需要做一个android的自定义ProgressBar的进度条
展示一下效果图:
这里最简单就是继承ProgressBar,这样就不对自定义的进度条的生命周期之类方法的重新写了。只要简单的完成onMeasure()方法,onDraw()方法就可以了,以及配置文件的自定义属性的配置就可以了。
1.配置自定义的ProgressWithNum进度条的自定义属性
配置你想要的关于进度条的自定义属性,在绘制的时候就会调用需要的参数。
首先在values文件下面建一个xml资源文件
配置的相关自定义属性参数:
2.在自定义ProgressWithNum的构造方法中获取了
继承ProgressBar重写他的构造方法。
public classProgressWithNumextendsProgressBar{
//各种控件属性的默认值
//字体大小
private static final int DEFAULT_TEXT_SIZE=15;
//字体颜色
private static final int DEFAULT_TEXT_COLOR=0XFFFC00D1;
//进度条宽度
private static final int DEFAULT_LINE_HEIGHT=10;
//进度条渐变前颜色
private static final int DEFAULT_LINE_START_COLOR=0XFF95dee1;
//进度条渐变后的颜色
private static final int DEFAULT_LINE_END_COLOR=0XFF1AA0E5;
//背景进度条颜色
private static final int DEFAULT_BG_LINE_COLOR=0xFFd3d6da;
//字体是否显示
protected static final int DEFAULT_TEXT_VISIBLE=0;
//默认值的赋值
protected int textSize=DEFAULT_TEXT_SIZE;
protected int textColor=DEFAULT_TEXT_COLOR;
protected int lineHeight=DEFAULT_LINE_HEIGHT;
protected int lineStartColor=DEFAULT_LINE_START_COLOR;
protected intl ineEndColor=DEFAULT_LINE_END_COLOR;
protected int bgLineColor=DEFAULT_BG_LINE_COLOR;
protected int textVisible=DEFAULT_TEXT_VISIBLE;
protected boolean mTextVisible=true;
privatePaintmPaint=newPaint();
private int progressBarWidth=0;
//构造方法
public ProgressWithNum(Context context, AttributeSet attrs) {
this(context,attrs,0);
}
public ProgressWithNum(Context context, AttributeSet attrs,intdefStyleAttr) {
super(context, attrs, defStyleAttr);
setHorizontalScrollBarEnabled(true);
//设置进度条自定义的属性
obtainStyledAttributes(attrs);
mPaint.setTextSize(textSize);
mPaint.setColor(textColor);
}
private voidobtainStyledAttributes(AttributeSet attrs){
//找到资源styleable文件
final TypedArray attributes=getContext().obtainStyledAttributes(attrs,R.styleable.ProgressWithNum);
//各种属性的赋值
textSize= (int) attributes.getDimension(R.styleable.ProgressWithNum_textSize,DEFAULT_TEXT_SIZE);
textColor=attributes.getColor(R.styleable.ProgressWithNum_textColor,DEFAULT_TEXT_COLOR);
textVisible=attributes.getInt(R.styleable.ProgressWithNum_textVisiable,DEFAULT_TEXT_VISIBLE);
if(textVisible==1){
mTextVisible=false;
}
lineHeight= (int) attributes.getDimension(R.styleable.ProgressWithNum_lineHeight,DEFAULT_LINE_HEIGHT);
lineStartColor= attributes.getColor(R.styleable.ProgressWithNum_lineStartColor,DEFAULT_LINE_START_COLOR);
lineEndColor= attributes.getColor(R.styleable.ProgressWithNum_lineEndColor,DEFAULT_LINE_END_COLOR);
bgLineColor=attributes.getColor(R.styleable.ProgressWithNum_bgLineColor,DEFAULT_BG_LINE_COLOR);
attributes.recycle();
}
}
虽然这段代码很长但是其实并没有什么技术含量,总结来说就是在进行layout布局文件中进行自定义属性的配置。
eg:
3.对onMeasure()方法的重写
这个方法的作用主要就是对空间布局的修改,因为自定义控件的时候产生高度宽度等等的修改,这里就需要重新定义。
@Override
protected synchronized void onMeasure(intwidthMeasureSpec,intheightMeasureSpec) {
