Vue知识点系列一基础知识总结
一 .Vue基础知识点
1.1 - 历史介绍
-
angular 09年,年份较早,一开始大家是拒绝
-
react 2013年, 用户体验好,直接拉到一堆粉丝
-
vue 2014年, 用户体验好
-
在为AngularJS工作之后,Vue的作者尤雨溪开发出了这一框架。他声称自己的思路是提取Angular中为自己所喜欢的部分,构建出一款相当轻量的框架。[8]Vue最早发布于2014年2月。作者在Hacker News、Echo JS与Reddit的*/r/javascript*版块[9]发布了最早的版本。一天之内,Vue就登上了这三个网站的首页。[10]Vue是Github上最受欢迎的开源项目之一。同时,在JavaScript框架/函数库中,Vue所获得的星标数已超过React,并高于Backbone.js、Angular 2、jQuery等项目。
1.1.1 - Vue官网上的视频内容,快速搭建Vue
-
我们的网站变得更加强大,多亏了有JavaScript,我们已经把很多的传统服务端代码放到了浏览器中,这样就产生了成千上万行的JavaScript代码,它们连接了各式各样的HTML 和css文件,但缺乏正规的组织形式。这也是为什么越来越多的开发者使用JavaScript框架,诸如 Angular,react,vue这样的,Vue是一款友好的,多用途且高性能的JavaScrip框架,它能够帮助你创建 可维护性和可测试性更强的代码库,Vue是渐进式的javaScript框架,也就是说,如果你已经有一个现满足你的各式需求,和其他前端框架一样,Vue允许你将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML,CSS,JavaScript以来渲染网页中相应的地方。接下来我们就亲自动手感受一下Vue,构建一个商品库存的页面。介绍一些核心概念,正是这些东西让Vue如此实用,
和许多Javascript应用一样,我们从网页中需要展示的数据开始: 使用Vue的起步非常简单: 我们引入Vue的库,创建一个vue的实例, 然后通过应用的ID嵌入到我们的根元素中, el:是元素element的缩写, 我们还要将数据放入一个对象, 并且将X 修改为一个表达式,用双大括号括起来, 如你所见,它已经工作起来了,在页面中已经渲染出来了。 在页面中显示内容为:Boots are in stock. <div id="app"> //X are in stock.
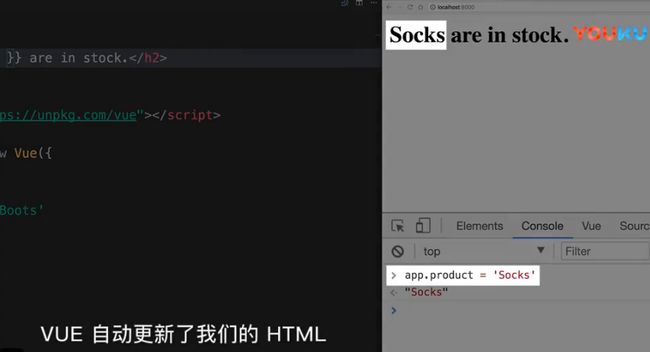
<h2> { { product }} are in stock.</h2> </div> <script src ="https://unpkg.com/vue"></script> <script> const app= new Vue({ el:'#app', data:{ product:'Boots' } }) var product = 'Boots' </script> 很酷,上面的界面已经渲染出来了,但是 Vue的魔力在数据变更时才会出现: 如果我们打开控制台,在console那里输入, 改变product的值:app.product = 'Socks' 注意在product的值改变的同时,Vue会自动更新了我们的HTML,见图一 这是因为Vue是响应式的,也就是说当我们的数据变更时,Reactive, vue会帮你更新所有,网页中用到它的地方,除了字符串 vue对其它类型的数据也是如此, 现在我们修改
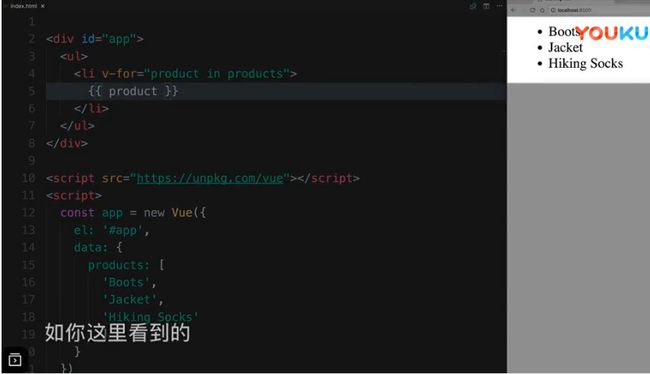
所以我们把上面的data中的,简单的商品字符串格式,变成一个商品数组试试看:
然后我们将标签:<h2> 改为一个无序列表,再为数组中的每个商品,创建一个列表项,使用Vue的V-for指令,让每个商品都拥有各自的列表项,
如你所看到的,就会出现列表了。
<div id="app">
//X are in stock.
