1.有关html Doctype的描述:
它的责任就是告诉浏览器文档使用哪种html或者xhtml规范;
不同文档模式主要影响CSS内容的呈现,尤其是浏览器对盒模型的解析;
不同浏览器在混杂模式下的行为差异非常大,如果不使用某些hack技术,跨浏览器的行为根本就没有一致性可言。
2.以下元素都是短语元素。虽然这些标签定义的文本大多会呈现出特殊的样式,但实际上,这些标签都拥有确切的语义。并不反对使用它们,但是如果您只是为了达到某种视觉效果而使用这些标签的话,我们建议使用样式表,那么做会达到更加丰富的效果。
3.HTML5中常用的新特性:
canvas元素:用于定义图形(图表等),只是图形容器,必须使用脚本来绘制图形。
audio:用于音频播放。
video:用于视频播放。
article:规定独立的自包含内容。
header:定义文档的页眉,介绍相关信息。
section:定义文档中的节。
footer:定义文档的页脚,通常有文档的作者、版权信息、联系方式等。
nav:定义导航链接。
表单控件:
calender
date
time
email
url
search
表单元素:
datalist
output
keygen
4.自闭合标签
有![]() 以及下划线标签hr、等。
以及下划线标签hr、等。
5.html5标准的链接默认都是带下划线的;bootstrap链接只有在hover状态下才带下划线。
6.w3cshool中jQuery事件手册中,有很清晰的说明:blur()方法是当元素失去焦点时,发生blur事件;而focus()方法是当元素获得焦点时发生focus事件;
7.bootstrap3:
在windows上支持IE8
在MAC OS及Windows上支持firefox
在IOS及android上都支持chrome
8.display:none 和 visibility:hidden的说法,正确的是?
display:none与visibility:hidden都可以用来隐藏某个元素
display:none在隐藏元素的时候,将其占位空间也去掉;而visibility:hidden只是隐藏了内容而已,其占位空间仍然保留。
9.可以通过Cookie来实现:
记录访问者的信息
在页面之间传递信息
自动识别用户
10.bootstrap中表格类
11.在 HTML5 中,哪个方法用于获得用户的当前位置?
getCurrentPosition()
12.哪一个不是浏览器默认的天生inline-block标签(拥有内在尺寸,可设置高宽,不会自动换行)?
13.当窗口上下滚动时。能始终固定在视野顶端的是(div的直接父级元素是):
14.以下哪一个选项是html5的dtd?
15.什么是 Web Worker ?
运行在后台的JavaScript程序,不会影响页面的性能。
16.哪个操作是W3C标准定义的阻止事件向父容器传递:
e.stopPropagation()
17.
页面加载后,浏览器将自动聚焦user_name字段
18.表单提交时会触发什么Dom事件?
submit
19.元素的type属性的取值可以是:
20.当margin-top、padding-top的值是百分比时,分别是如何计算的?
相对最近父级块级元素的width,相对最近父级块级元素的width
21.MVC是一种常见的架构。模型变更之后,只有控制器(Controller)才能驱动视图变更或重新渲染视图。
22.sessionStorage 、localStorage 和 cookie 之间的区别
共同点:
都是保存在浏览器端,且同源的。
区别:
1:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。
2:存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
3:数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。
4:作用域不同,sessionStorage不在不同的浏览器窗口敏感词享,即使是同一个页面;localStorage在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。
5:Web Storage支持事件通知机制,可以将数据更新的通知发送给监听者。
6:Web Storage 的 api 接口使用更方便。
23.GET和POST的区别:
1.GET请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),POST把提交的数据则放置在是HTTP包的包体中。
2.GET方式提交的数据最多只能是1024字节,理论上POST没有限制,可传较大量的数据。
3.POST的安全性要比GET的安全性高。
24.head部分中的JavaScripts会在被调用的时候才执行。body部分中的JavaScripts会在页面加载的时候被执行。
25.哪个HTML5内建对象用于在画布上绘制?
getContext
26.jquery ajax中都支持哪些返回类型?
