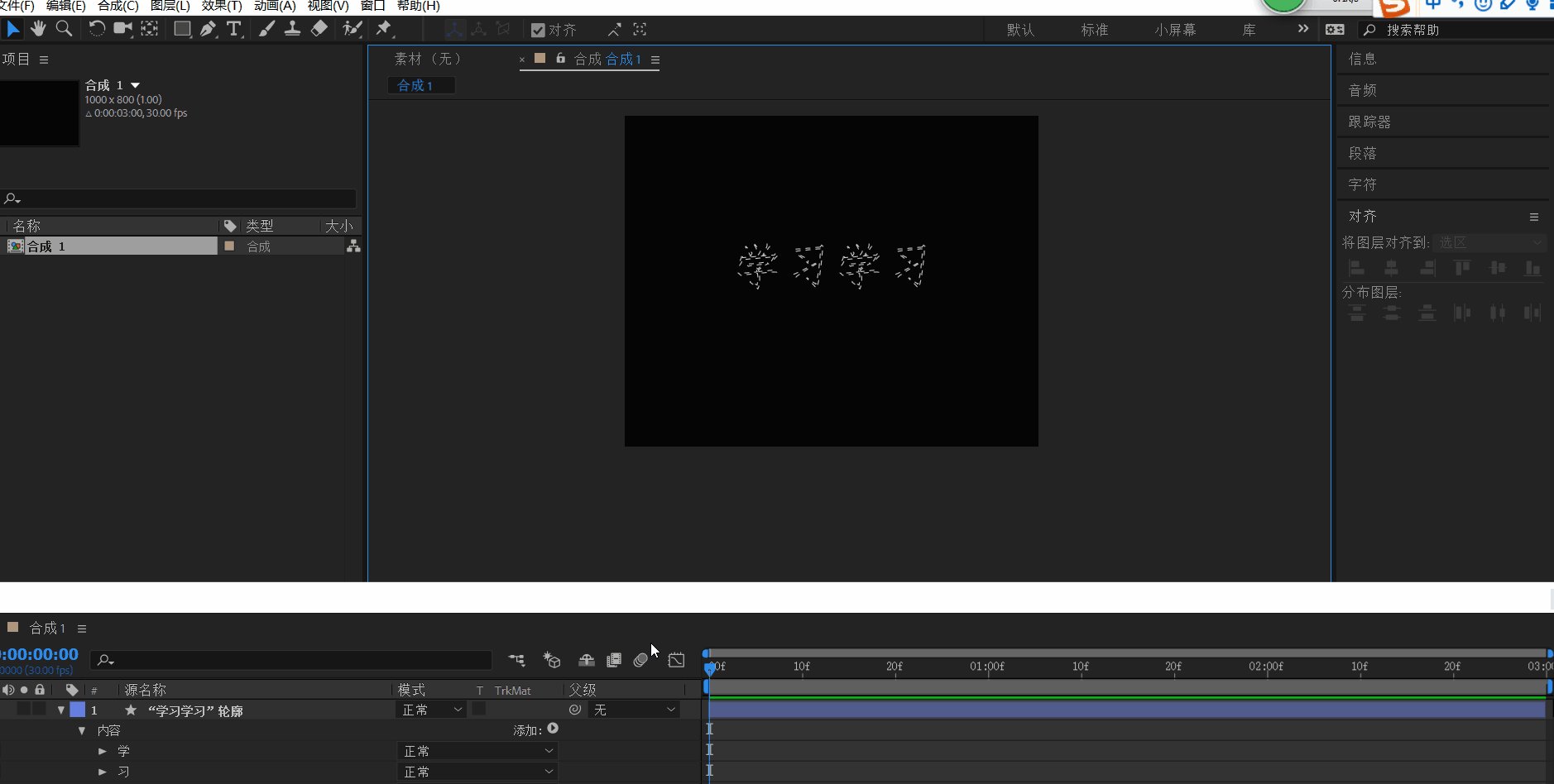
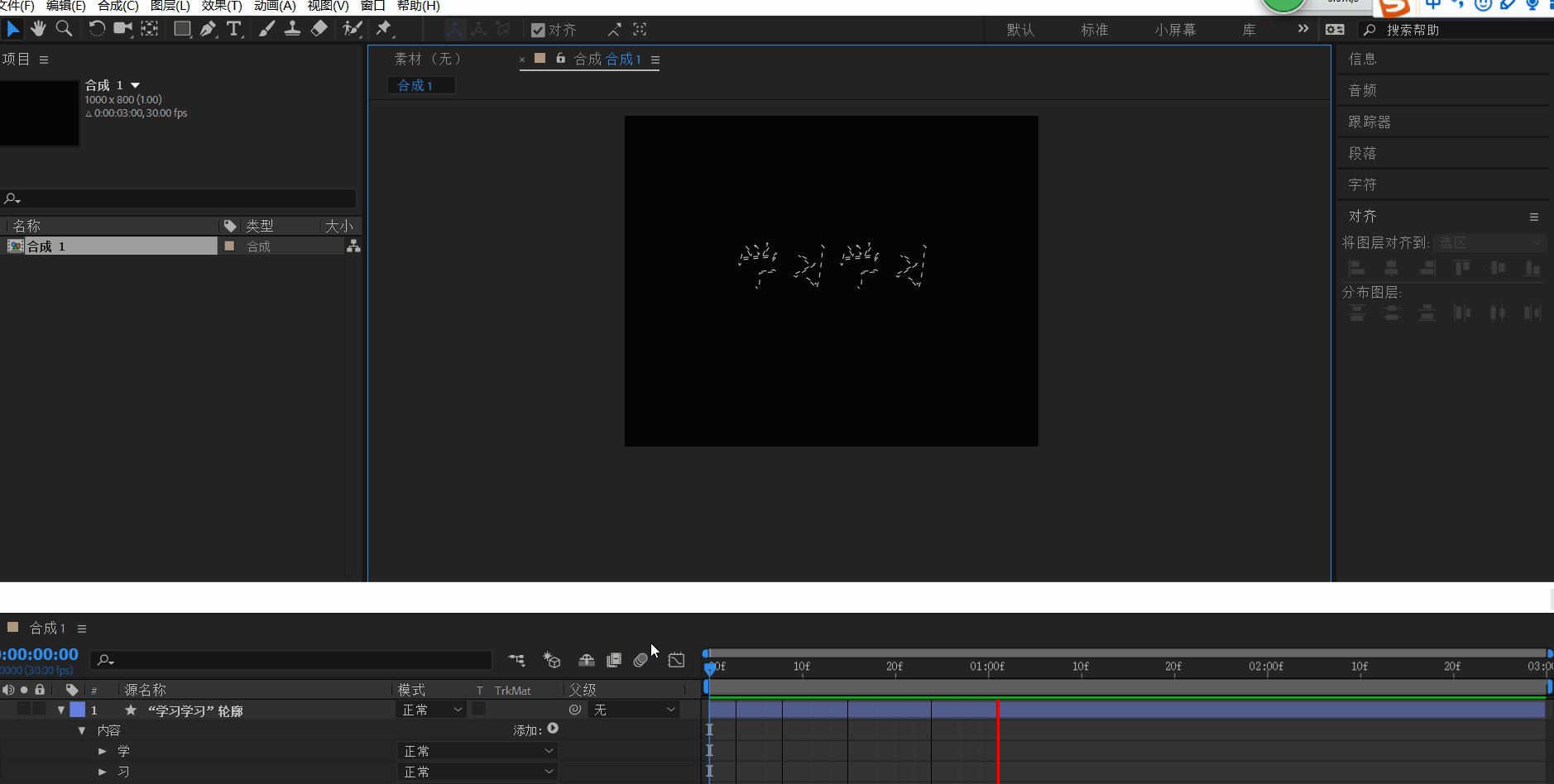
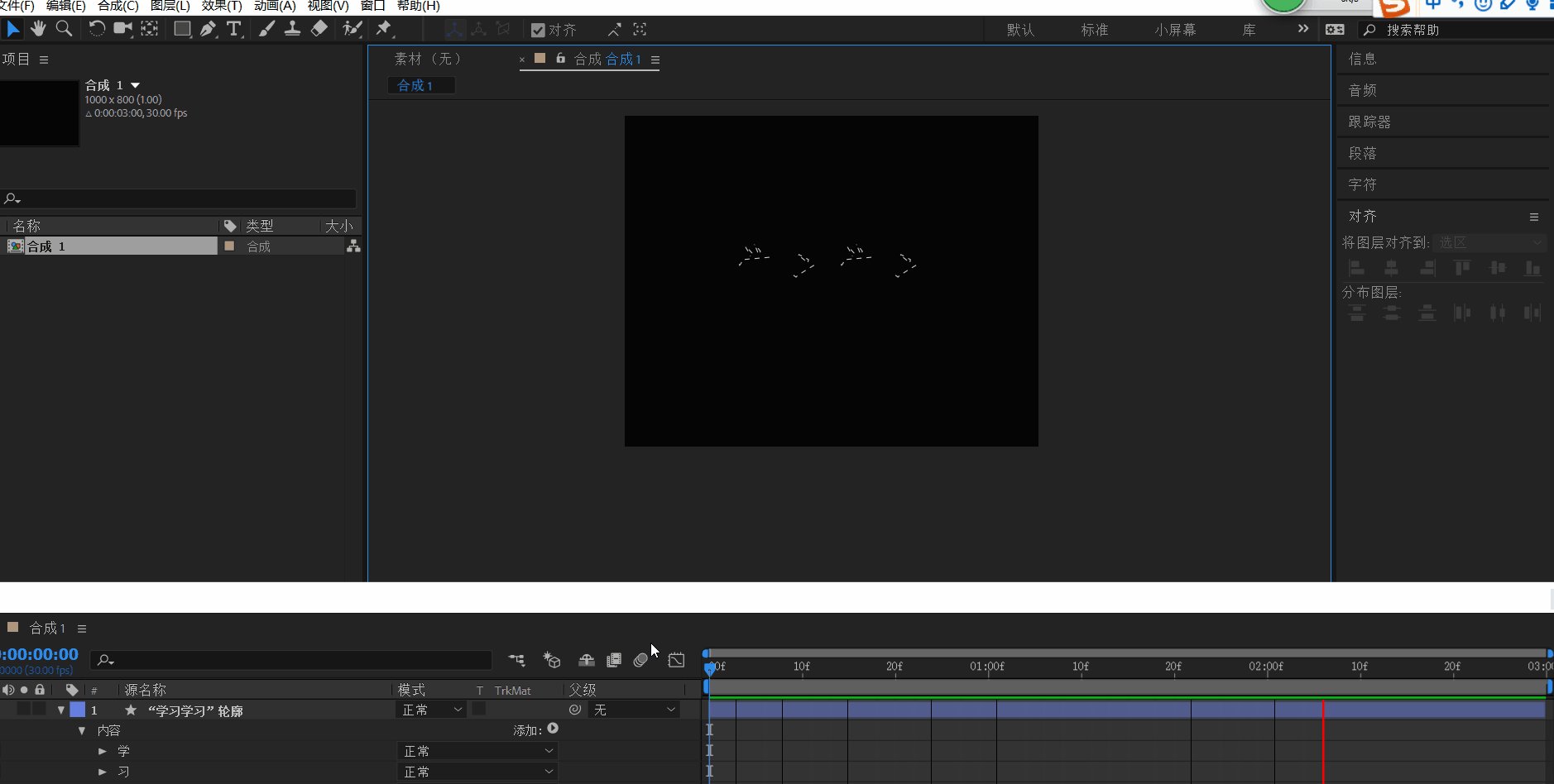
(4)给“文字形状图层”添加“修剪路径”,设置“修剪路径”的“起始”关键帧(开始时,起始数值为0,结束的时候,起始数值为100),操作的GIF图如下:
