django制作一个小小的教务系统并且成功部署到腾讯云(实现:增删改查和选课的功能)
我的django学习记录
- 涉及到的环境
-
- 前言
- 正文
- 开始了,django项目的创建
-
- model代码
- views代码
-
- 最新更新(上方可不看)
- 以Ubuntu为例
- Step 1: 移除之前docker版本并更新更新 apt 包索引
- Step 2: 安装 apt 依赖包,用于通过HTTPS来获取仓库
- Step 3: 添加 Docker 的官方 GPG 密钥
- Step 4: 设置docker稳定版仓库,这里使用了阿里云仓库
- Step 5: 安装免费的docker Community版本docker-ce
- sudo apt-get install -y docker-ce= #该命令可以选择docker-ce版本
- Step 6: 查看docker版本及运行状态
- Step 7:本步非必需。使用阿里云设置Docker镜像加速,注意下面链接请使用阿里云给自己的URL
- 建立 python3.7 环境
- 镜像作者大江狗
- 设置 python 环境变量
- 设置pip源为国内源
- 在容器内/var/www/html/下创建 mysite1文件夹
- 设置容器内工作目录
- 将当前目录文件加入到容器工作目录中(. 表示当前宿主机目录)
- 利用 pip 安装依赖
- 根据Dockerfile创建名为django_docker_img的镜像,版本v1,.代表当前目录
- 查看镜像是否创建成功, 后面-a可以查看所有本地的镜像
- 如成功,根据镜像创建mysite1容器并运行。宿主机80:容器8000。-d表示后台运行。
- 查看容器状态,后面加-a可以查看所有容器列表,包括停止运行的容器
- 进入容器,如果复制命令的话,结尾千万不能有空格。
- 建立 python3.7 环境
- 镜像作者大江狗
- 设置 python 环境变量
- 设置pypi源头为国内源
- 在容器内/var/www/html/下创建 mysite2 文件夹
- 设置容器内工作目录
- 将当前目录文件拷贝一份到工作目录中(. 表示当前目录)
- 利用 pip 安装依赖
- Windows环境下编写的start.sh每行命令结尾有多余的\r字符,需移除。
- 设置start.sh文件可执行权限
- 从第一行到最后一行分别表示:
- 1. 生成数据库迁移文件
- 2. 根据数据库迁移文件来修改数据库
- 3. 用 uwsgi启动 django 服务, 不再使用python manage.py runserver
- python manage.py runserver 0.0.0.0:8000
- 启动并运行mysite2的容器
- 进入容器,如果复制命令的话,结尾千万不能有空格。
- 执行脚本命令
-
-
-
- 成品效果
-
-
涉及到的环境
系统:win10
Python版本:3.9
Pycharm版本:PyCharm 2020.3.3 x64
Django版本:3.1.7
Mysql版本:8.0
Navicat 15 for MySQL
前言
好久没更新博客,一直在看博客,因为最近要学习的东西实在是有点多,我也没有精力去写博客,但是每次我上CSDN上再也没有小红点了,我知道,我该更新更新博客,记录下自己的学习了。

现在是4月1日的22:36分,我开始了这篇博客的撰写。
先分享了最近学了些什么,前端HTML,CSS,但也是仅仅了解了一下标签什么的,应用的都很少
跟着教程走还有JS和JQery,但是我没学/(ㄒoㄒ)/~~本着一个往后端发展的想法,我有我的小倔强。但是经历过web继续的学习后,我发现我错了,前端的东西还是要学的,连一个DIV P A 各种标签都看不懂的话,根本没办法进行前后端的交互,并且到时候学习爬虫分析网页,都整不明白,所以被现实教育之后的我,现在放下所谓的倔强,潜下心来去学前端代码。
正文
web学习的深入,我学习到了django框架,哎,太烦躁了,我学的教程中的django版本1.x 但是现在的django都已经3.1了,有一些东西发生了不小的变化,我在CSDN上找了好多关于Django的教程,但无一例外,都是毕竟老的版本django教程,最新的才是2,x。就算是有django3.x的教程,也是非常浅显的教你创建项目,还不如官方文档呢!