xml 、html、jsonp、json等
27.head 标签中必不少的是:
</p>
<h3>28.head标签中</h3>
<p><head> 标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。<br> 下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。<br> <title> 定义文档的标题,它是 head 部分中唯一必需的元素。</p>
<h3>29.正确的是:</h3>
<p>为<table>标签添加.table类可以给表格添加水平分割线<br> 为表格添加table-bordered类可为表格中每个元素增加边框<br> 为表格添加table-hover类可为表格中增加鼠标悬停样式</p>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 645px; max-height: 294px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/6f753fef1e7c4b4cb126d4db1ed8c1c9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/6f753fef1e7c4b4cb126d4db1ed8c1c9.jpg" width="645" height="294" alt="html+css知识点复习(2)_第5张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<h3>30.为了在input两侧添加额外元素,以下说法正确的是:</h3>
<p>使用input-group来封装控件<br> 使用input-group-addon来添加前置元素<br> 必须为input添加form-control类</p>
<h3>31.在css3中要使元素由一种样式转换成另一种样式,为元素添加效果的属性是?transition</h3>
<p>animation要结合@keyframes规定的样式变化,才能实现。transition的话,可以直接设置样式的变化。</p>
<h3>32.火狐与IE6的区别</h3>
<p>(1)火狐浏览器中,非float的div前面有同一父级的float的div,此div若有背景图,要使用clear:both,才能显示背景图,而IE6.0中不用使用clear:both。<br> (2)在[text-decoration:underline]的属性下,IE6.0显示的下划线会比FireFox低一点。在FireFox中,部分笔画会在下划线的下面1个象素左右。</p>
<h3>33.不换行必须设置哪些项?</h3>
<p>word-break、white-space</p>
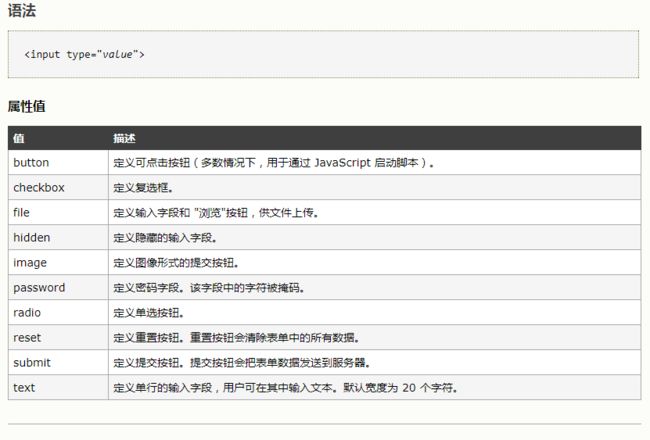
<h3>34.<input>元素的type属性的取值可以是:</h3>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 563px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/d8cacff1326e483a8df8460079695b64.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/d8cacff1326e483a8df8460079695b64.jpg" width="650" height="440" alt="html+css知识点复习(2)_第6张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<h3>35.比较Ajax与Flash的优缺点:</h3>
<p>Ajax的优势在意在于开放性,易用性及易于开发<br> Flash的优势在于多媒体处理,可以更容易的调用浏览器以外的外部资源<br> Ajax最主要的批评就是它可能破坏浏览器的后退功能<br> flash 文件经常会很大,用户第一次使用的时候需要忍耐较长的等待时间</p>
<h3>36.关于web表单登录中用到的图形验证码的实现:</h3>
<p>服务器端生成验证码后一方面通过图片将验证码返回给客户端,同时在服务器端保存文本的验证码,由服务器端验证输入内容是否正确。</p>
<h3>37.把鼠标移到按钮并点击时,会产生一串什么样的事件?</h3>
<p>hover focus active</p>
<h3>38.关于btn标签的说法正确的是:</h3>
<p>btn-group能将按钮组成按钮组<br> btn-toolbar能将btn做成复杂组件<br> btn-group可以嵌套使用<br> 可以使用btn-group-lg,btn-group-sm来调整按钮大小</p>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1390702624596119552"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(html+css知识点复习(2))</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1895768881188892672.htm"
title="cordova app webpack升级为vite" target="_blank">cordova app webpack升级为vite</a>
<span class="text-muted">weixin_45410246</span>
<a class="tag" taget="_blank" href="/search/cordova-hcp/1.htm">cordova-hcp</a><a class="tag" taget="_blank" href="/search/Cordova/1.htm">Cordova</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/vite/1.htm">vite</a><a class="tag" taget="_blank" href="/search/webpack/1.htm">webpack</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/vite/1.htm">vite</a>
<div>本文是对vue2进行兼容1.在项目根目录下运行以下命令,安装Vite和必要的插件:npminstallvite@vitejs/plugin-legacy--save-devvite:Vite核心包。@vitejs/plugin-legacy:为旧版浏览器提供支持(建议添加vite生成的script会有type=“module”)。否则在cordova中可能报错Failedtoloadmodules</div>
</li>
<li><a href="/article/1895768754856456192.htm"
title="力扣-动态规划-322 零钱兑换" target="_blank">力扣-动态规划-322 零钱兑换</a>
<span class="text-muted">夏末秋也凉</span>
<a class="tag" taget="_blank" href="/search/%E5%8A%9B%E6%89%A3/1.htm">力扣</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E8%A7%84%E5%88%92/1.htm">动态规划</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E8%A7%84%E5%88%92/1.htm">动态规划</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>思路dp数组定义:凑齐总和为j的最少硬币个数为dp[j]递推公式:dp[j]=min(dp[j],1+dp[j-coins[i]]);dp数组初始化:dp[0]=0;遍历顺序:先背包再物品和先物品再背包是一样的,(组合问题先物品再背包,排列问题先背包再物品),此处求的是最少硬币个数时间复杂度:代码classSolution{public:intcoinChange(vector&coins,int</div>
</li>
<li><a href="/article/1895768249874837504.htm"
title="【Java学习】内部类" target="_blank">【Java学习】内部类</a>
