美好且让人蛋疼的一天开始了…… 生活中处处充满了意外;迈着欢快的步伐突然踩到了狗shit、洗衣服时发现自己不知何时放进口袋的毛爷爷、在女神面前欢快的聊天的时候没憋住放了一个屁等等。有些意外让人惊喜,有些意外也让人“惊喜”。
例如早上起床发现窗口的喜鹊叫个不停,不错呦~喜鹊叫代表会有好事发生啊,洗脸的时候还一直在心里琢磨会不会中“五百万”之类的什么。洗完脸了女朋友打了个电话过来,告诉你她怀孕了……怀……孕了……。正在惊慌失措当中或者无比惊喜当中,突然想起来自己和女朋友在不同的城市已经1年没见过面了……
好吧,这个“绿帽子”的颜色那是相当的鲜艳啊。言归正传吧,在你经历切图写代码之后,一个纯HTML+CSS的页面就出现在了眼前,然后再经过各种版本的浏览器的调试和各种尺寸视口的显示效果调试,开始和后端或者数据库对接。累死累活忙了几天,终于完成了。开始导入数据库测试数据,顺便给自己冲上一杯咖啡,香醇的咖啡缓慢入口的那种丝滑感觉,加上涌上心头一种大功告成之后的喜悦。心中感慨这尼玛就是生活啊~
喝完咖啡低头看了一眼显示器,准备欣赏下自己劳动成果,顺便品味自己的“完美”作品给自己带来的那种装逼感觉,看完之后结果却是一口没咽下去的咖啡全部都喷在了显示器上……
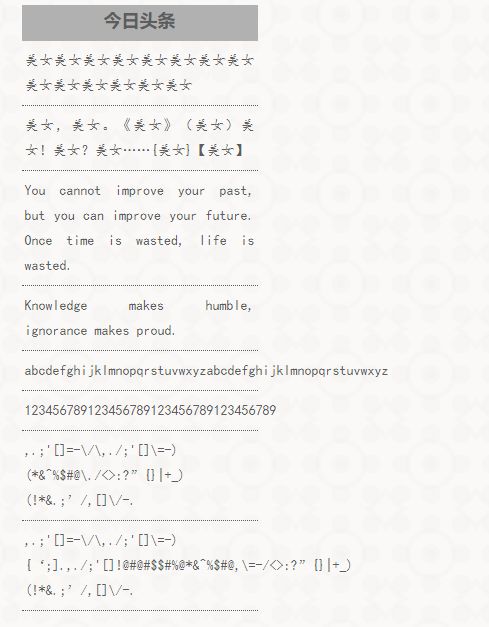
所有被调用的标题都成了这个“德行”……
心中感觉一百万只“草泥马”奔腾而去~我估计这种情况很多前端工作人员都遇见过,甚至我认识的几个大神中也有人会犯这样的“2B”错误。到此为止,遇见这种情况的人会分成二大“帮派”,第一种是直接把问题丢给后端的兄弟们,让他们来处理。第二种是自己处理,从自己从事的工作角度把问题解决。两种方式都有自己的道理,而且道理逻辑还能自洽,丝毫反驳不了。这里面不讨论两种方式的是非,只摆事实论高下。
第一种方式直接丢后端处理,因为前端的工作只是负责把美工和客户协商之后的显示效果落实到页面上。只要浏览器显示效果和客户认可的美工图中的效果一致,前端的工作基本算是完成。具体每个区域的文字调用情况是由后端兄弟来完成。例如从数据调用多少个字在页面显示。后端的玩意太高上,我不懂~我只能从我了解的知识结构来说明,例如使用的是DEDECMS作为后台程序的话,那么只要输入↓↓↓
/*dedecms控制标题字数*/
[field:title function=’ ( strlen(”@me”)>30 ? cn_substr(”@me”,30).”…” : “@me” ) ‘ /]
如果你用的是帝国CMS,那么可以通过下面的代码来解决标题的字数输出↓↓↓
/*帝国CMS控制标题字数*/
如果你用的是PHPCMS,那么可以通过下面的代码来解决标题的字数输出↓↓↓
/*phpCMS控制标题字数*/
{strcut($r['title'], 30, ...)}
如果你用的是wordpress这种高级货,那么可以通过原生函数在functions.php文件中添加下列函数代码来解决标题的字数输出↓↓↓
/*wordpress控制标题字数*/
function customTitle($limit) {
$title = get_the_title($post->ID);
if(strlen($title) > $limit) {
$title = substr($title, 0, $limit) . '...';
}
echo $title;
}
可以看出都是用函数来截断标题长度,只保留需要的长度。函数这玩意是后端玩的玩具,全是PHP之类的完全看不懂,我们会的那点JS还是关于DOM方面的。从术业有专攻的角度来看,交给后端的兄弟们来解决,完全是个好理由。可是这玩意有个很大缺点。看图说话:
这个网站是用dedecms制作的,为了保持美观应用了函数来截断标题,截断之后源码中显示的字也和页面一致,这些字等于消失了;虽然通过[field:fulltitle/]来使标签的title保持了整的标题字数,但是包裹的字数不完整会对SEO效果很不好。
如果你只是单纯的想把工作退给后端人员,那么你就可以愉快跑去开一局dota来放松下;如果你有点想法想要一些额外的收益,那么你需要付出额外的思考和工作。泰山不让其土故能成其尊……积累是点点滴滴间进行的,质变的结果却像洪水涌来一样震撼。
第二阵营就是自己动手解决,直接在前端把这个问题给解决掉,不给后端的兄弟们增加工作量,既然自己来搞定,就要付出一些精力了,我们先来观察我们这个可怜的列表的样子。
/*倒霉的列表*/
#demo{
width: 250px;
list-style-type: none;
}
li{
border-bottom: 1px dotted #666;
margin: 5px;
padding: 2px 3px 7px ;
}
li:first-child{
border-bottom:none;
