- Flask(四) 模板渲染render_template
@昵称不存在
Flaskflaskpython后端
文章目录过程详解(路由HTML模板)数据是怎么传过去的?多变量示例✅Jinja2支持条件判断、循环、模板继承:✅安全性Flask默认也会对变量进行HTML转义:{{chart|safe}}在pyecharts中怎么用?模板继承文件结构示例base.html(母板模板)index.html(子模板)login.html(子模板)过滤器宏和模板包含Flask-Login登录系统1、安装Flask-Lo
- 【无标题】
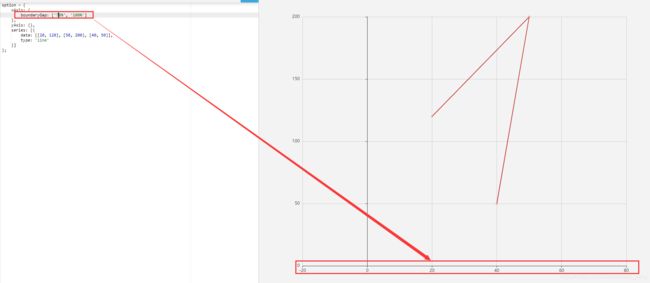
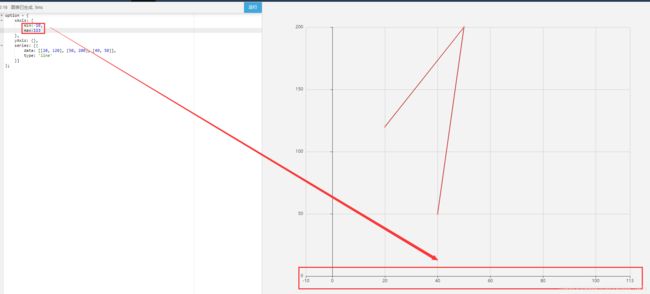
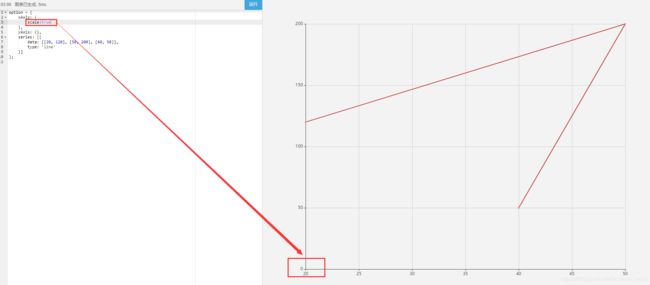
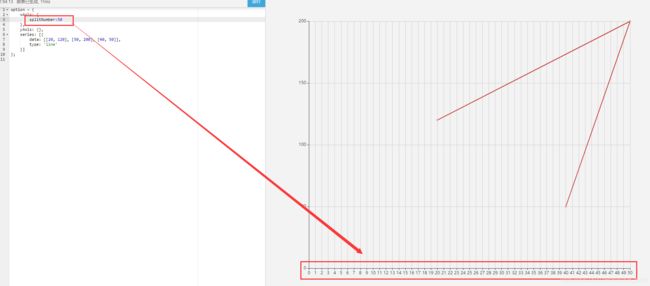
console.log( )
前端javascriptjava
echartsconstdomResize=()=>{chart&&chart.resize();};
- ECharts 数据集(Dataset)
沐知全栈开发
开发语言
ECharts数据集(Dataset)引言ECharts是一个使用JavaScript实现的开源可视化库,它能够将数据通过丰富的图表形式展示出来。在ECharts中,数据集(Dataset)是一个非常重要的概念,它负责存储图表所需的数据。本文将详细介绍ECharts数据集(Dataset)的相关知识,包括其定义、作用、类型以及使用方法。数据集的定义数据集(Dataset)是ECharts中用于存储
- ethers.js express vue2 定时任务每天凌晨2点监听合约地址数据同步到Mysql整理
穗余
全栈Web3web3
下面是一个完整的Ethers.js+Express+Vue2+MySQL实现方案,用于:每天凌晨2点监听某合约地址的Transfer事件,写入MySQL数据库,并展示每日NFT交易量图表(Vue2+ECharts)✅后端部分(Express+Ethers.js+MySQL)项目结构(后端部分):backend/├──abi/NFT_ABI.json├──db.js├──syncTransfers.
