Fiori学习02-系统的基本架构
本章内容作为之前文章Fiori学习01-准备内容的补充,如有错误希望大家多多包涵,也希望阅读完的大家点点赞哈。
目录
- 一. WebIDE版本
-
- 1. WebIDE升级
-
- · List item
- · 使用路径升级
- · 在线包
- 2. 其他开发工具
- 二. api
- 三. Fiori基本知识
-
- 1. 硬件
- 2. MVC框架
- 四. Fiori程序介绍
-
- 1. 库
- 2. 标准代码的含义
- 3. 一个简单的alert
-
- · View
- · Controller
一. WebIDE版本
Fiori的开发和WebIDE的版本有十分重要的关系,不同环境对应的IDE版本可能有所不同,就需要如下方式进行升降级。
登录WebIDE, 想要如何知道自己的IDE版本呢?
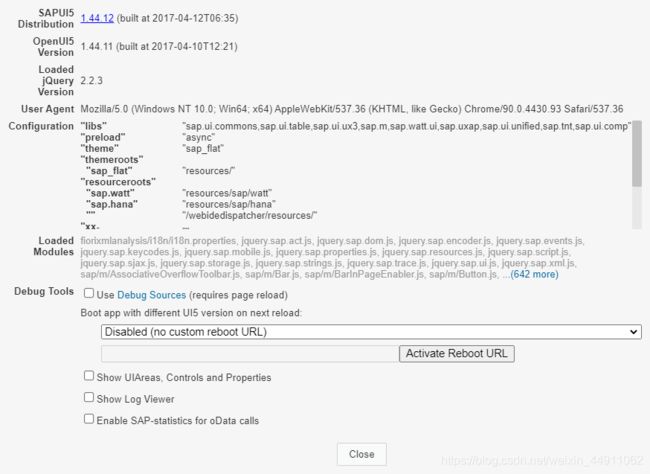
通过快捷键Ctrl + Shift + Alt + P 查看版本,如下图

1. WebIDE升级
· List item
官网下载
如果想一次升级到最新版本可以直接在官网上下载
官网链接https://tools.hana.ondemand.com/#sapui5
· 使用路径升级
通过官网链接https://tools.hana.ondemand.com/#sapui5下载补丁,如下图:

解压到如下路径\eclipse\plugins\com.sap.webide.orionplugin_1.53.XXX\ui5,通过路径,新增文件夹,和1.38.37类似,如图:

再将neo-app.json用txt文本方式打开,增加所需版本的文本内容

保存完成之后再打开路径\eclipse\plugins\com.sap.webide.orionplugin_1.53.XXX\ui5templates,也同样使用txt文本方式打开versionoverview.json,增加所需版本的内容

可以尝试一下这么升级,如果有问题导致无法登录WebIDE的话,我们只需要将之前的步骤删除掉即可还原
· 在线包
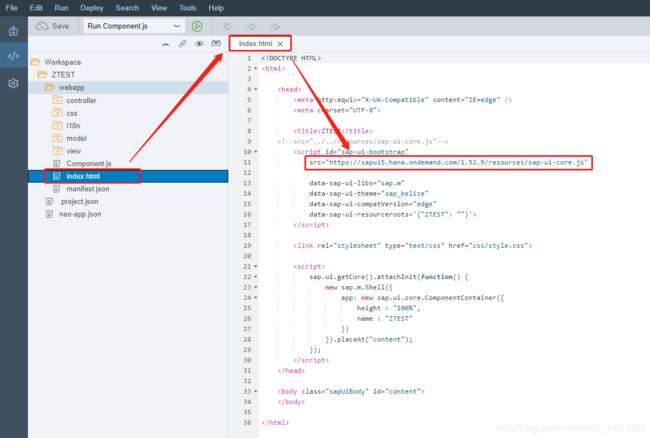
在Index.html中添加如下红圈中代码,在线下载系统所需的版本,这种方式省去了更新IDE的麻烦,如下:
src="https://sapui5.hana.ondemand.com/1.52.9/resources/sap-ui-core.js"
2. 其他开发工具
- Eclipse
Eclipse是著名的跨平台的自由集成开发环境(IDE)。最初主要用来Java语言开发,通过安装不同的插件Eclipse可以支持不同的计算机语言,比如C++和Python等开发工具。Eclipse的本身只是一个框架平台,但是众多插件的支持使得Eclipse拥有其他功能相对固定的IDE软件很难具有的灵活性。许多软件开发商以Eclipse为框架开发自己的IDE。 - Vscode
- BAS
- Cloud WebIDE
二. api
SAP提供Fiori的API参考网址:https://ui5.sap.com/,里面包含了UI5的API Reference,还有一些常用的Sample,Fiori开发必备,大家可以自己尝试去学习。
也可以通过在网址后缀更改版本号,进入不同版本的reference,如https://ui5.sap.com/1.52.34/
三. Fiori基本知识
我们需要大致了解一下fiori的基本常识,如下:
1. 硬件
硬件:PC、手机等
Application client客户端:程序
Application server服务端:s4、r3等
接口方式为Odata interface,也可以使用其他Restful架构的接口
手机端可以在应用商店下载Sap Fiori Client
PC端的登录自然是Google Chrome,不推荐其他
2. MVC框架
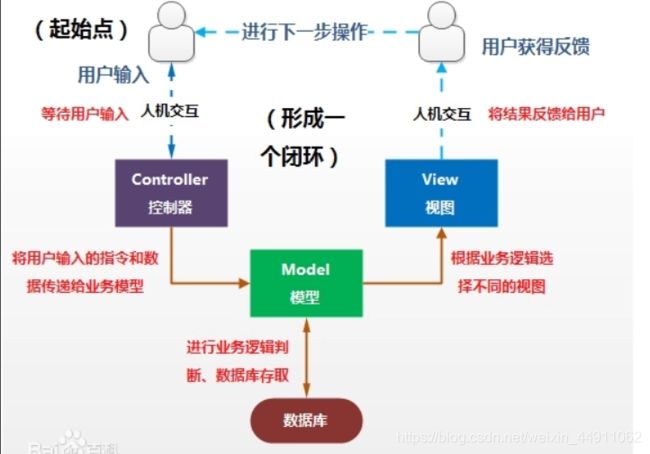
Fiori的设计遵循MVC框架,模型-视图-控制器(MVC)是Xerox PARC在二十世纪八十年代为编程语言Smalltalk-80发明的一种软件设计模式,现已被广泛使用。MVC开始是存在于桌面程序中的,M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。比如一批统计数据可以分别用柱状图、饼图来表示。C存在的目的则是确保M和V的同步,一旦M改变,V应该同步更新。