(5)最终文字效果预览GIF图如下:
12、文字效果12(“流体”效果)
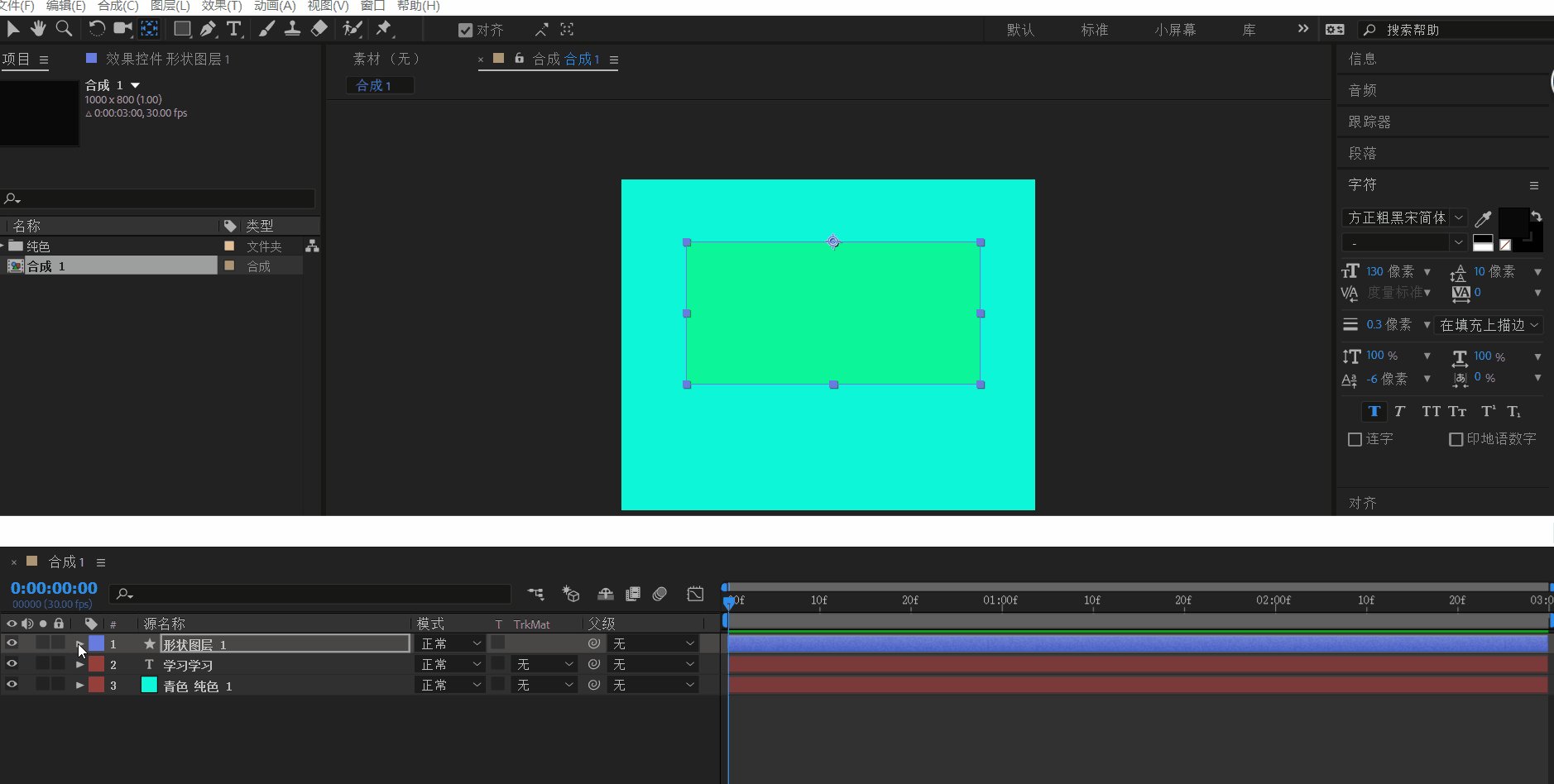
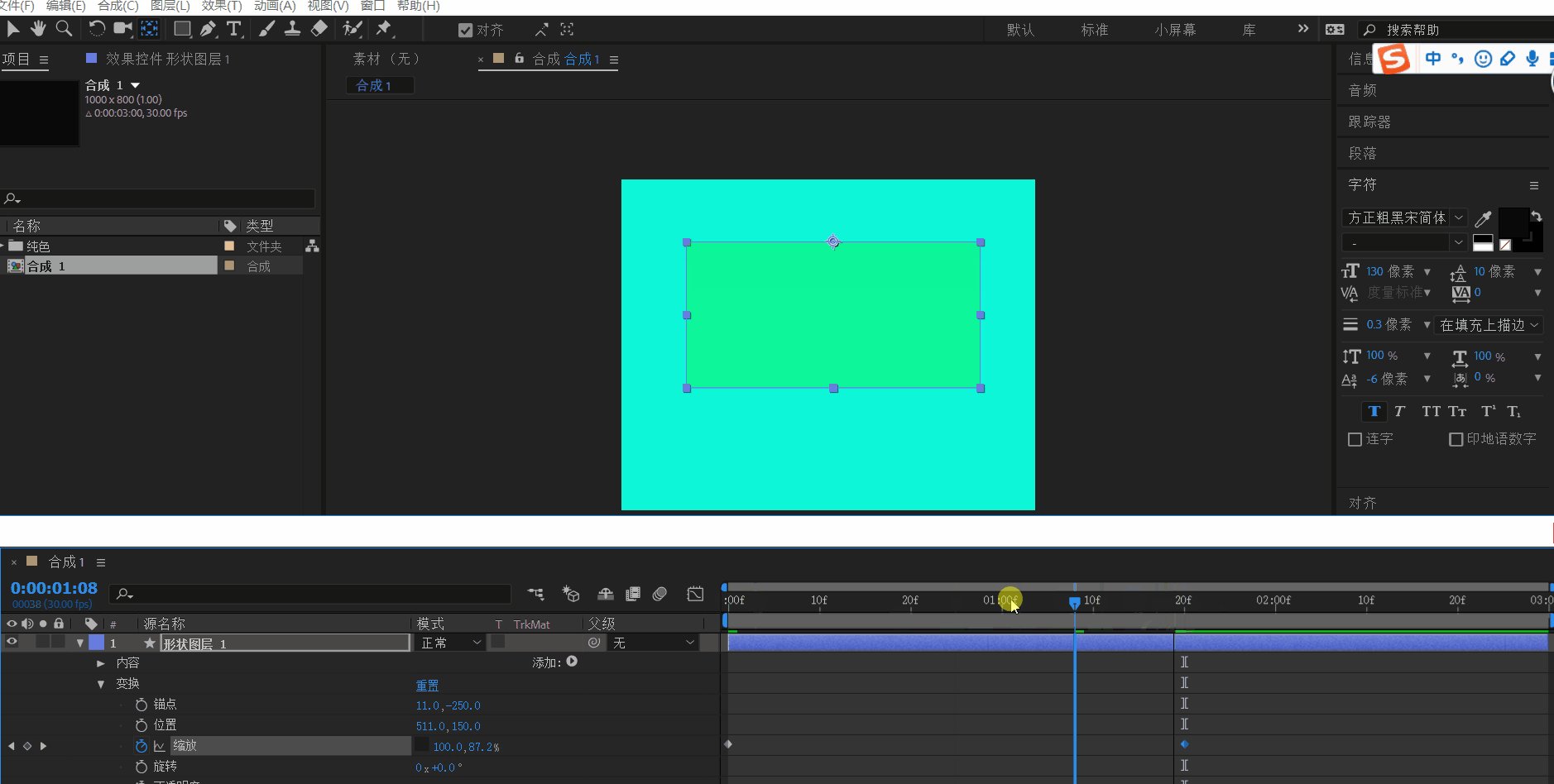
(1)利用矩形选框工具画出矩形(形状图层),填充浅绿色,矩形大小能把字体完全遮盖住,然后利用“向后平移(锚点)工具”将矩形的锚点固定在矩形中心上方边框中间,操作的GIF图如下:
