Android RecycleView搜索列表内容(OkHttp网络请求)
Android RecycleView搜索列表内容(OkHttp网络请求)
1.添加网络权限
<uses-permission android:name="android.permission.INTERNET"/>
2.导入第三方库
implementation 'com.android.support:design:28.0.0'
implementation 'com.android.support:support-v4:28.0.0'
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.squareup.okhttp3:okhttp:3.12.1'
debugImplementation 'com.squareup.okhttp3:logging-interceptor:3.12.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation 'com.github.bumptech.glide:glide:4.9.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.9.0'
//添加CircleImageView依赖
implementation 'de.hdodenhof:circleimageview:2.1.0'
3.界面布局
自定义列表样式,在drawable文件上新建一个名为border.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:radius="20dp"
android:topRightRadius="20dp"
android:bottomRightRadius="20dp"
android:topLeftRadius="20dp"
android:bottomLeftRadius="20dp"/>
<stroke
android:color="#CDCDCD"
android:width="1dp"/>
</shape>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:orientation="horizontal">
<TextView
android:id="@+id/zp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="招聘"
android:textColor="#000"
android:textSize="18sp" />
<LinearLayout
android:layout_weight="7"
android:layout_width="0dp"
android:background="#2CCACACA"
android:layout_marginLeft="10dp"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@mipmap/photo5"/>
<EditText
android:id="@+id/e1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@android:color/transparent"
android:maxLength="20"
android:textSize="13sp"
android:textColor="#000"
android:imeOptions="actionSearch"
android:singleLine="true"
android:hint="搜索你感兴趣的职位"/>
</LinearLayout>
</LinearLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/r1"
android:layout_width="match_parent"
android:layout_height="match_parent">
</androidx.recyclerview.widget.RecyclerView>
</LinearLayout>
新建一个列表文件命名为list.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="130dp"
android:background="@drawable/border2"
android:layout_marginTop="10dp"
android:padding="5dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/t1"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:singleLine="true"
android:padding="10dp"
android:textSize="15sp"
android:text="导购"/>
<TextView
android:id="@+id/t2"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:padding="10dp"
android:gravity="end"
android:textColor="#078CF6"
android:textSize="18sp"
android:text="4k-6k"/>
</LinearLayout>
<TextView
android:id="@+id/t3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_marginLeft="10dp"
android:textSize="12sp"
android:text="中专/中技/高中"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/i1"
android:layout_width="50dp"
android:layout_height="50dp"
android:padding="10dp"/>
<TextView
android:id="@+id/t4"
android:layout_width="210dp"
android:layout_height="wrap_content"
android:text="东莞市创靓家居装饰材料有限公司常平分公司"
android:layout_gravity="center"
android:ellipsize="end"
android:layout_marginLeft="5dp"
android:singleLine="true"/>
<TextView
android:id="@+id/t5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="15dp"
android:text="广东省 - 东莞市"/>
</LinearLayout>
</LinearLayout>
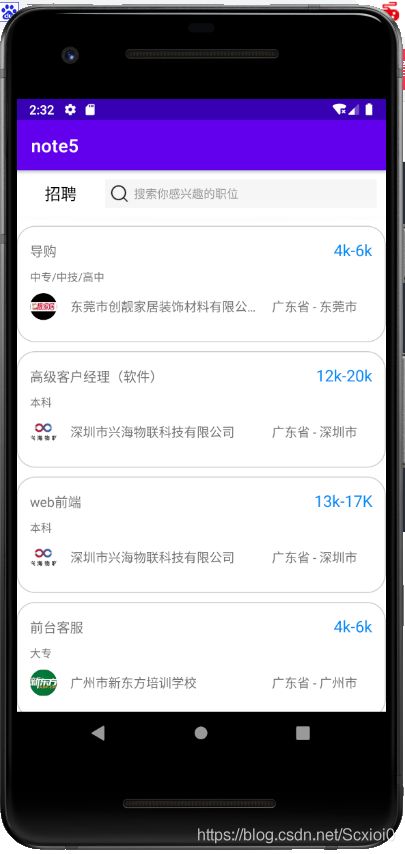
界面展示

4.功能实现
定义一个DateModel类
解析JSON数据,进行网络请求
public class DateModel implements Serializable {
}
package com.example.note5;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.bumptech.glide.Glide;
import java.util.List;
import de.hdodenhof.circleimageview.CircleImageView;
public class Adapter extends RecyclerView.Adapter<Adapter.ViewHolder>{
