- 基于 Github Actions 和 Docker 的前端项目CI/CD
Single
部署打包githubdocker前端ci/cd
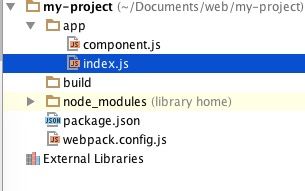
一、项目背景最近在写一个管理系统项目的时候出现了一些比较麻烦的问题,由于进度比较赶,项目虽然上线了,但是还需要继续开发,这就涉及到频繁的构建和部署。首先讲一下没使用CI/CD之前的部署方式:首先使用pnpmbuild,拿到项目的打包产物.output文件夹将.output文件夹压缩,并通过服务器可视化工具宝塔,将压缩包上传到指定文件夹下第一次部署时使用pm2命令pm2start./.output/
- 【数据结构】顺序队列与链式队列
秋风&萧瑟
数据结构数据结构windowslinux
顺序队列与链式队列1.队列的基本概念1.顺序存储的队列:循环队列3.链式存储的队列:链式队列1.队列的基本概念队列是一种逻辑结构,是一种特殊的线性表只能在固定的两端操作线性表只要满足上述条件,那么这种特殊的线性表就会呈现一种“先进先出”的逻辑,这种逻辑就被称为队列。由于约定了只能在线性表固定的两端进行操作,于是给队列这种特殊的线性表的插入删除,起个特殊的名称:队头:可以删除节点的一端队尾:可以插入
- Java设计模式 六 原型模式 (Prototype Pattern)
空灵宫(Ethereal Palace)
设计模式原型模式java设计模式
原型模式(PrototypePattern)原型模式是一种创建型设计模式,通过复制现有对象来创建新对象,而不是直接实例化类。这种模式适用于创建成本较高的对象,或者需要重复创建相似对象的场景。原型模式的核心思想是:通过对象自身提供的复制方法(通常是clone()方法),快速生成新对象,同时保持高效和灵活。1.原型模式的组成Prototype(原型接口):定义一个用于复制自身的接口,通常包括clone
- PX4源码学习二--PX4环境搭建
znr1995
px4ubuntu
Ubuntu16.04环境搭建:预环境处理:(把用户添加到用户组"dialout":重新登录一回使其生效)sudousermod-a-Gdialout$USER#ubuntu自带端口管理会影响这个sudoapt-getremovemodemmanager依赖环境安装:sudoadd-apt-repositoryppa:george-edison55/cmake-3.x-ysudoapt-getup
- 【大模型】ChatGPT 提示词优化进阶操作实战详解
小码农叔叔
AI大模型实战与应用ChatGPT提示词优化进阶ChatGPT提示词优化ChatGPT提示词优化技巧ChatGPT提示词优化原则ChatGPT提示词常用技巧
目录一、前言二、ChatGPT提示词几个基本的优化原则2.1明确的提示词2.1.1提示词具体而清晰2.1.1.1操作案例演示2.2确定焦点2.2.1操作案例演示2.3保持提示词的相关性2.3.1什么是相关性2.3.2提示词相关性操作案例一2.3.2提示词相关性操作案例二三、ChatGPT提示词进阶及常用优化策略3.1提示词常用优化策略总结3.2ChatGPT提示词优化操作实战3.2.1身份设定3.