// {
{ product }} are in stock.
<ul>
<li v-for="product in products"></li>
</ul>
</div>
<script src ="https://unpkg.com/vue"></script>
<script>
const app= new Vue({
el:'#app',
data:{
// product:'Boots'
product:[
'Boots',
'Jacket',
'Hiking Socks'
]
}
})
var product = 'Boots'
</script>
不过这还不够有说服力:
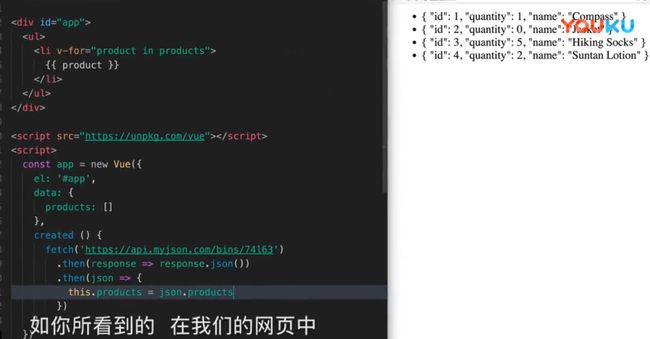
现在我们先从空列表开始:然后从一个实际的API获取我们的商品信息,
这个API 是从某个数据库获取来的,
当应用被创建时,我们会从这个API获取最新的商品信息,
这就是你要从这里获取的全部
我们获取商品列表,并把它们更新到数据中
这样,如你所看到的,在我们网页中,
各项表项展示了该API返回的对象:
好吧,这还不是常人能读懂的样子,所以我们来改变一下它的展示方式
<div id="app">
<ul>
<li v-for="product in products"></li>
</ul>
</div>
<script src ="https://unpkg.com/vue"></script>
<script>
const app= new Vue({
el:'#app',
data:{
// product:'Boots'
product:[ ]
},
created (){
// 这个API 是从某个数据库获取来的,
fetch('https://api.myjson.com/bins/74l63')
.then(response =>response.json())
.then(json =>{
//我们获取商品列表,并把它们更新到数据中
this.products = json.products
})
}
})
var product = 'Boots'
</script>
好吧,这还不是常人能读懂的样子,所以我们来改变一下它的展示方式,
我们将打印出其数量和名称,下面修改后,好了,这样打印出来的效果非常好:
<div id="app">
<ul>
<li v-for="product in products">
{
{
product.quantity}} {
{
product.name}}
</li>
</ul>
</div>
<script src ="https://unpkg.com/vue"></script>
<script>
const app= new Vue({
el:'#app',
data:{
// product:'Boots'
product:[ ]
},
created (){
// 这个API 是从某个数据库获取来的,
fetch('https://api.myjson.com/bins/74l63')
.then(response =>response.json())
.then(json =>{
//我们获取商品列表,并把它们更新到数据中
this.products = json.products
})
}
})
var product = 'Boots'
</script>
我们可能需要特别留意,数量为零的项目:
所以我们添加一个 <SPAN>
写入文字 OUT OF OF STOCK (out of stock 已没货,没库存(s do k))
这个区域会在项目数量为零的时候出现
这里我们用到了 v-if 指令
因为我们的JACKET 数量为零,它卖完了
<div id="app">
<ul>
<li v-for="product in products">
{
{
product.quantity}} {
{
product.name}}
<span v-if="product.quantity === 0">
- OUT OF STOCK
</span>
</li>
</ul>
</div>
<script src ="https://unpkg.com/vue"></script>
<script>
const app= new Vue({
el:'#app',
data:{
// product:'Boots'
product:[ ]
},
created (){
fetch('https://api.myjson.com/bins/74l63')
.then(response =>response.json())
.then(json =>{
this.products = json.products
})
}
})
var product = 'Boots'
</script>
如果我们想要打印出
列表中商品的总数该怎么办:
我们需要创建一个名为TOTALPRODUCTS 的计算属性,
它会返回我们所有商品的数量总和,
也许你对JavaScript的 reduce 不熟悉,它在这里用来把每个商品的数量加在一起