- 《Vue3+ECharts 大屏性能优化全攻略:从加载到交互的极致体验》
前端极客探险家
vue数据可视化性能优化大屏端echarts
1.大屏项目痛点分析与优化目标典型性能问题:首屏白屏时间过长大数据量下的渲染卡顿复杂动画导致的掉帧优化目标设定:首屏加载{config.splitChunks({chunks:'all',minSize:20000,maxSize:250000,minChunks:1,automaticNameDelimiter:'~',cacheGroups:{echarts:{test:/[\\/]node_
- 记录vue3.0+ts使用echarts的dataZoom的坑
追风少年_
vueechartsvue.jsjavascript
错误原因:因为vue3.0使用的是proxy的模式监听响应式,this.chart会被在vue内部转换成响应式对象,从而在resize的时候获取不到coordSys.type解决办法:所以在实例化echart时,将其指定为非响应式的即可。import{markRaw}from‘vue’this.chart=markRaw(echarts.init(document.getElementById(t
- markRaw
jjjjjjjjj¢
vue.jsjavascript前端
Vue3中的markRaw()函数markRaw()是Vue3响应式系统中的一个API,用于标记一个对象,使其永远不会被转换为响应式代理。这在您希望确保对象保持原始状态且不触发响应式更新时非常有用。工作中使用带的例子:chartInstance.value=markRaw(echarts.init(chartRef.valueasHTMLDivElement));为什么需要markRaw?ECha
- 深入浅出--vue3封装echarts组件
brrdg_sefg
echarts前端javascript
1、引言在现代Web应用开发中,数据可视化已成为不可或缺的一部分。ECharts,作为一款强大的图表库,提供了丰富的图表类型和高度定制化的选项,深受开发者喜爱。然而,在Vue项目中直接使用ECharts可能会遇到状态管理、响应式更新和组件化封装的挑战。本文将介绍如何在Vue3中封装一个高效、可复用的ECharts组件——TChart。2、组件亮点响应式图表:自动调整大小以适应容器。空数据展示:支持
- 使用markRaw实例化echarts对象
知福致福
前端学习笔记echartsjavascriptecmascript
在Vue3中,markRaw函数用于标记一个对象,使其永远不会转换为响应式代理。在this.chart=markRaw(echarts.init(chartDom));这行代码中,加与不加markRaw的主要区别在于Vue是否会将ECharts实例转换为响应式对象。以下是详细分析:不加markRaw的情况this.chart=echarts.init(chartDom);//未使用markRawV
- Vue+Echarts 实现青岛自定义样式地图
我的心巴
vue.jsecharts前端
