echarts数据可视化
目录
- 实现目的
- 实现原理
- 实验环境
- 实验步骤
-
- 实验一:利用在线调试工具制作简单的折线图
- 实验二:本地利用echarts绘制柱状图
-
- 制作一个柱状图
实现目的
熟悉echarts数据可视化的使用方法
实现原理
echarts是百度开发的前端可视化类库,现在已经成为Apache软件基金会的顶级项目,在可视化领域使用广泛。本实验主要介绍echarts的基本使用,并生成一些简答的图表。
通常会先将echarts下载下来,在本地导入使用,但百度也提供了一个页面调试工具供我们开发使用,我们可以现在echarts的在线调试页面进行调试,调试完成之后在我们的本地使用。
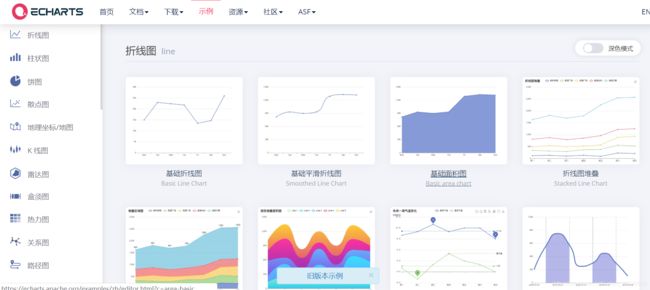
echart的官网是https://echarts.apache.org/examples/zh/index.html
echarts官网为我们提供了大量的实例供我们参考使用。
实验环境
IE9 以上或Firefox或Chrome(推荐)等浏览器、Notepad++等编辑工具。echarts.js库。
实验步骤
实验一:利用在线调试工具制作简单的折线图
进入echarts的官方实力网站

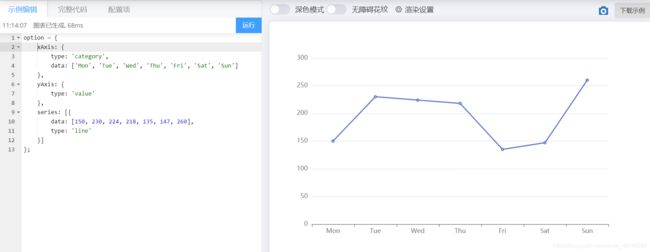
点击基础折线图就进入了在线调试页面

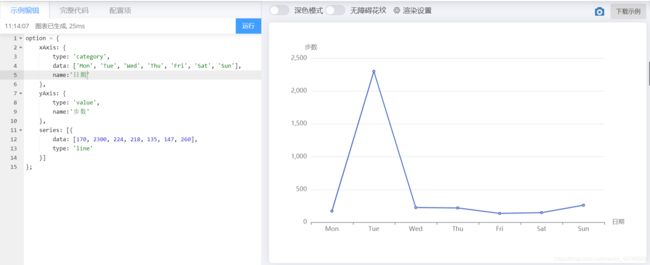
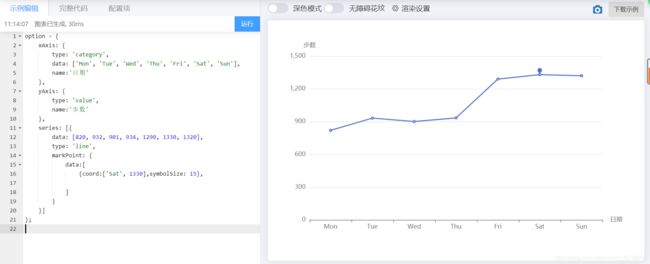
左边为响应的js代码,右边为绘制出的折线图,修改js代码,观看右边有何变化


实验二:本地利用echarts绘制柱状图
制作一个柱状图
将echarts下载到本地
1.解压压缩包
链接:https://pan.baidu.com/s/1hr0ayv3OwIdzlklVaBiygw
提取码:vdbj
2.在本地新建一个文件夹demo
3.在demo文件夹中新建一个文件夹js
4.将解压缩文件中dist目录下找到以下两个文件复制到js 文件夹中

5.在js文件夹中新建一个hh.html(可以随便命名),并引入echarts脚本
例一:
<html>
<head>
<meta charset="utf-8">
<title>EChartstitle>
<script src="echarts.min.js">script>
head>
<body>
<div id="main" style="width: 600px;height:400px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {
},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {
},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
script>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.box{
height:800px;width:600px;}
style>
head>
<body>
<div id="main" class="box">div>
<script src="echarts.min.js">script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
title: {
show: true,
text: "网站访问量统计",
},
color: ['#3398DB'],
tooltip : {
trigger: 'axis',
axisPointer : {
// 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis : [
{
type : 'value',
name: "网站访问量"
}
],
series : [
{
name:'直接访问',
type:'bar',
barWidth: '60%',
data:[10, 52, 200, 334, 390, 330, 220]
}
]
})
script>
body>