如你所看到的, 在我们的浏览器中,
它已经把总数量准确的加起来了
<div id="app">
<ul>
<li v-for="product in products">
{
{
product.quantity}} {
{
product.name}}
<span v-if="product.quantity === 0">
- OUT OF STOCK
</span>
</li>
</ul>
<h2>Total Inventory:{
{
totalProducts }}</h2>
</div>
<script src ="https://unpkg.com/vue"></script>
<script>
const app= new Vue({
el:'#app',
data:{
product:[ ]
},
computed:{
totalProducts(){
return this.products.reduce((sum,product) =>{
return sum + product.quantity
})
}
}
created (){
fetch('https://api.myjson.com/bins/74l63')
.then(response =>response.json())
.then(json =>{
this.products = json.products
})
}
})
var product = 'Boots'
</script>
现在我将要在浏览器中像你展示:Vue的chrome 插件,
03:47 分
1.2 - 前端框架与库的区别?
-
jquery 库 -> DOM(操作DOM) + 请求
-
art-template 库 -> 模板引擎
-
框架 = 全方位功能齐全
- 简易的DOM体验 + 发请求 + 模板引擎 + 路由功能
-
KFC的世界里,库就是一个小套餐, 框架就是全家桶
-
代码上的不同
- 一般使用库的代码,是调用某个函数,我们自己把控库的代码
- 一般使用框架,其框架在帮我们运行我们编写好的代码
- 框架: 初始化自身的一些行为
- 执行你所编写的代码
- 施放一些资源
- 框架: 初始化自身的一些行为
1.3 - vue起步
-
1:引包
-
2:启动 new Vue({el:目的地,template:模板内容});
-
options
-
目的地 el
-
内容 template
-
数据 data 保存数据属性
数据驱动视图
-
1.4 - vue的文件指令介绍
1.4.1 - 插值表达式(两个大括号)
-
{ { 表达式 }}
- 对象 (不要连续3个{ { {name:‘jack’} }})
- 字符串 { { ‘xxx’ }}
- 判断后的布尔值 { { true }}
- 三元表达式 { { true?‘是正确’:‘错误’ }}
-
可以用于页面中简单粗暴的调试
-
注意: 必须在data这个函数中返回的对象中声明
1.4.2 - 什么是指令
-
在vue中提供了一些对于页面 + 数据的更为方便的输出,这些操作就叫做指令, 以v-xxx表示
- 比如html页面中的属性 ``` ``
-
比如在angular中 以ng-xxx开头的就叫做指令
-
在vue中 以v-xxx开头的就叫做指令
-
指令中封装了一些DOM行为, 结合属性作为一个暗号, 暗号有对应的值,根据不同的值,框架会进行相关DOM操作的绑定
1.4.3 - Vue中常用的v-指令演示
- v-text:元素的InnerText属性,必须是双标签 跟{ { }}效果是一样的 使用较少
- v-html: 元素的innerHTML
- v-if : 判断是否插入这个元素,相当于对元素的销毁和创建
- v-else-if
- v-else
- v-show 隐藏元素 如果确定要隐藏, 会给元素的style加上display:none。是基于css样式的切换
- 在官网上找,很对指令:
- https://cn.vuejs.org/v2/api/#v-model
v-text 只能用在双标签中
v-text 其实就是给元素的innerText赋值
v-html 其实就是给元素的innerHTML赋值
v-if 如果值为false,会留下一个<!---->作为标记,万一未来v-if的值是true了,就在这里插入元素
如果有if和else就不需要单独留坑了
如果全用上 v-if 相邻v-else-if 相邻 v-else 否则 v-else-if可以不用
v-if和v-else-if都有等于对应的值,而v-else直接写
v-if家族都是对元素进行插入和移除的操作
v-show是显示与否的问题
注意: 指令其实就是利用属性作为标识符,简化DOM操作,
看:v-model="xxx"
v-model 代表要做什么 xxx代表针对的js内存对象
写在那个元素上,就对哪个元素操作
v-if:标签显示或不显示
v-else:
v-else-if:
v-show:隐藏、显示
v-bind:强制数据绑定
v-model:双向数据绑定