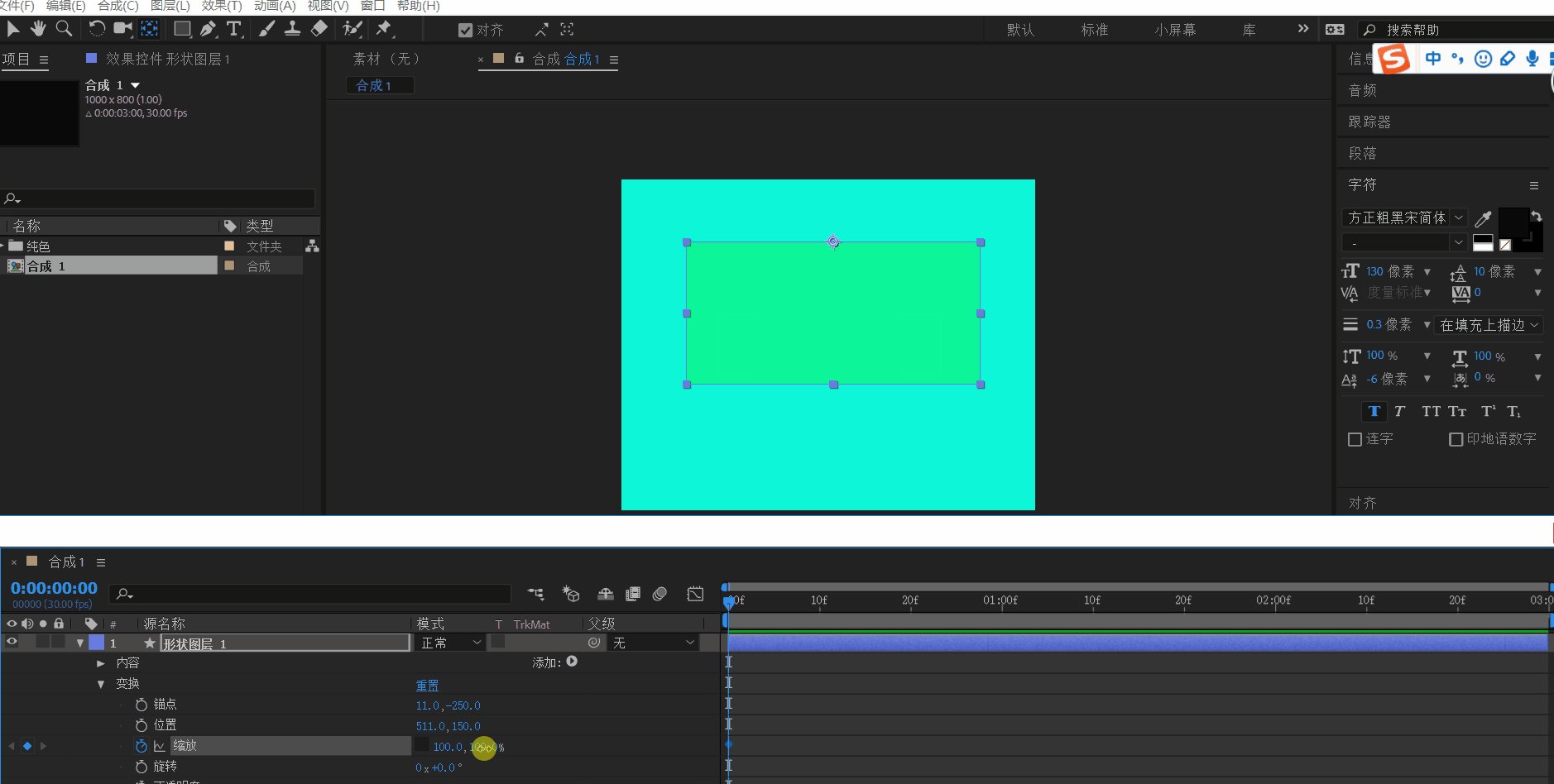
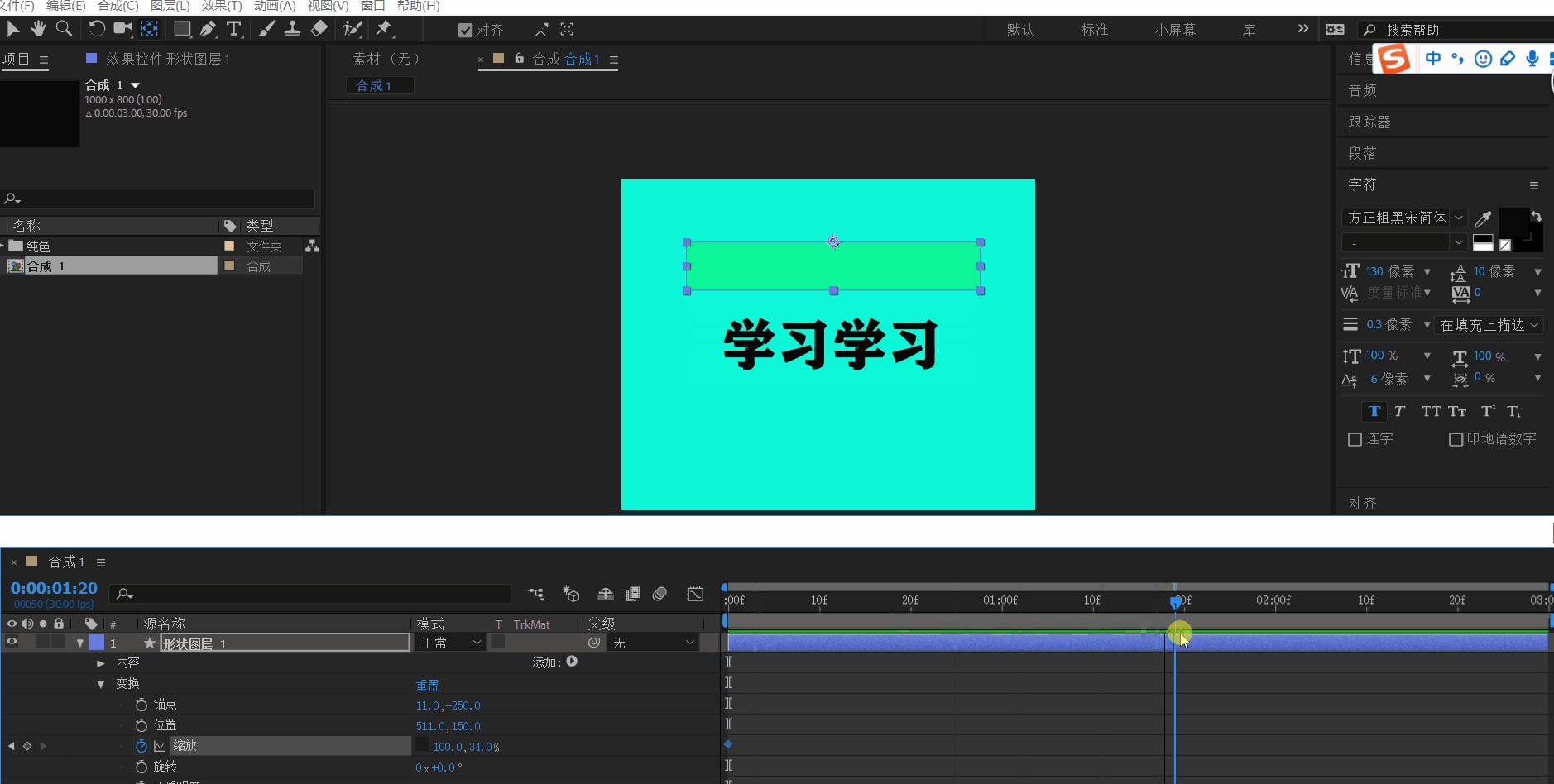
(2)设置“形状图层”下“变换”的“缩放”的关键帧,(开始的时候,矩形在文字上方,在中间的时候,矩形向下缩放至完全盖住文字),操作的GIF图如下:
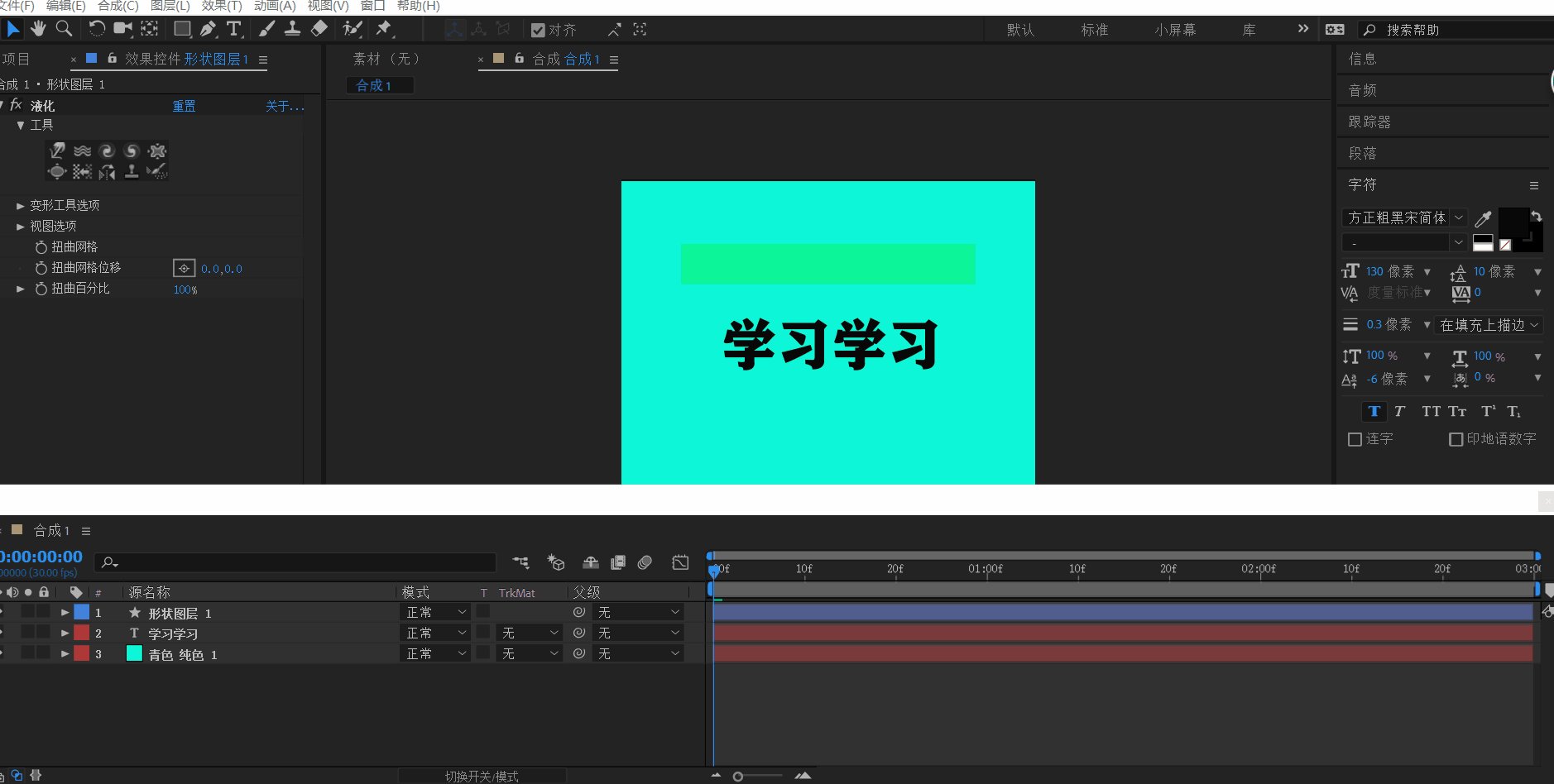