所以我由我编写的项目作为切入点,记录自己学习最新的django3.x
其实,我学习就好了,看看官方文档就可以了,为什么要做项目?

感谢老师,长达60s的语音,听的我心yu花ba怒bu放neng。
就是我们学校要参加一个全国大学生设计大赛,我想本着以赛督学的想法,利用django搭建一个学生管理系统,大一知识储备匮缺,所以参加了解一下流程,项目质量略次。最重要是一个锻炼自己的机会!
开始了,django项目的创建
Django的学习,一定要看这个,如果不明白可以给我留言私信,但因为技术有限,仅限下图

Django的创建,哎,这个东西,我真的不想写出来,像一些博主一样凑字数,我真的是吐了
我就把代码写出来,况且都已经学习到了框架,该有些看到报错自行解决问题的能力了,真的想学的人会自己尝试(试一试又不会怀孕)
因为我的项目做了一些了,本着惰性本能,我就不重新开始了,直接截图也可以明白!
到后面我会博客紧跟项目,**项目做什么,博客就更新什么。**所以说,按照我前面的环境配置好,跟着博客,你也可以可以完成这个项目(我为了学习Django去GitHub上找源码,总是因为作者没写清楚依赖,所以源码从来没有跑成过),我能一步步写,真的非常适合新手的学习!!!!
创建Django项目和应用
以下都在cmd窗口中运行
django-admin startproject name 创建工程,name换成你要起的名字
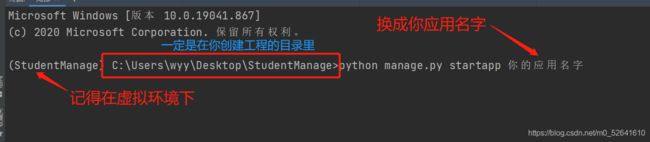
python manager.py startapp name 创建子应用,name换成你要起的名字
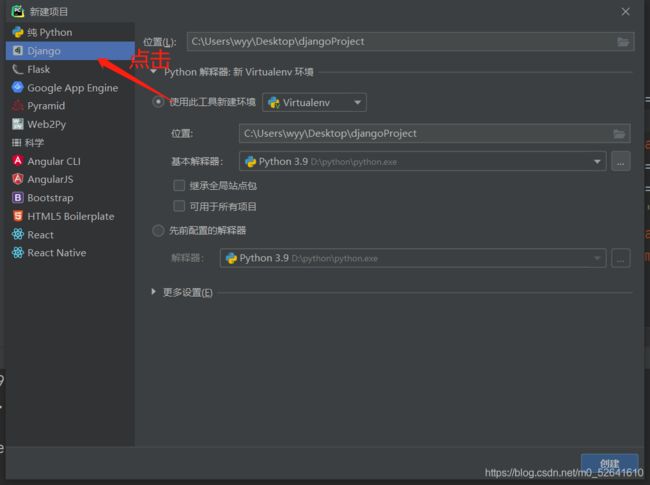
因为pycharm可以直接创建Django所以,其实只需要执行下面的代码,创建应用即可