一、效果二、代码importChartfrom"vue-echarts"import{qingdao_bg,marker}from'../images/index.js'exportdefault{components:{chart:Chart},data(){return{timer:null,index:-1,regionList:[{value:'370202',name:'市南区'},{v
- vue2使用vue-echarts
1.先安装echartsnpmiecharts2.安装vue-echarts安装的时候注意下对应的版本"echarts":"5.5.0","vue-echarts":"6.7.3",这是我安装的版本注意事项:如果安装之后报错:"export'watchEffect'(importedas'o')wasnotfoundin'vue-demi'之类的,可能是vue的版本太低了在2.7以下那么则需要安装
- 智能志愿辅助填报系统:系统架构设计全解析
MrZZT2
系统架构
构建一个基于Python+Flask的智能志愿辅助填报系统近年来,智能化志愿填报系统逐渐成为高考服务的重要方向。相比传统填报方式,智能系统借助大数据与AI技术,能够提供个性化推荐、志愿梯度优化、实时趋势反馈等服务,帮助考生在复杂的填报环境中做出更科学的决策。本文将介绍我基于PythonFlask+HTML/CSS/JavaScript+ECharts+DeepSeekAPI构建的智能志愿辅助填报系
- echarts中国及世界经纬度坐标
雨中散步撒哈拉
前端echarts
转载于https://juejin.im/post/5d2d74d1e51d45108223fd15中国坐标exportdefault{阿克苏地区:[80.260604,41.168779],和田地区:[79.922211,37.114157],上海:[121.480237,31.236305],东莞:[113.758231,23.026997],东营:[118.588614,37.454925]
- uniapp中怎么引入echarts(最简单)
小高求学之路
echarts前端uni-appecharts前端
目录引言echarts.vue文件代码echarts-config文件代码在需要引入echarts图表的页面(.vue)中进行导入该文件(echarts.vue)使用该组件(echarts)引言在uniapp中需要引入echarts时的时候,需要引入两个配置文件.分别是echarts.vue以及echarts-config放在你项目中需要的目录下,echarts.vue文件代码conststyle
- Vue+Echarts监控大屏实例八:智慧社区监控模板实例
军军君01
echartsvue.js数据可视化监控大屏智慧社区
一、实例概述1.1实例说明 本实例实现智慧社区可视化大屏监控界面前端,包括综合监控、视频监控、设备监控、停车监控等。本实例实现对于监控界面的相关开发资料,提供实例源码、开发过程视频及实现过程。 界面使用vue+echarts开发,数据使用json格式文件进行模拟,web服务器使用nginx进行搭建。 本实例改进,通过vh和vw实现尺寸设置,使用rem设置字体尺寸,使用vue3的steup方式
- Echarts-PHP快速入门与实战指南
宋韵庚