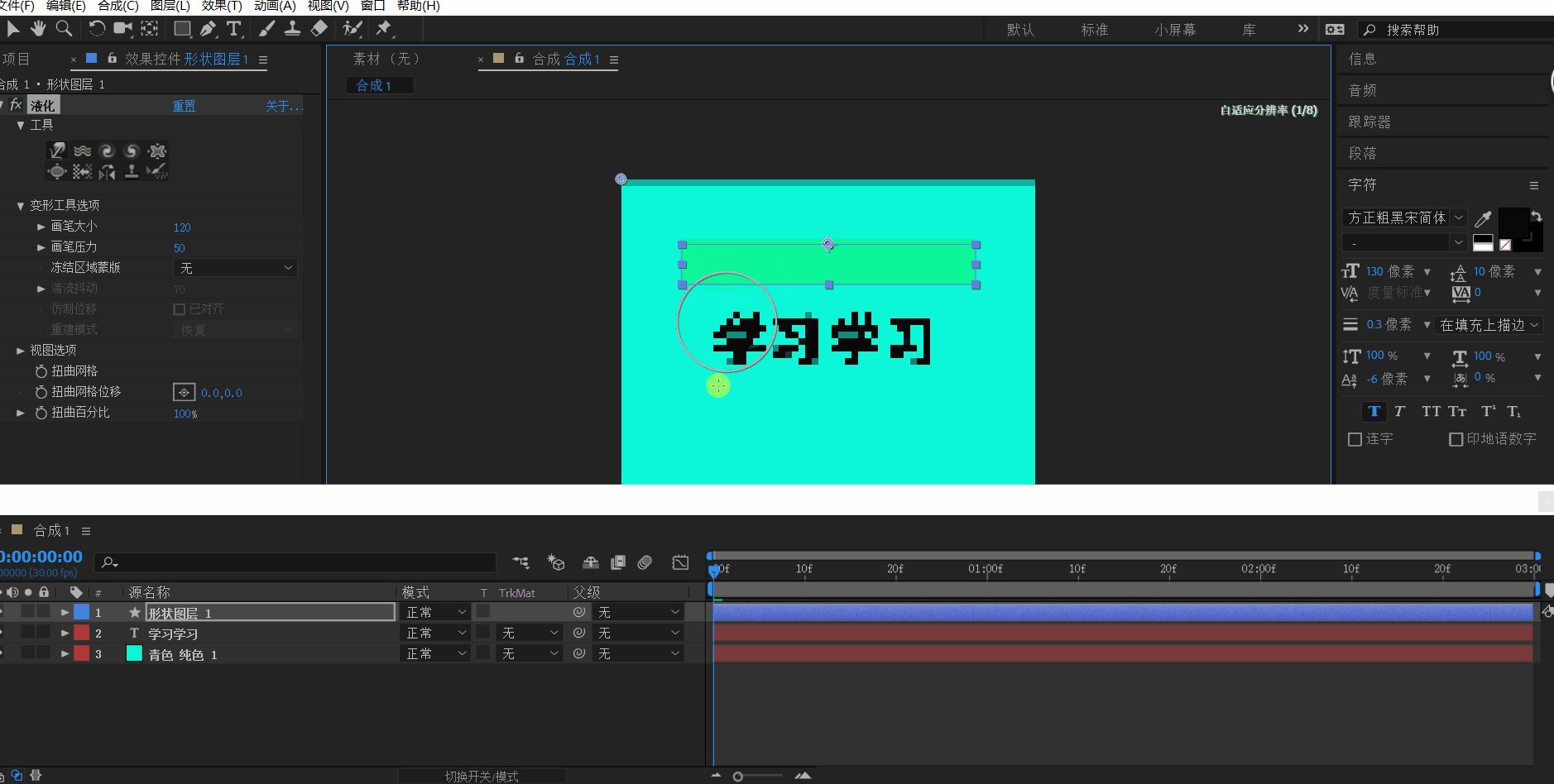
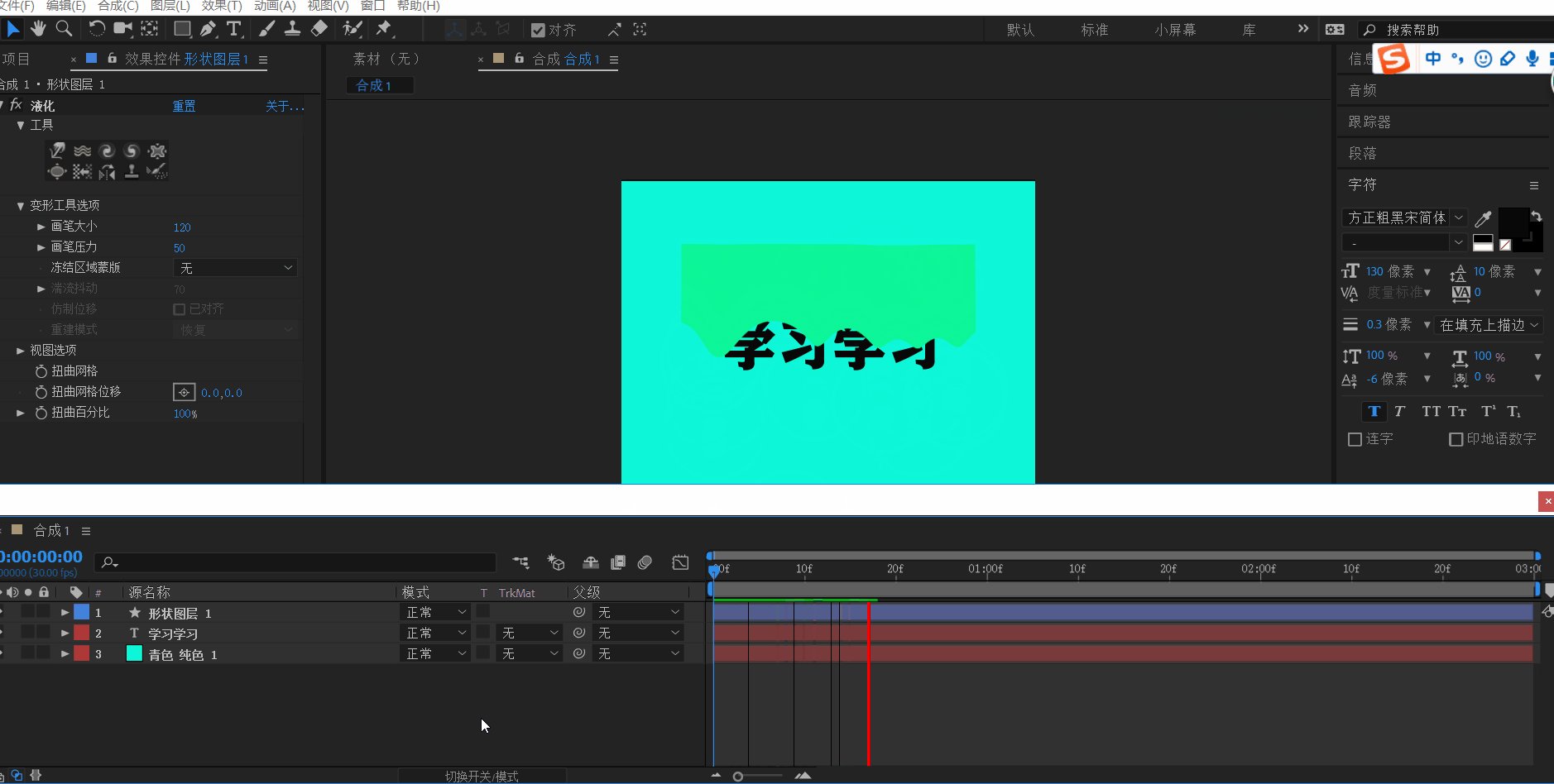
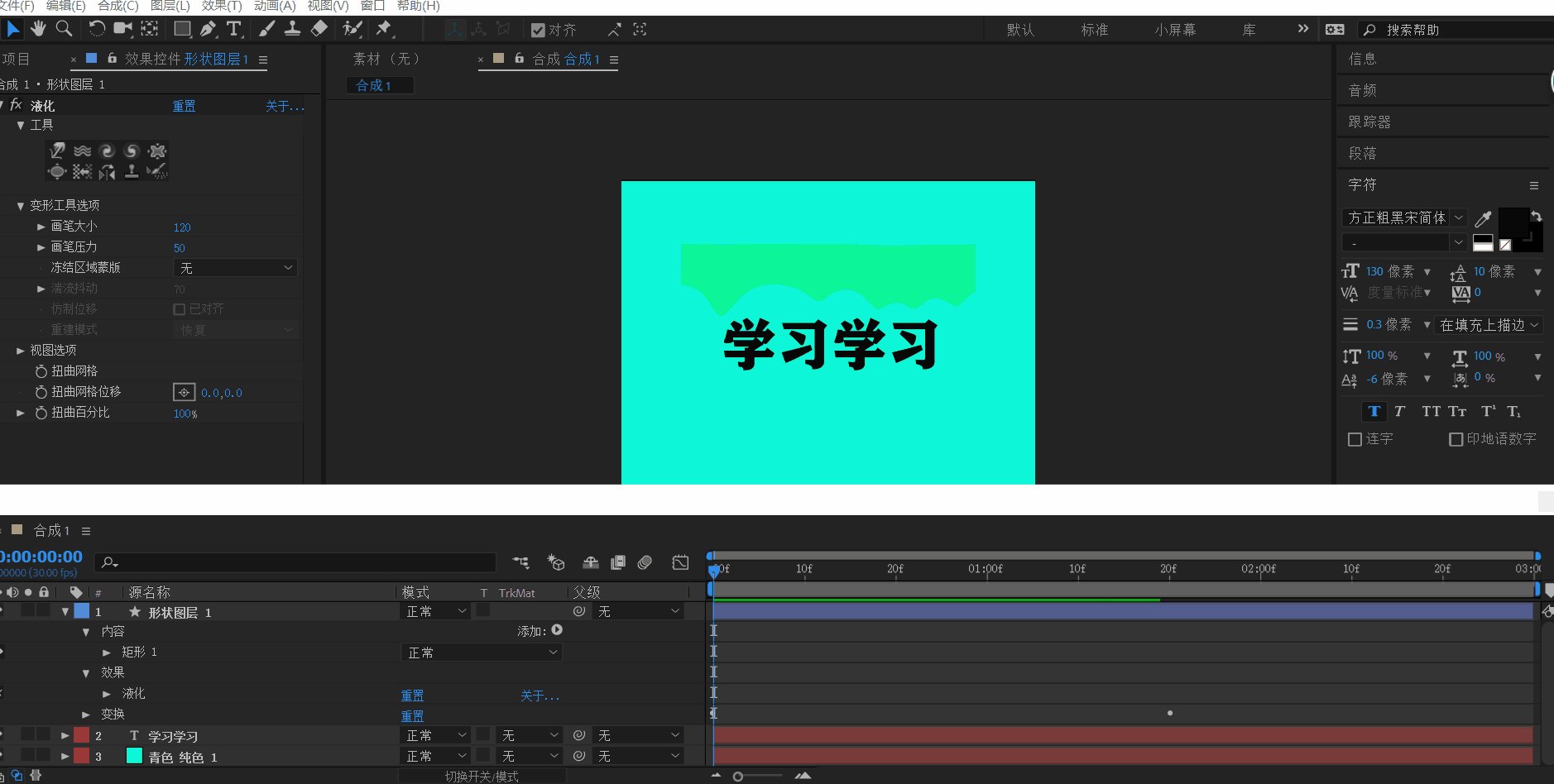
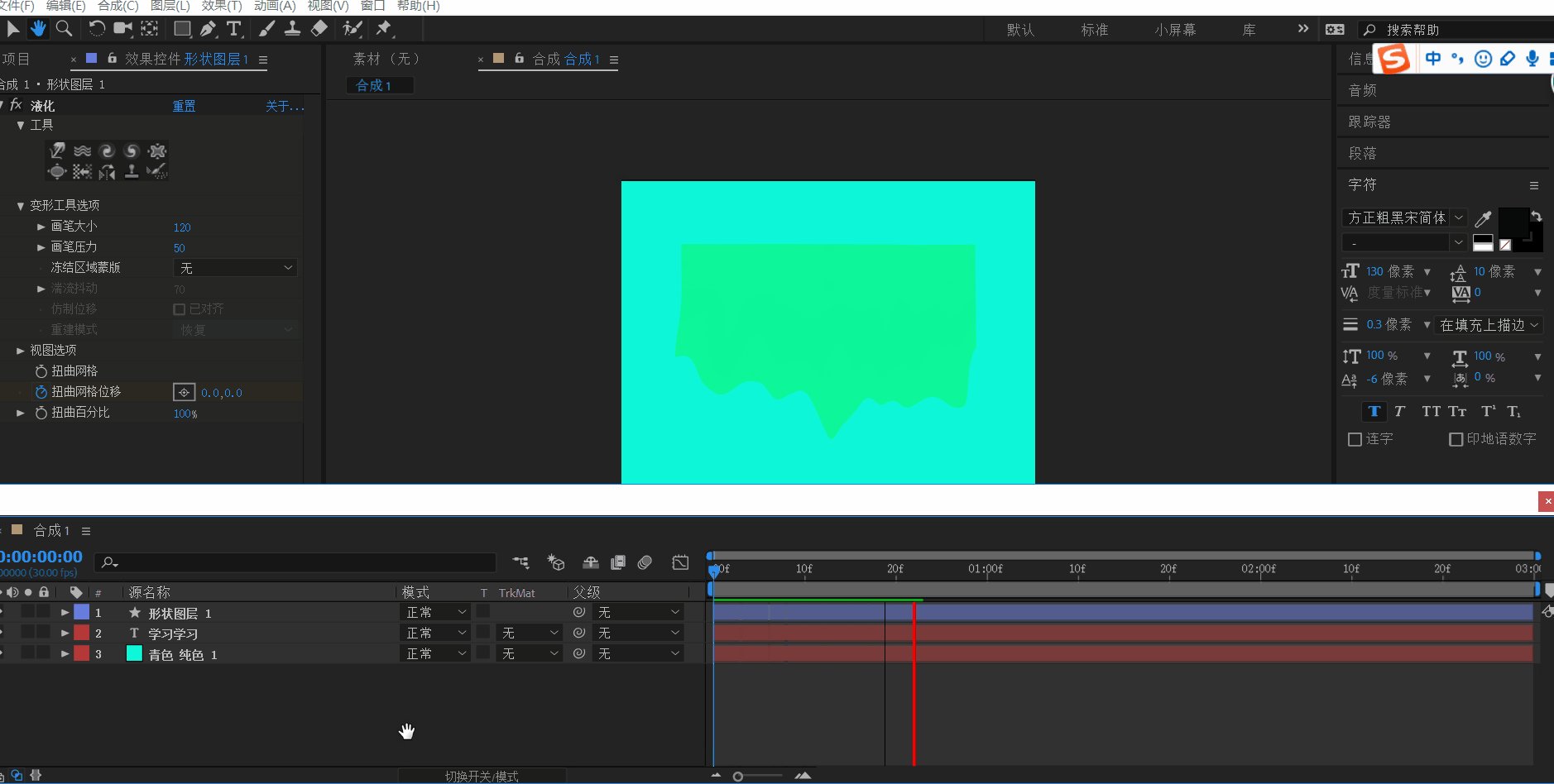
