前端学习笔记67-背景
前端学习笔记67-背景
- background-color
- background-image
- background-repeat
- background-position
- background-clip
- background-origin
- background-size
- background-attachment
- background
background-color
设置背景颜色
background-image
设置背景图片
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景title>
<style>
.box1{
width: 500px;
height:500px;
background-image:url("./img/1.png") ;
}
style>
head>
<body>
<div class="box1">div>
body>
html>
<style>
.box1{
width: 500px;
height:500px;
background-color: #bfa;
background-image:url("./img/1.png") ;
}
style>

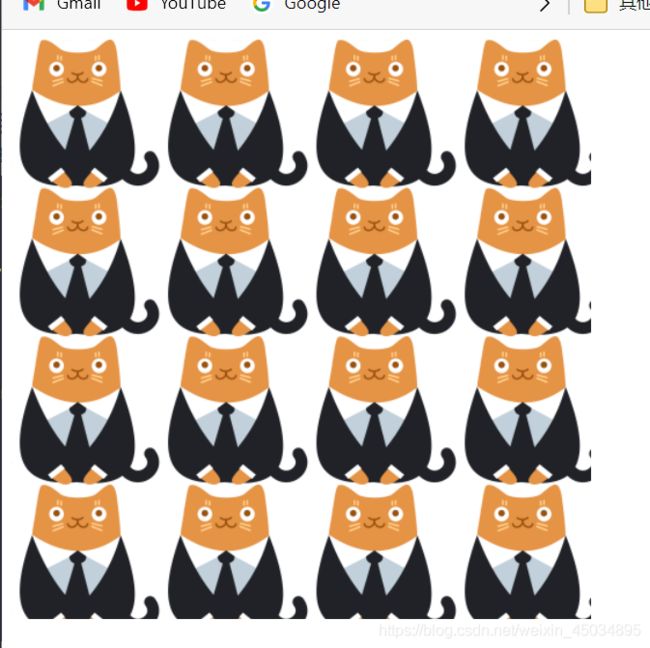
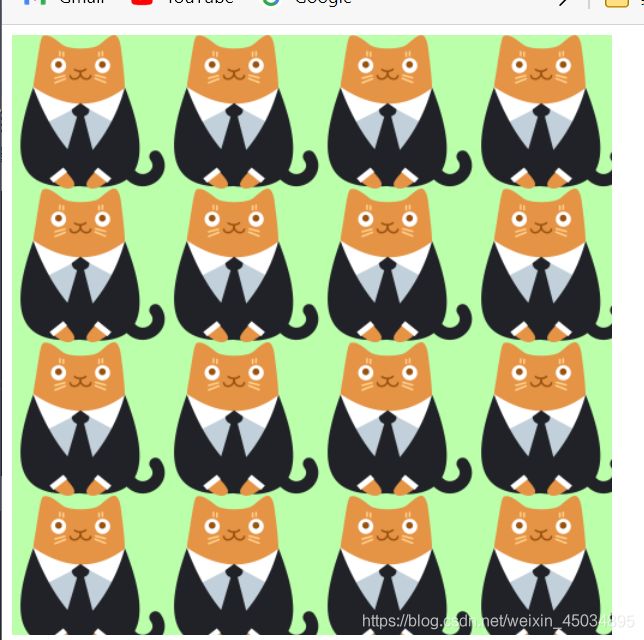
如果背景图片小于元素,则背景图片会自动在元素中平铺将元素铺满。(实际上我的图片是一只猫,但由于元素很大,所以变成了16只。)
如果背景图片大于元素,则背景图片无法完全显示。
如果我虽然图片小,但是我就是只想要一只小猫,要怎么做呢?
