- vue文本插值
翻滚吧键盘
vuevue.jsjavascriptecmascript
好的,我们来详细讲解Vue中最基础的数据展示方式:文本插值和在其内部使用的JavaScript表达式。1.文本插值(TextInterpolation)知识点:文本插值是Vue中最基本的数据绑定形式。它使用“Mustache”语法(双大括号{{}})将数据直接渲染到HTML的文本内容中。核心作用:将Vue实例中setup函数返回的数据,动态地显示在页面的指定位置。响应式:当大括号内所依赖的数据发生
- 前端--深入理解HTTP协议
菜鸡想成为大佬
前端前端http网络协议
HTTP协议简介HTTP(HyperTextTransferProtocol,超文本传输协议)是一个应用层协议,用于在客户端(通常是浏览器)和服务器之间传输超文本数据(如HTML、CSS、JavaScript等)。它是万维网(WorldWideWeb)的核心协议,通过HTTP,用户能够在浏览器中访问网站。HTTP的特点无状态:HTTP协议是无状态协议,即服务器不会自动保存每次请求之间的上下文信息。
- 原生html页面弹窗_JavaScript 弹窗
weixin_39598584
原生html页面弹窗
JavaScript弹窗可以在JavaScript中创建三种消息框:警告框、确认框、提示框。警告框警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法window.alert("sometext");window.alert()方法可以不带上window对象,直接使用alert()方法。实例functionmyFunction(){alert("你好,
- 原生html页面弹窗_html 页面弹窗
weixin_39609483
原生html页面弹窗
第一种:alertalert("hello!")第二种:window.confirm()A:弹出窗口returntrue;}else{//alert("取消");returnfalse;}第三种:promptprompt方法也将显示一个模式消息框。用户在继续操作之前必须先关闭该消息框vartheResponse=window.prompt("欢迎?","请在此输入您的姓名。");页面代码测试fun
- html5 原生 弹窗,HTML5 Popmotion.js实现的弹窗控件
weixin_39564527
html5原生弹窗
JavaScript语言:JaveScriptBabelCoffeeScript确定const{css,transform,chain,delay,tween,easing,parallel}=window.popmotion;const{interpolate}=transform;lettrigger;letisClosing=false;//SelectDOMconstmodalTrigge
- Python爬虫网安-beautiful soup+示例
目录beautifulsoup:解析器:节点选择器:嵌套选择:关联选择:子节点:子孙节点:父节点:祖先节点:兄弟节点:上一个兄弟节点:下一个兄弟节点:后面所有的兄弟节点:前面所有的兄弟节点:方法选择器:CSS选择器:beautifulsoup:bs4用于解析htmlandxml文档解析器:html.parser、lxml解析器和XML的内置解析器文档遍历:跟xpath差不多,也是整理成树形结构搜索
- vue路由,本地存储,刷新页面(学习心得)
2301_78876497
vue.js前端javascript
简介:在使用vue单独做一个网站时,会使用到路由和本地存储,这次主要介绍我在学习路由和本地存储使用到的一种方法。路由:vue里面的路由类似于html内的a标签,使用前需要导入路由的包;这个一般使用了路由后会自动导入的,可以去main.js内查看是否有router的包导入。那么使用路由可以有三种方法:第一种:使用name+params的方法,这里的name是index.js内路由的namethis.
- 使用Python爬虫抓取免费音乐下载网站:从数据抓取到下载
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言
目录:前言爬虫基础知识什么是Web爬虫爬虫的工作原理抓取音乐下载网站的目标目标网站分析确定抓取数据的元素爬虫技术栈介绍Python爬虫的常用库requests库BeautifulSoup库Selenium库aiohttp和异步抓取抓取音乐下载网站的步骤选择目标网站并分析页面结构使用requests获取网页内容使用BeautifulSoup解析HTML解析音频文件下载链接使用Selenium抓取动态
- centos使用wget下载jdk8
任意放逐
centosjavalinux
首先官网找需要的的jdk版本https://www.oracle.com/java/technologies/javase/javase8u211-later-archive-downloads.html我这里选择的是弹出下载提示框:勾选点Downloadjdk…这里需要使用一个账号登录,可以自行在网上搜一个账号,我就不给了。然后退回原来的页面下载,用一个能看到下载链接的软件下载,我使用的是idm
- 【jdk】使用wget下载jdk8
催化开天地
java开发语言
因为在oracle官网下载jdk需要如果直接在linux中使用wget命令下载,实际下载是一个html文件,所以需要通过一下命令wget--no-check-certificate--no-cookies--header"Cookie:oraclelicense=accept-securebackup-cookie"http://download.oracle.com/otn-pub/java/j
- 从数据抓取到智能分类:用 LangChain + 爬虫构建自动化工作流的实战笔记