- WordPress Hunk Companion插件节点逻辑缺陷导致Rce漏洞复现(CVE-2024-9707)(附脚本)
iSee857
漏洞复现安全web安全
免责申明:本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。0x01产品描述:WordPressHunkCompanion是一款专为ThemeHunk开发的WordPress主题设计的插件,旨在增强主题功能并提
- 十六进制文本码流转pcap(text2pcap)
wang.wenchao
css前端
HextoPCAPConverterbody{font-family:Arial,sans-serif;margin:0;padding:0;padding-top:0;min-height:100vh;background:rgb(251,250,250);display:flex;justify-content:center;align-items:flex-start;}.container
- AI编程助手ScriptEcho:革新你的编程学习之旅
前端
在当今数字时代,编程技能已成为一项越来越重要的技能,无论是想成为专业的软件工程师,还是想提升自身竞争力,学习编程都至关重要。然而,编程学习之路并非一帆风顺,陡峭的学习曲线和大量的实践项目常常让初学者望而却步。许多人卡在繁琐的配置和基础代码搭建上,难以将精力集中在核心业务逻辑的学习和项目实践中。为了解决这一问题,越来越多的人开始寻找更高效的学习工具,而AI写代码工具ScriptEcho正是其中之一,
- AI写代码工具:程序员的效率利器与职业发展新机遇
前端
在如今竞争激烈的职业环境中,个人职业发展至关重要。提升工作效率,专注于核心竞争力,已成为每位职场人士,特别是程序员的共同追求。而随着人工智能技术的飞速发展,各种AI写代码工具应运而生,为程序员们提供了前所未有的效率提升和职业发展新机遇。本文将深入探讨AI代码生成工具如何帮助程序员提升效率,掌握新技术,并最终促进职业发展。提升效率,专注核心竞争力程序员的工作常常涉及大量重复性的代码编写,例如前端页面
- ELK Stack:日志管理与分析的神兵利器
Aries263
elkjenkins运维
在当今的数字化时代,数据是企业运营的核心。而日志数据,作为数据的重要组成部分,对于监控、分析和故障排查具有不可替代的作用。ELKStack(Elasticsearch、Logstash和Kibana的组合)凭借其强大的日志收集、处理和可视化能力,成为了众多企业和开发者首选的日志管理与分析工具。本文将深入探讨ELKStack的工作原理、应用场景以及如何使用它来构建高效的日志管理系统。一、ELKSta
- 嵌入式驱动开发详解10(MISC杂项实现)
嵌入~狮
Linux驱动驱动开发
文章目录前言MISC设备驱动简介重要结构体API函数MISC实现框架后续参考文献前言MISC驱动也叫做杂项驱动,也就是当我们板子上的某些外设无法进行分类的时候就可以使用MISC驱动。MISC驱动其实就是最简单的字符设备驱动,通常嵌套在platform总线驱动中,MISC设备驱动简介所有的MISC设备驱动的主设备号都为10,不同的设备使用不同的从设备号。随着Linux字符设备驱动的不断增加,设备号变
- php 面试题总结
php面试
1.phpfpm是什么?fpm是fastcgi进程管理器处理web服务器的请求。优点1.动态进程管理根据负载自动调整进程数量,自动监控回收2.资源利用高效,通过进程池的方式,避免频繁的创建和销毁进程。节约资源,灵活配置,动态静态配置2.cgi和fastcgi区别cgi和fastcgi都是web服务器和php进行通信的协议fastcgi是持久化的进程池处理多个请求,不需要为每个请求单独创建新的进程,
- 高并发交易场景下业务系统性能不足?体验构建高性能秒杀系统!完成任务可领取锦鲤抱枕!
数据库阿里云
「技术解决方案-构建高性能秒杀系统」上线了!秒杀活动因其高流量和用户参与度,已成为电商平台的重要营销方式。本方案详细介绍如何利用阿里云产品构建高性能秒杀系统,通过ALB、ECS、Tair和PolarDB,实现高并发处理。ALB分发请求到多个ECS实例,确保计算资源充足;Tair加速数据访问,PolarDB提供高效存储,以实现高并发处理,确保系统稳定和快速响应,从而为用户提供流畅的抢购体验。完成在线
- 如何在 PyTorch 分布式训练中使用 TORCH_DISTRIBUTED_DEBUG=INFO 进行调试
weixin_48705841
pytorch分布式人工智能
如何在PyTorch分布式训练中使用TORCH_DISTRIBUTED_DEBUG=INFO进行调试在使用PyTorch进行分布式训练时,调试分布式训练过程中的问题可能非常棘手。尤其是在多卡、多节点的训练环境中,常常会遇到通信延迟、同步错误等问题。为了帮助调试这些问题,PyTorch提供了一个非常有用的环境变量TORCH_DISTRIBUTED_DEBUG,通过设置它,你可以在控制台输出更多的调试
- 在 PyTorch 训练中使用 `tqdm` 显示进度条
weixin_48705841
pytorch人工智能python
