iOS 显示圆形头像是一个比较常见的需求,之前面试的时候也有被问到。当时答出来的是设置 CALayer 以及在 Storyboard 中设置,第二种没有答出来。现在把三种方法写一下,效果图如下:
CALayer
UIView 和 CALayer 的关系在这里不多说,CALayer 主要的作用是绘制。
目前假设一个 UIImageView 叫 avatarImageView,那么方法为:
// 设置 layer 以外的区域不显示,默认为 NO
avatarImageView.layer.masksToBounds = YES;
// 设置 layer 的圆角
avatarImageView.layer.cornerRadius = avatarImageView.bounds.size.height/2;
// 设置 layer 边框颜色和宽度
avatarImageView.layer.borderWidth = 3.0;
avatarImageView.layer.borderColor = [UIColor whiteColor].CGColor;
Duartz2D
直接提供方法:
/**
获取圆形图片
@param originImage 原图
@param borderWidth 边框宽度
@param borderColor 边框颜色
@return 返回圆形图片
*/
- (UIImage *)getRoundAvatar:(UIImage *)originImage borderWidth:(CGFloat)borderWidth borderColor:(UIColor *)borderColor {
// 定义新图片的尺寸
CGFloat bigImageWidth = originImage.size.width + 2 * borderWidth;
CGFloat bigImageHeight = originImage.size.height + 2 * borderWidth;
CGSize imageSize = CGSizeMake(bigImageWidth, bigImageHeight);
// 开启上下文
UIGraphicsBeginImageContextWithOptions(imageSize, NO, 0.0);
// 取得当前上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 设置边框颜色
[borderColor set];
// 设置边框
CGFloat bigRadius = bigImageWidth / 2.0;
CGFloat centerX = bigRadius;
CGFloat centerY = bigRadius;
CGContextAddArc(ctx, centerX, centerY, bigRadius, 0, M_PI * 2, 0);
CGContextFillPath(ctx);
// 设置小圆
CGFloat smallRadius = bigRadius - borderWidth;
CGContextAddArc(ctx, centerY, centerY, smallRadius, 0, M_PI * 2, 0);
// 裁剪
CGContextClip(ctx);
// 画图
[originImage drawInRect:CGRectMake(borderWidth, borderWidth, originImage.size.width, originImage.size.height)];
// 获取新图片
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
// 结束上下文
UIGraphicsEndImageContext();
return newImage;
}
调用方式:
[avatarImageView setImage:[self getRoundAvatar:[UIImage imageNamed:@"somePic.jpg"]
borderWidth:3.0
borderColor:[UIColor whiteColor]]];
Storyboard / Xib 设置
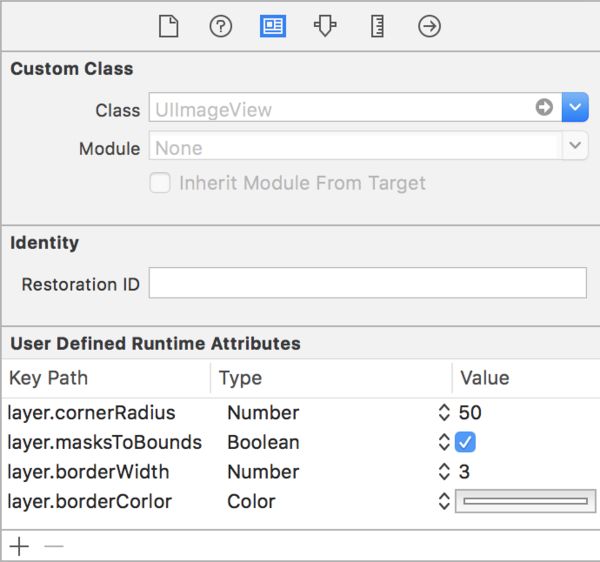
在 Identity inspector 中的 User Defined Runtime Attribute 添加如下信息:
这里其实和 CALayer 的设置方法一致。
但是因为 border color 的类型为 CGColor ,所以在这里设置并不会起作用,会始终为黑色。
总结
Storyboard 的可维护性不是太强,一般不推荐使用;
CALayer 方式的代码比较简单,并且有一定的灵活性;
Duartz2D 代码比较高,但是可扩展性很高。
Demo 地址:RoundAvatarDemo - Objective-C