工程创建好了,我们就可以输入这指令,使你的Django运行起来
python manage.py runserver
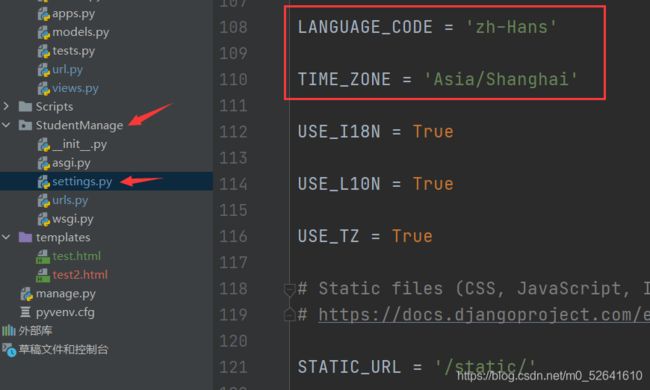
这样你的Django就跑起来了,但是作为一个汉语为第一语言的人,你怎能忍受住英语的折磨,所以你去setting里面修改一下语言

修改成功后,在进行一个
python manage.py runserver
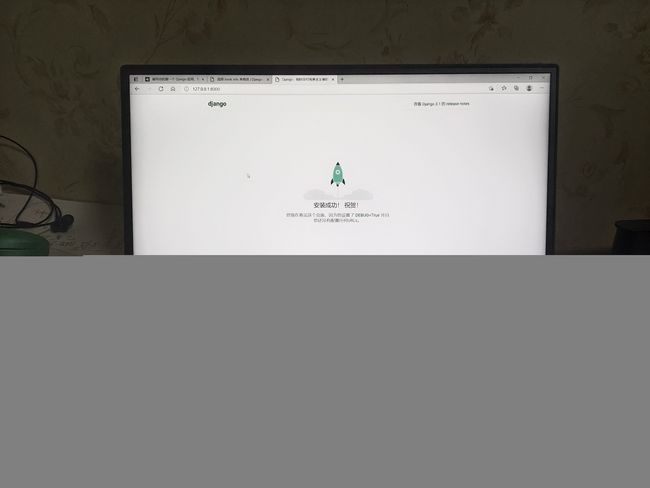
这样你看到这个画面,你就是成功了。 祝贺你!!!

ps:现在已经弄好了不好展示出这个界面了,所以偷个懒,把当初第一次安装好DJango记录自己的照片拿过来
还有一步很重要,修改你的配置数据库
Django本身自带一个轻量级数据库sqllite
我们把它换成mysql,
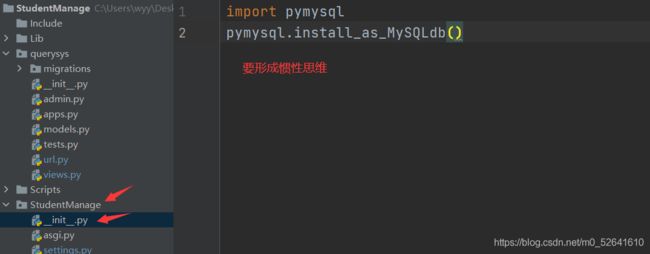
首先去工程目录里面找到__init__文件,添加下面的代码,并且形成一种惯性思维,修改数据库,就要声明它!
代码在这里
import pymysql
pymysql.install_as_MySQLdb()
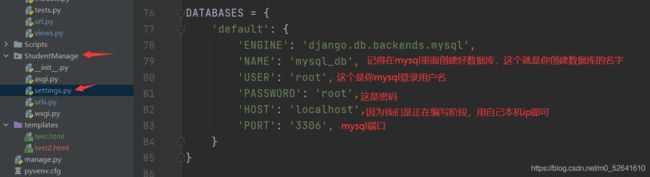
然后去你的工程目录里面的setting里面找到这个,修改成我这个样子,就可以了

记得在运行前,一定要在mysql里面已经创建好对应的库
当你建立好子应用名字之后,一定要去setting文件里面去注册,告诉Django你创建了一个应用程序

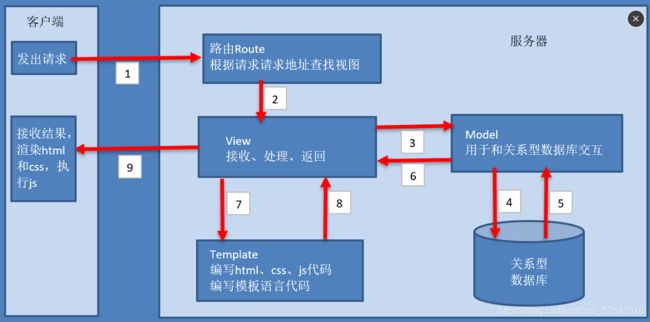
始终牢记MVT的流程
M:model(模型模块)
V:views(视图模块)
T:templates(模板模块)
