SMBMS超市订单管理系统
文章目录
- MVC三层架构(代码整体以此分层编写)
- 基本架构
- 项目搭建准备工作
-
- 1- 4
- 5 创建项目包结构
- 6-7
- 8 导致静态资源
- 登录功能实现
-
- 1.编写前端页面
- 2.设置首页
- 3.编写Dao层用户登录的接口
- 4.编写Dao接口实现类
- 5.业务层接口
- 6.业务层实现类
- 7.编写servlet
- 8.注册servlet
- 整体流程
- 登录功能优化
-
- 注销功能:
- 登陆拦截优化
-
- 为什么要登陆拦截优化
- 具体步骤
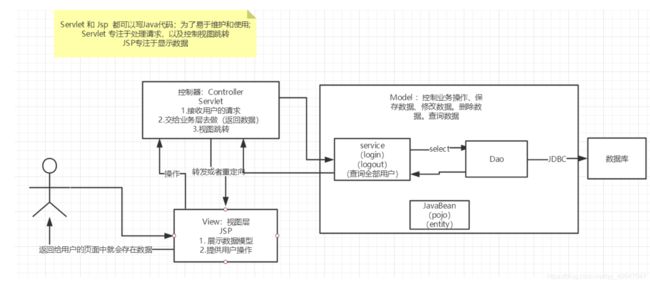
MVC三层架构(代码整体以此分层编写)
- 整体的流程与代码编写思路:
建议是从后往前写,便于调试与debug,先编写Dao层,主要负责与数据库交互,编写sql语句等。Servicce主要负责调用Dao层,而Servlet也是主要调用Service和前端的一些数据交互,比如resquet和response等
基本架构
项目搭建准备工作
1- 4
5 创建项目包结构
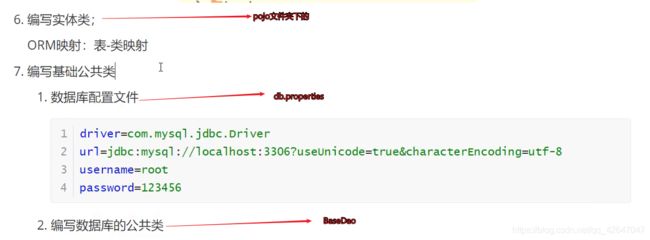
6-7
8 导致静态资源
登录功能实现
1.编写前端页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>系统登录 - 超市订单管理系统</title>
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/css/style.css" />
<script type="text/javascript">
/* if(top.location!=self.location){
top.location=self.location;
} */
</script>
</head>
<body class="login_bg">
<section class="loginBox">
<header class="loginHeader">
<h1>超市订单管理系统</h1>
</header>
<section class="loginCont">
<form class="loginForm" action="${pageContext.request.contextPath }/login.do" name="actionForm" id="actionForm" method="post" >
<div class="info">${
error }</div>
<div class="inputbox">
<label for="userCode">用户名:</label>
<input type="text" class="input-text" id="userCode" name="userCode" placeholder="请输入用户名" required/>
</div>
<div class="inputbox">
<label for="userPassword">密码:</label>
<input type="password" id="userPassword" name="userPassword" placeholder="请输入密码" required/>
</div>
<div class="subBtn">
<input type="submit" value="登录"/>
<input type="reset" value="重置"/>
</div>
</form>
</section>
</section>
</body>
</html>
2.设置首页
<welcome-file-list>
<welcome-file>login.jspwelcome-file>
welcome-file-list>
3.编写Dao层用户登录的接口
public User getLoginUser(Connection connection, String userCode)throws Exception;
4.编写Dao接口实现类
public User getLoginUser(Connection connection, String userCode) throws Exception {
// TODO Auto-generated method stub
PreparedStatement pstm = null;
ResultSet rs = null;
User user = null;
if(null != connection){
String sql = "select * from smbms_user where userCode=?";
Object[] params = {
userCode};
rs = BaseDao.execute(connection, pstm, rs, sql, params);
if(rs.next()){
user = new User();
user.setId(rs.getInt("id"));
user.setUserCode(rs.getString("userCode"));
user.setUserName(rs.getString("userName"));
user.setUserPassword(rs.getString("userPassword"));
user.setGender(rs.getInt("gender"));
user.setBirthday(rs.getDate("birthday"));
user.setPhone(rs.getString("phone"));
user.setAddress(rs.getString("address"));
user.setUserRole(rs.getInt("userRole"));
user.setCreatedBy(rs.getInt("createdBy"));
user.setCreationDate(rs.getTimestamp("creationDate"));
user.setModifyBy(rs.getInt("modifyBy"));
user.setModifyDate(rs.getTimestamp("modifyDate"));
}
//connection设成null不让其关闭,是因为后面业务层还需要数据库连接。
BaseDao.closeResource(null, pstm, rs);
}
return user;
}
5.业务层接口
public interface UserService {
//用户登录
public User login(String userCode, String userPassword);
}
6.业务层实现类
public class UserServiceImpl implements UserService{
private UserDao userDao;
public UserServiceImpl(){
userDao = new UserDaoImpl();
}
public User login(String userCode, String userPassword) {
