微信小程序之网易云音乐(五)- 排行详情页、歌单详情页、播放器组件开发
微信小程序之网易云音乐(五)- 排行详情页、歌单详情页、播放器组件开发
- 一. 排行详情页模块
- 二. 歌单详情页模块
- 三. 播放器组件
微信小程序之网易云音乐导航
一. 排行详情页模块
rank.vue页面修改(增加参数):
<template>
<view class="rank">
<view class="rank-content">
<navigator class="rank-list" v-for="(item,index) in rankList" :key="index"
:url="'/pages/rank-detail/rank-detail?item=' + encodeURIComponent(JSON.stringify(item))">
<view class="icon">
<image :src="item.coverImgUrl">image>
view>
<view class="song-list">
<span class="song" v-for="(song,index) in item.rank" :key="index">
<span class="index">{
{index+1}}span>
<span class="name">{
{song.name}} - {
{song.ar[0].name}}span>
span>
view>
navigator>
view>
view>
template>
新建rank-detail页面:
rank-detail.vue文件:
<template>
<view>
<view class="bg-image" :style="bgStyle"></view>
<view class="song-list">
<ul>
<view class="item" v-for="(item,index) in songs.tracks" :key="index">
<view class="list">
<h2 class="name">{
{
item.name}}</h2>
<p class="desc">{
{
item.ar[0].name}}</p>
</view>
</view>
</ul>
</view>
</view>
</template>
<script>
export default {
data() {
return {
songs:[],
}
},
computed: {
bgStyle() {
return `background-image:url(${
this.songs.coverImgUrl})`
}
},
onLoad(option) {
const item = JSON.parse(decodeURIComponent(option.item))
this.songs = item
},
}
</script>
<style>
@import url("rank-detail.css");
</style>
rank-detail.css文件:
.bg-image {
height: 0;
padding-top: 70%;
transform-origin: top;
background-size: cover;
width: 100%;
z-index: 100;
position: fixed;
}
.song-list {
position: absolute;
top: 530rpx;
overflow: hidden;
width: 90%;
margin-left: 30rpx;
}
.item {
display: flex;
align-items: center;
box-sizing: border-box;
height: 128rpx;
font-size: 14px;
border-bottom: 1px solid #CCCCCC;
}
.name{
color: #2E3030;
}
.desc{
color: #757575;
margin-top: 8rpx;
}
二. 歌单详情页模块
创建recommend-detail页面:
index.vue页面修改:
<view class="text">推荐歌单view>
<view>
<navigator class="item" v-for="item in recommendList" :key="item.id"
:url="'/pages/recommend-detail/recommend-detail?item=' + encodeURIComponent(JSON.stringify(item))">
<view class="icon">
<image :src="item.picUrl">image>
view>
<view class="desc">{
{item.name}}view>
navigator>
view>
recommend-detail.vue文件:
<template>
<view>
<view class="bg-image" :style="bgStyle">view>
<view class="song-list">
<ul>
<view class="item" v-for="(item,index) in songs" :key="index">
<view class="list">
<h2 class="name">{
{item.name}}h2>
<p class="desc">{
{item.ar[0].name}}p>
view>
view>
ul>
view>
view>
template>
<script>
export default {
data() {
return {
songs: [],
list:[],
}
},
computed: {
bgStyle() {
return `background-image:url(${
this.list.picUrl})`
}
},
onLoad(option) {
const item = JSON.parse(decodeURIComponent(option.item))
this.list=item
var serverUrl = this.serverUrl
uni.request({
url: serverUrl + `/playlist/detail?id=${
item.id}`,
method: 'GET',
success: (res) => {
if (res.data.code === 200) {
this.songs = res.data.playlist.tracks
}
}
})
},
}
script>
<style>
@import url("recommend-detail.css");
style>
recommend-detail.css文件:(和rank-detail.css文件内容一致)
页面效果如下:
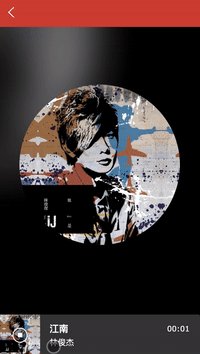
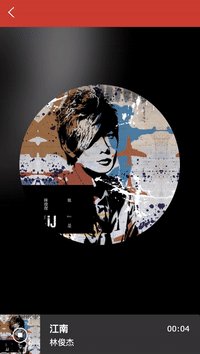
三. 播放器组件
新建页面player:
修改singer-detail.vue文件:(增加路由跳转和传值)
<template>
<view>
<image class="bg-image" :style="bgStyle">image>
<view class="song-list">
<ul>
<navigator class="item " v-for="(song,index) in hotSongs" :key="index"
:url="'/pages/player/player?song=' + encodeURIComponent(JSON.stringify(song))">
<view class="list">
<h2 class="name">{
{song.name}}h2>
<p class="desc">{
{song.ar[0].name}}p>
view>
navigator>
ul>
view>
view>
template>
player.vue文件:
<template>
<view>
<view class="player">
<view class="background">
<view class="filter">view>
<image :src="list.al.picUrl">image>
view>
<view class="middle">
<view class="middle-box">
<view class="cd-box">
<view class="cd">
<image :src="list.al.picUrl">image>
view>
view>
view>
view>
view>
<audio :src="url" controls="" :poster="list.al.picUrl" :name="list.name" :author="list.ar[0].name">audio>
view>
template>
<script>
export default {
data() {
return {
url: '',
list: []
}
},
onLoad(option) {
const song = JSON.parse(decodeURIComponent(option.song))
this.list = song
var serverUrl = this.serverUrl
uni.request({
url: serverUrl + `/song/url?id=${
song.id}`,
method: 'GET',
success: (res) => {
if (res.data.code === 200) {
this.url = res.data.data[0].url
}
}
})
},
}
script>
<style >
.player {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 150;
background: black;
}
.background {
position: absolute;
left: -50%;
top: -50%;
width: 100%;
height: 100%;
z-index: -1;
opacity: 0.6;
filter: blur(60rpx);
}
.filter {
position: absolute;
width: 100%;
height: 100%;
background: #333333;
opacity: 0.6;
}
.middle {
display: flex;
align-items: center;
position: fixed;
width: 100%;
top: 160rpx;
bottom: 240rpx;
}
.middle-box {
display: inline-block;
vertical-align: top;
position: relative;
width: 100%;
height: 0;
padding-top: 80%;
}
.cd-box {
position: absolute;
left: 10%;
top: 0;
width: 80%;
height: 100%;
}
.cd {
width: 100%;
height: 100%;
box-sizing: border-box;
border-radius: 50%;
}
image {
border-radius: 50%;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
audio {
position: absolute;
bottom: 0;
z-index: 151;
width: 100%;
}
style>
App.vue文件,添加样式:
.uni-audio-default {
width: 750rpx !important;
border: none;
display: block;
background: rgba(200, 200, 200, .3);
}
.uni-audio-name {
font-weight: bold;
color: white;
font-size: 15px;
}
.uni-audio-author {
font-size: 13px;
color: white;
}
.uni-audio-time {
color: white;
}