也就是说建立好了工程以后,首先去model里面去创建模型(可以暂时理解为数据,类就是表名,类里面是字段),记得是在你的app里面
接下来我把我的model文件写出来
model代码
from django.db import models
# Create your models here.
from django.db import models
# Create your models here.
'''
学生信息: 学号int 姓名char 性别char 年龄int 入学年份data 所在专业char 班级char 导员姓名char
考试成绩:考试科目 考试成绩
课程信息:课程名 课程老师 上课教室
'''
# 学生信息
class StdentInformation(models.Model):
student_id = models.CharField(max_length=30, verbose_name='学号')
student_age = models.IntegerField(verbose_name='年龄')
student_name = models.CharField(max_length=100, verbose_name='姓名')
student_sex = models.CharField(max_length=5, verbose_name='性别')
start_year = models.CharField(max_length=10, verbose_name='入学年份')
specialty = models.CharField(max_length=20, verbose_name='所在专业')
student_class = models.CharField(max_length=10, verbose_name='班级')
teacher_name = models.CharField(max_length=20, verbose_name='导员姓名')
def __str__(self):
return self.student_name
# 考试成绩
class StudentScore(models.Model):
student_id = models.CharField(max_length=30, verbose_name='学号')
sub_ject = models.CharField(max_length=10, verbose_name='科目')
score = models.CharField(max_length=10, verbose_name='成绩')
# 课程信息
class StudentCourse(models.Model):
student_id = models.CharField(max_length=30, verbose_name='学号')
sub_name = models.CharField(max_length=10, verbose_name='课程名')
sub_tcacher = models.CharField(max_length=10, verbose_name='课程老师')
sub_class = models.CharField(max_length=10, verbose_name='上课教师')
views代码
M弄完了,就该弄V了,views
views就是视图的意思,就是编写你的函数,在这个里面实现你后端代码逻辑!
from django.shortcuts import render
from django.http import HttpResponse
from querysys.models import StdentInformation
# Create your views here.
def index(request):
return HttpResponse('hello')
def searchstudent(request):
return render(request, 'test.html')
def lookfor(request):
student_id = request.POST.get('student_id')
objects_all = StdentInformation.objects.all()
try:
student = objects_all.get(student_id=student_id)
except Exception as e:
return HttpResponse('找不到学生信息', e)
student_name = student.student_name
context = {
'student_name': student_name
}
return render(request, 'test2.html', context)
可能现在看不懂代码,不过没关系,静下心来分析代码,其实逻辑还是很简单的,看愿不愿意看下去
接下来就是设置路由了 url
你得让对应的浏览器请求找到对应的视图
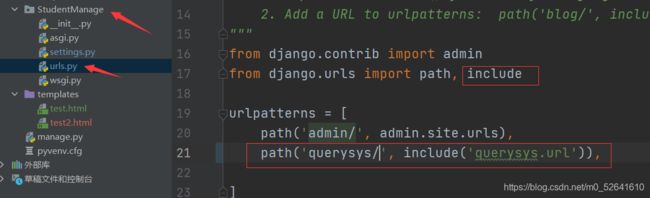
先去你的工程里面找url

重点已经用红色标注了
urlpatterns = [
path('admin/', admin.site.urls),
path('querysys/', include('querysys.url')),
]
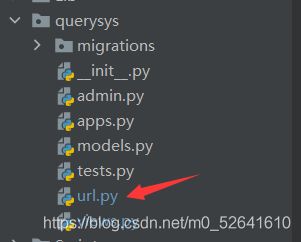
include引导进了子应用的url。 因为你创建的子应用没有url文件,所以我们自己创建一个文件

里面的代码是
from django.urls import path
from querysys.views import index, searchstudent, lookfor
urlpatterns = [
path('', index),
path('searstudent/', searchstudent),
path('lookfor/', lookfor),
]
先写到这里,还会继续更新,紧跟我的项目。
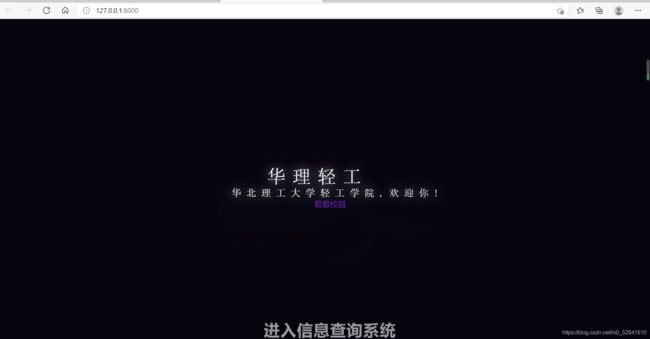
到4月3日21:52分,我已经开始尝试使用前端模板,先给大家展示个样子

好了,还会继续更新下去,如果觉得我写的还可以,给我点赞,评论,关注吧!我会认真回复每一条评论!!!