Echarts-PHP快速入门与实战指南Echarts-PHPEcharts-PHPaPHPlibrarythatworksasawrapperfortheEchartsjslibrary项目地址:https://gitcode.com/gh_mirrors/ec/Echarts-PHP项目介绍Echarts-PHP是一个基于PHP的库,它封装了ApacheECharts的JavaScript库,
- 133:vue+cesium 实现水波纹效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium示例cesium水波纹
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第133个示例文章目录一、示例效果二、示例简介三、配置方式四、示例源代码(共200行)五、相关API参考一
- 数据可视化图表
前端熊猫
信息可视化数据分析数据挖掘
数据可视化图表:把数字变魔术的艺术数据可视化的奇妙世界原始数据数据处理可视化映射视觉呈现交互体验数据可视化就像是把枯燥的数字变成生动故事的魔法师!我常常将它比作"数据的变装秀"——同样的数据,穿上不同的"图表服装",就能讲述完全不同的故事。主流可视化库大比拼数据可视化王国ECharts(百变战士)D3.js(无所不能侠)Chart.js(轻盈精灵)Highcharts(商业大亨)AntV系列(全能
- 可视化魔法指南
前端熊猫
信息可视化前端echart
ECharts数据可视化魔法指南ECharts:数据的艺术画笔ECharts丰富图表类型⚙️灵活配置系统响应式设计强大交互功能大数据渲染能力生活类比:想象ECharts是一家魔法餐厅,你只需告诉厨师(代码)你想要的菜品类型(图表类型)和口味偏好(配置项),它就能将你的原料(数据)转变成视觉盛宴。不同于普通餐厅,这家餐厅的菜品会根据食材的变化而自动调整(响应式),甚至能根据顾客的互动改变形态(交互功
- 前端ECharts:数据可视化的实用工具
前端视界
前端艺匠馆前端echarts信息可视化ai
前端ECharts:数据可视化的实用工具关键词:前端、ECharts、数据可视化、实用工具、图表绘制摘要:本文围绕前端ECharts这一数据可视化的实用工具展开,详细介绍了其背景知识,包括目的、预期读者、文档结构和相关术语。深入剖析了ECharts的核心概念与联系,阐述了其核心算法原理及具体操作步骤,并结合数学模型和公式进行讲解。通过项目实战展示了如何搭建开发环境、实现源代码及解读代码。探讨了EC
- android webview 图表,React Native 利用webView 加载echars图表 不显示问题
一直成长
androidwebview图表
先看下效果图吧IMG_2273.PNGIMG_2272.PNG之前用第三方组件native-echarts也实现了雷达图,但是比较复杂,而且android和ios上引入tpl.html文件也不一样,而且也没有上图中的渐变,反正效果不是很好。我算是比较幸运的,因为我们h5有做了一个版本出来,那么就可以让后台通过模板的形式,返回一个页面,就可以通过webView加载这个url。还有一种方式就是自己画图
- ECharts:饼图中间添加文字
dingcho
