Element Ui使用技巧——Form表单的校验规则rules详细说明
Element Ui使用技巧——Form表单的校验规则rules详细说明
Element UI中对Form表单验证的使用介绍:
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item的 prop 属性设置为需校验的字段名即可。校验规则参见 async-validator
文档中提及的用法有2种:
1.对整个表单进行规则验证:
![]()
......
![]()
如上,在data中定义表单验证规则的对象数组rules(可以单独编写验证器函数),并直接绑定到表单标签的rules参数中。
其中,validator是单个表单域格式验证的验证器,一般是需要比较复杂的格式验证的时候才会用。如果是非空验证、数据类型验证或者正则表达式能处理的,都可以直接通过rules的type/Pattern等相关参数直接配置就好了。
2.对单个表单域进行验证:
![]()
......
![]()
如上,对于单个表单域,可以直接对表单域的rules参数进行配置,来实现格式验证,这种方法一般比较适用于格式验证比较简单的情况。
如果需要进行验证的字段比较多,或者验证规则比较复杂,那么最好使用上边对整个表单进行验证的方式。
官方文档中的介绍太过粗略,下面单独介绍rules的用法,详细校验规则参见 async-validator。
表单验证规则rules的详细用法:
结合Element UI的例子:
![]()
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
region: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
date1: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],
date2: [
{ type: 'date', required: true, message: '请选择时间', trigger: 'change' }
]
......
}![]()
如上,rules中单个表单域校验规则可以包含多个数组,每个数组即是一条校验规则:
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
]数组中的单个检验规则对象中包含required/message/trigger/min/max等参数,这些参数配合起来,可以完成我们以往要编写多行代码才能实现的校验功能。下面就详细介绍这些参数。
type:
表明要使用验证器的类型,类似数据格式检验,其中还有email、url、regexp、method等特定格式字段的验证。
使用这个,我们就可以对一些特定的字段进行校验,而不用再像以前一样写正则,做判断。
比如只需要配置 type:'email' 的规则就可以验证email了,验证器都已经封装好了这些功能,你只需调用就可以了,这也是。
可识别的类型值有:
string: 字符串类型(默认值)number: 数字类型boolean:布尔类型method: 函数类型regexp:正则表达式integer: 整型float: 双精度浮点型数字array: 数组类型object: 对象类型enum: 枚举值date: 日期格式url: 网址格式hex: 16进制数字email: 电子邮箱格式any: 任意类型
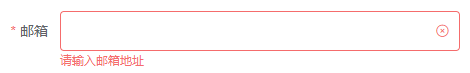
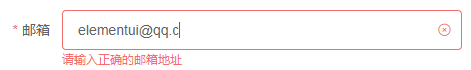
验证电子邮箱的完整示例代码:
![]()
email = [{
type: "string",
required: true,
message: '请输入邮箱地址',
trigger: 'blur'
},
{
type: 'email',
message: '请输入正确的邮箱地址',
trigger: ['blur', 'change']
}
]![]()
如上,实现了文本框失去焦点进行非空检验,失去焦点、内容改变进行格式验证,并给出相应提示,是不是比我们以前用原生js来实现简单明了多了呢。
required:
必填字段,即非空验证。如上面实例中的的非空验证,以及邮箱前边的必填符号*,就是这个参数的功劳。
pattern:
正则表达式,如果需要验证手机号码之类,可以直接编写正则表达式配置到校验规则中,那么就不需要自己去校验了,由校验器自动校验。
{ type : "string" , required: true , pattern : /^[a-z]+$/ }min/max:
判断数据大小范围,通常对数字大小范围做校验。对于字符串和数组类型,将根据长度进行比较。
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }len:
长度验证,如11位手机号码。
roles: {
type: "array", required: true, len: 3
}enum:
枚举值验证,示例代码如下:
role: {type: "enum", enum: ['admin', 'user', 'guest']}whitespace:
验证是否只有空格(如果没有该配置,则全空格的输入值也是有效的)。
whitespace: [{
type: "string",
message: '只存在空格',
whitespace:true,
trigger: ['change', 'blur']
}]transform:
有时有必要在验证之前转换值,以强制或以某种方式对其进行清理。为此 transform ,向验证规则添加一个功能。在验证之前,先转换属性,然后将其重新分配给源对象,以更改该属性的值。
![]()
// 校验
transform: [
{
type: 'enum',
enum: [2,4,6],
message: `结果不存在`,
trigger: ['change', 'blur'],
transform(value) {
return Number(value * 2)
}
}
]![]()
如上,只有输入1、2、3的时候才能校验通过。
貌似这个只能辅助校验,并不能改变组件绑定变量本身的值。
fields:
深层规则,可以通过将嵌套规则分配给规则的属性来验证object或array类型的验证规则,如地址对象的省市区的规则验证:
object类型:
![]()
address: {
type: "object", required: true,
fields: {
street: {type: "string", required: true},
city: {type: "string", required: true},
zip: {type: "string", required: true, len: 8, message: "invalid zip"}
}
}![]()
array类型:
![]()
roles: {
type: "array", required: true, len: 3,
fields: {
0: {type: "string", required: true},
1: {type: "string", required: true},
2: {type: "string", required: true}
}
}![]()
messages:
未通过校验的提示信息:
{name:{type: "string", required: true, message: "Name is required"}}支持html:
{name:{type: "string", required: true, message: "Name is required"}}支持vue-i18n:
{name:{type: "string", required: true, message: () => this.$t( 'name is required' )}}validator:
可以为指定字段自定义验证函数——这就相当于把前边配置的东西用js按照以前的方式编写验证逻辑了。虽然麻烦点,但是能实现比较复杂的业务逻辑判断。
简单的用法:
field: {
validator(rule, value, callback) {
return value === 'test';
},
message: 'Value is not equal to "test".',
}还可以这样用:
![]()
......
data() {
const checkAge = (rule, value, callback) => {
if(!value) {
return callback(new Error('年龄不能为空'));
}
setTimeout(() => {
if(!Number.isInteger(value)) {
callback(new Error('请输入数字值'));
} else {
if(value < 18) {
callback(new Error('必须年满18岁'));
} else {
callback();
}
}
}, 1000);
};
return {
ruleForm: {
age: 11
},
rules: {
age: [{
type: 'number',
required: true,
validator: checkAge,
trigger: ['blur', 'change']
}]
}
};
}
......![]()
小结:
如上,官方介绍的比较常用的验证规则也就是这些了,如果有比较复杂的逻辑判断可以直接通过编写validator来实现就好了。
个人原创博客,转载请注明来源地址:https://www.cnblogs.com/xyyt
分类: Vue, web前端开发