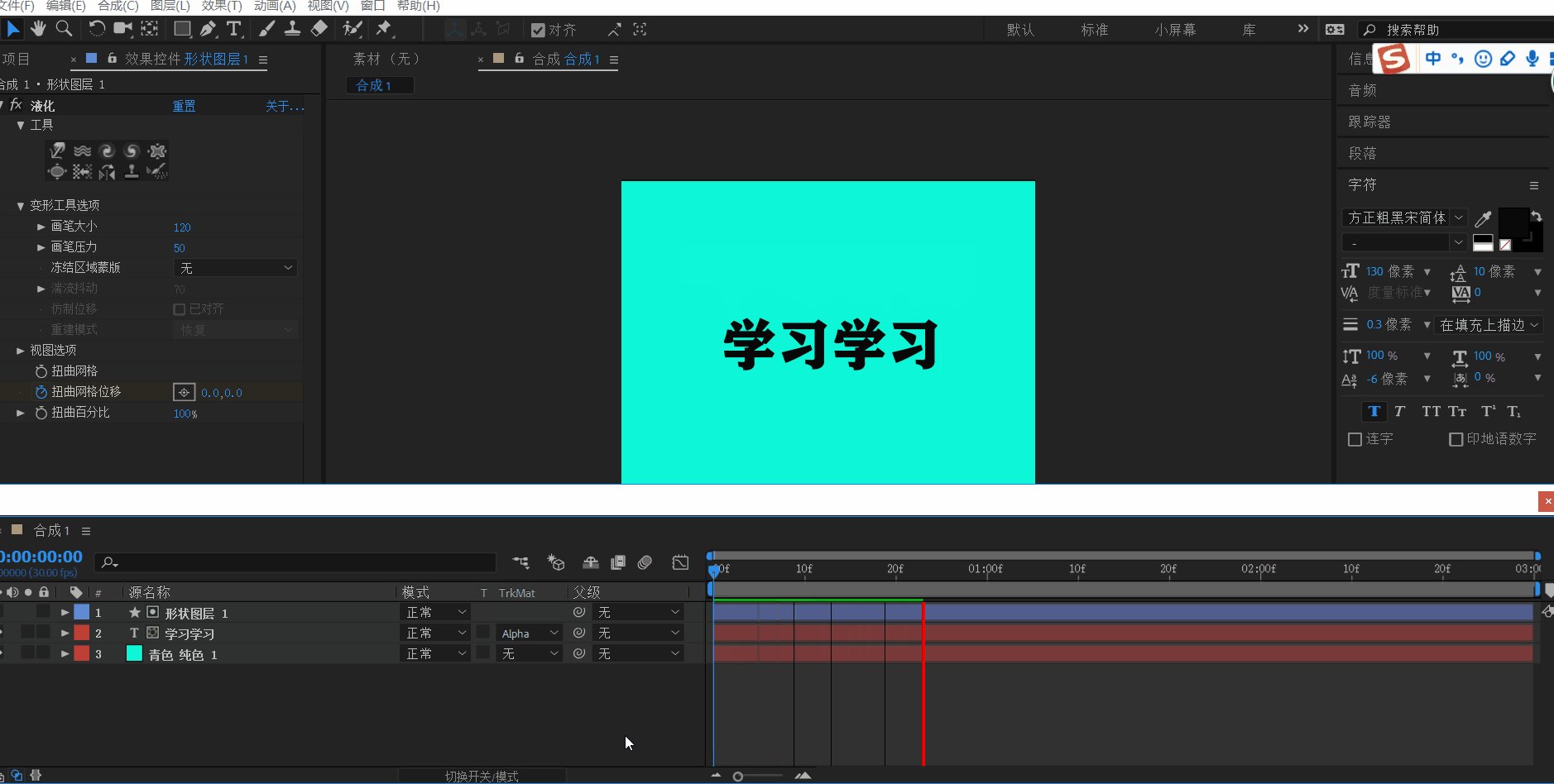
(3)点击“形状图层”右键添加“液化”效果,设置“液化”的画笔大小,利用“变形工具”变形矩形的形状(让其有流体下滴的感觉),操作的GIF图如下:
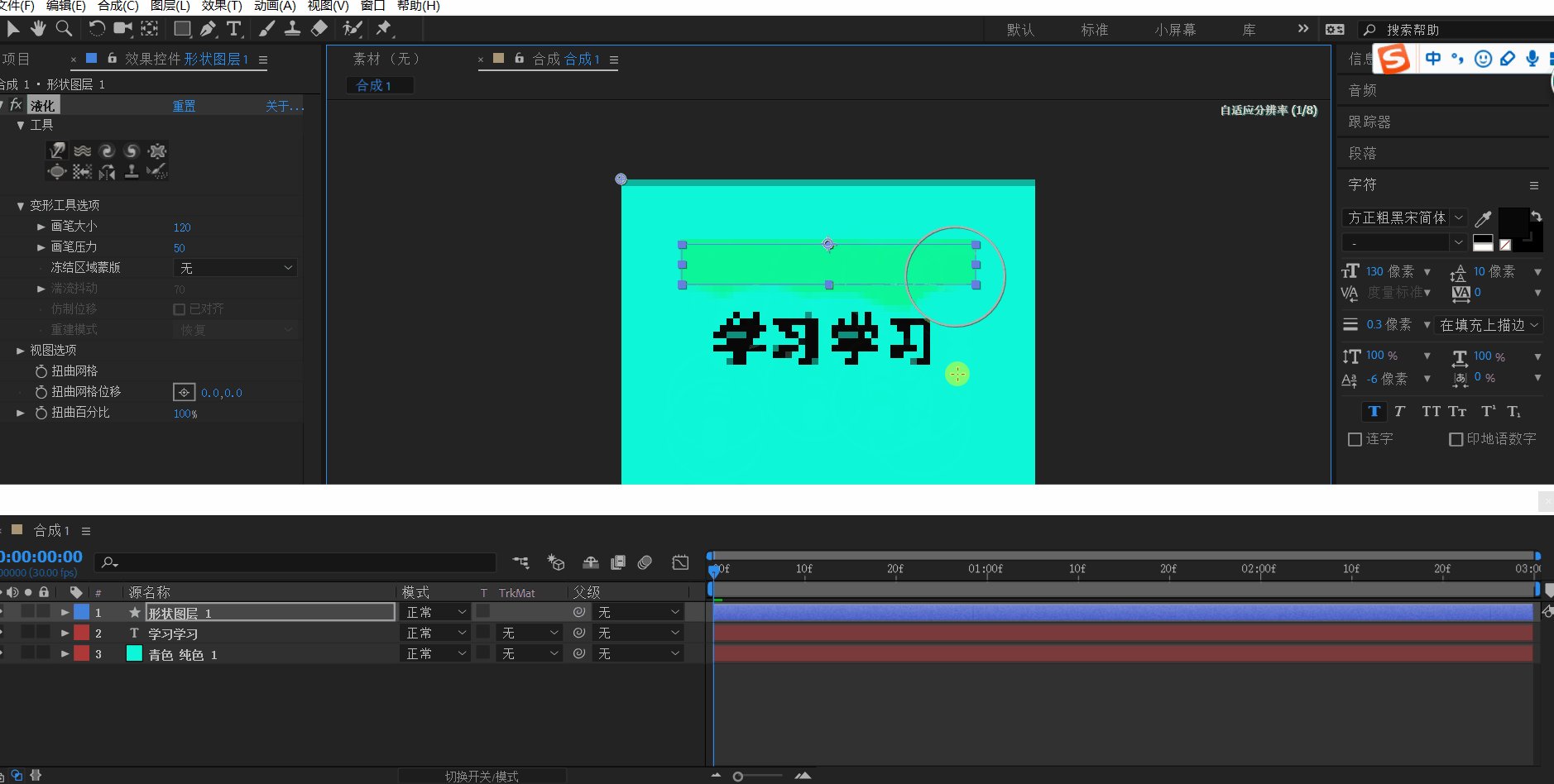
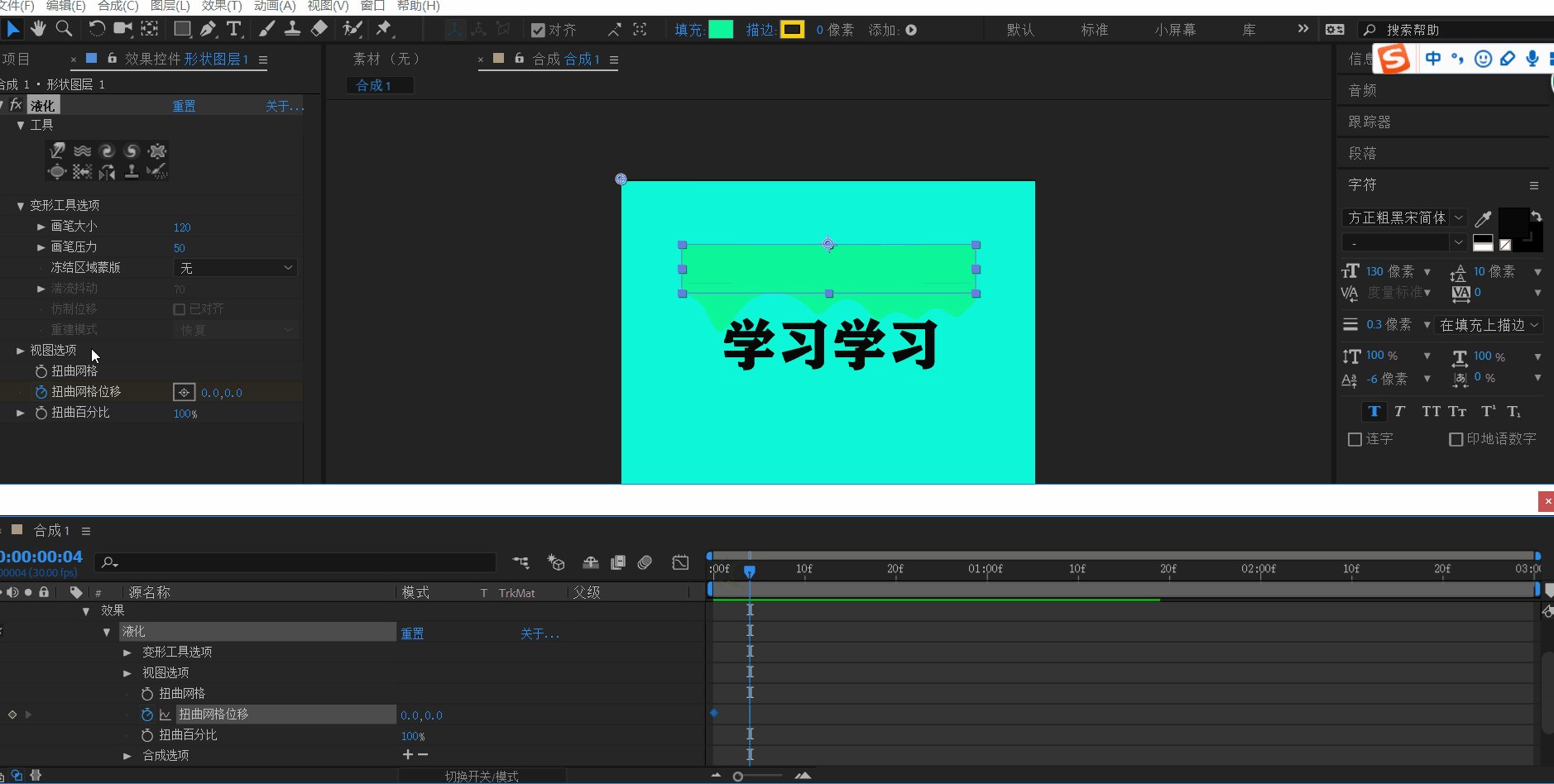