<span class="text-muted">Brookty</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>面向对象系列六一、类级别1.静态成员2.非静态成员与方法二、类的创建与成员管理1.类的创建2.类的成员管理三、常见的内部类1.非静态内部类2.静态内部类3.匿名内部类4.局部内部类一、类级别1.1静态成员静态成员是类级别的是能一路直属都是在类层面的,所在的区域一定是在最外层类变量空间中一层一层往里的,且它们的生命周期与最外层类共存,最外层类一加载它们也一层层往里加载好的,一路与类共存与最外层类共存</div>
</li>
<li><a href="/article/1895766612905095168.htm"
title="代理服务器与内网穿透/打洞" target="_blank">代理服务器与内网穿透/打洞</a>
<span class="text-muted">小丑西瓜666</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E5%86%85%E7%BD%91%E7%A9%BF%E9%80%8F/1.htm">内网穿透</a><a class="tag" taget="_blank" href="/search/%E5%86%85%E7%BD%91%E6%89%93%E6%B4%9E/1.htm">内网打洞</a><a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%90%86%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">代理服务器</a>
<div>内网穿透简单来说内网穿透就是让一个在私人IP的设备,能在公网上被别的主机访问到资源。中间经过服务器将获取的数据转发给主机。内网打洞内网打洞,也叫P2P穿透或NAT穿越,是一种用于实现位于不同内网中的设备之间直接建立连接的技术正向代理正向代理(ForwardProxy)是一种常见的网络代理方式,它位于客户端和目标服务器之间,代表客户端向目标服务器发送请求。正向代理服务器接收客户端的请求,然后将请求转</div>
</li>
<li><a href="/article/1895762453850025984.htm"
title="IDEA-插件开发踩坑记录-第七坑-Unable to locate JNA native support library" target="_blank">IDEA-插件开发踩坑记录-第七坑-Unable to locate JNA native support library</a>
<span class="text-muted">無炆_</span>
<a class="tag" taget="_blank" href="/search/intellij-idea/1.htm">intellij-idea</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a>
<div>背景插件里需要要到Neo4j存储一些数据关系。因为插件环境没办法使用用户的Neo4j库,因此需要用到Neo4j的内嵌模式(Embedded)。参考官方文档操作遇到一个问题:依赖dependencies{//内置图数据库implementation("org.neo4j:neo4j:5.25.1")}代码publicstaticNeo4jServiceINSTANCE(){if(INSTANCE!=</div>
</li>
<li><a href="/article/1895761569913040896.htm"
title="建筑兔零基础人工智能自学记录34|深度学习与神经网络2" target="_blank">建筑兔零基础人工智能自学记录34|深度学习与神经网络2</a>
<span class="text-muted">阿克兔</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BDtoto%E5%AD%A6%E4%B9%A0/1.htm">人工智能toto学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">神经网络</a>
<div>1、人工神经网络ANN从生物课上学到的有关神经元、突触的生物神经网络,被模仿出了简化的人工神经网络(ANN,artificialneuralnetwork)。ANN结构为:输入层、隐藏层、输出层人工神经元:基于生物神经元的数学模型ANN过程:输入---加权求和---激活函数激活函数:类似生物神经元的阈值,达到阈值输出信号(‘神经网络的万能逼近定理’---两层以上神经网络可以逼近任意函数)2、深度学</div>
</li>
<li><a href="/article/1895761442934681600.htm"
title="Java练习 7-4 是不是太胖了" target="_blank">Java练习 7-4 是不是太胖了</a>
<span class="text-muted">syh132167</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>据说一个人的标准体重应该是其身高(单位:厘米)减去100、再乘以0.9所得到的公斤数。已知市斤的数值是公斤数值的两倍。现给定某人身高,请你计算其标准体重应该是多少?(顺便也悄悄给自己算一下吧……)输入格式:输入第一行给出一个正整数H(100<H≤300),为某人身高。输出格式:在一行中输出对应的标准体重,单位为市斤,保留小数点后1位。输入样例:169输出样例:124.2代码:importjava.</div>
</li>
<li><a href="/article/1895761316006653952.htm"
title="object-c 2.0入门笔记" target="_blank">object-c 2.0入门笔记</a>
<span class="text-muted">SNOWPIAOP</span>
<a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a>
<div>OBJECT-C入门笔记OBJECT-C2.0的语法特点文件扩展名字符串类方法OBJECT-C2.0的语法特点有点类似C和C++,属于C语言超集。提供类定义,方法和属性。面向对象的概念,如封装,继承以及多态,在Objective-C中都有所体现。Cocoa基础文件扩展名扩展名内容类型.h头文件。头文件包含类,类型,函数和常数的声明。.m源代码文件。这是典型的源代码文件扩展名,可以包含Objecti</div>
</li>
<li><a href="/article/1895761316585467904.htm"
title="2.4K star的GOT-OCR2.0:端到端OCR 模型" target="_blank">2.4K star的GOT-OCR2.0:端到端OCR 模型</a>
<span class="text-muted">AI 研习所</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/AI/1.htm">AI</a><a class="tag" taget="_blank" href="/search/AIGC/1.htm">AIGC</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>GOT-OCR2.0是一款新一代的光学字符识别(OCR)技术,标志着人工智能在文本识别领域的重大进步。作为一款开源模型,GOT-OCR2.0不仅支持传统的文本和文档识别,还能够处理乐谱、图表以及复杂的数学公式,为用户提供了更加全面和高效的解决方案。产品功能及特点多语言支持:GOT-OCR2.0主要支持中文和英文字符识别,并能够通过进一步的微调扩展到更多语言。这种灵活性使其适用于国际化应用,满足不同</div>
</li>
<li><a href="/article/1895759677761843200.htm"
title="ESP-IDF 低功耗模式详解" target="_blank">ESP-IDF 低功耗模式详解</a>
<span class="text-muted">V.Code1024</span>
<a class="tag" taget="_blank" href="/search/ESP-IDF/1.htm">ESP-IDF</a><a class="tag" taget="_blank" href="/search/arm%E5%BC%80%E5%8F%91/1.htm">arm开发</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>ESP32芯片在低功耗应用中有强大的能力。为了降低功耗,ESP32提供了多个低功耗工作模式,如浅睡眠、深度睡眠和休眠模式等,同时也支持唤醒机制,使设备能够在待机状态下迅速响应外部事件。1.不同低功耗模式比较模式特点使用场景电流消耗唤醒延迟Active模式(正常工作模式)CPU正常工作,时钟频率可配置,支持接收、发射或监听信号适合需要减少无线通信功耗的场景约30mA即刻唤醒Light-sleep(浅</div>