最新更新(上方可不看)
之前因为我卡在了部署外链,直到现在才整明白一些,要想真正的部署到生产环境上,要解决很多问题,高并发,静态动态文件的获取。
因为隔得时间有点久,所以从下面开始,我要开始 重新开始屡屡思路,重写这篇文章
为了部署到服务器上,我不得不暂时舍弃了mysql数据库,先用的django自带的sqllite,正好也适合新手
部署服务器外链的教程源于公众号:大江狗 Python Web与Django开发
Docker的安装
学习本教程前首先我们要安装Docker。菜鸟教程上总结了Docker在各个平台和系统上的安装,大家可以参考。这里总结了下Docker在阿里云Ubuntu系统上的安装过程。步骤看似很多且复杂,但大家只需要一步一步copy和paste命令就行了,整个安装过程很流畅。
以Ubuntu为例
Step 1: 移除之前docker版本并更新更新 apt 包索引
sudo apt-get remove docker docker-engine docker.io
sudo apt-get update
Step 2: 安装 apt 依赖包,用于通过HTTPS来获取仓库
sudo apt-get install apt-transport-https ca-certificates curl software-properties-common
Step 3: 添加 Docker 的官方 GPG 密钥
curl -fsSL https://mirrors.aliyun.com/docker-ce/linux/ubuntu/gpg | sudo apt-key add -
Step 4: 设置docker稳定版仓库,这里使用了阿里云仓库
sudo add-apt-repository “deb [arch=amd64] https://mirrors.aliyun.com/docker-ce/linux/ubuntu $(lsb_release -cs) stable”
sudo apt-get update
Step 5: 安装免费的docker Community版本docker-ce
sudo apt-get -y install docker-ce
sudo apt-get install -y docker-ce= #该命令可以选择docker-ce版本
Step 6: 查看docker版本及运行状态
sudo docker -v
sudo systemctl status docker
Step 7:本步非必需。使用阿里云设置Docker镜像加速,注意下面链接请使用阿里云给自己的URL
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-‘EOF’
{ “registry-mirrors”: [“https://ua3456xxx.mirror.aliyuncs.com”] }
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
部署一个最简单的Django项目
现在我们要在服务器上利用Docker部署下面一个最简单的Django项目。我们不使用uwsgi和nginx,数据库也使用默认的sqlite3,只把django放在一个容器里。整个项目结构如下所示,目前该项目放在宿主机(服务器)上。
mysite1
├── db.sqlite3
├── Dockerfile # 用于生产docker镜像的Dockerfile
├── manage.py
├── mysite1
│ ├── asgi.py
│ ├── init.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── pip.conf # 非必需。pypi源设置成国内,加速pip安装
└── requirements.txt # 项目只依赖Django,所以里面只有django==3.0.5一条
注意:Django默认ALLOWED_HOSTS = []为空,在正式部署前你需要修改settings.py, 把它设置为服务器实际对外IP地址,否则后面部署会出现错误,这个与docker无关。即使你不用docker部署,ALLOWED_HOSTS也要设置好的。
第一步:编写Dockerfile,内容如下:
建立 python3.7 环境
FROM python:3.7
镜像作者大江狗
MAINTAINER DJG
设置 python 环境变量
ENV PYTHONUNBUFFERED 1
设置pip源为国内源
COPY pip.conf /root/.pip/pip.conf
在容器内/var/www/html/下创建 mysite1文件夹
RUN mkdir -p /var/www/html/mysite1
设置容器内工作目录
WORKDIR /var/www/html/mysite1
将当前目录文件加入到容器工作目录中(. 表示当前宿主机目录)
ADD . /var/www/html/mysite1
利用 pip 安装依赖
RUN pip install -r requirements.txt
我们还将pip源设置成了阿里云镜像,pip.conf文件内容如下所示:
[global]
index-url = https://mirrors.aliyun.com/pypi/simple/
[install]
trusted-host=mirrors.aliyun.com
第二步:使用当前目录的 Dockerfile 创建镜像,标签为 django_docker_img:v1。
进入Dockerfile所在目录,输入如下命令:
根据Dockerfile创建名为django_docker_img的镜像,版本v1,.代表当前目录
sudo docker build -t django_docker_img:v1 .
