Android TabLayout 使用进阶(含源码)
TabLayout 使用进阶
- 前言
- 正文
-
- 一、控件基础使用
-
- ① 设置标题
- ② 设置图标
- ③ 设置下划线
- 二、分类页面 (TabLayout + ViewPager + Fragment)
-
- ① 创建Fragment
- ② Fragment适配器
- ③ 编码运行
- 三、App主页面 (TabLayout + TabItem + ViewPager + Fragment)
-
- ① 选中图标
- ② 创建Fragment
- ③ 编码运行
- 四、商品分类页面
-
- ① 添加第三方依赖库
- ② 创建页面
- ③ 创建适配器
- ④ 编码运行
- 五、个人主页面
-
- ① 新建页面
- ② 创建Fragment
- ③ 图片模糊
- ④ 编码运行
- 六、源码
前言
对于Android开发来说,画页面算是必不可少的,因此你会接触很多不同的UI布局,你需要去绘制出来,在这过程中你已经接触过TabLayout。
演示效果图,这个图大概一分钟,请耐心看完。
扫描二维码下载APK试用

正文
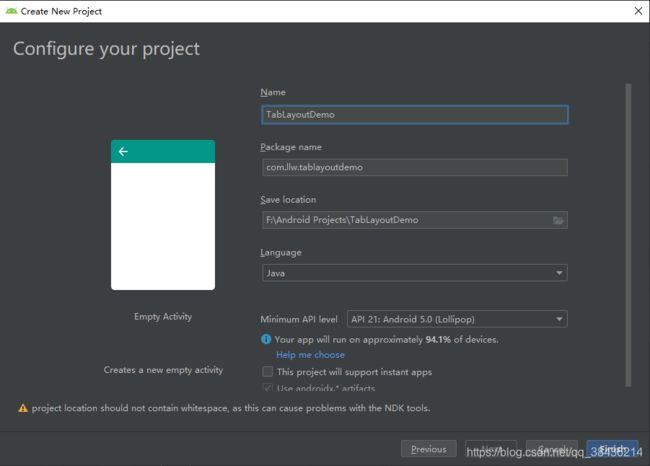
为了方便讲解,我依然是新建一个TabLayoutDemo项目来说明。

一、控件基础使用
首先在现在的版本中,TabLayout已经迁移到androidx下了。因此先在你的app下的build.gradle中的dependencies{}闭包下添加如下依赖:
implementation 'com.google.android.material:material:1.2.1'
添加之后点击Sync Now同步一下。
同样为了方便演示我这里的MainActivity的布局中只放按钮,方便根据不同的使用方式进入不同的页面进行相应的演示。下面修改activity_main.xml。
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
在MainActivity中新增一个方法。
/**
* 基础使用
* @param view
*/
public void mode1(View view) {
}
这个命名就不是很规范,实际中不要这么做,我这样是为了方便演示。
而基础的使用也需要进入一个新的Activity,那么很简单,在com.llw.tablayoutdemo下新建一个mode1,这个包下新建一个BasicUseActivity,布局是activity_basic_use.xml。
接下来从MainActivity通过点击按钮进入BasicUseActivity。
public void mode1(View view) {
startActivity(new Intent(this, BasicUseActivity.class));
}
下面修改activity_basic_use.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".mode1.BasicUseActivity">
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFF" />
这里面只有一个TabLayout。回到BasicUseActivity中,使用它。
① 设置标题
public class BasicUseActivity extends AppCompatActivity {
private TabLayout tabLayout;
/**
* 标题数组
*/
private String[] titles = {
"one","two","three","four","five"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_basic_use);
tabLayout = findViewById(R.id.tab_layout);
for (String title : titles) {
//设置标签标题
tabLayout.addTab(tabLayout.newTab().setText(title));
}
}
}
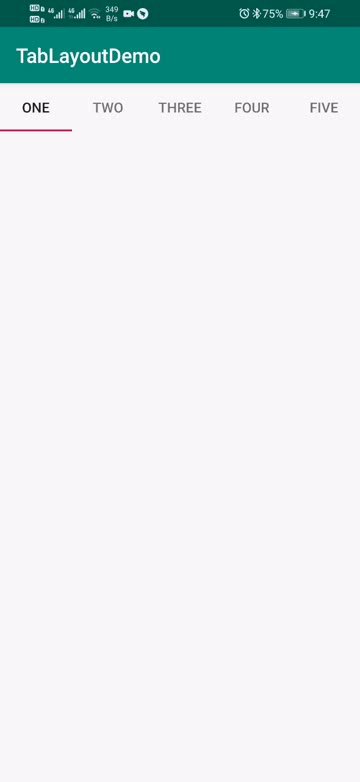
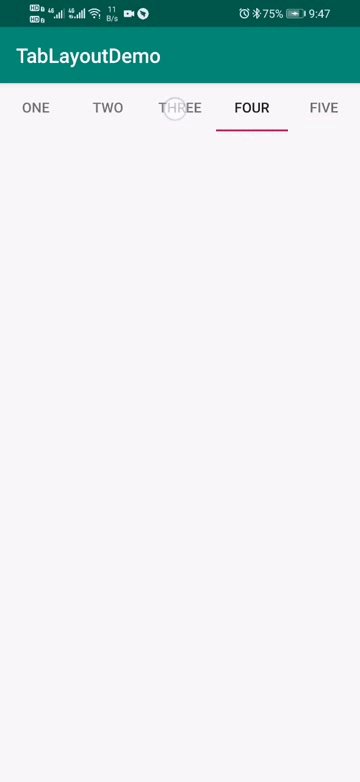
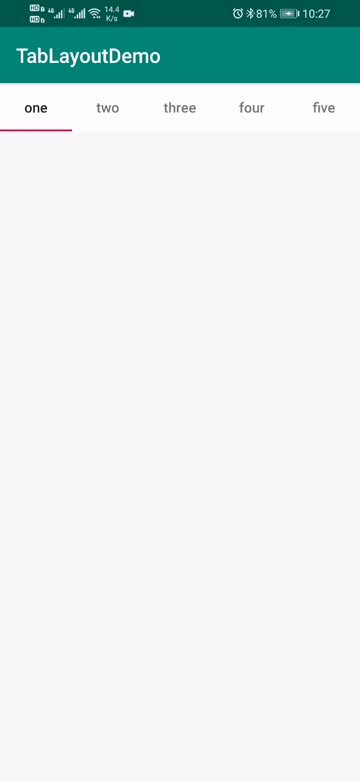
下面运行一下:

这样标题就设置好了,不过你会看到这个标题我设置的是英文小写,而这运行出来就变成了大写,这个原理有Button是一样的,你只需要将textAllCaps属性设置为false就可以了。
但是你发现这个TabLayout控件中并没有找到这个属性,这可怎么办呢?
设置样式,在你的res → values → styles.xml,在里面增加
然后通过
app:tabTextAppearance="@style/TabTextAllCapStyle"
设置到这个控件里面就可以了,如下所示。
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFF"
app:tabTextAppearance="@style/TabTextAllCapStyle" />
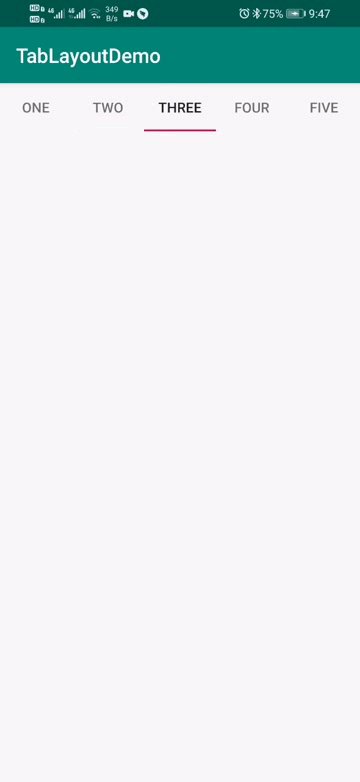
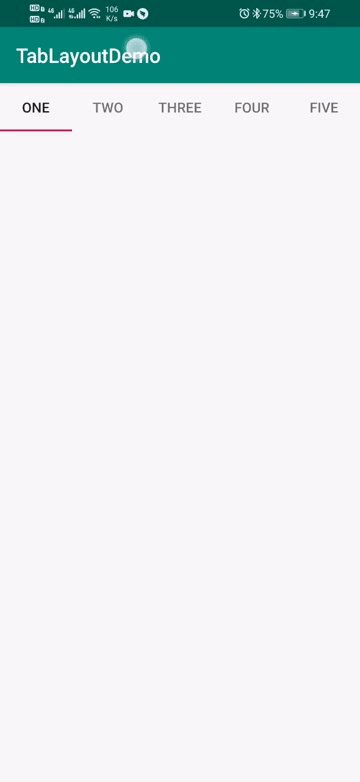
再运行一下:

可以看到变成了小写。

我觉得还是有搞头的,试试看。
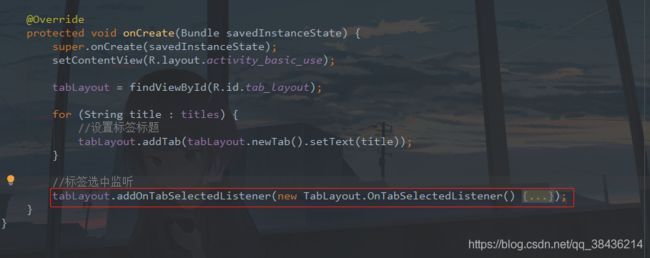
修改代码:
//标签选中监听
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
/**
* 选中
* @param tab
*/
@RequiresApi(api = Build.VERSION_CODES.M)
@Override
public void onTabSelected(TabLayout.Tab tab) {
//大写
tab.setText(titles[tab.getPosition()].toUpperCase());
}
/**
* 未选中
* @param tab
*/
@Override
public void onTabUnselected(TabLayout.Tab tab) {
//小写
tab.setText(titles[tab.getPosition()].toLowerCase());
}
/**
* 重新选中
* @param tab
*/
@Override
public void onTabReselected(TabLayout.Tab tab) {
//大写
tab.setText(titles[tab.getPosition()].toUpperCase());
}
});

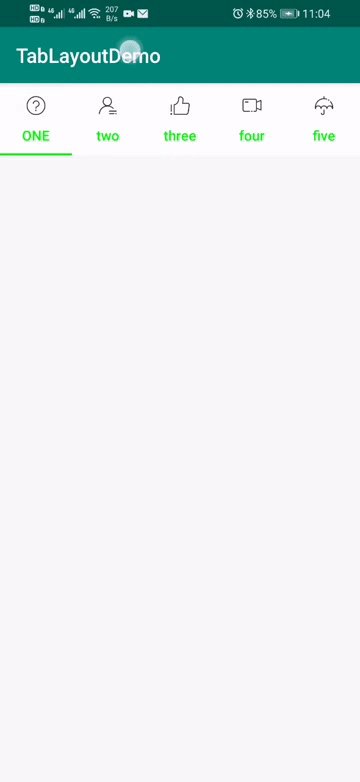
下面运行一下:

可以看到这样就可以使用实现了,只不过这是对于英文标题来说的,而中文标题的话通常我们是在选中时更改文字大小,而上图中,你会发现第一次进入时,是默认选中的第一个Tab,它的文字并没有大写,这是因为它没有触发监听,那么可以通过代码来设置。
//选中第一个
tabLayout.getTabAt(0).select();
这样设置就可以了。
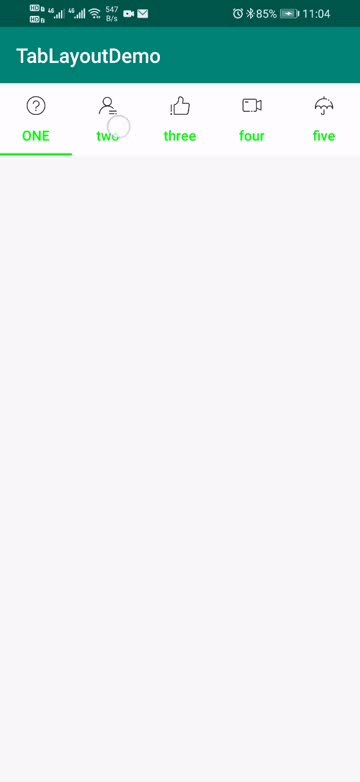
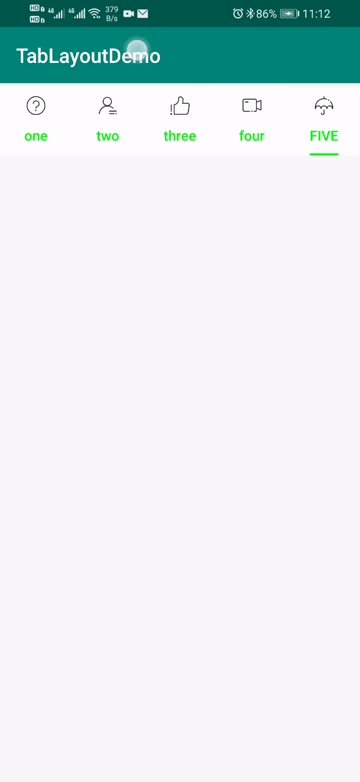
② 设置图标
TabLayout也是可以设置图标的。首先放入五个图标