background-repeat
设置背景的重复方法
可选值:
repeat:默认值,背景沿着x轴和y轴方向重复(也就是前面的效果,16只猫)
repeat-x:沿着x轴方向重复
repeat-y:沿着y轴方向重复
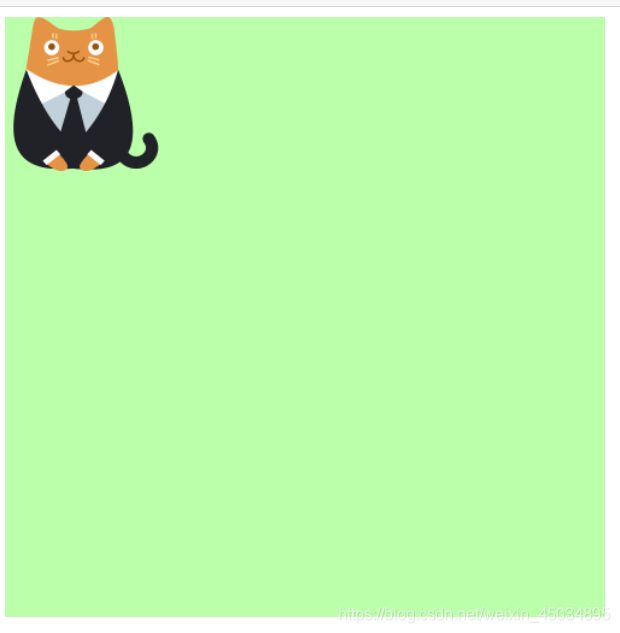
no-repeat:不重复
<style>
.box1{
width: 500px;
height:500px;
background-color: #bfa;
background-image:url("./img/1.png") ;
background-repeat: no-repeat;
}
style>
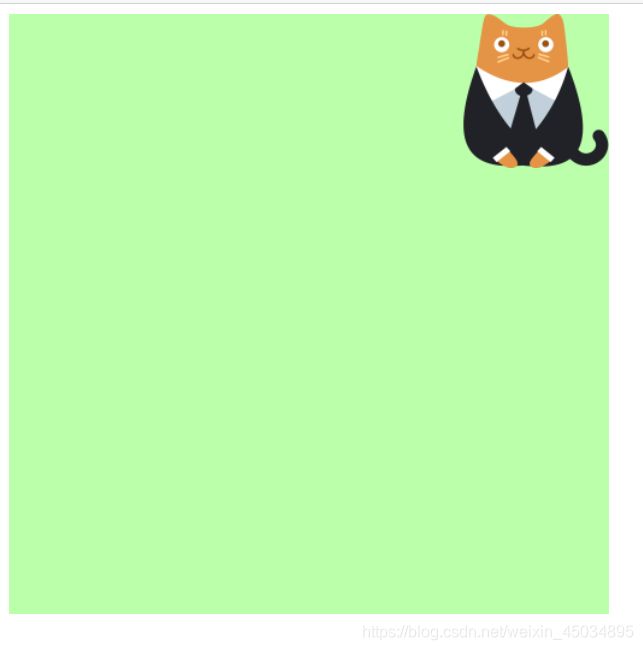
如果想改变小猫的位置,怎么做呢?
background-position
设置背景图片的位置
可以通过top、bottom、left、right、center来设置位置。
这里水平和垂直都得写,如果只写一个,则没写的那个就是center。
<style>
.box1{
width: 500px;