v-for:遍历
v-on:绑定事件监听
1.4.4 - v-if 和 v-show的区别 (官网解释)
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
1.4.5 - v-bind使用
-
给元素的属性赋值
- 可以给已经存在的属性赋值 input value
- 也可以给自定义属性赋值 mydata
-
语法 在元素上
v-bind:属性名="常量||变量名" -
简写形式
:属性名="变量名" -
<div v-bind:原属性名="变量">div> <div :属性名="变量"> div>
1.4.6 - v-on的使用
- 处理自定义原生事件的,给按钮添加click并让使用变量的样式改变
- 普通使用
v-on:事件名="表达式||函数名" - 简写方式
@事件名="表达式"
1.4.7 - 知识点阶段总结
- 如何启动vue : 1:引包 2:留坑 3:启动(new Vue)
- options: el/template/data函数
- 更便捷的操作DOM及数据 v-xxx指令
- v-text/v-html/v-if/v-show/v-bind/v-on
- v-bind绑定属性值
- v-on绑定事件
1.4.8 - v-model
- 双向数据流(绑定)
- 页面改变影响内存(js)
- 内存(js)改变影响页面
1.4.9 - v-bind 和 v-model 的区别?
input v-model="name"- 双向数据绑定 页面对于input的value改变,能影响内存中name变量
- 内存js改变name的值,会影响页面重新渲染最新值
input :value="name"- 单向数据绑定 内存改变影响页面改变
- v-model: 其的改变影响其他 v-bind: 其的改变不影响其他
- v-bind就是对属性的简单赋值,当内存中值改变,还是会触发重新渲染
1.4.10 - v-for的使用
- 基本语法
v-for="item in arr" - 对象的操作
v-for="item in obj" - 如果是数组没有id
v-for="(item,index) in arr" :class="index"
- 各中v-for的属性顺序(了解)
- 数组 item,index
- 对象 value,key,index
漂亮的列表
- class 是可变的
1.4.11 - 关于对象内的this
- vue已经把以前this是window或者事件对象的问题搞定了
- methods和data本身是在同一个对象中的,所以在该对象中可以通过this.随意取
- this.xxx 取data中的值, this.xxxMethod调methods中的函数
1.5 - 局部组件的使用
渲染组件-父使用子组件
- 1: 创建子组件(对象)
var Header = { template:'模板' , data是一个函数,methods:功能,components:子组件们 }
- 2: 在父组件中声明,根属性
components:{ 组件名:组件对象 } - 3: 在父组件要用的地方使用
<组件名>- 在不同框架中,有的不支持大写字母,用的时候
- 组件名 MyHeader
- 使用 my-header
- 在不同框架中,有的不支持大写字母,用的时候
- 总结: 有父,声子,挂子,用子
1.6 - 组件深入
1.6.1 - 父子组件传值(父传子)
- 1:父用子的时候通过属性Prop传递
- 2:子要声明props:[‘属性名’] 来接收
- 3:收到就是自己的了,随便你用
- 在template中 直接用
- 在js中 this.属性名 用
- 总结:父传,子声明,就是子的了
- 小补充: 常量传递直接用,变量传递加冒号
总结父传子
- 父用子 先声子,挂子,用子
- 父传子 父传子(属性),子声明(收),子直接用(就是自己的一样)
###1.6.2注册全局组件
- 应用场景: 多出使用的公共性功能组件,就可以注册成全局组件,减少冗余代码
- 全局API
Vue.component('组件名',组件对象);
1.7 - Vue常用附加知识点
1.7.1 - 附加功能:过滤器&监视改动
- filter
- 将数据进行添油加醋的操作
- 过滤器分为两种
- 1:组件内的过滤器(组件内有效)
- 2:全局过滤器(所有组件共享)
- 先注册,后使用
- 组件内
filters:{ 过滤器名:过滤器fn }最终fn内通过return产出最终的数据 - 使用方式是
{ { 原有数据 | 过滤器名 }} - 需求
- 页面input框输入字符串, 另一边显示其反转的内容
- 过滤器fn:
- 声明
function(data,argv1,argv2...){} - 使用
{ { 数据 | 过滤器名(参数1,参数2) }}
- 声明
- watch 监视单个
- computed 监视多个
1.7.2 - 模块化
- webpack命令
npm init -y