然后添加图标数组
/**
* 标题图标
*/
private Integer[] icons = {
R.mipmap.common_problem, R.mipmap.community_me, R.mipmap.good_line,
R.mipmap.live, R.mipmap.umbrella_line};
再修改一个刚才的for循环
for (int i = 0;i < titles.length; i++){
//设置标签标题和图标
tabLayout.addTab(tabLayout.newTab().setText(titles[i]).setIcon(icons[i]));
}
这里你必须保证标题和图标数量一致,否则就会出现数组越界的情况导致程序崩溃。
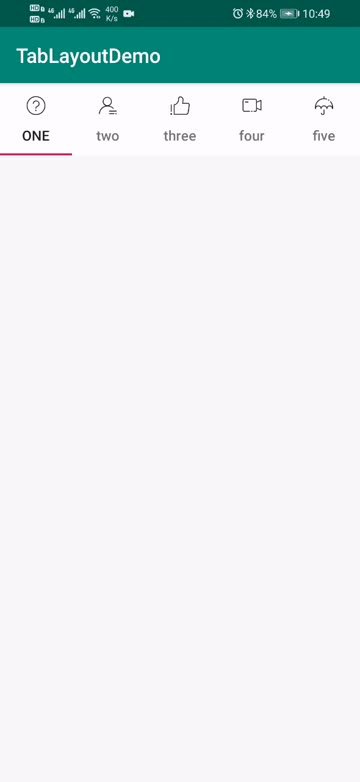
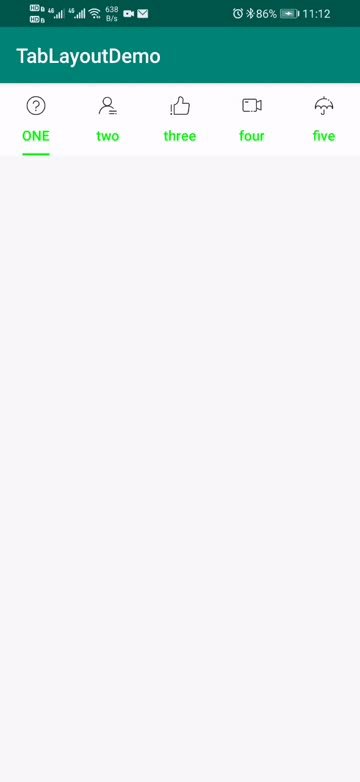
下面运行一下。

这样看起来是不是很像一些App主页面的底部操作栏了,这个后面我会讲到的,怎么使用TabLayout+ViewPager+Fragment打造App主页面。
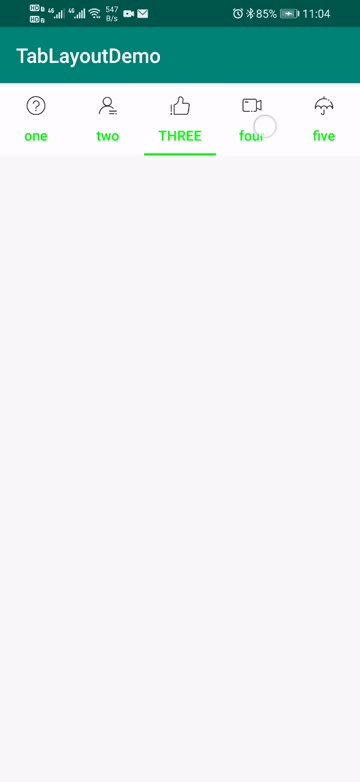
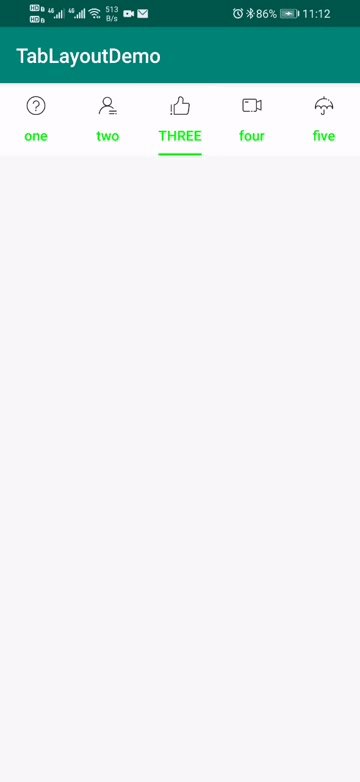
③ 设置下划线
从上面的图可以看到TabLayout默认是一个下划线的,这个下划线默认的颜色比较的丑,我们修改一下它。
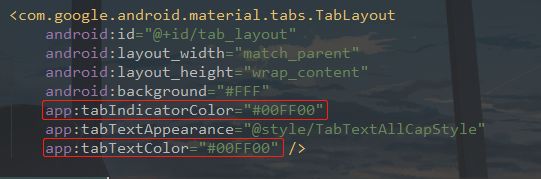
通过
app:tabIndicatorColor="#00FF00"
就可以设置下划线的颜色了00FF00就是原谅绿。爱是一道光,绿到你发慌。
然后再通过
app:tabTextColor="#00FF00"
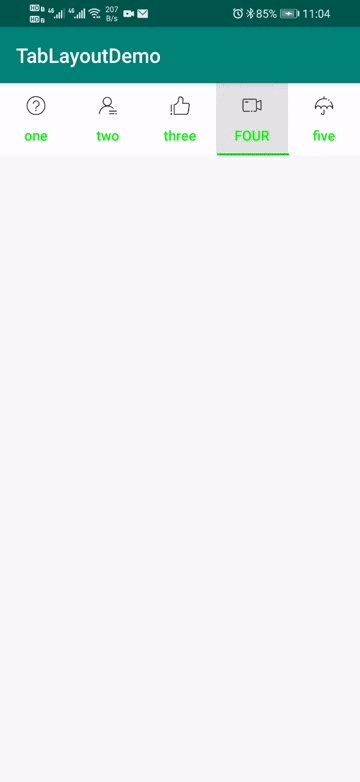
运行看看。

啧啧啧,是不是很环保啊!这个颜色。然后你如果不需要下划线,最简单的办法就是设置透明,
app:tabIndicatorColor="#00000000"
这样设置就看不到下划线了。
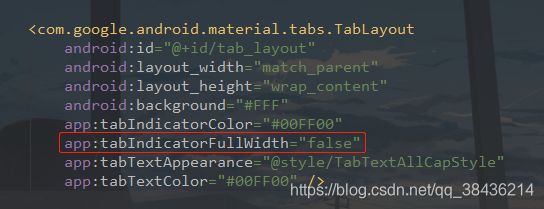
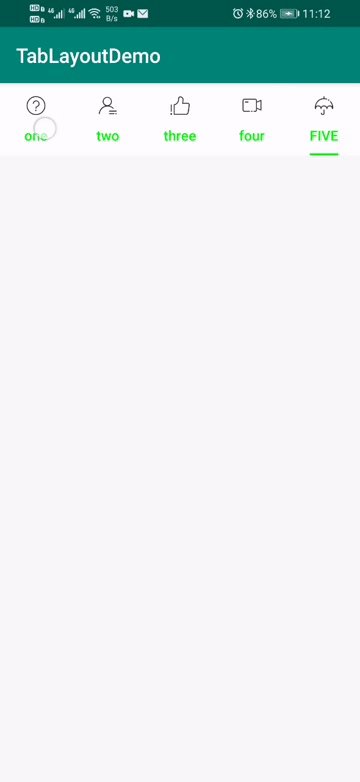
当然更多实际需求是修改下划线的长度可以随文字大小改变而改变,这个设置其实也比较的简单,超出你想象之外的简单。
通过
app:tabIndicatorFullWidth="false"

运行一下:

是不是很简单呢?基本上这个就能满足你的需求了,那么这个TabLayout的基本使用就介绍完了,有想要我添加的可以评论区留言哦,否则我就会以为你们都会了。
二、分类页面 (TabLayout + ViewPager + Fragment)
什么是分类页面呢?
可以看到类似与这种的都可以称之为分类页面,当然这是我的个人看法,我没有见过什么世面,浅显的这么认为。那么这样的页面看起来不错,但是怎么去入手呢?
分析一下可能就是TabLayout + ViewPager + Fragment构成的,这三个组合在写分类页面和App主页面时稍有不同,文中都会讲到的,莫急。
为了更好的演示,我还是会新建一个Activity,在com.llw.tablayoutdemo下新建一个mode2包,该包下新建ClassificationActivity,布局activity_classification.xml,布局代码:
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".mode2.ClassificationActivity">
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFF"
app:tabIndicatorColor="#00FF00"
app:tabIndicatorFullWidth="false"
app:tabMode="scrollable"
app:tabRippleColor="#00000000"
app:tabSelectedTextColor="#00FF00"
app:tabTextColor="#000" />
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
还差Fragment了,假设当前的Activity是要做视频的分类,有类别如下:电视剧、电影、综艺、体育、新闻、国际这六项。那么我们就需要建6个Fragment,这个些fragment同样放在mode2包下。分别是
① 创建Fragment
TVSeriesFragment
public class TVSeriesFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_tv_series,
container, false);
return view;
}
}
MovieFragment
public class MovieFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_movie,
container, false);
return view;
}
}
VarietyShowFragment
public class VarietyShowFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_variety_show,
container, false);
return view;
}
}
SportsFragment
public class SportsFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_sports,
container, false);
return view;
}
}
NewsFragment
public class NewsFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_news,
container, false);
return view;
}
}
InternationalFragment。
public class InternationalFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_international,
container, false);
return view;
}
}
六个Fragment各自对应的xml如下:
fragment_tv_series.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电视剧"
android:textColor="#000"
android:textSize="24sp" />
fragment_movie.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电影"
android:textColor="#000"
android:textSize="24sp" />
fragment_variety_show.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="综艺"
android:textColor="#000"
android:textSize="24sp" />
fragment_sports.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="体育"
android:textColor="#000"
android:textSize="24sp" />
fragment_news.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="新闻"
android:textColor="#000"
android:textSize="24sp" />
fragment_international.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="国际"
android:textColor="#000"
android:textSize="24sp" />
我这么实在的博主现在可不多了,这么多余的代码我都给贴出来了。
② Fragment适配器
现在Fragment的就写好了。下面写一个适配器,在com.llw.tablayoutdemo下新建一个adapter包,该包下新建一个BasicFragmentAdapter,里面的代码如下:
package com.llw.tablayoutdemo.adapter;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import java.util.List;
/**
* Fragment适配器
*
* @author llw
* @date 2021/4/28 15:08
*/
public class BasicFragmentAdapter extends FragmentPagerAdapter {
String titleArr[];
List<Fragment> mFragmentList;
public BasicFragmentAdapter(FragmentManager fm, List<Fragment> list, String[] titleArr) {
super(fm);
mFragmentList = list;
this.titleArr = titleArr;
}
@Override
public Fragment getItem(int i) {
return mFragmentList.get(i);
}
@Override
public int getCount() {
return mFragmentList != null ? mFragmentList.size() : 0;
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return titleArr[position];
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
// super.destroyItem(container, position, object);
}
}
③ 编码运行
现在都具备了,回到ClassificationActivity中,修改代码如下:
package com.llw.tablayoutdemo.mode2;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import com.google.android.material.tabs.TabLayout;
import com.llw.tablayoutdemo.R;
import com.llw.tablayoutdemo.adapter.BasicFragmentAdapter;
import java.util.ArrayList;
import java.util.List;
/**
* 分类页面 ;TabLayout + ViewPager + Fragment
*
* @author llw
*/
public class ClassificationActivity extends AppCompatActivity {
private TabLayout tabLayout;
private ViewPager viewPager;
String[] titleArray = new String[]{
"电视剧", "电影", "综艺", "体育", "新闻", "国际"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_classification);
tabLayout = findViewById(R.id.tab_layout);
viewPager = findViewById(R.id.view_pager);
List<Fragment> fragmentList = new ArrayList<>();
fragmentList.add(new TVSeriesFragment());
fragmentList.add(new MovieFragment());
fragmentList.add(new VarietyShowFragment());
fragmentList.add(new SportsFragment());
fragmentList.add(new NewsFragment());
fragmentList.add(new InternationalFragment());
BasicFragmentAdapter adapter = new BasicFragmentAdapter(getSupportFragmentManager(), fragmentList, titleArray);
viewPager.setAdapter(adapter);
tabLayout.setupWithViewPager(viewPager);
}
}
可以看到代码不多,下面运行一下吧。对了,还缺少一个页面入口,修改activity_main.xml,在里面增加一个按钮。
然后在MainActivity中增加一个方法。
/**
* 组合使用 分类页面 ;TabLayout + ViewPager + Fragment
* @param view
*/
public void mode2(View view) {
startActivity(new Intent(this, ClassificationActivity.class)); }
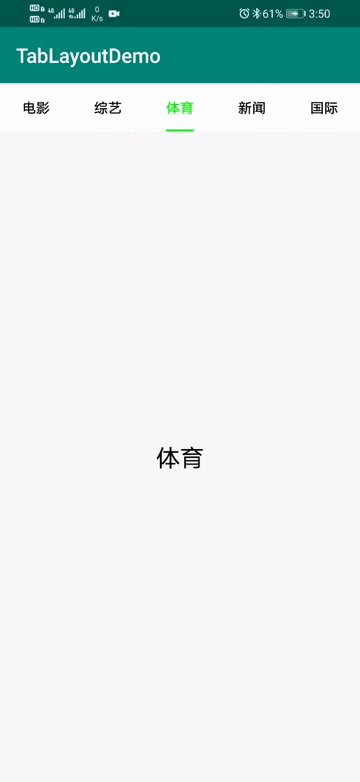
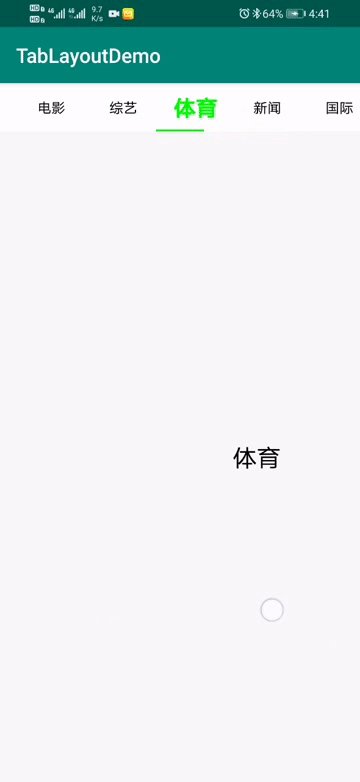
现在可以运行了。

