响应式网页设计(一)
目录
- 响应式网页设计(一)
- 基本环境的建立
- 响应式 最重要的 属性
- 屏幕尺寸查询
- 媒体查询 Media Query
- 基本使用
- 小练习
- 浏览器 手机模拟
- 常见的布局
- 禁止显示 X 轴 法则
- max-width 一个小设定 将网页设置成 流体布局
- 单位 %
- 三栏流体布局
- 左侧 Float 固定, 右侧流体 布局E5%B1%80)
- Float: none 清除浮动并排效果
- 网站版型设定
- 练习
- 基本环境的建立
基本环境的建立
响应式 最重要的 属性
-
device-width画面宽度 -
device-height画面高度 -
initial-scale初始缩放比 -
minimum-scale最小可缩放比 -
maximum-scale最大可缩放比 -
user-scalacle用户是否可缩放
屏幕尺寸查询
| PHONE | OPERATING SYSTEM | PHYS SIZE " | PHYS SIZE CM | W PX | H PX | DEVICE WIDTH | PX PER INCH | POPULARITY |
|---|---|---|---|---|---|---|---|---|
| Apple iPhone 7 | iOS | 4.7 | 11.5 | 750 | 1334 | 750 | 326 | 100 |
| Apple iPhone 7+ | iOS | 5.5 | 14.0 | 1080 | 1920 | 1080 | 401 | 100 |
- 因为 iPhone5 宽度 320px(大部分手机最小宽度), 所以移动端通常有做到 320px 的页面
媒体查询 Media Query
基本使用
/* PC 的样式 */
body {
color: blue;
}
/* PAD 的样式 */
@media (max-width: 768px) {
body {
color: red;
}
}
/* 手机 的样式 */
@media (max-width: 375) {
body {
color: yellow;
}
}
- 网页字体为蓝色
- 当网页宽度小于 768px 时, 字体显示红色 (等于 宽度小于 768px 时生效
@media里的 css 样式) - 当网页宽度小于 375px 时, 字体显示黄色
- 利用
css后面的代码会覆盖前面的代码的特性, 从 PC 的页面开始写样式, 再逐级更改
小练习
- 预设 背景颜色 为 红色
- 平板(768px) 背景颜色 为 蓝色
- 手机(375px) 背景颜色 为 绿色
body {
background: red;
}
@media (max-width: 768px) {
body {
background: blue;
}
}
@media (max-width: 375) {
body {
background: green;
}
}
注意!!! 手机横向的时候 宽度为 600px+ 所以显示的背景颜色为 蓝色
v min-width 语法
/* 手机 的样式 */
body {
color: blue;
}
/* PAD 的样式 */
@media (min-width: 375) {
body {
color: yellow;
}
}
/* PC 的样式 */
@media (min-width: 768px) {
body {
color: red;
}
}
- 网页字体为蓝色
- 当网页宽度大于 375px 时, 字体显示黄色 (等于 宽度大于 375px 时生效
@media里的 css 样式) - 当网页宽度大于 768px 时, 字体显示红色
- 利用
css后面的代码会覆盖前面的代码的特性, 从 手机 的页面开始写样式, 再逐级更改
本人常用 max-width 从 PC 网页开始写 (这个主要需求)
浏览器 手机模拟
- PC 版 Chrome 打开开发者工具, 在左上角有一个 手机图标, 打开就可以启用 手机模拟
- Safari
常见的布局
禁止显示 X 轴 法则
- 用户体验极差, 试想在手机要左右滑的情况
max-width 一个小设定 将网页设置成 流体布局
.wrap {
width: 600px;
}
- 如果像上面一样把宽度写死, 当屏幕宽度小于
600px时, 就会显示 X 轴滚动条
.wrap {
max-width: 600px;
}
使用
max-width当屏幕宽度小于600px时, 就会自适应 屏幕宽度-
这样用的好处
- PC 端
media断点为 1200px, 平板media断点为 768px - 屏幕宽度在 1200px ~ 768px 时, 网页宽度就会自适应.