查看镜像是否创建成功, 后面-a可以查看所有本地的镜像
sudo docker images
这是你应该可以看到有一个名为django_docker_img的docker镜像创建成功了,版本v1。
图片
第三步:根据镜像生成容器并运行,容器名为mysite1, 并将宿主机的80端口映射到容器的8000端口。
如成功,根据镜像创建mysite1容器并运行。宿主机80:容器8000。-d表示后台运行。
sudo docker run -it -d --name mysite1 -p 80:8000 django_docker_img:v1
查看容器状态,后面加-a可以查看所有容器列表,包括停止运行的容器
sudo docker ps
进入容器,如果复制命令的话,结尾千万不能有空格。
sudo docker exec -it mysite1 /bin/bash
这时你应该可以看到mysite1容器开始运行了。使用sudo docker exec -it mysite1 /bin/bash即可进入容器内部。
图片
第四步:进入容器内部后,执行如下命令
python3 manage.py makemigrations
python3 manage.py migrate
python3 manage.py runserver 0.0.0.0:8000
这时你打开Chrome浏览器输入http://your_server_ip,你就可以看到你的Django网站已经上线了,恭喜你!
从客户端到Docker容器内部到底发生了什么
前面我们已经提到如果不指定容器网络,Docker创建运行每个容器时会为每个容器分配一个IP地址。我们可以通过如下命令查看。
sudo docker inspect mysite1 | grep “IPAddress”
图片
用户访问的是宿主机服务器地址,并不是我们容器的IP地址,那么用户是如何获取容器内部内容的呢?答案就是端口映射。因为我们将宿主机的80端口(HTTP协议)隐射到了容器的8000端口,所以当用户访问服务器IP地址80端口时自动转发到了容器的8000端口。
注意:容器的IP地址很重要,以后要经常用到。同一宿主机上的不同容器之间可以通过容器的IP地址直接通信。一般容器的IP地址与容器名进行绑定,只要容器名不变,容器IP地址不变。
把UWSGI加入Django容器中的准备工作
在前面例子中我们使用了Django了自带的runserver命令启动了测试服务器,但实际生成环境中你应该需要使用支持高并发的uwsgi服务器来启动Django服务。尽管本节标题是把uwsgi加入到Django容器中,但本身这句话就是错的,因为我们Django的容器是根据django_docker_img:v1这个镜像生成的,我们的镜像里并没有包含uwsgi相关内容,只是把uwsgi.ini配置文件拷入到Django容器是不会工作的。
所以这里我们需要构建新的Dockerfile并构建新的镜像和容器。为了方便演示,我们创建了一个名为mysite2的项目,项目结构如下所示:
mysite2
├── db.sqlite3
├── Dockerfile # 构建docker镜像所用到的文件
├── manage.py
├── mysite2
│ ├── asgi.py
│ ├── init.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── pip.conf
├── requirements.txt # 两个依赖:django3.0.5 uwsgi2.0.18
├── start.sh # 进入容器后需要执行的命令,后面会用到
└── uwsgi.ini # uwsgi配置文件
新的Dockerfile内容如下所示:
建立 python3.7 环境
FROM python:3.7
镜像作者大江狗
MAINTAINER DJG
设置 python 环境变量
ENV PYTHONUNBUFFERED 1
设置pypi源头为国内源
COPY pip.conf /root/.pip/pip.conf
在容器内/var/www/html/下创建 mysite2 文件夹
RUN mkdir -p /var/www/html/mysite2
设置容器内工作目录
WORKDIR /var/www/html/mysite2
将当前目录文件拷贝一份到工作目录中(. 表示当前目录)
ADD . /var/www/html/mysite2
利用 pip 安装依赖
