前端学习笔记74-表格的样式
前端学习笔记74-表格的样式
- 宽度
- 边框
-
- border-spacing
- border-collapse
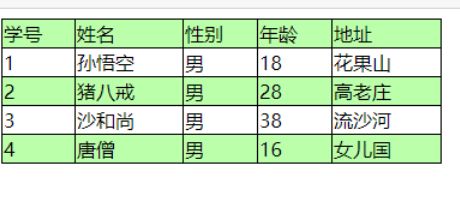
- 颜色相间
- td元素
宽度
首先,table是块元素,但是它有点不同,它的宽度是被内容撑开的,剩下的为margin。
当然,这个宽度是可以设置的。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
table{
width: 50%;
}
style>
head>
<body>
<table>
<tr>
<td>学号td>
<td>姓名td>
<td>性别td>
<td>年龄td>
<td>地址td>
tr>
<tr>
<td>1td>
<td>孙悟空td>
<td>男td>
<td>18td>
<td>花果山td>
tr>
<tr>
<td>2td>
<td>猪八戒td>
<td>男td>
<td>28td>
<td>高老庄td>
tr>
<tr>
<td>3td>
<td>沙和尚td>
<td>男td>
<td>38td>
<td>流沙河td>
tr>
<tr>
<td>4td>
<td>唐僧td>
<td>男td>
<td>16td>
<td>女儿国td>
tr>
table>
body>
html>
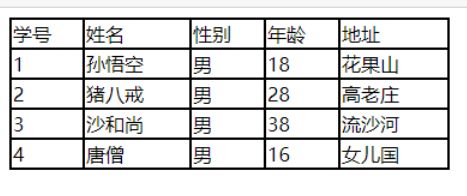
边框
看代码,
<style>
table{
width: 50%;
border: 1px solid black;
}
style>
table{
width: 50%;
border: 1px solid black;
}
td{
border:1px solid black;
}

那么问题又来了,由于我们设置的是td的边框,所以每个格子间有缝隙。如果我想设置这个缝隙,咋办?
border-spacing
这个是设置边框之间的距离的。
<style>
table{
width: 50%;
border: 1px solid black;
border-spacing: 0px;
}
td{
border:1px solid black;
}
style>

虽然我设置为0后边框重叠了,但是这个边框放大后实际有2px,如何得到一个1px的无间隙边框呢?
border-collapse
table{
width: 50%;
border: 1px solid black;
border-collapse: collapse;
}
td{
border:1px solid black;
}

设置了这个之后,前面的border-spacing就没用了。
如果我们表格很长很宽,那么在看表格时,很难确定是否为同一行的数据,有一种方法就是不同行颜色不一样,要咋做?
颜色相间
tr:nth-child(2n+1){
background-color: #bfa;
}
table>tr:nth-child(2n+1){
background-color: #bfa;
}
再改一下,
tbody>tr:nth-child(2n+1){
background-color: #bfa;
}

这是啥情况,代码中根本没有用到tbody,为啥style中写tbody反而有效?
原因:如果我们没写tbody,而是直接使用tr,则浏览器会自动创建一个tbody,并且将tr全都放到tbody中。所以tr全都是tbody的子元素,而table的子元素中没有tr。
td元素
td中的东西默认是垂直居中的,可以用vertical-align和text-align修改。
td{
border:1px solid black;
height: 100px;
vertical-align: middle;
text-align: center;
}

这里td可以用这两个样式修改位置的特点,可以用于其他地方。
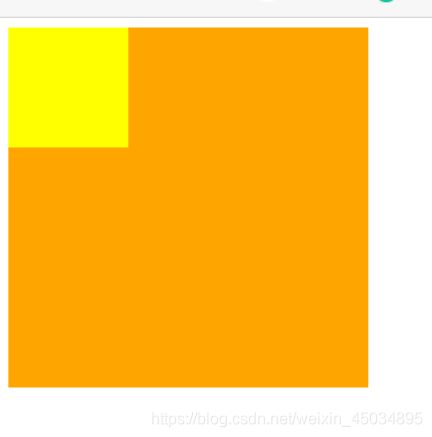
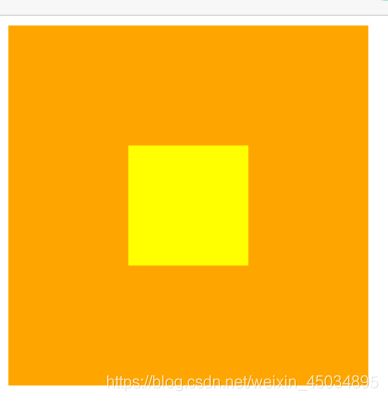
比如,我想把下面代码中的box2移动到box1中间,怎么做?
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box1{
width: 300px;
height: 300px;
background-color: orange;
}
.box2{
width: 100px;
height: 100px;
background-color: yellow;
}
style>
head>
<body>
<div class="box1">
<div class="box2">div>
div>
body>
html>
.box1{
width: 300px;
height: 300px;
background-color: orange;
display:table-cell ;
text-align: center;
vertical-align: middle;
}

从结果可以看到,水平居中没有用,只有垂直居中有用,所以水平居中还是得用margin。
.box1{
width: 300px;
height: 300px;
background-color: orange;
display:table-cell ;
vertical-align: middle;
}
.box2{
width: 100px;
height: 100px;
background-color: yellow;
margin: 0 auto;
}