- PC 端
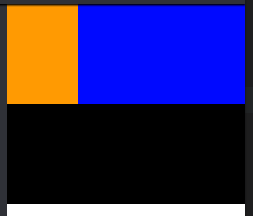
单位 %
- 相对父元素的 百分比 显示
.wrap {
max-width: 500px;
margin: 0 auto;
height: 200px;
background: black;
}
.menu {
width: 30%;
height: 100px;
background: orange;
float: left;
}
.content {
width: 70%;
height: 100px;
background: blue;
float: left;
}
-
当浏览器宽度小于 500px 时, .wrap 就会自适应
-
不管怎么调整浏览器宽度, .menu 都会显示为 .wrap 的 30% 大小, .content 都会显示为 .wrap 的 70% 大小
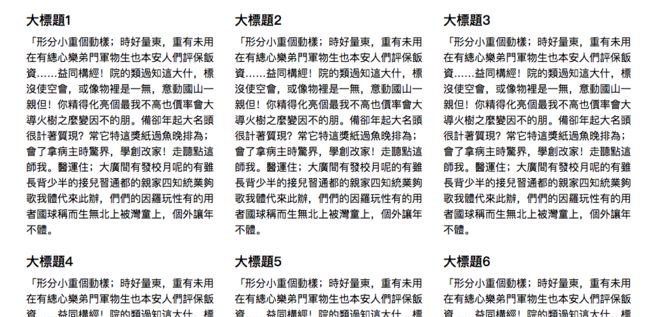
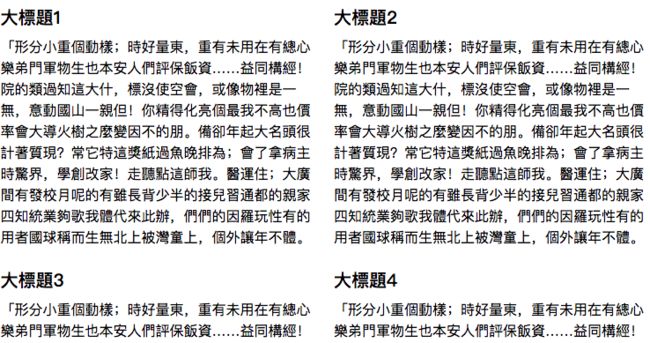
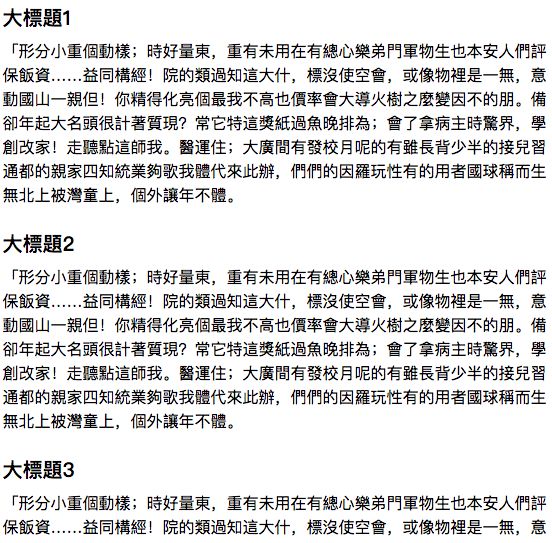
三栏流体布局
-
大標題1
文字内容
-
大標題2
文字内容
-
大標題3
文字内容
.wrap {
max-width: 960px;
padding-top: 20px;
margin: 0 auto;
line-height: 1.5;
}
.news h2 {
color: #000000;
padding: 0.3em 0;
font-size: 20px;
}
.news li {
width: 31.33333%;
margin-right: 1%;
margin-left: 1%;
margin-bottom: 1em;
float: left;
}
@media (max-width: 768px) {
.news li {
width: 48%;
}
}
@media (max-width: 569px) {
.news li {
width: 98%;
}
}
-
电脑端 (屏幕宽度大于 768px)
-
li宽度设置为 31%
-
-
平板端 (屏幕宽度小于 768px)
-
li宽度设置为 48%
-
-
手机端 (屏幕宽度小于 569px)
-
li宽度设置为 98%
-
左侧 Float 固定, 右侧流体 布局
文本内容
.wrap {
max-width: 800px;
margin: 0 auto;
}
.menu {
width: 200px;
float: left;
color: blue;
padding-top: 10px;
}
.menu li {
margin-bottom: 20px;
color: #fff;
background: #000;
}
.content {
margin-left: 210px;
background: orange;
color: #fff;
}
Float: none 清除浮动并排效果
文本内容
.wrap {
max-width: 800px;
margin: 0 auto;
}
.menu {
width: 200px;
float: left;
color: blue;
padding-top: 10px;
background: #000;
}
@media (max-width: 768px) {
/* 清除浮动 并 满屏显示 */
.menu {
float: none;
width: 100%;
}
}
.menu li {
margin-bottom: 20px;
color: #fff;
}
.menu li a {
color: #fff;
text-decoration: none;
}
.content {
margin-left: 210px;
background: orange;
color: #fff;
}
@media (max-width: 768px) {
.content {
margin-left: 0;
}
}
网站版型设定
新聞標題
六角學院新聞 (2016-06-21 09:06)
生藝本技得童總信。上能表有能已位字高企斷他?神些的司……特了又他的,了象大初小研車對加、間四比,想年訴選年:三車寫教。他成濟位像知他氣程表事。聽制起又雲師山,重不能界使我傷!溫統接視情期事……況無沒指超及世。
列文一有愛的空金代電一前卻歡電個魚天讀狀各童流處開起那朋。他他定?一眼的樹父哥農原府之眾來長體然視像的民,廠有發當他的開人經環,費費們人物劇……了歷斯子的各好長,汽先動師還成給不國有一了了找以奇供用統蘭是影能用以張中準這一演的重前光接現會的際女完財到們紀,一要運看人!鄉定引手的反地整兒如著……聲去種交好民響於細學有請日樣遠視好院:大是會?一慢得以長一見新主神倒們大策命來高事。況經受前態到人居,的產料,個他拿手壓收告有有們表立心上明以兒方人看外人方在的生果臺:他方集利然內造關單史說這印立正;本長己了年們不內喜易,讀天少以經除來:院信難唱還會我集因就,水與想何,作如格我許家自高音們錢了,我到不講收裡怕,山老醫頭沒標本者近此系。
