最近做的小程序项目需要打通微信会员卡模块,就仔细研究了卡券这一块,踩了很多的坑,网上能查到的东西也是比较少,因此在这里写点东西希望能帮到需要的猿们,我后台用的是php。
先贴上微信的文档
第一步就是申请开放平台,并绑定创建卡券的公众号和你的小程序,当然公众号和小程序都需要认证通过
这里就有点坑了,2.1绑定开放平台按照官方步骤一点点来呗,基本就是扫码确认就可以了。
2.2中使用的卡券(cardId)必须是绑定开放平台之后,再行创建的卡券,如果先创建卡券在绑定开放平台,这个卡券在小程序中是不可以调用的,2.3说到的“以小程序AppId调用添加/查看卡券JS-API,签名参数与公众号Addcard/Opencard JS-SDK一致;”这个小程序调用只是在.js文件中调用,不用管APPId的事,只是后台处理的还是需要用公众号的AppID;
第三步是设置卡券跳转小程序的相关设置
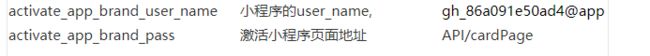
这两个参数是设置领取后激活会员卡跳转的参数
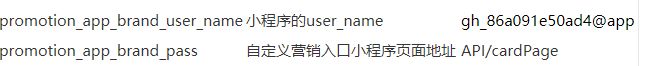
这两个参数是设置会员卡详情那个位置的跳转参数
设置这两个参数就可以了 再多的也没用
这里是小程序.js中调用wx.addCard, wx.openCard,api接口了
下面先说wx.addCard,接口吧
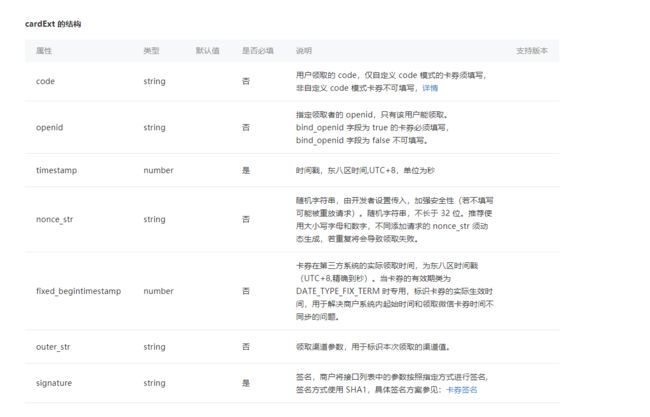
这里是cardExt的主要参数,这些参数需要请求后台处理
参数signature是卡券的签名,获取卡券签名当然也有官方文档的如下
这里的openid是对应小程序的openid,这里有个参数是api_ticket,卡券 api_ticket 是用于调用卡券相关接口的临时票据,有效期为 7200 秒,通过 access_token 来获取。这里要注意与 jsapi_ticket 区分开来。由于获取卡券 api_ticket 的 api 调用次数非常有限,频繁刷新卡券 api_ticket 会导致 api 调用受限,影响自身业务,开发者必须在自己的服务全局缓存卡券 api_ticket 。
贴上一段获取 jsapi_ticket的代码
//获取公众号access_token
function wx_get_token() {
$token = cache('access_token');
if(empty($token)){
$appid="**";//公众号appid
$AppSecret="***";//公众号秘钥
$res = https_request('https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid='.$appid.'&secret='.$AppSecret);
$res = json_decode($res, true);
$token = $res['access_token'];
cache('access_token',$token,7200);
}
return $token;
}
//获取api_ticket
function get_api_ticket(){