不过这个文字并没有放大,那么再来设置一下,这里通过TextView来实现,在layout下新建一个tab_item.xml,里面的代码如下:
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:textColor="#333333"
android:textSize="14sp" />
然后在ClassificationActivity中增加如下方法。
/**
* 初始化TabLayout
*/
private void initTabLayout() {
for (int i = 0; i < tabLayout.getTabCount(); i++) {
TabLayout.Tab tab = tabLayout.getTabAt(i);
if (tab != null) {
//设置标签视图 为 TextView
tab.setCustomView(getTabView(i));
}
}
updateTabText(tabLayout.getTabAt(tabLayout.getSelectedTabPosition()), true);
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
updateTabText(tab,true);
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
updateTabText(tab,false);
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
/**
* 获取TabView
* @param currentPosition
* @return
*/
private View getTabView(int currentPosition) {
View view = LayoutInflater.from(this).inflate(R.layout.tab_item, null);
TextView textView = view.findViewById(R.id.tv_title);
textView.setText(titleArray[currentPosition]);
return view;
}
/**
* 更新标签文字
* @param tab
* @param isSelect
*/
private void updateTabText(TabLayout.Tab tab, boolean isSelect) {
if (isSelect) {
//选中文字加大加粗
TextView tabSelect = tab.getCustomView().findViewById(R.id.tv_title);
tabSelect.setTextSize(22);
tabSelect.setTextColor(Color.parseColor("#00FF00"));
tabSelect.setTypeface(Typeface.defaultFromStyle(Typeface.BOLD));
tabSelect.setText(tab.getText());
} else {
TextView tabUnSelect = tab.getCustomView().findViewById(R.id.tv_title);
tabUnSelect.setTextSize(14);
tabUnSelect.setTextColor(Color.BLACK);
tabUnSelect.setTypeface(Typeface.defaultFromStyle(Typeface.NORMAL));
tabUnSelect.setText(tab.getText());
}
}
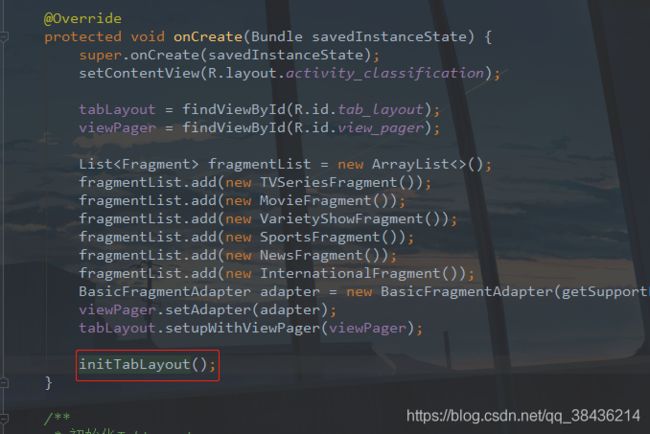
最后调用在onCreate方法中调用initTabLayout()方法。

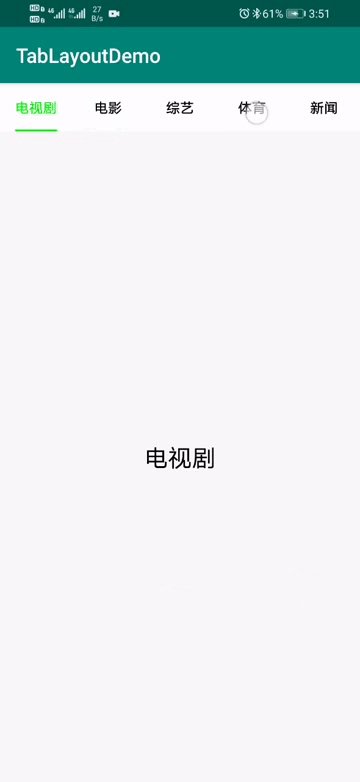
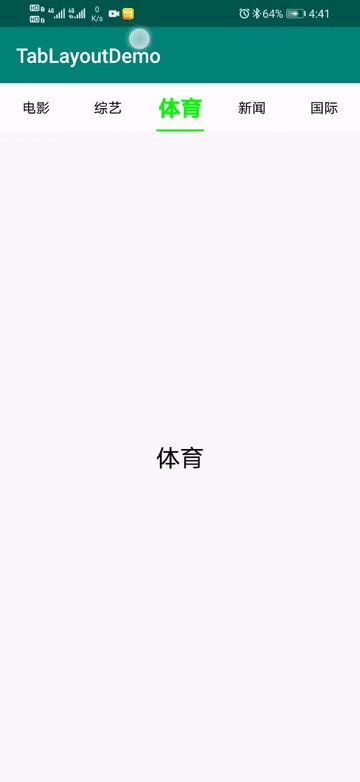
运行一下:

嗯,这个效果还是阔以滴。
三、App主页面 (TabLayout + TabItem + ViewPager + Fragment)
现在常规的App主页面都是底部有几个菜单,4个或者5个。通讯类的基本上是4个,如果QQ、微信。购物类的基本上是5个,如果淘宝、天猫、京东等。至于有几个我们不管,主要是怎么去实现这个主页面的菜单切换。这里的实现方式其实有很多,而文本以TabLayout为主,那么自然是以TabLayout来现实了,就如我标题上说的一样,用到了,TabLayout + TabItem + ViewPager + Fragment。
① 选中图标
下面就来看看具体怎么去做吧。
这里是第三个使用方式了,那么在com.llw.tablayoutdemo包下新建一个mode3包,这个包下新建一个HomeActivity,用来作为App的主页面,然后它的布局activity_home.xml是有一点点麻烦的。里面会用到8个图标。
将图标放到layout下的drawable文件夹中。
然后在这个文件夹下新建四个xml文件,分别是:
app_home.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android">
- android:drawable="@drawable/icon_home" android:state_selected="false"/>
- android:drawable="@drawable/icon_home_selected" android:state_selected="true"/>
app_search.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android">
- android:drawable="@drawable/icon_search" android:state_selected="false"/>
- android:drawable="@drawable/icon_search_selected" android:state_selected="true"/>
app_find.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android">
- android:drawable="@drawable/icon_find" android:state_selected="false"/>
- android:drawable="@drawable/icon_find_selected" android:state_selected="true"/>
app_mine.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android">
- android:drawable="@drawable/icon_mine" android:state_selected="false"/>
- android:drawable="@drawable/icon_mine_selected" android:state_selected="true"/>
下面来写activity_home.xml,里面的代码如下:
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".mode3.HomeActivity">
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/tab_layout" />
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="#FFF"
android:minHeight="?attr/actionBarSize"
app:tabIndicatorColor="#00000000"
app:tabRippleColor="#00000000"
app:tabSelectedTextColor="#1296DB"
app:tabTextColor="#929299">
android:id="@+id/item_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@drawable/app_home"
android:text="主页" />
android:id="@+id/item_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@drawable/app_search"
android:text="搜索" />
android:id="@+id/item_find"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@drawable/app_find"
android:text="发现" />
android:id="@+id/item_mine"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@drawable/app_mine"
android:text="我的" />
这里对TabLayout控件做了一些修改,设置点击的水波纹为透明、下划线为透明,选中的文字颜色为蓝色,默认是灰色,和刚才创建的四个图标样式文件类似,选中时切换蓝色图片,未选中时灰色图片。
② 创建Fragment
这里tabItem就是用来控制菜单图片的。现在布局已经写好了,下面来写代码。
我们的主页面自然也需要显示多个Fragment,通过ViewPager来进行切换。
而这些Fragment都放在mode3包下,下面一个一个的来创建
HomeFragment
public class HomeFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_home,
container, false);
return view;
}
}
fragment_home.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Home"
android:textColor="#000"
android:textSize="24sp" />
SearchFragment
public class SearchFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_search,
container, false);
return view;
}
}
fragment_search.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Search"
android:textColor="#000"
android:textSize="24sp" />
FindFragment
public class FindFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_find,
container, false);
return view;
}
}
fragment_find.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Find"
android:textColor="#000"
android:textSize="24sp" />
MineFragment
public class MineFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_mine,
container, false);
return view;
}
}
fragment_mine.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Mine"
android:textColor="#000"
android:textSize="24sp" />
③ 编码运行
现在四个Fragment和它们的布局都写好了,下面回到HomeActivity中,修改代码如下:
package com.llw.tablayoutdemo.mode3;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import com.google.android.material.tabs.TabLayout;
import com.llw.tablayoutdemo.R;
import com.llw.tablayoutdemo.adapter.BasicFragmentAdapter;
import java.util.ArrayList;
import java.util.List;
/**
* 组合使用 主页面 ;TabLayout + TabItem + ViewPager + Fragment
* @author llw
*/
public class HomeActivity extends AppCompatActivity {
private TabLayout tabLayout;
private ViewPager viewPager;
final String[] titleArray = new String[]{
"首页", "搜索", "发现", "我的"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
init();
}
private void init() {
tabLayout = findViewById(R.id.tab_layout);
viewPager = findViewById(R.id.view_pager);
List<Fragment> fragmentList = new ArrayList<>();
fragmentList.add(new HomeFragment());
fragmentList.add(new SearchFragment());
fragmentList.add(new FindFragment());
fragmentList.add(new MineFragment());
BasicFragmentAdapter adapter = new BasicFragmentAdapter(getSupportFragmentManager(), fragmentList, titleArray);
viewPager.setAdapter(adapter);
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
tabLayout.setScrollPosition(position,positionOffset,true);
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
}
那么这里就是切换Tab的时候改变ViewPager,ViewPager改变的时候切换Tab选中。现在还不能运行的,因为缺少一个入口,这个入口依然在MainActivity中,
在activity_main.xml中添加一个按钮:
在MainActivity中添加一个方法:
/**
* 组合使用 主页面 ;TabLayout + TabItem + ViewPager + Fragment
* @param view
*/
public void mode3(View view) {
startActivity(new Intent(this, HomeActivity.class));
}
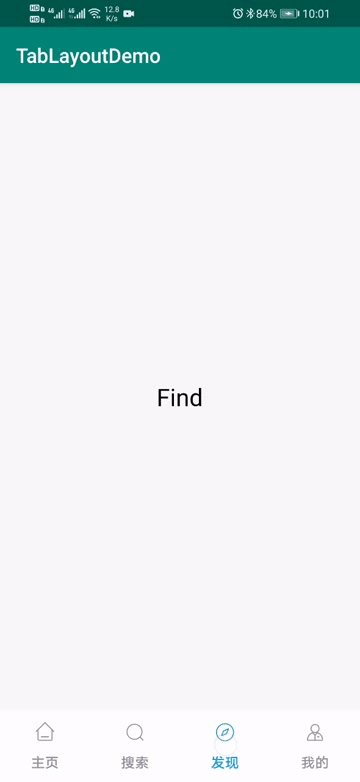
下面运行一下:

可以看到我点击TabLayout,ViewPager就会切换,滑动ViewPager,TabLayout就会选中相应的TabItem。
这样就类似于现在的App主页面了。
四、商品分类页面
什么是商品分类页面呢?如下图
就像这种页面,你在日常的使用中应该见过。通常是在购物APP里面居多。但这个也是一个使用场景之一。那么这个页面要怎么做呢?
我们来分析一下啊,首先左边不出意外是一个列表,它的表现形式可以有多种,你可以使用RecyclerView,也可以使用TabLayout,毫无疑问我要使用TabLayout,而右边的就是一个ViewPager,可以上下滑动切换的ViewPager,里面放Fragment或者RecyclerView。我目前先这么自以为是的猜测一下。
那么下面就来实践一下吧。
① 添加第三方依赖库
首先在app下的build.gradle的dependencies{}闭包中添加如下依赖:
//纵向TabLayout
implementation 'q.rorbin:VerticalTabLayout:1.2.5'
//可以纵向滑动的ViewPager
implementation 'cn.youngkaaa:yviewpager:0.4'
然后Sync Now。
② 创建页面
那么现在是使用的第四个方式了,在com.llw.tablayoutdemo包下新建mode4包,这个包下新建一个GoodsActivity,布局activity_goods.xml代码如下:
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".mode4.GoodsActivity">
android:id="@+id/tab_layout"
android:layout_width="80dp"
android:layout_height="match_parent"
android:background="#EDEDED"
app:indicator_color="#FFFFFF"
app:indicator_gravity="fill"
app:tab_height="50dp"
app:tab_mode="scrollable" />
android:id="@+id/view_pager"
android:background="#FFF"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_toEndOf="@id/tab_layout"
app:orientation="vertical"/>
到这里我们思考一个问题,假设不知道商品的类别数量的情况下,怎么写,那么肯定不能写死这个Fragment,不能像之前一样创建,那样明显太笨重了不是吗?像这种商品分类页面里面的布局都是一样的,不同的只是数据而已,而这个数据也是可以变化的,因此你不能写死数据和Fragment,因此就需要动态来生成。下面在mode4包下新建一个GoodsTabFragment,它的布局是fragment_goods_tab.xml,布局代码如下:
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="内容"
android:textColor="#000"
android:textSize="24sp" />
这里我只是放了一个TextView,用来显示当前是哪一个商品所对应的Fragment。而GoodsTabFragment的代码也是很简单的,如下:
public class GoodsTabFragment extends Fragment {
private TextView tvContent;
private String content;
public GoodsTabFragment(String content) {
this.content = content;
}
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_goods_tab,
container, false);
tvContent = view.findViewById(R.id.tv_content);
return view;
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
tvContent.setText(content);
}
}
③ 创建适配器
下面还需要一个适配器,在adapter包下新建一个GoodsFragmentAdapter,里面的代码如下:
public class GoodsFragmentAdapter extends FragmentPagerAdapter {
private ArrayList<Fragment> fragments;
private ArrayList<String> tabName;
public GoodsFragmentAdapter(FragmentManager fm, ArrayList<Fragment> fragments, ArrayList<String>
tabName) {
super(fm);
this.fragments = fragments;
this.tabName = tabName;
}
@Override
public Fragment getItem(int i) {
return fragments.get(i);
}
@Override
public int getCount() {
return fragments.size();
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return tabName.get(position);
}
}
④ 编码运行
然后回到GoodsActivity中,编写代码如下:
/**
* 商品分类页面 : VerticalTabLayout + YViewPager + Fragment
* @author llw
*/
public class GoodsActivity extends AppCompatActivity {
private VerticalTabLayout tabLayout;
private YViewPager viewPager;
private List<String> titleList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_goods);
tabLayout = findViewById(R.id.tab_layout);
viewPager = findViewById(R.id.view_pager);
final ArrayList<String> tabName = new ArrayList<>();
final ArrayList<Fragment> fragments = new ArrayList<>();
int num = new Random().nextInt(50);
Toast.makeText(this, num + "个商品", Toast.LENGTH_SHORT).show();
for (int i = 0; i < num; i++) {
titleList.add("商品" + i);
}
for (int i = 0; i < titleList.size(); i++) {
fragments.add(new GoodsTabFragment(titleList.get(i)));
tabName.add(titleList.get(i));
}
GoodsFragmentAdapter fragTabAdapter = new GoodsFragmentAdapter(getSupportFragmentManager(), fragments,
tabName);
viewPager.setAdapter(fragTabAdapter);
tabLayout.setupWithViewPager(viewPager);
}
}
设置一个50以内的随机数,然后设置菜单和Fragment,运行一下:
这还是不难的对吧。
五、个人主页面
有些App在个人的信息页面会展示较多的数据,这里利用TabLayout就可以更合理的展示,
① 新建页面
这是我们的第五个使用方式了,在com.llw.tablayoutdemo下新建一个mode5包,包下新建一个PersonActivity,布局是activity_person.xml。
下面还需要添加一个这个页面的主题风格,在styles.xml中添加如下代码:
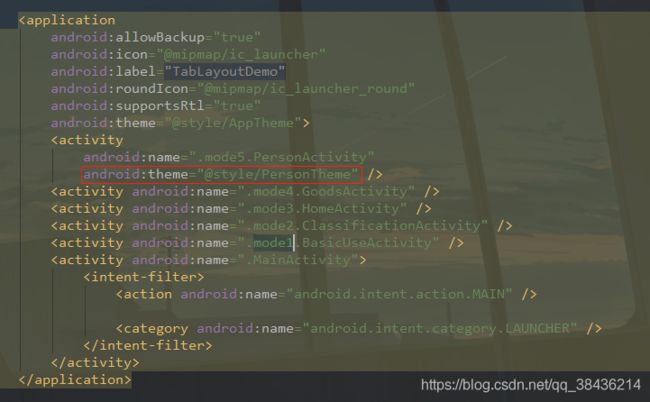
然后在AndroidManifest.xml中使用。