大模型之路
大模型(LLM)人工智能langchain
一、从人工到自动化的迫切需求在数字化时代,信息的快速获取与处理成为个人和组织高效运转的关键。然而,许多重复性强、耗时长且缺乏创造性的任务,如定期收集和整理网络信息并制作成特定格式的内容,依然占据着人们大量的时间和精力。本文作者就面临这样的困境:每两周需花费数小时访问多个大学网站,提取活动信息,手动将其整理成繁琐的HTML表格,并确保在Outlook中格式正确无误。这一过程不仅涉及大量枯燥的重复劳动
- Netty案例:WebSocket开发网页版聊天室
熙客
12_计算机网络websocket网络协议网络
目录1、开发流程2、具体代码实现2.1添加依赖(pom.xml)2.2配置文件(application.yml)2.3配置类读取设置2.4Netty服务器实现2.5WebSocket初始化器和处理器2.6SpringBoot启动类2.7HTML5客户端(src/main/resources/static/chat.html)2.8启动与测试1、开发流程创建SpringBoot项目添加Netty依赖
- 基于 WebGL 与 GIS 的智慧垃圾分类三维可视化技术方案
图扑可视化
数字孪生三维可视化垃圾分类智慧环卫
图扑自主研发的HT可视化引擎,基于HTML5的WebGL与Canvas技术构建,形成了完整的2D/3D图形渲染体系。该引擎无需依赖第三方插件,通过纯JavaScript脚本调用API,即可实现跨平台的可视化交互体验,支持PC端、移动端及大屏终端的多屏协同。在三维渲染技术层面,引擎深度集成WebGL底层图形接口,构建了高效的轻量化处理体系。HT还支持3DTiles格式航拍倾斜摄影实景数据、城市建筑群
- 基于nodejs+vue.js服装商店电子商务管理系统
如果你是一个小白,你不懂得像javaPHP、Python等编程语言,那么Node.js是一个非常好的选择。采用vscode软件开发,配套软件安装.包安装调试部署成功,有视频讲解前端:html+vue+elementui+jQuery、js、css数据库:mysql,Navicatvue框架于Node运行环境的Web框架,随着互联网技术的飞速发展,世界逐渐成了一个地球村,空间的距离也不再是那么重要。
- Chart.js 安装使用教程
小奇JAVA面试
安装使用教程javascript开发语言ecmascript
一、Chart.js简介Chart.js是一个简单而灵活的JavaScript图表库,支持8种常用图表类型(折线图、柱状图、饼图等),基于HTML5Canvas渲染。它轻量易用,适合快速构建响应式图表,广泛应用于仪表盘、可视化后台、统计图展示等场景。二、Chart.js安装方式2.1使用CDN引入(推荐快速使用)2.2使用npm安装(适合前端工程项目)npminstallchart.js--sav
- 一份来自前端开发工程师的规范简历
追影的React开发者
前端javascriptphotoshop
个人资料姓名:嘻嘻性别:女电话:12132323613邮箱:
[email protected]现居地:上海市工作年限:3年求职意向期望职位:前端开发工程师期望薪资:面议工作性质:全职到岗时间:离职,一周内入职专业技能精通DIV+CSS页面布局,重构,掌握JavaScript,熟悉w3c标准,了解HTML语义化有一定的了解。熟练运用浏览器兼容技术,熟练进行前端性能优化设计。熟练掌握HTML5技术
- AJAX 安装使用教程
小奇JAVA面试
安装使用教程ajax前端javascript
一、AJAX简介AJAX(AsynchronousJavaScriptandXML)是一种在无需重新加载整个网页的情况下,能够与服务器交换数据并更新部分网页内容的技术。它不是一种新语言,而是使用现有的标准组合:JavaScript+XMLHttpRequest(或Fetch)+HTML+CSS。二、AJAX是否需要安装?不需要单独安装!AJAX是浏览器原生支持的技术,主流浏览器均内置XMLHttp
- SpringBoot 配置文件 application.yml(application.properties) 配置大全
你邻座的怪同学
springbootjavaspring
参考网址:https://docs.spring.io/spring-boot/docs/current/reference/html/common-application-properties.html#===================================================================#COMMONSPRINGBOOTPROPERTIES##此
- axure 生成html手机,用Axure做的原型如何在手机上运行
玩音乐的铝孩纸
axure生成html手机
一般的开发工作之前,我们通常会设计产品原型,大部分为axure绘制的线框图作为产品的PRD文档,供UI和开发进行前期工作,但是有的时候客户、领导想在开发之前,看到产品的概貌,就必须做产品的高保真原型进行模拟,这时如果做出来的原型能运行在手机端,那再好不过!原型制作软件有挺多,不过个人使用之后,最后还是依然坚持使用Axure,优点颇多,也可能是先入为主,这个教程Axure也是必须软件之一,适配为ip
- axure基础操作
逾非时
photoshopui
文件关于Axure的文件,能够打开、新建与八寸,或可以从其他RP文件导入原型内容。RP文件指的是Axure保存的源文件,以“.rp”为扩展名,除此之外还有.rp:原型文件;.rplib:元件库文件;.rpteam:团队项目文件;.html:网页文件;备份中恢复在AxureRP9中,会每隔15分钟对正在操作的原型文件做一次备份。若想设置的话,可以在【备份设置】中进行更改。步骤:文件-->备份设置--
- C# 解决请求被中止:无法建立SSL / TLS安全通道问题
