使用WebDAV实现Office文档在线编辑
Office的文档处理能力是非常强大的,但是它是本地资源,在Office Web App尚未成熟前,仍需要使用本地能力来进行文档编辑,可是现代的系统的主流却是B/S,所以在B/S中调用本地的Office编辑的能力就非常重要。
目前还说,将Office编辑的能力与B/S结合起来的方法主流的方案有三种:
DsoFarmer OCX嵌入网页在线编辑方案:在很多年前微软发布了一段C++开发源代码的OCX控件DsoFarmer,可以将嵌入到网页上使用JAVASCRIPT进行交互,该控件可以使用本地的OFFICE能力实现在线的交互。该方案被众多OA厂商采用,我现在开发的OA就是使用该方案进行Office文档的在线处理。
使用Office Web App实现在线编辑方案:该方案是从2011 SharePoint中自带的一种方式,后经过微软改良后做为单独的服务Office Web App来使用,它可以与微软的产品,SharePoint,OneDriver,Exchange或第三方协同工作,但是经过实践证实,如果需要使用访方案让自己第三方系统拥有在线编辑Office的能力,需要安装SharePoint2013及以上版本,另外需要独立的服务器,因为OWA是不能和其它第三方系统使用同一台服务器的。
使用WebDAV编辑方案:该方案实际是不是在线编辑,而是通过WebDAV协议进行交互,而IIS和OFFICE都实现了WebDAV的交互能力,所以能有了这个交互方案。该方案主要是通过在Web Server端配置WebDAV后直接使用Office编辑,它会自动通过SharePoint Workspace(安装OFFICE时会自动安装)进行WebDAV的谓语动作。本章就着重讲解如何使用WebDAV进行Office编辑的方法。
操作系统:Windows 2008 R2
客户端:Win7/Win8、IE7 、Office2010
首先需要配置操作系统,安装WebDAV组件,默认Windows 2008 R2是不安装的。我们需要安装它,如图所示:
安装完成后在站点中使会多出WebDAV创做功能,该功能默认是关闭的,我们需要双击进去后打开它,如图所示:
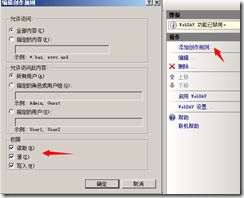
添加WebDAV的规则,因为我们是做测试,先不考虑其它所以先将其配置为全部可以访问,如果所示
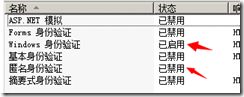
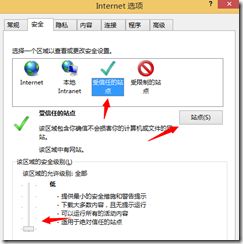
接下来我们配置安全性,我们关掉默认的匿名访问,而开启Windows的访问。
我们这里使用的是Windows帐号登陆,但是原来我的系统上的用户都是在存在数据库里的,我就写了个程序自动同步数据库里的用户到Windows账户。我使用的是ASP.NET语言,所以我的程序要做一些改造,来适应该变化,代码如下:
public class UserManager { public UserManager() { } /**/ /// <summary> /// 创建IIS登录帐号 /// </summary> /// <param name="userName">登录帐号</param> /// <returns></returns> public static bool CreateUser(string userName, string password) { try { DirectoryEntry AD = new DirectoryEntry("WinNT://" + Environment.MachineName + ",computer"); DirectoryEntry NewUser = AD.Children.Add(userName, "user");//增加用户名 NewUser.Invoke("SetPassword", new object[] { password });//用户密码 NewUser.Invoke("Put", new object[] { "FullName", userName });//用户全称 NewUser.Invoke("Put", new object[] { "Description", password });//用户详细描述 NewUser.Invoke("Put", "PasswordExpired", 0);//用户下次登录需更改密码 NewUser.Invoke("Put", "UserFlags", 66049);//密码永不过期 //NewUser.Invoke("Put", "HomeDirectory", Path); //主文件夹路径 //NewUser.Properties["UserFlags"].Add(0x0002);//禁用登录帐号 //NewUser.Properties["UserFlags"].Add(0x0040);//用户不能更改密码 ArrayList arl = new ArrayList(); arl.Add(0x0002); arl.Add(0x0040); arl.Add(0x10000); NewUser.Properties["UserFlags"].Value = arl.ToArray(); //NewUser.Properties["UserFlags"].Add(0x10000);//用户密码永不到期 NewUser.CommitChanges(); DirectoryEntry ObjUser = AD.Children.Find("FarseeingSoftUsers", "group"); if (ObjUser.Name != null) { ObjUser.Invoke("Add", new object[] { NewUser.Path.ToString() }); } ObjUser.Close(); AD.Close(); return true; } catch { return false; } } /**/ /// <summary> /// 修改IIS登录帐号密码 /// </summary> /// <param name="userName">登录帐号</param> /// <param name="password">登录密码</param> /// <returns></returns> public static bool EditUser(string userName, string password) { try { DirectoryEntry AD = new DirectoryEntry("WinNT://" + Environment.MachineName + ",computer"); DirectoryEntry ObjUser = AD.Children.Find(userName, "user"); ObjUser.Invoke("SetPassword", password); ObjUser.CommitChanges(); ObjUser.Close(); AD.Close(); return true; } catch { return false; } } /**/ /// <summary> /// 删除IIS登录帐号 /// </summary> /// <param name="userName">登录帐号</param> /// <returns></returns> public static bool DelUser(string userName) { try { DirectoryEntry AD = new DirectoryEntry("WinNT://" + Environment.MachineName + ",computer"); DirectoryEntry ObjUser = AD.Children.Find(userName, "user");//找得用户 AD.Children.Remove(ObjUser);//删除用户 ObjUser.GetType(); ObjUser.Close(); AD.Close(); return true; } catch { return false; } } }
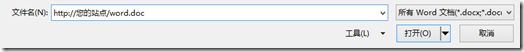
通过简单的配置和程序改造句到此我们的服务器就支持了WebDAV,我们可以在站点里放一个Office的文档,比如一个word文件,然后用Office打开,输入该网址,然后输入用户名密码试一下,如图所示
此时我们会发现,保存变成了这个图标:
点击保存后,再到服务器端看看该文件,是不是已经被改变了。
到目前为之还是需要让用户知道我们的文件地址,然后用WORD打开,这很明显是不现实的,接下来我们需要改造我们的页面,以便让用户可以在网页上点击文件的连接自动打开OFFICE进行编辑。我们需要为页面增加如下脚本:
var contextPath = "/"; //测试时可以传入固定值office文件相对根目录路径 function fnWebDAVFile(szPath) { try { "undefined" == typeof contextPath && (contextPath = ''); if (!fnWebDAVFile.oSharePoint) { // 操作系统必须安装Office和其SharePoint组件才能使用,默认已经安装 try { fnWebDAVFile.oSharePoint = new ActiveXObject("SharePoint.OpenDocuments.3") } catch (e) { try { fnWebDAVFile.oSharePoint = new ActiveXObject("SharePoint.OpenDocuments.2") } catch (e) { try { fnWebDAVFile.oSharePoint = new ActiveXObject("SharePoint.OpenDocuments.1") } catch (e) { alert("你没有安装Office的SharePoint.OpenDocuments组件"); } } } } var o = fnWebDAVFile.oSharePoint, l = window.location, szPath = contextPath + szPath; //此处产生路径 o.editDocument(szPath); } catch (e) { alert(e.message) } }
在页面中我们可以将链接改造成为:<a href=”javascript:fnWebDAVFile(文件URL)”>文件名</a>
测试一下页面会是如下的效果,点击修改按钮:
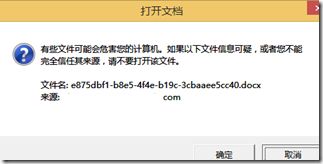
会提示如下的警告框:
点击确定后输入您的WINDOWS帐号,即上面我们通过将数据库中的用户同步到WINDOWS帐号中的用户名密码,即可以进行编辑。
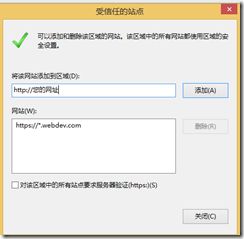
如果不希望显示该警告框的话,需要在客户端的IE地址中,将当前的域名加入到受信站点中,一般企业会用AD进行策略推送,如果您的公司没有AD,那就只能跑到每台电脑前进行设置了。设置方法如下:
到此,就可以实现从B/S系统的网页中通过点击文件连接实现调用OFFICE文件,通过WebDAV进行编辑保存了。
由于介绍本技术的相关内容的网站资源并不多,而且没有一个完整的教程,在实践过程中本人遇到了大量的问题,走了很多弯路,希望通过该文章帮助大家少走弯路,如果在实践过程中遇到什么问题,欢迎加QQ:9808175进行交流。
关于前面提到的DsoFarmer OCX嵌入网页在线编辑方案和Office Web App实现在线编辑方案两种解决方案,我想抽时间写一些文章将最佳实践放上来分享给大家!