这样设置,你刚才的风格样式就只对这个PersonActivity生效,不会影响到其他的Activity。
由于这个步骤会比较的多,所以运行的次数比较多,我们提前写入口,打开activity_main.xml,添加一个按钮。
在MainActivity中添加如下方法:
/**
* 组合使用 个人主页面 : CoordinatorLayout + TabLayout + ViewPager + Fragment
* @param view
*/
public void mode5(View view) {
startActivity(new Intent(this, PersonActivity.class));
}
下面来看看这个布局文件activity_person.xml,里面的代码比较的多:
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EEEEEE"
android:fitsSystemWindows="true"
android:orientation="vertical"
tools:context=".mode5.PersonActivity">
android:id="@+id/appbar_layout"
android:layout_width="match_parent"
android:layout_height="280dp"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:collapsedTitleGravity="center"
app:contentScrim="#1296db"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:title="初学者-Study"
app:toolbarId="@+id/toolbar">
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="1">
android:id="@+id/iv_bg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
app:layout_collapseMode="pin"
app:layout_scrollFlags="scroll|snap" />
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="140dp"
android:background="#FFF" />
android:id="@+id/iv_user"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:padding="1dp"
android:src="@drawable/logo"
app:shapeAppearanceOverlay="@style/circleImageStyle"
app:strokeColor="#FFF"
app:strokeWidth="2dp" />
android:id="@+id/iv_sex_bg"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignEnd="@+id/iv_user"
android:layout_alignBottom="@+id/iv_user"
android:background="#1296db"
android:padding="1dp"
app:shapeAppearanceOverlay="@style/circleImageStyle"
app:strokeColor="#FFF"
app:strokeWidth="1dp" />
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginEnd="5dp"
android:layout_marginBottom="5dp"
android:layout_alignEnd="@+id/iv_user"
android:layout_alignBottom="@+id/iv_user"
android:src="@drawable/icon_man" />
android:id="@+id/tv_nickname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_user"
android:layout_centerHorizontal="true"
android:layout_marginTop="12dp"
android:text="初学者-Study"
android:textColor="#000"
android:textSize="20sp" />
android:id="@+id/tv_note"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_nickname"
android:layout_centerHorizontal="true"
android:layout_marginTop="8dp"
android:text="兴趣:Android、Java、Kotlin"
android:textColor="#000"
android:textSize="16sp" />
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:contentInsetStart="0dp"
app:layout_collapseMode="pin"
app:layout_scrollFlags="scroll|snap" />
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="4dp"
android:fillViewport="true"
android:orientation="vertical"
android:overScrollMode="never"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFF"
app:tabIndicatorFullWidth="false"
app:tabRippleColor="#00000000" />
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="1dp" />
根布局是CoordinatorLayout(协调布局),该布局主要是两个部分,AppBarLayout和NestedScrollView,通过协调布局可以让里面的子布局形成联动效果。你现在对这个可能还不了解,但是在你看到效果图之后你就会知道是怎么回事了。
这里面有一个icon_man图标是白色的,我贴了你也看不见,所以你可以自己找一个图标,或者从我的源码里去拿。
② 创建Fragment
这里的Fragment我们依然采用动态生成的方式,不同的是Fragment里面现在放的是RecyclerView,在mode5包下新建一个PersonTabFragment,布局是fragment_person_tab.xml,里面的代码:
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never" />
而使用RecyclerView自然要准备适配器,那么也就需要列表的item布局了,先在layout下创建item_person_type_rv.xml,里面的代码如下:
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="1dp"
android:orientation="vertical"
android:background="#FFF"
android:padding="16dp">
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="内容"
android:textColor="#000"
android:textSize="16sp"
android:textStyle="bold" />
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="内容"
android:textColor="#000"
android:textSize="14sp" />
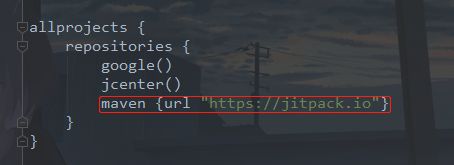
然后在adapter包下新建一个PersonTypeAdapter,再写里面的代码之前,先添加一个依赖库,打开项目的build.gradle,在allprojects{}的repositories{}中添加如下依赖库。
maven {
url "https://jitpack.io"}