在PyTorch训练中使用tqdm显示进度条在深度学习的训练过程中,实时查看训练进度是非常重要的,它可以帮助我们更好地理解训练的效率,并及时调整模型或优化参数。使用tqdm库来为训练过程添加进度条是一个非常有效的方式,本文将介绍如何在PyTorch中结合tqdm来动态显示训练进度。1.安装tqdm库首先,如果你还没有安装tqdm,可以通过pip命令进行安装:pipinstalltqdmtqdm是一
- 【在 PyTorch 中使用 tqdm 显示训练进度条,并解决常见错误TypeError: ‘module‘ object is not callable】
weixin_48705841
人工智能
在PyTorch中使用tqdm显示训练进度条,并解决常见错误TypeError:'module'objectisnotcallable在进行深度学习模型训练时,尤其是在处理大规模数据时,实时了解训练过程中的进展是非常重要的。为了实现这一点,我们可以使用tqdm库,它可以非常方便地为你提供进度条显示。1.什么是tqdm?TQDM是一个快速、可扩展的Python进度条库。它可以用来显示迭代的进度,帮助
- 智能决策的利器:CRM预置商业智能分析的多维价值
程序员算法机器学习
在数字化时代,企业面临着海量的数据和复杂多变的市场环境。如何将这些数据转化为有价值的商业洞察,成为企业提升竞争力的关键。CRM(客户关系管理)系统作为企业与客户互动的核心平台,通过预置的商业智能(BI)分析功能,能够为企业提供强大的数据支持和决策依据。本文将探讨CRM预置商业智能分析的功能、优势、应用场景以及未来发展趋势。一、CRM预置商业智能分析的核心功能CRM系统通过预置的商业智能分析功能,能
- OpenCompass评测大模型
辣条少年
人工智能
OpenCompass简介上海人工智能实验室科学家团队于2024.01.30正式发布了大模型开源开放评测体系“司南”(OpenCompass2.0),用于为大语言模型、多模态模型等提供一站式评测服务。OpenCompass平台广泛支持超过100种HuggingFace和API模型,融合了100多个数据集,包含约40万个问题,用以从八个维度评估模型。其高效的分布式评估系统能够快速且全面地评估十亿级规
- 冷静回看 TRUMP:31 小时近 800 亿美元市值,是自由还是无序?
区块链web3
作者:Techub独家解读撰文:Babywhale,TechubNews从0到800亿的市值需要多久?将在本周就任的美国总统特朗普给出了答案:31小时。当然,虽然以代币的价格去计算市值可能并不是一种所有人都认可的方式,但不得不承认的是特朗普的团队创造了一个在Web3领域前无古人后,可能后也难有来者的记录。但这个记录可能除了证明特朗普无利不起早的商人本性之外,没有任何好处。这三天的故事相信大家都已经
- Multicoin Capital:预测再变,这 7 个趋势不变
web3比特币区块链智能合约
作者:Techub精选编译撰文:MulticoinCapital合伙人团队编译:Yangz,TechubNews亚马逊创始人杰夫·贝索斯关于未来趋势的论述常发人深省。贝索斯认为,「未来10年会发生什么变化」是个有趣,但也十分普通的问题。相反,在他看来,「未来10年什么不会改变」更为重要。本周早些时候,我们发表了一篇「千篇一律」的风险投资文章,介绍了我们的投资团队期待在2025年看到的新兴领域。本着
- 搭建k8s集群
zhen24
kubernetes容器云原生
一、准备工作(所有节点)在开始部署之前,我们需要对所有节点进行以下准备工作。1.1、关闭防火墙#关闭防火墙systemctlstopfirewalld#禁止防火墙开机自启systemctldisablefirewalld1.2、关闭SELinux#永久关闭SELinuxsed-i's/enforcing/disabled/'/etc/selinux/config#重启系统使更改生效reboot#临
- 数据产品交易市场|2024年度监测报告
数据
根据遇见数据集平台监测数据分析,截止2024年12月底,数据交易市场总披露交易金额突破550亿元,总挂牌数据产品超4万个。超2000家企业供应数据,其中在多家交易所上架的企业占比17%。想要了解更多信息,请打开:五号数据雷达https://www.5radar.com/dplists/news/137462
- hvie SQL优化之where子句过滤模式
三生暮雨渡瀟瀟
hive调优hive
本篇文章来源于《Hive性能调优实现》。在HiveSQL里面经常用到的过滤方法就是使用where子句,例如:explainselect*fromstudent_tb_seqwheres_age=19ands_namelike'%红%'ands_scorein(100,50,22);where子句在执行计划中以filter操作表示,代码如下:STAGEPLANS:Stage:Stage-1MapRe
- Presto 时间、日期及计算相关日期
三生暮雨渡瀟瀟
prestobigdatapresto
由于工作中在数据迁移,大数据平台数据查询引擎使用Presto,和传统的数据库时间函数有区别,整理一版,供大家参考,一起学习,有错误欢迎指正。1、查询当前日期selectcurrent_date;2、查询当前时间selectcurrent_timestamp;_col0---------------------------------------2022-01-0220:45:58.551Asia/
- 20 条实用的创业实战指南:初创项目如何提升竞争力?