</li>
<li><a href="/article/1895758793497702400.htm"
title="单片机程序死机跑飞查找原因" target="_blank">单片机程序死机跑飞查找原因</a>
<span class="text-muted">maskmoo</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%98%E6%A1%A3/1.htm">存档</a><a class="tag" taget="_blank" href="/search/STM32/1.htm">STM32</a><a class="tag" taget="_blank" href="/search/STM32/1.htm">STM32</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E8%B7%91%E9%A3%9E/1.htm">程序跑飞</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E6%AD%BB%E6%9C%BA/1.htm">程序死机</a>
<div>单片机程序死机,跑飞了可以从以下几个方面查找原因:1.意外中断。是否打开了某个中断,但是没有响应和清除中端标志,导致程序一直进入中断,造成死机假象2.中断变量处理不妥。若定义某些会在中断中修改的全局变量,这时要注意两个问题:首先为了防止编译器优化中断变量,要在这些变量定义时前加volatile,其次在主循环中读取中断变量前应该首先关闭全局中断,防止读到一半被中断给修改了,读完之后再打开全局中断;否</div>
</li>
<li><a href="/article/1895758792759504896.htm"
title="Arduino OLED 动画全攻略:UNO、u8g2、Adafruit GFX、SSD1306 教程" target="_blank">Arduino OLED 动画全攻略:UNO、u8g2、Adafruit GFX、SSD1306 教程</a>
<span class="text-muted">星际编程喵</span>
<a class="tag" taget="_blank" href="/search/Python%E6%8E%A2%E7%B4%A2%E4%B9%8B%E6%97%85/1.htm">Python探索之旅</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E7%A1%AC%E4%BB%B6/1.htm">嵌入式硬件</a><a class="tag" taget="_blank" href="/search/%E7%A1%AC%E4%BB%B6%E5%B7%A5%E7%A8%8B/1.htm">硬件工程</a>
<div>前言在这个电子化的时代,Arduino让每个人都能变身为创意十足的科技达人。而OLED显示屏,作为小巧却极具表现力的工具,成了我们展示创意的舞台!通过它,我们可以轻松实现炫酷的图形与动画效果,简直让人忍不住想要一展身手。本文将详细介绍如何使用Arduino与OLED屏幕结合,打造动感十足的显示效果。通过分步讲解,我们不仅带你走进OLED的世界,还会用幽默的故事和实用的技巧让你更好理解每一个步骤。无</div>
</li>
<li><a href="/article/1895757406202294272.htm"
title="DeepSeek R2要来了?“下一代推理王者”能否再掀AI浪潮?" target="_blank">DeepSeek R2要来了?“下一代推理王者”能否再掀AI浪潮?</a>
<span class="text-muted">that's boy</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/chatgpt/1.htm">chatgpt</a><a class="tag" taget="_blank" href="/search/openai/1.htm">openai</a><a class="tag" taget="_blank" href="/search/DeepSeek/1.htm">DeepSeek</a><a class="tag" taget="_blank" href="/search/DeepSeek-R2/1.htm">DeepSeek-R2</a><a class="tag" taget="_blank" href="/search/DeepSeek-R1/1.htm">DeepSeek-R1</a><a class="tag" taget="_blank" href="/search/AI%E7%BC%96%E7%A8%8B/1.htm">AI编程</a>
<div>DeepSeekR2要来了?“下一代推理王者”能否再掀AI浪潮?最近,AI圈内最火的话题,莫过于DeepSeek即将推出的R2模型了。继今年1月发布的R1推理模型大获成功之后,DeepSeek似乎并没有停下脚步,而是马不停蹄地投入到了R2的研发之中。更让人兴奋的是,根据多方消息,DeepSeek正在加速R2的推出计划,原本预计在5月初亮相的时间表,现在被提前到了“尽可能快的速度”!为什么DeepS</div>
</li>
<li><a href="/article/1895757028165480448.htm"
title="mac 命令 vim 快捷键" target="_blank">mac 命令 vim 快捷键</a>
<span class="text-muted">自由冒险家小鱼儿2</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/excel/1.htm">excel</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a>
<div>终端命令命令名功能描述使用举例ctrl+u清除当前行ctrl+a到行首ctrl+e到行尾ctrl+f/b前进后退相当于左右方向键ctrl+p上一条命令ctrl+r搜索命令历史ctrl+d删除当前光标的字符ctrl+h删除光标之前的字符ctrl+w删除光标之前的单词ctrl+k删除到文本末尾ctrl+t交换光标处文本command+r清屏1ctrl+l清屏2目录操作命令名功能描述使用举例mkdir创</div>
</li>
<li><a href="/article/1895756774498168832.htm"
title="shiny如何监听非127.0.0.1的请求以及指定端口" target="_blank">shiny如何监听非127.0.0.1的请求以及指定端口</a>
<span class="text-muted">rock——you</span>
<a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>在Shiny服务器中,默认情况下,它只监听127.0.0.1(本地回环地址),这意味着外部设备无法访问。如果你希望Shiny监听外部请求(如局域网或公网),可以通过以下方法配置host选项。方法1:修改runApp()或shinyApp()的host参数默认情况下,Shiny服务器使用127.0.0.1作为host,你可以将其改为0.0.0.0,让它监听所有可用的网络接口。示例:使用runApp(</div>
</li>
<li><a href="/article/1895756648148955136.htm"
title="带你一文搞懂网络层的IP协议\数据链路层的以太网\ARP协议以及DNS和NAT协议" target="_blank">带你一文搞懂网络层的IP协议\数据链路层的以太网\ARP协议以及DNS和NAT协议</a>
<span class="text-muted">谁不是喝酒喝到吐</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/dns%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">dns服务器</a><a class="tag" taget="_blank" href="/search/%E4%BB%A5%E5%A4%AA%E7%BD%91/1.htm">以太网</a><a class="tag" taget="_blank" href="/search/arpu/1.htm">arpu</a>
<div>TCP连接管理中的保活机制:TCP协议是面向连接通信,若通信双方长时间没有数据往来,就需要确定对方还是否在线,连接是否正常?若通信双方长时间(7200秒)没有数据往来,在服务端会向客户端每隔一段时间(75秒)发送一个保活探测数据包,要求对方进行响应,若多次(9次)无响应,则认为连接断开.(时间都是可以配置的),连接断开对上层程序编写的影响:recv返回0/send触发异常网络层/链路层协议的解析:</div>