text-align: center;
background-color: #b8b8b8;
font:bold 18px/1.5 "";
}
为了美观的效果,我们的目的是让这些“可恶的”标题都在一行显示,而且不“淘气”的跑出来。那么先排除了word-warp和word-break这俩货,因为它们是和折行效果相关联的,折行之后就变成了多行,这和我们的要求“一行”不符,并且这俩货对中文没啥效果,必须pass掉。关于这俩货的用法和区别可以出门右拐查看文章《容易混淆的word-wrap和word-break》
完美主义者加强迫症的要求是“一行显示”和“不溢出”。突然脑子一亮,脑海中蹦出两个CSS的声明white-space:nowrap和overflow: hidden;。来看下两个的作用:
white-space:nowrap;声明的效果是文本不会换行,文本会在在同一行上继续,直到遇到标签为止。
overflow: hidden;声明的效果是内容会被修剪,并且其余内容是不可见的。
我们先来加上white-space:nowrap;看看效果:
/*加了white-space:nowrap的列表*/
#demo{
width: 250px;
list-style-type: none;
}
li{
border-bottom: 1px dotted #666;
margin: 5px;
padding: 2px 3px 7px ;
white-space:nowrap; /*我在这里*/
}
li:first-child{
border-bottom:none;
text-align: center;
background-color: #b8b8b8;
font:bold 18px/1.5 "";
}
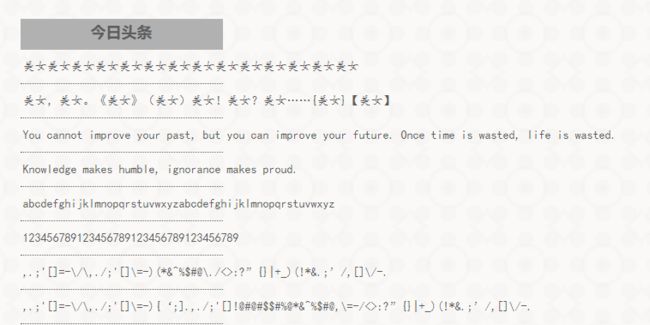
嗯,全部乖乖的跑到了一行,试试看overflow: hidden;能不能控制住文字们,不让它们跑出我们的列表范围。
/*加了white-space:nowrap的列表*/
#demo{
width: 250px;
list-style-type: none;
}
li{
border-bottom: 1px dotted #666;
margin: 5px;
padding: 2px 3px 7px ;
white-space:nowrap; /*我在这里*/
overflow: hidden; /*Hi~我在这里*/
}
li:first-child{
border-bottom:none;
text-align: center;
background-color: #b8b8b8;
font:bold 18px/1.5 "";
}
HOHO~这群淘气的小家伙们终于被控制住了,不过看边边上的字会被遮住一部分,看上去有点奇怪。怎么办?而且人家后面都有省略号来表示文字未完结只是省略不显示了。挠挠头,跺跺脚,翻翻资料。突然发现text-overflow: ellipsis;这货就在旁边看着我们在得意的笑,就是它了~!
text-overflow: ellipsis;显示省略符号来代表被修剪的文本。
/*加了white-space:nowrap的列表*/
#demo{
width: 250px;
list-style-type: none;
}
li{
border-bottom: 1px dotted #666;
margin: 5px;
padding: 2px 3px 7px ;
white-space:nowrap; /*我在这里*/
overflow: hidden; /*我在这里*/
text-overflow: ellipsis; /*我在这里*/
}
li:first-child{
border-bottom:none;
text-align: center;
background-color: #b8b8b8;
font:bold 18px/1.5 "";
}
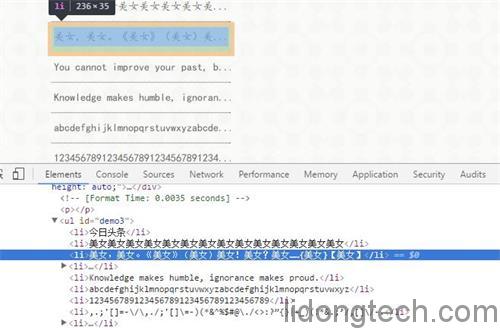
Perfect~!来看看源码中是不是也被截断了:
GOOD~~!太好了,显示效果是截断并且附带了省略号,源码中还是完整的标题字数。这样搜索引擎的spider也能获取到完整的信息。对SEO那是相当的友好!
需要注意的是单独使用text-overflow: ellipsis;不会有作用,必须通过white-space:nowrap;让文字在一行内显示;同时设置overflow: hidden;让超出部分被裁剪掉,这样设置text-overflow: ellipsis;才会有作用。也就是说要同时设置它们三个才会有作用,因为篇幅出现了大段的代码和demo,容易让人看的眼花头晕,这个我就不再举例说明了。可以自己试验下。
PS:所有主流浏览器都支持这仨货。