weixin_45866907
C#解决请求被中止:无法建立SSL/TLS安全通道问题[1].Net
C#解决请求被中止:无法建立SSL/TLS安全通道问题参考文章:(1)C#解决请求被中止:无法建立SSL/TLS安全通道问题(2)https://www.cnblogs.com/SuperMetalMax/p/7286044.html备忘一下。
- WEB 上一页下一页
半吊子的程序狗
jsWEB
主页1.html2.html3.htmlvarcurrentPage={pageId:'page0',pageUrl:'index.html',pageIndex:0};varpageList=[{pageId:'page0',pageUrl:'index.html',pageIndex:0},{pageId:'page1',pageUrl:'1.html',pageIndex:1},{pageI
- 请求被中止: 未能创建 SSL/TLS 安全通道(.net framework 4.0 解决方法 )
dearbaba_11
请求被中止:未能创建SSL/TLS安全通道请求被中止:未能创建SSL/TLS安全通道.NET4.0未能创建SSL/TLS安全通道
请求被中止:未能创建SSL/TLS安全通道(.netframework4.0解决方法)参考文章:(1)请求被中止:未能创建SSL/TLS安全通道(.netframework4.0解决方法)(2)https://www.cnblogs.com/wlays/articles/10617013.html(3)https://www.javazxz.com/thread-6848-1-1.html备忘一下
- 在LINUX下使用模拟器运行Android
renjin252252252
linuxandroidpathx86c
版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明http://glizardy.blogbus.com/logs/42812304.html1到http://developer.android.com/sdk/1.5_r3/index.html下载Linux(i386)android-sdk-linux_x86-1.5_r3.zip178117561bytes350d0211678
- Nodejs源码解析之module
leoleocs
Javascriptnodejs
module管理是Nodejs中比较有特色的部分,官方有详细的文档https://nodejs.org/api/modules.html哪里介绍了一些基本的使用规则,主要的内容如下,文件和模块之间是一一对应关系:使用方法就是require,后续源码解析中会详细介绍什么是require,以及如何实现的。文件的名字就是一个id,也就是标志符。如何访问和被确认为主模块:简单的说就是被nodejs启动的模
- Vue简介,什么是Vue(Vue3)?
水云桐程序员
vue.js前端javascript
什么是Vue?Vue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单的还是复杂地界面,Vue都可以胜任。声明式渲染:Vue基于标准HTML拓展了一套模板语法,使得我们可以声明式地描述最终输出地HTML和JavaScript状态之间的关系。响应性:Vue会自动跟踪Jav
- php 输出pdf流文件,php使用tcpdf导出pdf文件
传兮留学Transit
php输出pdf流文件
需求:将页面中内容以pdf形式导出准备:TCPDF地址:https://tcpdf.org/思路:前端获取到要导出页面的html传递给后端,后端通过tcpdf来进行导出操作。前端代码如下://......//要导出的内容//......导出pdf//......functionexPdf(){varhtml=document.getElementById("pdf-content").innerH
- [转载] [Mark]分布式存储必读论文
weixin_30945039
大数据数据库
原文:http://50vip.com/423.html分布式存储泛指存储存储和管理数据的系统,与无状态的应用服务器不同,如何处理各种故障以保证数据一致,数据不丢,数据持续可用,是分布式存储系统的核心问题,也是极具挑战的问题。本文总结了分布式存储领域的经典论文,供大家参考。TheGoogleFileSystem.SanjayGhemawat,HowardGobioff,andShun-TakLeu
- 大数据项目-Django基于大数据技术实现的农产品销售系统
IT实战课堂-玲琳娜
计算机毕业设计大数据javaspark爬虫
《[含文档+PPT+源码等]Django基于大数据技术实现的农产品销售系统》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!数据库管理工具:phpstudy/Navicat或者phpstudy/sqlyog后台管理系统涉及技术:后台使用框架:Django前端使用技术:Vue,HTML5,CSS3、JavaScrip
- <电子幽灵>前端第一件:HTML基础笔记下
靈镌sama
电子幽灵随手记前端html笔记
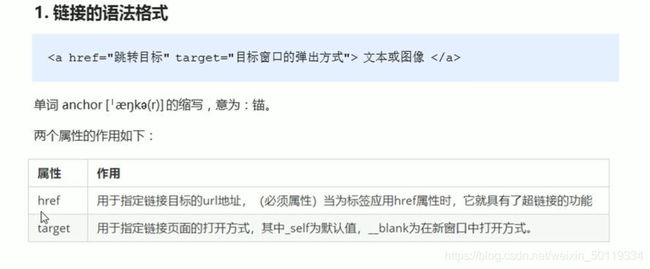
HTML基础笔记(下)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:文章的是以解释-代码块-解释的结构呈现的。当你看到代码块并准备复制复现的时候,最好先保证自己看过了代码块前后的解释。<电子幽灵>前端第一件:HTML基础笔记上中,最基础的一部分HTML标签和已经以
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的


 第二集
第二集