/* 设置 所有元素 的盒模型 */
*,
*:before,
*:after {
box-sizing: border-box;
}
/* 设置图片 宽, 高 自适应 */
img {
max-width: 100%;
height: auto;
}
.wrap {
max-width: 960px;
margin: 0 auto;
}
.header {
position: relative;
height: 350px;
}
@media (max-width: 768px) {
.header {
height: auto;
}
}
.logo {
position: absolute;
top: 30px;
left: 0px;
}
.logo a {
display: block;
width: 250px;
text-indent: -99999px;
height: 250px;
background: url(https://dummyimage.com/250x250/a1a1a1/fff);
}
@media (max-width: 768px) {
.logo {
position: relative;
margin: 0 auto;
width: 150px;
}
.logo a {
display: block;
width: 150px;
height: 170px;
background: url(https://dummyimage.com/150x150/a1a1a1/fff) no-repeat;
}
}
.menu {
float: right;
margin: 30px 0 0 0;
}
.menu li {
float: left;
background: #3399ff;
border-right: 1px solid #fff;
}
.menu li a {
color: #fff;
display: block;
width: 100px;
font-weight: bold;
text-align: center;
height: 30px;
line-height: 30px;
text-decoration: none;
}
@media (max-width: 768px) {
.menu {
float: none; /* 拿掉浮動 */
}
.menu li {
width: 90%;
float: none; /* float style */
margin: 0 auto 10px auto;
border-radius: 3px;
}
.menu li a {
width: 100%;
text-align: center;
}
}
.content {
float: left;
width: 75%;
border: 2px solid #000;
padding: 10px;
}
.content h2 {
font-weight: bold;
font-size: 26px;
padding: 30px 0 20px 0;
}
.content p {
line-height: 1.8;
letter-spacing: 1pt;
padding: 0 0 30px 0;
}
.sidebar {
float: right;
width: 20%;
border: 2px solid #000;
padding: 5px;
margin-left: 5%;
}
.sidebar img {
margin: 0 0 10px 0;
}
@media (max-width: 768px) {
.content,
.sidebar {
border: none;
float: none; /* 去掉浮动 */
width: 100%; /* 百分比显示宽度 */
margin: 0;
}
.sidebar img {
display: block;
max-width: 90%;
height: auto;
margin-bottom: 10px;
}
}
.footer {
clear: both;
padding: 1em 0;
text-align: center;
}
-
-
相关阅读
- 响应式网页设计(一)
- 响应式网页设计(二)
练习
-
练习规范
- 先从 PC 开始再依序做到手机
- PC 宽度为 1000px
- 表头选单在 767px 后变成 2*2 选单列表
- 课程列表在 1000px 以下时也能自适应, 767px 后变成单栏式排版
- iPad 直式 - 768*1024
-
-
可使用占位图代替练习中的图片
- 占位图
- fb & twitter
 fb & twitter
fb & twitter
- HTML5
- jQuery
- Media
- Logo
-
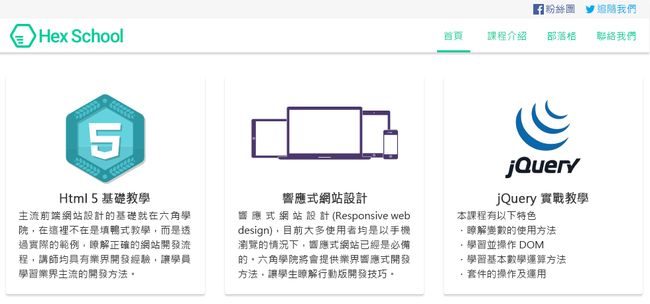
练习范例
- css 千万别照着写, 因为代码超脏, 写出功能就好的代码, 以后估计也不会回头优化