npm install [email protected] --save-dev --registry https://registry.npm.taobao.org - package.json文件
"scripts": { "test": "webpack ./main.js ./build.js" }, - 命令行运行
npm run test
1.7.3 - ES6模块
- 导入和导出只能存在顶级作用域
- require引入是代码执行的时候才加载
- import 和export 都是提前加载 ,加载在代码执行之前
1.7.4 - 箭头函数和function
- 一方面箭头函数是种简写形式
- 应用场景: 由于箭头函数本身没有this和arguments,通常用在事件类的回调函数上,让其向上级function绑定this,而非事件对象
- 箭头函数不可以作为构造函数
1.7.5 - ES6函数简写
- 用在对象的属性中
fn3() {
//干掉了:function,用在对象的属性中
console.log(this);
},
1.7.6 - key
- 使用子组件循环输出一堆数据
- 不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出。
- 建议v-for就写,提升性能,避免vue运算,key就是记录元素与dom间的位置关系
<son v-for="(item,index) in persons" :key="index" >son>
1.7.7 - slot
- slot就是子组件里给DOM留下的坑
- <子组件>DOM
- slot动态的DOM、props是动态的数据
1.7.8 - 组件生命周期
- 需要频繁的创建和销毁组件
- 比如页面中部分内容显示与隐藏,但是用的是v-if
- 组件缓存
- 内置组件中
- 被其包裹的组件,在v-if=false的时候,不会销毁,而是停用
- v-if=“true” 不会创建,而是激活
- 避免频繁创建组件对象的性能损耗
- 成对比较
- created 和 beforeCreate
- A 可以操作数据 B 数据没有初始化
- mounted 和 beforeMount
- A 可以操作DOM B 还未生成DOM
- updated 和 beforeUpdate
- A 可以获取最终数据 B 可以二次修改
- 频繁销毁创建的组件使用内置组件包裹
- created 和 beforeCreate
activated(){
//激活的 keep-alive v-if="true"
console.log('activated')
},
deactivated(){
//停用的 keep-alive v-if="false"
console.log('deactivated')
},
beforeDestroy(){
//销毁前 v-if="false"
console.log('beforeDestroy')
},
destroyed(){
//销毁后 v-if="false"
console.log('destroyed')
},
1.7.9 - 获取DOM元素
- 救命稻草, document.querySelector
- 1: 在template中标识元素 ref=“xxxx”
- 2: 在要获取的时候, this.$refs.xxxx 获取元素
- 创建组件,装载DOM,用户点击按钮
- ref在DOM上获取的是原生DOM对象
- ref在组件上获取的是组件对象
-
$el 是拿其DOM
-
这个对象就相当于我们平时玩的this,也可以直接调用函数
-
1.8 - Vue小总结
总结:
* Vue是一个渐进式的JS框架
* 渐进式:本身实现的功能有限,只要引入相关的包或者是插件,就可以实现更多的功能
* Vue借鉴了React和angular
* Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
*
*
* MVVM
* M:model----数据模型
* V:-----视图
* VM:----Vue的实例对象
* 数据发生改变,视图会发生相应的变化,中间是通过Vue的实例来完成的
*
* Vue开发(编写代码)
* 步骤(流程):
* 1.安装Vue相关的包(相关的文件)
* 2.安装三种方式:
* 1) - 直接通过BootCDN引入
* 在线方式
* <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
* 2) - 直接下载Vue的相关文件,引入vue.js文件
* 在www.github.com中搜索Vue,然后找到对应的相关的文件,找master分支,直接下载压缩包
* 在该压缩包中找dist目录,里面找vue.js文件,直接在自己的开发的html文件中引入即可
* 3) - 下载脚手架的方式,直接可以在内部进行Vue的相关的开发(2的版本和3的版本)
*
*
* DHTML----动态页面
1.9 - Vue的配置里可以写几种类型:
写容器:el
写数据:data
写监听:watch
写方法:methods
计算属性:computed