// TODO Auto-generated method stub
Connection connection = null;
User user = null;
try {
connection = BaseDao.getConnection();
user = userDao.getLoginUser(connection, userCode);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally{
BaseDao.closeResource(connection, null, null);
}
//匹配密码
if(null != user){
if(!user.getUserPassword().equals(userPassword))
user = null;
}
return user;
}
}
7.编写servlet
- servlet是控制层,用来调用业务层
- 控制层的作用:接受用户的请求交给业务层去做,这里用户的请求是登录(输入用户名和密码请求登录),业务层要做的是在数据库中匹配输入的用户名和密码。
public class LoginServlet extends HttpServlet {
//servlet:控制层,接收用户的请求,调用业务层代码。
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//从前端获取用户名和密码(接收用户的请求)
String userCode = req.getParameter("userCode");
String userPassword = req.getParameter("userPassword");
//接收请求后需处理业务,业务是:和数据库中的数据进行对比,所以需调用业务层
UserServiceImpl userService = new UserServiceImpl();
User user = userService.login(userCode, userPassword);//这里已经把登录的人给查出来了
if(user != null){
//查有此人,可以登录
//将用户的信息放入Session中
req.getSession().setAttribute(Constant.USER_SESSION , user);
//跳转主页(跳转到另一个页面,地址变了,所以用重定向)
resp.sendRedirect("jsp/frame.jsp");
}else{
//查无此人,无法登录
//转发会登录页面,顺带提示它,用户名或密码错误。((跳转到本页面,只是在本页面加了些信息(用户名或密码错误),地址没变,所以用请求转发))
req.setAttribute("error" , "用户名或密码错误");//请求可以携带数据
req.getRequestDispatcher("login.jsp").forward(req , resp);
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
8.注册servlet
<servlet>
<servlet-name>LoginServletservlet-name>
<servlet-class>com.tong.servlet.user.LoginServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>LoginServletservlet-name>
<url-pattern>/login.dourl-pattern>
servlet-mapping>
整体流程
前端一启动,执行login.jsp(设置成了首页),直接到web.xml中设置的login.do(servlet映射),调用对应的控制器servlet(LoginServlet),servlet中会调用业务(UserServiceImpl),然后业务会调用想用的Dao(UserDaoImpl)来获取数据。
登录功能优化
注销功能:
思路:移除session,返回登录界面;
- LogoutServlet
public class LogoutServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.getSession().removeAttribute(Constant.USER_SESSION);
resp.sendRedirect(req.getContextPath() + "/login.jsp");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
注册
<servlet>
<servlet-name>LogoutServletservlet-name>
<servlet-class>com.tong.servlet.user.LogoutServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>LogoutServletservlet-name>
<url-pattern>/jsp/logout.dourl-pattern>
servlet-mapping>
登陆拦截优化
为什么要登陆拦截优化
- 正常登陆后,将登录界面的网址复制下来,在注销后的登录界面,黏贴复制的网址,在没填用户名和密码的前提下,进入了系统。所以需要登录拦截
拦截判断的条件是session中有无user这个属性,因为在用户注销,或还没登录的情况下,session中没有user这个属性,如果没有,说明不是正常登录,进行拦截;只有当正常登录时,会创建session中user这个属性,此时可以正常登录。


注销后,黏贴网址,依然能登录进来,需进行拦截。

具体步骤
编写一个过滤器,并注册
public class SysFilter implements Filter {
public void init(FilterConfig filterConfig) throws ServletException {
}
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) resp;
//过滤器,从session中获取用户
User user = (User) request.getSession().getAttribute(Constant.USER_SESSION);
if(user == null){
//session已经被移除,或者用户注销,或还没登录
response.sendRedirect("error.jsp");
}else{
chain.doFilter(req , resp);
}
}
public void destroy() {
}
}
<filter>
<filter-name>SysFilterfilter-name>
<filter-class>com.tong.filter.SysFilterfilter-class>
filter>
<filter-mapping>
<filter-name>SysFilterfilter-name>
<url-pattern>/jsp/*url-pattern>
filter-mapping>