</li>
<li><a href="/article/1895755892029190144.htm"
title="mac中vim的一些命令和用法" target="_blank">mac中vim的一些命令和用法</a>
<span class="text-muted">有没有人告诉你</span>
<a class="tag" taget="_blank" href="/search/%E8%8B%B9%E6%9E%9C/1.htm">苹果</a>
<div>有的时候,我们经常从命令行中进入vim文本编辑器,如何退回来呢:只需要经过两步:1.按下esc键2.输入":wq"(保存退出)输入":q!"(不保存退出)在文件名前面加./,表示在当前目录中查找该文件例如执行可执行文件prog1:$./prog1Executeprog1注意:最重要和最容易忽略的是英文模式下输入这些不然不管用vi/vim的使用基本上vi/vim共分为三种模式,分别是命令模式(Com</div>
</li>
<li><a href="/article/1895755765679976448.htm"
title="windows电脑开机无法进入桌面(黑屏)解决办法" target="_blank">windows电脑开机无法进入桌面(黑屏)解决办法</a>
<span class="text-muted">拄杖忙学轻声码</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E5%8A%9E%E5%85%AC%E5%B7%A5%E5%85%B7/1.htm">开发办公工具</a><a class="tag" taget="_blank" href="/search/%E7%94%B5%E8%84%91/1.htm">电脑</a>
<div>问题:电脑开机后,可以出现输入密码界面,输入密码后或无需密码的,点击登录后进入桌面黑屏没有反应解决:1、重启电脑,重启过程中连按F8或者连按F112、出现选择界面,选择进入安全模式或最后一次系统设置,进入即可3、如果是比较老旧的电脑,可能连按F11试试,有可能就能解决</div>
</li>
<li><a href="/article/1895755764744646656.htm"
title="Selenium自动化爬取某东商品信息" target="_blank">Selenium自动化爬取某东商品信息</a>
<span class="text-muted">长浪破风</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">自动化</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a>
<div>文章目录前言一、selenium是什么?1.什么是selenium2.selenium的用途二、使用开发步骤1、引入库2.函数:管理浏览器操作open_brower()3.函数:定位提取所求信息get_data4.函数:数据保存本地data_creat5.主函数总结前言个人在家闲来无事,想写个爬虫爬取一下某东的信息,但是一般的简易爬虫无法请求到某东的源代码,加上只是个人练手之作,所以决定用了号称"</div>
</li>
<li><a href="/article/1895754755825790976.htm"
title="Visual Studio Code配置Python开发环境" target="_blank">Visual Studio Code配置Python开发环境</a>
<span class="text-muted">ai74583</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E5%B7%A5%E5%85%B7/1.htm">开发工具</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a>
<div>1.安装Python插件在VScode界面按Crtl+Shift+P或者F1输入extinstall直接安装Python,也就是点击它,然后等待,安装好后会提示你重启2.配置运行Python程序同样的打开命令面板(Crtl+Shift+P或F1),然后输入Tasks:ConfigureTaskRunner(中文输入:任务,然后选择任务:配置任务运行程序),选择Other此时VScode会自动生成.</div>
</li>
<li><a href="/article/1895753495856869376.htm"
title="Invalid bound statement, No converter found for return value of type:" target="_blank">Invalid bound statement, No converter found for return value of type:</a>
<span class="text-muted">噢!不杰克</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a>
<div>SpringBoot2.0学习的Bug(Invalidboundstatement,Noconverterfoundforreturnvalueoftype:)一、Invalidboundstatement:绑定语句无效,这个问题很复杂,每一个人的解决方式不同,我的是mapper-locations中映射路径问题,我看着没问题,但还是重新copy路径试了一下。还真是这个问题。mybatis:con</div>
</li>
<li><a href="/article/1895752111094820864.htm"
title="开机出现fixing(c:) stage...问题解决方案" target="_blank">开机出现fixing(c:) stage...问题解决方案</a>
<span class="text-muted">QuartusII7</span>
<a class="tag" taget="_blank" href="/search/KMJ%E5%85%AC%E5%8F%B8/1.htm">KMJ公司</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>1.使用官方提供的疑难解答程序后并更新系统https://aka.ms/wudiag2.修复系统文件要检查和修复系统文件,请执行以下操作:请您启动管理员模式的命令提示符,依次输入以下命令并回车,之后重新启动计算机。sfc/scannowDism/Online/Cleanup-Image/ScanHealthDism/Online/Cleanup-Image/CheckHealthDISM/Onli</div>
</li>
<li><a href="/article/1895751984850464768.htm"
title="芯麦GC1277与0CH477驱动芯片对比分析:电脑散热风扇应用的性能优势与替代方案" target="_blank">芯麦GC1277与0CH477驱动芯片对比分析:电脑散热风扇应用的性能优势与替代方案</a>
<span class="text-muted">青牛科技实业01</span>
<a class="tag" taget="_blank" href="/search/GLOBALCHIP/1.htm">GLOBALCHIP</a><a class="tag" taget="_blank" href="/search/%E7%94%B5%E8%84%91/1.htm">电脑</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E7%A1%AC%E4%BB%B6/1.htm">嵌入式硬件</a><a class="tag" taget="_blank" href="/search/%E6%95%A3%E7%83%AD%E9%A3%8E%E6%89%87/1.htm">散热风扇</a><a class="tag" taget="_blank" href="/search/%E7%A7%91%E6%8A%80/1.htm">科技</a><a class="tag" taget="_blank" href="/search/%E6%99%BA%E8%83%BD%E6%8F%92%E5%A4%B4/1.htm">智能插头</a>
<div>在电脑硬件领域,散热风扇的性能对于电脑的稳定运行至关重要。而驱动芯片则是决定散热风扇能否高效、稳定工作的关键因素之一。芯麦GC1277作为一款高性能的驱动芯片,逐渐成为电脑散热风扇等领域的热门选择,并可替代传统的0CH477/灿瑞芯片。芯麦GC1277与0CH477/灿瑞的详细对比性能参数:工作电压范围:GC1277的工作电压范围为2V-6V,而0CH477/灿瑞的工作电压范围为2.5V-5.5V</div>
</li>
