继承:继承是OO语言(面对对象语言)的一个重要概念,许多OO语言支持两种继承方式:接口继承和实现继承。
接口继承只继承方法签名,而实现继承则继承实际的方法。由于函数没有签名,在ECMAScript中无法实现接口继承,只支持实现继承。
并且其实现继承主要是依靠原型链实现的。--JavaScript高级程序设计
继承概念指的是一个类(称为子类、子接口)继承另外的一个类(称为父类、父接口)的功能,并可以增加它自己的新功能的能力,
继承是类与类或者接口与接口之间最常见的关系.
知识剖析
继承方式:
在基于类的面向对象方式中,对象(object)依靠类(class)来产生。
而在基于原型的面向对象方式中,对象(object)则是依靠构造器(constructor)利用原型(prototype)构造出来的。
JavaScript语言正是如此,它是通过一种叫做原型(prototype)的方式来实现面向对象编程。
1.首先我们来看下原型,原型prototype:
JavaScript的每个对象都继承另一个对象,后者称为“原型”(prototype)对象。只有null除外,它没有自己的原型对象。
原型对象上的所有属性和方法,都能被派生对象共享。这就是JavaScript继承机制的基本设计。
通过构造函数生成实例对象时,会自动为实例对象分配原型对象。每一个构造函数都有一个prototype属性,这个属性就是实例对象的原型对象。
总结一下,原型对象的作用,就是定义所有实例对象共享的属性和方法。这也是它被称为原型对象的含义,而实例对象可以视作从原型对象衍生出来的子对象。JS中所有对象都有自己的原型对象。
2.原型链
对象的属性和方法,有可能是定义在自身,也有可能是定义在它的原型对象。由于原型本身也是对象,又有自己的原型,所以形成了一条原型链(prototype
chain)。比如,a对象是b对象的原型,b对象是c对象的原型,以此类推。
“原型链”的作用是,读取对象的某个属性时,JavaScript引擎先寻找对象本身的属性,如果找不到,就到它的原型去找,如果还是找不到,就到原型的原型去找。如果直到最顶层的Object.prototype还是找不到,则返回undefined。
3.constructor属性
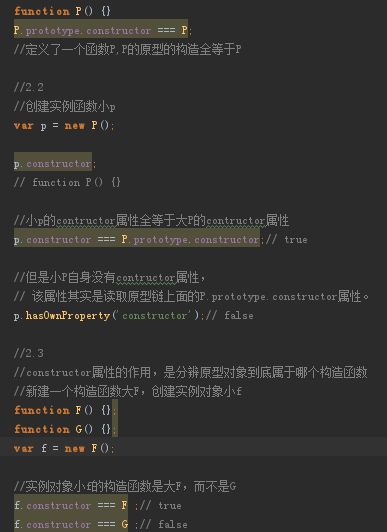
prototype对象有一个constructor属性,默认指向prototype对象所在的构造函数。
由于constructor属性定义在prototype对象上面,意味着可以被所有实例对象继承。
constructor属性的作用,是分辨原型对象到底属于哪个构造函数。
那么,访问对象原型的方法有哪些?
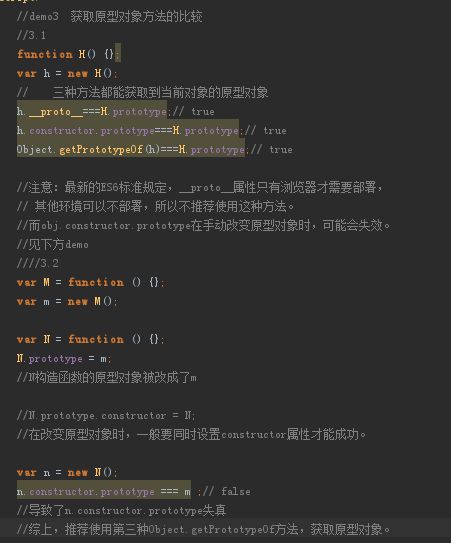
获取实例对象obj的原型对象,有三种方法
1. obj.__proto__
2. obj.constructor.prototype
3. Object.getPrototypeOf(obj)
上面三种方法之中,前两种都不是很可靠。最新的ES6标准规定,__proto__属性只有浏览器才需要部署,其他环境可以不部署。而obj.constructor.prototype在手动改变原型对象时,可能会失效。
而除了用原型去继承之外,对象之间的"继承"的还有没有其他方法呢?
有,比如构造函数绑定。
构造函数绑定也是最简单的方法,使用call或apply方法,将父对象的构造函数绑定在子对象上,即在子对象构造函数中加一行:
functionCat(name,color){
Animal.apply(this,arguments);this.name = name;this.color = color;
}varcat1 =newCat("大毛","黄色");
alert(cat1.species);// 动物
其他继承方式还有直接继承prototype、利用空对象作为中介、 拷贝继承
这里推荐阮一峰老师的文章,讲解了5种关于构造对象的继承方式:
http://www.ruanyifeng.com/blog/2010/05/object-oriented_javascript_inheritance.html
。
好了,文章要讲的基本就是这些了,感觉观看。