private List<DateModel.DataBean> list;
private MainActivity mainActivity;
public Adapter(List<DateModel.DataBean> list,MainActivity mainActivity)
{
this.list=list;
this.mainActivity=mainActivity;
}
@NonNull
@Override
public Adapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view= LayoutInflater.from(parent.getContext()).inflate(R.layout.list,parent,false);
ViewHolder viewHolder=new ViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(@NonNull Adapter.ViewHolder holder, int position) {
DateModel.DataBean dataBean=list.get(position);
holder.t1.setText(dataBean.getJobs_name());
holder.t2.setText(dataBean.getWage());
holder.t3.setText(dataBean.getEducation_str());
holder.t4.setText(dataBean.getCompany_name());
holder.t5.setText(dataBean.getDistrict_str());
Glide.with(mainActivity).load(dataBean.getCompany_logo()).into(holder.i1);
}
@Override
public int getItemCount() {
return list.size();
}
public class ViewHolder extends RecyclerView.ViewHolder
{
private TextView t1,t2,t3,t4,t5;//文本框id
private CircleImageView i1;
public ViewHolder(@NonNull View itemView) {
super(itemView);
t1=itemView.findViewById(R.id.t1);//绑定id
t2=itemView.findViewById(R.id.t2);//绑定id
t3=itemView.findViewById(R.id.t3);//绑定id
t4=itemView.findViewById(R.id.t4);//绑定id
t5=itemView.findViewById(R.id.t5);//绑定id
i1=itemView.findViewById(R.id.i1);//绑定id
}
}
}
MainActivity类
package com.example.note5;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import com.google.gson.Gson;
import java.io.IOException;
import okhttp3.Call;
import okhttp3.Callback;
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.Response;
public class MainActivity extends AppCompatActivity {
private EditText e1;
private RecyclerView r1;
private String url="下载源代码可查看链接";
private String result="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
e1=(EditText)findViewById(R.id.e1);
r1=(RecyclerView)findViewById(R.id.r1);
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(MainActivity.this);
linearLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);
r1.setLayoutManager(linearLayoutManager);
Request();
e1.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
result=e1.getText().toString();
url="下载源代码可查看链接";
Request();
return false;
}
});
}
public void getDate(DateModel dateModel)
{
if(dateModel==null||dateModel.getCode()==50001)
{
Toast.makeText(MainActivity.this,"获取失败",Toast.LENGTH_SHORT).show();
return;
}
Adapter adapter = new Adapter(dateModel.getData(),MainActivity.this);
r1.setAdapter(adapter);
}
public void Request()
{
OkHttpClient okHttpClient=new OkHttpClient();
Request request=new Request.Builder()
.url(url)
.get()
.addHeader("Authorization", "Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwczpcL1wveHVlemkuY2hhbmppYW9yb25nLmNvbVwvYXBpXC9jb21tb25cL2xvZ2luXC9wd2RMb2dpbiIsImlhdCI6MTYyMDIyMjYzMiwiZXhwIjoxNjIzNDE0NjMyLCJuYmYiOjE2MjAyMjI2MzIsImp0aSI6IktZSUtNS3dnbDlBbmJSNXQiLCJzdWIiOjcsInBydiI6IjljMmViNzg4ZjYyM2NlMTE3OWU2NDYzZDE0OTAxZWY1YzY1MTA0YTUiLCJyb2xlIjoiYXBpIn0.GOQHSoPOx9XCR6Sad5eKV_UHFKhlgv-hjQKPj6jxqHs")
.addHeader("Accept","")
.build();
Call call=okHttpClient.newCall(request);
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this,"请查看您的网络",Toast.LENGTH_LONG).show();
}
});
}
@Override
public void onResponse(Call call, Response response) throws IOException {
String result=response.body().string();
Gson gson=new Gson();
final DateModel dateModel=gson.fromJson(result,DateModel.class);
runOnUiThread(new Runnable() {
@Override
public void run() {
getDate(dateModel);
}
});
}
});
}
}
5.源代码
点击下载