<li><a href="/article/1895750598498775040.htm"
title="Pytorch数据处理工具箱(后半部分)" target="_blank">Pytorch数据处理工具箱(后半部分)</a>
<span class="text-muted">不要不开心了</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">神经网络</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a>
<div>今天的内容主要介绍了PyTorch中的数据处理工具箱及其相关工具的使用方法:1.DataLoader:-DataLoader用于批量处理数据,支持多线程加载数据。主要参数包括datase`(数据集)batch_size(批量大小)、shuffle(是否打乱数据)、num_workers(加载数据的线程数)等。DataLoader本身不是迭代器,但可以通过`iter`命令转换为迭代器。2.torch</div>
</li>
<li><a href="/article/1895750472187310080.htm"
title="数组的相关概念2" target="_blank">数组的相关概念2</a>
<span class="text-muted">陈体苗</span>
<a class="tag" taget="_blank" href="/search/conclusion/1.htm">conclusion</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%96%B9%E6%B3%95/1.htm">学习方法</a>
<div>1.一维数组的动态分配和内存释放#includeusingnamespacestd;intmain(){cout>sizeofarray;//inputvaliditycheckif(sizeofarray>arr1[i];}coutusingnamespacestd;intmain(){cout>row>>col;//validationif(row<=0||col<=0){cout<<"Dim</div>
</li>
<li><a href="/article/1895749967537041408.htm"
title="教你使用FLBOOK制作企业内刊" target="_blank">教你使用FLBOOK制作企业内刊</a>
<span class="text-muted">2401_89139014</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%96%B9%E6%B3%95/1.htm">学习方法</a>
<div>企业内刊就像是一面镜子,反映着企业的文化、动态和价值观。它不仅是员工之间沟通交流的桥梁,也是向外界展示企业形象的重要窗口。然而,如何制作出一份既美观又实用的企业内刊。今天,就为大家介绍一款强大的工具——FLBOOK,让企业内刊制作变得轻而易举。1.注册和登录FLBOOK首先,访问FLBOOK的官方网站2.选择模板FLBOOK提供了丰富的模板库,你可以选择适合你的企业风格的模板。点击“套用模板创建”</div>
</li>
<li><a href="/article/1895749463696273408.htm"
title="四种电子杂志制作软件" target="_blank">四种电子杂志制作软件</a>
<span class="text-muted">2401_89139014</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%96%B9%E6%B3%95/1.htm">学习方法</a>
<div>大家好,今天给大家种草四种超级实用的电子杂志制作软件。无论你是专业出版人士,还是业余爱好者,这四款软件都能帮助你轻松制作出精美的电子杂志。让我们一起来看看吧!1.FLBOOKFLBOOK是一款在线仿真翻页制作H5电子画册,可以支持上传PDF、PPT、PNG、JPG四种格式转换。可支持套用模板,添加文本、链接、动画、图片等元素。2.InDesignAdobeInDesign是一款业界标准的排版软件,</div>
</li>
<li><a href="/article/1895748708184682496.htm"
title="MyBatis 深度解析:MyBatis是如何简化 JDBC的 ?" target="_blank">MyBatis 深度解析:MyBatis是如何简化 JDBC的 ?</a>
<span class="text-muted">以恒1</span>
<a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a>
<div>MyBatis深度解析:MyBatis是如何简化JDBC的?一、JDBC的痛点与MyBatis的诞生传统JDBC开发虽然灵活,但存在诸多痛点,导致开发效率低下且易出错:样板代码冗余:每次操作需重复编写连接管理、try-catch-finally块、资源释放等代码。例如,一个简单的查询需要至少20行代码处理异常和资源关闭。SQL与代码强耦合:SQL硬编码在Java类中,修改SQL需重新编译代码,且难</div>
</li>
<li><a href="/article/1895748581831274496.htm"
title="经典SQL查询语句大全" target="_blank">经典SQL查询语句大全</a>
<span class="text-muted">小崔不闹</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>一、基础1、说明:创建数据库CREATEDATABASEdatabase-name2、说明:删除数据库dropdatabasedbname3、说明:备份sqlserver---创建备份数据的deviceUSEmasterEXECsp_addumpdevice'disk','testBack','c:\mssql7backup\MyNwind_1.dat'---开始备份BACKUPDATABASEp</div>
</li>
<li><a href="/article/1895748077503967232.htm"
title="Python实用技巧:轻松上手自动化数据爬取与存储" target="_blank">Python实用技巧:轻松上手自动化数据爬取与存储</a>
<span class="text-muted">傻啦嘿哟</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">自动化</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>目录一、准备阶段:确定目标与安装工具1.确定目标网站2.安装Python及必要库二、编写爬虫程序:发送请求与解析网页1.发送HTTP请求2.解析网页内容三、处理反爬虫机制:应对挑战与策略1.设置请求头2.使用代理IP四、数据存储与处理:保存与分析数据1.存储为文本文件2.存储为数据库3.存储为Excel文件五、实战案例:爬取电商平台商品价格1.分析目标网站2.编写爬虫程序3.运行爬虫程序六、优化与</div>
</li>
<li><a href="/article/19.htm"
title="解线性方程组" target="_blank">解线性方程组</a>
<span class="text-muted">qiuwanchi</span>
<div>package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc</div>
</li>
<li><a href="/article/146.htm"
title="在mysql内部存储代码" target="_blank">在mysql内部存储代码</a>
<span class="text-muted">annan211</span>
<a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD/1.htm">性能</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E5%AD%98%E5%82%A8%E8%BF%87%E7%A8%8B/1.htm">存储过程</a><a class="tag" taget="_blank" href="/search/%E8%A7%A6%E5%8F%91%E5%99%A8/1.htm">触发器</a>
<div>
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细</div>
</li>
<li><a href="/article/273.htm"
