当我们接到需求文档或是原型设计稿后,结合之前对自身产品的分析与理解,同时完成与多款竞品视觉上的详细比对,我们可以率先确立产品页面的主要风格。在做竞品分析时,我们可以很好的总结出当前行业内,同类型产品的设计趋势,但并不是完全的套用或照搬。在设计时,我们要遵循着易用性第一的原则。
设计趋势分析
1.渐变、活泼大胆的用色
在分析设计趋势过程中,很多文章都有介绍渐变色、或者是活泼大胆用色的案例。不过,并不是所有产品都适合用渐变色或者是过于夸张的颜色来进行设计。比如:金融类、新闻类、教育类等;对于这些类型的产品,过于丰富或者是复杂的配色很容易分散用户的注意力,无法让使用者聚焦内容本身。而对于电商或者是音乐类的产品,就可以用比较有活力的配色来突出渲染气氛。
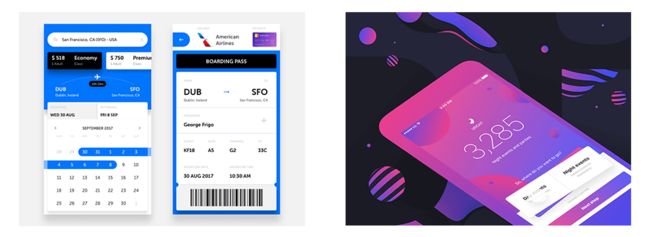
在上面的案例中,左面为“机票订票”的APP;右面是关于“派对、俱乐部”信息展示的APP,产品属性上的不同,也直接导致了配色的巨大差别。
订票产品——人们在订票的时候注意力都集中在时间,航班等票务信息上;所以,为了不分散用户的注意力,以及避免对信息本身造成影响,产品选择了蓝、白、黑三种颜色进行搭配。层级清晰,对内容不产生打扰,简洁清楚,便于用户查看信息。
资讯产品——右侧的产品是关于“派对、俱乐部”的信息展示,所以选择了较为夸张的渐变配色搭配来渲染气氛。其中的信息量也并不大,所以添加了适量的元素进行装饰,整体搭配和谐。
2.实验性的界面排版结构
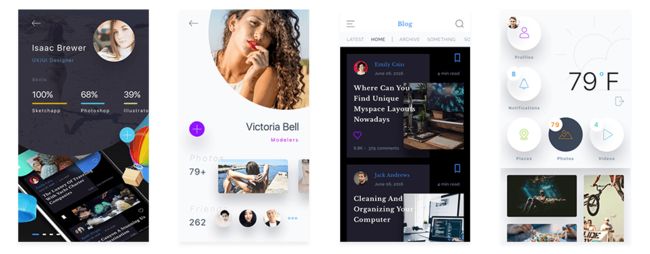
丰富大胆的排版结构可以在第一时间抓住使用者的眼球,大大增强了界面的整体设计感。不过,这种设计的局限性也很大。如果页面中内容信息过多、或是排版不当、配图不当、语言不同等,都会很容易起到反效果,使得页面过于杂乱无法聚焦。并且受限于手机屏幕的有限空间,应用于网页端要比应用在APP端效果会好很多。
但这种类似于杂志类的排版风格也并非完全不可取。应用在H5页面,或是详情页面等还是非常出彩的。其延伸的设计方式还包括:全屏背景图片、海报样式页面、卡片切割式布局、悬浮效果等。
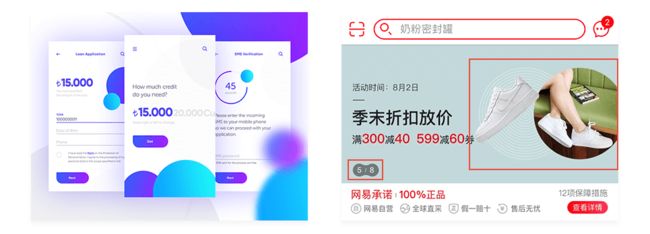
3.插画元素的运用
现在越来越多的APP产品中都加入了插画的设计元素。合适的插画可以营造氛围、突出传递品牌价值、增加亲和力、增加用户粘性、使页面更有趣;还能起到将抽象理念具象化的作用。可以更好更多样的讲述品牌故事与愿景,拉近产品与用户之间的距离。
插画元素可以用在产品中的很多地方,其中包括:开屏页面、loading页面、下拉刷新、banner、icon、详情页和一些指定页面等等。我们在设计绘制插画过程中可以统一规范:颜色、造型、装饰元素等等。这样可以反复利用、快速修改、增加效率。
4.适量元素的运用
扁平化概念最核心的地方就是:去掉冗余的装饰效果,去掉多余的透视,纹理,渐变等等能做出3D效果的元素。让“信息”本身重新作为核心被凸显出来。更加简单直接且不被过分干扰的将信息展示出来,减少用户在使用产品时所产生的认知障碍。