人工智能
作者:LmrankHan,AllianceDao核心贡献者编译:J1N,TechubNews我最近在SolanaBreakpoint上发表了主题演讲,目的是在有限的时间内为加密货币项目创始人提供尽可能多有价值的信息。我的演讲反响很好,所以我想花点时间详细整理阐述一下,让人们可以快速从中获得收益。从解决小问题开始从解决小问题或设计一个小的领域开始。而不是一开始就瞄准一个庞大的市场,创始人应该专注于解
- python081(包02—封装模块、设置__init__和外界导入包)
weixin_42681308
Python
案例演练新建一个hm_message的包在目录下,新建两个文件send_message和receive_message在send_message文件中定义一个send函数在receive_message文件中定义一个receive函数在外部直接导入hm_message的包__init__.py要在外界使用包中的模块,需要在__init__.py中指定对外界提供的模块列表
- 2024中国CRM排行榜
数据库算法
市场概述:随着数字化转型的深入推进,中国CRM(客户关系管理)市场在2024年呈现出蓬勃发展的态势。企业对于提升客户服务质量、优化运营效率的需求持续增长,推动了CRM解决方案的快速发展和创新。评估标准:本次排名主要基于以下几个核心维度进行综合评估:产品功能完整性和创新性技术架构先进性客户满意度和市场口碑本地化服务能力解决方案成熟度生态系统建设情况2024年中国CRM系统排行榜第一梯队:市场领导者1
- Servlet3 简单测试
杨过姑父
servletjava
1.注解定义servlet的时候如果@WebServlet("some")如果url-pattern前面不加/回报以下的错误,和web.xml中定义是一致的。java.lang.IllegalArgumentException:Invalid[some]inservletmapping2.urlPatterns={"/some","/aaa","/bbb"}和value={"/some","/aa
- 销售易CRM:深度洞察及应用策略全景
crmsaas平台
一、核心观点1销售易CRM:企业实现客户数字化的利器销售易CRM作为企业实现客户数字化的重要工具,在企业运营中发挥着关键作用。它能够整合企业营销服全流程管理,以支撑企业与客户互动的全出点智能化、数字化为设计出发点,助力企业成为真正以客户为中心的运营组织,提升运营效率,实现规模化的业绩增长。通过强大的PaaS平台能力,销售易CRM可以将复杂的业务抽象成可视化组件,灵活组合和扩展,满足不同行业、不同企
- 泛型入门与C#编程精进_第23讲
一曲歌长安
本文还有配套的精品资源,点击获取简介:本教程详细介绍了C#语言中泛型的概念、优势和应用场景。泛型通过类型参数提供延迟指定数据类型的功能,从而增强代码复用性、确保类型安全并提高性能。教程涵盖泛型类、接口、方法、约束、委托、事件以及泛型的继承与多态性,并通过实例讲解如何在.NET4平台中有效运用泛型来优化开发过程。1.泛型的基本概念与重要性泛型是现代编程语言中不可或缺的特性,它在编译时期提供类型安全,
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分