title="Android使用Asynchronous Http Client完成登录保存cookie的问题" target="_blank">Android使用Asynchronous Http Client完成登录保存cookie的问题</a>
<span class="text-muted">hotsunshine</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi</div>
</li>
<li><a href="/article/400.htm"
title="java面试题" target="_blank">java面试题</a>
<span class="text-muted">Array_06</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a>
<div>java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能</div>
</li>
<li><a href="/article/527.htm"
title="网站加速" target="_blank">网站加速</a>
<span class="text-muted">oloz</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%AB%99%E5%8A%A0%E9%80%9F/1.htm">网站加速</a>
<div>前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz</div>
</li>
<li><a href="/article/654.htm"
title="正确书写单例模式" target="_blank">正确书写单例模式</a>
<span class="text-muted">随意而生</span>
<a class="tag" taget="_blank" href="/search/java+%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F+%E5%8D%95%E4%BE%8B/1.htm">java 设计模式 单例</a>
<div> 单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样</div>
</li>
<li><a href="/article/781.htm"
title="单例模式" target="_blank">单例模式</a>
<span class="text-muted">香水浓</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins</div>
</li>
<li><a href="/article/908.htm"
title="安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"" target="_blank">安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"</a>
<span class="text-muted">AdyZhang</span>
<a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a><a class="tag" taget="_blank" href="/search/http+server/1.htm">http server</a>
<div>安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa</div>
</li>
<li><a href="/article/1035.htm"
title="如何在android 文件选择器中选择多个图片或者视频?" target="_blank">如何在android 文件选择器中选择多个图片或者视频?</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level </div>
</li>
<li><a href="/article/1162.htm"
title="mysql中查询生日提醒的日期相关的sql" target="_blank">mysql中查询生日提醒的日期相关的sql</a>
<span class="text-muted">baalwolf</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(</div>
</li>
<li><a href="/article/1289.htm"
title="MongoDB索引文件破坏后导致查询错误的问题" target="_blank">MongoDB索引文件破坏后导致查询错误的问题</a>
<span class="text-muted">BigBird2012</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a>
<div>问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
</div>
</li>
<li><a href="/article/1416.htm"
title="Javascript Promise" target="_blank">Javascript Promise</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/Promise/1.htm">Promise</a>
<div> Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简</div>
</li>
<li><a href="/article/1543.htm"
title="[Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程" target="_blank">[Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a>
<div> Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea</div>
</li>
<li><a href="/article/1670.htm"
title="【Java命令三】jstack" target="_blank">【Java命令三】jstack</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/jstack/1.htm">jstack</a>
<div>jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F </div>
</li>
<li><a href="/article/1797.htm"
title="jboss 5.1启停脚本 动静分离部署" target="_blank">jboss 5.1启停脚本 动静分离部署</a>
<span class="text-muted">ronin47</span>
<div>以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p</div>
</li>
<li><a href="/article/1924.htm"
title="UI之如何打磨设计能力?" target="_blank">UI之如何打磨设计能力?</a>
<span class="text-muted">brotherlamp</span>
<a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/ui%E6%95%99%E7%A8%8B/1.htm">ui教程</a><a class="tag" taget="_blank" href="/search/ui%E8%87%AA%E5%AD%A6/1.htm">ui自学</a><a class="tag" taget="_blank" href="/search/ui%E8%B5%84%E6%96%99/1.htm">ui资料</a><a class="tag" taget="_blank" href="/search/ui%E8%A7%86%E9%A2%91/1.htm">ui视频</a>
<div>
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或</div>
</li>
<li><a href="/article/2051.htm"
title="三色旗算法" target="_blank">三色旗算法</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来</div>
</li>
<li><a href="/article/2178.htm"