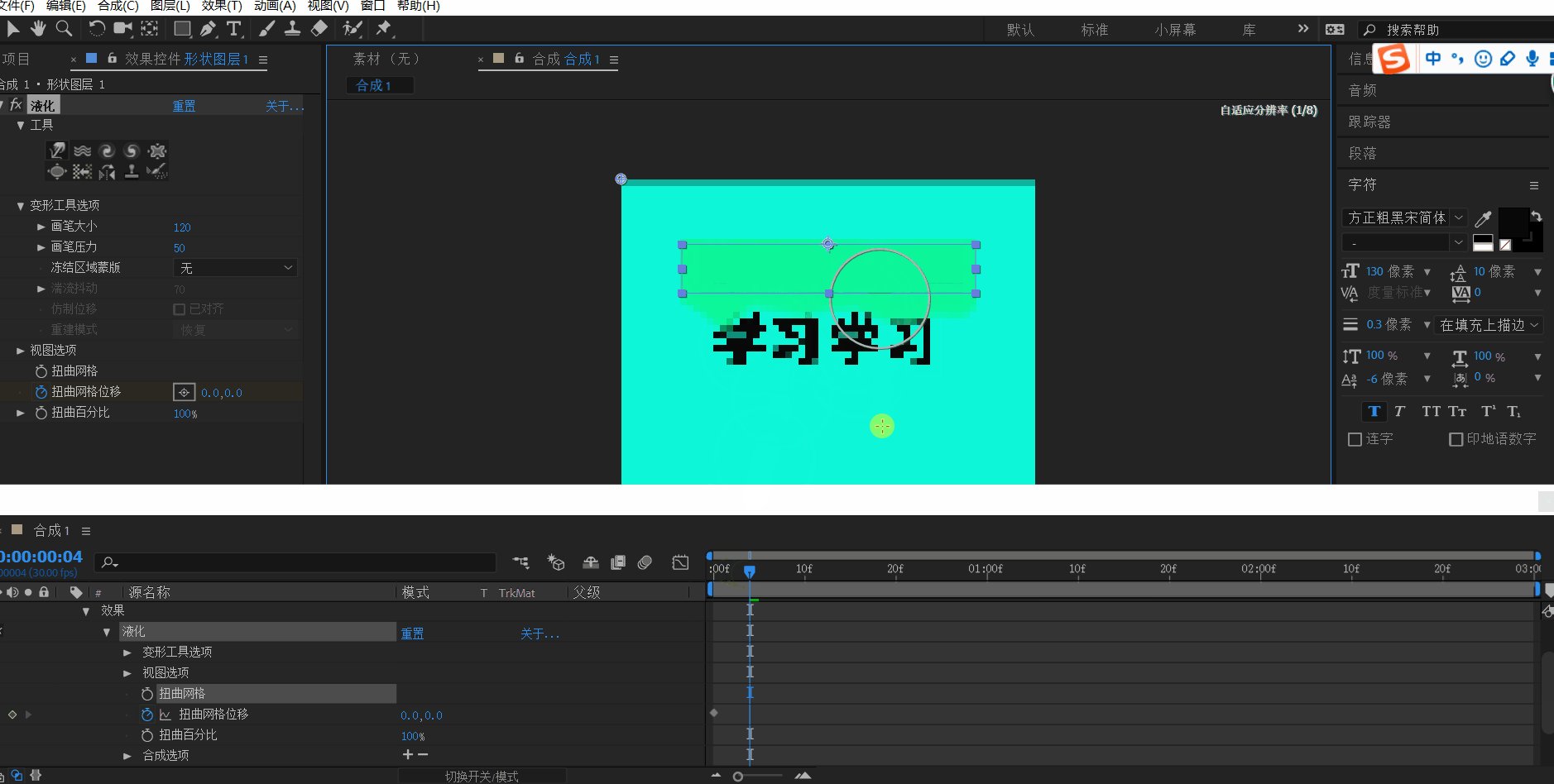
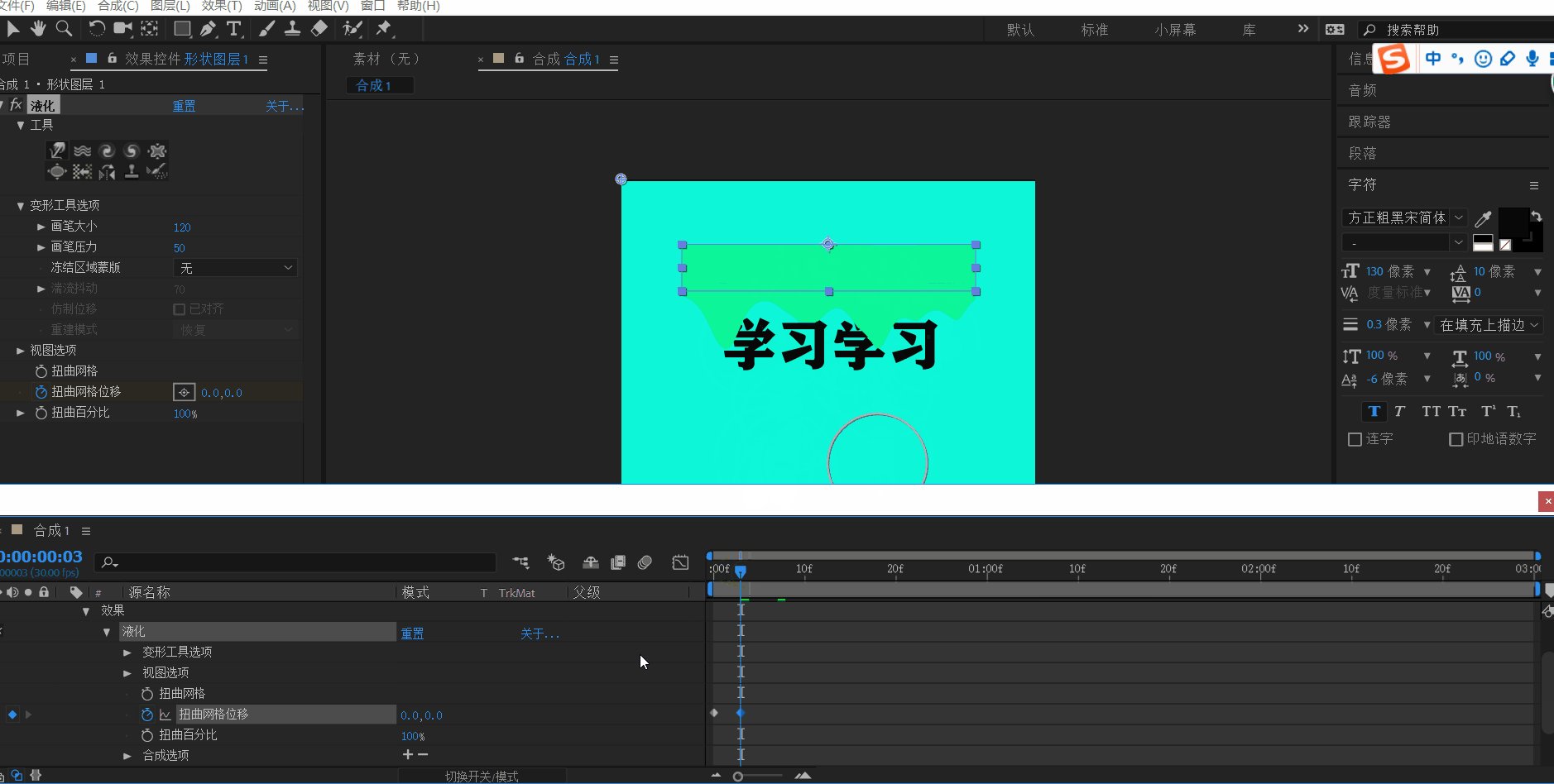
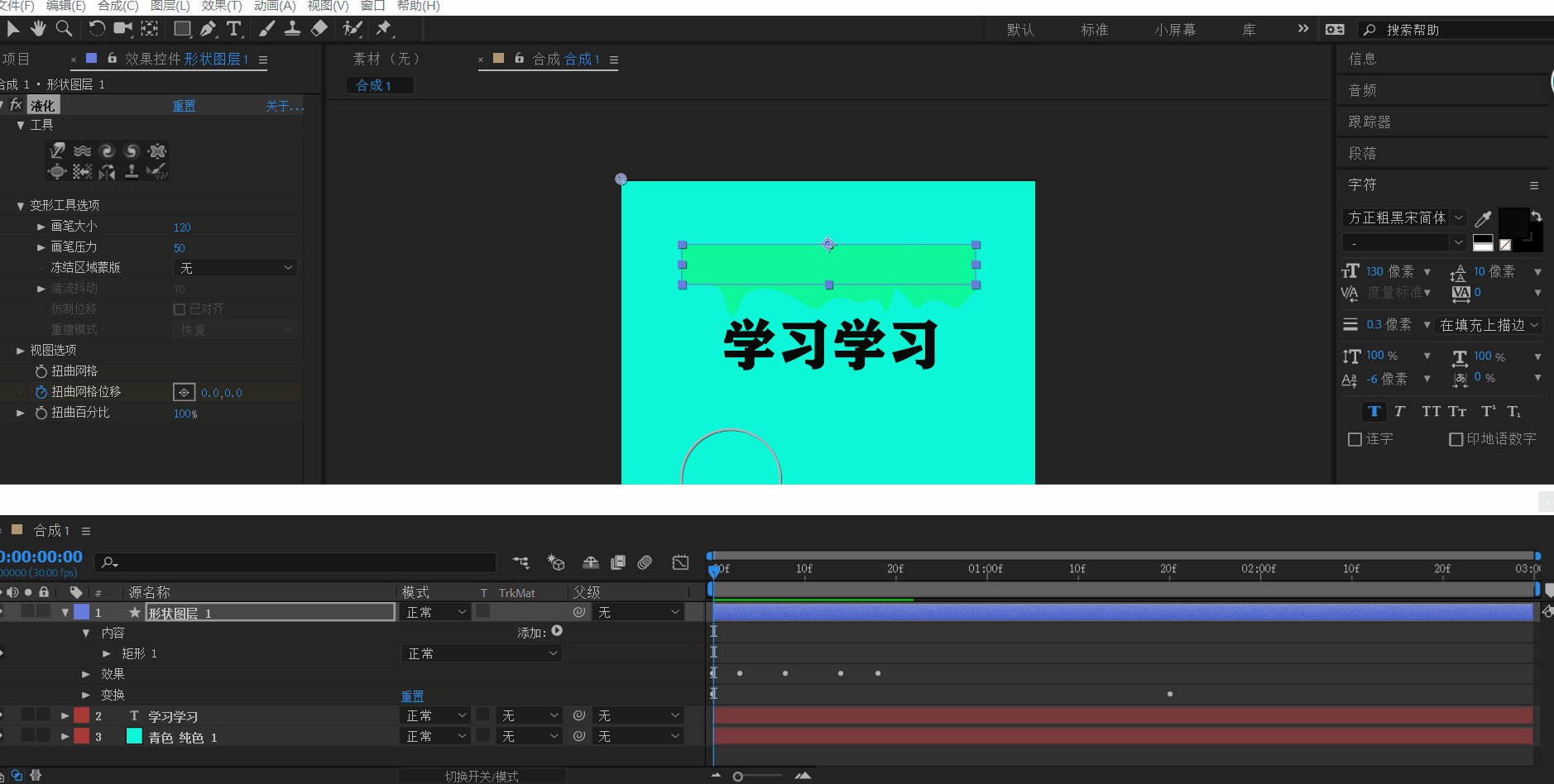
(3)如觉得流体流动的速度有点慢,可通过设置“扭曲网格位移”关键帧,每设一个关键帧,利用“变形工具”对矩形进行一次变形,以加快流动速度,操作的GIF图如下:
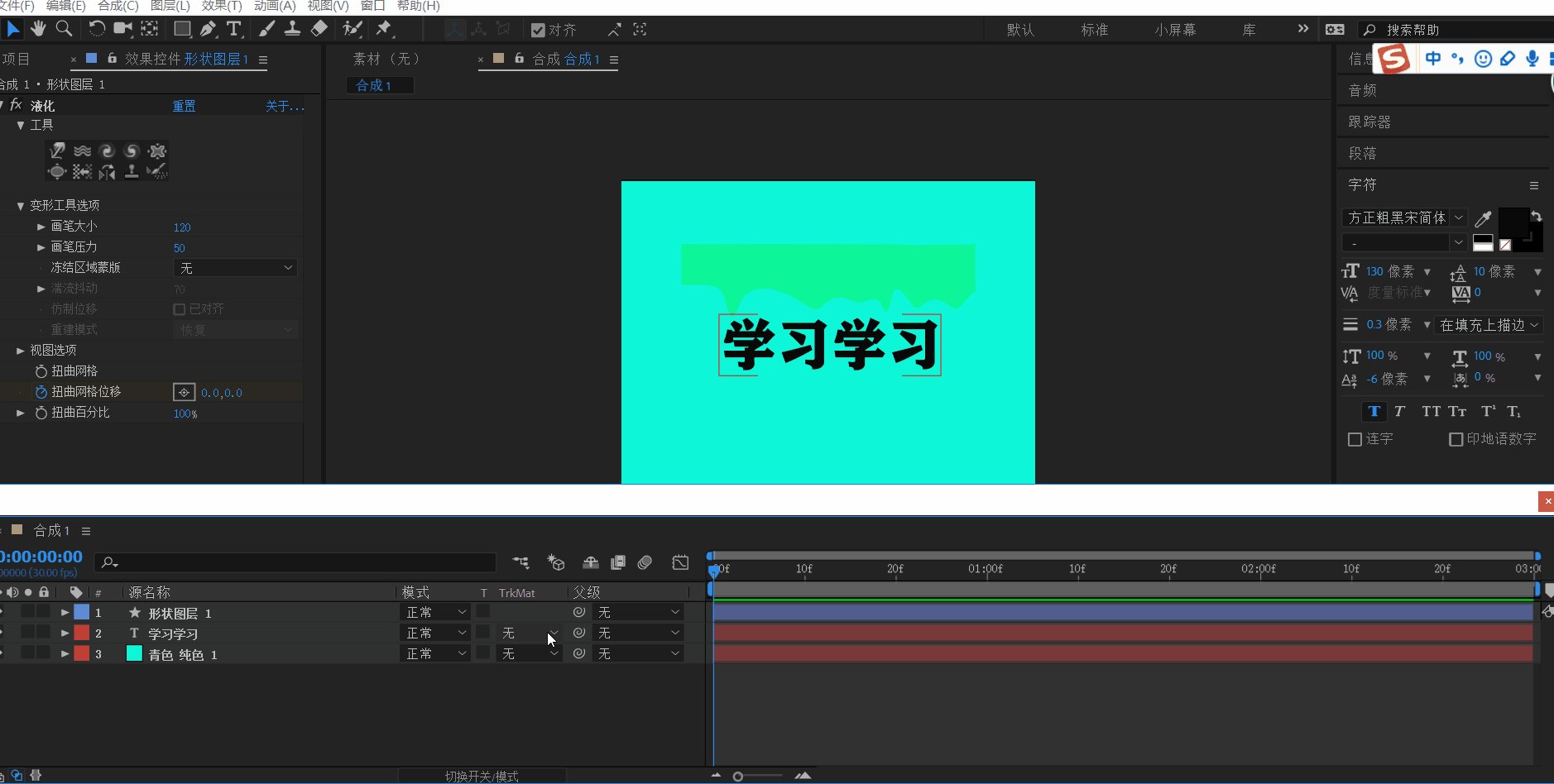
效果预览的GIF图如下:
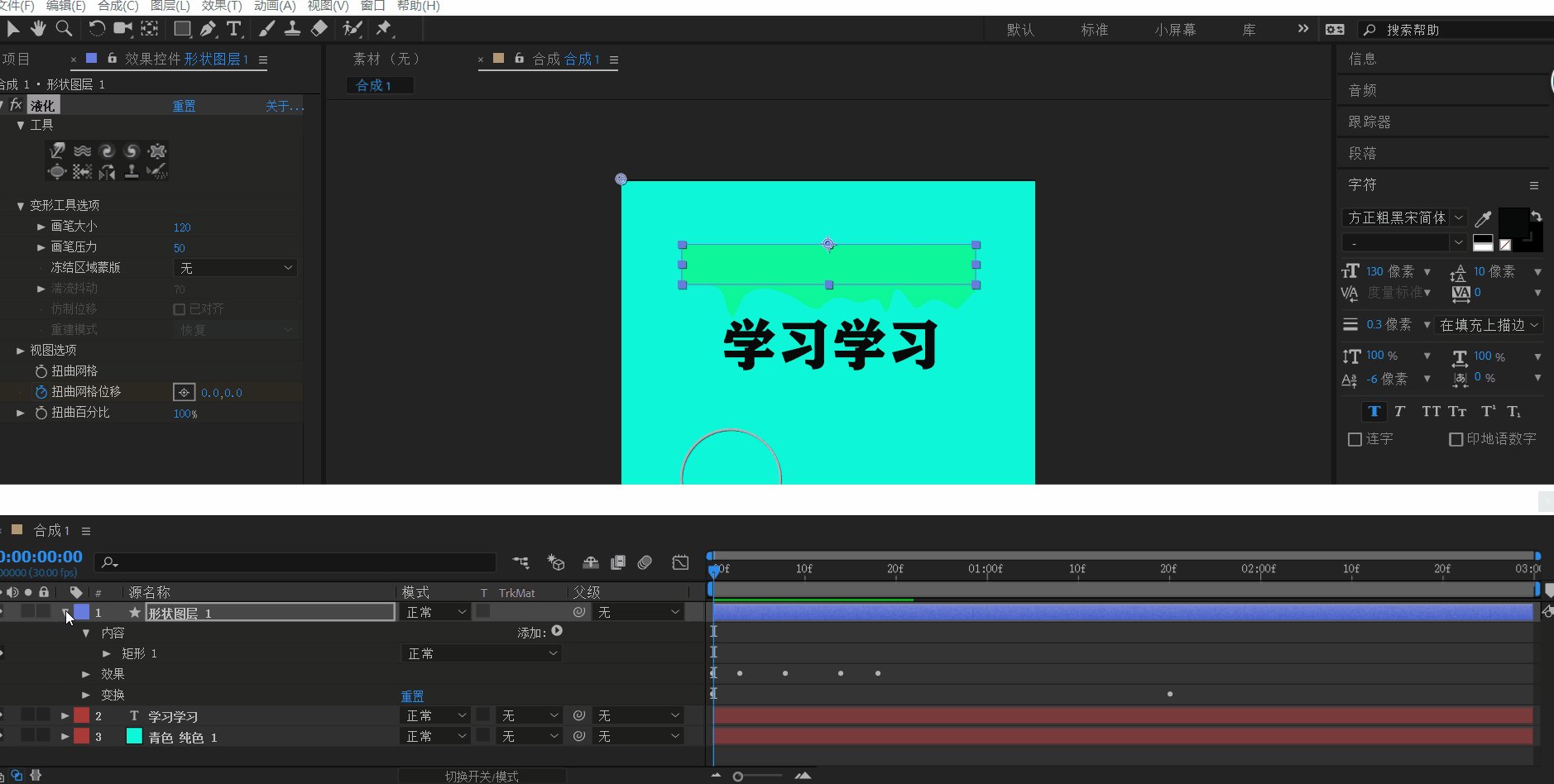
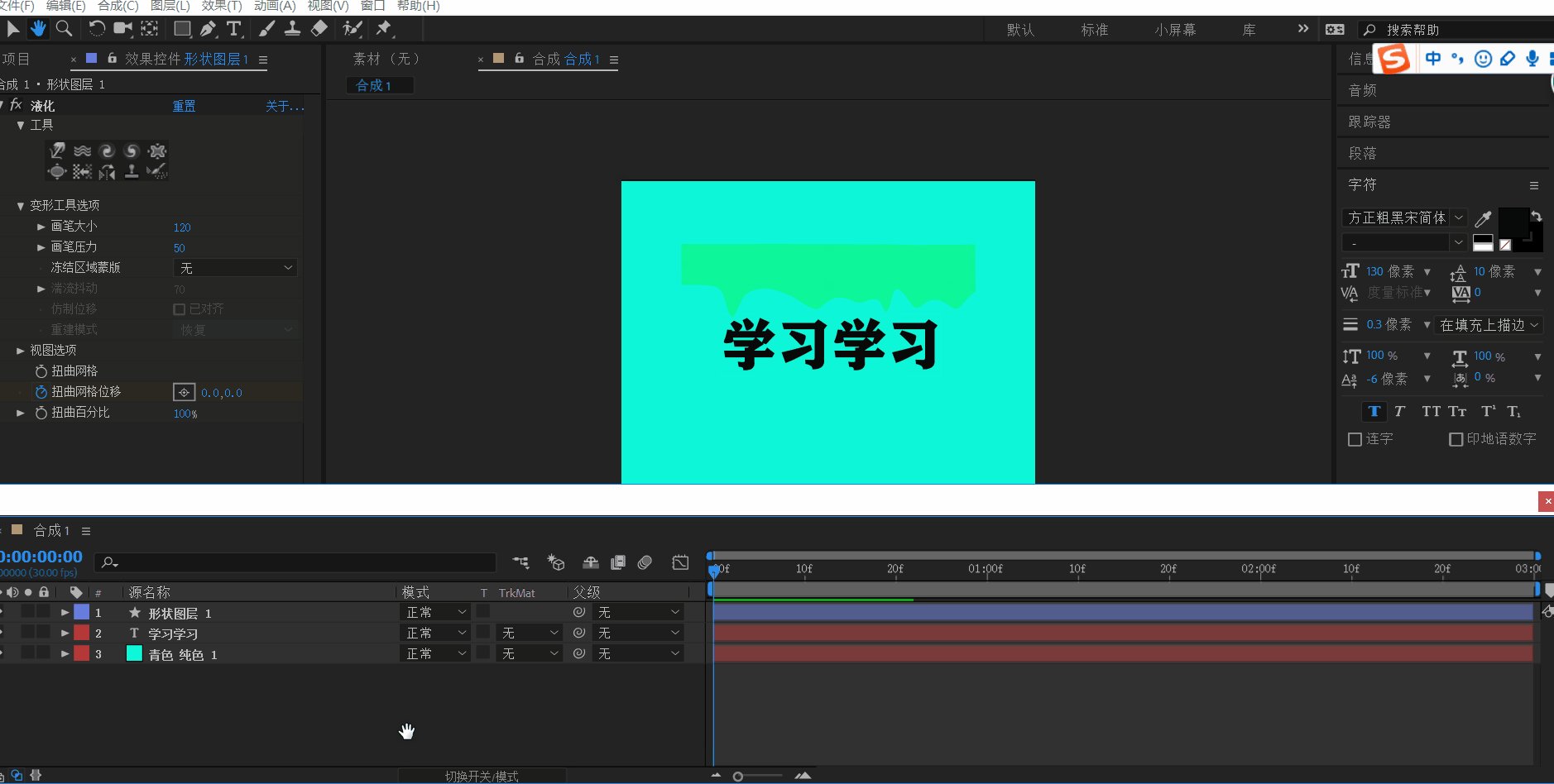
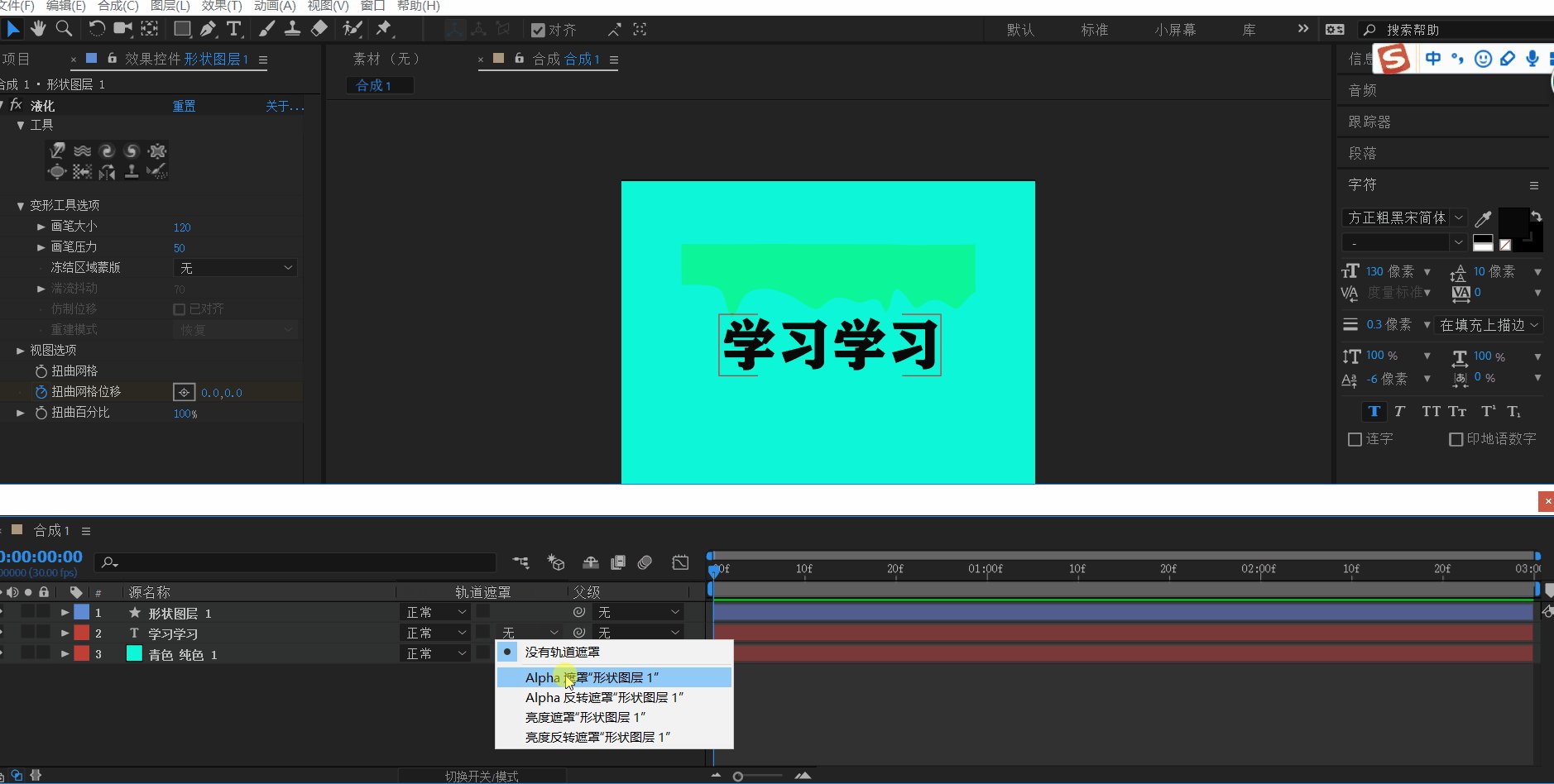
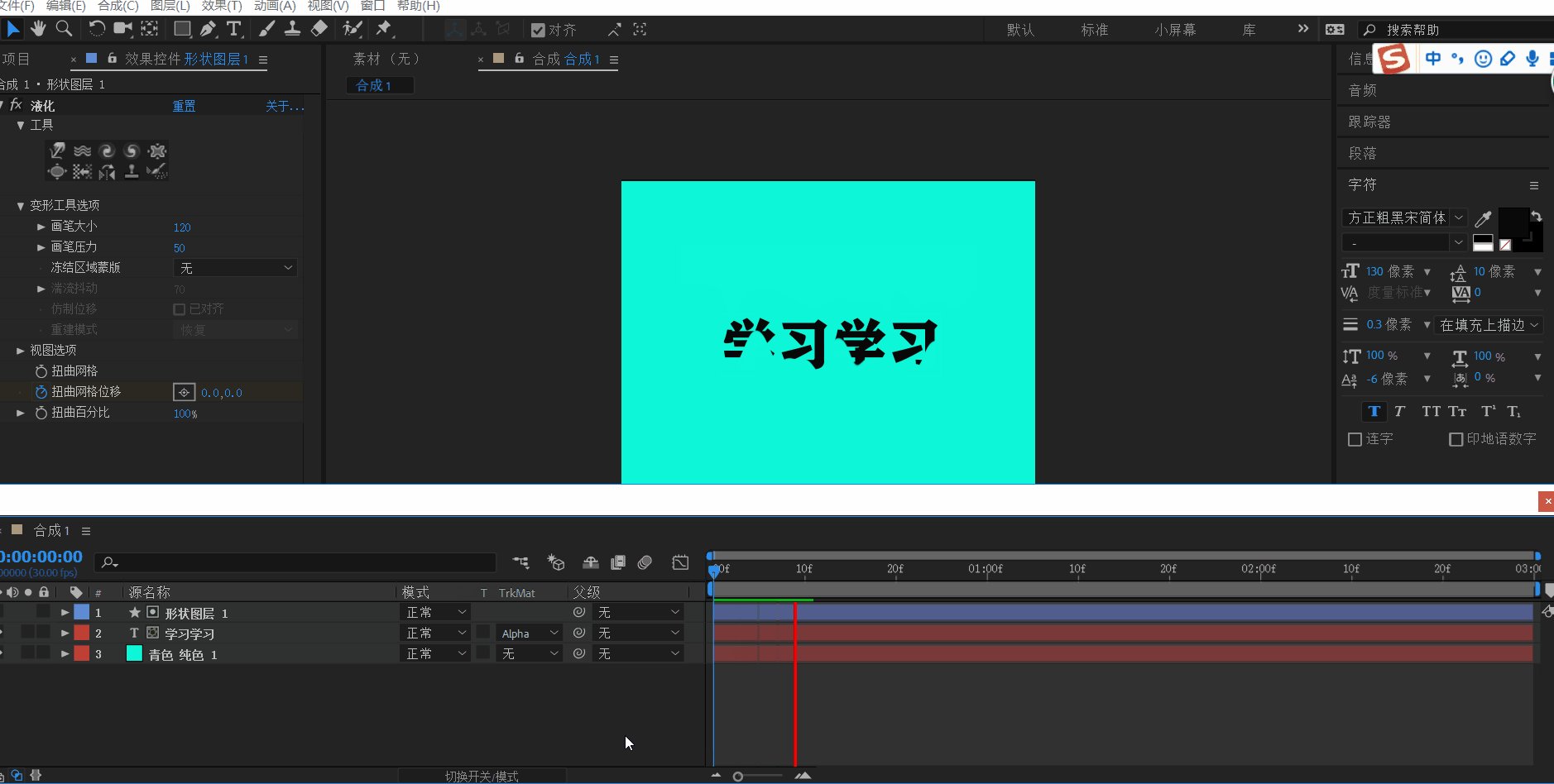
(4)点击文字图层,将文字图层的“Alpha遮罩”改成“形状图层1”,操作及最终预览效果的GIF图如下:
END
历史文章
利用AE给视频中人物设置冻结帧获得“分身术”
利用AE制作移动式文字霓虹灯效果
利用AE给视频中散步狗狗添加行走的马赛克或表情包
我会不定期更新AE、PS等软件学习文章哦,更多内容可关注我的微信公众号,大家一起学习进步,谢谢。