height:500px;
background-color: #bfa;
background-image:url("./img/1.png") ;
background-repeat: no-repeat;
background-position: right top;
}
style>
<style>
.box1{
width: 500px;
height:500px;
background-color: #bfa;
background-image:url("./img/1.png") ;
background-repeat: no-repeat;
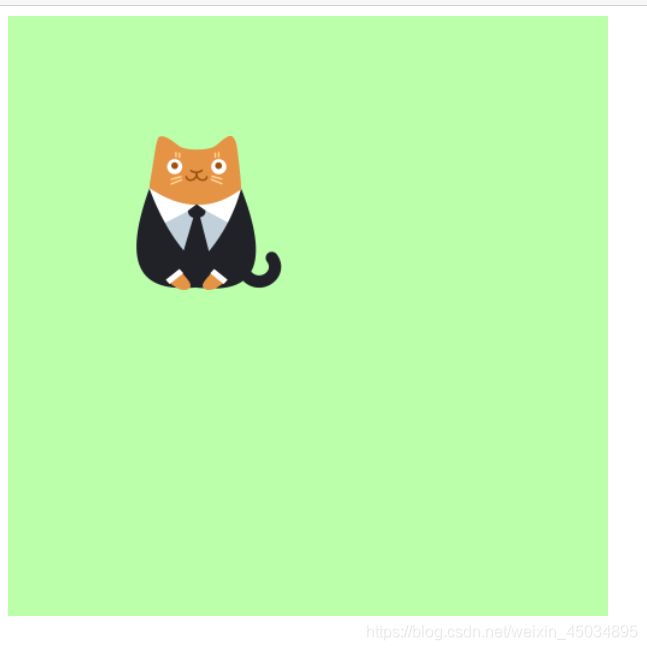
background-position: 100px 100px;
}
style>
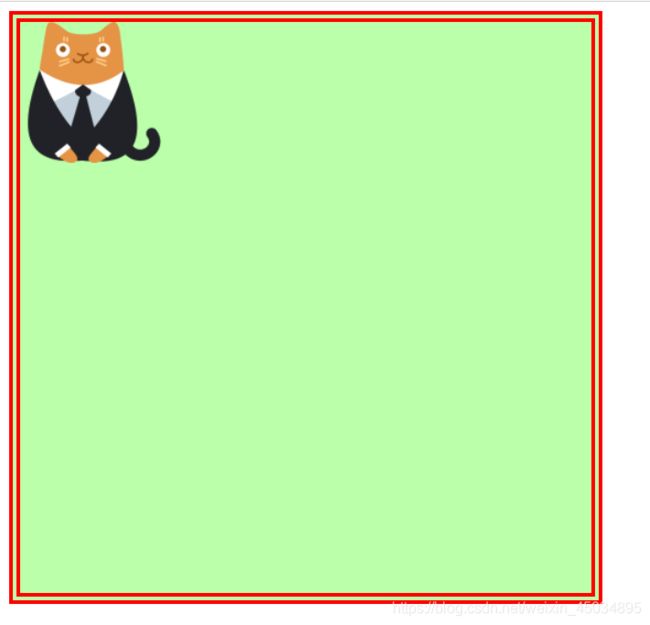
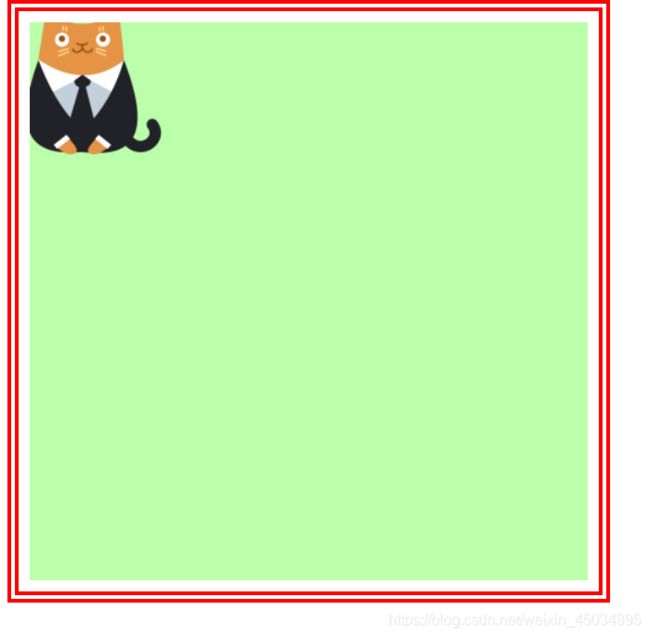
从前面的学习我们知道,边框的下面实际上也是有背景的,如果我们不想边框下面有背景,要怎么做呢?