int widthModule=MeasureSpec.getMode(widthMeasureSpec);
int heightModule=MeasureSpec.getMode(heightMeasureSpec);
int width=MeasureSpec.getSize(widthMeasureSpec);
int height=MeasureSpec.getSize(heightMeasureSpec);
if(widthModule!=MeasureSpec.EXACTLY){
width=width+getPaddingLeft()+getPaddingBottom();
}
if(heightModule!=MeasureSpec.EXACTLY){
float textHeight=mPaint.ascent()+mPaint.descent();
int result=getPaddingBottom()+getPaddingTop()+(int) Math.max(lineHeight,textHeight);
if(heightModule==MeasureSpec.AT_MOST){
height=Math.min(height,result);
}
}
progressBarWidth=width-getPaddingLeft()-getPaddingRight();
//把修改后的宽高上传
setMeasuredDimension(width, height);
}
4.重写onDraw()进行绘图制作。
主要就是为了计算每个组件之间的长度问题 以及渐变色的结果。
@Override
protected synchronized void onDraw(Canvas canvas) {
canvas.save();
canvas.translate(getPaddingLeft(), getHeight() /2);
float percent=getProgress()*1.0f/getMax();
String percentText=percent*100+"%";
float textWidth =mPaint.measureText(percentText);
float textHeight = (mPaint.descent() +mPaint.ascent()) /2;
floatprogressLeftWith=percent*progressBarWidth-textWidth/2;
booleanrightShow=true;
if(progressLeftWith+textWidth/2>=progressBarWidth){
progressLeftWith =progressBarWidth- textWidth;
rightShow=false;
}
//绘画渐变进度条
float endX = progressLeftWith;
if(endX>0){
int[] mColors = {lineStartColor,lineEndColor};
//渐变颜色
Shader oShader =mPaint.getShader();
LinearGradient shader =newLinearGradient(0,0, endX ,0, mColors,null,
Shader.TileMode.CLAMP);
mPaint.setShader(shader);
//渐变结束
//线的圆角
mPaint.setStrokeCap(Paint.Cap.ROUND);
//线的高度
mPaint.setStrokeWidth(lineHeight);
//绘画线
canvas.drawLine(0,0, endX,0,mPaint);
mPaint.setShader(oShader);
}
//绘画显示百分比
if(mTextVisible) {
mPaint.setColor(textColor);
canvas.drawText(percentText, progressLeftWith, -textHeight,mPaint);
}
//绘画背景进度条
if(rightShow){
float start = progressLeftWith + textWidth;
mPaint.setColor(bgLineColor);
mPaint.setStrokeWidth(lineHeight);
canvas.drawLine(start,0,progressBarWidth,0,mPaint);
}
canvas.restore();
}
这样一个控件就自定义完成了,
5.怎么使用这个ProgressWithNum控件
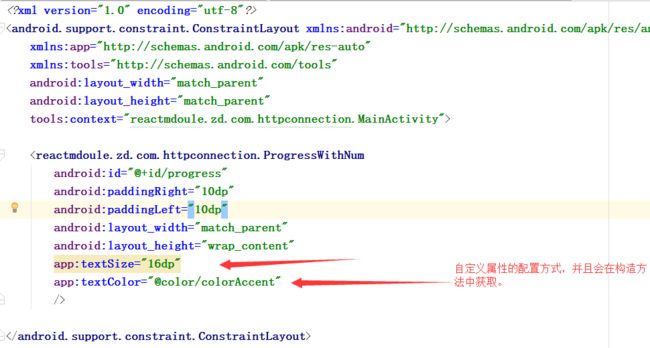
在xml的layout文件当中
自定义控件需要在layout的配置一个要不然自定义属性会报错
xmlns:app="http://schemas.android.com/apk/res-auto"
其次
android:id="@+id/progress"
android:paddingRight="20dp"
android:paddingLeft="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:textSize="16dp"
app:textColor="@color/colorAccent"
/>
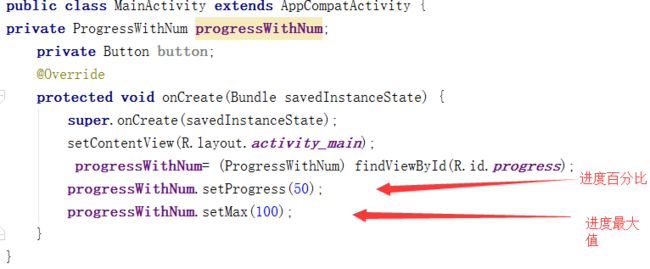
最后在activity中运用
6.扩展方法
如果你想通过代码进行对颜色或者某种自定义属性的修改,又不想再xml中配置各种属性,觉得很麻烦。那么现在有一种方法
eg:修改字体大小
添加这样一个方法,而这个方法最重要的就是invalidate()方法,如果不添加。那么就会发现什么效果都没有。
invalidate()方法主要就是为了刷新ondraw()从而能够让你setTextColor()字体大小修改得到实现。
//控件设置百分比字体大小
public void setTextColor(inttextColor){
this.textColor=textColor;
invalidate();
}
最后在使用的时候就是进行调用方法了:
progressWithNum.setTextColor(0XFF95dee1);