前端echartsjavascript前端
series:[{type:'pie',radius:['55%','62%'],center:['67%','50%'],itemStyle:{borderRadius:10,borderColor:'#fff',borderWidth:2},label:{show:true,position:'center',formatter:({value})=>{//格式化数值为带单位的字符串(如102
- vue2x安装5.x版本的echarts依赖包所产生的一系列问题的解决方法
爱好物理的一名程序员XiaoK
echarts前端javascript
首先Vue2x如果你直接进行安装:npminstallecharts会导致:Compiledwithproblems:ERRORvue__WEBPACK_IMPORTED_MODULE_0__.defaultisundefined@webpack-internal:///./src/router/index.js:8:1./src/router/index.js@http://localhost:
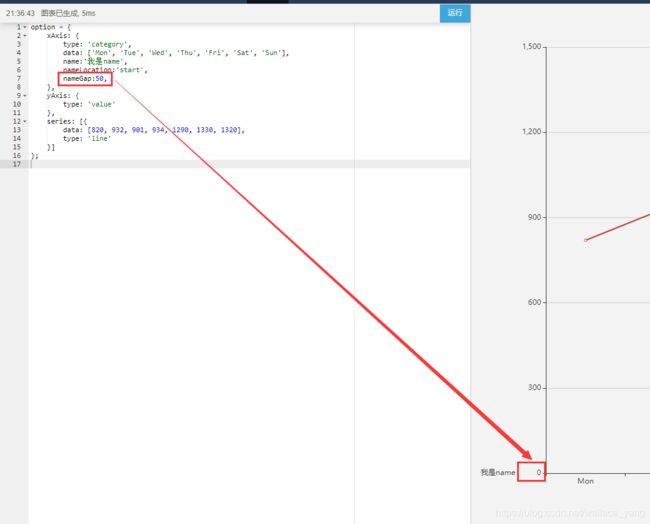
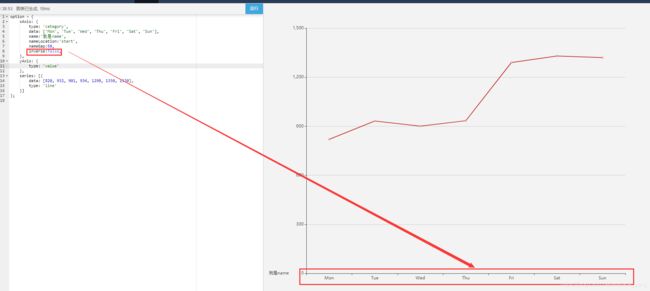
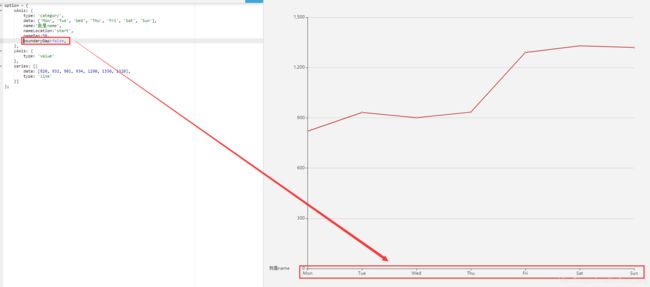
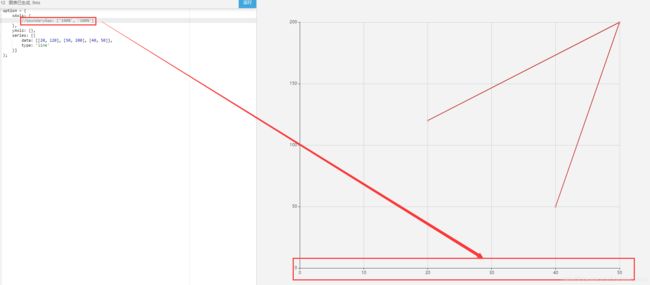
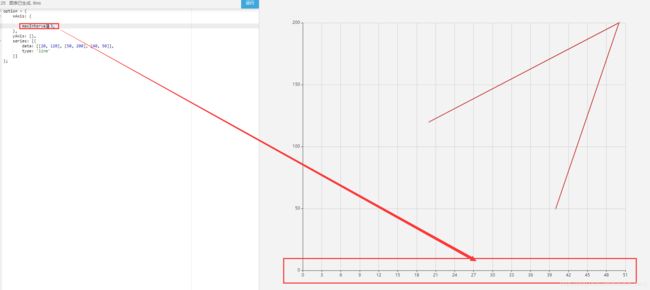
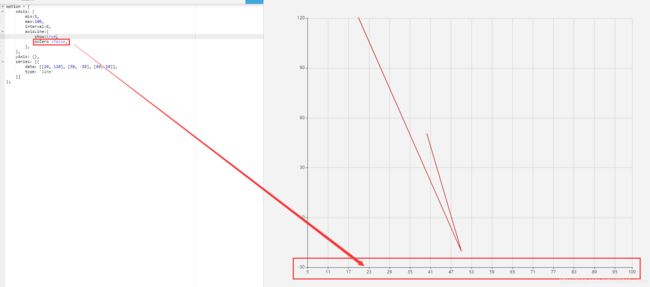
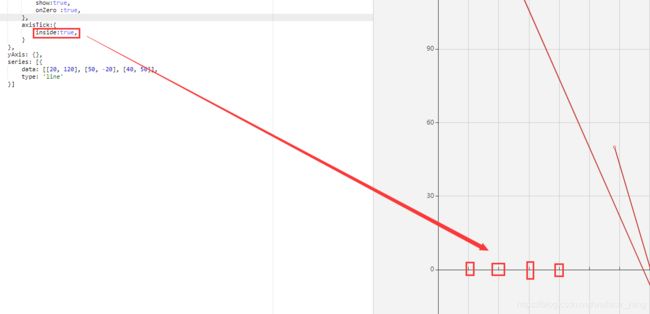
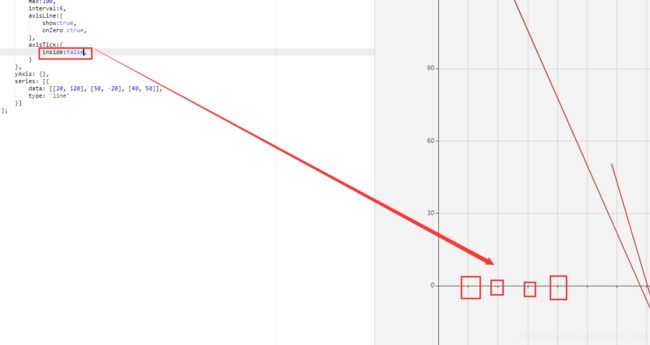
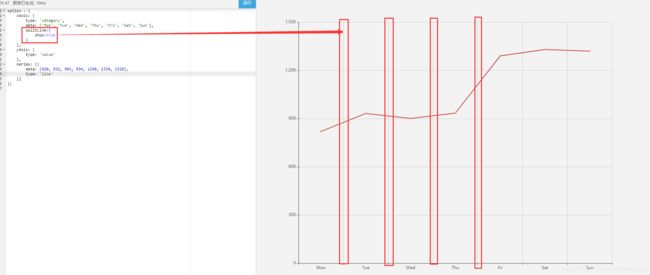
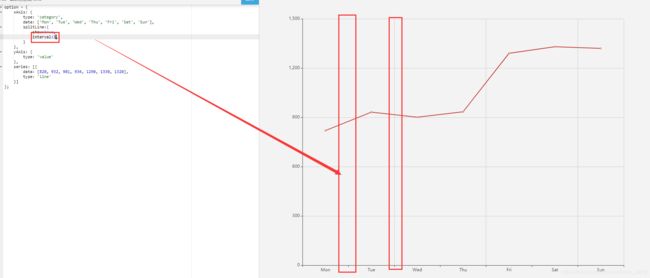
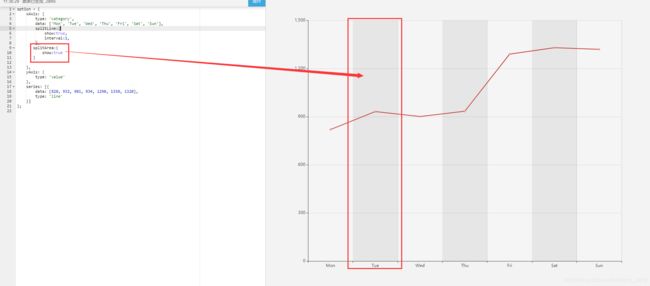
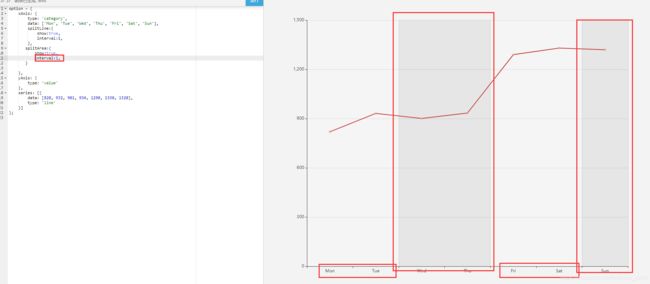
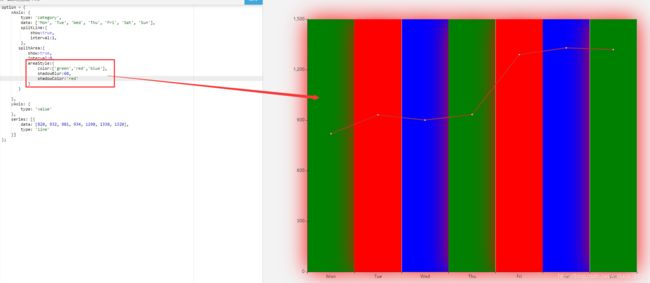
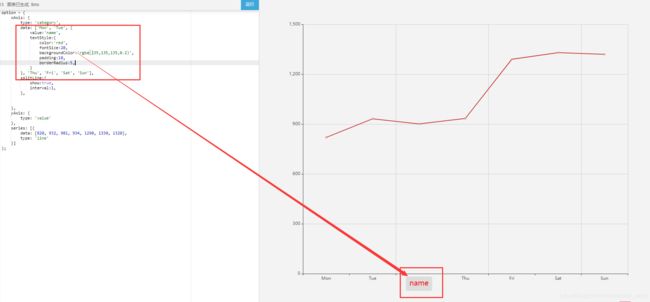
- w笔记--axisPointer 的不同层级的优先级
axisPointer的不同层级的优先级在ECharts中,axisPointer配置存在不同层级的定义(如tooltip中的axisPointer、坐标轴xAxis/yAxis中的axisPointer),它们的优先级和作用范围有特定规则:axisPointer的作用与配置层级axisPointer用于配置坐标轴指示器(即鼠标悬浮到坐标轴、数据系列时,显示的辅助线/阴影等提示元素),可在两个层级
- 微信小程序echarts图使用问题总结
