vue-cli2.0的SEO优化
当前单页应用无论在开发效率和用户体验上都有良好的表现。 随之产生的问题就是单页应用在SEO方面表现不是不好。 该篇文章提供了四种解决方法。各有千秋 https://segmentfault.com/a/1190000019623624 ,本文着重介绍 prerender-spa-plugin + vue-meta-info 的SEO优化。
1 vue-meta-info介绍
vue-meta-info 是一个基于vue 2.0的插件,它会让你更好的管理你的 app 里面的 meta 信息。你可以直接 在组件内设置 metaInfo 便可以自动挂载到你的页面中。如果你需要随着数据的变化,自动更新你的title、meta等信息,那么用此 插件也是再合适不过了。 当然,有时候我们也可能会遇到让人头疼的SEO问题,那么使用此插件配合 prerender-spa-plugin 也是再合适不过了,更多资料请参考,https://github.com/muwoo/vue-meta-info。 https://zhuanlan.zhihu.com/p/29148760group_id=890298677627879424
2 安装
# yarn安装
yarn add vue-meta-info
# npm安装
npm install vue-meta-info --save在package.json中的dependencies选项中出现"vue-meta-info": "^0.1.7",( 版本号忽略)表示安装成功
3 全局导入
在main.js中全局导入
import metaInfo from 'vue-meta-info'
Vue.use(metaInfo)
let bus = new Vue()4 在组件中使用
export default{
metaInfo: {
title: '凡狼网-文化共建&教育共享', // set a title
meta: [{ // set meta
name: 'keyWords',
content: '教育,PPT,党建,元旦,总结,新春,展板,亭子,长廊,橱窗,课件,卡通,吉祥物,文化墙,文化牌,语文课件,名师讲座,学校文化,教室打造,廉政文化,舞台背景,文明城市,学校环境,楼道文化,浮雕,化学,安全提示牌,特级教师课件,教师培训'
},{
name:"name",
content:"上传/下载文化作品与教育资源"
},{
name:'description',
content:"凡狼网搭建了一个集教育者、设计师、摄影师等在凡狼网开店上传优秀作品和教育资源的平台,可获得长久的收益。"
},{
name:"image",
content:"https://flang-icon.oss-cn-zhangjiakou.aliyuncs.com/smallicons/fanlang-show.png"
}],
link: [{ // set link
rel: 'asstes',
href: 'https://www.fanlang.cn/#/'
}]
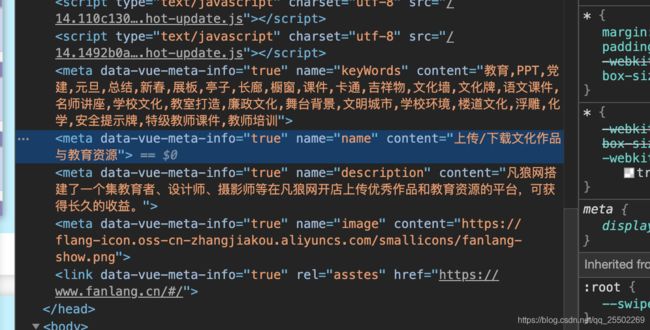
}5。检查是否添加成功
6. 如果是动态加载
metaInfo () {
return {
title: `凡狼网-${this.shappingdata.name}`, // set a title
meta: [{ // set meta
name: 'keyWords',
content: `${this.shappingdata.description},${this.shappingdata.name}`
},{
name:"name",
content:"上传/下载文化作品与教育资源"
},{
name:'description',
content:"凡狼网搭建了一个集教育者、设计师、摄影师等在凡狼网开店上传优秀作品和教育资源的平台,可获得长久的收益。"
},{
name:"image",
content:"https://flang-icon.oss-cn-zhangjiakou.aliyuncs.com/smallicons/fanlang-show.png"
}],
link: [{ // set link
rel: 'asstes',
href: 'https://www.fanlang.cn/#/'
}]
}
},