之后出现了扁平化2.0的设计风格,元素保留微投影、微渐变等轻质感形式;使得元素细节更加丰富。2.0的出现是对过分扁平单一的界面风格进行的提升,使页面风格不至于过分单调,避免审美疲劳。
提到APP的设计或者是更新改版,那么就不得不说扁平化这个词。现在不光是谷歌的Material Design设计语言,从iOS11开始苹果的设计语言中也加入了卡片、阴影等样式。随着设计语言的变化统一,扁平化风格也在合理的范围内更加丰富和进化,而我们可使用的形式也将越来越多。
5.扁平化设计风格
扁平化概念最核心的地方就是:去掉冗余的装饰效果,去掉多余的透视,纹理,渐变等等能做出3D效果的元素。让“信息”本身重新作为核心被凸显出来。更加简单直接且不被过分干扰的将信息展示出来,减少用户在使用产品时所产生的认知障碍。
之后出现了扁平化2.0的设计风格,元素保留微投影、微渐变等轻质感形式;使得元素细节更加丰富。2.0的出现是对过分扁平单一的界面风格进行的提升,使页面风格不至于过分单调,避免审美疲劳。
提到APP的设计或者是更新改版,那么就不得不说扁平化这个词。现在不光是谷歌的Material Design设计语言,从iOS11开始苹果的设计语言中也加入了卡片、阴影等样式。随着设计语言的变化统一,扁平化风格也在合理的范围内更加丰富和进化,而我们可使用的形式也将越来越多。
6.动效的合理使用
动效的设计在如今已经越来越被重视。优秀的动态效果可以和页面衔接搭配的非常完美。可以使扁平的页面富有活力,增加产品的体验舒适度;减少用户的等待时间和一些负面情绪,让使用者眼前一亮。相反,过于复杂或绚丽的动效,往往并不能起到很好的效果。不仅会分散用户的注意力,干扰产品本身的内容;还会加大开发成本,加大产品体积。
我将目前比较主流的设计趋势进行了整理总结,筛选出了比较适合在APP上面进行设计的几种形式。之后,我们可以逐条的带入到我们产品中进行尝试;将形式细化成样式,结合产品属性进行demo的设计。同时比对竞品,分析它们界面搭配的优缺点来进行我们自身产品的优化。
梳理改版要点
1.竞品分析,取长补短
分析市场上与自身产品属性相匹配的成功案例,也可以搜集间接竞品备选;分析其优点并提取梳理,结合自身产品的内容框架进行比对优化。这样做的好处是避免闭门造车,学习其他平台优点可以提高效率。但这并不代表要一味的抄袭,这么做的目的是提高自我,寻求突破。
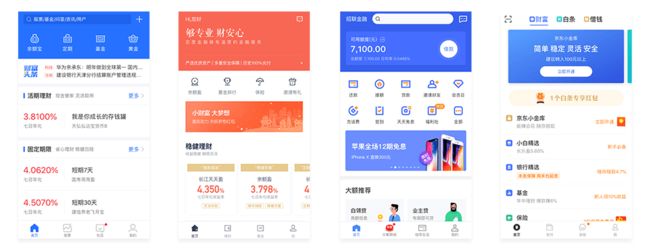
以金融产品为例:产品中会涉及到实名认证、资金流入流出、投资理财、利息收益等等内容。那么对于用户来说产品的安全性肯定是放在第一位的,我们的页面要设计的简洁精致,要想方设法打消使用者的疑虑,增加用户的信任感。
上面四款产品都是大型的金融理财平台。这些产品结构清晰、色彩鲜明、细节把控到位、以纯色为主、都使用了扁平化设计等等;
在优化升级自身产品时,不能完全照搬其他平台的设计;这样到最后就会变成一个东拼西凑的另类产品。我们需要分析这些案例中的设计要点是否符合自身产品的属性。
比如:①平台展示类的金融产品是否需要把各种信息突出显示?是否需要添加banner来进行引流?
②首页显示内容过多,为避免视觉主体混乱是否可以去除掉多余的装饰性元素?