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景title>
<style>
.box1{
width: 500px;
height:500px;
background-color: #bfa;
background-image:url("./img/1.png") ;
background-repeat: no-repeat;
padding: 10px;
border:red 10px double;
}
style>
head>
<body>
<div class="box1">div>
body>
html>
background-clip
设置背景的范围
可选值:
border-box:默认值,背景范围包括边框下面
padding-box:背景范围不包括边框,只包括内容区和内边距
content-box:背景范围只包括内容区
<style>
.box1{
width: 500px;
height:500px;
background-color: #bfa;
background-image:url("./img/1.png") ;
background-repeat: no-repeat;
padding: 10px;
border:red 10px double;
background-clip: content-box;
}
style>

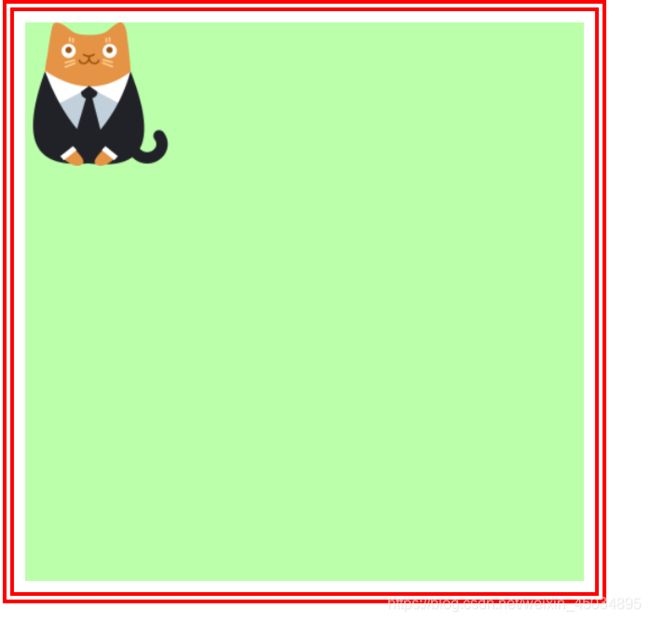
从结果可以看到,背景图片没动,只是把超出范围的给裁掉了,这是为啥,因为背景图片的放置是有参考点的。如何改呢?
background-origin
设置背景图片的偏移量参考的原点
默认的原点是padding,即内边距。
可选值:
padding-box:默认值
content-box:参考原点为内容区
border-box:参考原点为边框
<style>
.box1{
width: 500px;
height:500px;
background-color: #bfa;
background-image:url("./img/1.png") ;
background-repeat: no-repeat;
padding: 10px;
border:red 10px double;
background-clip: content-box;
background-origin: content-box;
}
style>

如果我显示一张大图片,那么显示区只显示一部分,要如何做才能显示全部呢?
background-size
设置背景图片尺寸
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景title>
<style>
.box1{
width: 80px;
height:80px;
background-color: #bfa;
background-image:url("./img/1.png") ;
background-repeat: no-repeat;
background-size: 80px 80px;
}
style>
head>
<body>
<div class="box1">div>
body>
html>

这里需要写两个值,但如果你写一个,则第二个默认为auto。
也可以写成百分比,表示占据元素的大小。
此外还可以写cover,表示图片比例不变,将元素铺满。啥意思呢?首先,这张猫图是128*128,也就是宽和高相等。看下面代码,我把元素的宽高改成不相等,然后设置cover。
<style>
.box1{
width: 180px;
height:100px;
background-color: #bfa;
background-image:url("./img/1.png") ;
background-repeat: no-repeat;
background-size: cover;
}
style>
<style>
.box1{
width: 180px;
height:100px;
background-color: #bfa;