简单的解决方法,几倍的时间去尝试、思考、追寻答案······多端开发echarts版本选择app及小程序同时使用echarts图本人使用5.1.2可以多端使用echarts.min.js可以去官网定制链接ECharts在线构建或者直接去GitHub-Tawesome666/echarts:echarts下载小程序中echarts图层级太高多种解决办法,本人在echarts图存在页面有自定义tarb
- 微信小程序使用echarts
沉默电流
微信小程序echarts小程序
大多教程使用ec-canvas直接加入小程序文件夹。echarts官网github下载找js等文件较为麻烦,可以去https://github.com/ecomfe/echarts-for-weixin下载后第一个即可添加到自己文件夹
- 微信小程序引入echarts不显示 开发者工具上显示, 但上线不显示 也不报错
guochanof
微信小程序开发上线不显示小程序引入echarts不显示echarts不显示图小程序echartsecharts
第一种在开发者工具上没有显示你需要给ceharts组件一个高度和宽度style="width:100%;height:500px;"第二种给了高度和宽度还是没有显示你需要给ceharts标签外面的view加个样式container.container{position:absolute;top:0;bottom:0;left:0;right:0;display:flex;flex-directio
- Echarts
G24gg
echartsechartsjavascriptecmascript
一、引入npminstallecharts--save柱状图:option={//X轴参数各种配置xAxis:{type:'category',data:['Mon','Tue','Wed','Thu','Fri','Sat','Sun']//X轴数据},//Y轴参数各种配置yAxis:{type:'value'},series:[{data:[120,200,150,80,70,110,130]
- echarts使用记录
鸿是江边鸟,曾是心上人
echartsjavascriptecmascript
1.图表中不显示值为0的标签series:[{data:[1,0,0,0,0,0,0,0,0,0,0,0,0,0],//示例数据,其中包含多个0值type:'bar',//柱状图label:{show:true,formatter:function(params){//如果值为0,则返回空字符串,不显示标签returnparams.value===0?'':params.value;}}}]2.倾
- 【数据分析】Pandas数据可视化详解:大案例解析(第27天)
程序猿,
数据分析pandas大数据数据分析sql信息可视化
系列文章目录Pandas数据可视化解决不显示中文和负号问题matplotlib数据可视化seaborn数据可视化pyecharts数据可视化优衣库数据分析案例文章目录系列文章目录前言1.Pandas数据可视化1.1案例解析:代码实现2.解决不显示中文和负号问题3.matplotlib数据可视化1.1案例解析:代码实现4.seaborn数据可视化1.1案例解析:代码实现5.pyecharts数据可视
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_