title="警告:No configuration found for the specified action: \'s" target="_blank">警告:No configuration found for the specified action: \'s</a>
<span class="text-muted">chiangfai</span>
<a class="tag" taget="_blank" href="/search/configuration/1.htm">configuration</a>
<div>1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g</div>
</li>
<li><a href="/article/2305.htm"
title="redis -- hash_max_zipmap_entries设置过大有问题" target="_blank">redis -- hash_max_zipmap_entries设置过大有问题</a>
<span class="text-muted">chenchao051</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/hash/1.htm">hash</a>
<div>使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th</div>
</li>
<li><a href="/article/2432.htm"
title="select into outfile access deny问题" target="_blank">select into outfile access deny问题</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/txt/1.htm">txt</a><a class="tag" taget="_blank" href="/search/%E5%AF%BC%E5%87%BA%E6%95%B0%E6%8D%AE%E5%88%B0%E6%96%87%E4%BB%B6/1.htm">导出数据到文件</a>
<div>本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn</div>
</li>
<li><a href="/article/2559.htm"
title="phpexcel导出excel表简单入门示例" target="_blank">phpexcel导出excel表简单入门示例</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/Excel/1.htm">Excel</a><a class="tag" taget="_blank" href="/search/phpexcel/1.htm">phpexcel</a>
<div>
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows</div>
</li>
<li><a href="/article/2686.htm"
title="美国电影超短200句" target="_blank">美国电影超短200句</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E7%94%B5%E5%BD%B1/1.htm">电影</a>
<div>1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up! </div>
</li>
<li><a href="/article/2813.htm"
title="Java访问远程服务" target="_blank">Java访问远程服务</a>
<span class="text-muted">dyy_gusi</span>
<a class="tag" taget="_blank" href="/search/httpclient/1.htm">httpclient</a><a class="tag" taget="_blank" href="/search/webservice/1.htm">webservice</a><a class="tag" taget="_blank" href="/search/get/1.htm">get</a><a class="tag" taget="_blank" href="/search/post/1.htm">post</a>
<div> 随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien</div>
</li>
<li><a href="/article/2940.htm"
title="Maven的settings.xml配置" target="_blank">Maven的settings.xml配置</a>
<span class="text-muted">geeksun</span>
<a class="tag" taget="_blank" href="/search/settings.xml/1.htm">settings.xml</a>
<div>settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
</div>
</li>
<li><a href="/article/3067.htm"
title="ubuntu的init与系统服务设置" target="_blank">ubuntu的init与系统服务设置</a>
<span class="text-muted">hongtoushizi</span>
<a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a>
<div>转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行</div>
</li>
<li><a href="/article/3194.htm"
title="跟我学Nginx+Lua开发目录贴" target="_blank">跟我学Nginx+Lua开发目录贴</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/lua/1.htm">lua</a>
<div>使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L</div>
</li>
<li><a href="/article/3321.htm"
title="php位运算符注意事项" target="_blank">php位运算符注意事项</a>
<span class="text-muted">home198979</span>
<a class="tag" taget="_blank" href="/search/%E4%BD%8D%E8%BF%90%E7%AE%97/1.htm">位运算</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%26/1.htm">&</a>
<div>$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
</div>
</li>
<li><a href="/article/3448.htm"
title="Linux shell数组建立和使用技巧" target="_blank">Linux shell数组建立和使用技巧</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或</div>
</li>
<li><a href="/article/3575.htm"
title="hotspot源码(JDK7)" target="_blank">hotspot源码(JDK7)</a>
<span class="text-muted">ol_beta</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/HotSpot/1.htm">HotSpot</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a>
<div>源码结构图,方便理解:
├─agent Serviceab</div>
</li>
<li><a href="/article/3702.htm"
title="Oracle基本事务和ForAll执行批量DML练习" target="_blank">Oracle基本事务和ForAll执行批量DML练习</a>
<span class="text-muted">vipbooks</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html> 以及下划线标签hr、等。