RUN pip install -r requirements.txt
Windows环境下编写的start.sh每行命令结尾有多余的\r字符,需移除。
RUN sed -i ‘s/\r//’ ./start.sh
设置start.sh文件可执行权限
RUN chmod +x ./start.sh
start.sh脚本文件内容如下所示。最重要的是最后一句,使用uwsgi.ini配置文件启动Django服务。
#!/bin/bash
从第一行到最后一行分别表示:
1. 生成数据库迁移文件
2. 根据数据库迁移文件来修改数据库
3. 用 uwsgi启动 django 服务, 不再使用python manage.py runserver
python manage.py makemigrations&&
python manage.py migrate&&
uwsgi --ini /var/www/html/mysite2/uwsgi.ini
python manage.py runserver 0.0.0.0:8000
uwsgi.ni配置文件内容如下所示。
[uwsgi]
project=mysite2
uid=www-data
gid=www-data
base=/var/www/html
chdir=%(base)/%(project)
module=%(project).wsgi:application
master=True
processes=2
http=0.0.0.0:8000 #这里直接使用uwsgi做web服务器,使用http。如果使用nginx,需要使用socket沟通。
buffer-size=65536
pidfile=/tmp/%(project)-master.pid
vacuum=True
max-requests=5000
daemonize=/tmp/%(project)-uwsgi.log
#设置一个请求的超时时间(秒),如果一个请求超过了这个时间,则请求被丢弃
harakiri=60
#当一个请求被harakiri杀掉会,会输出一条日志
harakiri-verbose=true
单容器部署 Django + UWSGI
第一步:生成名为django_uwsgi_img:v1的镜像
sudo docker build -t django_uwsgi_img:v1 .
第二步:启动并运行mysite2的容器
启动并运行mysite2的容器
sudo docker run -it -d --name mysite2 -p 80:8000 django_uwsgi_img:v1
第三步:进入mysite2的容器内部,并运行脚本命令start.sh
进入容器,如果复制命令的话,结尾千万不能有空格。
sudo docker exec -it mysite2 /bin/bash
执行脚本命令
sh start.sh
以上两句命令也可以合并成一条命令
sudo docker exec -it mysite2 /bin/bash start.sh
执行后效果如下所示。当你看到最后一句[uWSGI]时,说明uwsgi配置并启动完成。
这时你打开浏览器输入http://your_server_ip,你就可以看到你的Django网站已经上线了,恭喜你!这次是uwsgi启动的服务哦,因为你根本没输入python manage.py runserver命令。
故障排查:此时如果你没有看到网站上线,主要有两个可能原因:
uwsgi配置文件错误。尤其http服务IP地址为0.0.0.0:8000,不应是服务器的ip:8000,因为我们uwsgi在容器里,并不在服务器上。
浏览器设置了http(端口80)到https(端口443)自动跳转,。因为容器8000端口映射的是宿主机80端口,如果请求来自宿主机的443端口,容器将接收不到外部请求。解决方案清空浏览器设置缓存或换个浏览器。
注意:你会留意到网站虽然上线了,但有些图片和网页样式显示不对,这是因为uwsgi是处理动态请求的服务器,静态文件请求需要交给更专业的服务器比如Nginx处理。下篇文章中我们将介绍Docker双容器部署Django+Uwsgi+Nginx,欢迎关注。
这里是源文件:
链接:https://pan.baidu.com/s/1Zz0t2x9HJIVrwsJbBtIC6Q
提取码:4i04
复制这段内容后打开百度网盘手机App,操作更方便哦
成品效果
这是我部署的链接:
http://82.156.199.91/