然后打开app下的build.gradle,在下dependencies{}闭包下添加如下依赖:
//RecyclerView最好的适配器,让你的适配器一目了然,告别代码冗余
implementation 'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.30'
然后Sync Now。
下面来写PersonTypeAdapter的代码:
package com.llw.tablayoutdemo.adapter;
import androidx.annotation.Nullable;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.BaseViewHolder;
import com.llw.tablayoutdemo.R;
import java.util.List;
public class PersonTypeAdapter extends BaseQuickAdapter<String, BaseViewHolder> {
public PersonTypeAdapter(int layoutResId, @Nullable List<String> data) {
super(layoutResId, data);
}
@Override
protected void convert(BaseViewHolder helper, String item) {
helper.setText(R.id.tv_title,item)
.setText(R.id.tv_content,item+"内容");
}
}
再回来PersonTabFragment中,修改里面的代码后如下:
public class PersonTabFragment extends Fragment {
private String content;
private RecyclerView rv;
private List<String> typeList = new ArrayList<>();
public PersonTabFragment(String content) {
this.content = content;
}
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_person_tab,
container, false);
rv = view.findViewById(R.id.rv);
return view;
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
int num = new Random().nextInt(30);
typeList.clear();
for (int i = 0; i < num; i++) {
typeList.add(content + i);
}
LinearLayoutManager layoutManager = new LinearLayoutManager(this.getActivity());
PersonTypeAdapter personTypeAdapter = new PersonTypeAdapter(R.layout.item_person_type_rv, typeList);
rv.setLayoutManager(layoutManager);
rv.setAdapter(personTypeAdapter);
}
}
③ 图片模糊
由于个人主页面的背景图我希望是模糊的,所以需要用到一个工具类,在mode5下新建一个ImageFilter,里面的代码如下:
/**
* 图片模糊
*/
public class ImageFilter {
//图片缩放比例
private static final float BITMAP_SCALE = 0.4f;
/**
* 模糊图片的具体方法
*
* @param context 上下文对象
* @param image 需要模糊的图片
* @return 模糊处理后的图片
*/
public static Bitmap blurBitmap(Context context, Bitmap image, float blurRadius) {
// 计算图片缩小后的长宽
int width = Math.round(image.getWidth() * BITMAP_SCALE);
int height = Math.round(image.getHeight() * BITMAP_SCALE);
// 将缩小后的图片做为预渲染的图片
Bitmap inputBitmap = Bitmap.createScaledBitmap(image, width, height, false);
// 创建一张渲染后的输出图片
Bitmap outputBitmap = Bitmap.createBitmap(inputBitmap);
// 创建RenderScript内核对象
RenderScript rs = RenderScript.create(context);
// 创建一个模糊效果的RenderScript的工具对象
ScriptIntrinsicBlur blurScript = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs));
// 由于RenderScript并没有使用VM来分配内存,所以需要使用Allocation类来创建和分配内存空间
// 创建Allocation对象的时候其实内存是空的,需要使用copyTo()将数据填充进去
Allocation tmpIn = Allocation.createFromBitmap(rs, inputBitmap);
Allocation tmpOut = Allocation.createFromBitmap(rs, outputBitmap);
// 设置渲染的模糊程度, 25f是最大模糊度
blurScript.setRadius(blurRadius);
// 设置blurScript对象的输入内存
blurScript.setInput(tmpIn);
// 将输出数据保存到输出内存中
blurScript.forEach(tmpOut);
// 将数据填充到Allocation中
tmpOut.copyTo(outputBitmap);
return outputBitmap;
}
public static Bitmap blurBitmap(Context context, Bitmap bitmap) {
//用需要创建高斯模糊bitmap创建一个空的bitmap
Bitmap outBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
// 初始化Renderscript,该类提供了RenderScript context,创建其他RS类之前必须先创建这个类,其控制RenderScript的初始化,资源管理及释放
RenderScript rs = RenderScript.create(context);
// 创建高斯模糊对象
ScriptIntrinsicBlur blurScript = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs));
// 创建Allocations,此类是将数据传递给RenderScript内核的主要方 法,并制定一个后备类型存储给定类型
Allocation allIn = Allocation.createFromBitmap(rs, bitmap);
Allocation allOut = Allocation.createFromBitmap(rs, outBitmap);
//设定模糊度(注:Radius最大只能设置25.f)
blurScript.setRadius(15.f);
// Perform the Renderscript
blurScript.setInput(allIn);
blurScript.forEach(allOut);
// Copy the final bitmap created by the out Allocation to the outBitmap
allOut.copyTo(outBitmap);
// recycle the original bitmap
// bitmap.recycle();
// After finishing everything, we destroy the Renderscript.
rs.destroy();
return outBitmap;
}
}
这个工具类的代码我也是从网络上找的。
④ 编码运行
下面回到之前的PersonActivity,里面的代码如下:
package com.llw.tablayoutdemo.mode5;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager.widget.ViewPager;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
import com.google.android.material.appbar.AppBarLayout;
import com.google.android.material.appbar.CollapsingToolbarLayout;
import com.google.android.material.tabs.TabLayout;
import com.llw.tablayoutdemo.R;
import com.llw.tablayoutdemo.adapter.GoodsFragmentAdapter;
import com.llw.tablayoutdemo.mode4.GoodsTabFragment;
import java.util.ArrayList;
import java.util.Random;
/**
* 个人主页面 :CoordinatorLayout + NestedScrollView + TabLayout + ViewPager + Fragment + RecyclerView
*
* @author llw
*/
public class PersonActivity extends AppCompatActivity {
private ImageView ivBg;
private CollapsingToolbarLayout collapsingToolbarLayout;
private AppBarLayout appBarLayout;
private TabLayout tabLayout;
private ViewPager viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_person);
ivBg = findViewById(R.id.iv_bg);
collapsingToolbarLayout = findViewById(R.id.toolbar_layout);
appBarLayout = findViewById(R.id.appbar_layout);
tabLayout = findViewById(R.id.tab_layout);
viewPager = findViewById(R.id.view_pager);
//拿到初始图
Bitmap bmp= BitmapFactory.decodeResource(getResources(),R.drawable.logo);
//处理得到模糊效果的图
Bitmap blurBitmap = ImageFilter.blurBitmap(this, bmp, 25f);
ivBg.setImageBitmap(blurBitmap);
//伸缩偏移量监听
appBarLayout.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() {
boolean isShow = true;
int scrollRange = -1;
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {
if (scrollRange == -1) {
scrollRange = appBarLayout.getTotalScrollRange();
}
if (scrollRange + verticalOffset == 0) {
//收缩时
collapsingToolbarLayout.setTitle("初学者-Study");
isShow = true;
} else if (isShow) {
//展开时
collapsingToolbarLayout.setTitle("");
isShow = false;
}
}
});
final ArrayList<Fragment> fragments = new ArrayList<>();
final ArrayList<String> tabName = new ArrayList<>();
String[] titleArray = {
"动态","博客","分类专栏"};
for (int i = 0; i < titleArray.length; i++) {
fragments.add(new PersonTabFragment(titleArray[i]));
tabName.add(titleArray[i]);
}
GoodsFragmentAdapter fragTabAdapter = new GoodsFragmentAdapter(getSupportFragmentManager(), fragments,
tabName);
viewPager.setAdapter(fragTabAdapter);
tabLayout.setupWithViewPager(viewPager);
}
}
下面运行一下:
六、源码
GitHub地址:TabLayoutDemo
CSDN地址:TabLayoutDemo.rar
那么本篇文章就到这里,感谢您的耐心阅读,希望没有浪费您的时间,我是初学者-Study,山高水长,后会有期~