background-image:url("./img/1.png") ;
background-repeat: no-repeat;
background-size: contain;
}
style>
看下一个问题,
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景title>
<style>
.box1{
width: 500px;
height:500px;
overflow: auto;
background-color: #bfa;
background-image:url("./img/2.jpg") ;
background-repeat: no-repeat;
background-size: contain;
}
.box2{
width: 300px;
height: 800px;
background-color: red;
background-image: url("./img/1.png");
background-repeat: no-repeat;
}
style>
head>
<body>
<div class="box1">
<div class="box2">div>
div>
body>
html>
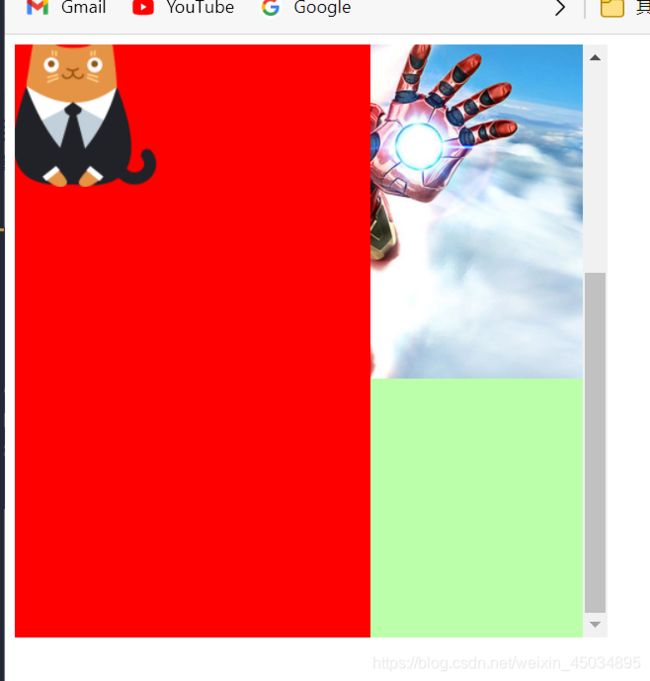
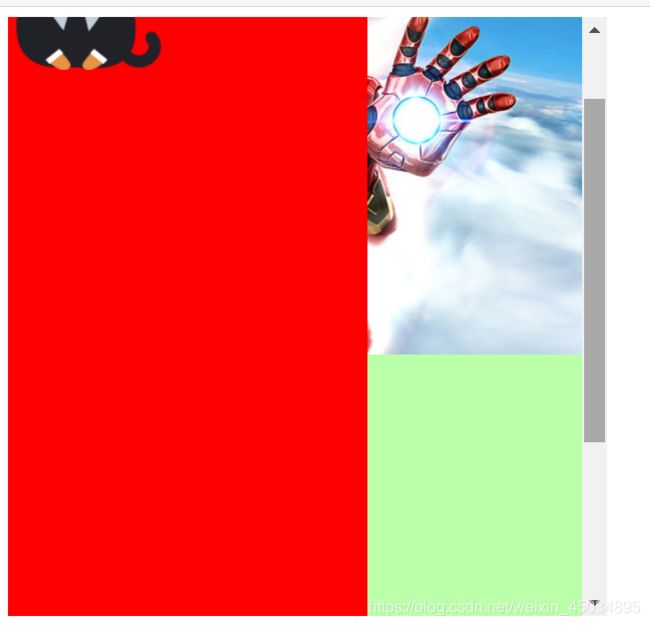
这个代码时在box1里写了个子元素,同时box1的背景为钢铁侠,box2为小猫。由于box2的高度超过了父元素,所以父元素设置了滚动条。
结果如下,

如果我滑动滚动条,小猫也跟着移动。

如果我不想它跟着移动要怎么设置呢?
background-attachment
设置背景图片是否跟随元素移动
可选值:
scroll:默认值,背景图片跟着元素移动
fixed:固定住背景图片
.box2{
width: 300px;
height: 800px;
background-color: red;
background-image: url("./img/1.png");
background-repeat: no-repeat;
background-attachment:fixed;
}
background
这个是简写属性,所以前面这些都可以用它写。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景title>
<style>
.box3{
width: 500px;
height:500px;
background: #bfa url("./img/1.png") center center no-repeat;
}
style>
head>
<body>
<div class="box3">
div>
body>
html>

没有顺序的限制,但是这么说不严谨。
1如果我想设置size,则它得用/写在position的第二个值的后边。
<style>
.box3{
width: 500px;
height:500px;
background: #bfa url("./img/1.png") center center/contain no-repeat;
}
style>
另一个地方是设置背景的范围和背景的参考原点用的值是同一批,所以这两个是有顺序的,即origin在clip前面。
<style>
.box3{
border: 10px red double;
padding: 30px;
width: 500px;
height:500px;
background: #bfa url("./img/1.png") center center/contain border-box content-box no-repeat;
}
style>
看这里,我第一个是border-box,第一个是content-box,所以参考点为边框,背景图片范围为内容区。

这节学的内容有点杂多,感觉做笔记很有必要,毕竟看一次记不下,以后用到了查一查笔记就行了。