$api_ticket = cache('api_ticket');
if(empty($api_ticket)){
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=". wx_get_token()."&type=wx_card";
$res = json_decode(https_request($url),TRUE);
$api_ticket = $res['ticket'];
cache('api_ticket',$api_ticket,7200);
}
return $api_ticket;
}
获取这些参数后,其中nonce_str这个 参数不是必要的参数,如果获取signature没用到nonce_str,就不用返回这个参数
//获取加密数据
function get_signature($data){
sort($data,SORT_STRING );
return sha1(implode($data));
}
附上一段获取signature的函数代码,$data是参数组成的数组。
在小程序JS中调用wx.addCard成功后返回参数
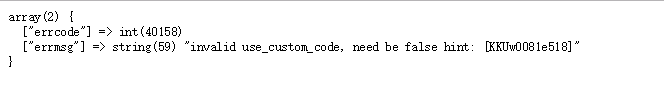
主要这里的接口是个数组,处理的时候注意一下。返回的code是加密的需要调用官方文档的接口解密,之后就得到你的会员卡号了。
下面就是会员卡激活的问题了,这里涉及到小程序开卡的接口;
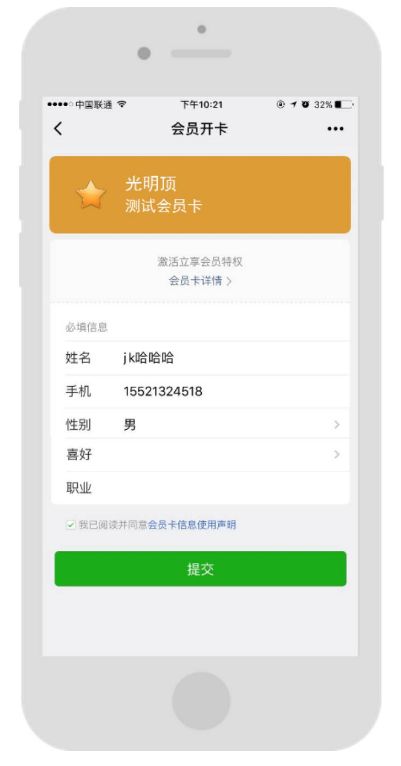
重要的坑说一下,如果你是自定义的code(也就是"use_custom_code"为true的时候),不能调起小程序的开卡组件(也就是你看不到下面页面的)。也就是只有使用系统的code才能调起开卡组件
想调起开卡组件的朋友往下看吧,没兴趣的可以结束了
开卡组件官方给了四个接口,
接口1:获取开卡插件参数
这个接口只有不是自定义code是才能调用成功
注意事项 1.本接口返回的参数须原封不动地填入开卡插件接口,须做urldecode操作;
这个注意事项不是我说的是官方给的,刚开始看也是一脸懵逼,声明一下 官方给的返回url参数是不对的,正确的参考上图;返回的url参数需要先进行urldecode操作,在进行下一步处理
接口2:小程序内打开开卡插件的接口
这个接口其实就是小程序的 跳转小程序的API,看看需要的参数
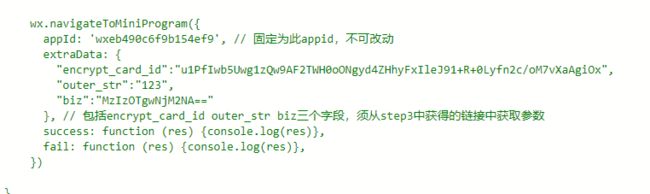
这个APPid是官方固定的的不要改就行,至于extraData这个参数看下图
这是官方的文档,问题的难点就是encrypt_card_id outer_str biz这几个参数在哪获取 记得上一步的 接口1中的返回参数URl吗?那个参数urldecode操作后是这样的
看到你想要的的参数了吧 直接获取就行了,传到小程序.js中是这样的
这样操作就会出现图10的页面了
基本就到这里了,由于我做的是自定义code的,关于获取用户字段接口都没用到,顺便提醒需要用开卡组件的,记得设置用户开卡时填写的开卡字段。
第一次写文章有点乱,希望可以帮到你啊 有什么问题可以留言交流