V即View视图是指用户看到并与之交互的界面。比如由html元素组成的网页界面,或者软件的客户端界面。MVC的好处之一在于它能为应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,它只是作为一种输出数据并允许用户操作的方式。
M即model模型是指模型表示业务规则。在MVC的三个部件中,模型拥有最多的处理任务。被模型返回的数据是中立的,模型与数据格式无关,这样一个模型能为多个视图提供数据,由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
C即controller控制器是指控制器接受用户的输入并调用模型和视图去完成用户的需求,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
四. Fiori程序介绍
1. 库
SAP常用的库有:
Sap.m(常用)
Sap.ui.commons
Sap.ui.table
2. 标准代码的含义
我们新建一个程序ZTEST,系统会自动生成controller、model和view,即我们所熟悉的MVC架构

i18n是语言管理,单语言环境下不建议使用;
component.js 容器、入口文件;
index.html 是程序的local导航入口;
( 两种启动方式:Index.html -> local run
Component.js -> Launchpad run)
启动方式的具体差别可以看如下链接https://blog.csdn.net/i042416/article/details/93501231
manifest.json 是整本程序的配置文件
3. 一个简单的alert
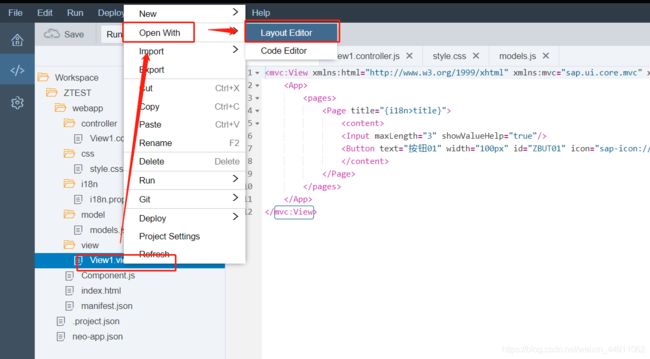
· View
Fiori可以通过Layout Editor直接拖拽,类似于Wda的方式,之后代码会直接生成


当然,layout里面并不全面,很多控件都没有。推荐手敲,按钮的代码如下:
· Controller
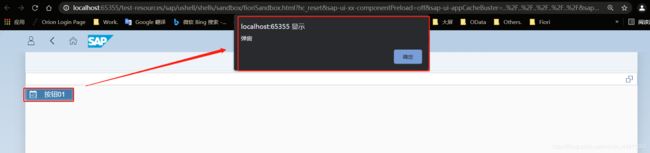
之后我们在C里面写控制这个按钮的事件,alert一个弹窗
sap.ui.define(["sap/ui/core/mvc/Controller"], function(Controller) {
"use strict";
return Controller.extend("ZTEST.controller.View1", {
/**
*@memberOf ZTEST.controller.View1
*/
submit: function(oEvent) {
//This code was generated by the layout editor.
alert('弹窗');
}
});
});