③普通的金融理财平台还有没有必要加banner?内容不足的情况下,是否有必要添加icon。
2.设立埋点,搜集数据
数据的支撑对于改版有非常重要的作用。通过在主要页面的按钮或是可点击区域等位置进行埋点处理,我们可以知道相关的重要数据。例如:首页的banner点击量很少,我们可以分析其原因,或者如果用处不大我们是否可以直接去掉banner部分;首页按钮点击量很少,我们更换字段或者位置看看点击量是否会有提升;页面中的点击区域点击量很高的原因是什么,改版时是否需要保留。所以,埋点得到的数据对我们的改版有很大的帮助。另外,我们还可以通过官方的微信微博、下载平台等途径搜集到用户的反馈,来强化数据。
3.视觉信息展示的合理性与一致性
绝大对数的APP界面的版式都是比较规整的排布,设计的时候要考虑到大多数用户的使用习惯。像上文提到的杂志形式的排版在实际的项目中很少出现;复杂的设计和较高的开发成本让这种形式存在很大的风险。
配色上,金融产品当中很多都是以纯色为主,这么做是为了避免一些花哨的设计手法打扰到内容主体;尤其是金融这种比较敏感的产品。当然纯色并不是绝对的,合理的渐变形式搭配也可以有不错的效果。例如:京东金融顶部的渐变色卡片的处理形式。因此我们要结合实际情况来进行设计。
我们在设计页面时,要保持一致性的原则,不可把各个页面做成各不相同的风格。间距、配色、插画也是一样的道理,设立规范与主要样式之后就要贯穿始终,切不可随意的大面积变换。
4.换位思考
无论是分析还是设计,我们往往都是站在制作者的身份去看待一款产品的。而产品上线后,用户使用时可能会出现五花八门的意外情况。我们虽然无法百分百的理清所有可能出现的问题,但我们应该在设计之前就“换位思考”,站在用户的角度去看待审视自己的产品;尽可能的分析出所有不合理的地方,以便尽早处理。所以,在改版前充分搜集客户的需求以及使用体验就变得格外重要。
同时,换位思考也可以实行在团队身上。我们可以把自己的想法与大家分享,集思广益头脑风暴;让团队中的成员都参与进来,听取他们的意见。从中梳理出更多的有益的点子。
5.刻意的改变
有些时候,为了追求快速与收益,不少产品的设计会选择走捷径。市场上趋于同质化设计的产品也越来越多。
不仅仅是软件上,硬件上也尤为突出。
刘海屏指的是手机屏幕正上方由于追求极致边框而采用的一种手机解决方案,里面集成了前置摄像头以及各种的精密元件。可以说是为了全面屏而做的一种妥协。竖排的后置摄像头也是同样的道理。由于顶部空间被压缩而由之前的横排摄像头改为了竖排。
而有些厂商并没有那么多的精密元件放在前面,却依然使用了刘海屏;并且把后面的摄像头变为了竖排。之后,OPPO和vivo相继推出了真·全面屏手机。虽然,在机身内部做了一些妥协,但我们看到了全面屏设计的突破与更多可能。
所以,我们在设计页面的时候可以刻意的去寻求不同。虽然都是遵循扁平化的设计趋势,但就像扁平化2.0,以及最近在网络上疯传的“All-White”一样,都是在扁平化的基础上不断地进行新的尝试与创新。
6.团队测试
和我们在做设计之初集思广益的时候一样,当页面设计完成后也可以让大家共同参与进来,一起搜索页面的逻辑和设计当中的问题。
如果时间充裕,我们可以用Axure、Principle等工具做成可交互的demo让大家进行测试。这样做可以更加直观的发现整套页面中的问题。
后期整理
当我们完成全部的设计并测试完毕之后,就要开始准备与开发部门对接;这里面很重要的一项工作就是切图和标注。
如今的技术越来越完善,我们可以借助其他的插件快速完成标注的工作。我比较常用的是蓝湖,可以把做好的页面上传至蓝湖,它会帮助我们自动完成标注工作,不需要其他操作。比之前一步步的标注数值,导出图片效率提升了无数倍。
切图也是同样的道理,在软件中标出要切图的部分,然后上传让开发人员自行下载。某些特殊的图片可能需要我们单独的标注并切出来,其他绝大部分的元素都可以用软件帮助切图。
这些插件大大提高了我们后期输出的速度,而且效果也非常的好,节省了我们很多时间。
当然,完成全部工作之后,文件的整理命名也是非常重要的一项内容。我们要在工作中养成好的习惯,每个文件都要命好名,分好文件夹,方便我们后续的修改与总结。
命名方式可以与切片名称类似(组件_类别_功能_状态)。如果页面过多,而我们并没有及时整理的话,会对我们后续的工作或者是工作交接造成很大的困扰。